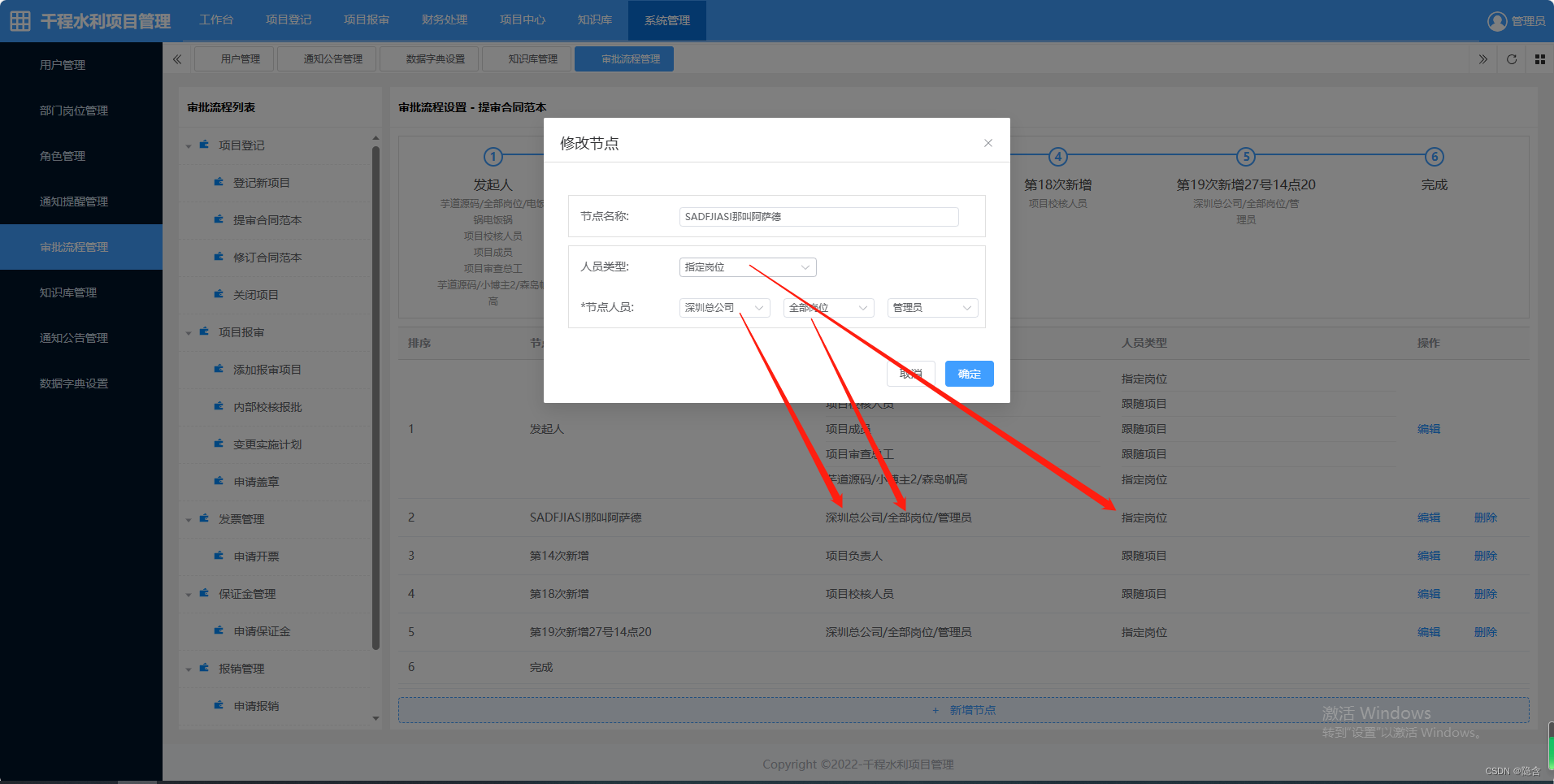
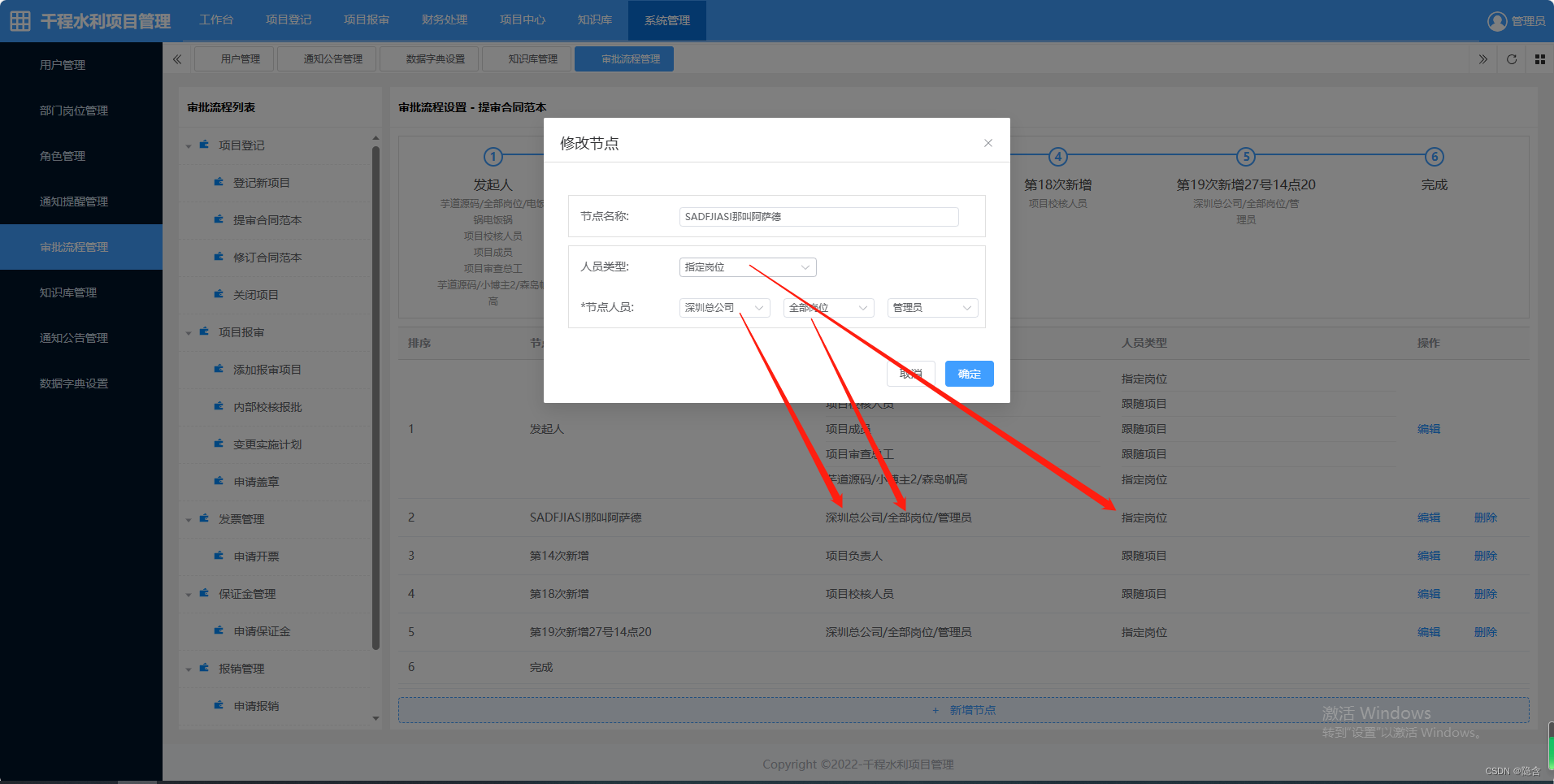
在vue3项目中编辑的时候,解决对话框里边的数据和列表中的数据联动了。深复制
//分析原因是从列表中拿到的数据直接复制去修改就涉及到堆里变的内容是一样的,直接复制其实只是把引用地址赋值给变量了,解决方法是 浅复制和深复制。<!-- 审批流程管理 -->
<template><div style="float: left; width: 250px;background: #fff;height: calc(100vh - 174px);"><!-- <Tree name="审批流程列表" :Tree="Treedata"/> --><Tree name="审批流程列表" :Tree="Treedata" @childfun="Treefun"/></div><div ref="bodiv" style="float: left; width: calc(100% - 260px);margin-left: 10px;background: #fff;height: calc(100vh - 174px);"><div style="font-size: 14px; font-weight: 600; height: 50px; border-bottom: 1px solid #eee;line-height: 50px; padding-left: 10px;"> 审批流程设置 - 提审合同范本</div><div ref="elstep"><el-row style="font-size: 14px; width: calc(100% - 20px);margin-top: 10px;padding: 10px 0px; margin-left: 10px;border: 1px solid #e0e0e0 ; line-height: 30px;"><el-col :span="24"><el-steps :active="100" align-center ><el-step :title="item.nodeName" v-for="(item , index) in tableData" :key="index"><template v-slot:title><span style="color: #444;">{{ item.nodeName }}</span> </template><template v-slot:description><p v-for="it in item.list" :key="it" style="color: #999;"><span v-if="it.type == 1">{{ it.receiverPostNames }}</span> <span v-else>{{ getIntDictOptions('sl_system_person_type').find(its => its.value === it.receiverProject)?.label }}</span> </p></template></el-step><!-- <el-step title="Step 2" description="Some description" /><el-step title="Step 3" description="Some description" /> --></el-steps></el-col></el-row></div><el-table :data="tableData" style="width: calc(100% - 20px); margin-top: 10px; margin-left: 10px; overflow: auto;" :style="{height:tableheight+'px'}"><el-table-column show-overflow-tooltip="true" prop="name" width="150" type="index" label="排序" /><el-table-column show-overflow-tooltip="true" prop="nodeName" label="节点名称" /><el-table-column show-overflow-tooltip="true" prop="list" label="节点人员" ><template #default="scope" ><div v-for="(item ,inx ) in scope.row?.list" :key="item" style="line-height: 30px;" ><div v-if="inx < scope.row?.list.length - 1" style="border-bottom: 1px solid #F1F1F1;"><div v-if="item.type == 1" >{{ item.receiverPostNames }}</div> <div v-else>{{ getIntDictOptions('sl_system_person_type').find(it => it.value === item.receiverProject)?.label }}<!-- {{ item.receiverProject }} --></div> </div><div v-else><div v-if="item.type == 1" >{{ item.receiverPostNames }}</div> <div v-else>{{ getIntDictOptions('sl_system_person_type').find(it => it.value === item.receiverProject)?.label }}<!-- {{ item.receiverProject }} --></div> </div></div></template></el-table-column> <el-table-column show-overflow-tooltip="true" prop="name" label="人员类型" ><template #default="scope" ><div v-for="(it , inx ) in scope.row.list" :key="it" style="line-height: 30px;"><div v-if="inx < scope.row?.list.length - 1" style="border-bottom: 1px solid #F1F1F1;">{{ getIntDictOptions('sl_system_operate_type').find(item => item.value === it.type)?.label }}</div><div v-else>{{ getIntDictOptions('sl_system_operate_type').find(item => item.value === it.type)?.label }}</div></div></template></el-table-column><el-table-column show-overflow-tooltip="true" prop="date" label="操作" width="150" ><template #default="scope"><span v-if="scope.row.nodeName == '发起人'" style="color: #1890FF;cursor: pointer;" @click="bjfqr(scope.row.id)" >编辑  </span> <span v-if="scope.row.nodeName != '完成'&&scope.row.nodeName != '发起人'" style="color: #1890FF;cursor: pointer;" @click="xgjdfun(scope.row)" >编辑  </span> <span v-if="scope.row.nodeName != '完成'&&scope.row.nodeName != '发起人'" style="color: #1890FF;cursor: pointer;" @click="delfun(scope.row)"> 删除 </span></template></el-table-column></el-table><el-row><el-col :span="24"><el-button type="primary" plain style="width: calc(100% - 20px); margin-left: 10px; margin-top: 10px;border: 1px dashed;" @click="newfun()">+ 新增节点</el-button></el-col></el-row></div><el-dialogv-model="dialognew"title="新增节点"width="30%" ><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> *节点名称:</el-col><el-col :span="18"> <el-input v-model="jdpar.nodeName" placeholder="请输入节点名称" style=" width: calc(100% - 40px); margin-left: 8px; " size="small"/></el-col></el-row><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> *人员类型:</el-col><el-col :span="18"> <el-select v-model="jdpar.approversCreateReqVOList[0].type" class="m-2" placeholder="指定岗位" size="small" @change="zdgwfun"><el-optionv-for="item in getIntDictOptions('sl_system_operate_type')":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6"> *节点人员:</el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="bmop" class="m-2" placeholder="请选择部门" size="small" @change="bmidfun"><el-optionv-for="item in bmops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="gwop" class="m-2" placeholder="请选择岗位" size="small" @change="gwidfun"><el-optionv-for="item in gwops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="user" class="m-2" placeholder="请选择人员" size="small"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="18" v-show="iszdgw == false" ><el-button size="small" style="margin: 0px 10px;" v-for="(dict,index) in getIntDictOptions('sl_system_person_type')" :key="dict" @click="kcfun(index,dict.value)" :type="gsxmid == dict.value?'primary':''" plain>{{dict.label}}</el-button></el-col></el-row><template #footer><span class="dialog-footer"><el-button @click="dialognew = false">取消</el-button><el-button type="primary" @click="newjd">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogxg"title="修改节点"width="30%" ><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> 节点名称:</el-col><el-col :span="18"> <el-input v-model="bjrow.nodeName" placeholder="请输入节点名称" style=" width: calc(100% - 40px); margin-left: 8px; " size="small"/></el-col></el-row><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> 人员类型:</el-col><el-col :span="18"> <el-select v-model="bjrow.list[0].type" class="m-2" placeholder="指定岗位" size="small" @change="zdgwfunxg"><el-optionv-for="item in getIntDictOptions('sl_system_operate_type')":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6"> *节点人员:</el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="bmop" class="m-2" placeholder="请选择部门" size="small" @change="bmidfun"><el-optionv-for="item in bmops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="gwop" class="m-2" placeholder="请选择岗位" size="small" @change="gwidfun"><el-optionv-for="item in gwops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="user" class="m-2" placeholder="请选择人员" size="small"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value" /></el-select></el-col><el-col :span="18" v-show="iszdgw == false"><el-button size="small" style="margin: 0px 10px;" v-for="(dict,index) in getIntDictOptions('sl_system_person_type')" :key="dict" @click="bjkcfun(index,dict.value)" :type="bjrow?.list[0].receiverProject == dict.value?'primary':''" plain>{{dict.label}}</el-button></el-col></el-row><template #footer><span class="dialog-footer"><el-button @click="dialogxg = false">取消</el-button><el-button type="primary" @click="bjdifun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogdel"title="温馨提示!"width="30%" ><br/><br/><span >   <el-icon color="#F00"><CircleCloseFilled /></el-icon> 确定要删除<span style="color: #028CFF;">当前节点</span> 吗?</span><br/><br/><template #footer><span class="dialog-footer"><el-button @click="dialogdel = false">取消</el-button><el-button type="primary" @click="deldofun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogfqr"title="编辑发起人"width="60%" ><el-table :data="tablefqr" style="width: calc(100% - 20px); margin-left: 10px; height: calc(100vh - 580px);"><el-table-column show-overflow-tooltip="true" type="index" width="150" label="序号"/><el-table-column show-overflow-tooltip="true" prop="receiverPostNames" label="节点人员" ><template #default="scope" ><div><span v-if="scope.row.type == 1">{{ scope.row.receiverPostNames }}</span> <span v-else>{{ getIntDictOptions('sl_system_person_type').find(it => it.value === scope.row.receiverProject)?.label }}</span> </div></template></el-table-column> <el-table-column show-overflow-tooltip="true" prop="name" label="人员类型" ><template #default="scope" ><span >{{ getIntDictOptions('sl_system_operate_type').find(item => item.value === scope.row.type)?.label }}</span></template></el-table-column><el-table-column show-overflow-tooltip="true" prop="date" label="操作" width="150" ><template #default="scope" ><span style="color: #1890FF;cursor: pointer;" @click="xgryfun(scope.row)" >编辑  </span> <span style="color: #1890FF;cursor: pointer;" @click="delryfun(scope.row)"> 删除 </span></template></el-table-column></el-table><el-button type="primary" plain style="width: calc(100% - 20px); margin-left: 10px; margin-top: 10px;border: 1px dashed;" @click="newfqrfun()">+ 新增人员</el-button><template #footer><span class="dialog-footer"><el-button @click="fqrfun">取消</el-button><el-button type="primary" @click="fqrfun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogry"title="新增人员"width="30%" ><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> 人员类型:</el-col><el-col :span="18"> <el-select v-model="bjrow.type" class="m-2" placeholder="指定岗位" size="small" @change="zdgwfun"><el-optionv-for="item in getIntDictOptions('sl_system_operate_type')":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6"> *节点人员:</el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="bmop" class="m-2" placeholder="请选择部门" size="small" @change="bmidfun"><el-optionv-for="item in bmops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="gwop" class="m-2" placeholder="请选择岗位" size="small" @change="gwidfun"><el-optionv-for="item in gwops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="user" class="m-2" placeholder="请选择人员" size="small"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="18" v-show="iszdgw == false"><el-button size="small" style="margin: 0px 10px;" v-for="(dict,index) in getIntDictOptions('sl_system_person_type')" :key="dict" @click="kcfun(index,dict.value)" :type="gsxmid == dict.value?'primary':''" plain>{{dict.label}}</el-button></el-col></el-row><template #footer><span class="dialog-footer"><el-button @click="dialogry = false">取消</el-button><el-button type="primary" @click="newryqdfun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogxgry"title="修改人员"width="30%" ><el-row style="font-size: 14px; width: calc(100% - 20px);margin-left: 10px; margin-top: 10px;border: 1px solid #e0e0e0 ; line-height: 50px;"><el-col :span="6"> 人员类型:</el-col><el-col :span="18"> <el-select v-model="bjrow.type" class="m-2" placeholder="指定岗位" size="small" @change="zdgwfunxg"><el-optionv-for="item in getIntDictOptions('sl_system_operate_type')":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6"> *节点人员:</el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="bmop" class="m-2" placeholder="请选择部门" size="small" @change="bmidfun"><el-optionv-for="item in bmops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="gwop" class="m-2" placeholder="请选择岗位" size="small" @change="gwidfun"><el-optionv-for="item in gwops":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="6" v-show="iszdgw == true"><el-select v-model="user" class="m-2" placeholder="请选择人员" size="small"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"/></el-select></el-col><el-col :span="18" v-show="iszdgw == false"><el-button size="small" style="margin: 0px 10px;" v-for="(dict,index) in getIntDictOptions('sl_system_person_type')" :key="dict" @click="bjryfun(index,dict.value)" :type="bjrow.receiverProject == dict.value?'primary':''" plain>{{dict.label}}</el-button></el-col></el-row><template #footer><span class="dialog-footer"><el-button @click="dialogxgry = false">取消</el-button><el-button type="primary" @click="bjrydifun">确定</el-button></span></template></el-dialog><el-dialogv-model="dialogdelry"title="温馨提示!"width="30%" ><br/><br/><span >   <el-icon color="#F00"><CircleCloseFilled /></el-icon> 确定要删除<span style="color: #028CFF;"> 当前接收人员 </span> 吗?</span><br/><br/><template #footer><span class="dialog-footer"><el-button @click="dialogdelry = false">取消</el-button><el-button type="primary" @click="delryqfun">确定</el-button></span></template></el-dialog>
</template>
<script lang="ts" setup>
import Tree from './Tree.vue'
import { ref ,onMounted} from 'vue'
import * as jk from '@/api/DigitalManagementSystem/systemManagement'
import { getIntDictOptions } from '@/utils/dict'//approversupdateconst xgryfun = async (row)=>{bjrow.value = {...row};if(row.type == 1){iszdgw.value = true;}else{iszdgw.value = false;}const getDepts = await jk.notificationtypegetDepts("");bmops.value = await jk.replaceidname(getDepts);console.log(bmops.value);bmop.value = row.receiverPost.split(',')[0]*1;const getPostsByDeptId = await jk.notificationtypegetPostsByDeptId({id:row.receiverPost.split(',')[0]*1});gwops.value = await jk.replaceidname(getPostsByDeptId);gwop.value = row.receiverPost.split(',')[1]*1;const UsersByPostId = await jk.getUsersByPostId({id:row.receiverPost.split(',')[1]*1});users.value = await jk.replaceidnickname(UsersByPostId);user.value = row.receiverPost.split(',')[2]*1;console.log(row);dialogxgry.value = true;}
const dialogxgry = ref(false);
const bjrydifun =async ()=>{bjrow.value.receiverPost = bmop.value+","+gwop.value+","+user.value;const data = await jk.approversupdate(bjrow.value);bjfqr(ryrowid);getdata(deptId);dialogxgry.value = false;
}const dialogdelry = ref(false);
var delid = "";
const delryfun = async (row) =>{delid = row.id;dialogdelry.value = true;}
const delryqfun = async ()=>{const data = await jk.approversdelete({id:delid});bjfqr(ryrowid);getdata(deptId);dialogdelry.value = false;
}const dialogry = ref(false);
const newfqrfun = ()=>{dialogry.value = true;
}
const newryqdfun=async ()=>{let par ={nodeId:ryrowid,type:bjrow.value.type,receiverPost:bmop.value+","+gwop.value+","+user.value,receiverProject: gsxmid.value,}
const data = await jk.approverscreate(par);
console.log(data);
bjfqr(ryrowid);
getdata(deptId);
dialogry.value = false;
}const tablefqr =ref([]);
const dialogfqr = ref(false);
const fqrfun=async ()=>{getdata(deptId);dialogfqr.value = false;
}var ryrowid = "";
const bjfqr=async (rowid)=>{ryrowid = rowid;tablefqr.value = await jk.approversgetByNodeId({nodeId:rowid});dialogfqr.value = true;
}
const bjkcfun=(i,val)=>{bjrow.value.list[0].receiverProject = val;
}
const bjryfun=(i,val)=>{bjrow.value.receiverProject = val;
}
const zdgwfunxg=(val)=>{if(val == 1){iszdgw.value = true;}else{iszdgw.value = false;}
}const bjdifun =async ()=>{let par ={id:bjrow.value.id,processId:bjrow.value.processId,nodeName:bjrow.value.nodeName,approversUpdateReqVOS:[{nodeId:bjrow.value.list[0].nodeId,type:bjrow.value.list[0].type,receiverPost:bmop.value+","+gwop.value+","+user.value,receiverProject:bjrow.value.list[0].receiverProject,id:bjrow.value.list[0].id,}]}const operateupdate = await jk.nodeupdate(par);console.log(operateupdate);dialogxg.value = false;getdata(deptId);
}const bjrow = ref({})const xgjdfun=async (row)=>{let asd = {...row};asd.list = {...toRaw(asd.list)};console.log(asd);bjrow.value = JSON.parse(JSON.stringify(asd));if(row.list[0].type == 1){iszdgw.value = true;}else{iszdgw.value = false;}const getDepts = await jk.notificationtypegetDepts("");bmops.value = await jk.replaceidname(getDepts);console.log(bmops.value);bmop.value = row.list[0].receiverPost.split(',')[0]*1;const getPostsByDeptId = await jk.notificationtypegetPostsByDeptId({id:row.list[0].receiverPost.split(',')[0]*1});gwops.value = await jk.replaceidname(getPostsByDeptId);gwop.value = row.list[0].receiverPost.split(',')[1]*1;const UsersByPostId = await jk.getUsersByPostId({id:row.list[0].receiverPost.split(',')[1]*1});users.value = await jk.replaceidnickname(UsersByPostId);user.value = row.list[0].receiverPost.split(',')[2]*1;dialogxg.value = true;
}var rowid = "";
const deldofun =async ()=>{await jk.nodedelete({id:rowid});dialogdel.value = false;getdata(deptId);
}const bmops = ref([])
const bmop = ref("")const gwops = ref([])
const gwop = ref("")const users = ref([])
const user = ref("")
var gsxmid = ref(getIntDictOptions('sl_system_person_type')[0].value);
const kcfun=(i,val)=>{gsxmid.value = val;
}const jdpar = ref({processId:"",nodeName:"",sortOrder:0,approversCreateReqVOList:[{nodeId:"",type:1,receiverPost:bmop.value+","+gwop.value+","+user.value,receiverProject: gsxmid.value,}]
})
const newjd = async ()=>{jdpar.value.approversCreateReqVOList[0].receiverPost = bmop.value+","+gwop.value+","+user.value;jdpar.value.approversCreateReqVOList[0].receiverProject = gsxmid.value;jdpar.value.processId = deptId;const data = await jk.nodecreate(jdpar.value);getdata(deptId);dialognew.value = false;
}
const iszdgw = ref(true);
const zdgwfun=(val)=>{if(val == 1){iszdgw.value = true;}else{iszdgw.value = false;}
}const bmidfun=async (val)=>{let getPostsByDeptId = await jk.notificationtypegetPostsByDeptId({id:val});gwops.value = await jk.replaceidname(getPostsByDeptId);gwop.value = gwops.value[0].value *1;gwidfun(gwop.value);
}
const gwidfun=async (val)=>{let UsersByPostId = await jk.getUsersByPostId({id:val});users.value = await jk.replaceidnickname(UsersByPostId);user.value = users.value[0].value*1;
}const Treedata: Tree[] = ref();
const tableData = ref([]);
const dialognew = ref(false);
const newfun=()=>{jdpar.value.approversCreateReqVOList[0].type = 1;iszdgw.value = true;innitxl();dialognew.value = true;
}const dialogxg = ref(false);const dialogdel = ref(false);
var rowid ="";
const delfun=(row)=>{rowid = row.id;dialogdel.value = true;}var deptId = ""
const Treefun=(id)=>{deptId = id;console.log("---------"+id)getdata(deptId);
}const elstep = ref(null)
const bodiv = ref(null)
const tableheight = ref(500);onMounted(async () => {const data = await jk.typetypeTree("");
// console.log(data);Treedata.value = jk.replaceNameWithLabel(data);deptId = Treedata.value[0].children[0].id;getdata(deptId);innitxl();window.onresize = function () {let headerHeight = bodiv.value.clientHeight;let tagsHeight = elstep.value.clientHeight;tableheight.value = headerHeight - tagsHeight - 120;}})
const innitxl = async ()=>{const getDepts = await jk.notificationtypegetDepts("");bmops.value = await jk.replaceidname(getDepts);console.log(bmops.value);bmop.value = bmops.value[0].value;const getPostsByDeptId = await jk.notificationtypegetPostsByDeptId({id:bmops.value[0].value});gwops.value = await jk.replaceidname(getPostsByDeptId);gwop.value = gwops.value[0].value;const UsersByPostId = await jk.getUsersByPostId({id:gwops.value[0].value});users.value = await jk.replaceidnickname(UsersByPostId);user.value = users.value[0].value;jdpar.value.approversCreateReqVOList[0].receiverPost = bmop.value+","+gwop.value+","+user.value;}const getdata=async (id)=>{console.log("---------")tableData.value = await jk.nodelistByTypeId({id:id});console.log(tableData.value)}
onUpdated(() => {let headerHeight = bodiv.value.clientHeight;let tagsHeight = elstep.value.clientHeight;tableheight.value = headerHeight - tagsHeight - 120;// 在组件更新之后执行的代码});interface Tree {id: numberlabel: stringchildren?: Tree[]
}</script>//浅复制{...data}
//深复制 bjrow.value = JSON.parse(JSON.stringify(asd));
相关文章:

在vue3项目中编辑的时候,解决对话框里边的数据和列表中的数据联动了。深复制
//分析原因是从列表中拿到的数据直接复制去修改就涉及到堆里变的内容是一样的,直接复制其实只是把引用地址赋值给变量了,解决方法是 浅复制和深复制。<!-- 审批流程管理 --> <template><div style"float: left; width: 250px;backgr…...

循环结构(个人学习笔记黑马学习)
while循环语句 在屏幕中打印0~9这十个数字 #include <iostream> using namespace std;int main() {int i 0;while (i < 10) {cout << i << endl;i;}system("pause");return 0; } 练习案例: 猜数字 案例描述:系统随机生成一个1到100之间的数字&…...

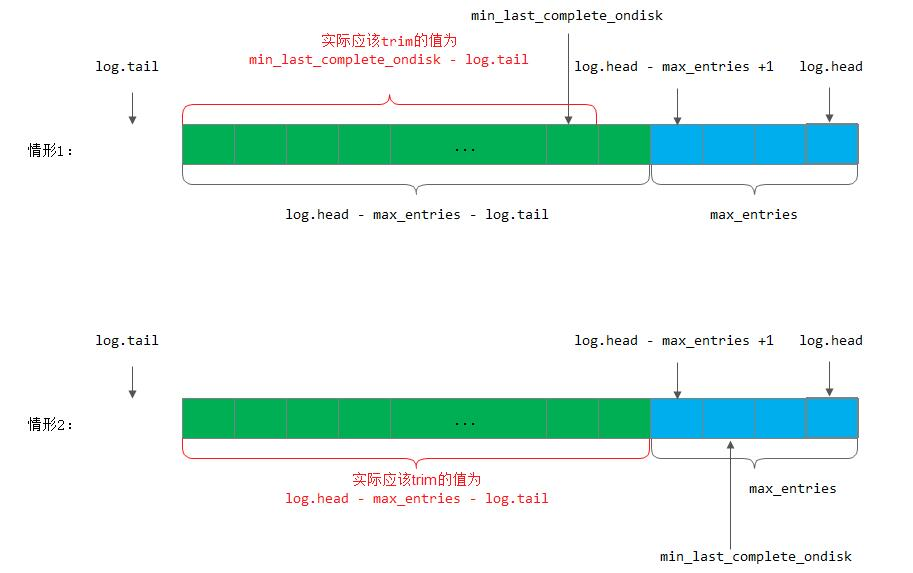
ceph中PGLog处理流程
正文 struct pg_log_entry_t {ObjectModDesc mod_desc; //用于保存本地回滚的一些信息,用于EC模式下的回滚操作bufferlist snaps; //克隆操作,用于记录当前对象的snap列表hobject_t soid; …...

macOS使用命令行连接Oracle(SQL*Plus)
Author: histonevonzohomail.com Date: 2023/08/25 文章目录 SQL\*Plus安装下载环境配置 SQL\*Plus远程连接数据库参考文献 原文地址:https://histonevon.top/archives/oracle-mac-sqlplus数据库安装:Docker安装Oracle数据库 (histonevon.top) SQL*Plus…...

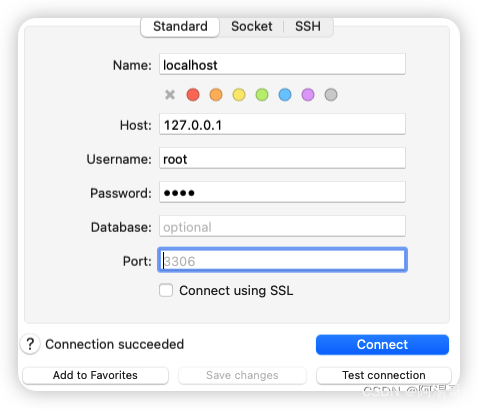
Mac下使用Homebrew安装MySQL5.7
Mac下使用Homebrew安装MySQL5.7 1. 安装Homebrew & Oh-My-Zsh2. 查询软件信息3. 执行安装命令4. 开机启动5. 服务状态查询6. 初始化配置7. 登录测试7.1 终端登录7.2 客户端登录 参考 1. 安装Homebrew & Oh-My-Zsh mac下如何安装homebrew MacOS安装Homebrew与Oh-My-Zsh…...

centos安装Nginx配置Nginx
1. 查看操作系统有没有安装Nginx which nginx 2. 使用epel的方式进行安装(方法二) 先安装epel sudo yum install yum-utils 安装完成后,查看安装的epel包即可 sudo yum install epel 3 开始安装nginx 上面的两个方法不管选择哪个&…...

Linux环境下搭建使用缓存中间件Redis
缓存中间件Redis搭建与使用 前言正文1 提供安装环境2 下载安装3 修改启动配置4 启动服务5 使用6 关闭服务7 卸载 前言 redis服务将在linux系统中部署,本文前提是已经搭建一个linux系统,并配置好网络等。使用vmware搭建一个linux系统,可以参考…...

Oracle 本地客户端连接远程 Oracle 服务端并使用 c# 连接测试
这里写自定义目录标题 前言Oracle 客户端安装先决条件下载 Oracle 客户端Oracle 客户端环境变量配置 PL/SQLPL/SQL 下载PL/SQL 配置 配置远程连接tnsnames.ora 文件配置 使用 PL/SQL 连接远程数据库使用 C# 远程访问 Oracle 数据库结语 前言 最近有一个需要使用本地的 Oracle …...

java中上传文件先下载到本地再上传还有就是直接通过文件流url地址进行上传优缺点?
在Java中上传文件到SFTP服务器时,有两种常见的方法:先下载到本地再上传和直接使用文件流URL地址进行上传。每种方法都有其优点和缺点,下面是对它们的简要比较: 先下载到本地再上传: 优点: 可以在本地对文件…...
)
华为复合vlan(mux vlan)
一、概念: Multiplex vlan:实现网络资源控制的的机制。 / Principle vlan:port 可以和mux vlan内所有接口进行通信,限制128个 < /Separate vlan:隔离型从vlan,只能和…...

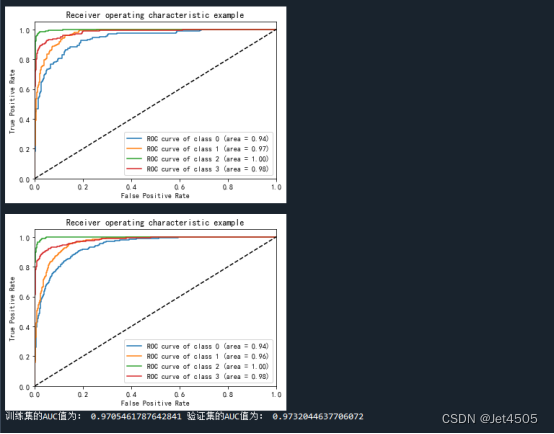
第62步 深度学习图像识别:多分类建模(Pytorch)
基于WIN10的64位系统演示 一、写在前面 上期我们基于TensorFlow环境做了图像识别的多分类任务建模。 本期以健康组、肺结核组、COVID-19组、细菌性(病毒性)肺炎组为数据集,基于Pytorch环境,构建SqueezeNet多分类模型࿰…...

GPT带我学-设计模式-适配器模式
1 什么是适配器设计模式 适配器设计模式是一种结构性设计模式,用于在不兼容的接口之间进行转换。它允许将一个类的接口转换成客户端所期望的接口。 适配器模式包含以下几个角色: 目标接口(Target):定义客户端所期望…...
:使用pyecharts创建堆叠柱状图的示例)
Pyecharts教程(七):使用pyecharts创建堆叠柱状图的示例
Pyecharts教程(七):使用pyecharts创建堆叠柱状图的示例 作者:安静到无声 个人主页 目录 Pyecharts教程(七):使用pyecharts创建堆叠柱状图的示例完整代码推荐专栏在数据可视化中,柱状图是一种常见的图表类型,它可以清晰地展示各类别之间的比较关系。然而,如果我们想要在同…...

C++中的强制转换的常用类型及应用场景详解
C中的强制转换的常用类型及应用场景详解 文章目录 C中的强制转换的常用类型及应用场景详解一、静态转换(static_cast)二、动态转换(dynamic_cast)三、常量转换(const_cast)四、重新解释转换(rei…...

ubuntu调整时区
ubuntu在新装系统的时候,所用的时区不一定是8的时区,需要设置一下,否则执行cron等定时任务的时候,时间就会不对 查看当前系统的时区 date -R tzselect 选择时区,但是没用 ,作用可能就是 选择时区 设置时区:…...

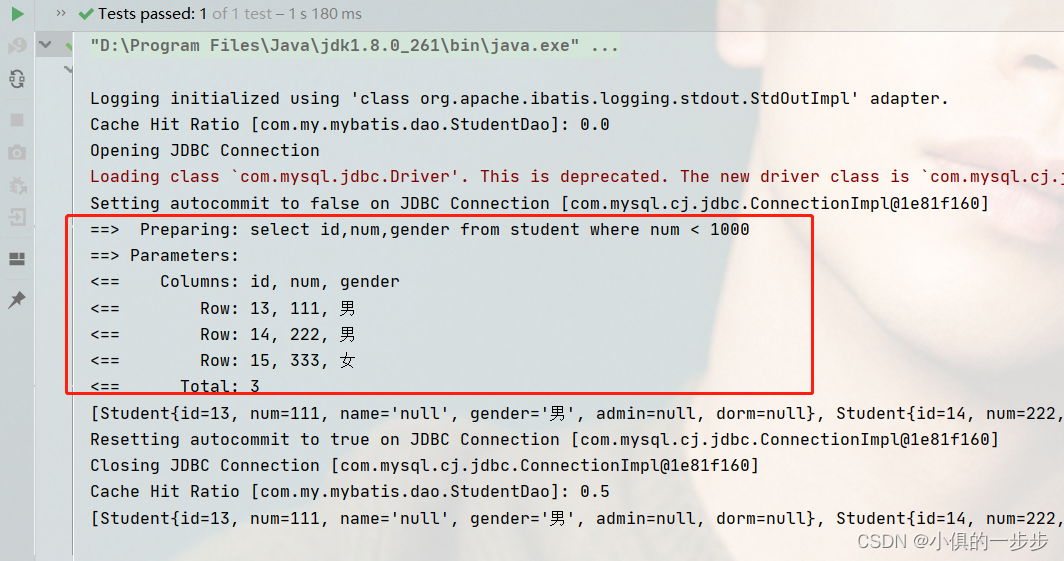
mybatis:动态sql【2】+转义符+缓存
目录 一、动态sql 1.set、if 2.foreach 二、转义符 三、缓存cache 1. 一级缓存 2. 二级缓存 一、动态sql 1.set、if 在update语句中使用set标签,动态更新set后的sql语句,,if作为判断条件。 <update id"updateStuent" pa…...

2021年09月 C/C++(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:抓牛 农夫知道一头牛的位置,想要抓住它。农夫和牛都位于数轴上,农夫起始位于点N(0<=N<=100000),牛位于点K(0<=K<=100000)。农夫有两种移动方式: 1、从X移动到X-1或X+1,每次移动花费一分钟 2、从X移动到2*X,每次移动花费一分钟 假设牛没有意识到农夫的…...

Ansible学习笔记1
公司的服务器越来越多,维护一些简单的事情都会变得很繁琐。用Shell脚本来管理少量服务器效率还行,服务器多了,Shell脚本无法实现高效率运维。这种情况下,我们需要引入自动化运维工具,对多台服务器实现高效运维。 配置服…...

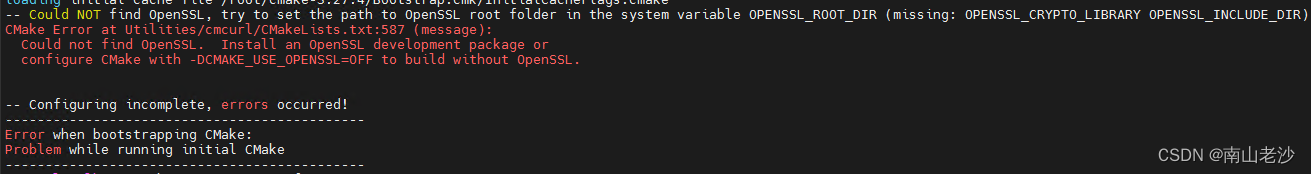
解决centos离线安装cmake找不到OpenSSL问题
安装方法:见另外一篇文章 https://blog.csdn.net/zhongxj183/article/details/118488629 按照文章下载了离线gcc 和OpenSSL,以及在cmake官网下载了最新版 cmake-3.27.4.tar.gz 顺利安装gcc 和OpenSSL 但执行编译cmake时,报错找不到OpenSSL…...

Java 中数据结构ArrayList的用法
Java ArrayList ArrayList 类是一个可以动态修改的数组,与普通数组的区别就是它是没有固定大小的限制,我们可以添加或删除元素。 方法集合样例代码 import java.util.*;public class list_set_iterator {public static void main(String[] args) {Lis…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
