DevOps之自动化测试
什么是自动化测试?
明确一下自动化测试不是什么。自动化测试不是指自动化生成测试代码,而是自动化地执行由开发人员或测试人员编写的测试代码。正如下面这句谚语:“绝不要手工去做任何可以被自动化处理的事情。——Curt Hibbs”
之前是由人工点击页面上的按钮进行功能测试,人工设置不同的性能参数进行性能测试,都可以通过脚本或测试平台自动化执行。这类测试包含单元测试、组件测试、集成测试和验收测试。也包含一些非功能性测试,如安全测试和性能测试。但有些测试还是需要人工介入,比如用户体验测试、探索性测试等。本课时介绍的自动化测试只包含能够被自动化执行的测试。
为什么要自动化测试?
• 节约时间和降低执行成本:在软件开发全生命周期中,测试是一个非常频繁且重复的活动。每次提交代码之后,都需要进行测试以确保新的代码变动不会受到影响。在每次软件发版之前,也需要进行系统的回归测试。一旦自动化测试建设完成,就可以做到无人值守运行,甚至可以在多台机器上并行执行。自动化测试大大缩短了测试的时间。
• 减少出错概率,提高准确性:自动化测试每次执行时都会执行相同的步骤,并且每次都会生成详细的测试报告。这些测试报告不受“人”的因素影响。手工测试容易受个人经验和情绪的影响,容易出错,人员的流动又使得测试知识无法沉淀。因此,自动化测试可以减少出错率,提高准确性。
• 提升测试覆盖度:自动化测试可以增加测试的深度和范围,从而提高软件质量。比如,由于自动化测试的速度很快,可以在很短的时间里执行数千个测试用例,从而提高测试的覆盖度。
• 加快反馈效率:自动化测试在每次提交代码之后自动触发,并将测试结果通知到团队中的开发人员,大大缩短了开发人员获得反馈的时间。
• 模拟手工无法测试的场景:自动化测试可以模拟成千上万用户并发访问的场景,这样的测试场景是手工测试无法模拟的。
因此,自动化测试通过快速的批量执行测试用例,减少测试的时间,加速反馈回路,提升软件的质量。另外,使用自动化测试执行那些重复性较强的工作,可以让团队成员有更多的时间研究更有挑战性和更有价值的活动,提高团队工作效率。
如何实现自动化测试?
1、定义自动化测试的范围
在实施自动化测试之前,先确定哪些类型的测试可以被自动化。根据 Brian Marick 提出的敏捷测试四象限,不同类型的测试可以分为下图几种。
2、定义自动化测试的层次
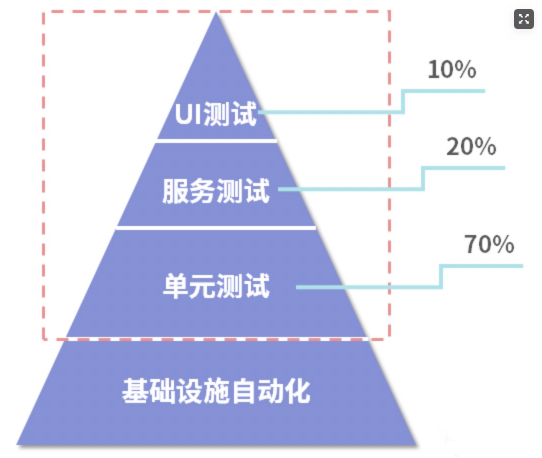
敏捷专家 Mike Cohn 在 2003 年提出的测试分层金字塔。该测试金字塔分为三层:底层是单元测试,中间层是服务测试,上层是 UI 测试。这底层的单元测试需要做最多的测试工作,越往上的单元,测试工作越少。根据《谷歌软件测试之道》的经验,这三个层次对于精力投入的比例是:70% 的精力放在单元测试,20% 放在服务测试,而剩下 10% 放在 UI 测试,如图中红框部分。
但从整个测试的过程来看,自动化测试不仅仅是跟代码相关的测试,不仅仅是测试执行过程的自动化,还应该包含测试数据和测试环境的自动化,这里统一称为基础设施的测试。根据经验来看,测试数据和测试环境的准备时间占据了整个测试过程的将近一半的时间。所以可以通过自动化的方式提高基础设施准备的效率。
3、与持续集成流水线集成
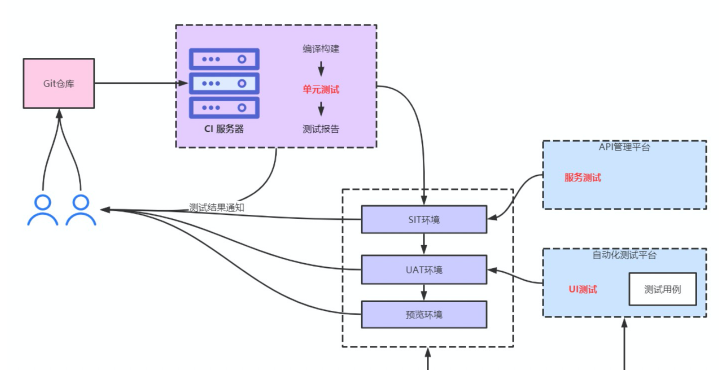
前面两个步骤确定了自动化测试的范围、分层以及需要使用的工具。第三步就是要搭建自动化测试平台并与持续集成流水线进行集成,自动化测试是实施持续集成实践的重要组成部分,是提交后的代码是否可工作的重要保障。下图是持续集成流水线及自动化测试相关的流程图,其中有些平台在之前的课时中也有讲过,如 API 管理平台和环境部署平台。

上图主要涉及的测试流程是:
开发人员提交代码到 Git 仓库或进行分支合并操作。
持续集成服务器接收到合并事件后,触发编译构建、单元测试等检查,并将测试结果通知给开发人员。
上述检查通过后,部署到 SIT 测试环境中。该环境为集成环境,部署了该服务所依赖的其他组件。当服务部署时即可将 API 接口注册到 API 管理平台,并执行服务之间的 API 接口测试,验证服务集成是否有问题,随后将测试结果通知给开发人员。
SIT 测试环境完成测试并达到进阶要求时,即可进入 UAT 测试环境进行用户验收测试。该环境测试主要通过自动化测试平台完成该服务的功能测试。自动化测试平台包含了测试用例管理和测试数据管理。该步骤可以进行精细化地测试策略管理,可以根据代码关联的需求完成该需求相关的测试用例的测试,可以每天晚上执行全量的回归测试。
SIT 环境和 UAT 环境等基础设施的管理可以通过环境部署平台完成。环境部署平台可以根据自动化测试的要求,进行定制化的部署和优化设置,并对基础环境进行先决条件检查,确保自动化测试执行之前满足环境的要求。
总结
通过自动化测试代替手工测试,减少测试执行的时间,提高了测试的效率。将自动化测试集成到持续集成流水线中,可以在提交代码后自动触发测试,从而保证了每次提交代码后的质量,使得软件一直处于可工作状态。
测试是软件全生命周期中非常重要的一个阶段。多年来,软件工程的测试专家们也一直在自动化测试的路上不断探索,每家企业也都在或多或少的尝试自动化测试。有的自研了这套工具,有的只是通过脚本来实现。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
相关文章:

DevOps之自动化测试
什么是自动化测试? 明确一下自动化测试不是什么。自动化测试不是指自动化生成测试代码,而是自动化地执行由开发人员或测试人员编写的测试代码。正如下面这句谚语:“绝不要手工去做任何可以被自动化处理的事情。——Curt Hibbs” 之前是由人…...

Java 程序打印 OpenCV 的版本
我们可以使用 Java 程序来使用 OpenCV。 OpenCV 的使用需要动态库的加载才可以。 加载动态库 到 OpenCV 的官方网站上下载最新的发布版本。 Windows 下载的是一个可执行文件,没关系,这个可执行文件是一个自解压程序。 当你运行以后会提示你进行解压。…...

ChatGPT⼊门到精通(2):ChatGPT 能为我们做什么
⼀、雇佣免费的⼲活⼩弟 有了ChatGPT后,就好⽐你有了好⼏个帮你免费打⼯的「⼩弟」,他们可以帮你做很多 ⼯作。我简单总结⼀些我⽬前使⽤过的⽐较好的基于ChatGPT的服务和应⽤。 1、总结、分析 当我们在阅读⼀些⽂章和新闻的时候,有的⽂章写…...

线程和进程的区别是什么?
线程(Thread)和进程(Process)是操作系统中两个重要的概念,用于管理程序的执行。它们有以下区别: 定义:进程:进程是程序的一个执行实例,它包含了程序的代码、数据以及执行上下文。进程是操作系统分配资源和调度的基本单位。线程:线程是进程的子执行单元,一个进程可以…...

力扣27.移除元素
27. 移除元素 提示 简单 1.9K 相关企业 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序…...

指针(个人学习笔记黑马学习)
1、指针的定义和使用 #include <iostream> using namespace std;int main() {int a 10;int* p;p &a;cout << "a的地址为:" << &a << endl;cout << "a的地址为:" << p << endl;…...

vue 路由动态加载
在 Vue.js 中,可以使用 webpack 的动态导入语法来实现路由动态加载。下面是一个简单的示例: const Home () > import(/* webpackChunkName: "home" */ ./views/Home.vue); const About () > import(/* webpackChunkName: "about…...

电脑识别不了固态硬盘怎么办?
在使用固态硬盘时,可能会出现电脑无法识别的情况,这时我们就无法使用固态硬盘中的数据。那么,电脑识别不了固态硬盘怎么办? 为什么电脑识别不了固态硬盘? 一般来说,电脑识别不了固态硬盘是因为以下3个原因…...

QCustomPlot 绘制卡顿问题
大数据量导致曲线绘制卡顿问题 这里提供一个思路在跟踪源码中发现底层卡顿在vector的resize() 此处扩容中 所以尽量使用下面的接口 /*! \overloadAdds the provided data point as \a key and \a value to the current data.Alternatively, you can also access and modify t…...

uni-app开发小程序,radio单选按钮,点击可以选中,再次点击可以取消
一、实现效果: 二、代码实现: 不适用官方的change方法,自己定义点击方法。 动态判断定义的值是否等于遍历的值进行回显,如果和上一次点击的值一样,就把定义的值改为null <template><view><radio-group&…...

【Qt专栏】实现单例程序,禁止程序多开的几种方式
目录 一,简要介绍 二,实现示例(Windows) 1.使用系统级别的互斥机制 2.通过共享内存(进程间通信-IPC) 3.使用命名互斥锁(不推荐) 4.使用文件锁 5.通过网络端口检测 一…...

力扣26. 删除有序数组中的重复项
给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的数量为 k ,你需要做…...

【机器学习】鸢尾花分类-逻辑回归示例
这段代码是一个完整的示例,展示了如何使用逻辑回归对鸢尾花数据集进行训练、保存模型,并允许用户输入数据进行预测。以下是对这段代码的总结:功能: 这段代码演示了如何使用逻辑回归对鸢尾花数据集进行训练,并将训练好的…...

Flink CDC介绍
1.CDC概述 CDC(Change Data Capture)是一种用于捕获和处理数据源中的变化的技术。它允许实时地监视数据库或数据流中发生的数据变动,并将这些变动抽取出来,以便进行进一步的处理和分析。 传统上,数据源的变化通常通过…...

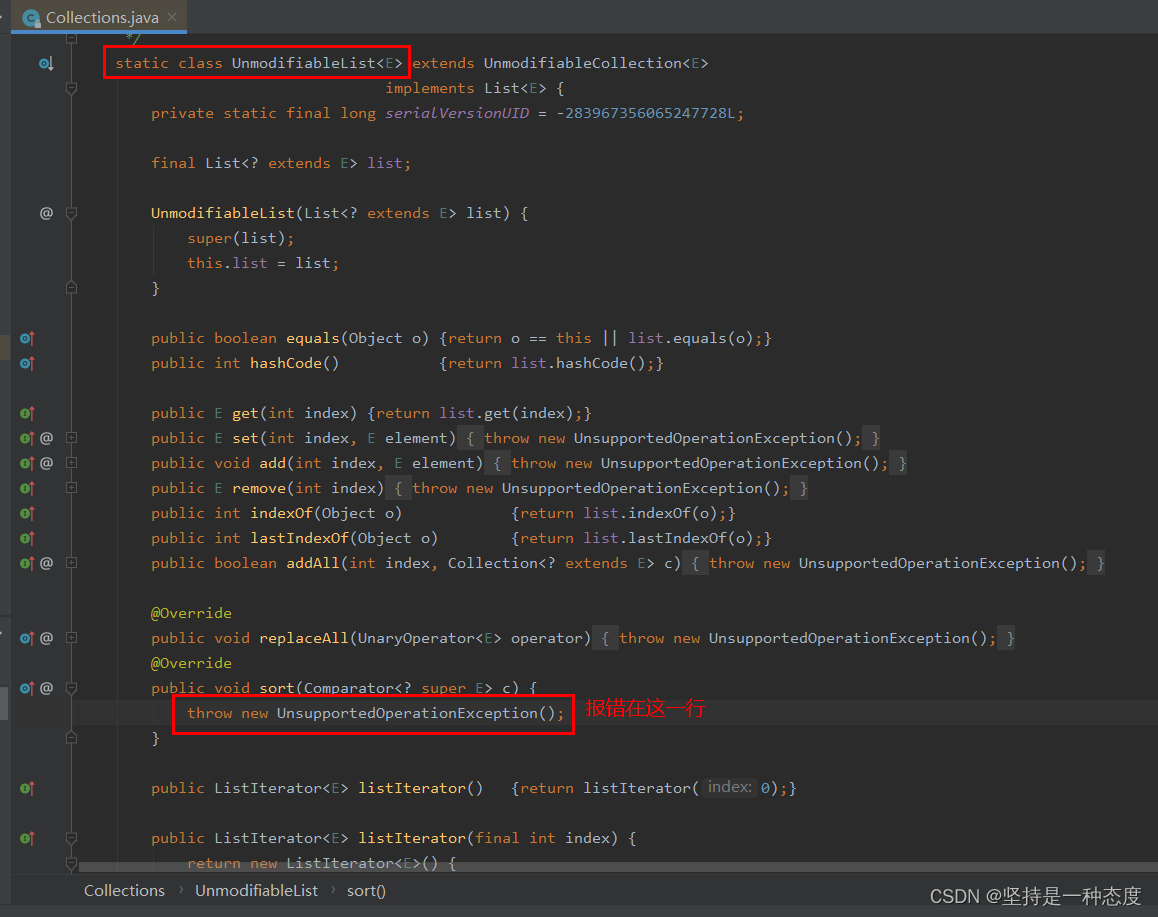
Java集合sort排序报错UnsupportedOperationException处理
文章目录 报错场景排查解决UnmodifiableList类介绍 报错场景 我们使用的是PostgreSQL数据库,存储业务数据,业务代码使用的是Spring JPA我们做的是智慧交通信控平台,有个功能是查询展示区域的交通态势,需要按照不同维度排序展示区…...

安防监控/磁盘阵列存储/视频汇聚平台EasyCVR调用rtsp地址返回的IP不正确是什么原因?
安防监控/云存储/磁盘阵列存储/视频汇聚平台EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RT…...

Spring boot开启定时任务
Cron表达式生成器 基于接口的方式 使用Scheduled 注解很方便,但缺点是当我们调整了执行周期的时候,需要重启应用才能生效,这多少有些不方便。为了达到实时生效的效果,那么可以使用接口来完成定时任务,统一将定时器信…...

package.json相关知识记录
一、相关字段 npm官方字段介绍 🍧 bin > 简单理解:指定命令的名称及路径 🍉 相当于想path中添加路径,局部安装是在./node_modules/.bin/,全局安装是在全局的bin目录 🍉 bin指定的文件必须…...
)
VueRouter使用详解(5000字通关大全)
Vue Router是一个官方的路由管理器,它可以让我们在Vue应用中实现单页面应用(SPA)的效果,即通过改变URL而不刷新页面来显示不同的内容。Vue Router可以让我们定义多个路由,每个路由对应一个组件,当URL匹配到…...

vue axios实现下载文件及responseType:blob注意事项
需要使用axios和js-file-download组件 npm install js-file-download --save npm install axios --save import fileDownload from fileDownload; // 引入fileDownload import axios from axios; // 引入axios axios({method: get,url: xxxxxxx,responseType: blob }).then(r…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

