list对象中如何根据对象中某个属性去重使用Java8流实现
list对象中如何根据对象中某个属性去重使用Java8流实现?
在 Java 8 的流操作中,可以使用 distinct 方法来对一个对象流进行去重,但是默认情况下它会使用对象的 equals() 方法来判断重复。如果你希望根据对象的某个属性进行去重,则可以使用 distinct 方法结合 map 方法来实现。
下面是一个示例代码,假设你有一个 List 对象 list,其中包含了多个对象,每个对象具有属性 property,你希望根据 property 属性进行去重:
List<Object> distinctList = list.stream().map(obj -> obj.getProperty()).distinct().collect(Collectors.toList());
在上述示例中,我们首先使用 map 方法将对象映射成其 property 属性,然后使用 distinct 方法针对 property 进行去重,最后通过 collect 方法将结果收集到一个新的 List 对象中。
注意,这里的 property 属性需要正确地实现了 equals() 和 hashCode() 方法,以确保准确的去重操作。
要是这个list对象是一个实体类,如何根据实体类中的某个属性去重?
如果你有一个包含实体类对象的列表,想要根据实体类的某个属性进行去重,你可以使用 Java 8 的流操作结合 lambda 表达式来实现。
假设你有一个实体类 Entity,其中有一个属性 property,你希望根据 property 属性进行去重。你可以按照以下步骤操作:
在实体类 Entity 中,确保 equals() 和 hashCode() 方法正确实现;
使用流操作将列表转换成流;
使用 distinct 方法和一个由属性提取器(匿名函数)组成的 lambda 表达式,根据属性进行去重;
使用 collect 方法将流收集回列表。
以下是一个示例代码:
List<Entity> distinctList = list.stream().distinct().collect(Collectors.toList());
在示例中,我们使用 distinct 方法对流进行去重,根据实体类中的 equals() 和 hashCode() 方法来判断是否重复。最后,使用 collect 方法将结果收集为列表。
如果你想根据实体类的某个属性(例如 property)进行去重,可以使用如下代码:
List<Entity> distinctList = list.stream().distinct().collect(Collectors.collectingAndThen(Collectors.toCollection(() -> new TreeSet<>(Comparator.comparing(Entity::getProperty))),ArrayList::new));
在这个示例中,我们使用了 Collectors.collectingAndThen 方法来组合两个收集器。我们首先使用 Collectors.toCollection 创建一个 TreeSet 来进行根据 property 属性进行去重,然后使用 ArrayList 构造函数创建一个新的 ArrayList 对象来保存结果。
请注意,这里的 Entity 类需要正确实现 equals() 和 hashCode() 方法,以确保准确的去重操作。
相关文章:

list对象中如何根据对象中某个属性去重使用Java8流实现
list对象中如何根据对象中某个属性去重使用Java8流实现? 在 Java 8 的流操作中,可以使用 distinct 方法来对一个对象流进行去重,但是默认情况下它会使用对象的 equals() 方法来判断重复。如果你希望根据对象的某个属性进行去重,则可以使用 …...

2023 在Windows上的安装Faiss-GPU(使用anaconda)
该方法安装完 faiss-gpu 之后,不仅会装这个库,还会装很多依赖库。为了防止自己本地一些同名库的版本被修改,建议新建一个虚拟环境来安装。如果本地库版本修改对自己没影响,也可以忽略。 你好,我是悦创。 登录网站&…...

HTML及CSS入门及精通
前言 HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两个基本技术。HTML用于定义网页的结构和内容,而CSS用于控制网页的样式和布局。本教程将介绍HTML和CSS的入门知识,并逐步引导您掌握更高级的技巧和…...

frp实现二级代理
kali是攻击机 (192.168.0.106) windows server2012是边界服务器,拥有两个网卡,作为一级代理, (192.168.0.108,10.10.10.136) ad01是内网机器,不出网 (10.10.1…...

Vue组件设置背景色
vh:浏览器视区高度百分值 wh:浏览器视区宽度百分值 min-height:最小高度,其他时候自适应 给组件根标签设置:min-height:100vh,就可以正常添加背景色,而且背景色随内容展开而自适…...

Java+Github+Jenkins部署
Java项目—Jenkins部署笔记 一,准备 一台服务器操作系统,示例为ubuntu 22.0.4 可运行lsb_release -a查看 二,安装 docker 更新软件包列表: sudo apt update安装必要的软件包,以便使用HTTPS通过APT下载软件包&#x…...

vue使用命令npm install 报错 cb() never called!
一.错误说明,npm本身下载就慢,有可能是网络的问题。 二.解决方案,把npm设置成淘宝镜像后,再重新npm install npm config set registry https://registry.npm.taobao.org 三.还是不行,还会出现同样的问题,那接下来先清理一下npm缓存 npm cache…...

什么是LatexEasy及其在数学排版中的作用
LatexEasy是一种强大的排版系统,特别擅长处理数学公式和科技文档。它基于 TeX,是由计算机科学家 Donald Knuth 开发的。LaTeX 可以让你专注于内容,而不必过多关心排版细节,特别适用于数学家、工程师和科学研究者。 什么是 LaTeX&…...

axios 和fetch的取舍,以及比较
废话不多说,直接直捣黄龙: 区别 相同点 都是一种基于promise的异步解决方案。都可以解决回调地狱问题 不同点 axios是一个封装好的库,需要npm进行安装,fetch是es6新增的api 语法: fetch(url, { method: GET, // o…...

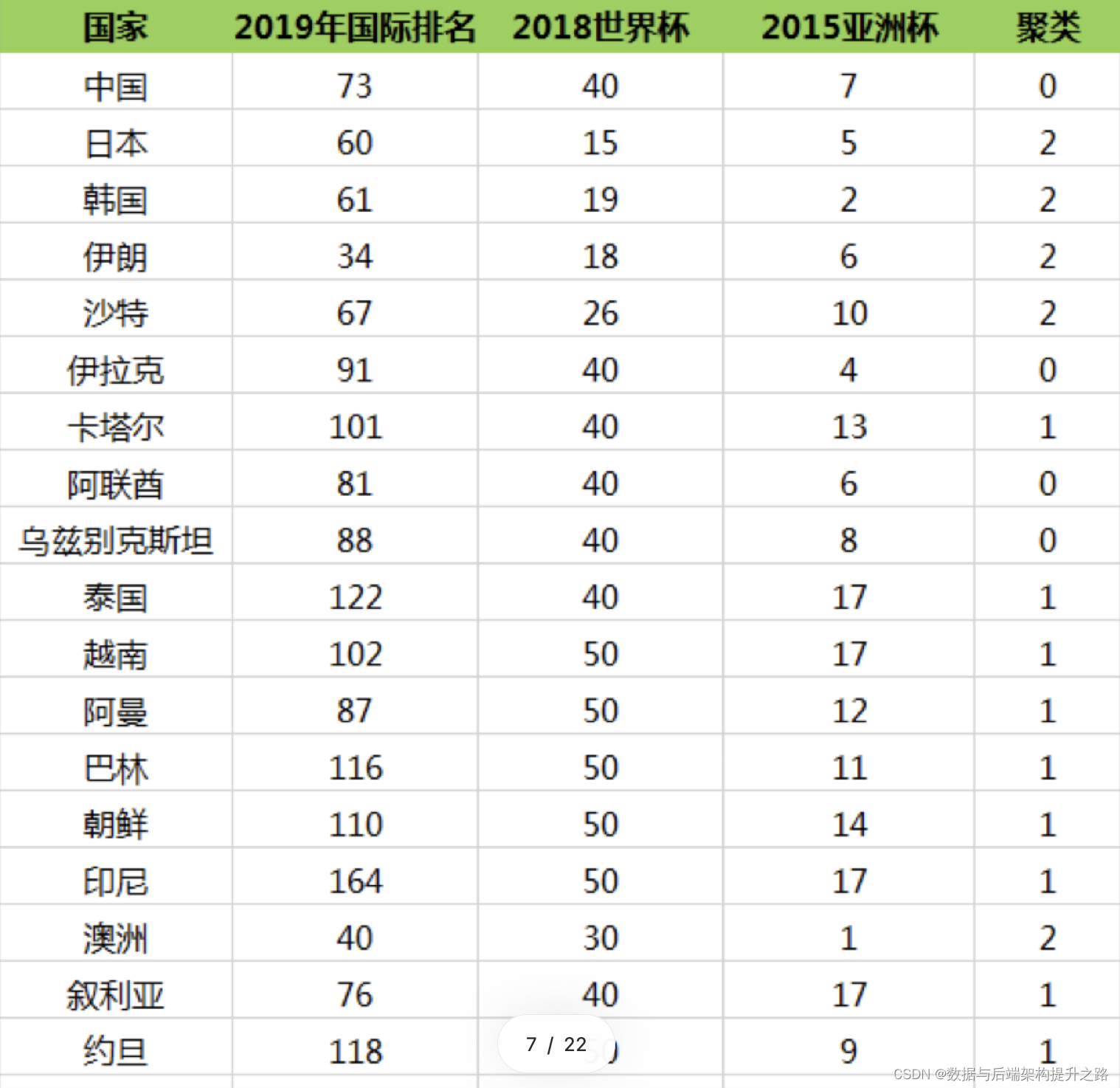
K-Means(K-均值)聚类算法理论和实战
目录 K-Means 算法 K-Means 术语 K 值如何确定 K-Means 场景 美国总统大选摇争取摆选民 电商平台用户分层 给亚洲球队做聚类 编辑 其他场景 K-Means 工作流程 K-Means 开发流程 K-Means的底层代码实现 K-Means 的评价标准 K-Means 算法 对于 n 个样本点来说&am…...

Python-pyqt不同窗口数据传输【使用静态函数】
文章目录 前言程序1:caogao1.py输入数据界面程序2:caogao2.py接收数据界面 程序3 :将输入数据界面和接收数据界面组合成一个总界面讲解 总结 前言 在编写pyqt 页面时有时候需要不同页面进行数据传输。本文讲解静态函数方法。直接看示例。 程…...

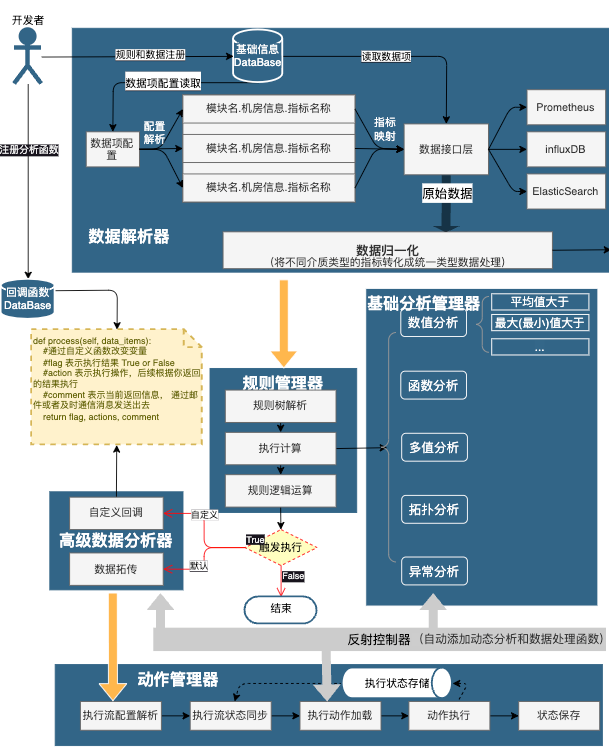
百度垂类离线计算系统发展历程
作者 | 弘远君 导读 本文以百度垂类离线计算系统的演进方向为主线,详细描述搜索垂类离线计算系统发展过程中遇到的问题,以及对应的解决方案。架构演进过程中一直奉行“没有最好的架构,只有最合适的架构”的宗旨,面对不同阶段遇到的…...

ubuntu 安装 指定版本:nodejs
通过 PPA 安装指定或最新版本的 nodejs 那么就需要使用 nodesource 来安装指定版本的 nodejs 了。其需要下载一个脚本,运行此脚本会在 ubuntu 里添加一个 nodejs 源,然后用 apt 就可以下载指定的 nodejs 了。 PPA 的全称为 personal package archive 。要…...

16.CSS菜单悬停特效
效果 源码 <!DOCTYPE html> <html> <head> <title>Creative Menu Item Hover Effects</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body><section><…...

恒运资本:市盈率怎么算?
市盈率(P/E ratio)是判别一家公司股票价格合理性的一个重要目标,也是投资者评估公司股票投资价值的重要参阅目标。市盈率越高,表明相对于公司的收益来说,该公司的股票定价越高。市盈率越低,则表明该股票被低…...

Docker运维中常见错误以及解决方法汇总1
1.报错如下: Another app is currently holding the yum lock; waiting for it to exit... 另一个应用程序是:PackageKit 原因:另一个APP正在锁定yum,等待其退出! 解决:执行指令 rm -f /var/run/yum.pid 2.CentOS7设置静态的IP且可以上网...

Maven - 使用maven-release-plugin规范化版本发布
文章目录 Maven Release plugin – IntroductionMaven Release plugin – Plugin DocumentationMaven Release plugin – Usage实战案例 Maven Release plugin – Introduction Maven Release Plugin(Maven 发布插件)是一个用于帮助在Maven项目中执行版…...

2023.8.29 关于性能测试
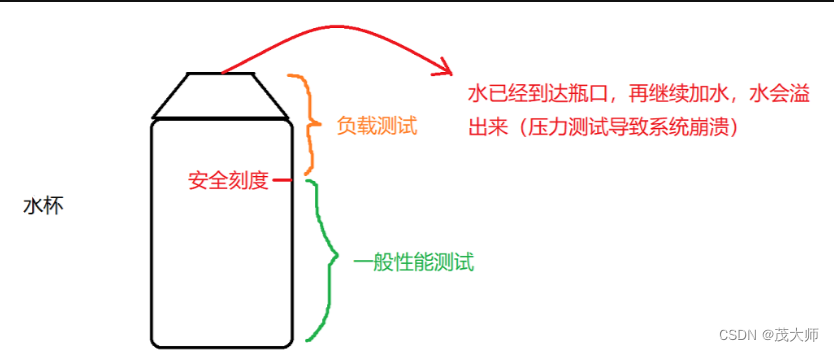
目录 什么是性能测试? 性能测试常见术语及其性能测试衡量指标 并发 用户数 响应时间 事务 点击率 吞吐量 思考时间 资源利用率 性能测试分类 基准性能测试 负载性能测试 压力性能测试 可靠性性能测试 性能测试执行流程 什么是性能测试? 性…...

基于MATLAB的径向基函数插值(RBF插值)(一维、二维、三维)
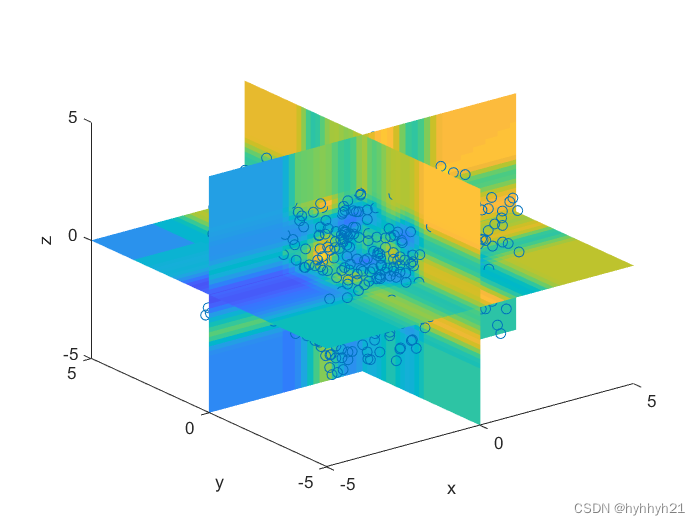
基于MATLAB的径向基函数插值(RBF插值)(一维、二维、三维) 0 前言1 RBF思路2 1维RBF函数2.1 参数说明2.1.1 核函数选择2.1.2 作用半径2.1.3 多项式拟合2.1.4 误差项(光滑项) 3 2维RBF函数4 3维RBF函数 惯例声…...

flume拦截器
flume拦截器代码 1.依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apach…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
