vue3+ts+tinynce富文本编辑器+htmlDocx+file-saver 配合实现word下载
vue3 请下载html-docx-js-typescript,否则会报错类型问题
//报告导出word
import * as htmlDocx from "html-docx-js-typescript";//@ts-ignore
import { saveAs } from 'file-saver'
// 下载文件,
const downloadFile = (row)=> {try {const convertedFile = htmlDocx.asBlob(htmlstr);// 生成链接并且下载// const fileData = convertedFileconvertedFile.then((fileData)=>{console.log(htmlstr,fileData)saveAs((fileData as Blob), row.reportName+'.docx', { encoding: 'UTF-8' })})} catch (error) {console.log(error)}
}
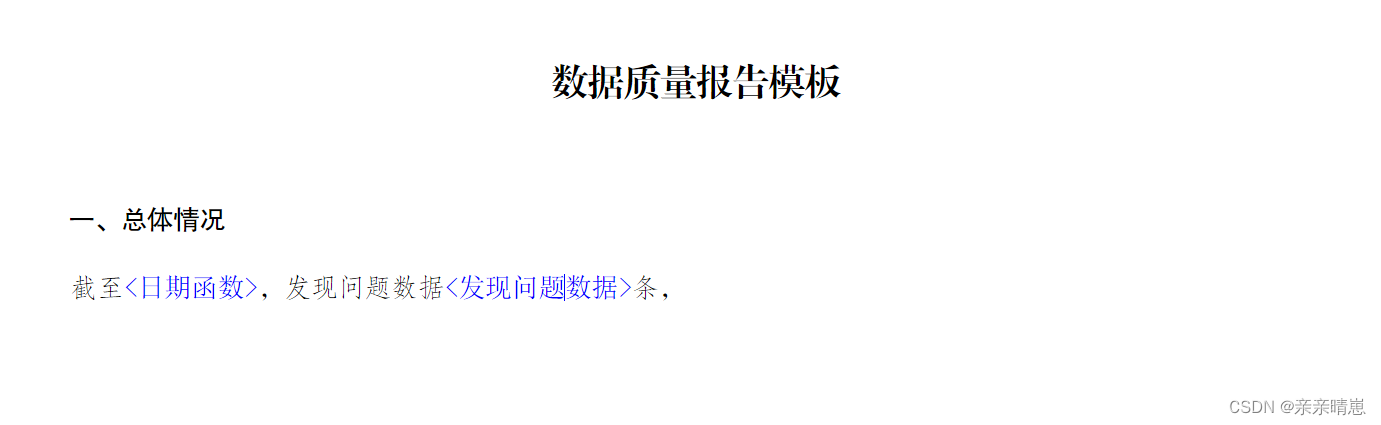
row.report效果及数据

<p class="MsoNormal" style="line-height: 28.0pt; mso-line-height-rule: exactly; vertical-align: baseline;"> </p>
<p class="MsoNormal" style="text-align: center; line-height: 28.0pt; mso-line-height-rule: exactly; vertical-align: baseline;" align="center"><span style="font-size: 22.0pt; font-family: 方正小标宋_GBK; mso-hansi-font-family: 方正小标宋_GBK; letter-spacing: -.3pt;">数据质量报告模板</span></p>
<p style="text-align: center; line-height: 28.0pt; mso-line-height-rule: exactly; tab-stops: 92.15pt; text-autospace: none;" align="center"><span lang="EN-US" style="font-size: 16.0pt; mso-bidi-font-size: 10.0pt; font-family: 方正楷体_GBK; mso-hansi-font-family: 方正楷体_GBK; mso-bidi-font-family: 方正楷体_GBK; mso-font-kerning: 0pt;"> </span></p>
<p class="MsoNormal" style="text-indent: 30.8pt; mso-char-indent-count: 2.0; line-height: 28.0pt; mso-line-height-rule: exactly; mso-outline-level: 1;"><span style="font-size: 16.0pt; mso-bidi-font-size: 10.0pt; font-family: 方正黑体_GBK; mso-hansi-font-family: 方正黑体_GBK; letter-spacing: -.3pt;">一、总体情况</span></p>
<p class="MsoNormal" style="text-indent: 32.0pt; mso-char-indent-count: 2.0; line-height: 28.0pt; mso-line-height-rule: exactly;"><span style="font-size: 16.0pt; font-family: 方正仿宋_GBK; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; mso-bidi-language: AR;">截至</span><span lang="EN-US" style="font-size: 16.0pt; font-family: 方正仿宋_GBK; mso-fareast-font-family: 宋体; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; color: blue; mso-bidi-language: AR;"><</span><span style="font-size: 16.0pt; font-family: 宋体; mso-ascii-font-family: 方正仿宋_GBK; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; color: blue; mso-bidi-language: AR;">日期函数</span><span lang="EN-US" style="font-size: 16.0pt; font-family: 方正仿宋_GBK; mso-fareast-font-family: 宋体; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; color: blue; mso-bidi-language: AR;">></span><span style="font-size: 16.0pt; font-family: 方正仿宋_GBK; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; mso-bidi-language: AR;">,发现问题数据</span><span lang="EN-US" style="font-size: 16.0pt; font-family: 方正仿宋_GBK; mso-fareast-font-family: 宋体; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; color: blue; mso-bidi-language: AR;"><</span><span style="font-size: 16.0pt; font-family: 宋体; mso-ascii-font-family: 方正仿宋_GBK; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; color: blue; mso-bidi-language: AR;">发现问题数据</span><span lang="EN-US" style="font-size: 16.0pt; font-family: 方正仿宋_GBK; mso-fareast-font-family: 宋体; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; color: blue; mso-bidi-language: AR;">></span><span style="font-size: 16.0pt; font-family: 方正仿宋_GBK; mso-hansi-font-family: 方正仿宋_GBK; mso-bidi-font-family: 方正仿宋_GBK; mso-bidi-language: AR;">条,</span></p>
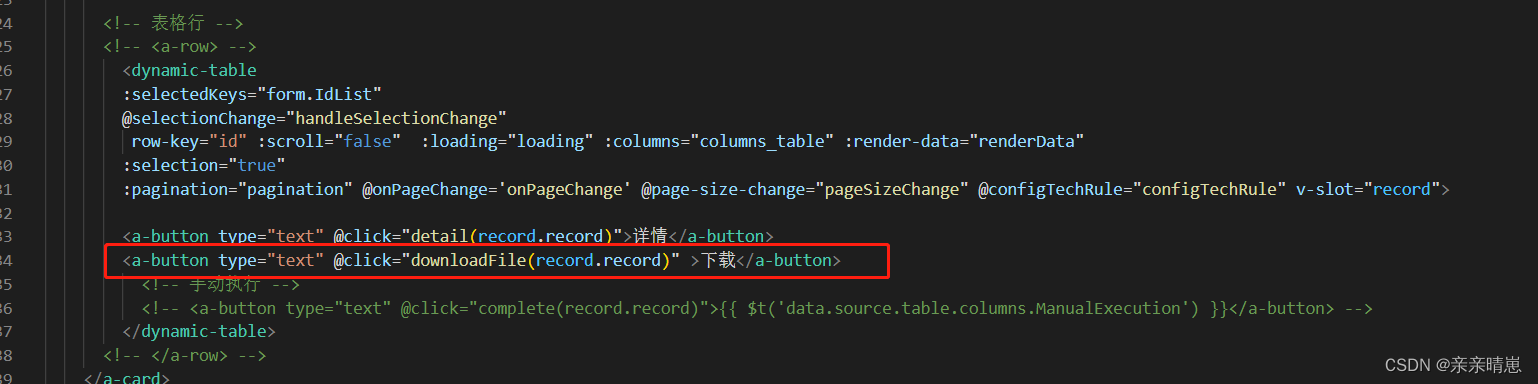
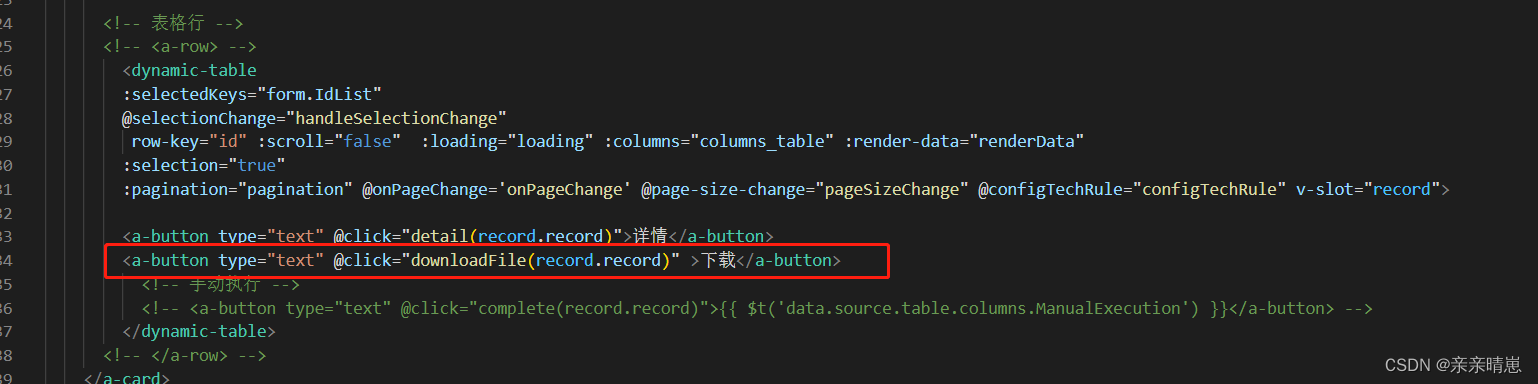
调用

相关文章:

vue3+ts+tinynce富文本编辑器+htmlDocx+file-saver 配合实现word下载
vue3 请下载html-docx-js-typescript,否则会报错类型问题 //报告导出word import * as htmlDocx from "html-docx-js-typescript";//ts-ignore import { saveAs } from file-saver// 下载文件, const downloadFile (row)> {try {const co…...

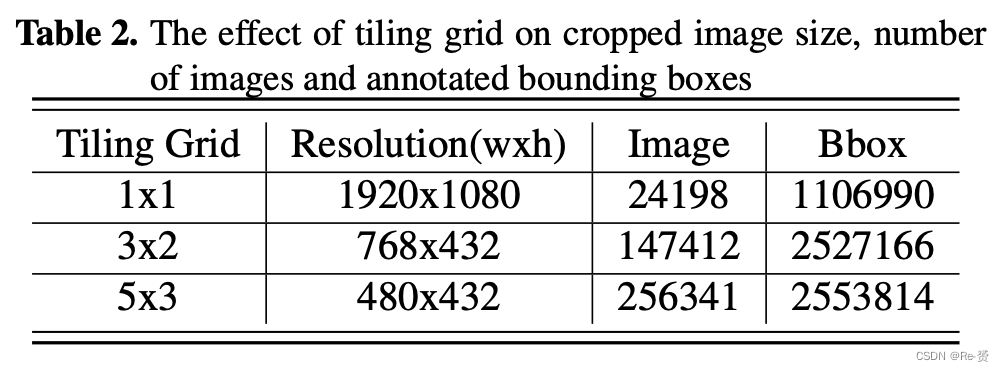
论文阅读 The Power of Tiling for Small Object Detection
The Power of Tiling for Small Object Detection Abstract 基于深度神经网络的技术在目标检测和分类方面表现出色。但这些网络在适应移动平台时可能会降低准确性,因为图像分辨率的增加使问题变得更加困难。在低功耗移动设备上实现实时小物体检测一直是监控应用的…...

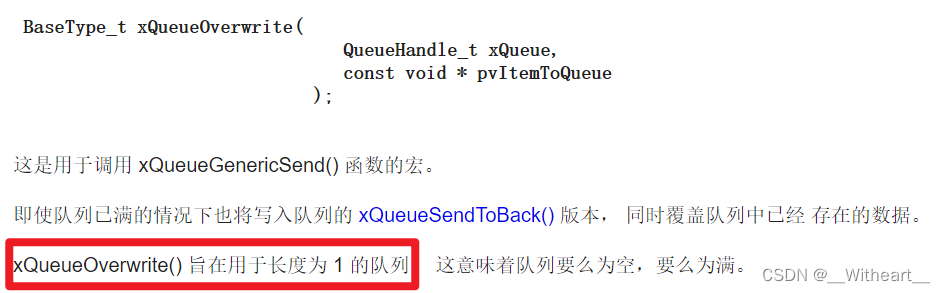
【FreeRTOS】【应用篇】消息队列【下篇】
前言 本篇文章主要对 FreeRTOS 中消息队列的概念和相关函数进行了详解消息队列【下篇】详细剖析了消息队列中发送、接收时队列消息控制块中各种指针的行为,以及几个发送消息和接收消息的函数的运作流程笔者有关于 【FreeRTOS】【应用篇】消息队列【上篇】——队列基…...

芯片技术的崭新时代:探索未来的可能性
引言 芯片作为现代科技领域的核心,扮演着无可替代的角色。从智能手机到数据中心,从医疗设备到智能家居,芯片技术已经深刻地改变了我们的生活。然而,随着技术的不断发展,芯片行业也在经历着一场前所未有的变革。本文将…...

博流RISC-V芯片Eclipse环境搭建
文章目录 1、下载 Eclipse2、导入 bouffalo_sdk3、编译4、烧录5、使用ninja编译 之前编译是通过 VSCode 编译,通过手工输入 make 命令编译,我们也可以通过 Eclipse 可视化 IDE 来编译、烧录。 1、下载 Eclipse 至 Eclipse 官网 https://www.eclipse.org…...

智慧水产养殖方案,守护养殖水产品安全!
水产品在人们的饮食文化中占据着举足轻重的地位,更是人们摄入蛋白质的重要来源。因此,保障食品安全,提升养殖水产品的品质至关重要然。而传统的人工观察水产养殖方式较为单一,难以及时发现水质问题和投喂情况,容易导致…...

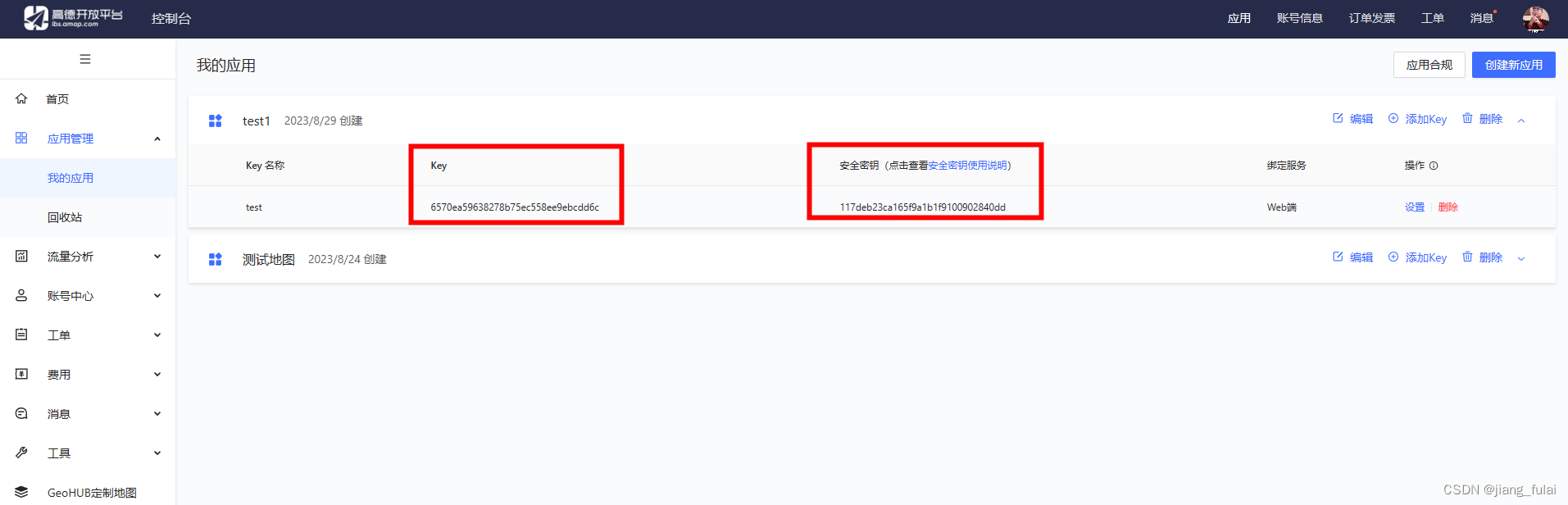
前端vue引入高德地图入门教程
距离上一篇关于前端项目中使用高德地图的文章已经将近5年之久, 这是我的第一篇关于高德地图的文章 这期间前端技术日新月异,5年前JQuery还如日中天,如今已经销声匿迹,很少有公司招聘还在要求JQuery,更多的是Vue、React…...

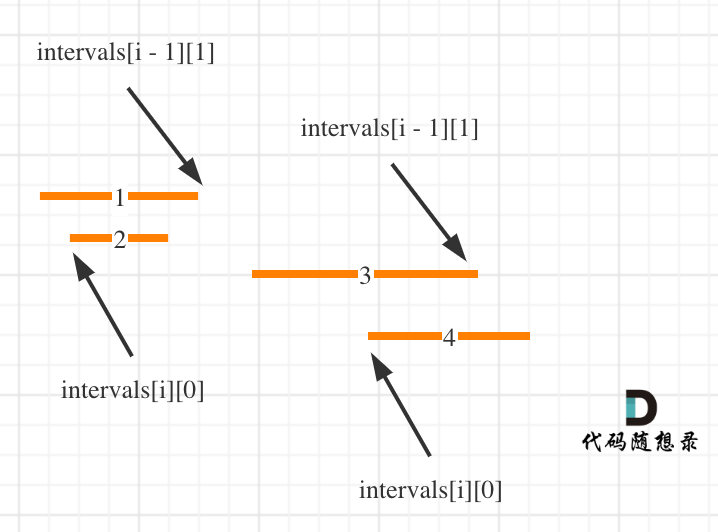
【LeetCode题目详解】第八章 贪心算法 part05 435. 无重叠区间 763.划分字母区间 56. 合并区间 (day36补)
本文章代码以c为例! 一、力扣第435题:无重叠区间 题目: 给定一个区间的集合 intervals ,其中 intervals[i] [starti, endi] 。返回 需要移除区间的最小数量,使剩余区间互不重叠 。 示例 1: 输入: intervals [[1,…...

数据的语言:学习数据可视化的实际应用
数据可视化应该学什么?这是一个在信息时代越来越重要的问题。随着数据不断增长和积累,从社交媒体到企业业务,从科学研究到医疗健康,我们都面临着海量的数据。然而,数据本身往往是冰冷、抽象的数字,对于大多…...

【Flutter】Flutter简介
Flutter是Google开发的一款用于构建高性能、高保真移动应用程序的开源UI工具包。它允许开发人员使用Dart语言来构建跨平台的移动应用程序,并提供了丰富的UI组件、动画效果和手势识别等功能。 以下是Flutter入门的一些详细介绍: Flutter概述 Flutter是一…...

做区块链卡牌游戏有什么好处?
区块链卡牌游戏是一种基于区块链技术的创新性游戏形式,它将传统的卡牌游戏与区块链技术相结合,实现了去中心化、数字化资产的交易和收集。这种新型游戏形式正逐渐在游戏行业引起了广泛的关注和热潮。本文将深入探讨区块链卡牌游戏的定义、特点以及其在未…...

C语言每日一练------Day(5)
本专栏为c语言练习专栏,适合刚刚学完c语言的初学者。本专栏每天会不定时更新,通过每天练习,进一步对c语言的重难点知识进行更深入的学习。 今日练习题关键字:错误的集合 密码检查 💓博主csdn个人主页:小小u…...

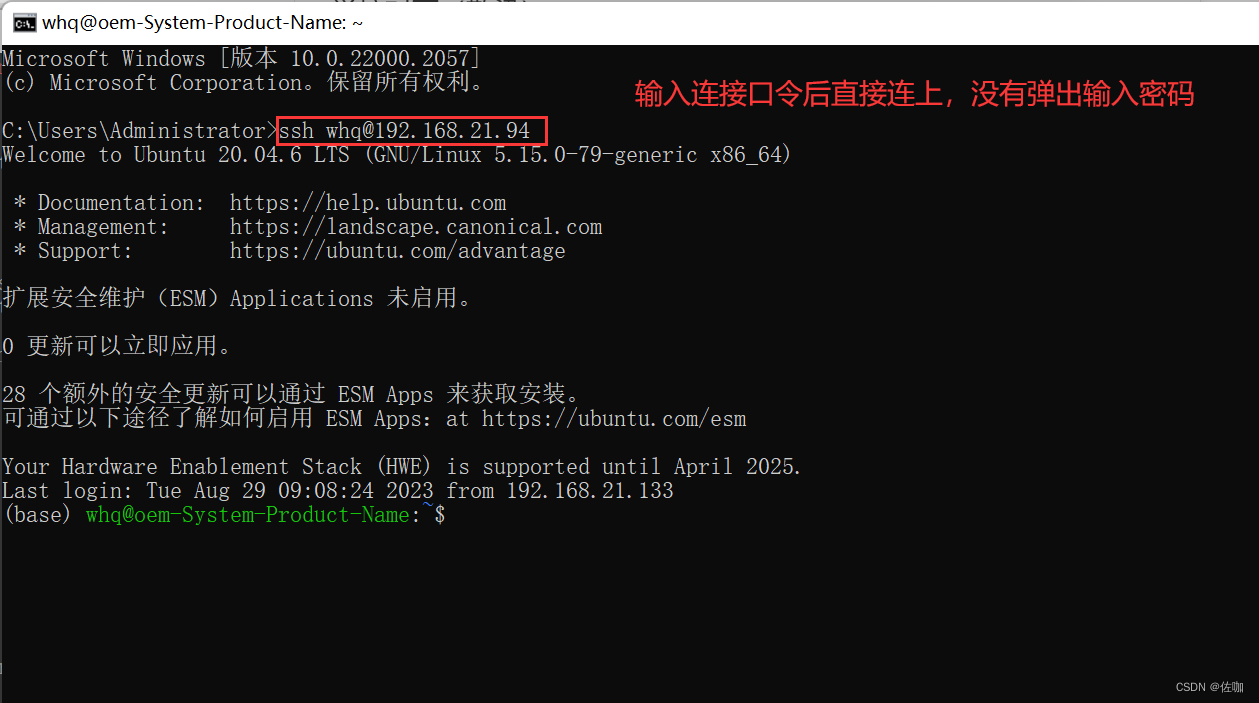
(Windows )本地连接远程服务器(Linux),免密码登录设置
在使用VScode连接远程服务器时,每次打开都要输入密码,以及使用ssh登录或其它方法登录,都要本地输入密码,这大大降低了使用感受,下面总结了免密码登录的方法,用起来巴适得很,起飞。 目录 PowerSh…...

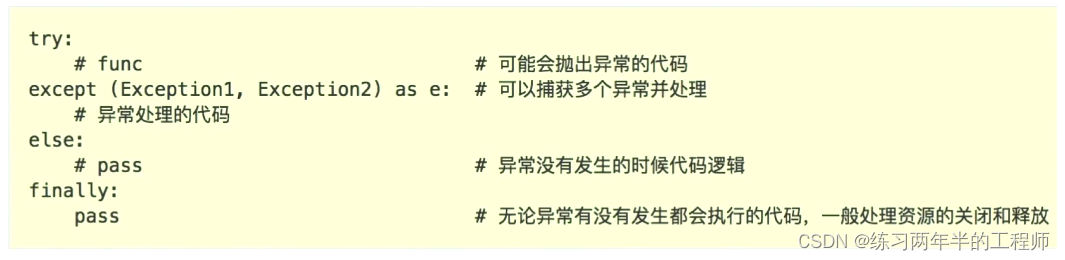
Python 面试:异常处理机制
格式: 继承Exception实现自定义异常。 注意:这里是继承Exception类,而不是BaseException类,因为继承BaseException可能会导致捕获不到自定义异常。 class MyException(Exception):passtry:raise MyException(my salary is too…...

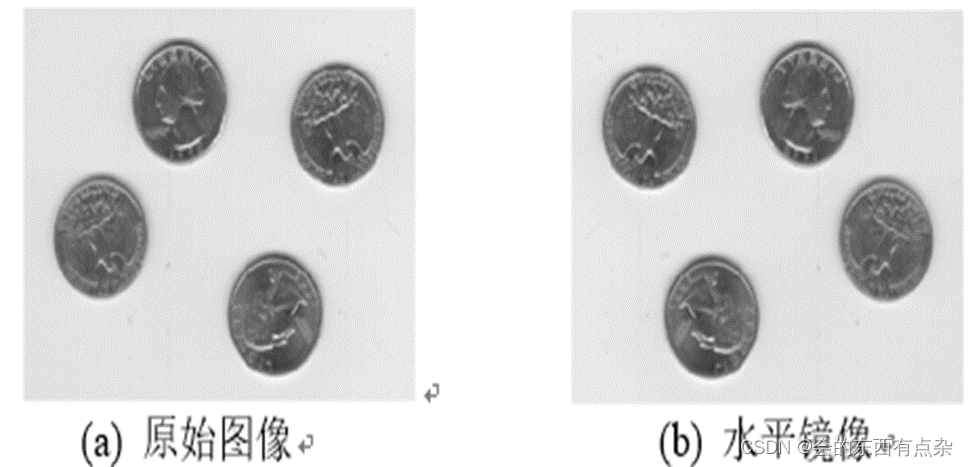
Matlab图像处理-水平镜像
镜像变换 镜像变换又常称为对称变换,它可以分为水平对称、垂直对称等多种变换。对称变换后,图像的宽和高不变。 图像的镜像分为两种垂直镜像和水平镜像。 水平镜像即将图像左半部分和右半部分以图像竖直中轴线为中心轴进行对换; 竖直镜像…...

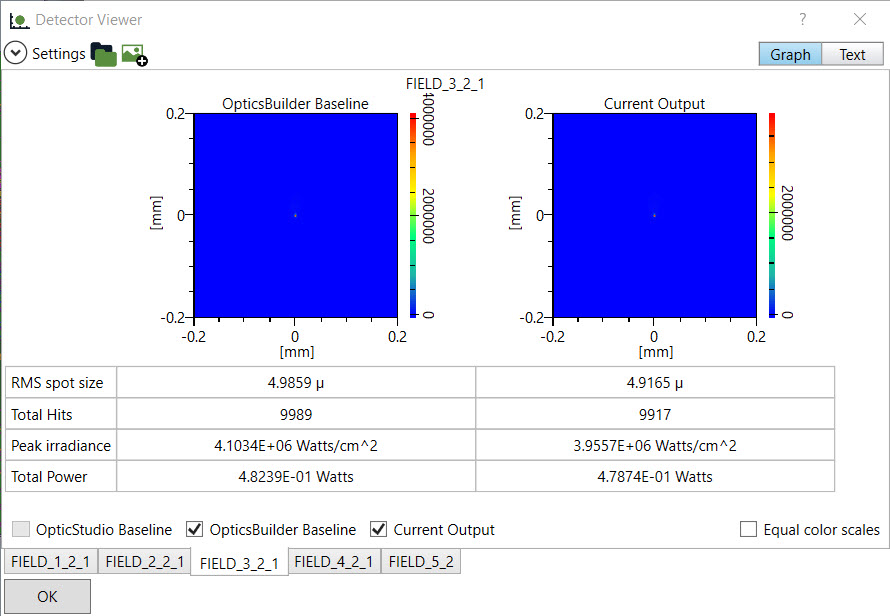
Ansys Zemax | 手机镜头设计 - 第 2 部分:使用 OpticsBuilder 实现光机械封装
本文是3篇系列文章的一部分,该系列文章将讨论智能手机镜头模块设计的挑战,从概念、设计到制造和结构变形的分析。本文是三部分系列的第二部分。概括介绍了如何在 CAD 中编辑光学系统的光学元件以及如何在添加机械元件后使用 Zemax OpticsBuilder 分析系统…...

【GPT,Flask】用Python Flask结合OpenAI的GPT API构建一个可自主搭建的内容生成应用网站
【背景】 自己构建模型并进行训练需要很高的知识,技能和资源门槛。如今,通过OpenAI提供的API,则可以快速通过GPT能力构建可以提供内容生成服务的在线网站。这套框架可以提供给用户,用户可以利用该框架在自己的环境(比如自己的公司内)构建内容生成服务。你也可以自己上线…...

vue + electron
node 版本 v14.19.3 npm 版本 6.14.17 要是node-sass报错执行命令: npm uninstall node-sass sass-loader npm i node-sass4.14.1 sass-loader7.3.1 --save -dev首先安装依赖 npm install electron npm install electron-packagerelectronRun.js放在根目录下 con…...

spring中LocalDateTime 转成字符串的时候注意事项
ApiOperation("查询课程发布信息") ResponseBody GetMapping("/r/coursepublish/{courseId}") public CoursePublish getCoursepublish(PathVariable("courseId") Long courseId) { CoursePublish coursePublish coursePublishService.getC…...

vue数组对象中按某一字段排序
给下列数组字段中的month排序 第一步:methods中写一个方法如下: sortBy(attr, rev) {//第二个参数没有传递 默认升序排列if(rev undefined) {rev 1;} else {rev (rev) ? 1 : -1;}return function(a, b) {a a[attr];b b[attr];if(a < b) {retu…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
