前端报表如何实现无预览打印解决方案或静默打印
在前端开发中,除了将数据呈现后,我们往往需要为用户提供,打印,导出等能力,导出是为了存档或是二次分析,而打印则因为很多单据需要打印出来作为主要的单据来进行下一环节的票据支撑, 而前端打印可以说是非常令人头疼的一件事。
为什么令大家头疼呢?
因为前端打印,要强依赖与浏览器的打印预览页面,会天然存在以下弊端:
每一次打印都要弹出来打印预览对话框,如果前端需要批量打印,那么意味着客户要点击无数个关闭按钮,才能实现批量打印,如果一次性打印几百张上千张的报表,则会成为“NightMare”。
前端打印强依赖于浏览器,主流的思路是先将内容转换为PDF文件,再调用浏览器的打印功能进行打印,而生成PDF文件是依赖于浏览器对于字体,边线等的处理,因此浏览器的异同则直接导致打印出来的效果差距很大,有的边线加粗,有的1页数据,打印出来呈现2页,也是让开发者十分苦恼的事情,对于一些打印要求比较高的行业,这就是灾难。
因此如何在前端实现无预览打印,也就是用户点击打印之后直接就使用默认打印机打印出来。针对这个需求,我们验证了一个解决该问题的方案,本贴就来介绍该方案如何实现。

实现思路如下:
后端实现一个接口,接收Blob类型PDF流,然后调用系统默认打印机,将PDF进行静默打印。
前端利用ACTIVEREPORTSJS自带的导出PDF,导出Blob类型,然后通过POST请求调用后端接口将Blob流传给后端进行打印。
具体实现步骤:
前端实现方法:
前端利用ActivereportsJS的PDF.exportDocument无预览导出PDF,该接口返回的result包含data属性和download方法,然后调用后端接口,将result.data传递给后端。
functionprintPDF() {varACTIVEREPORTSJS = GC.ActiveReports.Core;varPDF = GC.ActiveReports.PdfExport;var settings = {info: {title: "test",author: "GrapeCity inc.",},pdfVersion: "1.7",};var pageReport = newACTIVEREPORTSJS.PageReport();pageReport.load("1.rdlx-json").then(function () {return pageReport.run();}).then(function (pageDocument) {returnPDF.exportDocument(pageDocument, settings);}).then(function (result) {let formData = newFormData();formData.append("file", result.data);fetch("http://localhost:8088/print", {method: 'POST',mode: 'cors',body: formData})});}后端实现方式:
我这边是采用python实现了一个接口,接收前端传递的Blob文件流,然后调用后端部署的服务器默认打印机直接进行静默打印。

后端程序可以部署到服务器上,如果是windows服务器,可以直接下载exe,在服务器上运行。
下载下来是2个exe程序,需要放在同一个文件夹,然后运行PrintAgent.exe,切记这两个程序需要放在同一个文件夹。

注意:如果exe只给服务器上部署,那么前端在打印时调用服务器地址接口打印,最终都会从服务器上连接的打印机打出来。
如果exe给客户端部署了,那么前端打印就可以代码调用localhost地址去打印,最终就会从客户端所连接的默认打印机打印出来;
切换打印机的话,就调整windows的默认打印机就可以。

Linux服务器的话需要将源码拷贝到服务器去运行。
在实现 cli 的过程中会涉及到组件名称命名方式的转换、执行cmd命令等操作,所以在开始实现创建组件前,先准备一些工具类。
在 cli/src/util/ 目录上一篇文章中已经创建了一个 log-utils.ts 文件,现继续创建下列四个文件:cmd-utils.ts、loading-utils.ts、name-utils.ts、template-utils.ts
1.1 name-utils.ts
该文件提供一些名称组件转换的函数,如转换为首字母大写或小写的驼峰命名、转换为中划线分隔的命名等:
/*** 将首字母转为大写*/exportconst convertFirstUpper = (str: string): string => {return`${str.substring(0, 1).toUpperCase()}${str.substring(1)}`
}
/*** 将首字母转为小写*/exportconst convertFirstLower = (str: string): string => {return`${str.substring(0, 1).toLowerCase()}${str.substring(1)}`
}
/*** 转为中划线命名*/exportconst convertToLine = (str: string): string => {returnconvertFirstLower(str).replace(/([A-Z])/g, '-$1').toLowerCase()
}
/*** 转为驼峰命名(首字母大写)*/exportconst convertToUpCamelName = (str: string): string => {let ret = ''const list = str.split('-')list.forEach(item => {ret += convertFirstUpper(item)})returnconvertFirstUpper(ret)
}
/*** 转为驼峰命名(首字母小写)*/exportconst convertToLowCamelName = (componentName: string): string => {returnconvertFirstLower(convertToUpCamelName(componentName))
}1.2 loading-utils.ts
在命令行中创建组件时需要有 loading 效果,该文件使用 ora 库,提供显示 loading 和关闭 loading 的函数:
import ora from'ora'letspinner: ora.Ora | null = nullexportconstshowLoading = (msg: string) => {spinner = ora(msg).start()
}exportconstcloseLoading = () => {if (spinner != null) {spinner.stop()}
}1.3 cmd-utils.ts
该文件封装 shelljs 库的 execCmd 函数,用于执行 cmd 命令:
import shelljs from'shelljs'import { closeLoading } from'./loading-utils'exportconstexecCmd = (cmd: string) => newPromise((resolve, reject) => {shelljs.exec(cmd, (err, stdout, stderr) => {if (err) {closeLoading()reject(newError(stderr))}returnresolve('')})
})1.4 template-utils.ts
由于自动创建组件需要生成一些文件,template-utils.ts 为这些文件提供函数获取模板。由于内容较多,这些函数在使用到的时候再讨论。
2 参数实体类
执行 gen 命令时,会提示开发人员输入组件名、中文名、类型,此外还有一些组件名的转换,故可以将新组件的这些信息封装为一个实体类,后面在各种操作中,传递该对象即可,从而避免传递一大堆参数。
2.1 component-info.ts
在 src 目录下创建 domain 目录,并在该目录中创建 component-info.ts ,该类封装了组件的这些基础信息:
import * as path from'path'import { convertToLine, convertToLowCamelName, convertToUpCamelName } from'../util/name-utils'import { Config } from'../config'exportclassComponentInfo {/** 中划线分隔的名称,如:nav-bar */lineName: string/** 中划线分隔的名称(带组件前缀) 如:yyg-nav-bar */lineNameWithPrefix: string/** 首字母小写的驼峰名 如:navBar */lowCamelName: string/** 首字母大写的驼峰名 如:NavBar */upCamelName: string/** 组件中文名 如:左侧导航 */zhName: string/** 组件类型 如:tsx */type: 'tsx' | 'vue'/** packages 目录所在的路径 */parentPath: string/** 组件所在的路径 */fullPath: string/** 组件的前缀 如:yyg */prefix: string/** 组件全名 如:@yyg-demo-ui/xxx */nameWithLib: stringconstructor (componentName: string, description: string, componentType: string) {this.prefix = Config.COMPONENT_PREFIXthis.lineName = convertToLine(componentName)this.lineNameWithPrefix = `${this.prefix}-${this.lineName}`this.upCamelName = convertToUpCamelName(this.lineName)this.lowCamelName = convertToLowCamelName(this.upCamelName)this.zhName = descriptionthis.type = componentType === 'vue' ? 'vue' : 'tsx'this.parentPath = path.resolve(__dirname, '../../../packages')this.fullPath = path.resolve(this.parentPath, this.lineName)this.nameWithLib = `@${Config.COMPONENT_LIB_NAME}/${this.lineName}`}
}2.2 config.ts
上面的实体中引用了 config.ts 文件,该文件用于设置组件的前缀和组件库的名称。在 src 目录下创建 config.ts:
exportconstConfig = {/** 组件名的前缀 */COMPONENT_PREFIX: 'yyg',/** 组件库名称 */COMPONENT_LIB_NAME: 'yyg-demo-ui'
}3 创建新组件模块
3.1 概述
上一篇开篇讲了,cli 组件新组件要做四件事:
创建新组件模块;
创建样式 scss 文件并导入;
在组件库入口模块安装新组件模块为依赖,并引入新组件;
创建组件库文档和 demo。
本文剩下的部分分享第一点,其余三点下一篇文章分享。
在 src 下创建 service 目录,上面四个内容拆分在不同的 service 文件中,并统一由 cli/src/command/create-component.ts 调用,这样层次结构清晰,也便于维护。
首先在 src/service 目录下创建 init-component.ts 文件,该文件用于创建新组件模块,在该文件中要完成如下几件事:
创建新组件的目录;
使用 pnpm init 初始化 package.json 文件;
修改 package.json 的 name 属性;
安装通用工具包 @yyg-demo-ui/utils 到依赖中;
创建 src 目录;
在 src 目录中创建组件本体文件 xxx.tsx 或 xxx.vue;
在 src 目录中创建 types.ts 文件;
创建组件入口文件 index.ts。
相关文章:

前端报表如何实现无预览打印解决方案或静默打印
在前端开发中,除了将数据呈现后,我们往往需要为用户提供,打印,导出等能力,导出是为了存档或是二次分析,而打印则因为很多单据需要打印出来作为主要的单据来进行下一环节的票据支撑, 而前端打印可…...

Operating System Course 2 - My OS
Computer Startup process上一篇:http://t.csdn.cn/XfUKt 讲到这个启动设备的第一个扇区:引导扇区。那么引导扇区的代码长什么样子?这里得看引导扇区代码源文件bootsect.s(.s后缀文件为用汇编语言编写的源代码文件)。另…...

离散数学 课时一 命题逻辑的基本概念
1 命题 1、命题:可以判断其真值的陈述句 2、真值:真或者假(1或者0) 3、真命题:真值为真的命题 4、假命题:真值为假的命题 5、原子命题:不可以再被分解成更简单的命题 6、复合命题:由原子命题通过联结词联结…...

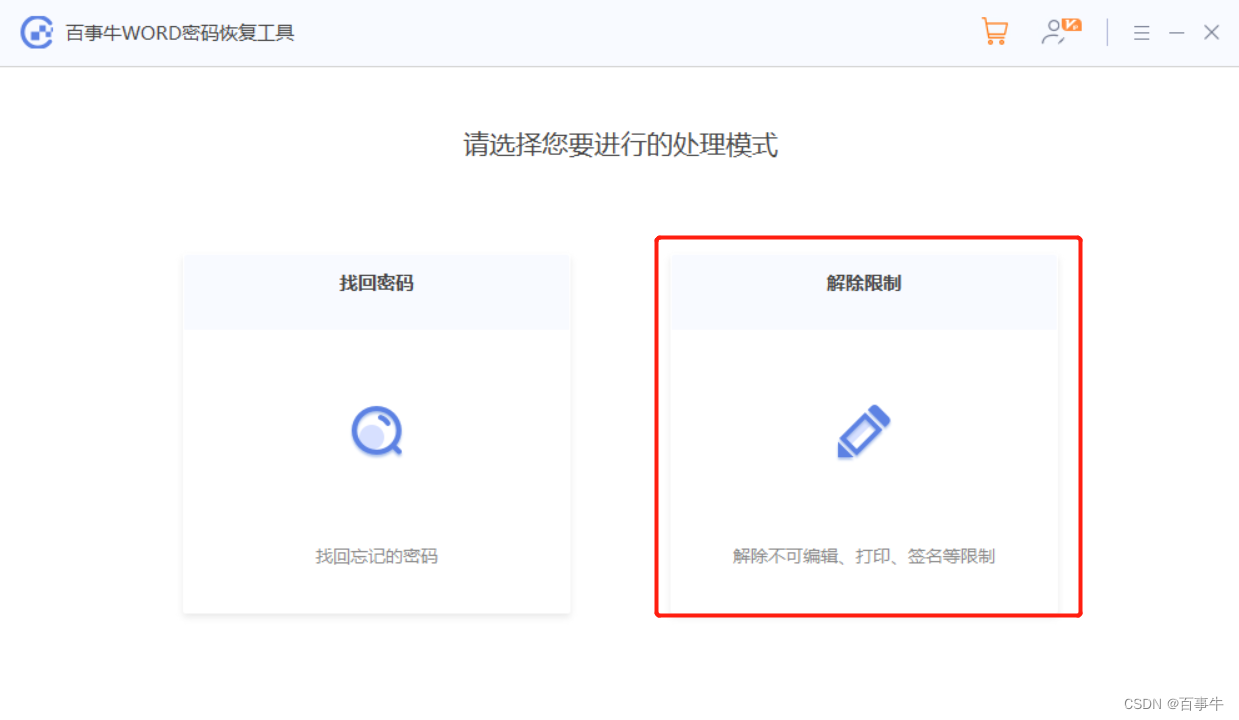
Word文档带有权限密码怎么办?
Word文档的权限密码指的是什么?其实这是Word文档的保护方法之一,具体指Word文档的编辑、修改受到了限制,需要输入密码才能进行。 设置了权限密码的Word文档还是可以直接打开,只有当需要编辑或者修改内容的时候,才会发…...

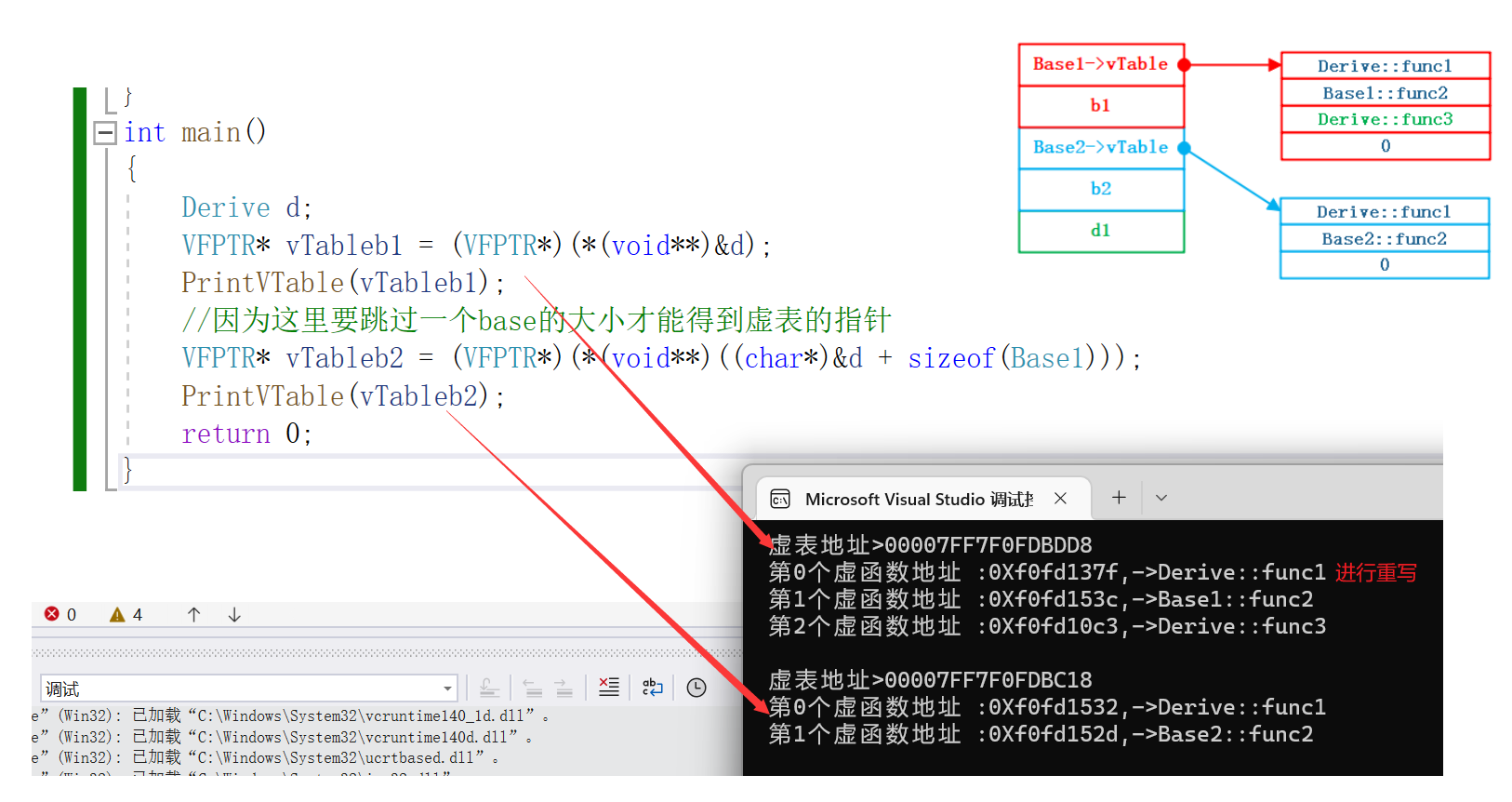
C++多态
1. 多态的概念1.1 概念多态的概念:通俗来说,就是多种形态,具体点就是去完成某个行为,当不同的对象去完成时会产生出不同的状态举个例子:比如买票这个行为,当普通人买票时,是全价买票;…...

访问学者如何申请美国J1签证?
一、申请美国J1签证的步骤: 第一步:填写I901表。 填写I901表会收取SERVIS费用180美元,可以用VISA/Master卡直接网上支付。填完后打印收据单或者存成PDF后续再打印,记下I901收据编号。 第二步:DS-160表填写。 填写DS-…...

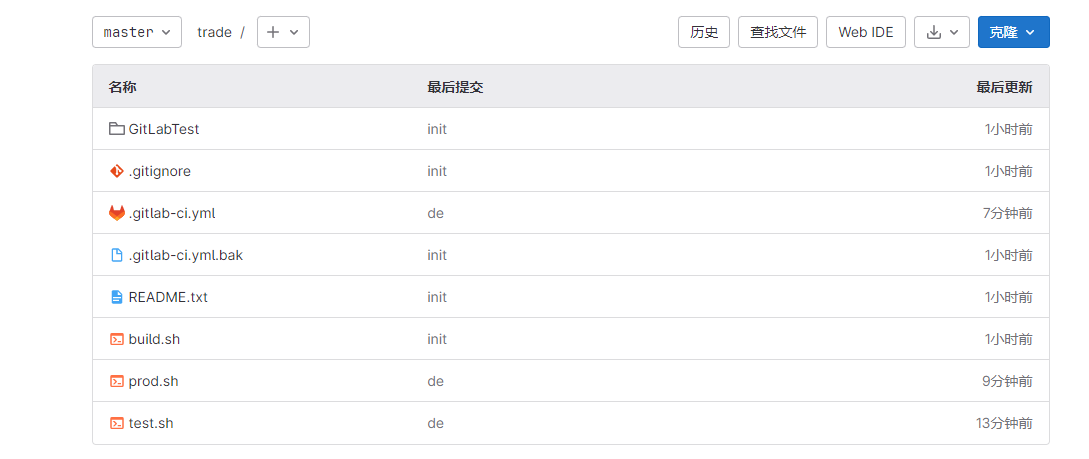
使用gitlab ci/cd来发布一个.net 项目
gitlab runner的安装和基本使用:https://bear-coding.blog.csdn.net/article/details/120591711安装并给项目配置完gitlab runner后再操作后面步骤。实现目标:master分支代码有变更的时候自动构建build。当开发人员在gitlab上给项目打一个tag标签分支的时候自动触发…...

笔试题-2023-蔚来-数字芯片设计【纯净题目版】
回到首页:2023 数字IC设计秋招复盘——数十家公司笔试题、面试实录 推荐内容:数字IC设计学习比较实用的资料推荐 题目背景 笔试时间:2022.08.24应聘岗位:校招-芯片逻辑综合工程师-智能硬件笔试时长:90min笔试平台:nowcoder牛客网题目类型:不定项选择题(15道)、填空题…...

ThreadLocal 详解
ThreadLocal简介JDK源码对ThreadLocal类的注释如下:ThreadLocal提供线程局部变量,使得每个线程都有自己的、独立初始化的变量副本ThreadLocal实例通常是类中的private static字段,用于将状态与线程相关联,如用户ID、事务ID只要线程…...

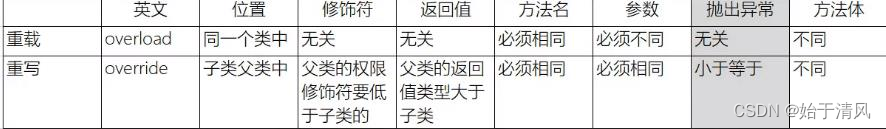
【Java 面试合集】重写以及重载有什么区别能简单说说嘛
重写以及重载有什么区别能简单说说嘛 前述 这是一道非常基础的面试题,我们在回答的过程中一定要逐一横向比较。 从方法的 修饰符,返回值,方法名,含义,参数等方面进行逐一分析来比较不同。 话不多话,看下…...

到底什么是股票委托接口?
在量化股票市场上,常见的股票委托接口其实有着不一样的交集,就拿股票交易接口,在量化股票跟程序化交易中,有共同之处就是在于直接委托执行下单,并且能很快的就能够将策略输出在账户持仓数据中,继续缓存下来…...

Linux驱动:VPU
1. 前言 限于作者能力水平,本文可能存在谬误,因此而给读者带来的损失,作者不做任何承诺。 2. 概述 VPU 是用来进行图像、视频数据进行硬件编、解码的硬件模块。内部集成了 Encoder、Decoder 功能部件进行图像、视频数据进行硬件编、解码&a…...

简介Servlet
目录 一、maven中心库 二、简介Servlet 三、实现Servlet动态页面 1、创建一个maven项目 2、引入依赖 3、创建目录结构 4、编写Servlet代码 5、打包 6、部署 7、验证程序 四、Servlet的运行原理 五、Tomcat伪代码 1、Tomcat初始化 a、让Tomcat先从指定的目录…...

Learning C++ No.7
引言: 北京时间:20223/2/9/22:20,距离大一下学期开学还有2天,昨天收到好消息,开学不要考试了,我并不是害怕考试,考试在我心里,地位不高,可能只有当我挂了,才能…...

【MyBatis】第八篇:一级,二级缓存
其实缓存字面的意思就是将一些内容缓存下来,等下次使用的时候可以直接调用,通过数据库得到数据,有时候会使用相同的数据,所以mybatis自然也支持缓存。 而mybatis按照缓存的效果可以分两大类:一级缓存和二级缓存。 一…...

【大唐杯备考】——5G基站开通与调测(学习笔记)
📖 前言:本期介绍5G基站开通与调测。 目录🕒 1. 概述🕒 2. 5G基站开通与调测基础🕘 2.1 3.5GHz单模100MHz配置(S111)🕘 2.2 3.5GHz单模100MHz配置(S111111)&a…...

redhat7 忘记root密码,重置办法
来自https://www.tracymc.cn/archives/802 亲测可用,太感谢了,在此记录一下,原文有图 1.启动的时候,在有启动项界面,相应启动项内核名称上按“e”; 2.进入后,找到linux16开头的地方,按“end”键或者controle到最后,输入rd.break,再按ctrlx进…...

QML- 对象属性
QML- 对象属性一、概述二、id 属性三、Property 属性1. 定义属性1. 自定义属性定义中的有效类型2. 为属性属性赋值1. 初始化时的值赋值2. 命令式赋值3. 静态值和绑定表达式值4. 类型安全5. 特殊属性类型1. 对象列表属性2. 分组属性6. 属性别名1. 属性别名的注意事项2. 属性别名…...

将.js文件转成vue标签结构的样式
例如:下图所示: 依次识别获取.js文件中的tag和props,可以理解为字符串拼接,将整个vue的标签结构看作是一个字符串。 话不多说,先放上完整代码,思路看代码备注。(自己实现的时候,可以…...

前端知识点复盘
组件和jsx <body><div id"root"></div><script type"text/babel">const root ReactDOM.createRoot(document.getElementById("root"))class App extends React.Component {render() {return (<div> <h1>s…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
