41、springboot 整合 FreeMarker 模版技术
springboot 整合 FreeMarker 模版技术
★ 整合FreeMarker的自动配置:
FreeMarkerAutoConfiguration:负责整合Spring容器和获取FreeMarkerProperties加载的配置信息。FreeMarkerServletWebConfiguration/FreeMarkerReactiveWebConfiguration:整合FreeMarker的自动配置类。FreeMarkerProperties类则对应application.properties文件中关于FreeMarker的配置属性,它负责读取该文件并设置FreeMarker。
★ 添加整合FreeMarker的starter:
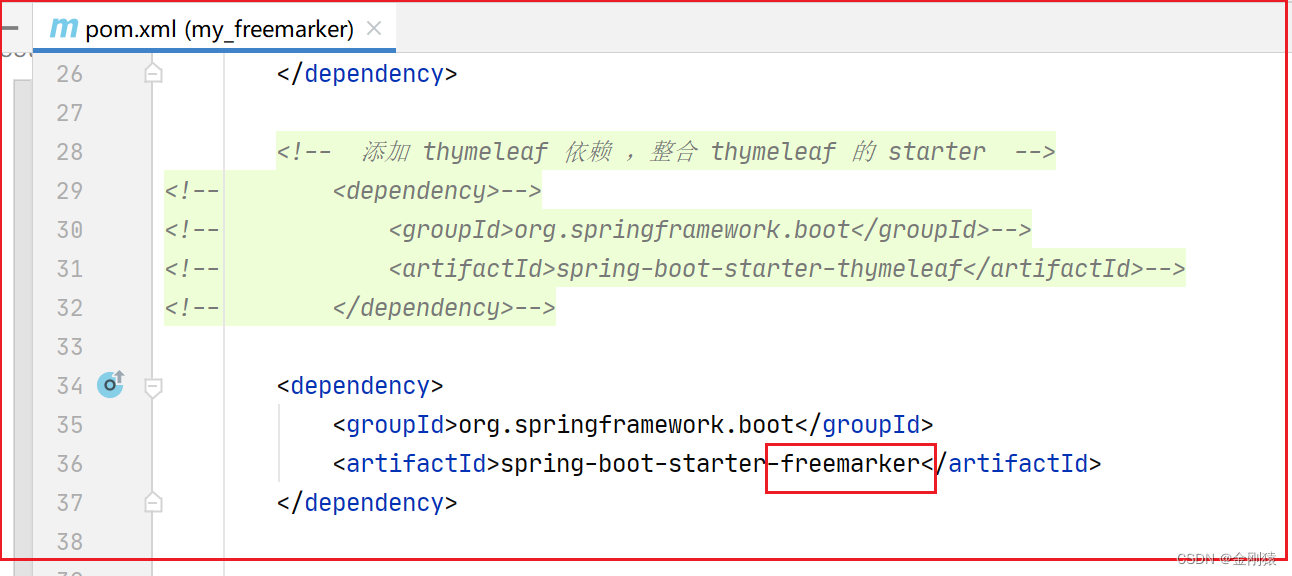
在pom.xml文件中导入spring-boot-starter-freemarker
如要使用Bootstrap,则添加org.webjars:boostrap
如要使用版本无关的WebJar,则添加org.webjars:webjars-locator-core依赖
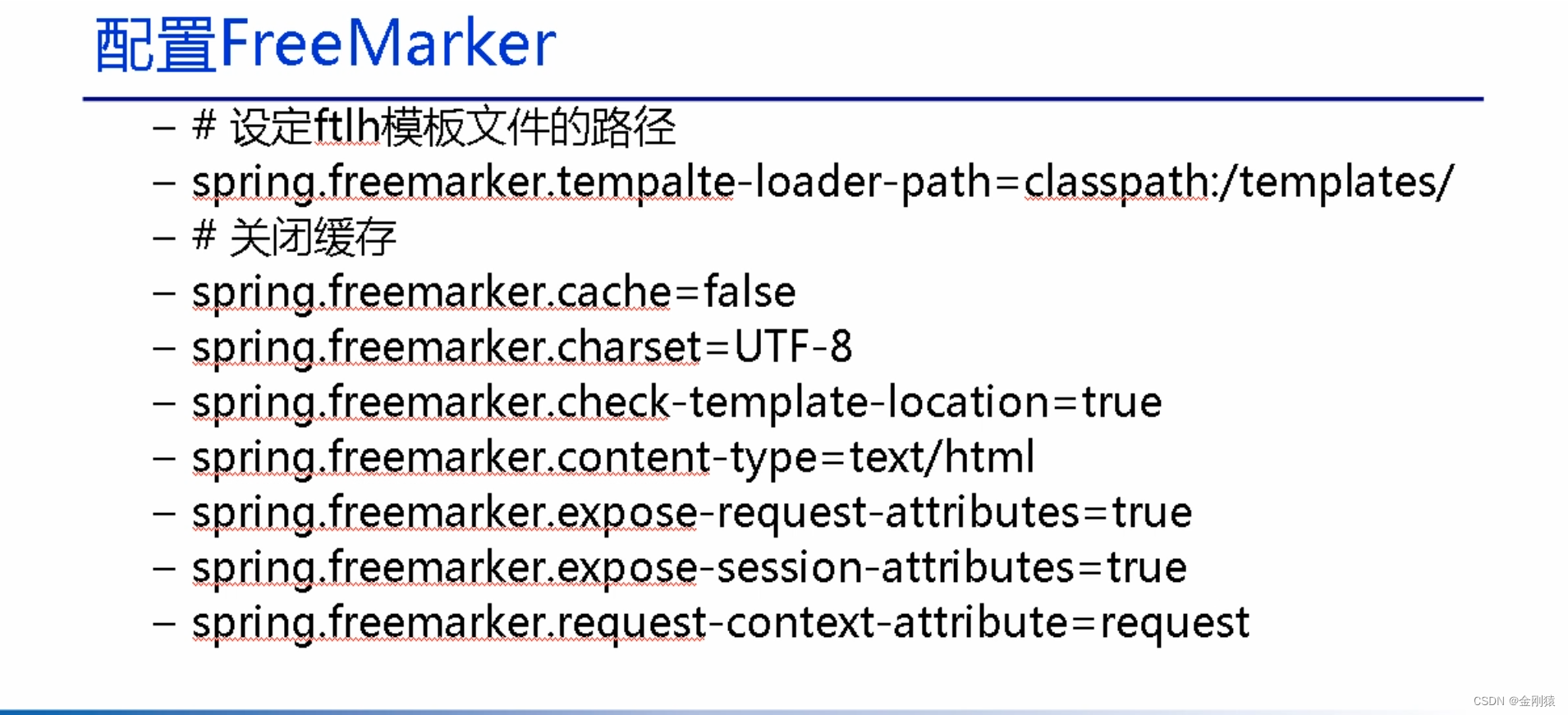
配置文件配置 Freemarker 的属性

★ 页面变化
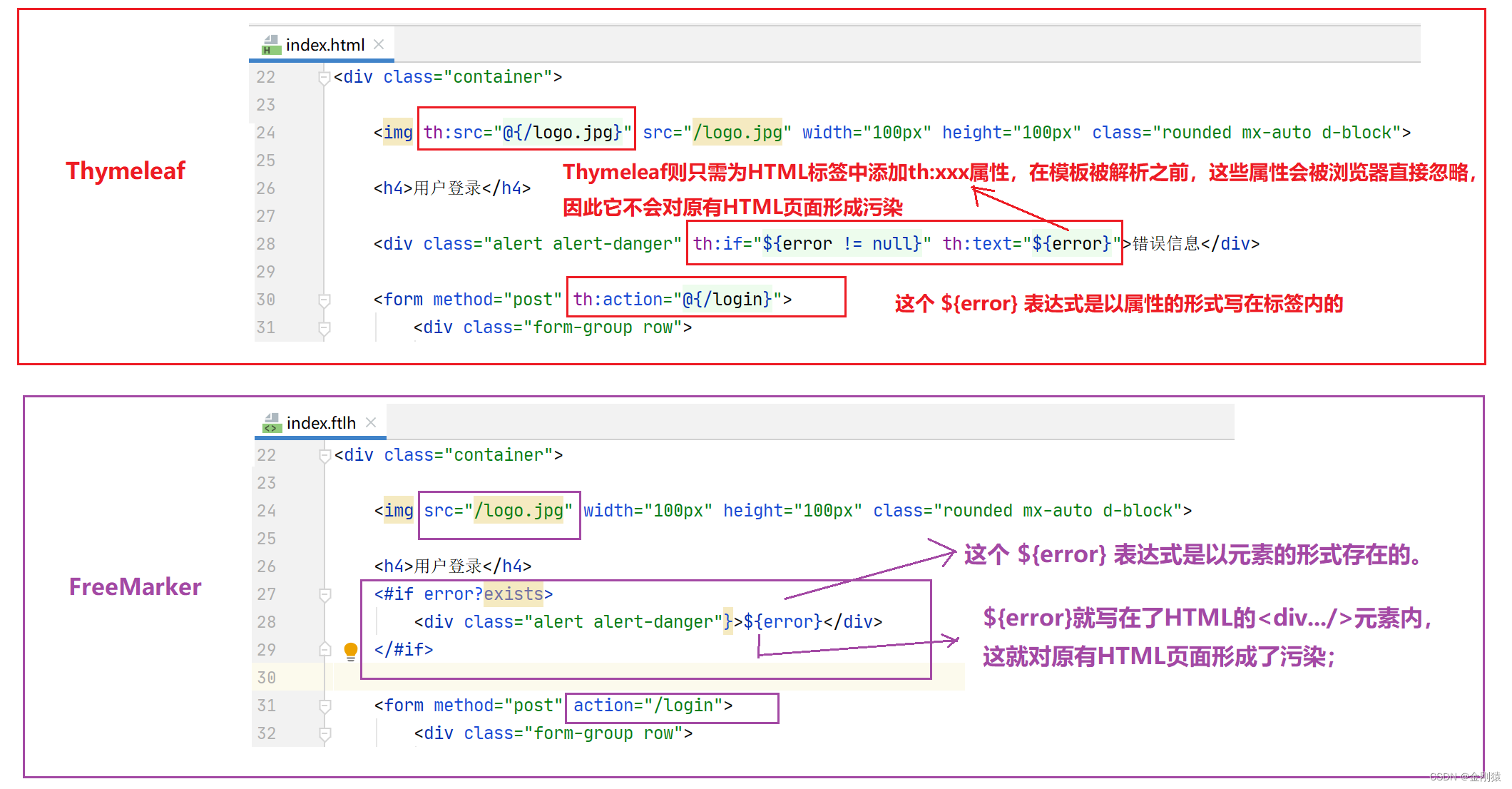
FreeMarker需要在页面模板中添加自己的指令,而且表达式还要写在HTML元素中,例如下面代码
<div class=“alert alert-danger”>${error}</div>,${error}就写在了HTML的<div.../>元素内,这就对原有HTML页面形成了污染;Thymeleaf则只需为HTML标签中添加th:xxx属性,在模板被解析之前,这些属性会被浏览器直接忽略,
因此它不会对原有HTML页面形成污染。
代码演示:
拷贝上一份springboot整合 thymeleaf的代码,修改成 freemarker
springboot整合Thymeleaf
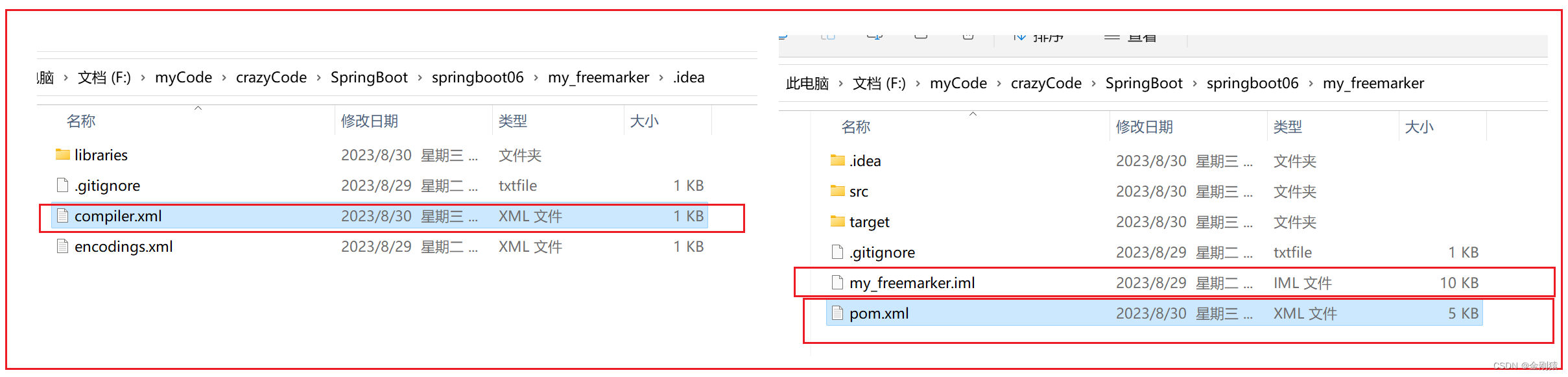
pom.xml 和 compiler.xml 文件里面需要把名字换成新的项目名,my_freemarker.iml 文件只需要修改文件名

1、修改依赖。,添加整合FreeMarker的starter

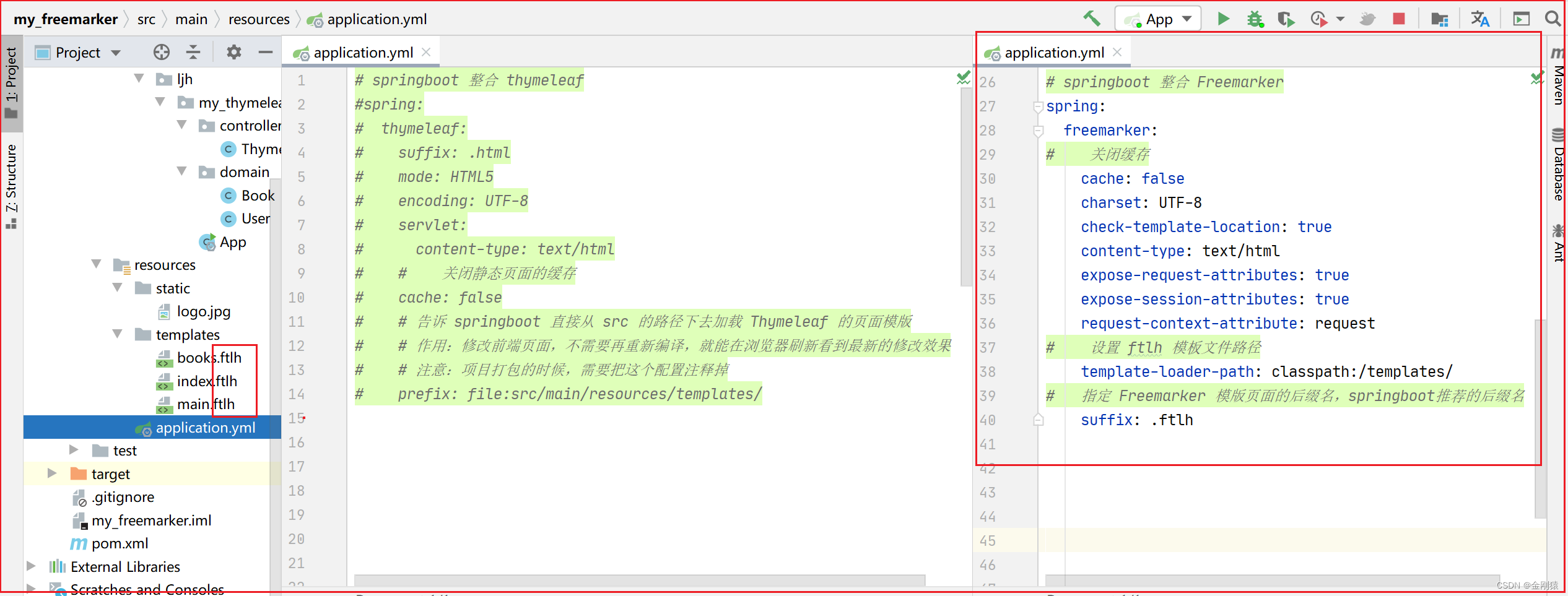
2、修改配置文件,整合freemarker 的一些配置属性

3、前端页面名字的后缀都改成 .ftlh
引入js文件的写法改变

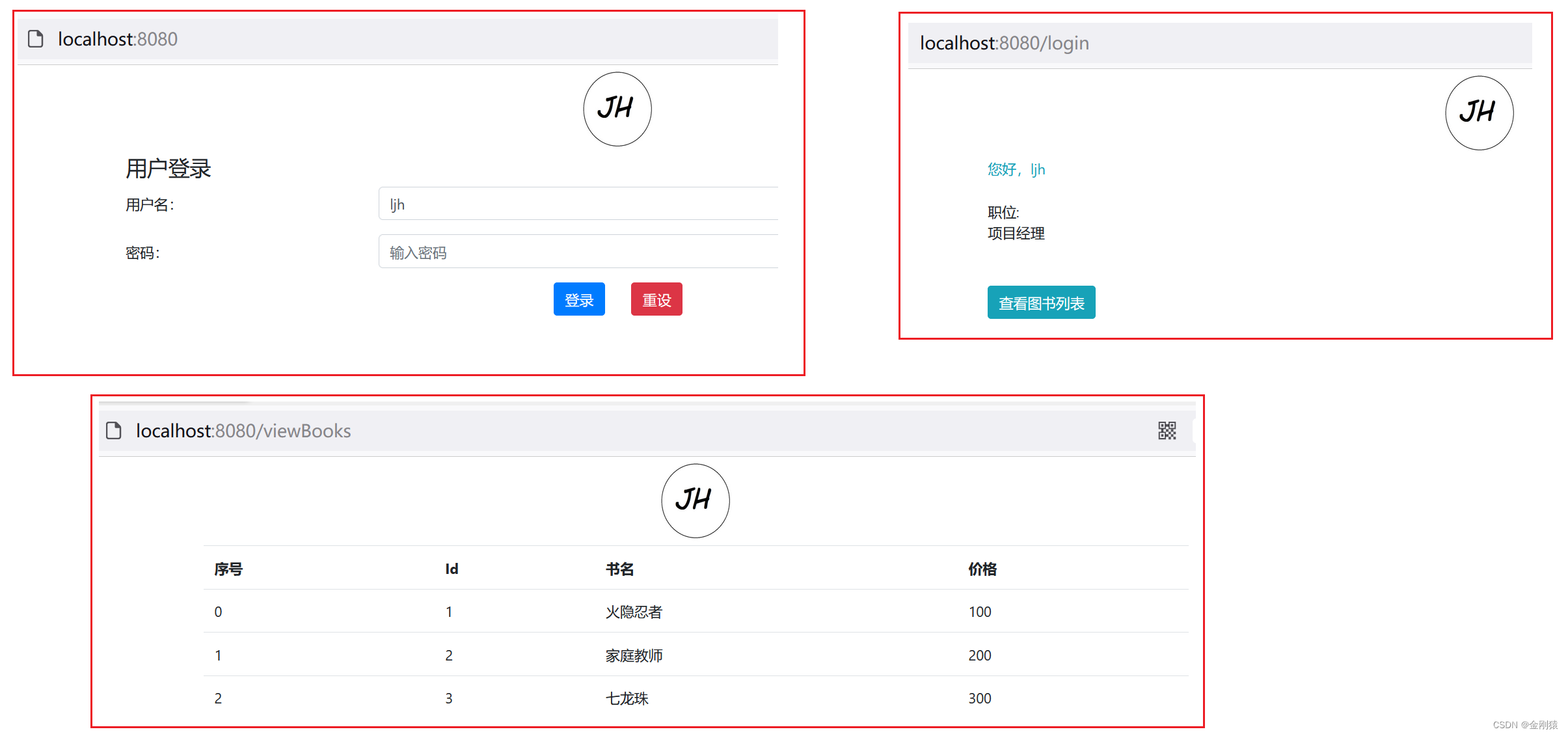
index页面

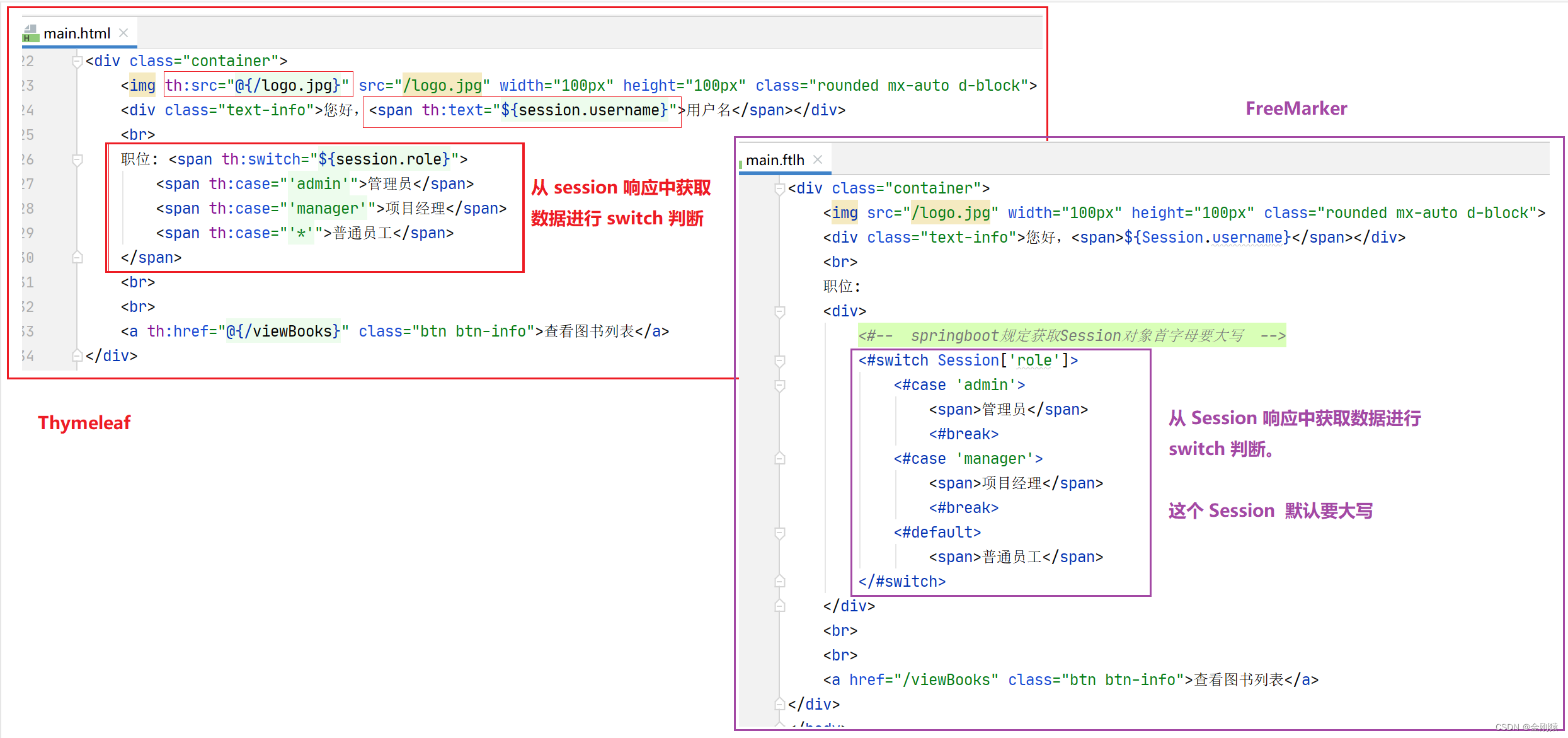
main页面

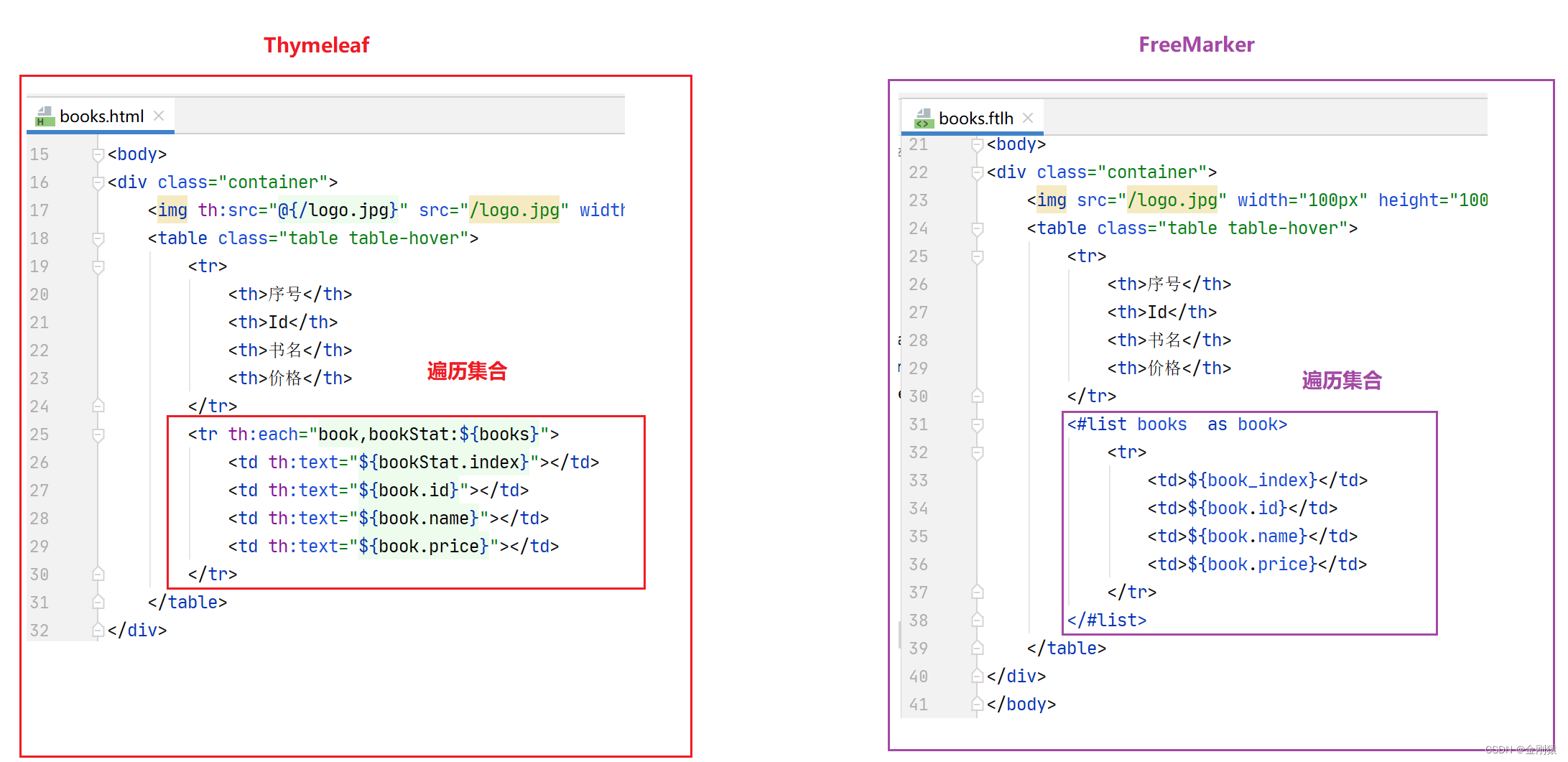
books页面

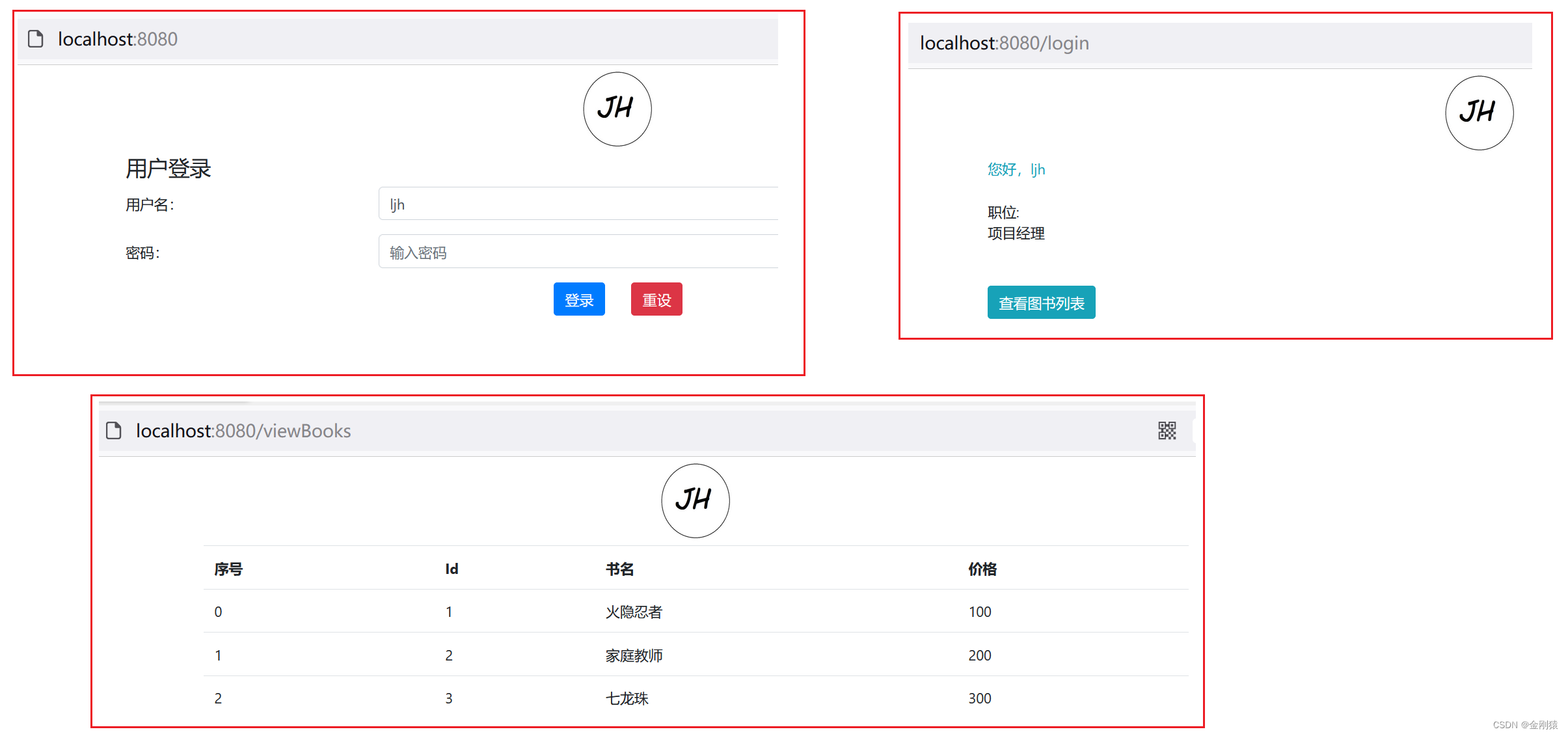
效果也一样能出来:

代码:
index
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" href="/webjars/bootstrap/css/bootstrap.min.css"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" src="/webjars/jquery/jquery.min.js"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" src="/webjars/bootstrap/js/bootstrap.bundle.min.js"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" src="/webjars/popper.js/umd/popper.min.js"></script></head>
<body>
<div class="container"><img src="/logo.jpg" width="100px" height="100px" class="rounded mx-auto d-block"><h4>用户登录</h4><#if error?exists><div class="alert alert-danger"}>${error}</div></#if><form method="post" action="/login"><div class="form-group row"><label for="username" class="col-sm-3 col-form-label">用户名:</label><div class="col-sm-9"><input type="text" id="username" name="username"class="form-control" placeholder="输入用户名"></div></div><div class="form-group row"><label for="password" class="col-sm-3 col-form-label">密码:</label><div class="col-sm-9"><input type="password" id="password" name="password"class="form-control" placeholder="输入密码"></div></div><div class="form-group row"><div class="col-sm-6 text-right"><button type="submit" class="btn btn-primary">登录</button></div><div class="col-sm-6"><button type="reset" class="btn btn-danger">重设</button></div></div></form>
</div>
</body>
</html>
main
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>首页</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" href="/webjars/bootstrap/css/bootstrap.min.css"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" src="/webjars/jquery/jquery.min.js"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" src="/webjars/bootstrap/js/bootstrap.bundle.min.js"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" src="/webjars/popper.js/umd/popper.min.js"></script></head>
<body>
<div class="container"><img src="/logo.jpg" width="100px" height="100px" class="rounded mx-auto d-block"><div class="text-info">您好,<span>${Session.username}</span></div><br>职位:<div><#-- springboot规定获取Session对象首字母要大写 --><#switch Session['role']><#case 'admin'><span>管理员</span><#break><#case 'manager'><span>项目经理</span><#break><#default><span>普通员工</span></#switch></div><br><br><a href="/viewBooks" class="btn btn-info">查看图书列表</a>
</div>
</body>
</html>
books
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>testBranch</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" href="/webjars/bootstrap/css/bootstrap.min.css"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" src="/webjars/jquery/jquery.min.js"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" src="/webjars/bootstrap/js/bootstrap.bundle.min.js"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" src="/webjars/popper.js/umd/popper.min.js"></script></head>
<body>
<div class="container"><img src="/logo.jpg" width="100px" height="100px" class="rounded mx-auto d-block"><table class="table table-hover"><tr><th>序号</th><th>Id</th><th>书名</th><th>价格</th></tr><#list books as book><tr><td>${book_index}</td><td>${book.id}</td><td>${book.name}</td><td>${book.price}</td></tr></#list></table>
</div>
</body>
</html>
相关文章:

41、springboot 整合 FreeMarker 模版技术
springboot 整合 FreeMarker 模版技术 ★ 整合FreeMarker的自动配置: FreeMarkerAutoConfiguration:负责整合Spring容器和获取FreeMarkerProperties加载的配置信息。FreeMarkerServletWebConfiguration/FreeMarkerReactiveWebConfiguration:…...

每天 26,315 美元罚款?交通安全局要求特斯拉提供 Autopilot数据
根据美国国家公路交通安全管理局(NHTSA)最近的特别命令,特斯拉公司被要求提供关于其自动驾驶功能Autopilot的相关信息。这一命令是继NHTSA于2021年8月启动初步评估后,在2022年6月升级为正式调查的一部分,NHTSA近期对特…...

3d激光slam建图与定位(2)_aloam代码阅读
1.常用的几种loam算法 aloam 纯激光 lego_loam 纯激光 去除了地面 lio_sam imu激光紧耦合 lvi_sam 激光视觉 2.代码思路 2.1.特征点提取scanRegistration.cpp,这个文件的目的是为了根据曲率提取4种特征点和对当前点云进行预处理 输入是雷达点云话题 输出是 4种特征点…...

Java 8 新特性——Lambda 表达式(2)
一、Java Stream API Java Stream函数式编程接口最初在Java 8中引入,并且与 lambda 一起成为Java开发里程碑式的功能特性,它极大的方便了开放人员处理集合类数据的效率。 Java Stream就是一个数据流经的管道,并且在管道中对数据进行操作&…...

MES管理系统中常用的数据模型有哪些
在MES管理系统项目中,数据建模对于生产过程的监控、分析和管理具有至关重要的作用。本文将介绍一些常见的MES管理系统数据建模方面,并阐述它们在生产过程中的重要性和应用。 1、产品数据模型是MES系统中的基础模块之一。它涵盖了产品的基本信息、规格和属…...

ARM DIY(三)板载串口和 LCD 调试
前言 今天焊接两大关键输入输出设备:串口和屏幕。 串口 串口部分使用 CP2102N 芯片(USB 转 TTL),这样用一根数据线连接板子和 PC 就可以直接调试了。 焊接 CP2102 和 Type C 上电调试,串口可以正常输入输出。 看来…...

计算机网络-笔记-第一章-计算机网络概述
目录 一、第一章——计算机网络概述 1、因特网概述 (1)网络、互联网、因特网 (2)因特网发展的三个阶段 (3)因特网服务的提供者(ISP) (4)因特网标准化工…...
、DDL建表、约束、主从表)
Oracle-day4:分组查询(带条件)、DDL建表、约束、主从表
一、内容回顾 /*------------------内容回顾------------------------上周内容回顾--1、单表的基础查询--A、select * from emp;--B、列的运算 --数字类型运算 - * /--函数运算 mod ceil floor round upper lower--C、取别名--列、表达书取别名--*表示所有的列和列同时存在时…...

(详解)数据结构-----------栈与队列 c语言实现
本章将会详细讲解以下知识点: 目录 一:栈 1:栈的定义,栈的特点 2:用什么结构来实现栈与原因的分析? 3: (超详解)栈的常用接口并且附上测试用例 二:队列 1:队列的定义,队列的特点 2:用什么结…...

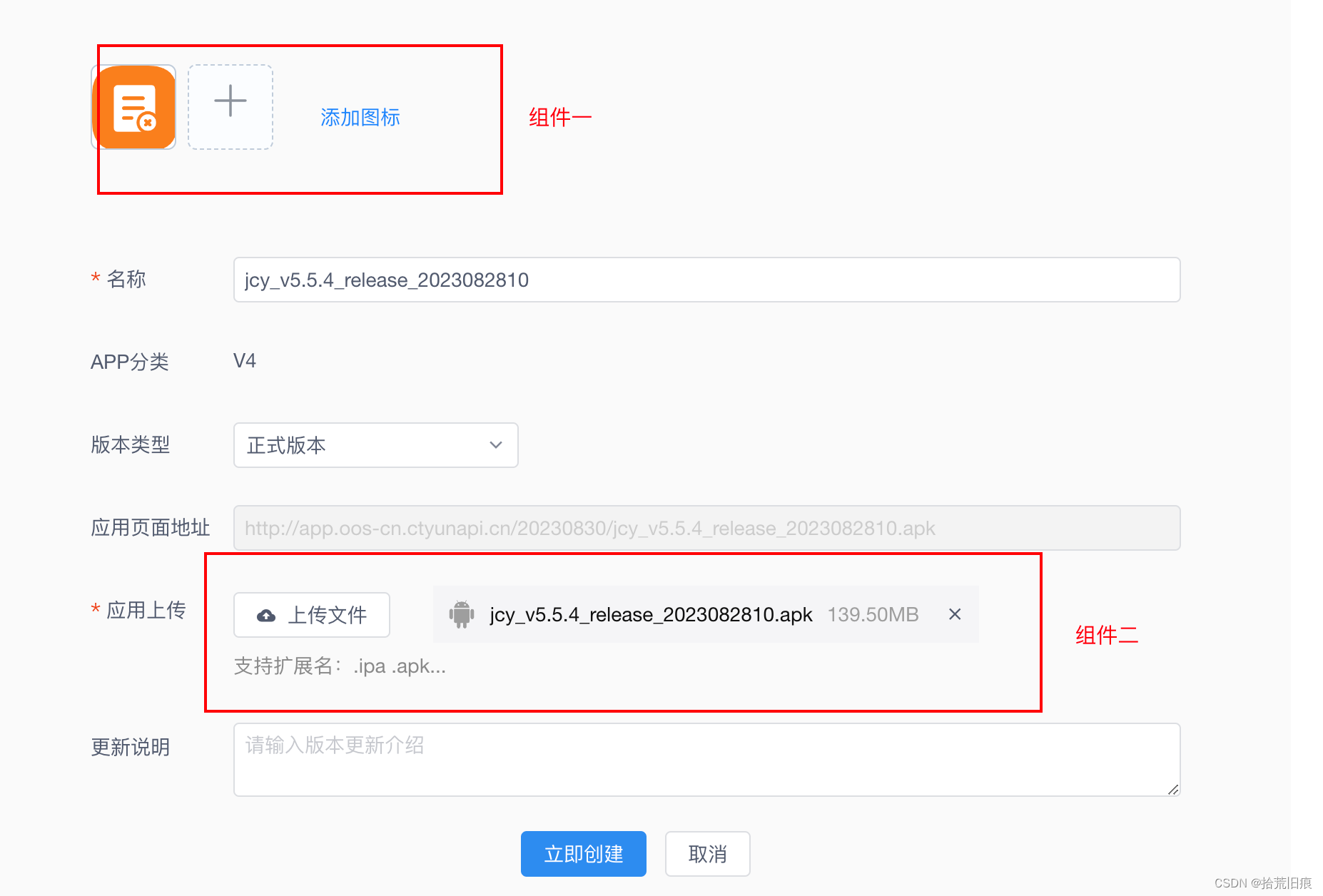
前端文件、图片直传OOS、分片上传、el-upload上传(vue+elementUI)
前言:基于天翼云的面相对象存储(Object-Oriented Storage,OOS),实现小文件的直接上传,大文件的分片上传。 开发文档地址:网址 上传之前的相关操作:注册账户,创建 AccessKeyId 和 AccessSecretKey之后&…...

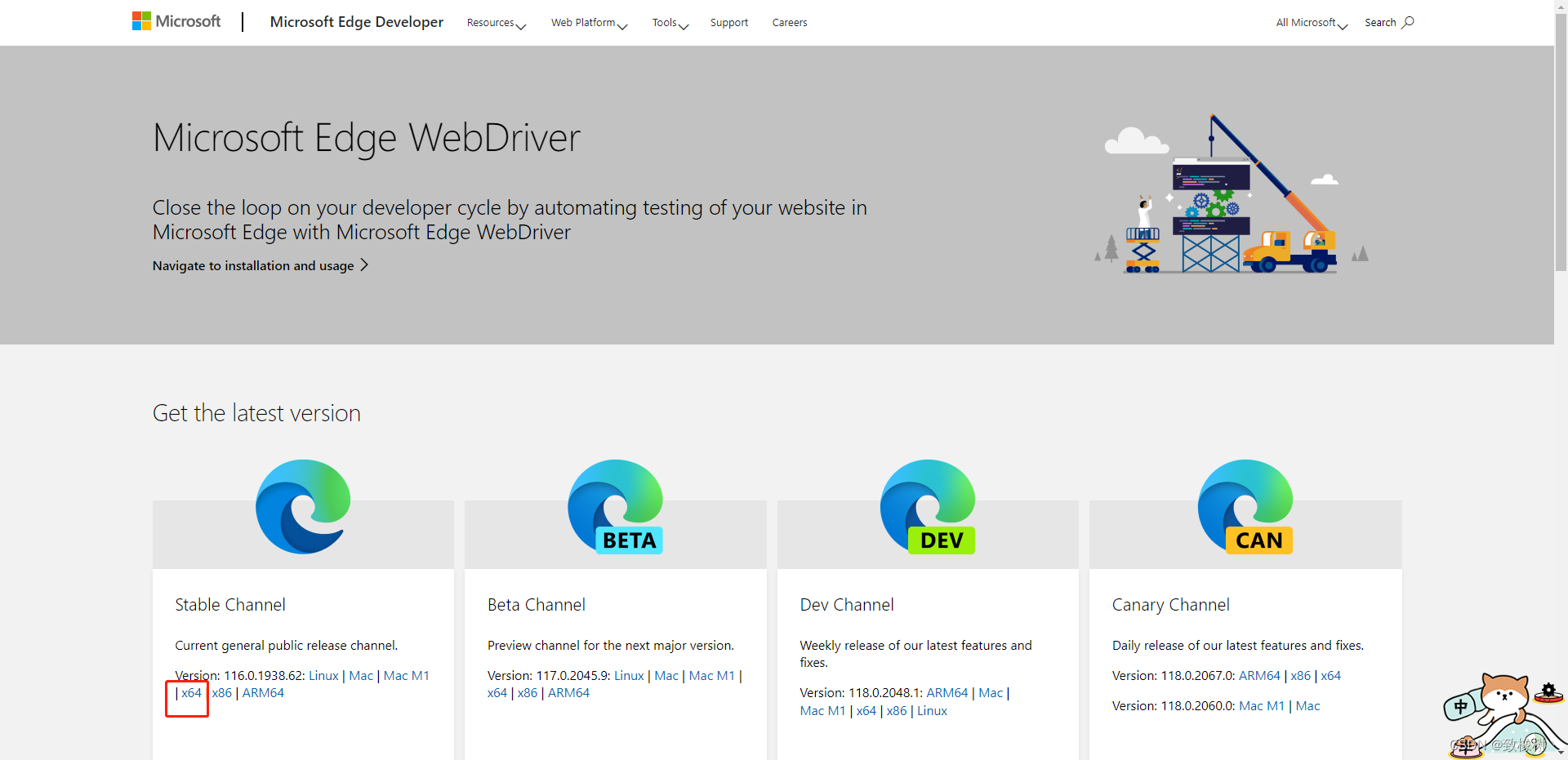
java自动登录 selenium 自动登录并获取cookie
选择操作网页 我用的edge,谷歌我的版本太高没有对应的驱动… 下载Edge的驱动程序,直接解压就好里面只有一个.exe文件 https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ 复制即用,看注释 import com.alibaba.fastjs…...

vue中 computed()方法详解
在Vue中,computed是一种计算属性,它用于定义一个属性,该属性的值是根据其他属性的值计算而来的。computed属性的值会被缓存,只有当依赖的属性发生变化时,才会重新计算。 computed属性可以在Vue实例的computed选项中定…...

在服务器上搭建Jenkins
目录 1.服务器要求 2.官方文档 3.在服务器上下载Jenkins 3.1 下载war包 3.2 将war包上传到服务器的一个目录下 3.3 启动jenkins 3.3.1 jdk版本升级 1)下载jdk17 2)解压到当前文件夹 3)配置路径 4.jenkins配置 4.1 填写初始密码&a…...

全面解析MES系统中的报工操作
一、报工操作的定义: 报工操作是指在生产过程中,操作员通过MES系统记录和提交生产工序的相关信息,如工时、产量、质量等。报工操作将生产过程中的实际情况反馈给MES系统,实现生产数据的实时采集和记录。 二、报工操作的流程&…...

Harbor 私有仓库迁移
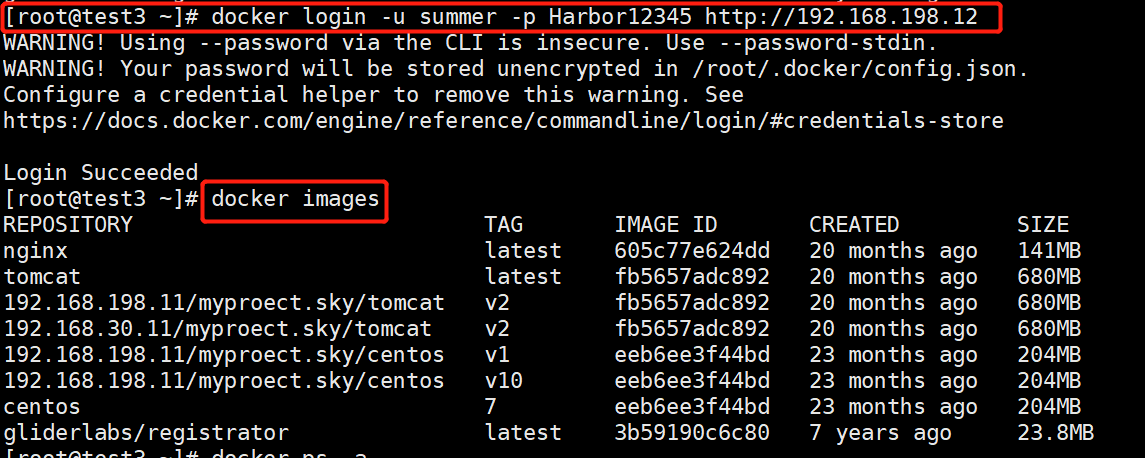
文章目录 一.私有仓库迁移的介绍1.为何要对Harbor 私有仓库的迁移2.Harbor 私有仓库的迁移特点3. Harbor 私有仓库的迁移注意要点 二.私有仓库迁移配置1.源Harbor配置(192.168.198.11)(1)接着以下操作查看容器状况及是否可以登录 …...

制造业物联网革命:智慧工厂数据采集与远程监控管理
智慧工厂是指运用现代信息技术和物联网技术,实现制造业生产过程的智能数字化。智慧工厂的工业设备不仅能够自动化运行,还可以通过网络技术帮助企业实现数据采集、远程监控与管理。4G工业网关便成为了智慧工厂通讯的重要组成部分,起到了连接工…...

软考A计划-网络工程师-复习背熟-网络管理和计算机基础知识
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例点击跳转>软考全系列点击跳转>蓝桥系列 👉关于作者 专注于Android/Unity和各种游…...

springBoot打印精美logo
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:🎀文本logo 🐒个人主页 🏅JavaEE系列专栏 📖前言: 本篇博客主要以提供springBoot打印精美logo 🎀文本logo ??…...

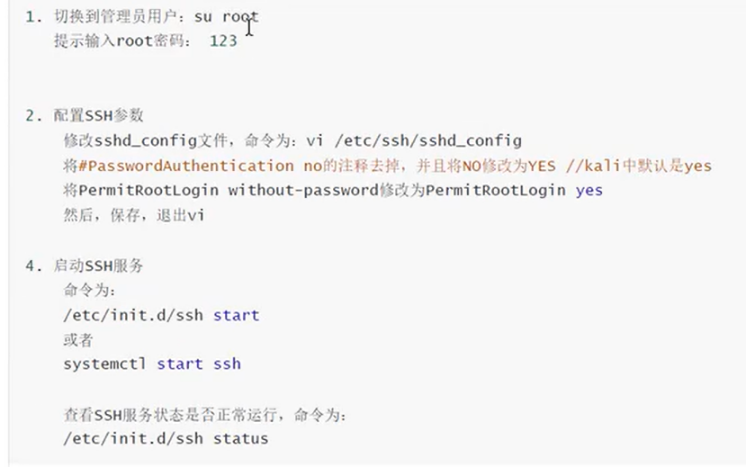
kali开启SSH服务(简单无比)
我会一直陪着你 1.切换到管理员用户:2.启动SSH服务3.要在Kali Linux上启用SSH服务并修改配置文件,你可以按照以下步骤进行操作:4.查看SSH服务状态是否正常运行,命令为:注意:配置文件有些地方不同࿰…...

Ubuntu20.04如何更换国内源-阿里云源
1.备份源文件 cp /etc/apt/sources.list /etc/apt/sources.list.bak 2.打开源文件,注释默认的源 vim /etc/apt/sources.list ## 注释原本内容 # deb http://mirrors.ivolces.com/ubuntu/ focal main restricted universe multiverse # deb-src http://mirrors.ivolc…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
