Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置
文章目录
- 需求
- 分析
- 解决
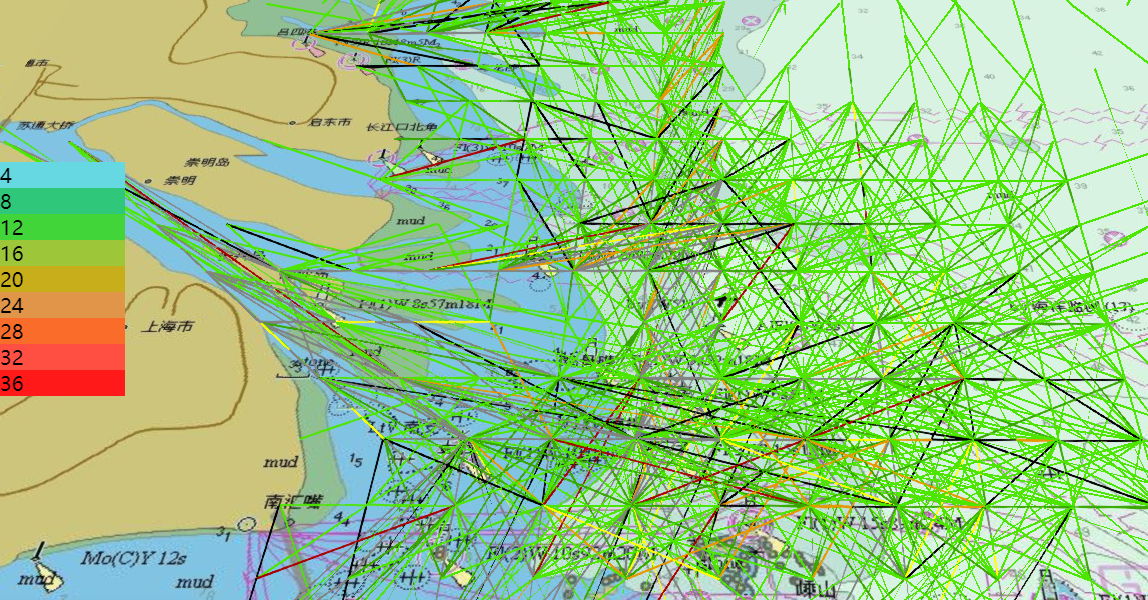
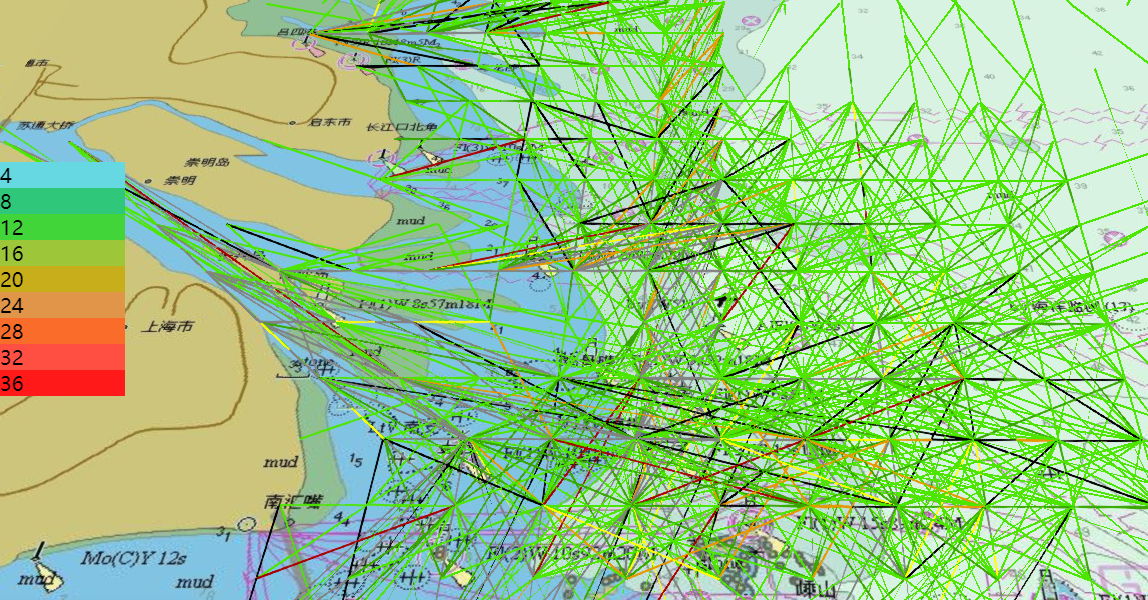
需求
Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置

分析
在搜寻多种解决方案后,最后总结出 自己的解决方案
- 方案一,没看懂
var geojsonOptions = {clampToGround : true //使数据贴地};var entities;promise =Cesium.GeoJsonDataSource.load('数据.geojson', geojsonOptions);promise.then(function (dataSource) {viewer.dataSources.add(dataSource);entities =dataSource.entities.values;var colorHash = {};for (var i = 0; i < entities.length; i++) {var entity = entities[i]; // 赋随机颜色var name = entity.name;var color = colorHash[name];if (!color) {color = Cesium.Color.fromRandom({red: 1,maximumGreen: 1,maximumBlue: 1,alpha : 1.0});colorHash[name] = color;}entity.polygon.material = color;entity.polygon.outline = false; entity.polygon.extrudedHeight =5000.0;}});viewer.flyTo(promise);
-
参考烦方案二:https://blog.csdn.net/qq_41553157/article/details/91040920
-
参考方案三:https://blog.csdn.net/weixin_45782925/article/details/123873146
-
参考方案四:https://blog.csdn.net/weixin_40187450/article/details/113446962
-
参考方案六:https://blog.csdn.net/Enbir/article/details/122597412
-
参考方案七:http://www.taodudu.cc/news/show-6244709.html?action=onClick
-
最后总结出了自己的解决方案如下
解决
可以遍历 GeoJSON 中的每个要素
// 加载 geojson 文件并添加至 Cesium 的 dataSource 上
promise = viewer.dataSources.add(Cesium.GeoJsonDataSource.load("file.geojson"));//默认是黄色
promise.then(function (dataSource) {// 获取要素中的实体const entities = dataSource.entities.values;const colorHash = {};//显示颜色for (let i = 0; i < entities.length; i++) {const entity = entities[i];let count = entity.properties.count._value; //等级let color = colorHash[count];if (count == '1') {color = new Cesium.Color(76 / 255, 230 / 255, 0, 1); // #4ce600} else if (count == '2') {color = new Cesium.Color(56 / 255, 168 / 255, 0, 1); //#38a800} else if (count == '3') {color = new Cesium.Color(255, 25, 25, 1); // #a8a800} else if (count == "4") {color = new Cesium.Color(230 / 255, 152 / 255, 0, 1); // #e69800} else if (count == "5") {color = new Cesium.Color(255 / 255, 255 / 255, 0, 1); // #ffff00} else if (count == "6") {color = new Cesium.Color(168 / 255, 0, 0, 1); // #a80000} else {color = new Cesium.Color(130 / 255, 130 / 255, 130 / 255, 1); // #828282}colorHash[count] = color;// 判断加载的空间数据点线面类型 赋值颜色let featureType = entity.properties._geometry._value.type;if (featureType == "MultiPolygon") {entity.polygon.material = color;} else if (featureType == "MultiLineString") {entity.polyline.material = color;entity.polyline.width = 3;} else if (featureType == "MultiPoint") {entity.point.material = color;}}
})
viewer.flyTo(promise);
相关文章:

Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置
文章目录 需求分析解决 需求 Cesium 加载 geojson 文件并对文件中的属性值进行颜色设置 分析 在搜寻多种解决方案后,最后总结出 自己的解决方案 方案一,没看懂 var geojsonOptions {clampToGround : true //使数据贴地};var entities;promise Cesium…...

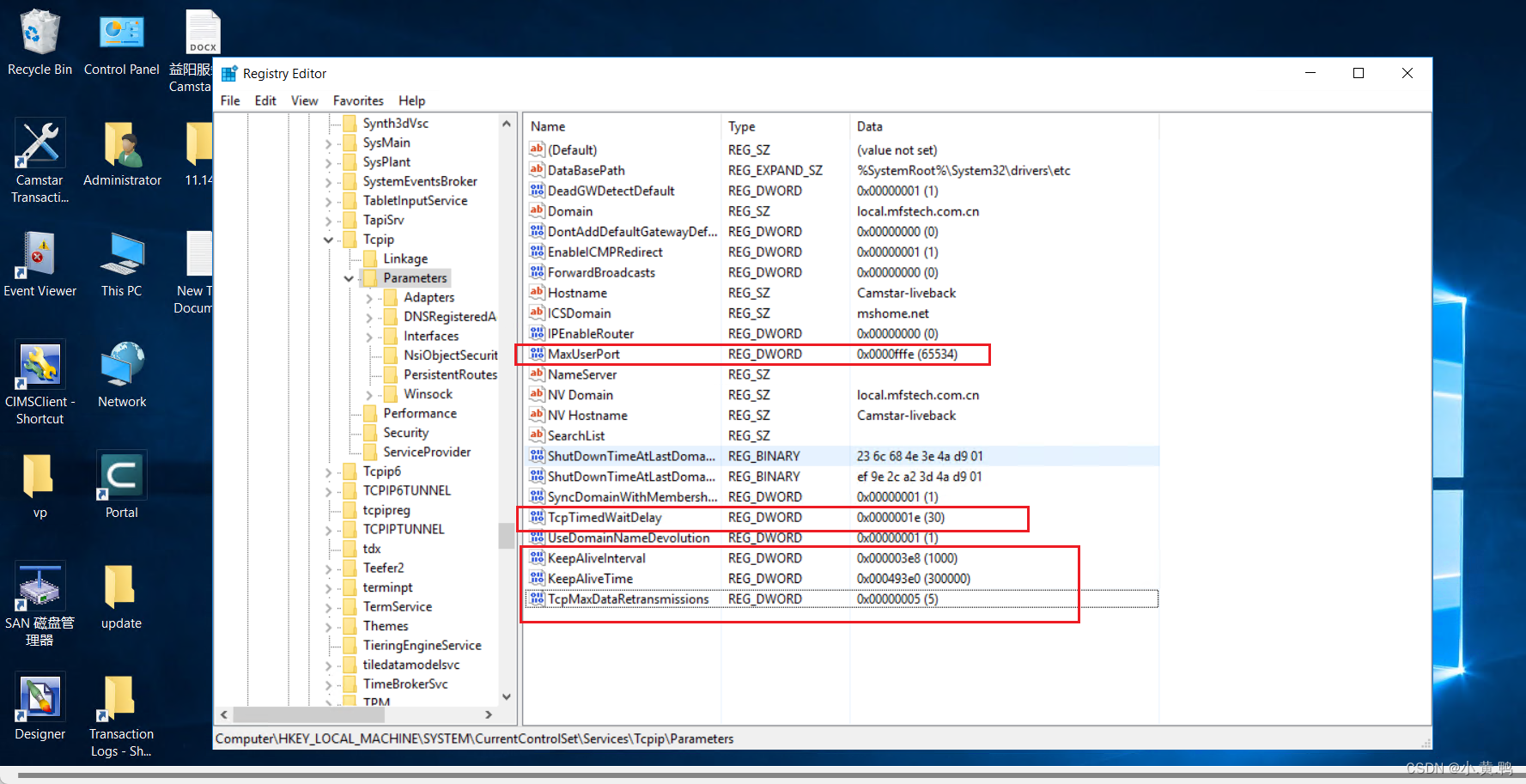
windows系统配置tcp最大连接数
打开注册表 运行->regedit HKLM\SYSTEM\CurrentControlSet\Services\Tcpip\Parameters目录下 增加一个MaxUserPort(默认值是5000,端口范围是1025至5000)MaxUserPort设置为65534(需重启服务器) 执行dos命令&…...

SQL存储过程中 SET ANSI_NULLS ON 和 SET QUOTED_IDENTIFIER ON的作用和详解
今天在写SQL Server存储过程中遇到的,做个整理归纳 USE [ABInbevDB] GO SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO实际上,我们在创建存储过程的时候,这几行的代码是会自动创建出来的,那么先解释下两个标准的概念。 两个…...

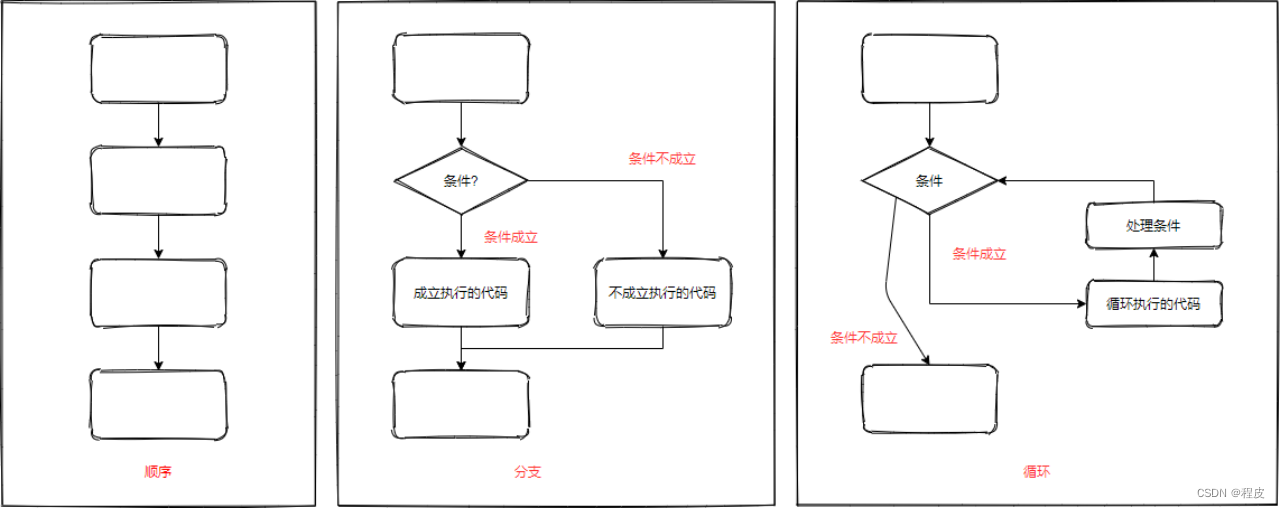
C语言——程序执行的三大流程
顺序 : 从上向下, 顺序执行代码分支 : 根据条件判断, 决定执行代码的分支循环 : 让特定代码重复的执行...

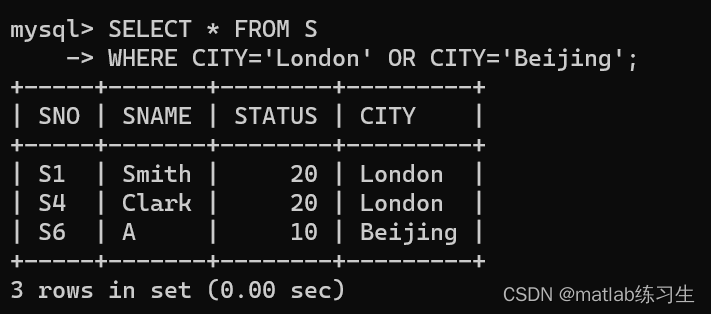
二级MySQL(十)——单表查询
这里我们只在一个表内查询,用到的是较为简单的SELECT函数形式 1、查询指定的字段: 用到的数据库是之前提到的S、P、SP数据库 S表格用到的总数据: 首先我们查询所有供应商的序号和名字 这时都是独立的,没有关系,我们找…...

机器学习:无监督学习
文章目录 线性学习方法聚类ClusteringKmeansHAC 分布表示降维PCAMatrix FactorizationManifold LearningLLELaplacian Eigenmapst-SEN 线性学习方法 聚类Clustering Kmeans 随机选取K个中心,然后计算每个点与中心的距离,找最近的,然后更新中…...

计算机网络之5层网络协议
文章目录 引言一、OSI七层模型二、TCP/IP参考模型三、网络协议的概念和作用四、TCP/IP参考模型每层详细介绍1.物理层2.数据链路层1. 基本概念2.MAC地址3.ARP协议 3. 网络层1. 基本概念2.ip协议3.子网掩码 4. 传输层1. 基本概念2. 协议3. TCP(三次握手四次挥手&#…...

常见前端面试之VUE面试题汇总十一
31. Vuex 有哪几种属性? 有五种,分别是 State、 Getter、Mutation 、Action、 Module state > 基本数据(数据源存放地) getters > 从基本数据派生出来的数据 mutations > 提交更改数据的方法,同步 actions > 像一个装饰器&a…...

2021年12月 C/C++(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:书架 John最近买了一个书架用来存放奶牛养殖书籍,但书架很快被存满了,只剩最顶层有空余。 John共有N头奶牛(1 ≤ N ≤ 20,000),每头奶牛有自己的高度Hi(1 ≤ Hi ≤ 10,000),N头奶牛的总高度为S。书架高度为B(1 ≤…...

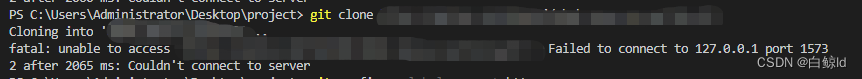
解决 git clone 时出现Failed to connect to 127.0.0.1 port 1573问题
今天去拉一个仓库代码,往常都是一下就拉下来了,今天却报错,报错信息如下: 原因:这种情况是因为代理在git中配置的,但是本身环境就有SSL协议了,所以取消git的https或者http代理即可 方法如下&…...

日本核污染水排海,有必要囤盐吗?
据央视新闻24日报道,当地时间8月24日13时,日本福岛第一核电站启动污水排海。消息一出,全球哗然。虽然事情已经过去了几天,但是,随着这一举动,大家就乱了阵脚,恐惧者有之,辱骂者有之&…...

windows 10自带命令查看文件的哈希值
windows的powershell自带了查看文件哈希值的命令: Get-FileHash 文件名 -Algorithm MD5/SHA1/SHA256 【案例】 查看文件的MD5值: 查看文件的SHA1值: 查看文件的SHA256值:...

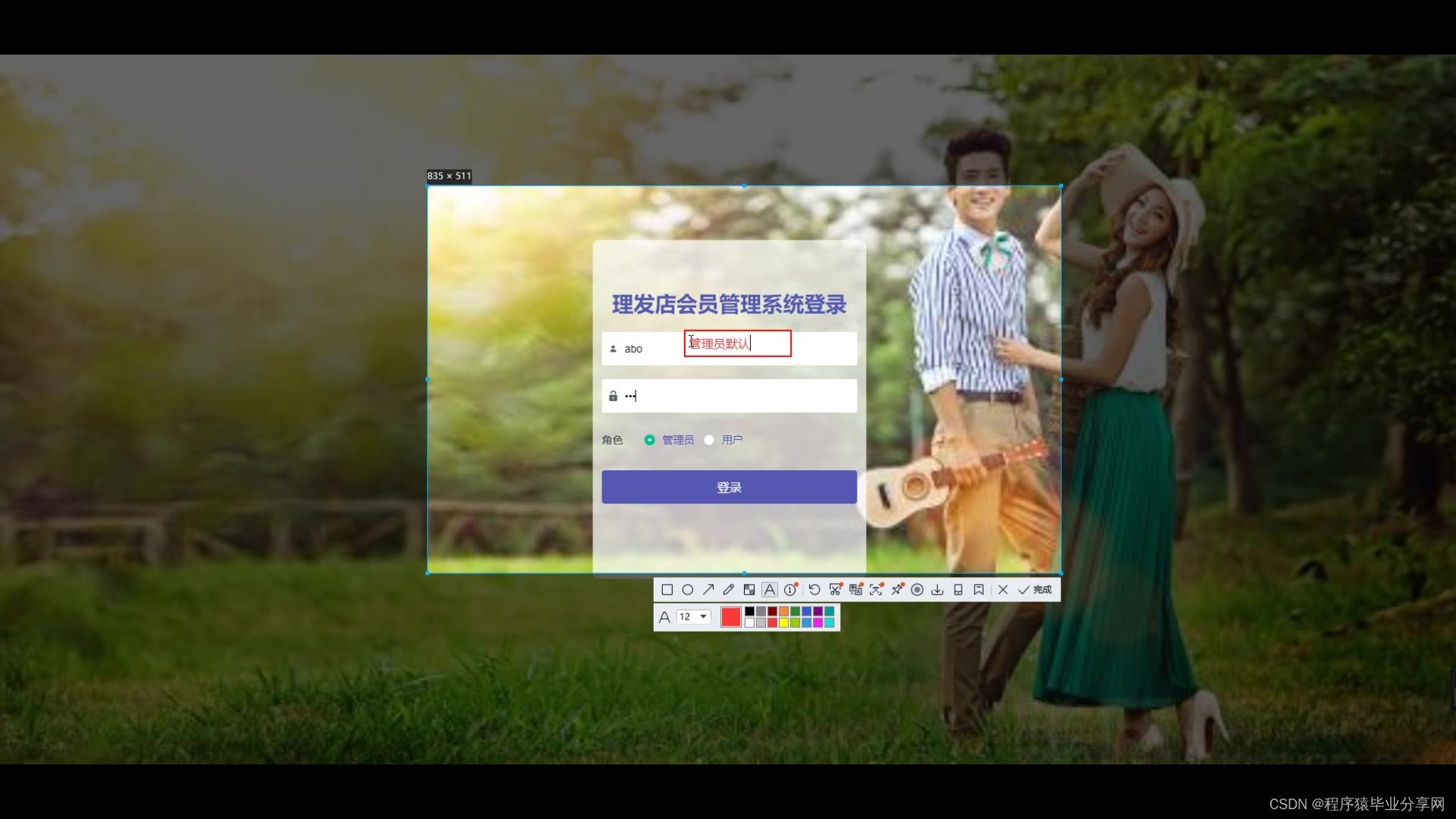
ssm+vue理发店会员管理系统源码和论文
ssmvue理发店会员管理系统源码和论文089 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 摘 要 网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用&a…...

Python的for循环
for语法: """ for 临时变量 in 待处理数据集(序列):循环满足条件时执行的代码 """ 例子: name "itheima is a brand of itcast" count 0 for i in name:if i "a":count 1 print(f"a的数量…...

爬虫逆向实战(二十七)--某某招标投标网站招标公告
一、数据接口分析 主页地址:某网站 1、抓包 通过抓包可以发现数据接口是page 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,请求参数是一整个密文 请求头是否加密? 无响应是否加密? 通…...

线程和之间的通讯方式、进程之间的通讯方式、线程之间如何同步
通信是指线程之间以何种机制来交换信息,同步是指程序中用于控制不同线程间操作发生相对顺序的机制 进程由线程组成,所以进程中有的通讯机制线程中全都有 线程的通讯方式: 1. 锁机制:包括互斥锁、条件变量、读写锁 互斥锁提供了以…...

CRM线索公海如何管理?
对于销售和CRM客户管理而言,公海线索的管理极为重要,今天本文将告诉大家: 1、如何合理设置公海线索规则和流程?2、手把手教你完成公海管理系统的搭建 关于CRM的公海管理问题,需要根据企业的具体情况和销售流程来设置…...

创建web应用程序,React和Vue怎么选?
React和Vue都是创建web应用程序的绝佳选择。React得到了科技巨头和庞大的开源社区的支持,代码库可以很大程度地扩展,允许你创建企业级web应用程序。React拥有大量合格甚至优秀的开发人员粉丝,可以解决你在开发阶段可能遇到的任何问题。 毫无疑…...

【每日一题】1267. 统计参与通信的服务器
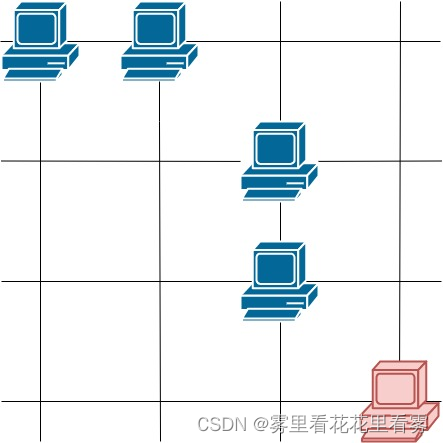
【每日一题】1267. 统计参与通信的服务器 1267. 统计参与通信的服务器题目描述解题思路 1267. 统计参与通信的服务器 题目描述 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有…...

Python入门教程29:字符串前加r、u、b、f是什么意思?
★★★★★博文原创不易,我的博文不需要打赏,也不需要知识付费,可以白嫖学习编程小技巧,喜欢的老铁可以多多帮忙点赞,小红牛在此表示感谢。★★★★★ 关键字参数字符串前加上r、u、b和f,分别表示不同的字…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
