React面向组件编程
往期回顾:# React基础入门之虚拟Dom【一】
面向组件编程
react是面向组件编程的一种模式,它包含两种组件类型:函数式组件及类式组件
函数式组件
注:react17开始,函数式组件成为主流
一个基本的函数组件长这个样子
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>hello_react</title></head><body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="./js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="./js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="./js/babel.min.js"></script><script type="text/babel">// 1、创建函数式组件function Demo() {return <h1>函数式组件</h1>;}// 2、渲染组件ReactDOM.render(<Demo />, document.getElementById("test"));</script></body>
</html>
页面效果如下:

函数名的注意事项
注意,渲染组件时,函数名称需要写成html标签的形式。此外,函数名称不能使用小写的形式:
// 1、创建函数式组件
function demo() {return <h1>函数式组件</h1>;
}
// 2、渲染组件
ReactDOM.render(<demo />, document.getElementById("test"));
如上,如果写成小写的形式,控制台会报错
这和Jsx的语法规则有关
遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
函数的执行者
上述代码中,我们并没有执行Demo函数,但当我们将它作为标签使用时,react帮我们执行了这个函数。
函数内的this指向
正常情况下,一个函数内的this应该指向window,但下面的示例中,this会是undefined
<script type="text/babel">// 1、创建函数式组件function Demo() {console.log("this", this);return <h1>函数式组件</h1>;}// 2、渲染组件ReactDOM.render(<Demo />, document.getElementById("test"));
</script>

原因很简单,我们的代码是在babel环境下执行的,bable会开启严格模式,让我们this的指向不是window。
我们可以验证一下,打开bable官网,
 复制上述代码进去
复制上述代码进去

可以看到,我们函数式组件最终会被编译成一个普通函数(这印证了JSX是语法糖)。
类式组件
注:在最新的react18版本以后,这种写法已经不推荐了,但这是学习了解react重要的一环!
一个基本的类式组件长这个样子
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>hello_react</title></head><body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="./js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="./js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="./js/babel.min.js"></script><script type="text/babel">// 1、创建类组件class MyComponent extends React.Component {render() {return <h1>这是一个类组件</h1>;}}// 渲染组件ReactDOM.render(<MyComponent />, document.getElementById("test"));</script></body>
</html>
页面效果

类式组件的写法
类式组件必须继承React.Component这个父类,且函数内部必须调用render函数
class MyComponent extends React.Component {render() {return <h1>这是一个类组件</h1>;}
}
我们知道,类的使用必须使用new关键词,但是上述代码我们并没有使用,那么MyComponent的实例是什么时候创建的?
在渲染组件时,react帮我们执行的。
ReactDOM.render(<MyComponent />, document.getElementById("test"));
执行代码后:
- react解析组件标签,找到了MyComponent组件
- 发现组件是使用类定义的,随后new出类的实例,并通过实例调用原型上的render方法
- 将render返回的虚拟Dom转换为真实Dom,随后呈现在页面中
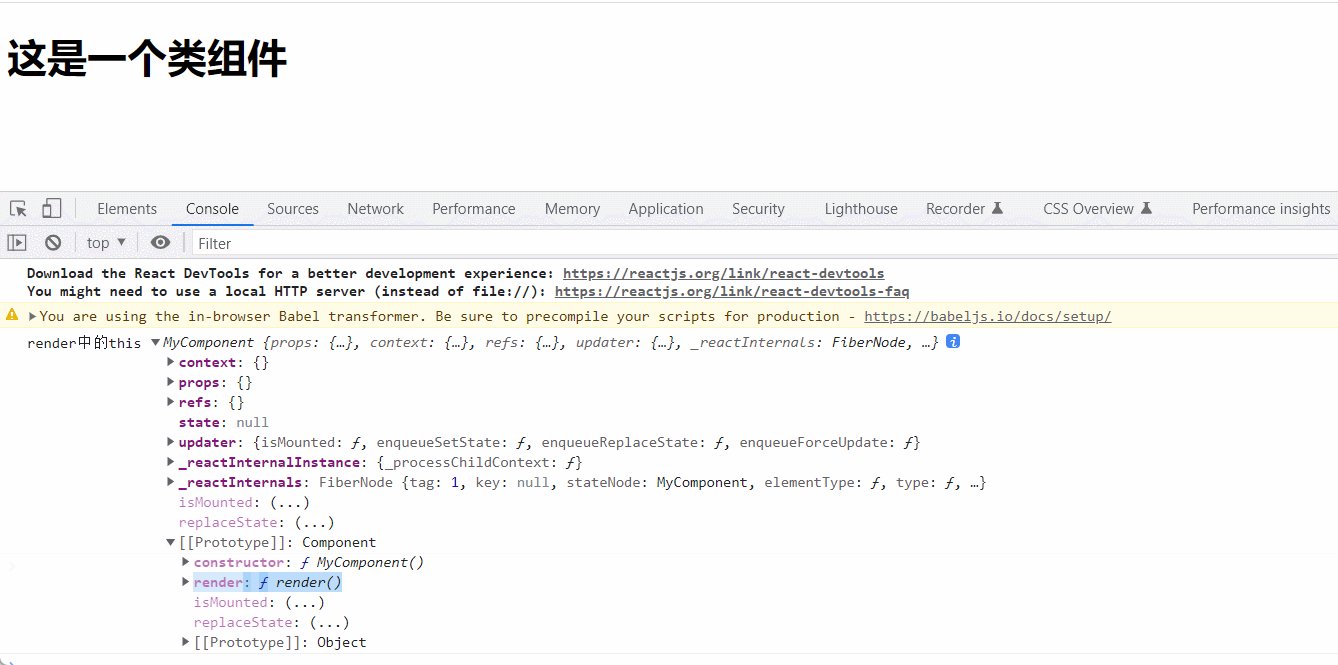
render函数
render函数定义位置
根据类的知识,render函数是定义在MyComponent类 的原型上的,我们打开控制台验证下

render函数中的this指向
根据类的知识,我们知道render中的this应该是MyComponent的实例对象
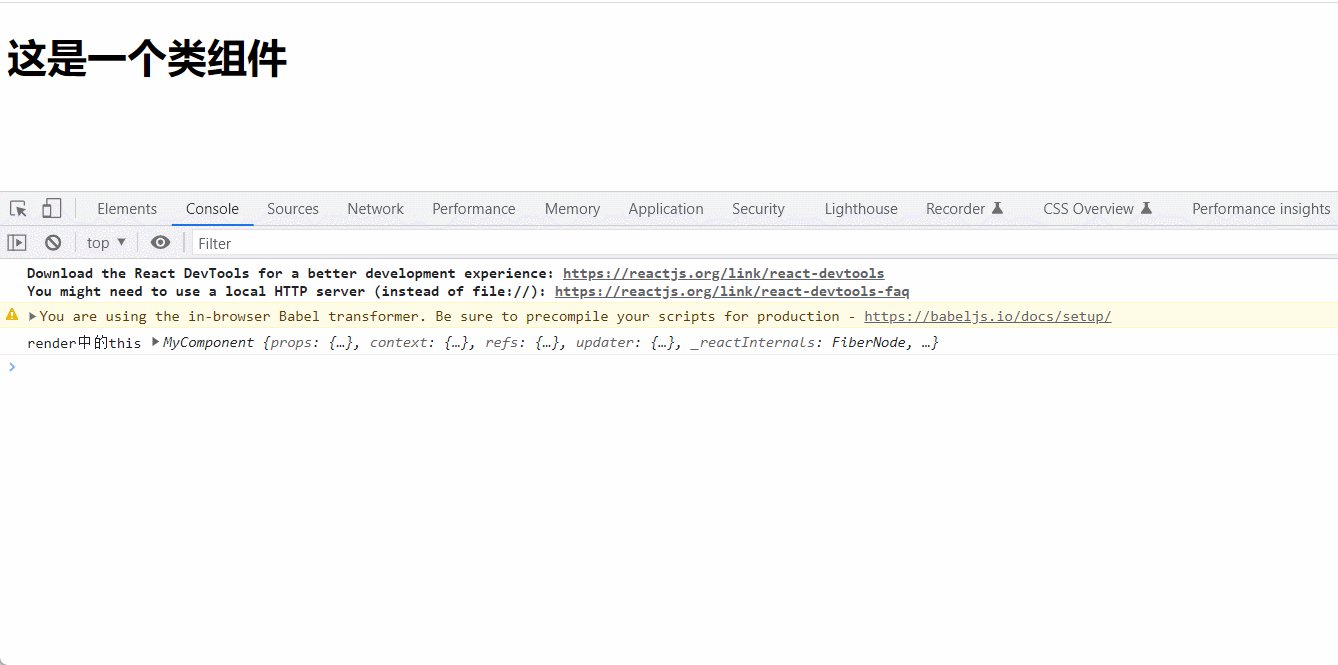
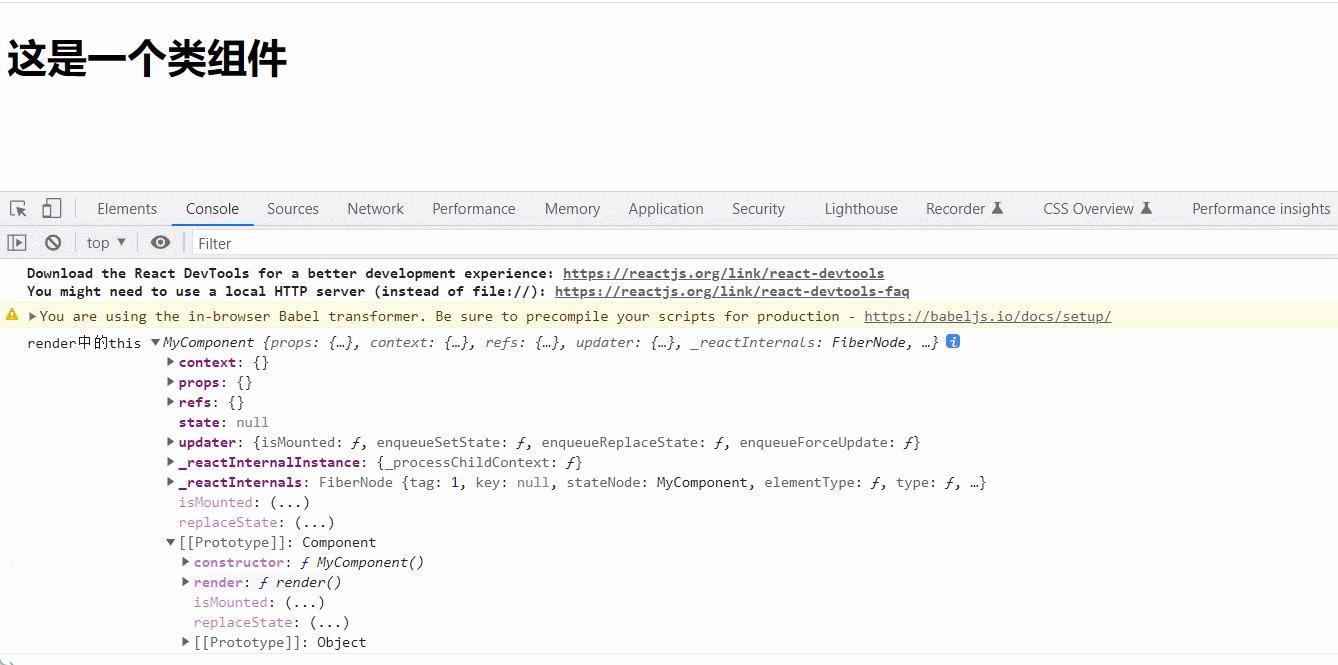
我们打印下
// 1、创建类组件
class MyComponent extends React.Component {render() {console.log("render中的this", this);return <h1>这是一个类组件</h1>;}
}

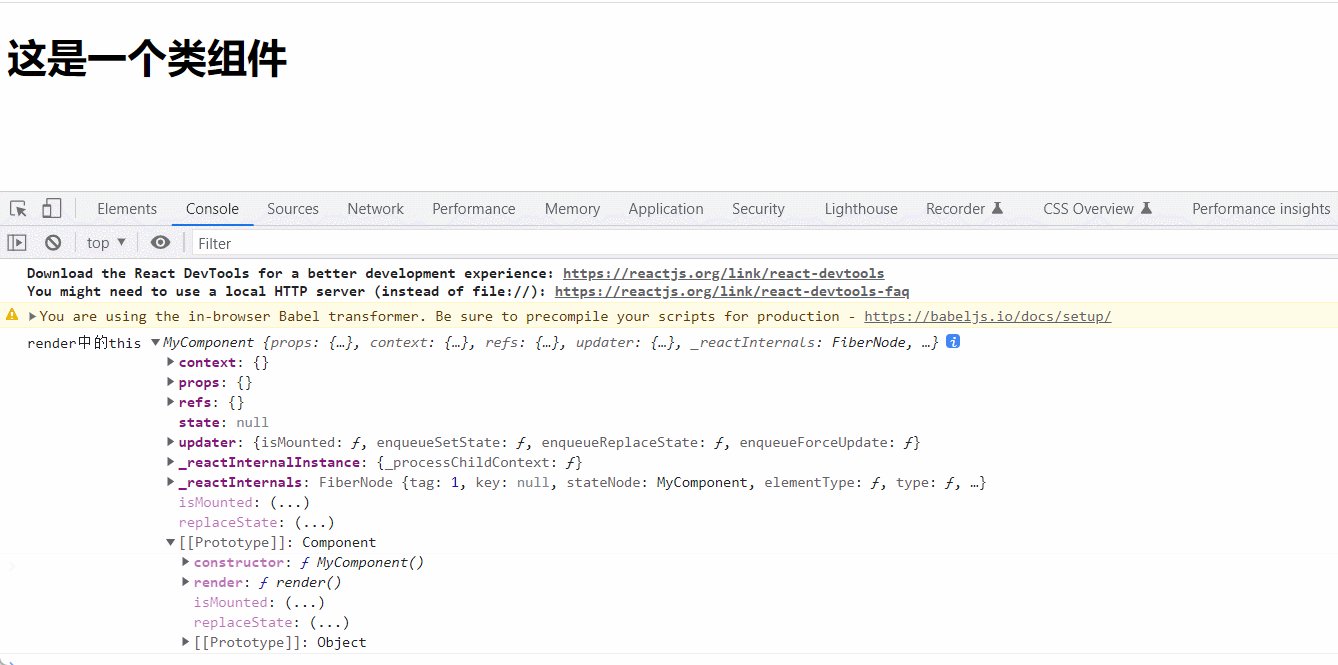
可以看出,this确实是MyComponent的实例对象,同时也可以验证实例对象的prototype上的存在MyComponen的render方法
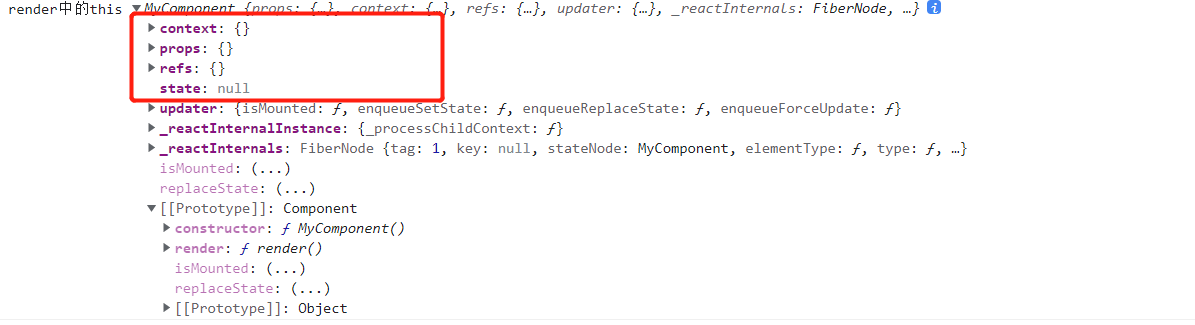
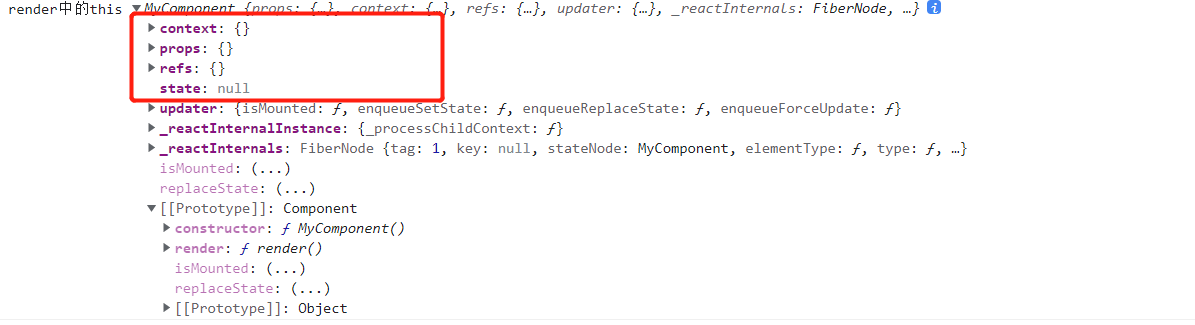
组件中的属性
观察打印出来的实例对象,我们可以发现实例对象上存在很多属性方法,如context、props等

这些方法我们没有在MyComponent类中定义,那它必然来源于继承的父类React.Component。这些组件上的属性方法,我们将在下一篇文章熟悉。
相关文章:

React面向组件编程
往期回顾:# React基础入门之虚拟Dom【一】 面向组件编程 react是面向组件编程的一种模式,它包含两种组件类型:函数式组件及类式组件 函数式组件 注:react17开始,函数式组件成为主流 一个基本的函数组件长这个样子 …...

Linux 多线程同步机制(上)
文章目录 前言一、线程同步二、互斥量 mutex三、死锁总结 前言 一、线程同步 在多线程环境下,多个线程可以并发地执行,访问共享资源(如内存变量、文件、网络连接 等)。 这可能导致 数据不一致性, 死锁, 竞争条件等 问题。 为了解…...

C++学习vector
1,把list的相关函数都实现出来(未完) 2, 运行结果:...

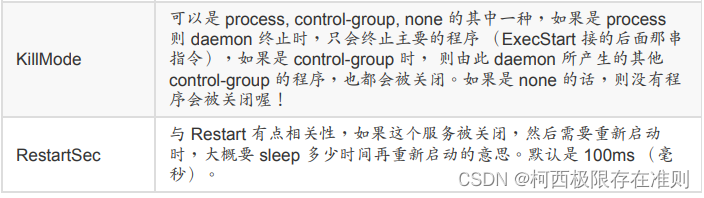
17.3 【Linux】systemctl 针对 service 类型的配置文件
17.3.1 systemctl 配置文件相关目录简介 服务的管理是通过 systemd,而 systemd 的配置文件大部分放置于/usr/lib/systemd/system/ 目录内。但是 Red Hat 官方文件指出, 该目录的文件主要是原本软件所提供的设置,建议不要修改!而要…...

融云获评「创业邦 · 最具创新价值出海服务商」
点击报名,9 月 21 日融云直播课 8 月 22 日 - 23 日,创业邦主办的“2023 DEMO WORLD 全球开放式创新大会暨企业出海未来大会”在上海举行,会上发布了“创业邦 2023 出海企业创新价值 100 强”,融云荣登榜单,获评“最具…...

【中危】Apache XML Graphics Batik<1.17 存在SSRF漏洞 (CVE-2022-44729)
zhi.oscs1024.com 漏洞类型SSRF发现时间2023-08-23漏洞等级中危MPS编号MPS-2022-63578CVE编号CVE-2022-44729漏洞影响广度极小 漏洞危害 OSCS 描述Apache XML Graphics Batik 是一个开源的、用于处理可缩放矢量图形(SVG)格式图像的工具库。 受影响版本中࿰…...

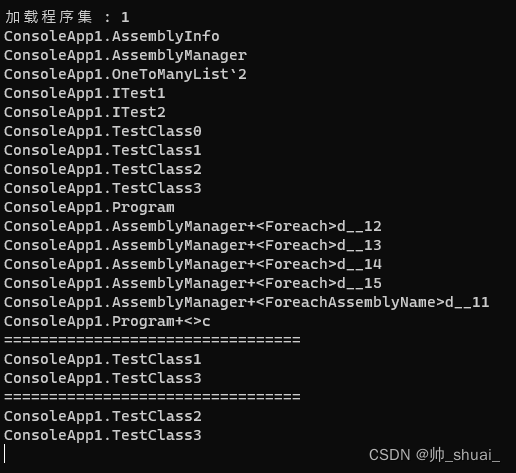
AssemblyManager 程序集管理器
AssemblyManager 程序集管理器 程序执行中使用反射对框架的搭建有着强大的影响,如何管理程序集方便使用反射获取类型操作对象是本文章的重点 1.AssemblyInfo 对于一个程序集这里使用一个AssemblyInfo对象进行管理 Assembly :对应的程序集AssemblyTyp…...

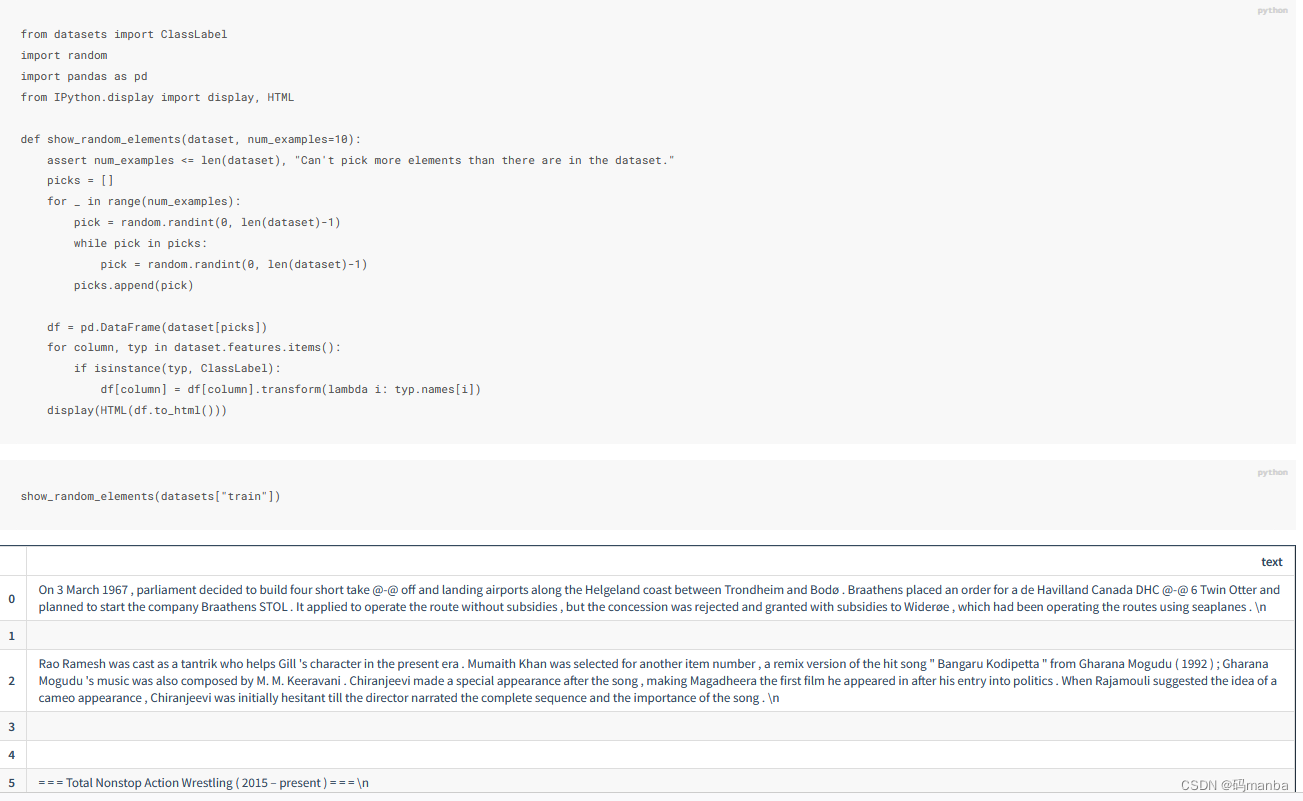
几个nlp的小任务(生成式任务——语言模型(CLM与MLM))
@TOC 本章节需要用到的类库 微调任意Transformers模型(CLM因果语言模型、MLM遮蔽语言模型) CLM MLM 准备数据集 展示几个数据的结构...

单元测试用例mock的使用方法
单元测试用例mock的使用方法 提升代码测试覆盖率的关键策略 为什么单元测试是如此重要? 在软件开发中,单元测试是一个关键的环节,可以确保代码的质量和稳定性。而在进行单元测试时,使用mock对象可以帮助我们更好地测试代码逻辑…...

3D步进式漫游能够在哪些行业应用?
VR技术一直以来都是宣传展示领域中的热门话题,在VR全景技术的不断发展下,3D步进式漫游技术也逐渐覆盖各行各业,特别是在建筑、房产、博物馆、企业等领域应用更加广泛,用户通过这种技术能够获得更加直观、生动、详细的展示体验&…...

2023蓝帽杯初赛ctf部分题目
Web LovePHP 打开网站环境,发现显示出源码 来可以看到php版本是7.4.33 简单分析了下,主要是道反序列化的题其中发现get传入的参数里有_号是非法字符,如果直接传值传入my_secret.flag,会被php处理掉 绕过 _ 的方法 对于__可以…...

vue3+ts封装弹窗,分页封装
定义defaultDialog .vue <script lang"ts" setup> import { ref,toRefs,onUpdated } from vue import { ElMessageBox } from element-plus const props defineProps({//接收参数,父组件传的时候用:msg123的形式msg:String,show:{type:Boolean,defa…...

2023-08-30 数据库-并发控制-冲突可串行化调度-是否可串行化检测-优先图-分析
摘要: 将冲突进行可串行化调度, 是解决冲突是一个基本功能. 对于冲突是否可被串行化调度, 比较有效的就是优先图的方法. 本文对检测冲突可串行化调度的优先图做一些分析. 上下文参考: 2023-08-30 数据库-并发控制-冲突可串行化的调度-思考_财阀悟世的博客-CSDN博客 事务的基…...

人员着装识别算法 yolo
人员着装识别系统通过yolo网络模型识别算法,人员着装识别系统算法通过现场安装的摄像头识别工厂人员及工地人员是否按要求穿戴着装,实时监测人员的着装情况,并进行相关预警。目标检测架构分为两种,一种是two-stage,一种…...

Linux:权限
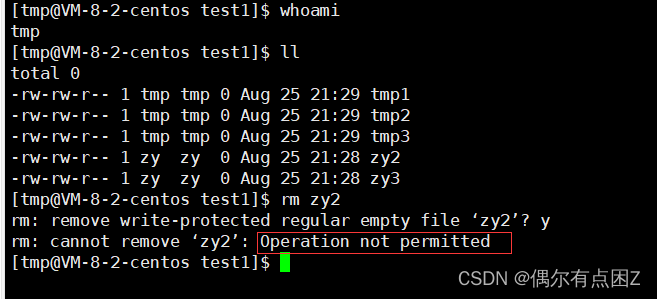
目录 一、shell运行原理 二、权限 1.权限的概念 2.文件访问权限的相关设置方法 三、常见的权限问题 1.目录权限 2.umsk(权限掩码) 3.粘滞位 一、shell运行原理 1.为什么我们不是直接访问操作系统? ”人“不善于直接使用操作系统如果让人直接访问操作系统&a…...

Unity记录4.3-存储-点击Tilemap保存或读取区块
文章首发见博客:https://mwhls.top/4816.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 摘要:点击tilemap,文件 保存/读取 该地图区块数据…...

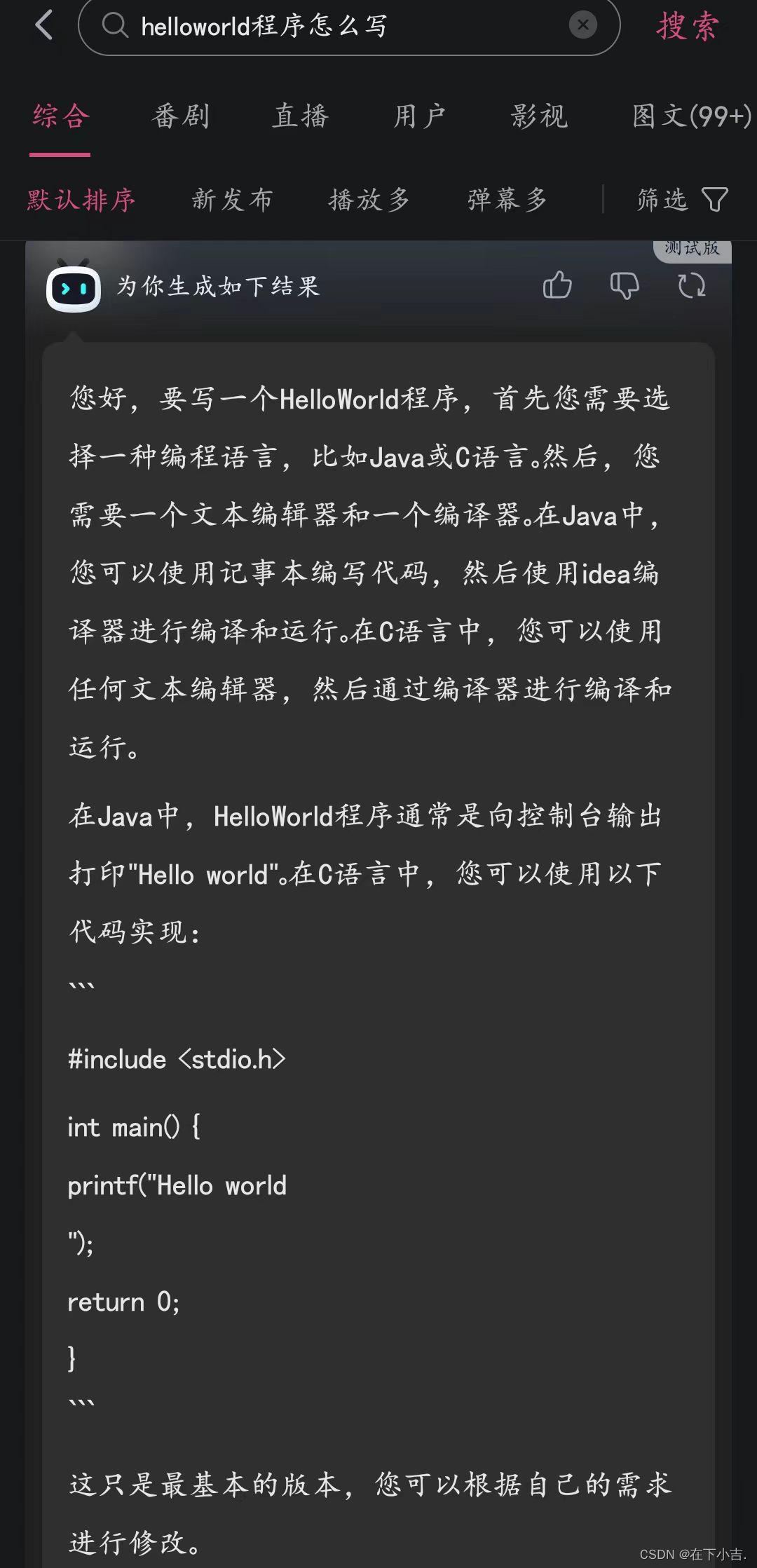
【小吉测评】哔哩哔哩接入AI?!效果如何?
文章目录 🎄前言⭐申请方式🏳️🌈注意 🛸简介🍔上手体验🛸进行数学计算🥰可以写代码吗 🎄前言 最近人工智能特别火,chatgpt,Claude2,文心一言等…...

微信开发之一键踢出群聊的技术实现
简要描述: 删除群成员 请求URL: http://域名地址/deleteChatRoomMember 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选…...

基于Spring Boot 的 Ext JS 应用框架之coworkee
Ext JS 官方提供了一个人员管理的完整应用框架 - coworkee。该框架的显示如下: 该框架的布局特点如下: 布局方式: 左右布局, 左侧导航栏默认收合特点:左侧导航区占用空间小, 工作区较大, 适合没有二级导航栏,工作区需要显示的内容较多的系统。如果导航栏是横向底部,就…...
)
HOT100打卡—day10—【DP+多维DP】—最新8.29(剩6题)
DP 1 70. 爬楼梯 70. 爬楼梯 一次做,AC代码: 疑问:怎么判断用搜索还是dp?这题,我没有受过dp训练所以第一反应是用dfs搜索,找到所有符合要求的叶子。 class Solution { public:int dp[50]; // step1&a…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
