TypeScript数组和对象的操作
TypeScript数组和对象的操作
- 一、数组的声明
- 二、数组初始化
- 三、数组元素赋值、添加、更改
- 四、删除
- 五、合并、断开数组
- 六、查找数组元素
- 七、连接数组元素
- 八、排序、反序数组
- 九、遍历数组,对象
一、数组的声明
let arr1: Array<number>;
let arr2: number[];
二、数组初始化
let arr1: Array<number> = new Array<number>();
let arr2: number[] = [1,2,3];
三、数组元素赋值、添加、更改
// 基本变量不需要声明后可以不需要初始化;
let a:number;
a = 1;
console.log(a); // 1let b: string;
b = "string";
console.log(b); // string// 数组和对象使用之前必须要初始化;
let arr1: Array<number>;
// arr1[0] = 100; // Variable 'arr1' is used before being assigned.
//arr1.push(100); // 就算使用push来添加也不行
//console.log(arr1)let arr2: Array<number> = new Array<number>();
arr2[0] = 1; // 赋值和修改格式一样
arr2.push(2); // 最后面增加,可以多个值
arr2.unshift(3) // 最前面增加,可以多个值
console.log(arr2) // [3, 1, 2, 3] 四、删除
let arr: Array<number> = [1,2,3,4,5]
arr.pop();
console.log(arr); // [1, 2, 3, 4] arr.shift();
console.log(arr); // [2, 3, 4] arr.splice(0,2); // 删除元素(index, deleteCount)
console.log(arr); // [4]
五、合并、断开数组
let arr: Array<number> = [1,2,3]
let arr2: Array<number> = [4,5,6]
let arrValue = 7arr = arr.concat(arr2)console.log(arr) //[1, 2, 3, 4, 5, 6] arr = arr.concat(arrValue)console.log(arr) //[1, 2, 3, 4, 5, 6, 7] let newArray = arr.slice(1, 3)
console.log(newArray) // [2,3]
六、查找数组元素
let arr: Array<string> = ["a", "b", "c", "d"]let index = arr.indexOf("c") //返回查找到的第一个元素所在位置
console.log(index) // 2index = arr.lastIndexOf("d") //返回反序查找的第一个元素所在位置
console.log(index) // 3// 对象
let persons = [{ id: 1, name: '张三', age: 23 },{ id: 2, name: '李四', age: 11 },{ id: 3, name: '王五', age: 16 }
];// persons.forEach((value, index, array) => {
// console.log(value, index)
// })// find() 方法返回相应的对象, 从未返回真值,则 find() 方法返回 undefined
const person = persons.find(obj => {return obj.id === 2;
})console.log(person); // { "id": 2, "name": "李四", "age": 11} // filter, 也可以反向选择
const p1 = persons.filter(obj => {// return obj.name != "李四"return obj.id == 2;
})console.log(p1); // { "id": 2, "name": "李四", "age": 11} const p2 = persons.filter(obj => {return obj.id != 2;
})console.log(p2);
/**
[{"id": 1,"name": "张三","age": 23
}, {"id": 3,"name": "王五","age": 16
}]*/// 查找元素的index
const c1 = persons.findIndex(person => {return person.name == "李四"
})console.log(c1); // 1
console.log(persons[c1]) //{ "id": 2, "name": "李四", "age": 11} 七、连接数组元素
let arr: Array<string> = ["a", "b", "c", "d"]let joinString = arr.join(",") //返回查找到的第一个元素所在位置
console.log(joinString) // "a,b,c,d" joinString = arr.join("-") //返回反序查找的第一个元素所在位置
console.log(joinString) // "a-b-c-d"
八、排序、反序数组
let arr: Array<number> = [1,4,3,5,2]arr.sort()
console.log(arr) // [1, 2, 3, 4, 5] arr.reverse() //返回反序查找的第一个元素所在位置
console.log(arr) // [5, 4, 3, 2, 1]
九、遍历数组,对象
- 定义数组
let persons = [{ id: 1, name: '张三', age: 23 },{ id: 2, name: '李四', age: 11 },{ id: 3, name: '王五', age: 16 }
];
- for 循环
for ( let index = 0; index < persons.length; ++index) {console.log(persons[index]);
}
- for…in 循环
for (let index in persons) {console.log(persons[index])
}
- for…of循环
for (let person of persons) {console.log(person)
}- forEach循环
persons.forEach((value, index, array) => {console.log(value, index)
})
相关文章:

TypeScript数组和对象的操作
TypeScript数组和对象的操作 一、数组的声明二、数组初始化三、数组元素赋值、添加、更改四、删除五、合并、断开数组六、查找数组元素七、连接数组元素八、排序、反序数组九、遍历数组,对象 一、数组的声明 let arr1: Array<number>; let arr2: number[];二…...

docker之Compose与DockerSwarm
目录 Compose 简介 概念 为什么需要? 配置字段 常用命令 安装 1.下载 2.授权 使用 1.创建文件 2.启动 docker Swarm 关键概念 调度策略 spread binpack random 特性 集群部署 1.准备 2.创建swarm并添加节点 在主服务器上创建swarm集群 节点…...

VS Code 使用 clang++ 编译,使用 cppvsdbg 或 lldb 调试的配置方法
需要安装的 VS Code LLVM VS Code 需要安装的插件: C/C(用来配置 c_cpp_properties.json) CodeLLDB(如果你要用 lldb 调试,那么这个插件就需要安装,用来连接到 lldb 调试器) 流程 我们都…...

android11,12 Launcher3编译什么
1首先看看手机里的是什么 adb shell pm path com.android.launcher3 package:/system_ext/priv-app/Launcher3QuickStep/Launcher3QuickStep.apk 然后就编译Launcher3QuickStep 2push apk 没什么说的,push到对应的文件夹 /system_ext/priv-app/Launcher3Quick…...

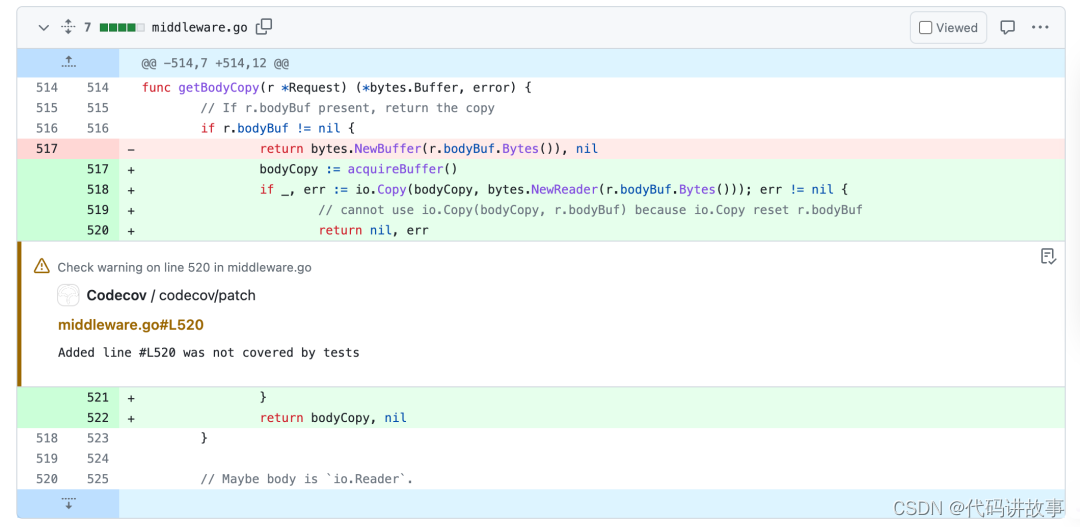
Go 第三方库引起的线上问题、如何在线线上环境进行调试定位问题以及golang开发中各种问题精华整理总结
Go 第三方库引起的线上问题、如何在线线上环境进行调试定位问题以及golang开发中各种问题精华整理总结。 01 前言 在使用 Go 语言进行 Web 开发时,我们往往会选择一些优秀的库来简化 HTTP 请求的处理。其中,go-resty 是一个被广泛使用的 HTTP 客户端。…...

【C语言】#define 宏定义初步使用
使用宏定义可以防止出错,提高可移植性,可读性,方便性等。 下面列举了一些成熟软件中常用的宏定义。 重新定义一些基本类型 重新定义一些类型,防止由于各种平台和编译器的不同,而产生的类型字节数差异,方便…...

项目里面怎么解决跨域的?
一.前端配置跨域 proxy解决跨域 在vue.config.js中通过proxy devServer中配置反向代理。 devServer: {port: port,open: true,overlay: {warnings: false,errors: true},// 配置反向代理proxy: {// 当地址中有/api的时候会触发代理机制/api: {target: http://ihrm-java.ithe…...

Oracle 批量导出表注释和主键
–查询分表(目前分了16张表) –先查询注释为空的表,也就是11表做示例,统计出来以后11批量修改成1 select owner,column_name,comments,table_name from all_col_comments a where a.table_name like ‘TB%1’ and a.comments is n…...

Linux C++ 海康摄像头获取过车信息
代码 void CALLBACK MessageCallback(LONG lCommand, NET_DVR_ALARMER *pAlarmer, char *pAlarmInfo, DWORD dwBufLen, void *pUser) {printf("enter MessageCallback---------------------->\n");int i;NET_DVR_ALARMINFO_V30 struAlarmInfo;memcpy(&struAl…...

iOS逆向:越狱及相关概念的介绍
在上一篇内容中我们介绍了App脱壳的技术,今天我们来介绍一个和iOS逆向密切相关的知识:越狱。 iOS操作系统的封闭性一直是开发者们关注的焦点之一。为了突破Apple的限制,越狱技术应运而生。本文将深入探讨iOS越狱,包括可越狱的版本…...

SQL语法与DDL语句的使用
文章目录 前言一、SQL通用语法二、DDL语句1、DDL功能介绍2、DDL语句对数据库操作(1)查询所有数据库(2)查询当前数据库(3)创建数据库(4)删除数据库(5)切换数据…...

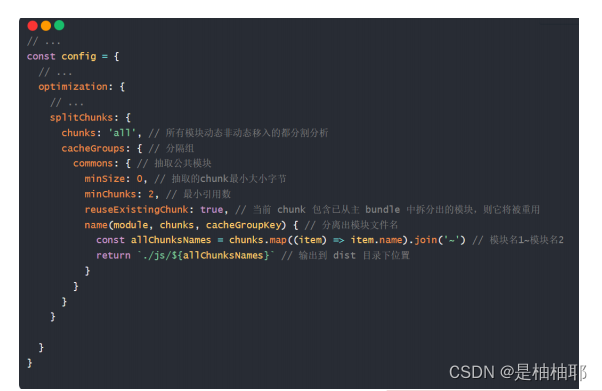
Node.js /webpack DAY6
一、Node.js 入门 1. 什么是 Node.js? 2. 什么是前端工程化? 3. Node.js 为何能执行 JS? 4. Node.js 安装 5. 使用 Node.js 总结 6. fs 模块 - 读写文件 /*** 目标:基于 fs 模块 读写文件内容* 1. 加载 fs 模块对象* 2. 写入文件…...

Java:SpringBoot使用AES对JSON数据加密和解密
目录 1、加密解密原理2、项目示例2.1、项目结构2.2、常规业务代码2.3、加密的实现 2.4、接口测试2.5、总结 1、加密解密原理 客户端和服务端都可以加密和解密,使用base64进行网络传输 加密方 字符串 -> AES加密 -> base64解密方 base64 -> AES解密 -&g…...

【PHP】Swoole:一款强大的PHP网络编程工具
在科学计算领域,Swoole是一款功能强大的PHP扩展,它提供了高性能的网络通信和异步编程功能。Swoole不仅支持TCP、UDP、Unix Socket和HTTP等通信协议,还具有异步并发处理能力,使得PHP开发者能够轻松地构建高性能的网络应用程序。 1…...

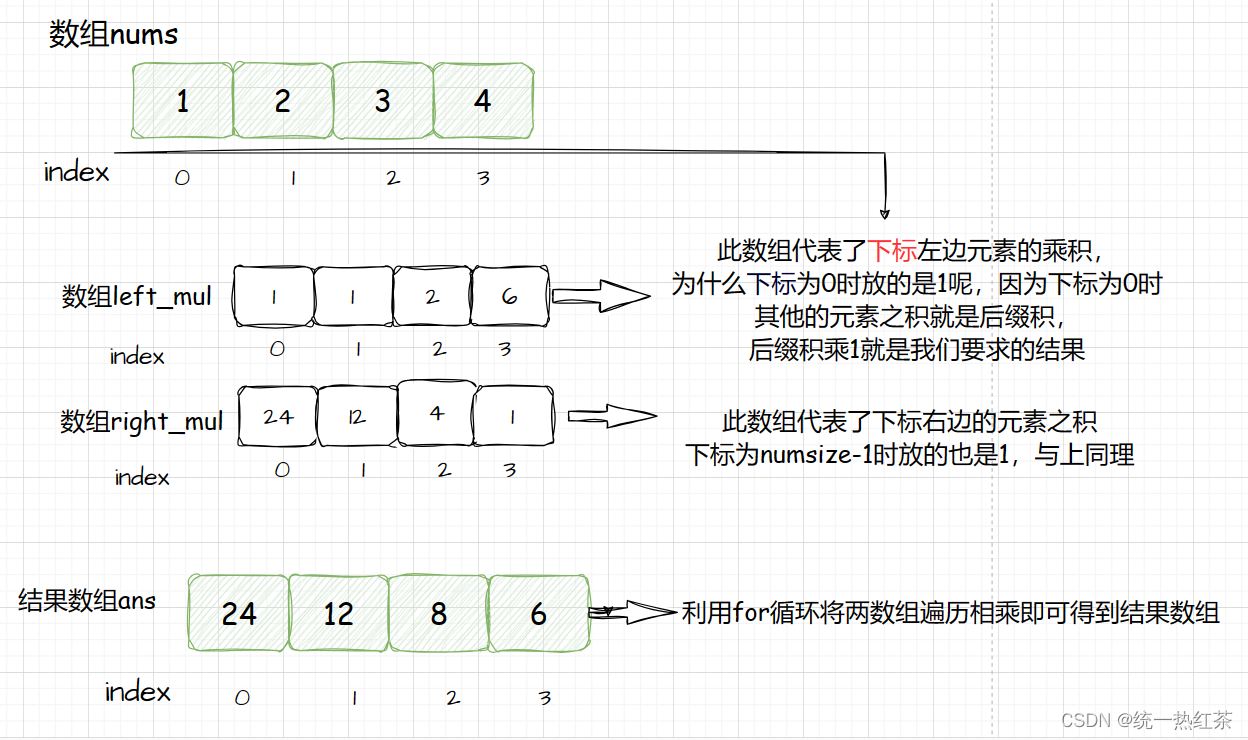
【C语言】每日一题(除自身以外数组的乘积)
添加链接描述,链接奉上 方法: 暴力循环:前缀积后缀积(分组): 暴力循环: 暴力循换真的是差生法宝,简单好懂,就是不实用,大多数的题目都会超过时间限制(无奈) 思路&…...

C语言每日一练-----Day(4)
本专栏为c语言练习专栏,适合刚刚学完c语言的初学者。本专栏每天会不定时更新,通过每天练习,进一步对c语言的重难点知识进行更深入的学习。 今日练习题关键字:记负均正 旋转数组的最小数字 二分查找 💓博主…...

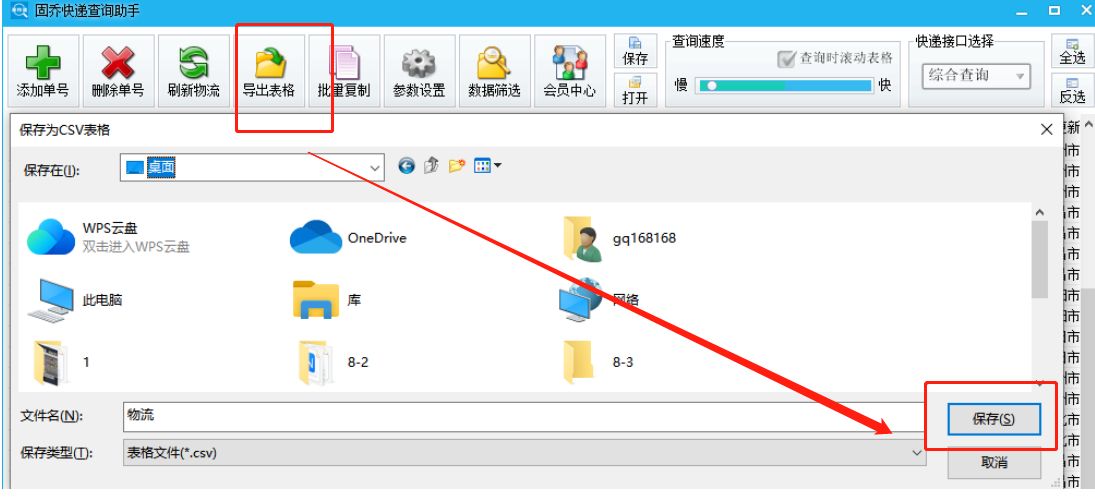
如何使用工具将批量查询的物流信息导出到表格
现如今,物流行业发展迅速,人们对于物流信息的查询需求也越来越高。为了满足用户的需求,我们推荐一款便捷高效的物流信息查询工具——"固乔快递查询助手"软件。 首先,用户需要下载并安装"固乔快递查询助手"软件…...

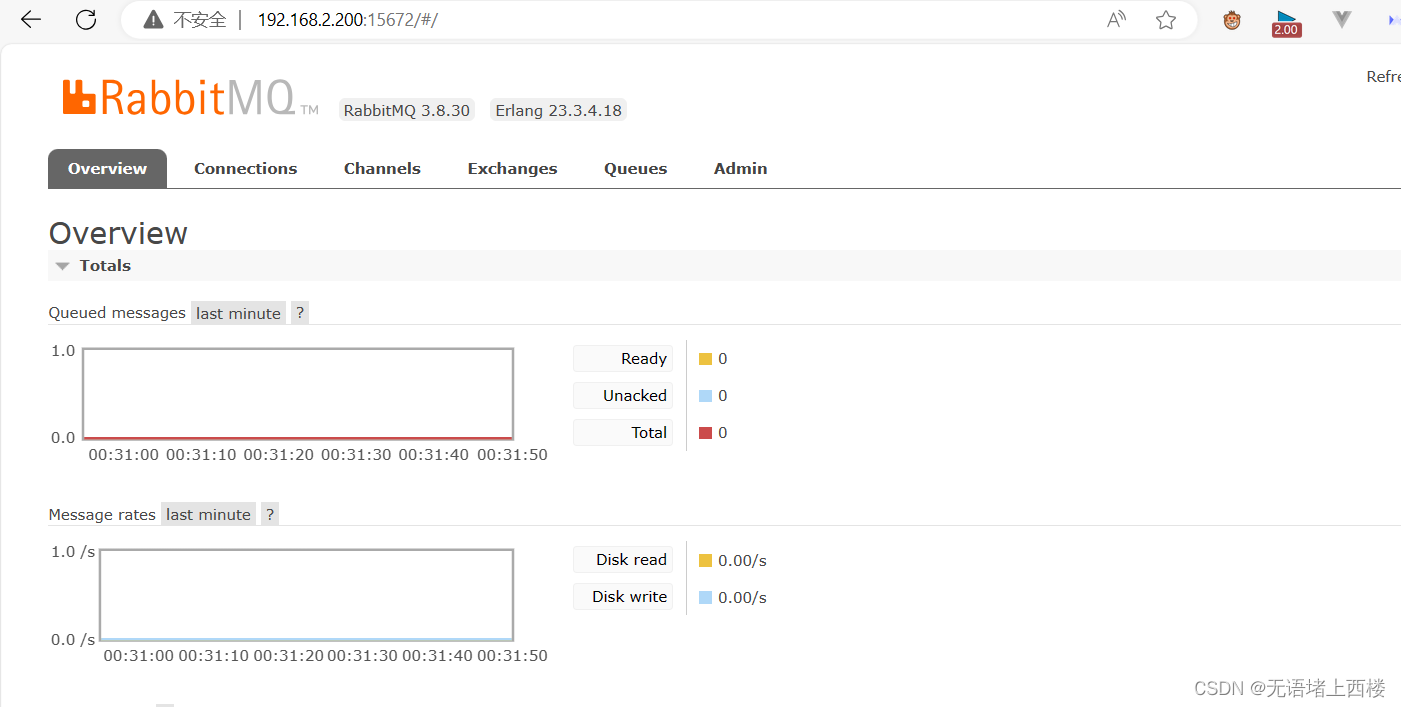
Haproxy+Keepalive 整合rabbitmq实现高可用负载均衡
Haproxy 实现负载均衡 HAProxy 提供高可用性、负载均衡及基于 TCPHTTP 应用的代理,支持虚拟主机,它是免费、快速并且可靠的一种解决方案,包括 Twitter,Reddit,StackOverflow,GitHub 在内的多家知名互联网公司在使用。HAProxy 实现了一种…...

电子病历系统的核心技术——电子病历编辑器
一体化电子病历系统基于云端SaaS服务的方式,采用B/S(Browser/Server)架构提供,覆盖了医疗机构电子病历模板制作到管理使用的整个流程。除实现在线制作内容丰富、图文并茂、功能完善的电子病历模板外,还可按照医疗机构的…...

C++------map和set的使用
文章目录 关联式容器键值对树型结构的关联式容器set的介绍map的介绍 关联式容器 什么是关联式容器?它与序列式容器有什么区别? 关联式容器也是用来存储数据的,与序列式容器不同的是,其里面存储的是<key,value>结…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
