JSX基础
1. JSX介绍
概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构
作用:在React中创建HTML结构(页面UI结构)
优势:
- 采用类似于HTML的语法,降低学习成本,会HTML就会JSX
- 充分利用JS自身的可编程能力创建HTML结构
注意:JSX 并不是标准的 JS 语法,是 JS 的语法扩展,浏览器默认是不识别的,脚手架中内置的 @babel/plugin-transform-react-jsx 包,用来解析该语法
2. JSX中使用js表达式
语法:{ JS 表达式 }
const name = ‘名字’
你好,我叫{name}
//你好,我叫Judian
可以使用的表达式
- 字符串、数值、布尔值、null、undefined、object( [] / {} )
- 1 + 2、‘abc’.split(‘’)、[‘a’, ‘b’].join(‘-’)
- fn()
特别注意
if 语句/ switch-case 语句/ 变量声明语句,这些叫做语句,不是表达式,不能出现在 {} 中!!
3. JSX列表渲染
页面的构建离不开重复的列表结构,比如歌曲列表,商品列表等,我们知道vue中用的是v-for,react这边如何实现呢?
实现:使用数组的map 方法
案例:
// 定义个列表
constsongs = [{ id: 1, name: '痴心绝对'},{ id: 2, name: '像我这样的人'},{ id: 3, name: '南山南'}
]
functionApp() {return(<divclassName="App"><ul>{songs.map(item => <li>{item.name}</li>)}</ul></div>)
}
注意点:需要为遍历项添加 key 属性
- key 在 HTML 结构中是看不到的,是 React 内部用来进行性能优化时使用
- key 在当前列表中要唯一的字符串或者数值(String/Number)
- 如果列表中有像 id 这种的唯一值,就用 id 来作为 key 值
- 如果列表中没有像 id 这种的唯一值,就可以使用 index(下标)来作为 key 值
4. JSX条件渲染
作用:根据是否满足条件生成HTML结构,比如Loading效果
实现:可以使用 三元运算符 或 逻辑与(&&)运算符
案例:
// 来个布尔值
constflag = truefunctionApp() {return(<divclassName="App">{/* 条件渲染字符串 */}{flag ? 'react真有趣' : 'vue真有趣'}{/* 条件渲染标签/组件 */}{flag ? <span>this is span</span>: null}</div>)
}
5. JSX样式处理
• 行内样式 - style
functionApp() {return(<divclassName="App"><divstyle={{color:'red' }}>this is a div</div></div>)
}
exportdefaultApp
• 行内样式 - style - 更优写法
conststyleObj = {color:red
}functionApp() {return(<divclassName="App"><divstyle={styleObj}>this is a div</div></div>)
}
• 类名 - className(推荐)
app.css
.title{font-size: 30px;color: blue;
}
app.js
import'./app.css'functionApp() {return(<divclassName="App"><divclassName='title'>this is a div</div></div>)
}
• 类名 - className - 动态类名控制
import'./app.css'constshowTitle = truefunctionApp() {return(<divclassName="App"><divclassName={showTitle? 'title' :''}>this is a div</div></div>)
}
6. JSX注意事项
- JSX必须有一个根节点,如果没有根节点,可以使用<></>(幽灵节点)替代
- 所有标签必须形成闭合,成对闭合或者自闭合都可以
- JSX中的语法更加贴近JS语法,属性名采用驼峰命名法 class -> className for -> htmlFor
- JSX支持多行(换行),如果需要换行,需使用() 包裹,防止bug出现
格式化配置
- 安装vsCode prettier插件
- 修改配置文件 setting.json
相关文章:

JSX基础
1. JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学习成…...

Linux Day11---mbash项目(二)
观看本文之前请先阅读Linux Day10的相关内容 1.touch 1.1 open系统调用 int open(const char*path,int oflags,mode_t mode); oflags参数: O_APPEND:把写入数据追加在文件的末尾 O_TRUNC:把文件长度设置为0,丢弃已有的内容 O_CREAT:如果需要&#…...

回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现IBES-ELM改进的秃鹰搜索优化算法优化极限学习机多输入单输出回归预测(多指标,多图…...

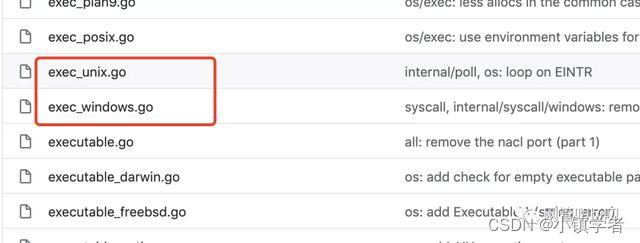
【Golang】go条件编译
交叉编译只是为了能在一个平台上编译出其他平台可运行的程序,Go 作为一个跨平台的语言,它提供的类库势必也是跨平台的,比如说程序的系统调用相关的功能,能根据所处环境选择对应的源码进行编译。让编译器只对满足条件的代码进行编译…...

学习创建第一个 React 项目
目标 本篇的目标是配置好基础的环境并创建出第一个 React 项目。 由于之前没接触过相关的知识,所以还需要了解其依赖的一些概念。 步骤主要参考First React app using create-react-app | VS code | npx | npm - YouTube 0. 简单了解相关概念 JavaScript 一种语…...

使用Python构建网络爬虫:提取网页内容和图片资源
网络爬虫是一种自动获取网页内容的程序,它可以帮助我们高效地收集网络上的有价值信息。本文将介绍如何使用Python构建网络爬虫,提取网页内容和图片资源。 一、环境准备 1.安装Python环境 首先,确保您已经安装了Python环境。访问P…...

推荐两款开源的绘制流程图软件
一句话导读 目前流程图绘制软件非常多,包括本机安装的、web端的都有,如Visio、Graphviz、processOn等等。但是几乎都是收费的。本文给大家介绍两款优秀的开源免费的流程图绘制软件。 目录 一句话导读 一、draw.io 二、Meta2d.js 1.为什么使用 2.…...

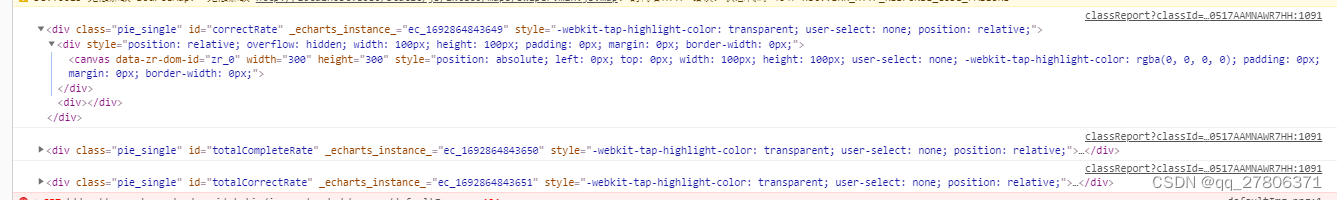
echarts画一个简单的饼图 中间是空的 环有两种颜色一种是底色 一种是百分比的颜色
//dom打印出来大概是什么样子下方有个图可以作为参考 ecInit(correctRate, processAnalysisVO.correctRate, (100-processAnalysisVO.correctRate));//如效果图//饼图 function ecInit(dom, correctRate, errorRate) {var dom dom; //就是你要放入的盒子元素var myChart ech…...

5 群起集群
1.在启动集群之前,先配置workers,有几个节点就配置几个 [atguiguhadoop102 hadoop]$ vim /opt/module/hadoop-3.1.3/etc/hadoop/workers在该文件中增加如下内容: hadoop102 hadoop103 hadoop104 注意:该文件中添加的内容结尾不允许有空格&a…...

前端传参对象套对象的格式,后端进行解析并存入数据库
项目场景: 在一些小程序中会涉及到一个表单中的一个数组对象中夹杂着另一个对象数据,这个被夹杂的数据是from表单内的一组单选或者双选这样的数据,前端转为json对象之后传到后端进行解析 问题描述 首先传进来的对象是这样的格式的 abc:{"a":"0&quo…...

WordPress 网站使用 CDN 后获取访客真实 IP
WordPress 往数据库存 IP 的时候似乎用的是 REMOTE_ADDR,这样一来数据库里面的评论信息就全是从各个 CDN 服务器来的 IP。 在 wp-config.php 文件中增加下面代码就可以获取 CDN 后访客的真实 IP。这个函数的核心是用解析后的 HTTP_X_FORWARDED_FOR 替换 REMOTE_ADD…...

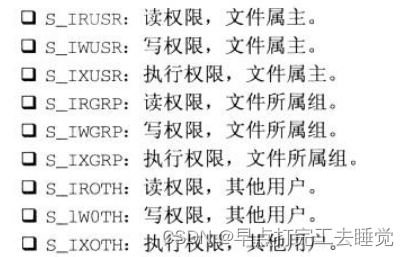
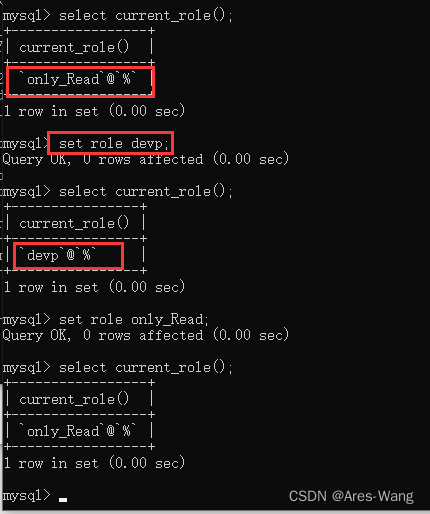
mysql my.ini、登录、用户相关操作、密码管理、权限管理、权限表,角色管理
my.ini 配置文件格式 登录mysql mysql -h hostname | IP -P port -u username -p database -e “select 语句”; 创建用户、修改用户、删除用户 create user ‘zen’ identified by ‘密码’ ## host 默认是 % create user ‘zen’‘localhost’ identified by ‘密…...

UUID和数据库主键
UUID uuid是由网卡MAC地址、时间戳、名字空间(Namespace)、随机或伪随机数、时序等因素随机生成的一个字符串。有128位,重合概率是2的128次方。 Unique 突发奇想用uuid做数据库主键。 可以保证全局唯一性可以分布式生成无序插入可以避免锁…...

uniapp:蓝牙模块
模拟的是蓝牙设备签到/签出: 获取指定蓝牙设备蓝牙初始搜索次数限制,超过限制就停止搜索蓝牙连接失败次数限制,超过限制标识蓝牙连接失败(离开蓝牙范围或其他原因)自动重连指定蓝牙 const device ref<any>(nu…...

探索链表:数据结构的精妙之处
前言 在计算机科学中,数据结构是构建和组织数据的基础,它们是解决复杂问题的关键。然而,在众多数据结构中,链表(Linked List)因其独特的特点和广泛的应用而备受关注。本文将带您深入探讨链表的概念、种类、…...

Java监听mysql的binlog 报错解决办法
报错:com.github.shyiko.mysql.binlog.network.AuthenticationException: Client does not support authentication protocol requested by server; consider upgrading MySQL client 解决方案:在mysql中执行以下命令 alter user rootlocalhost identi…...

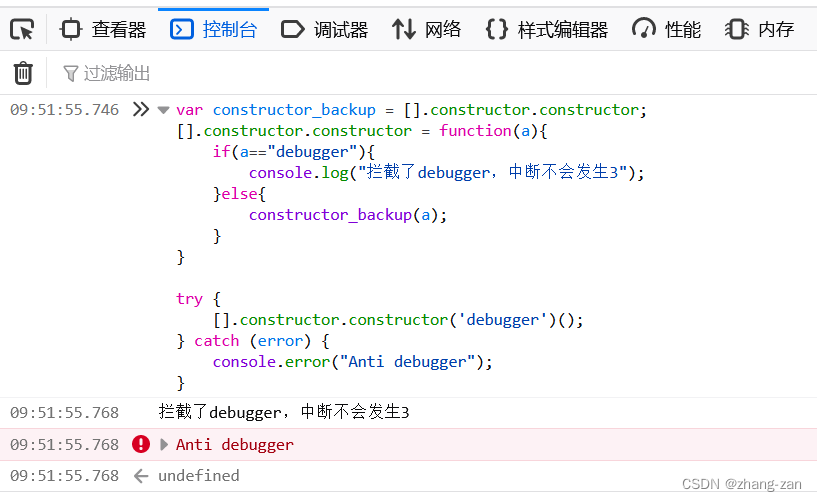
Javascript 中的 debugger 拦截
debugger 指令,一般用于调试,在如浏览器调试执行环境中,可以在 JavaScript 代码中产生中断。 如果想要拦截 debugger,是不容易的,常用的函数替代、proxy 方法均对它无效,如: window.debugger …...

深入Golang之Mutex
深入Golang之Mutex 基本使用方法 可以限制临界区只能同时由一个线程持有。 直接在流程结构中使用 lock、unlock嵌入到结构中,然后通过结构体的 mutex 属性 调用 lock、unlock嵌入到结构体中,但是是直接在需要锁定的资源方法中使用,让外界无…...

高并发内存池项目(C++实战项目)
项目介绍 项目来源 本项目实现了一个高并发内存池,参考了Google的开源项目tcmalloc实现的简易版;其功能就是实现高效的多线程内存管理。由功能可知,高并发指的是高效的多线程,而内存池则是实现内存管理的。 tcmalloc源码 ▶项…...

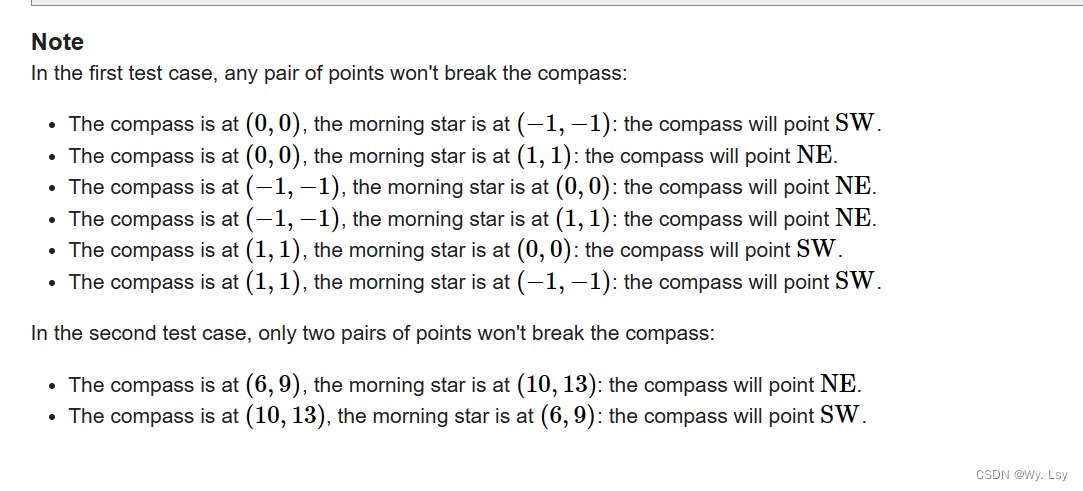
G. The Morning Star - 思维
分析: 直接暴力就会tle,不知道怎么下手,可以统计八个方向一条线上的所有坐标,这些坐标一定可以放在一起满足,分析都有哪些线,当横坐标相同时会有竖着的一条线都可以,也就是x c,当纵…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
