html中如何用vue语法,并使用UI组件库 ,html中引入vue+ant-design-vue或者vue+element-plus
html中如何用vue语法,并使用UI组件库
前言
先说一下本次应用的场景,本次项目中,需要引入github中别人写好的插件,插件比较大,没有方法直接在自己项目中,把别人的项目打包合并生成html(类似于前端项目打包生成的 dist ),修改这里面的html,这种情况要么用原生js写或者jquery还相对快一些,那为什么不直接用vue语法呢?哈哈哈,下面就教你怎么写。
首先你要有vue3对应的js文件和antd组件库对应的文件,要么就用cdn
vue3 + ant-design-vue
这里用antDesignVue4.0
直接上代码,相信你可以看懂的
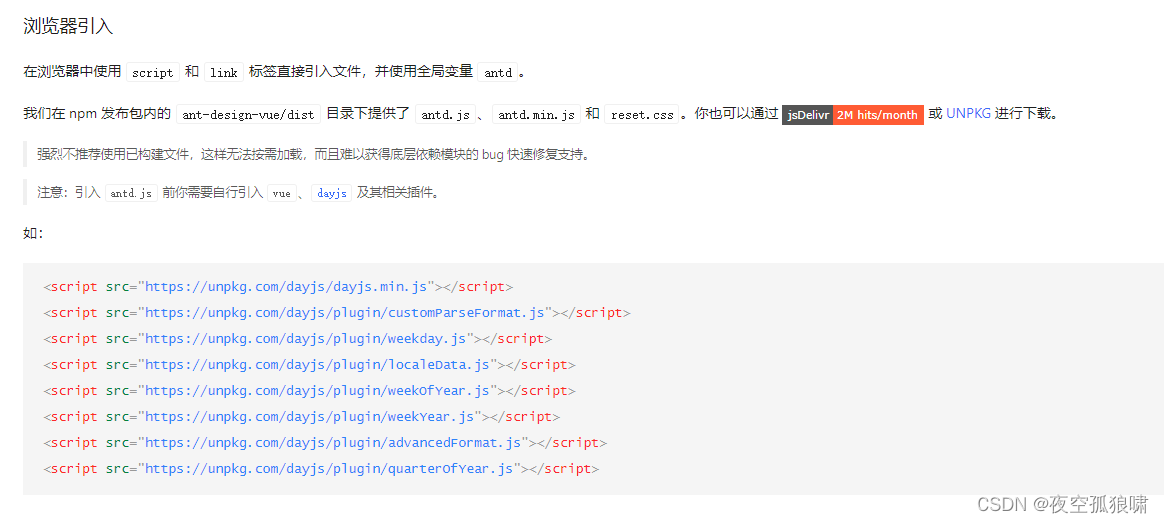
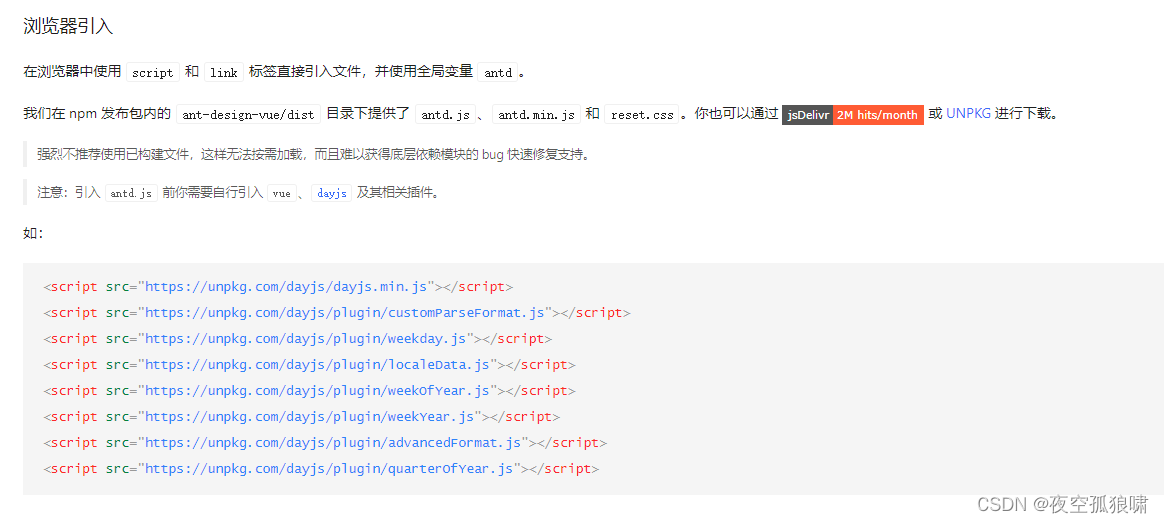
注意看 ant-design-vue官网

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue3语法模板</title><script src="https://unpkg.com/vue@next"></script><!-- <link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" /><script src="https://unpkg.com/element-plus"></script> --><script src="https://unpkg.com/dayjs/dayjs.min.js"></script><script src="https://unpkg.com/dayjs/plugin/customParseFormat.js"></script><script src="https://unpkg.com/dayjs/plugin/weekday.js"></script><script src="https://unpkg.com/dayjs/plugin/localeData.js"></script><script src="https://unpkg.com/dayjs/plugin/weekOfYear.js"></script><script src="https://unpkg.com/dayjs/plugin/weekYear.js"></script><script src="https://unpkg.com/dayjs/plugin/advancedFormat.js"></script><script src="https://unpkg.com/dayjs/plugin/quarterOfYear.js"></script><link rel="stylesheet" type="text/css" href="./ant/antd.reset.css" media="screen"><script src="./ant/antd.js"></script>
</head>
<style>
</style><body><div style="width:100%;" id="app"><div>{{exp_id}}</div><div>{{fullNum}}</div><div v-for="item in dateTime" :key="item">{{item}}</div><a-button type="primary" @click="upload('更新')">更新</a-button><a-button type="dashed" @click="sets('恢复')">恢复</a-button><a-button danger @click="dialog">打开弹框</a-button><div><a-select v-model="value" class="m-2" placeholder="Select" size="large"><a-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" /></a-select></div></div>
</body></html>
<script>Object.assign(window, Vue);const vue3Composition = {setup() {// 变量部分const data = reactive({exp_id: '虚拟实验id',dateTime: [1, 2, 3, 4, 5],value: '',dialogVisible: false,options: [{value: 'Option1',label: 'Option1',},{value: 'Option2',label: 'Option2',}]});// toRef: 复制 reactive 里的单个属性并转成 ref// toRefs: 复制 reactive 里的所有属性并转成 refconst dataRef = toRefs(data)// 监听watch(dataRef.exp_id, (newName, oldName) => {console.log("新数据", newName);console.log("老数据", oldName);})// 计算属性dataRef.fullNum = computed(() => {return dataRef.value});// 生命周期 mountedonMounted(() => {console.log(`我是Mounted生命周期`)})// 函数部分const methods = reactive({upload(e) {dataRef.exp_id.value = '修改'dataRef.dateTime.value = [8, 9, 10, 11, 12]//this.dialog() //调用其他方法加this可以调用到},sets(e) {dataRef.exp_id.value = '虚拟实验id'dataRef.dateTime.value = [1, 2, 3, 4, 5]},dialog() {dataRef.dialogVisible.value = true}})return {...dataRef,...methods}},}const app = createApp(vue3Composition).use(antd).mount("#app");//初始化
</script>vue2 + element-plus
这里对应的vuejs我下载到本地了,自己去cdn上面找一个就好了
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2语法模板</title><!-- <script src="https://unpkg.com/vue@next"></script><link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" /><script src="https://unpkg.com/element-plus"></script> --><script src="./vue2/vue2.js"></script><script src="./vue2/element-ui/index.js"></script><link rel="stylesheet" href="./vue2/element-ui/index.css" />
</head>
<style>
</style><body><div style="width:100%;" id="app"><div>{{activeType}}</div><div>{{fullNum}}</div><div v-for="item in dateTime" :key="item">{{item}}</div><el-button type="primary" @click="upload('更新')">更新</el-button><el-button type="success" @click="sets('恢复')">恢复</el-button><el-button type="warning" @click="dialog">打开弹框</el-button><div><el-select v-model="value" class="m-2" placeholder="Select" size="large"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" /></el-select></div></div>
</body></html>
<script>new Vue({el: '#app',data() {return {//左边菜品类别indexactiveType: 0,categoryList: [],categoryId: undefined,}},computed: {},created() {},watch: {},mounted() {this.initData()},methods: {}})</script>vue3 + element-plus
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue3语法模板</title><script src="https://unpkg.com/vue@next"></script><link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" /><script src="https://unpkg.com/element-plus"></script>
</head>
<style>
</style><body><div style="width:100%;" id="app"><div>{{exp_id}}</div><div>{{fullNum}}</div><div v-for="item in dateTime" :key="item">{{item}}</div><el-button type="primary" @click="upload('更新')">更新</el-button><el-button type="success" @click="sets('恢复')">恢复</el-button><el-button type="warning" @click="dialog">打开弹框</el-button><div><el-select v-model="value" class="m-2" placeholder="Select" size="large"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" /></el-select></div><el-dialog v-model="dialogVisible" title="Tips" width="30%"><span>This is a message</span><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">Cancel</el-button><el-button type="primary" @click="dialogVisible = false">Confirm</el-button></span></template></el-dialog></div>
</body></html>
<script>Object.assign(window, Vue);const vue3Composition = {setup() {// 变量部分const data = reactive({exp_id: '虚拟实验id',dateTime: [1, 2, 3, 4, 5],value: '',dialogVisible: false,options: [{value: 'Option1',label: 'Option1',},{value: 'Option2',label: 'Option2',}]});// toRef: 复制 reactive 里的单个属性并转成 ref// toRefs: 复制 reactive 里的所有属性并转成 refconst dataRef = toRefs(data)// 监听watch(dataRef.exp_id, (newName, oldName) => {console.log("新数据", newName);console.log("老数据", oldName);})// 计算属性dataRef.fullNum = computed(() => {return dataRef.value});// 生命周期 mountedonMounted(() => {console.log(`我是Mounted生命周期`)})// 函数部分const methods = reactive({upload(e) {dataRef.exp_id.value = '修改'dataRef.dateTime.value = [8, 9, 10, 11, 12]//this.dialog() //调用其他方法加this可以调用到},sets(e) {dataRef.exp_id.value = '虚拟实验id'dataRef.dateTime.value = [1, 2, 3, 4, 5]},dialog() {dataRef.dialogVisible.value = true}})return {...dataRef,...methods}},}const app = createApp(vue3Composition).use(ElementPlus).mount("#app");//初始化
</script>相关文章:

html中如何用vue语法,并使用UI组件库 ,html中引入vue+ant-design-vue或者vue+element-plus
html中如何用vue语法,并使用UI组件库 前言 先说一下本次应用的场景,本次项目中,需要引入github中别人写好的插件,插件比较大,没有方法直接在自己项目中,把别人的项目打包合并生成html(类似于前…...

【数据结构】二叉数的存储与基本操作的实现
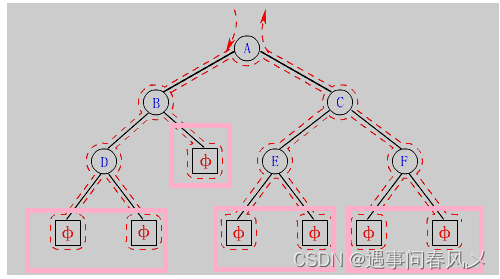
文章目录 🍀二叉树的存储🌳二叉树的基本操作🐱👤二叉树的创建🐱👓二叉树的遍历🎡前中后序遍历📌前序遍历📌中序遍历📌后续遍历 🛫层序遍历&am…...

使用 Netty 实现群聊功能的步骤和注意事项
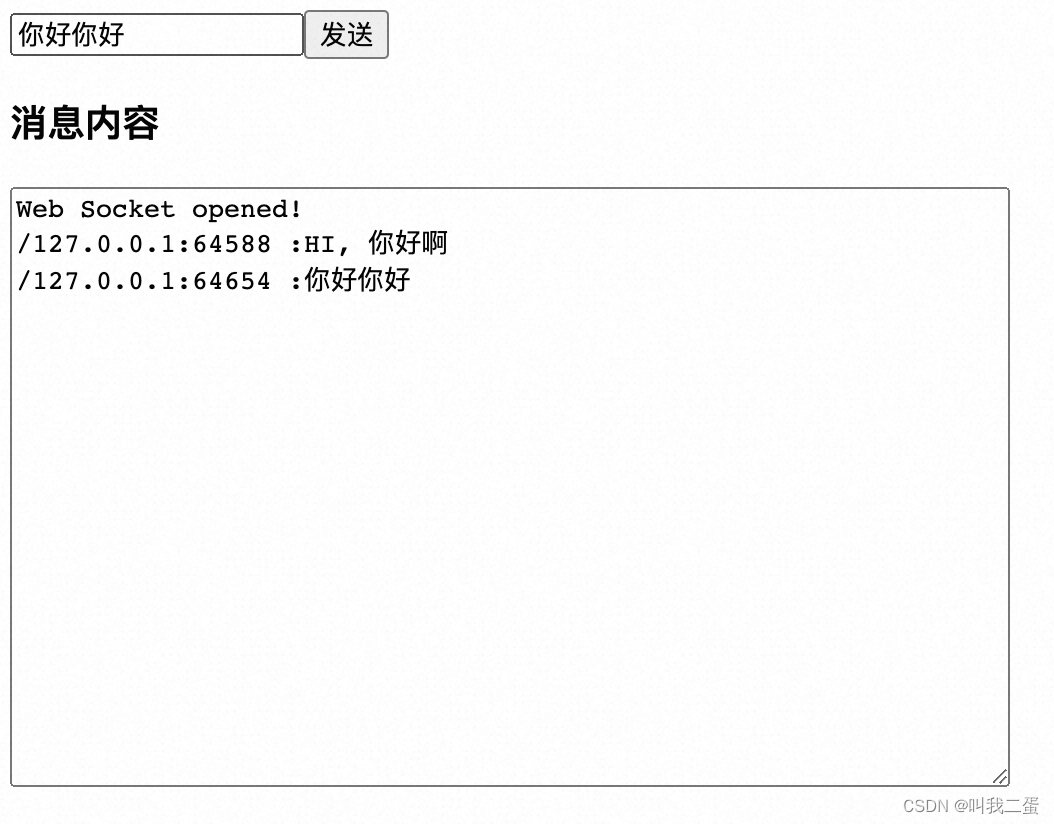
文章目录 前言声明功能说明实现步骤WebSocket 服务启动Channel 初始化HTTP 请求处理HTTP 页面内容WebSocket 请求处理 效果展示总结 前言 通过之前的文章介绍,我们可以深刻认识到Netty在网络编程领域的卓越表现和强大实力。这篇文章将介绍如何利用 Netty 框架开发一…...

一篇文章搞定《WebView的优化及封装》
一篇文章搞定《WebView的优化及封装》 前言WebView的过程分析确定优化方案一、预加载,复用缓冲池(初始化优化)优化的解析说明具体的实现 二、预置模版(请求、渲染优化)优化的解析说明具体的实现1、离线包2、预获取数据…...

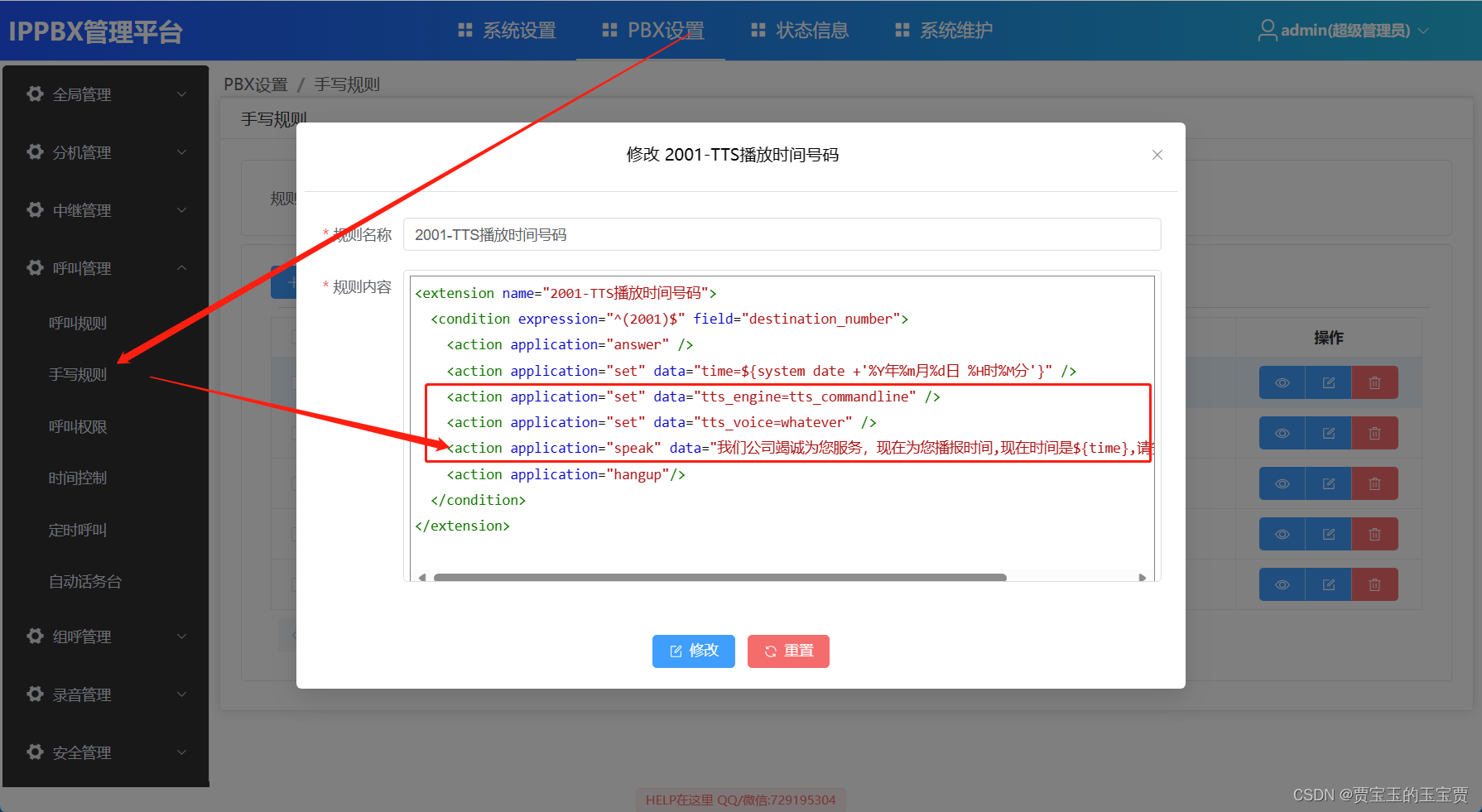
FreeSWITCH 1.10.10 简单图形化界面5 - 使用百度TTS
FreeSWITCH 1.10.10 简单图形化界面5 - 使用百度TTS 0、 界面预览1、注册百度AI开放平台,开通语音识别服务2、获取AppID/API Key/Secret Key3、 安装百度语音合成sdk4、合成代码5、在PBX中使用百度TTS6、音乐文件-TTS7、拨号规则-tts_command 0、 界面预览 http://…...

DP读书:不知道干什么就和我一起读书吧
DP读书:不知道干什么就和我一起读书吧 为啥写博客:好处一:记录自己的学习过程优点二:让自己在各大社群里不那么尴尬推荐三:坚持下去,找到一个能支持自己的伙伴 虽然清楚知识需要靠时间沉淀,但在…...

【Linux】进程通信 — 信号(上篇)
文章目录 📖 前言1. 什么是信号1.1 认识信号:1.2 信号的产生:1.3 信号的异步:1.4 信号的处理: 2. 前后台进程3. 系统接口3.1 signal:3.1 - 1 不能被捕捉的信号 3.2 kill:3.2 - 1 killall 3.3 ra…...

JS弃之可惜食之无味的代码冷知识
JS代码冷知识大全 1. 变量提升与暂死 在JavaScript中,变量提升是一个有趣且容易让人误解的概念。在代码中,变量和函数声明会在其所在作用域的顶部被提升,但是初始化并不会被提升。这可能导致在声明之前就使用变量,结果为undefin…...

数据结构初阶--排序
目录 一.排序的基本概念 1.1.什么是排序 1.2.排序算法的评价指标 1.3.排序的分类 二.插入排序 2.1.直接插入排序 2.2.希尔排序 三.选择排序 3.1.直接选择排序 3.2.堆排序 重建堆 建堆 排序 四.交换排序 4.1.冒泡排序 4.2.快速排序 快速排序的递归实现 法一&a…...

赴日IT 如何提高去日本做程序员的几率?
其实想去日本做IT工作只要满足学历、日语、技术三个必要条件,具备这些条件应聘就好,不具备条件你就想办法具备这些条件,在不具备条件之前不要轻易到日本去,日本IT行业虽然要求技术没有国内那么高,但也不是随便好进入的…...

c# 使用了 await、asnync task.run 三者结合使用
在 C# 异步编程中,await 和 async 关键字结合使用可以让你更方便地编写异步代码,而无需直接使用 Task.Run。然而,有时候你可能仍然需要使用 Task.Run 来在后台线程上执行某些工作,这取决于你的代码逻辑和需求。 await 和 async 关…...

C#获取屏幕缩放比例
现在1920x1080以上分辨率的高分屏电脑渐渐普及了。我们会在Windows的显示设置里看到缩放比例的设置。在Windows桌面客户端的开发中,有时会想要精确计算窗口的面积或位置。然而在默认情况下,无论WinForms的Screen.Bounds.Width属性还是WPF中SystemParamet…...

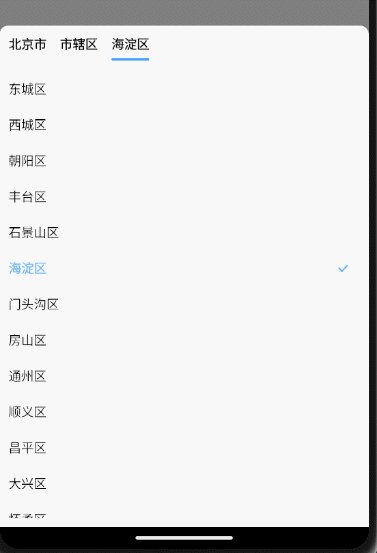
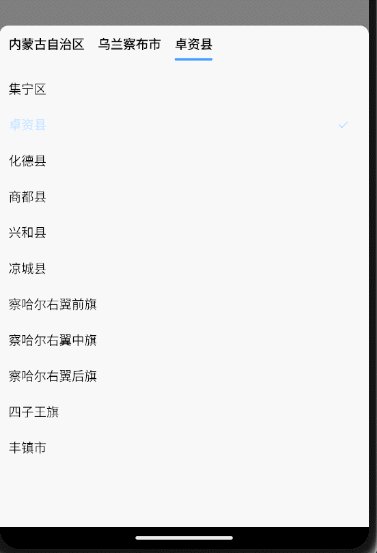
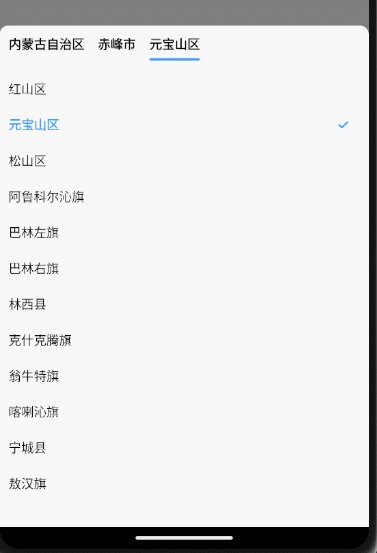
Rn实现省市区三级联动
省市区三级联动选择是个很频繁的需求,但是查看了市面上很多插件不是太老不维护就是不满足需求,就试着实现一个 这个功能无任何依赖插件 功能略简单,但能实现需求 核心代码也尽力控制在了60行左右 pca-code.json树型数据来源 Administrative-d…...

SpringCloud学习笔记(十)_SpringCloud监控
今天我们来学习一下actuator这个组件,它不是SpringCloud之后才有的,而是SpringBoot的一个starter,Spring Boot Actuator。我们使用SpringCloud的时候需要使用这个组件对应用程序进行监控与管理 在SpringBoot2.0版本中,actuator可以…...

测试理论与方法----测试流程的第二个环节:测试计划
二、软件测试分类与测试计划 1、软件测试的分类(理解掌握) 根绝需求规格说明书,在设计阶段会产出的两个文档: 概要设计(HLD):设计软件的结构,包含软件的组成,模块之间的层次关系,模块与模块之间的调用关系…...

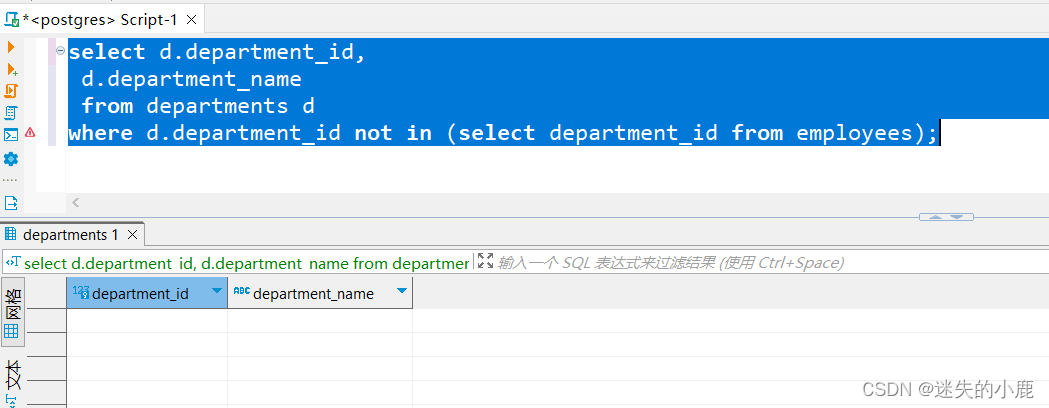
postgresql-子查询
postgresql-子查询 简介派生表IN 操作符ALL 操作符ANY 操作符关联子查询横向子查询EXISTS 操作符 简介 子查询(Subquery)是指嵌套在其他 SELECT、INSERT、UPDATE 以及 DELETE 语句中的 查询语句。 子查询的作用与多表连接查询有点类似,也是为…...

Linux 系统运维工具之 OpenLMI
一、前要 OpenLMI(全称 Open Linux Management Infrastructure)即开放式的 Linux 管理基础架构。OpenLMI 是一个开源项目,用于管理 Linux 系统管理的通用基础架构。它建立在现有工具基础上,充当抽象层,以便向系统管理…...

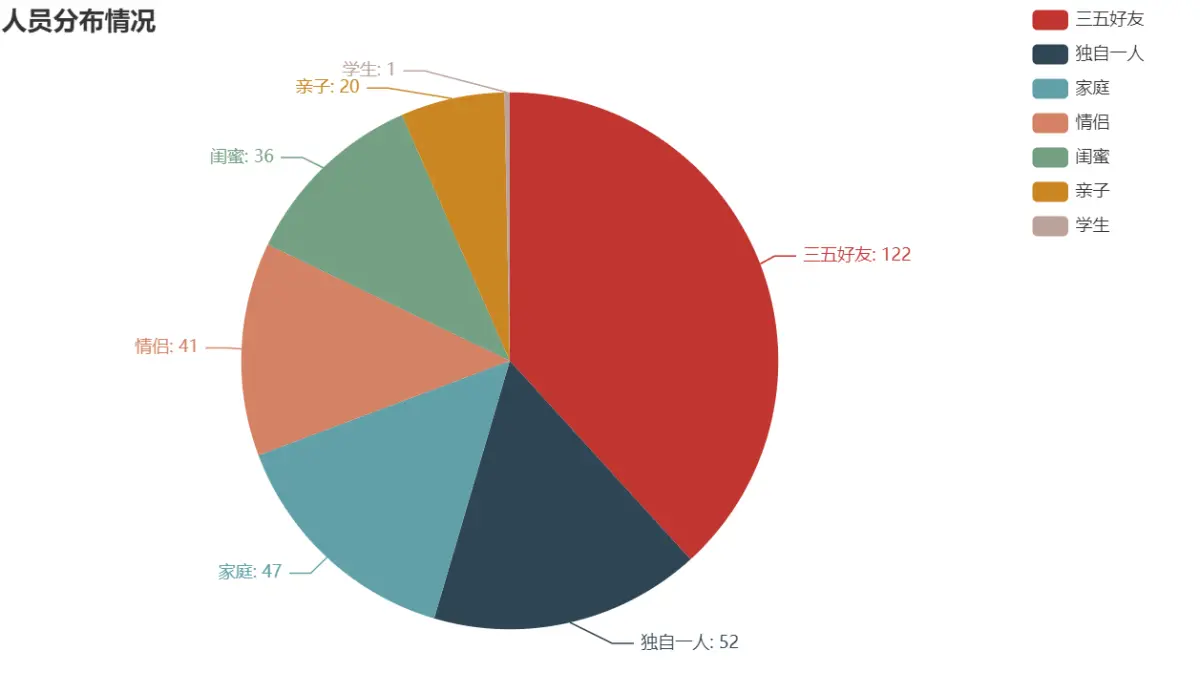
8天长假快来了,Python分析【去哪儿旅游攻略】数据,制作可视化图表
目录 前言环境使用模块使用数据来源分析 代码实现导入模块请求数据解析保存 数据可视化导入模块、数据年份分布情况月份分布情况出行时间情况费用分布情况人员分布情况 前言 2023年的中秋节和国庆节即将来临,好消息是,它们将连休8天!这个长假…...

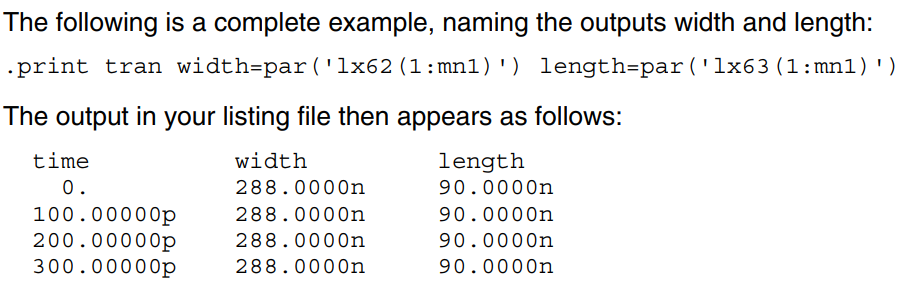
【HSPCIE仿真】输入网表文件(5)基本仿真输出
仿真输出 1. 概述1.1 输出变量1.2 输出分析类型 2. 显示仿真结果2.1 .print语句基本语法示例 2.2 .probe 语句基本语法示例 2.3 子电路的输出2.4 打印控制选项.option probe.option post.option list.option ingold 2.5 .model_info打印模型参数 3. 仿真输出参数的选择3.1 直流…...

uni-app中使用iconfont彩色图标
uni-app中使用iconfont彩色图标 大家好,今天我们来学习一下uni-app中使用iconfont彩色图标,好好看,好好学,超详细的 第一步 首先,从iconfont官网(iconfont-阿里巴巴矢量图标库)选择自己需要的图…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
