element侧边栏子路由点击不高亮问题
最近自己封装侧边栏 又碰到了点击子路由不高亮的问题

<template><div class="aside"><el-scrollbar :vertical="true" class="scrollbar_left_nav"><el-menu :default-active="defaultActive" :collapse="$store.state.isCollapse" background-color="#3D9A4A"text-color="#fff" active-text-color="#fff" :collapse-transition="false"><!-- 一级菜单 --><div v-for="(item, index) in getMenu" :key="item.name"><el-submenu :index="item.name" v-if="item.children && item.children.length && !item.meta.noShow"><template slot="title"><i class="el-icon-s-order"></i><span v-if="!$store.state.isCollapse">{{ item.meta.title }}</span></template><!-- 二级菜单 --><div v-for="(nth, idx) in item.children" :key="nth.name"><el-submenu :index="nth.name" v-if="nth.children && nth.children.length"><template slot="title"><i class="el-icon-s-order"></i><span>{{ nth.meta.title }}</span></template><!-- 三级菜单 --><div v-for="(lth, ids) in nth.children" :key="lth.name"><el-submenu :index="lth.name" v-if="lth.children && lth.children.length"><template slot="title"><i class="el-icon-s-order"></i><span>{{ lth.meta.title }}</span></template><!-- 四级菜单 --><el-menu-item :index="ath.name" v-for="(ath, ida) in lth.children" :key="ath.name"@click="goRouter(ath)"><i class="el-icon-s-order"></i><span>{{ ath.meta.title }}</span></el-menu-item></el-submenu><el-menu-item v-else :index="lth.name" @click="goRouter(lth)"><i class="el-icon-s-order"></i>{{ lth.meta.title }}</el-menu-item></div></el-submenu><el-menu-item v-else :index="nth.name" @click="goRouter(nth)"><i class="el-icon-s-order"></i>{{ nth.meta.title }}</el-menu-item></div></el-submenu><el-menu-item v-else :index="item.children[0].name" @click="goRouter(item.children[0])"><i class="el-icon-s-order"></i><span v-if="!$store.state.isCollapse">{{ item.children[0].meta.title }}</span></el-menu-item></div></el-menu></el-scrollbar></div>
</template><script>
export default {name: 'layout-sidebar',data() {return {defaultActive: 'bigShow', // 当前高亮}},computed: {// 显示在侧边栏的路由getMenu() {return this.$router.options.routes.filter(it => !it.meta.noLayout && it.path.search(this.$store.state.nowRouter) != -1)}},watch:{$route(){this.defaultActive = this.$route.name}},methods: {// 点击侧边栏 路由跳转事件goRouter(data) {this.defaultActive = data.name// 判断一下 点击跳转页面的路由是否是当前路由 如果是则不做反应 否则跳转到点击页if (data.name !== this.$route.name) {// 路由跳转this.$router.push({name: data.name})}},}
}
</script><style scoped>
::v-deep .el-scrollbar__wrap{overflow: hidden !important;overflow-y: auto !important;
}
.scrollbar_left_nav {height: calc(100vh - 100px);overflow-x: hidden !important;overflow-y: auto !important;
}.aside {height: 100%;width: 100%;position: relative;padding-bottom: 20px;
}::v-deep .is-active {background-color: #30863B !important;
}
</style>原因:因为我路由渲染使用的是 v-for ,他要绑定 key 值,key 值我喜欢绑(item,index)in xx 里的 index 就这块出现了问题,改成唯一值就好了
相关文章:

element侧边栏子路由点击不高亮问题
最近自己封装侧边栏 又碰到了点击子路由不高亮的问题 <template><div class"aside"><el-scrollbar :vertical"true" class"scrollbar_left_nav"><el-menu :default-active"defaultActive" :collapse"$stor…...

C# 试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)
C# 在调用Cdll时,可能会出现 :试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)这个错误。 一般情况下是C#目标平台跟Cdll不兼容,64位跟32位兼容性问题, a.客户端调用Cdll报的错则, 1)允许的话把C#客户端…...

Linux 进程的睡眠和唤醒详解
概要 在Linux中,仅等待CPU时间的进程称为就绪进程,它们被放置在一个运行队列中,一个就绪进程的状 态标志位为 TASK_RUNNING。一旦一个运行中的进程时间片用完, Linux 内核的调度器会剥夺这个进程对CPU的控制权,并且从运…...

AI 绘画Stable Diffusion 研究(十五)SD Embedding详解
大家好,我是风雨无阻。 本期内容: Embedding是什么?Embedding有什么作用?Embedding如何下载安装?如何使用Embedding? 大家还记得 AI 绘画Stable Diffusion 研究(七) 一文读懂 Stab…...

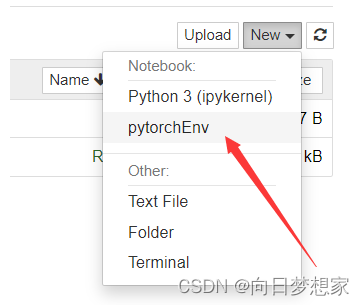
在Jupyter Notebook中添加Anaconda环境(内核)
在使用前我们先要搞清楚一些事: 我们在安装anaconda的时候它就内置了Jupyter Notebook,这个jupyter初始只有base一个内核(显示为Python3) 此后其实我们就不需要重复安装完整的jupyter notebook了,只要按需为其添加新的…...

适配器模式简介
概念: 适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。它允许不兼容的接口之间进行协同工作。 特点: 通过适配器,可以使原本因为接口不匹配而无法…...

MyBatis —— 多种查询及映射关系
前言 上一篇文章中荔枝梳理了有关MyBatis的相关环境配置和核心配置文件及其模板的设置和生成,而在这篇文章中荔枝会着重梳理MyBatis多种查询情况、特殊SQL执行以及两表联查时映射关系的处理。希望对需要的小伙伴有帮助~~~ 文章目录 前言 一、多种查询情况 1.1 查…...

腾讯云服务器镜像TencentOS Server操作系统详细介绍
腾讯云TencentOS Server镜像是腾讯云推出的Linux操作系统,完全兼容CentOS生态和操作方式,TencentOS Server操作系统为云上运行的应用程序提供稳定、安全和高性能的执行环境,TencentOS可以运行在腾讯云CVM全规格实例上,包括黑石物理…...

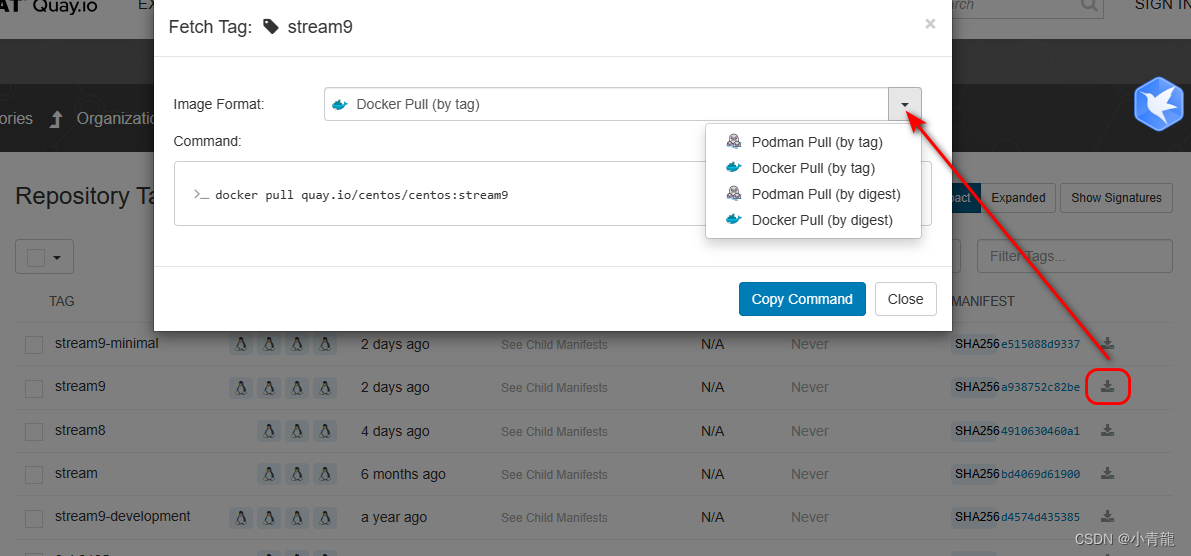
Docker 中下载各版本的 CentOS、CentOS Steam 方式
如果你跟我一样,想要在docker下载centos的镜像,但是无奈访问不了 https://hub.docker.com/,于是不知道有哪些tag可以下载,该如何办呢? 方法如下,以供参考。 访问:https://quay.io/repository/…...

多线程使用HashMap,HashMap和HashTable和ConcurrentHashMap区别(面试题常考),硬盘IO,顺便回顾volatile
一、回顾💛 谈谈volatile关键字用法 volatile能够保证内存可见性,会强制从主内存中读取数据,此时如果其他线程修改被volatile修饰的变量,可以第一时间读取到最新的值。 二、💙 HashMap线程不安全没有锁,HashTable线程…...

专线连接交换机设置 – 如何实现高效率的网络连接?
专线链接交换机设置 – 如何实现高效率的网络连接? 什么是专线连接交换机? 在现代互联网中,网络连接的快速和高效是至关重要的。尤其是对于需要大量数据传输和保证网络稳定性的企业和组织来说,专线连接交换机是一项非常重要的技…...

C#,数值计算——Midexp的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { public class Midexp : Midpnt { public new double func(double x) { return funk.funk(-Math.Log(x)) / x; } public Midexp(UniVarRealValueFun funcc, double aa, d…...
和wx.getStorageSync())
微信小程序使用本地存储方法wx.setStorageSync()和wx.getStorageSync()
微信小程序的本地存储可以使用wx.setStorageSync()和wx.getStorageSync()方法实现 使用wx.setStorageSync()方法可以将数据以键值对的方式存储到本地存储中: wx.setStorageSync(demo, demo123);获取数据:使用wx.getStorageSync()方法可以从本地存储中获…...

题解:ABC317C - Remembering the Days
题解:ABC317C - Remembering the Days 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:B。 思维难度:B。 调码难度:C。 综合评价:普及-。 算法 深度优先搜索。 思路 先建图&#x…...

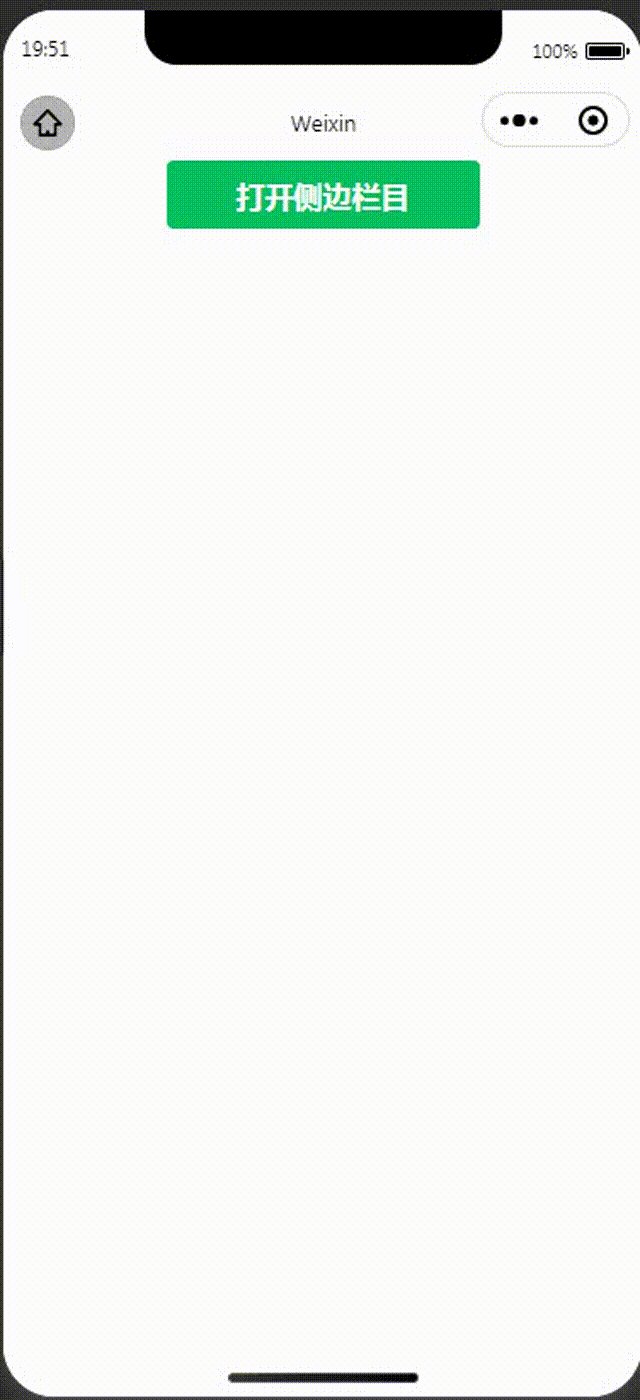
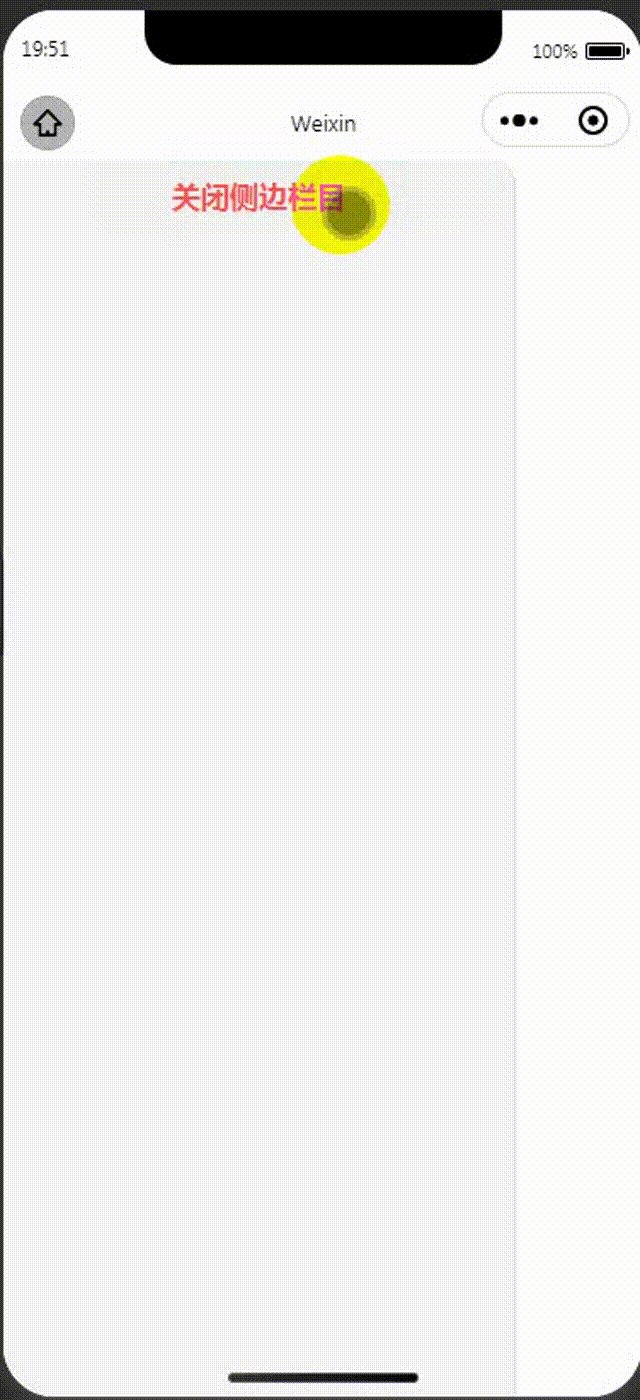
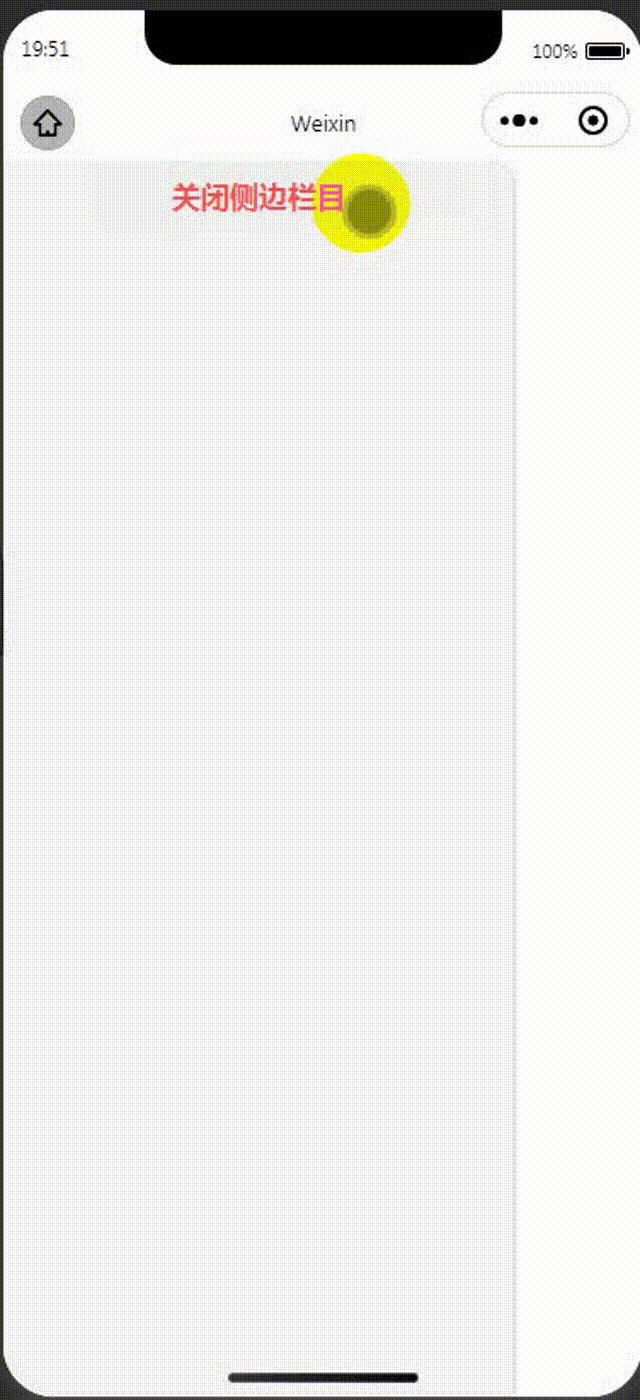
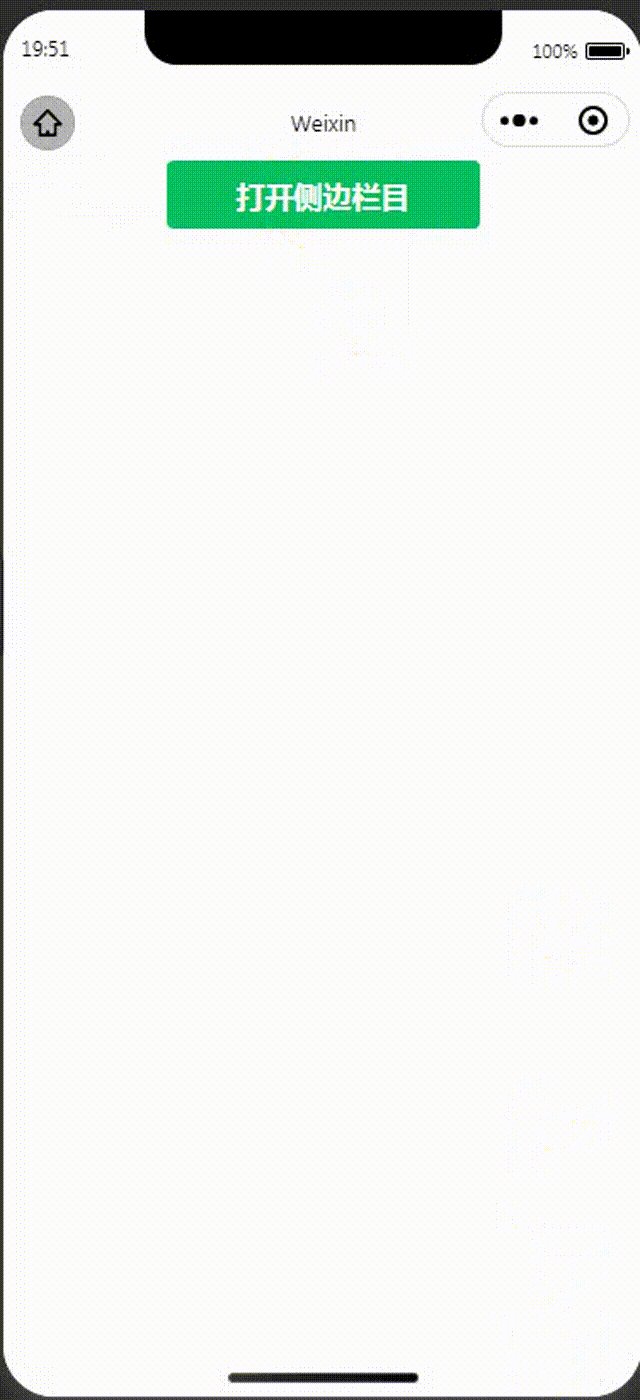
【CSS】简记CSS效果:通过transition(动画过渡属性)实现侧边栏目滑入滑出
需求 在资金明细的页面中,点击按钮时筛选区域从左侧滑出,完成筛选点击确认后调用接口完成数据查询,筛选区域滑入左侧; 基于微信小程序页面实现 wxml代码 <view><!-- 操作按钮 --><button type"primary&qu…...
)
LeetCode——最大子数组和(中等)
题目 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入:nums [-2,1,-3,4,-1,2,1,-5,4] 输出&#x…...

Zookeeper集成SpringBoot
Curator 是 Apache ZooKeeper 的Java客户端库。 Zookeeper现有常见的Java API如:原生JavaAPI、Curator、ZkClient等。 pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"…...

ModaHub魔搭社区:星环科技致力于打造更优越的向量数据库
在数字化时代,数据成为了最重要的资源之一。随着人工智能、大数据等技术的不断发展,向量数据库成为了处理这类数据的关键工具。星环科技作为一家专注于数据存储和管理技术的公司,其重要目标就是将向量数据库打造得更为优越。 在星环科技,有一个专注于向量数据库的团队。这个…...

Dubbo默认使用什么序列化框架?还有哪些?
Dubbo默认使用的序列化框架是Hessian 2.0。Hessian是一种基于二进制的序列化协议,它具有简单、高效的特点,适用于网络传输和存储数据。Hessian在Dubbo中被广泛使用,因为它可以在不同的编程语言之间进行对象的序列化和反序列化。 除了Hessian…...

攻防世界-What-is-this
原题 解题思路 解压后文件 没有后缀,不知道是什么文件。用notepad打开找不到flag。 尝试当成压缩包解压。 用stegsolve以打开图片1, 合成两张图片。...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...

AI书签管理工具开发全记录(十八):书签导入导出
文章目录 AI书签管理工具开发全记录(十八):书签导入导出1.前言 📝2.书签结构分析 📖3.书签示例 📑4.书签文件结构定义描述 🔣4.1. 整体文档结构4.2. 核心元素类型4.3. 层级关系4.…...

实现p2p的webrtc-srs版本
1. 基本知识 1.1 webrtc 一、WebRTC的本质:实时通信的“网络协议栈”类比 将WebRTC类比为Linux网络协议栈极具洞察力,二者在架构设计和功能定位上高度相似: 分层协议栈架构 Linux网络协议栈:从底层物理层到应用层(如…...
