操作教程|通过1Panel开源Linux面板快速安装DataEase
DataEase开源数据可视化分析工具(dataease.io)的在线安装是通过在服务器命令行执行Linux命令来进行的。但是在实际的安装部署过程中,很多数据分析师或者业务人员经常会因为不熟悉Linux操作系统及命令行操作方式,在安装DataEase的过程中遇到一些障碍。
针对这种情况,用户可以选择通过1Panel开源Linux服务器运维管理面板(1panel.cn)来安装DataEase。DataEase和1Panel都是FIT2CLOUD飞致云旗下的开源项目,1Panel可以为DataEase的安装提供良好的支持,降低了用户在线安装过程的操作难度,简化了安装流程,让用户能够快速安装并使用DataEase。
安装步骤
1.安装1Panel
关于1Panel的安装部署与基础功能介绍,请参考1Panel官方文档(https://1panel.cn/docs/installation/online_installation/)。
在完成1Panel的安装部署,并对1Panel的基础功能有了一定了解后,将安装完成界面显示的入口网址复制到浏览器打开。进入网址后看到如下1Panel操作界面,则表示1Panel已经安装成功。

2.安装基础软件MySQL数据库
在安装DataEase之前,我们需要先在1Panel上安装好DataEase运行所需的数据库软件MySQL。在1Panel的应用商店中选择“MySQL”应用,点击“安装”按钮,选择“5.7.xx”版本(注意:为与即将安装的DataEase适配,这里必须选择“5.7.xx”版本)。


接下来进行参数设置,设置完成后,点击“确认”按钮。

在MySQL的安装界面中,各个待填入项目的含义如下:
■ 名称:创建MySQL应用的名称;
■ root用户密码:安装MySQL应用所属的root用户密码;
■ 端口:MySQL应用的服务端口;
■ 容器名称:MySQL应用对应的容器名称;
■ CPU限制:MySQL应用可以使用的CPU核心数;
■ 内存限制:MySQL应用可以使用的内存大小。
应用开始安装后,页面将自动跳转至已安装应用列表。等到刚才安装的MySQL应用状态转变为“已启动”状态,则MySQL数据库工具已成功安装在服务器中。

3.安装DataEase
确认MySQL数据库已经安装完成。进入1Panel应用商店的应用列表,选择其中的“DataEase”应用,点击“安装”按钮。
图片
点击“安装”按钮后进入“详情”页面,选择最新的DataEase版本进行安装。

在DataEase的安装界面中,各待填入项目的含义如下:

■ 名称:要创建的DataEase应用的名称;
■ 数据库服务:DataEase应用使用的数据库应用,此选项支持下拉选择服务器中已安装的MySQL数据库应用,1Panel会自动配置DataEase使用该数据库;
■ 数据库名:DataEase应用使用的数据库名称,1Panel会在选中的MySQL数据库中自动创建这个DataEase数据库;
■ 数据库用户:DataEase应用使用的数据库用户名,1Panel会在选中的MySQL数据库中自动创建该用户,并添加对应的数据库授权;
■ 数据库用户密码:DataEase应用使用的数据库用户密码,1Panel会在选中的MySQL数据库中自动为上一步创建的用户配置该密码;
■ 管理员:DataEase应用初始化创建的超级管理员用户名;
■ 管理员密码:DataEase应用初始化创建的超级管理员密码(后续登录系统可以更改);
■ 端口:DataEase应用的服务端口;
■ 容器名称:DataEase应用对应的容器名称;
■ CPU限制:DataEase应用可以使用的CPU核心数;
■ 内存限制:DataEase应用可以使用的内存大小;
■ 端口外部访问:开启此选项后,DataEase应用可以使用IP:PORT进行访问(注意:为保证DataEase应用正常运行,必须打开“端口外部访问”选项)。
应用开始安装后,页面将自动跳转到已安装应用列表。等到刚才安装的DataEase应用状态转变为“已启动”,则DataEase开源数据可视化分析工具已成功安装在服务器中。

4.访问DataEase
DataEase安装成功后,在浏览器导航栏中输入“IP地址:端口”进行访问,即可登录至安装好的DataEase。DataEase的初始默认账号、密码分别为“admin”和“dataease”。第一次登录DataEase后,系统会强制要求用户修改admin用户的密码。密码修改完成后,重新登录系统即可使用DataEase。



安装过程中的常见问题
1.使用1Panel安装的DataEase采用什么安装模式?
通过1Panel安装的DataEase采用的是Simple安装模式。使用1Panel安装DataEase不建议更换安装模式,如果更换了安装模式,安装过程会额外产生一些复杂的步骤。
如果想搭建其他模式的DataEase,建议阅读DataEase在线文档(https://dataease.io/docs/installation/offline_installation/),使用安装包进行离线安装。
2.安装DataEase时Simple模式和Local模式的区别?
① 从系统功能上来看:
■ Simple模式中没有定时同步功能,Excel数据集以及API数据集中的数据会被保存到MySQL数据库中;
■ Local模式具有定时同步功能,Excel数据集以及API数据集中的数据会被保存到Doris中。
除了是否具有定时同步功能以外,两种安装模式中DataEase的数据源、数据集和仪表板等功能都是完全一样的,用户无需担心通过Simple模式安装的DataEase在制作仪表板时会有基础功能的缺失。
② 从系统架构上来看:
通过Simple模式安装的DataEase,相对于在Local模式下安装的DataEase而言,缺少了Kettle和Doris两个组件。即Simple模式下安装的DataEase只有DataEase本身和MySQL数据库两个组件。
总结
1Panel和DataEase都是比较好上手的开源工具,但是两者所属的领域不同。1Panel是一款开源的Linux服务器运维管理面板,DataEase则是一款开源数据可视化分析工具。两者结合使用,简化了用户在服务器运维与软件安装方面的操作难度。
安装完成后,DataEase的使用操作简便快捷,便于广大有数据可视化需求的用户快速上手,可以帮助数据分析师或者业务人员制作出清晰美观的仪表板大屏,洞察业务趋势。
相关文章:

操作教程|通过1Panel开源Linux面板快速安装DataEase
DataEase开源数据可视化分析工具(dataease.io)的在线安装是通过在服务器命令行执行Linux命令来进行的。但是在实际的安装部署过程中,很多数据分析师或者业务人员经常会因为不熟悉Linux操作系统及命令行操作方式,在安装DataEase的过…...

机器学习策略——优化深度学习系统
正交化(Orthogonalization) 老式电视机,有很多旋钮可以用来调整图像的各种性质,对于这些旧式电视,可能有一个旋钮用来调图像垂直方向的高度,另外有一个旋钮用来调图像宽度,也许还有一个旋钮用来…...

ES6中Proxy和Proxy实例
1.Proxy Proxy 这个词的原意是代理,用在这里表示由它来“代理”某些操作,可以译为“代理器” 使用方法 let p new Proxy(target, handler);其中,target 为被代理对象。handler 是一个对象,其声明了代理 target 的一些操作。p 是…...

UDP协议的重要知识点
UDP,即用户数据报协议(User Datagram Protocol),是一个简单的无连接的传输层协议。与TCP相比,UDP提供了更少的错误检查机制,并允许数据包在网络上更快地传输。在这篇博客中,我们将深入探讨UDP的…...

QT6为工程添加资源文件,并在ui界面引用
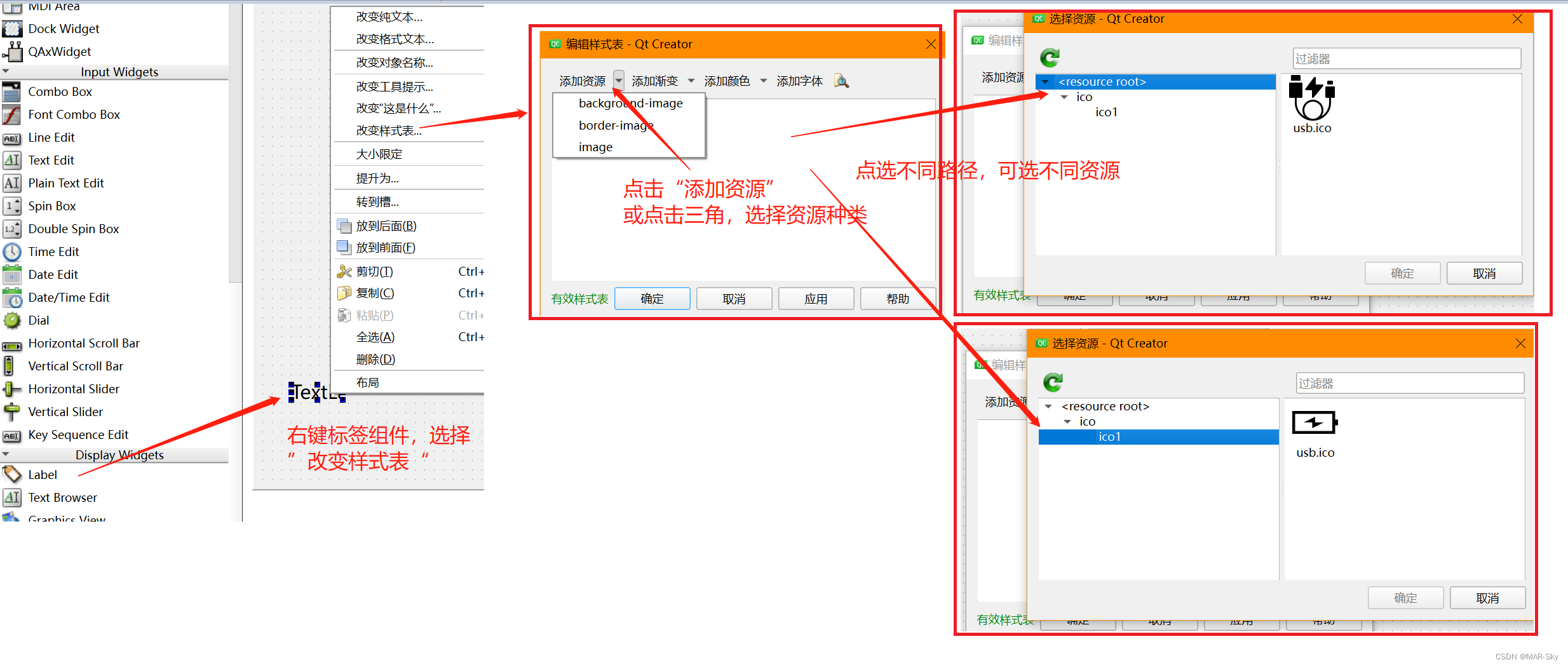
以添加图片资源为例 右键工程名字(不是最上面的名字),点击添加现有文件 这种方式虽然添加到了工程中,但不能在UI设计界面完成引用。主要原因可能是未把文件放入到项目资源文件中,以下面一种方式可以看出区别。 点击添…...

Python小知识 - 如何使用Python的Flask框架快速开发Web应用
如何使用Python的Flask框架快速开发Web应用 现在越来越多的人把Python作为自己的第一语言来学习,Python的简洁易学的语法以及丰富的第三方库让人们越来越喜欢上了这门语言。本文将介绍如何使用Python的Flask框架快速开发Web应用。 Flask是一个使用Python编写的轻量级…...

Flutter 项目结构文件
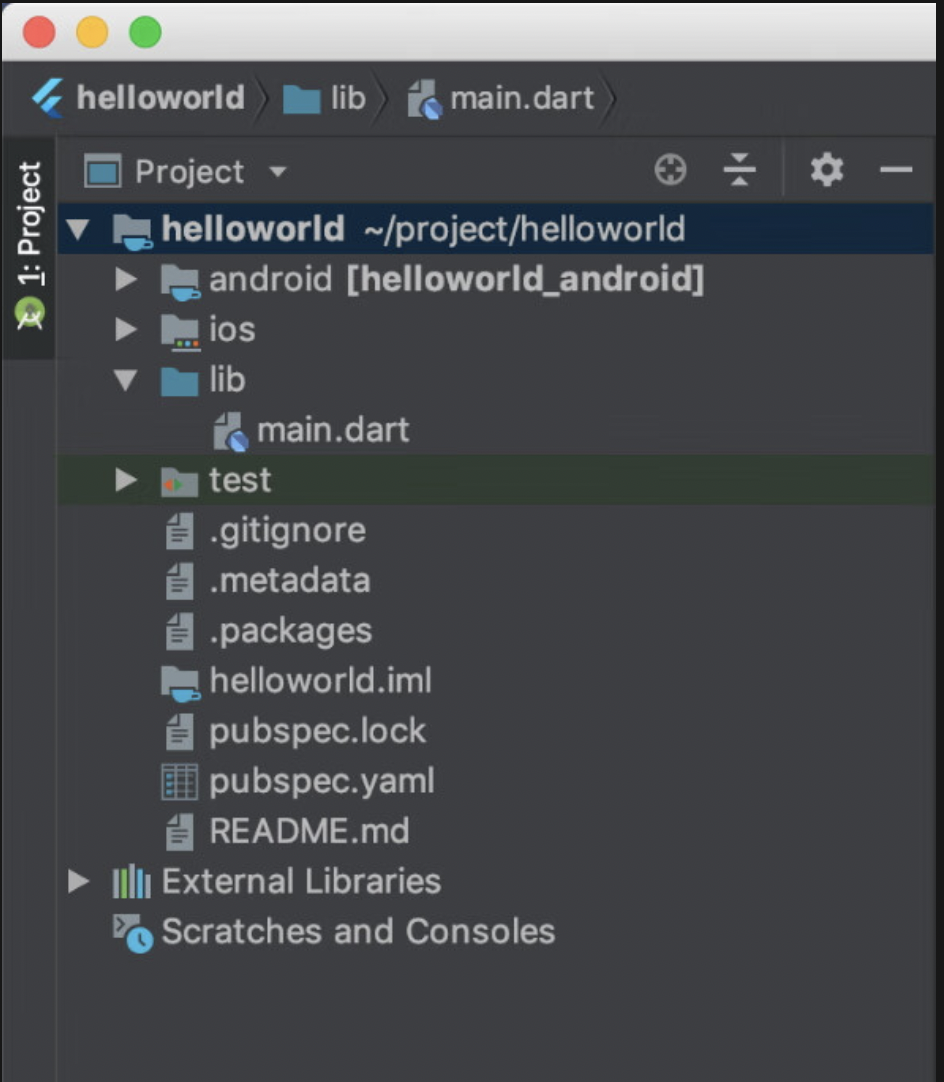
1、Flutter项目的文件结构 先helloworld项目,看看它都包含哪些组成部分。首先,来看一下项目的文件结构,如下图所示。 2、介绍上图的内容。 -litb/main.dart文件:整个应用的入口文件,其中的main函数是整个Flutter应…...

未找到System.Runtime.InteropServices.Marshal.GetTypeFromCLSID(System.Guid) 方法错误
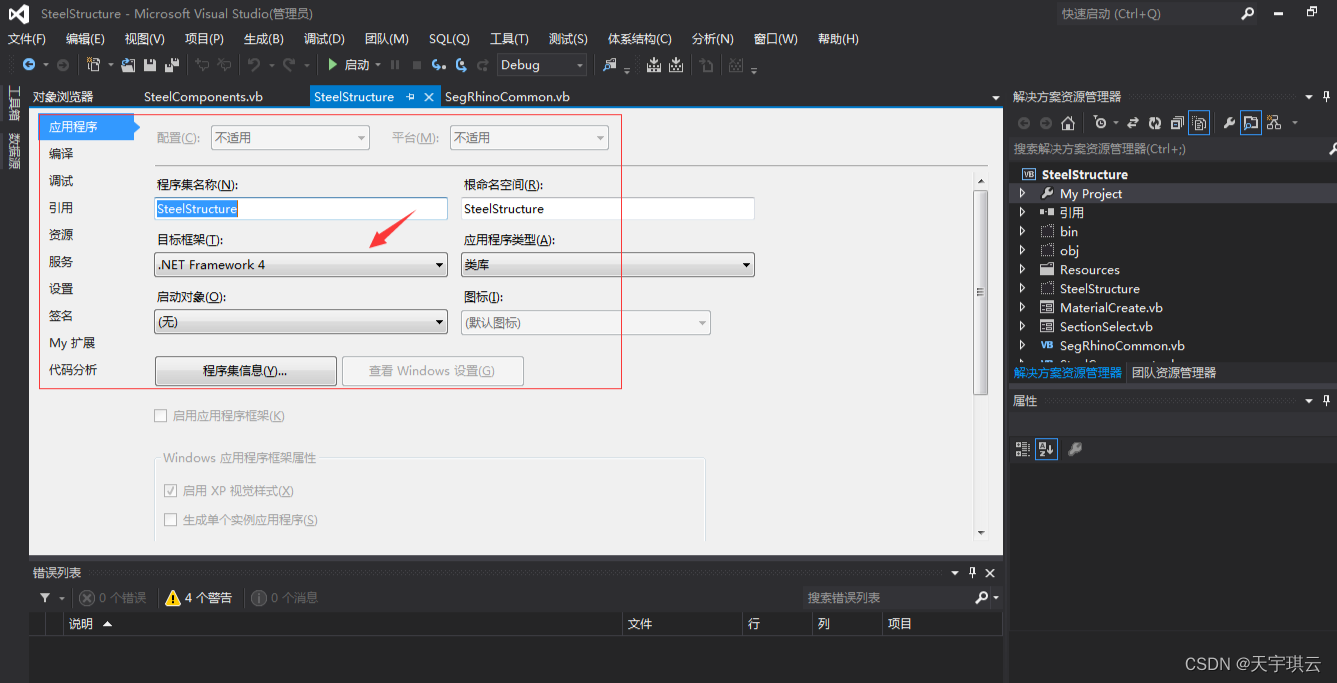
记录此问题实际上是由于.netFrame框架配置太高引起的,一般常见于二次开发中,因为二次开发一般都是引用的com组件,在引用过程中后台代码调用了 Method not found: System.Type System.Runtime.InteropServices.Marshal.GetTypeFromCLSID(Syste…...

人员位置管理,点亮矿山安全之路
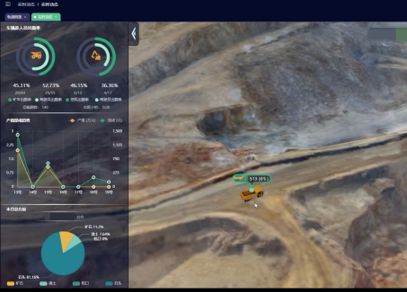
矿山作为一个高危行业,安全问题一直备受关注。人员定位置管理是现代矿山安全管理的重要一环,可以帮助企业更好地实现对人员的实时监控和管理。因此,矿山人员位置管理系统对于矿山安全生产和管理非常重要,可以帮助减少安全事故的发…...

node-red - 读写操作redis
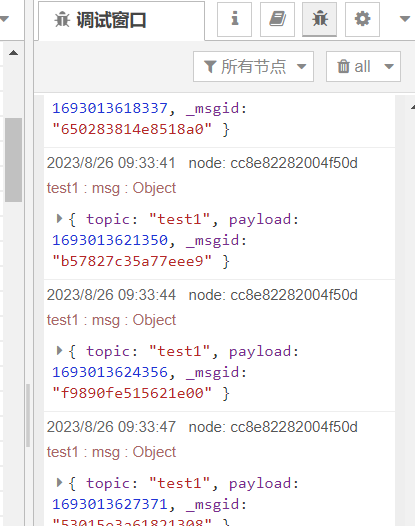
node-red - 读写操作redis 一、前期准备二、node-red安装redis节点三、node-red操作使用redis节点3.1 redis-out节点 - 存储数据到redis3.2 redis-cmd节点 - 存储redis数据3.3 redis-in节点 - 查询redis数据 附录附录1:redis -out节点示例代码附录2:redi…...

【图像处理】模板匹配的学习笔记
OpenCV的模板匹配算法 cv.TM_CCOEFFcv.TM_CCOEFF_NORMEDcv.TM_CCORRcv.TM_CCORR_NORMEDcv.TM_SQDIFFcv.TM_SQDIFF_NORMED 匹配代码模板 image cv2.imread(r"scene.png", cv2.IMREAD_GRAYSCALE) template cv2.imread(r"element.png", cv2.IMREAD_GRAYSC…...

Ext JS之Ext Direct快速入门
Ext Direct是一个专有名词, Direct是直接的意思。 Ext Direct 是 Ext JS 框架中的一个功能模块,用于简化前端 JavaScript 应用程序与后端服务器之间的通信和数据交换。 Ext Direct 提供了一种直接的、透明的方式来调用服务器上的方法和处理服务器响应,而无需编写大量的手动…...

内网隧道技术学习
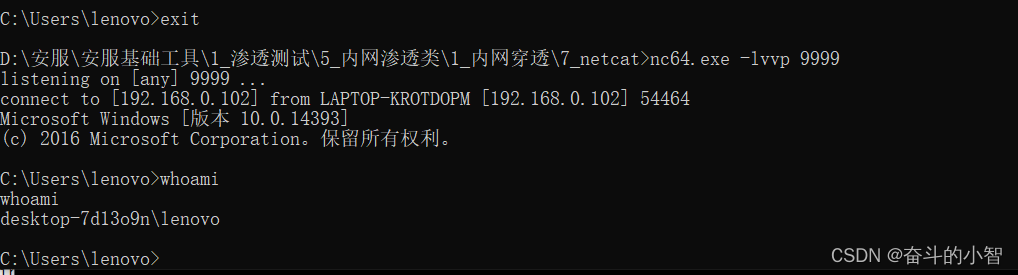
1. 隧道技术 在进行渗透测试以及攻防演练的时候,通常会存在各种边界设备、软硬件防火墙、IPS等设备来检测外部连接情况,这些设备如果发现异常,就会对通信进行阻断。 那么隧道技术就是一种绕过端口屏蔽的通信方式,在实际情况中防…...

【前端】CSS3新特性
目录 一、前言二、伪元素选择器1、选择器2、注意事项3、代码示例 三、伪元素清除浮动1、第一种伪元素清除浮动2、第二种伪元素清除浮动 四、CSS3盒子模型1、box-sizing:content-box2、box-sizing:border-box 五、CSS3图片模糊处理1、图片变模糊①、CSS3滤…...

Spring之HandlerInterceptor和RequestBodyAdvice
一个请求在Spring中处理流程是有多种方式拦截处理的,而且,请求是可以拆分为进入和响应2个操作的,进入我们通常会对请求参数做处理,而响应我们通常会对响应参数做处理,Spring提供了多种方式给开发者。 一、HandlerInte…...

transition、transform 区别和应用
先说应用 1.动画循环,复杂的动画用animation。在遇到很复杂的动画那就用animation。因为animation可以定义关键帧。那你就可以控制每一帧的动画效果。 2.简单的动画,事件触发用transition。当页面中的动画是自己执行的那么我们考虑用animation…...

Android中级——消息机制
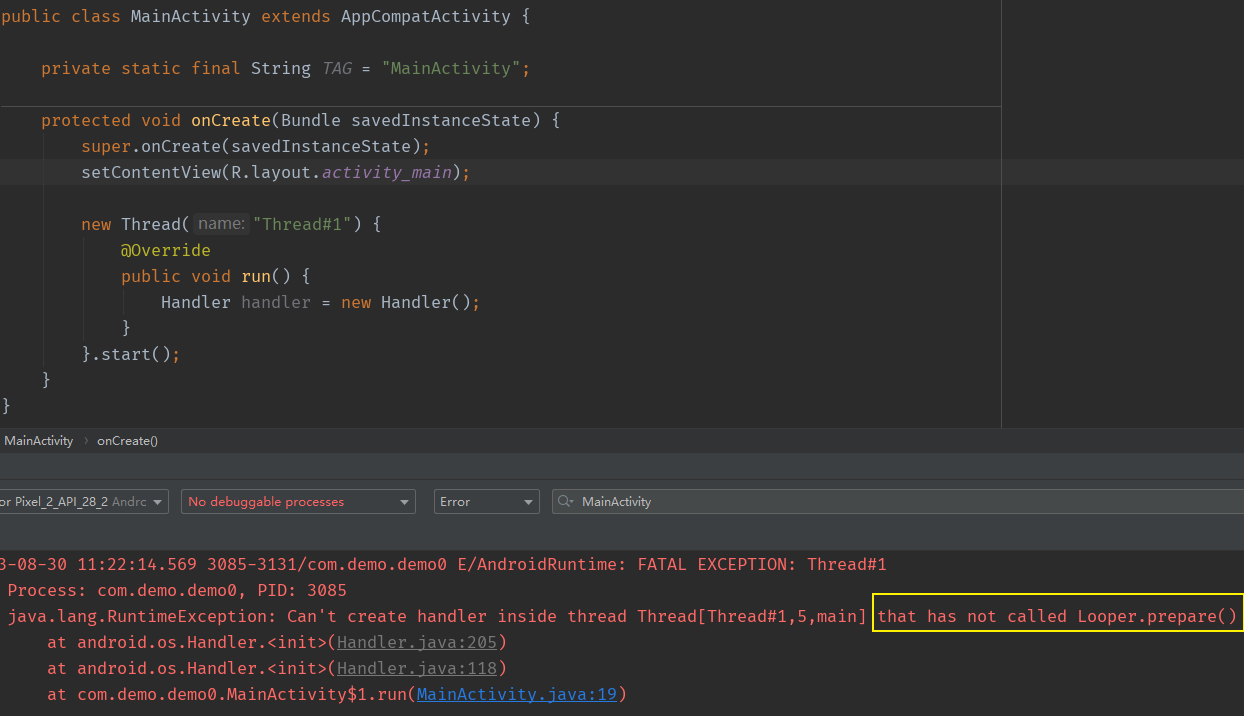
消息机制 概念ThreadLocalMessageQueueLooperHandlerrunOnUiThread() 概念 MessageQueue:采用单链表的方法存储消息列表Looper:查询MessageQueue是否有新消息,有则处理,无则等待ThreadLocal:用于Handler获取当前线程的…...

【kubernetes】使用KubeSphere devops部署我的微服务系统
KubeSphere Devops 入门使用KubeSphere的Devops功能部署"我的微服务系统" (内容学习于尚硅谷云原生课程) kubesphere devops官方文档: https://v3-1.docs.kubesphere.io/zh/docs/devops-user-guide/how-to-use/create-a-pipeline-u…...

【哈士奇赠书活动 - 37期】- 〖深入浅出SSD:固态存储核心技术、原理与实战 第2版〗
文章目录 ⭐️ 赠书 - 《深入浅出SSD:固态存储核心技术、原理与实战 第2版》⭐️ 内容简介⭐️ 作者简介⭐️ 编辑推荐⭐️ 赠书活动 → 获奖名单 ⭐️ 赠书 - 《深入浅出SSD:固态存储核心技术、原理与实战 第2版》 ⭐️ 内容简介 本书从基础认知、核心技…...

25.CSS自定义形状按钮与悬停效果
效果 源码 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>CSS Custom Shape Button</title><link rel="stylesheet" href="style.css"> </head> <body&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
