【Java架构-版本控制】-Git进阶
本文摘要
Git作为版本控制工具,使用非常广泛,在此咱们由浅入深,分三篇文章(Git基础、Git进阶、Gitlab搭那家)来深入学习Git
文章目录
- 本文摘要
- 1. Git分支管理
- 2. Git分支本质
- 2.1 分支流转流程(只新增文件)
- 2.2 分支流转流程(编辑文件、新增、冲突)
- 3. Git stash
- 4. 远程仓库
- 4.1 将本地库关联远程仓库
- 4.2 指令
- 4.3 tag管理
1. Git分支管理
| 指令 | 说明 | 举例 |
|---|---|---|
| git branch | 查看分支 | git branch |
| git branch dev | 创建分支 | git branch dev |
| git checkout dev | 切换分支 | git checkout dev |
| git checkout -b dev2 | 创建并切换分支 | git checkout -b dev2 |
| git branch -d dev | 删除分支,如果dev分支未提交则不能删除 | git branch -d dev |
| git branch -D dev | 强制删除,即使有未提交也可被删除 | git branch -D dev |
| git merge dev | 将dev分支合并至当前分支 | git merge dev |
2. Git分支本质
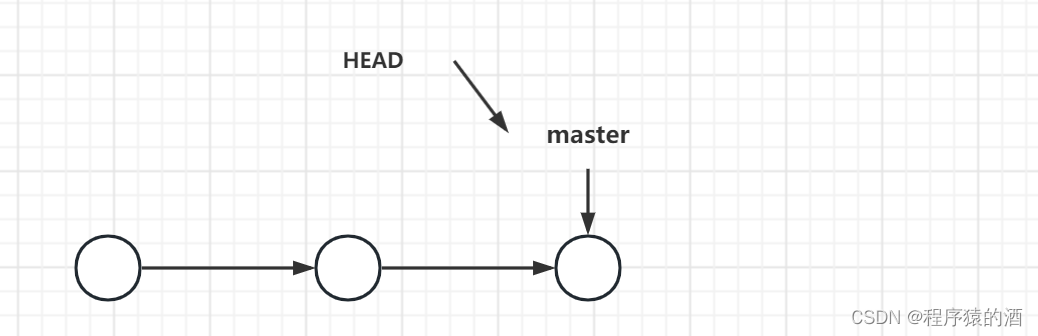
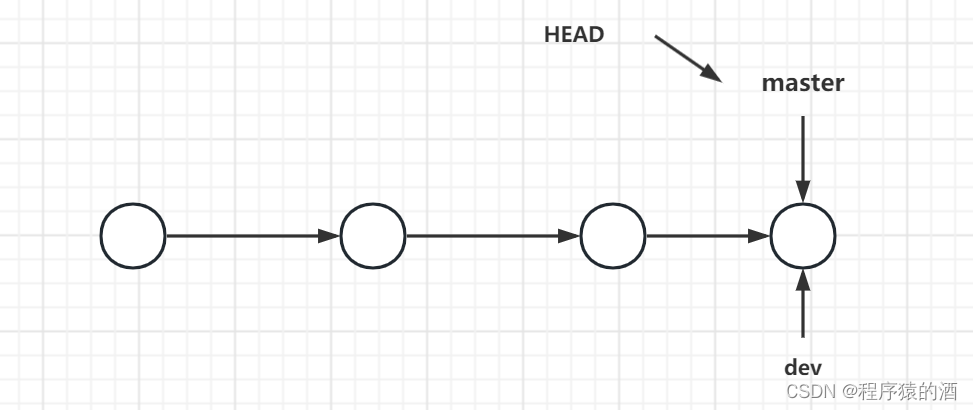
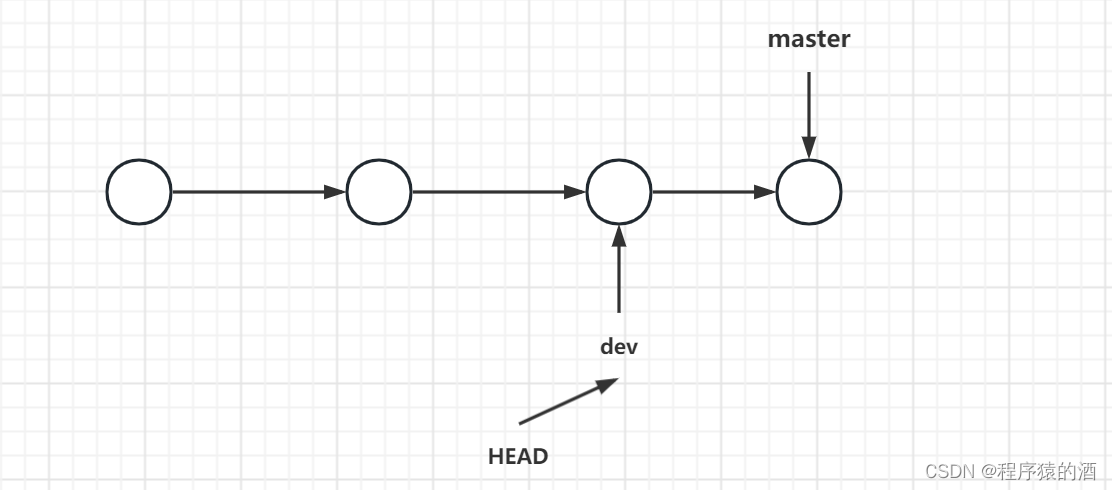
Git分支本质:即是通过改变指针从而来改变分支版本,HEAD指向的位置即分支位置
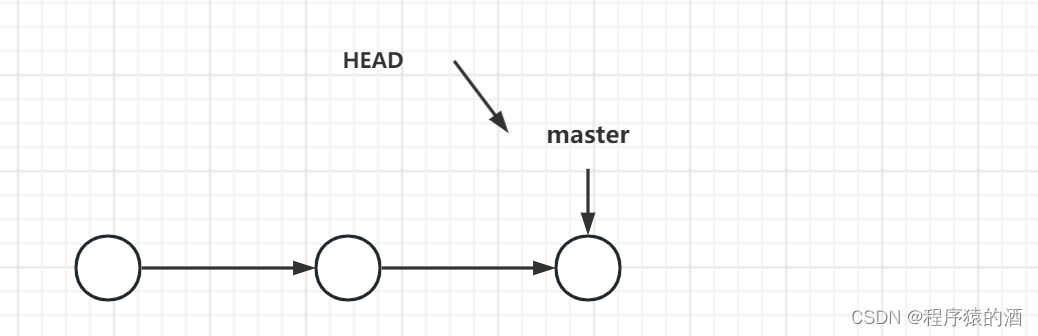
2.1 分支流转流程(只新增文件)
dev分支与master分支只是存在新增文件的差异,则合并代码时,只需要进行指针移动即可,不会产生一次commit操作
- 创建master

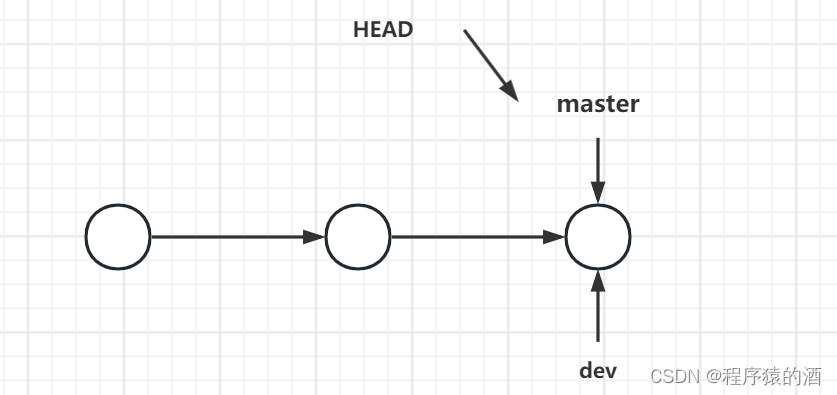
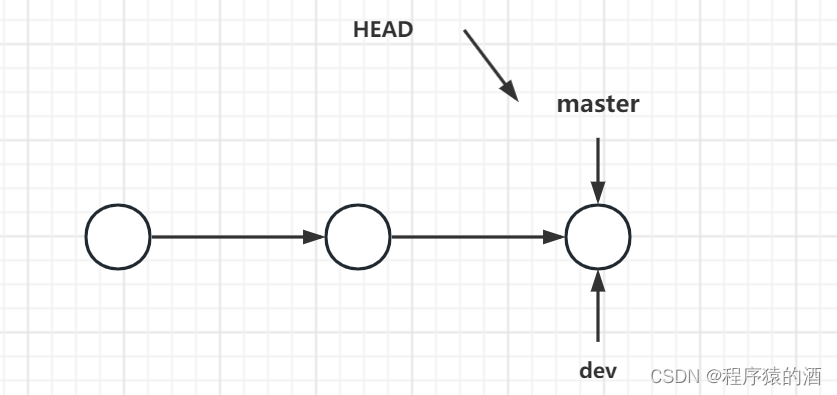
- 在master代码创建dev分支

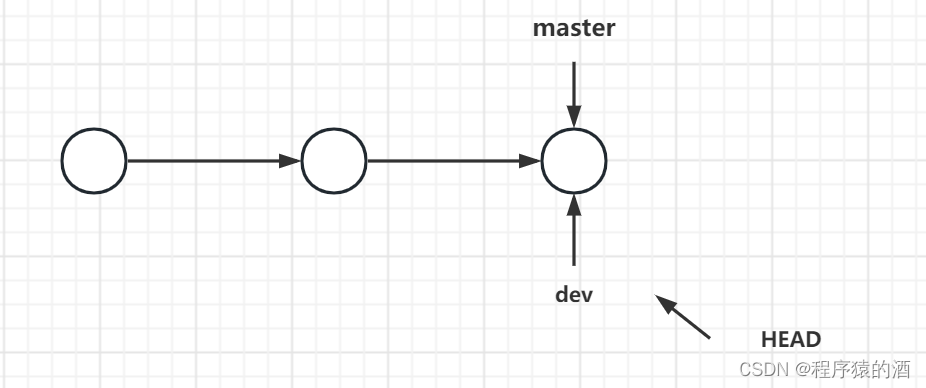
- 切换至dev分支

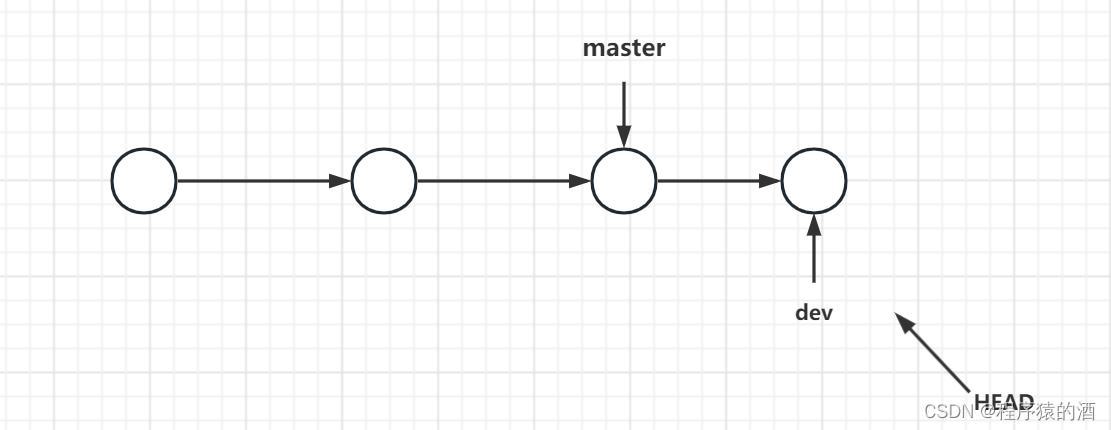
- 在dev开发并提交代码(只增加了新文件)

- 将dev分支合并至master

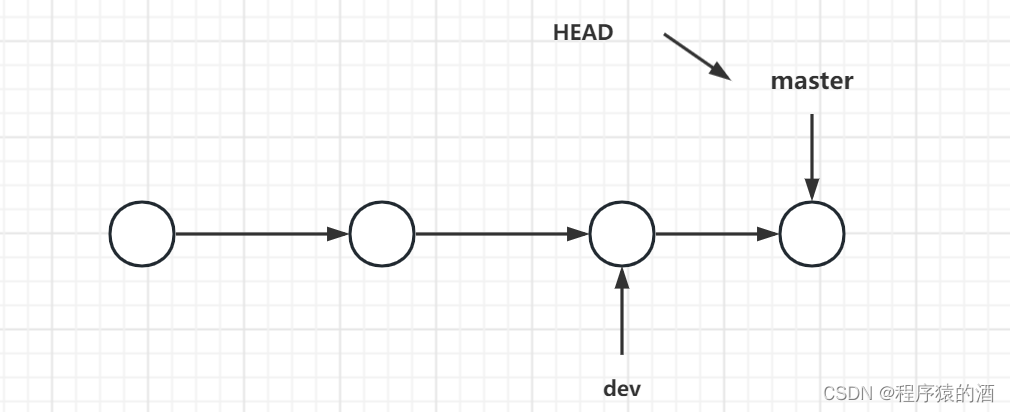
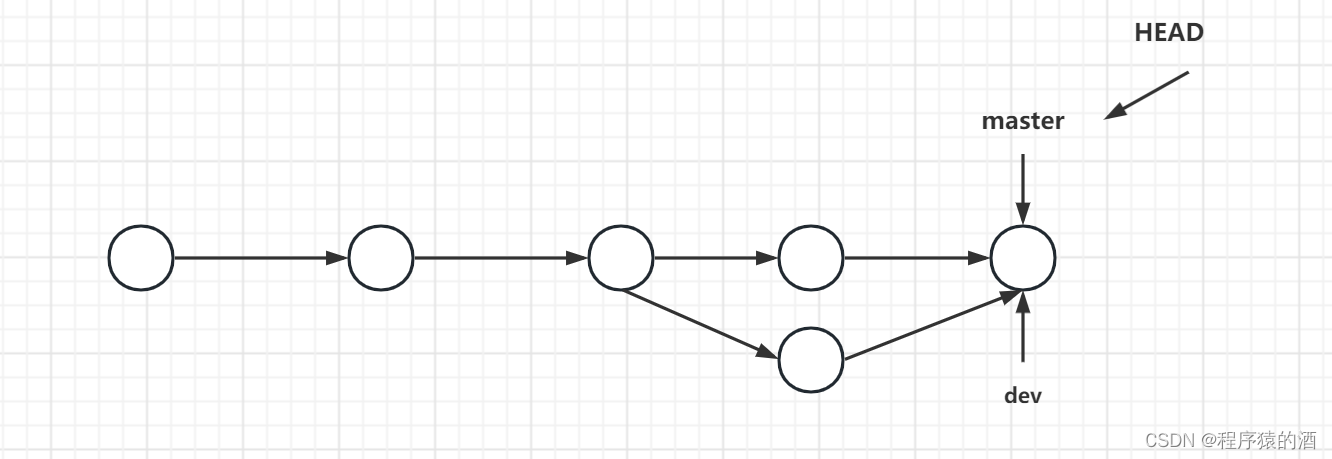
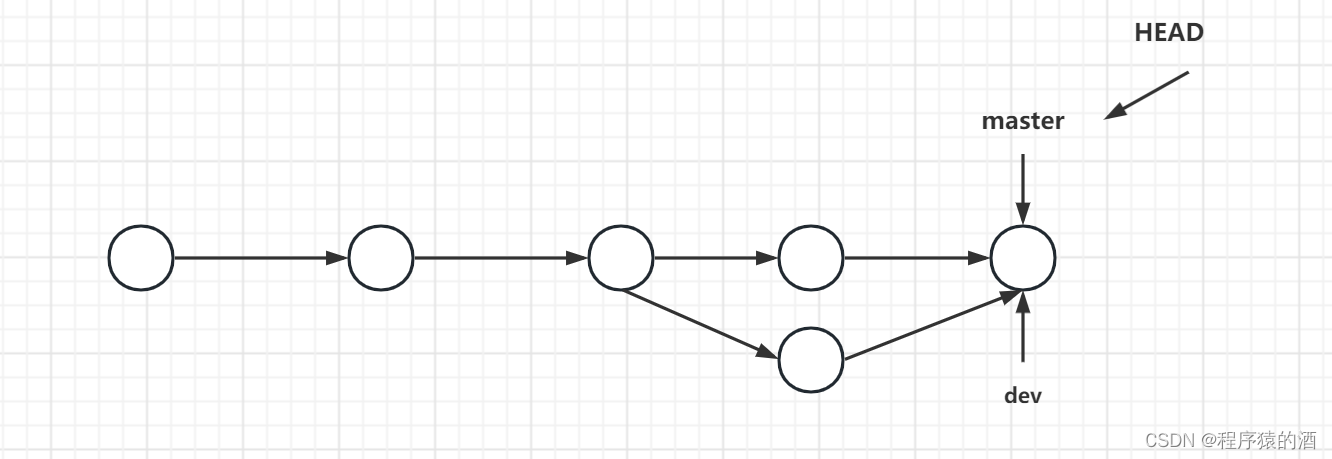
2.2 分支流转流程(编辑文件、新增、冲突)
如果不是只新增文件,则在代码合并时,会产生一次新的commit操作
- 创建master

- 在master代码创建dev分支

- master中修改代码

- 切换至dev分支

- 在dev中修改代码

- 将dev分支合并至master

3. Git stash
暂存区:开发过程中会遇到当前分支未开发完成,但又必须切换至其它分支进行其它操作,如果直接切换分支会导致当前分支代码被切换至新分支,从而影响新分支,故而可将当前分支保存至暂存区
- 保存至暂存区:git stash
- 查看暂存区:git stash list
- 移出暂存区:git stash pop
4. 远程仓库
4.1 将本地库关联远程仓库
- 建立本地仓库并初始化
# 创建文件夹
$ mkdir demo1
# 进入文件夹
$ cd demo1
# 初始化git
$ git init
- 远程仓库创建仓库,并复制远程仓库地址:
https://gitee.com/xiaofengczy/study-git-1.git - 建立关联
# origin指远程仓库地址的别名,后续只需要输入origin即表示远程库
git remote add origin https://gitee.com/xiaofengczy/study-git-1.git
- 提交代码至远程库
# -u:表示需要输入用户名密码,origin表示远程仓库,这种操作只需要第一次
# 后续提交代码,直接git push 即可
git push -u origin master
4.2 指令
| 指令 | 说明 |
|---|---|
| git remote show | 展示远程仓库 |
| git remote show origin | 展示远程仓库细节 |
| git branch -a | 远程仓库查看 |
| git branch -av | 查看本地和远程仓库最后提交 |
| git clone 仓库地址 | 克隆远程库代码至本地 |
| git clone 仓库地址 名称 | 克隆远程库代码至本地并重命名 |
| git fetch | 将远程代码与本地代码同步,但并不会拉取 |
| git pull | 拉取远程库代码至本地,本地分支已经存在 |
| git checkout -b dev origin/dev | 本地分支不存在 1. 执行拉取动作 2.执行切换动作,将dev与远程库中分支对应 |
| git push --set-upstream origin develop | 将本地分支推送至远程 |
| git push -u origin dev2 | 将本地分支推送至远程库 |
| git branch -d dev git push origin --delete dev | 删除远程库: 1. 先删除本地分支 2. 在删除远程分支 |
4.3 tag管理
| 指令 | 说明 |
|---|---|
| git tag v1.0 | 打tag |
| git tag -a v1.0.2 -m ‘release version’ | 打tag,同时增加说明信息 |
| git tag -d tag_name | 删除本地tag |
| git push origin tag tag_name | 推送tag至远程库 |
| git push origin --tag | 推送所有tag至远程库 |
| git pull | tag拉取 |
| git push origin :refs/tags/tag_name | 删除远程库tag |
| git push origin --delete tag tag_name | 删除远程库tag |
| git checkout -b branchName tagName | tag检出为分支 |
相关文章:

【Java架构-版本控制】-Git进阶
本文摘要 Git作为版本控制工具,使用非常广泛,在此咱们由浅入深,分三篇文章(Git基础、Git进阶、Gitlab搭那家)来深入学习Git 文章目录 本文摘要1. Git分支管理2. Git分支本质2.1 分支流转流程(只新增文件)2.2 分支流转流…...

业务需要咨询?开发遇到 bug 想反馈?开发者在线提单功能上线!
大家是否遇到过下列问题—— 在开发的时候,遇到 bug 需要反馈… 有合作意向的时候,想更多了解业务和相关产品… 在接入的时候,需要得到专业技术支持… 别急,荣耀开发者服务平台在线提单功能上线了~ 处理问题分类说明࿱…...

MybatisPlus插件篇—逻辑删除+p6spy
文章目录 一、前言二、插件1、逻辑删除1.1、官方说明:1.2、配置依赖1.3、配置全局配置1.4、实体类字段上添加TableLogic注解1.5、验证是否成功 2、执行SQL分析打印2.1、配置依赖2.2、数据库驱动配置2.3、spy配置文件配置2.4、注意事项 三、总结提升 一、前言 本文将…...

Android studio中EditText设置默认值
如果想对EditText设置默认值,在java代码中使用setText函数是不行的,需要在layout文件中设置“text变量”,如下所示设置默认值为“192.168.1.1”: <EditTextandroid:id"id/car1_ip_edit"android:layout_width"1…...

《Java面向对象程序设计》学习笔记——第 13 章 泛型与集合框架
笔记汇总:《Java面向对象程序设计》学习笔记 # 第 13 章 泛型与集合框架 Java 提供了实现常见数据结构的类,这些实现数据结构的类通称为 Java 集合框架。 在 JDK1.5 后, Java 集合框架开始支持泛型,本章首先介绍泛型&#…...

python进阶--魔法方法之类的表示
下面的魔法方法都可以用了描述类 1、__str__ 该方法一般返回字符串,也许不会返回一个有效的 Python 表达式,但可以使用更方便或更准确的描述信息。在类中重写该方法,用来输出类的属性值等信息 调用:str(object)或者内置函数format()或者print()都会调用__str__()方法 c…...

JVM 创建对象时分配内存的几种方法、分配方法的选择
创建对象分配内存的方法 指针碰撞 假设Java堆中内存是绝对规整的,所有被使用过的内存都被放在一边,空闲的内存被放在另一边,中间放着一个指针作为分界点的指示器,那所分配内存就仅仅是把那 个指针向空闲空间方向挪动一段与对象大…...

08-Vue基础之组件
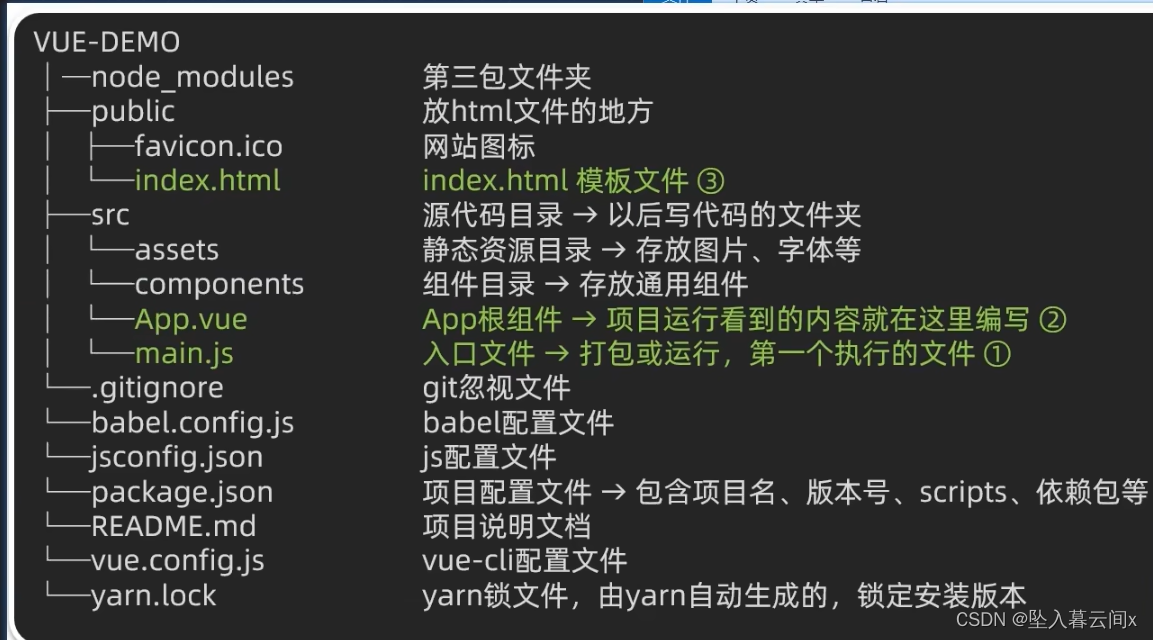
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

Kotlin学习之密封类
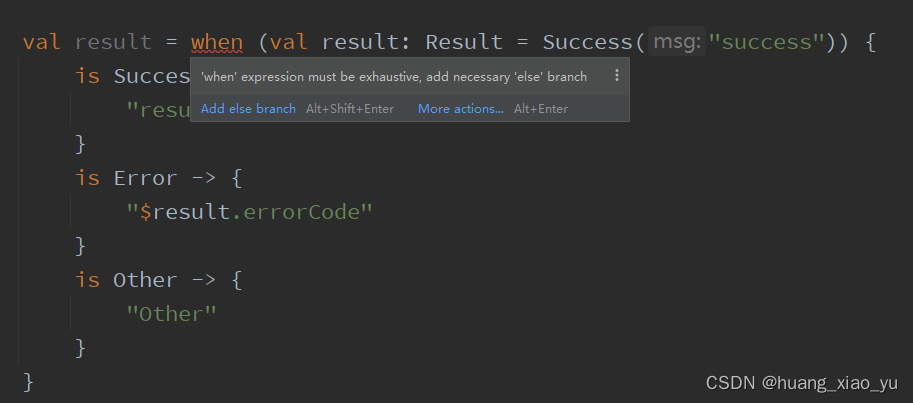
Kotlin中的密封类: kotlin中的密封类,用关键词Sealed修饰,且还有一个规定:Sealed类的子类应该是Sealed类的嵌套类,或者应该在与Sealed类相同的文件中声明。 当我们想定义一个有相同父类,但是有不同子类的时候…...

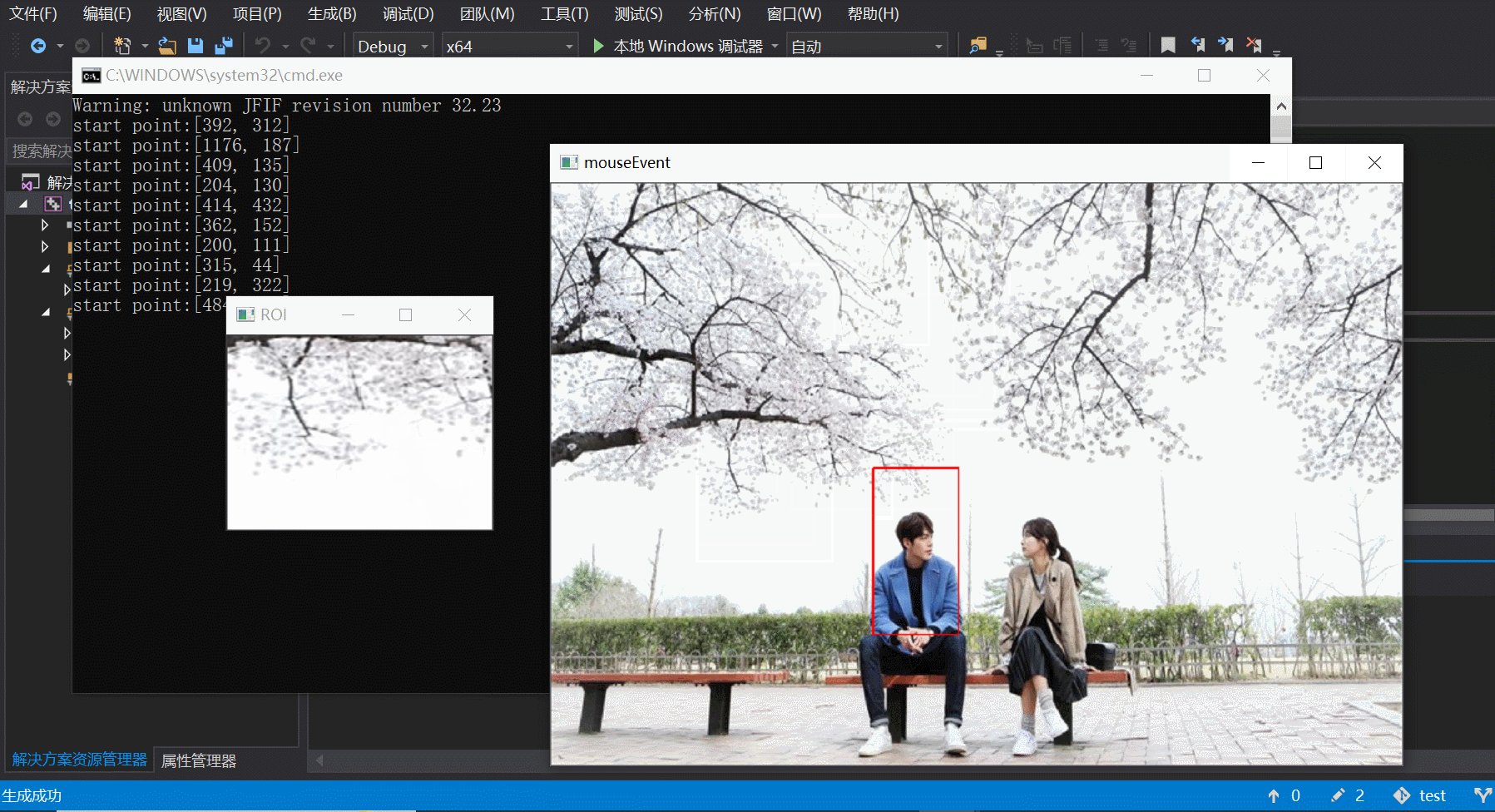
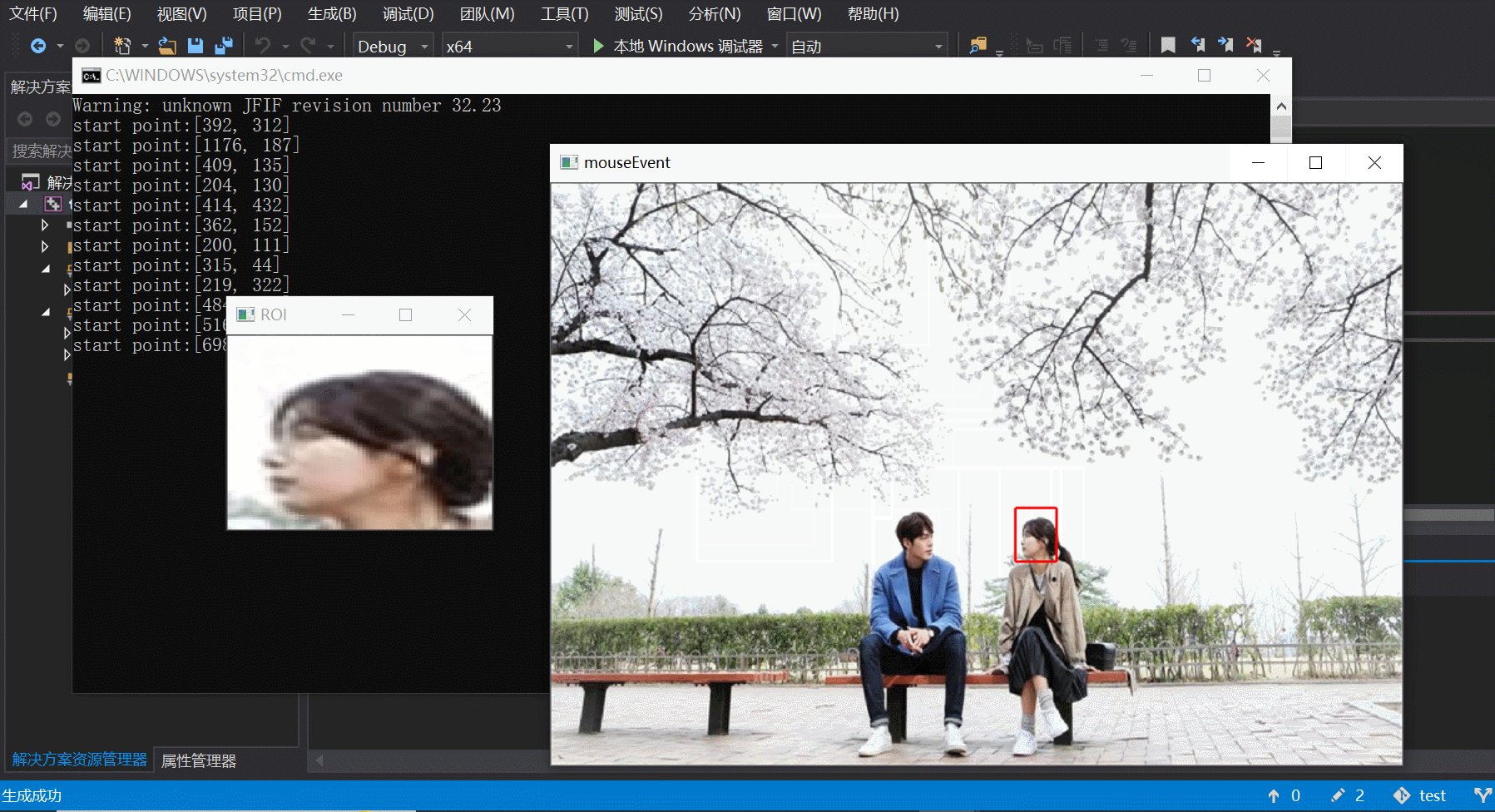
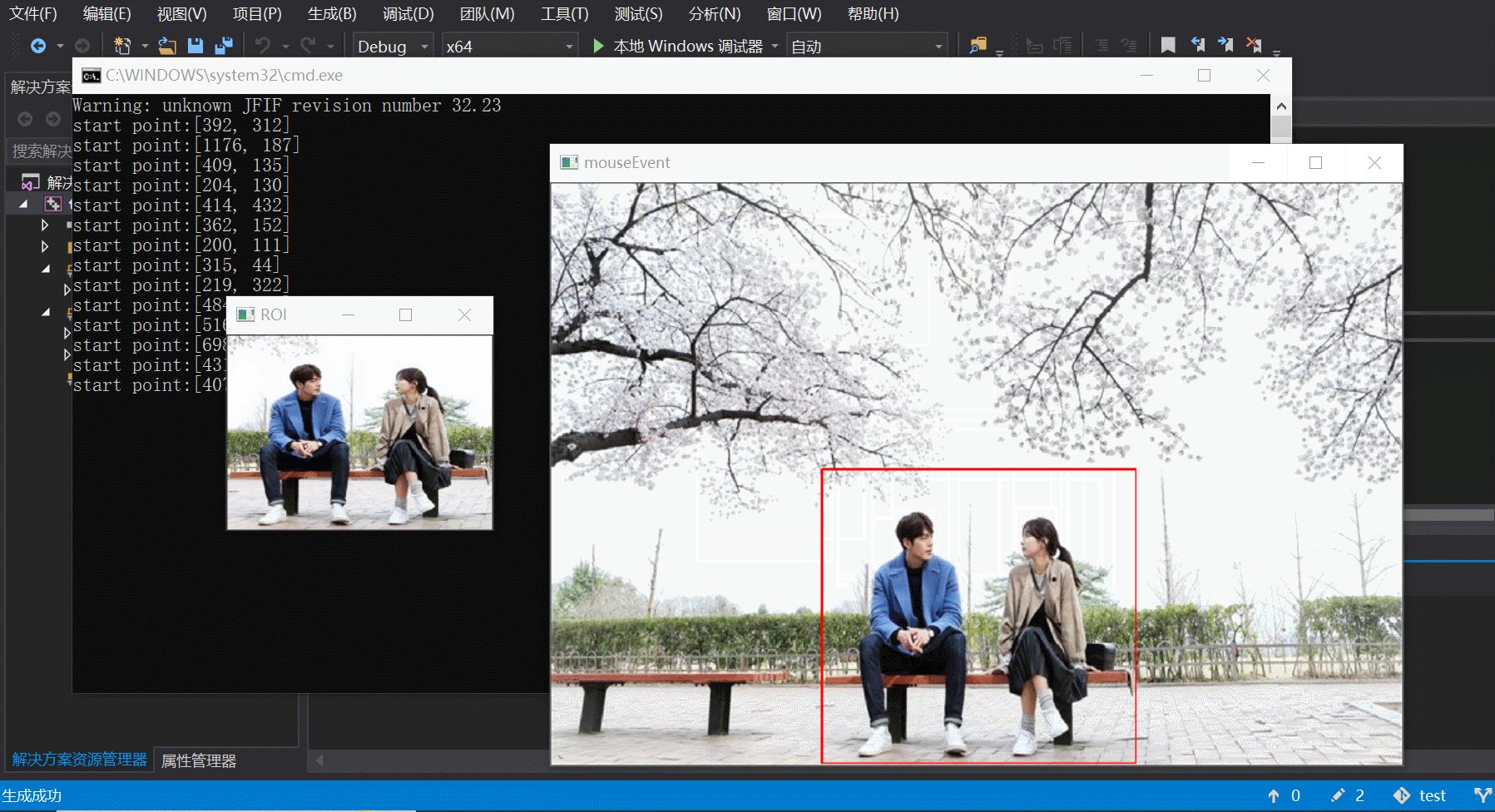
opencv鼠标事件函数setMouseCallback()详解
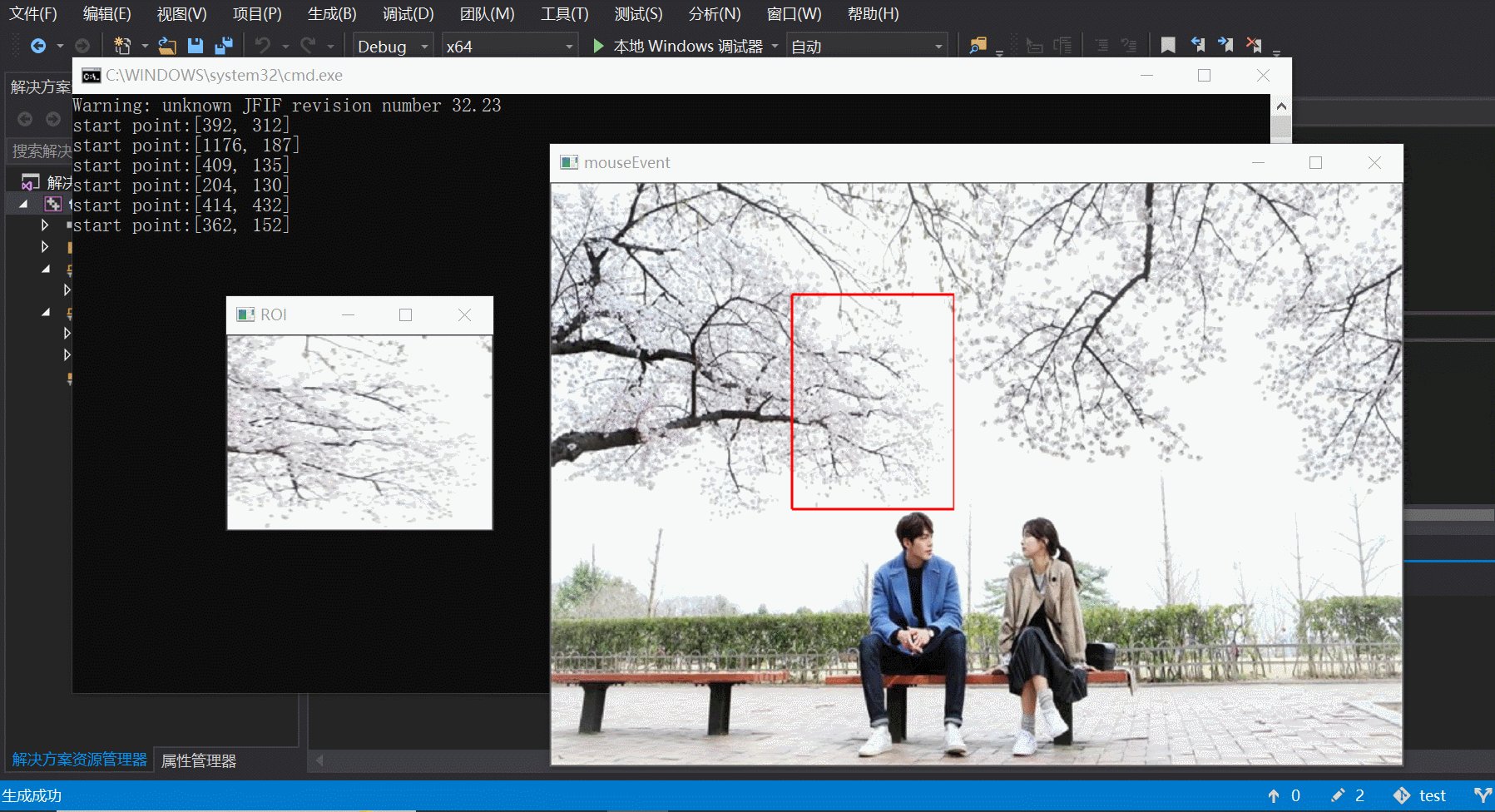
文章目录 opencv鼠标事件函数setMouseCallback()详解1、鼠标事件函数:(1)鼠标事件函数原型:setMouseCallback(),此函数会在调用之后不断查询回调函数onMouse(),直到窗口销毁(2)回调函…...

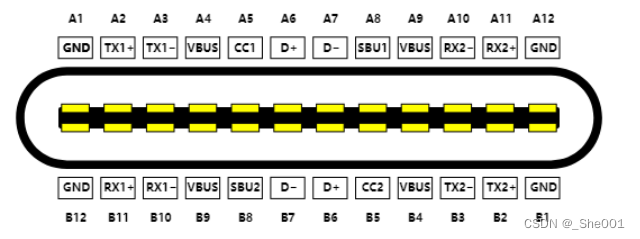
硬件知识积累 USB 接口 type - A type - B type - C 的介绍与功能说明 (简单介绍)
1. USB 的介绍 1.1 USB 的定义 USB : 通用串行总线(英语: Universal Serial Bus,缩写:USB)是一种串口总线标准,也是一种输入输出接口的技术规范,被广泛地应用于个人电脑和移动设备等信息通讯产品,并扩展至摄影器材、数字电视&a…...

【LeetCode】290. 单词规律
这里写自定义目录标题 2023-8-30 09:34:23 290. 单词规律 2023-8-30 09:34:23 这道题目,我是根据 205. 同构字符串 的思路一样,都转化为另外一个第三方的字符串,在比较翻译过后的语句是不是一样的。 class Solution {public boolean wordP…...

研磨设计模式day12迭代器模式
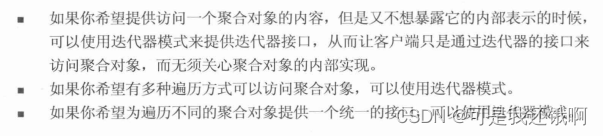
目录 场景 解决方案 解决思路 代码示例 代码改造 Java实现迭代器 迭代器模式的优点 思考 何时选用 场景 大公司收购了一个小公司,大公司的工资系统采用List来记录工资列表,而小公司是采用数组,老板希望通过决策辅助系统来统一查看…...

Python3不支持sqlite3的解决方法
先贴报错: >>> import sqlite3 Traceback (most recent call last):File "<stdin>", line 1, in <module>File "/usr/local/lib/python3.10/sqlite3/__init__.py", line 57, in <module>from sqlite3.dbapi2 impor…...

Qt应用开发(基础篇)——消息对话框 QMessageBox
一、前言 QMessageBox类继承于QDialog,是一个模式对话框,常用于通知用户或向用户提出问题并接收答案。 对话框QDialog QMessageBox消息框主要由四部分组成,一个主要文本text,用于提醒用户注意某种情况;一个信息文本informativeTex…...

ETC reset
ETC重新激活 换前挡风玻璃膜会把ETC设备拿下来,需要到【ETC服务中心】重新【粘上去】,另外需要工作人员用手持终端【重新激活】 ETC 背面有个 【白色】开关小柱子,一旦拆下来就失效,因为这个开关弹出来了 截面图看就是这样的&…...

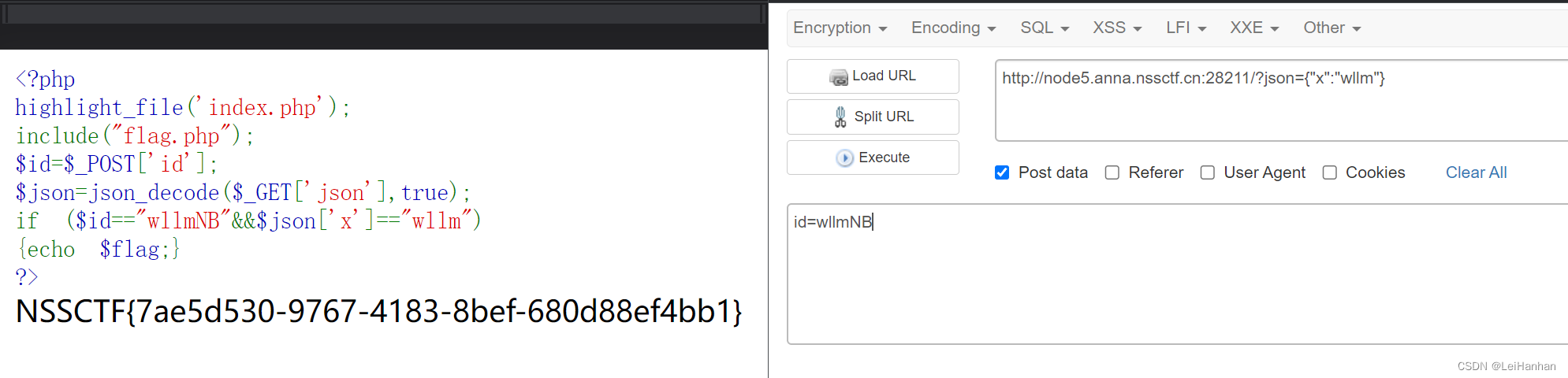
2023年8月30日-[SWPUCTF 2021 新生赛]jicao
<?php highlight_file(index.php); include("flag.php"); $id$_POST[id]; $jsonjson_decode($_GET[json],true); if ($id"wllmNB"&&$json[x]"wllm") {echo $flag;} ?> 包含了flag.php文件,设定了一个POST请求的id和…...

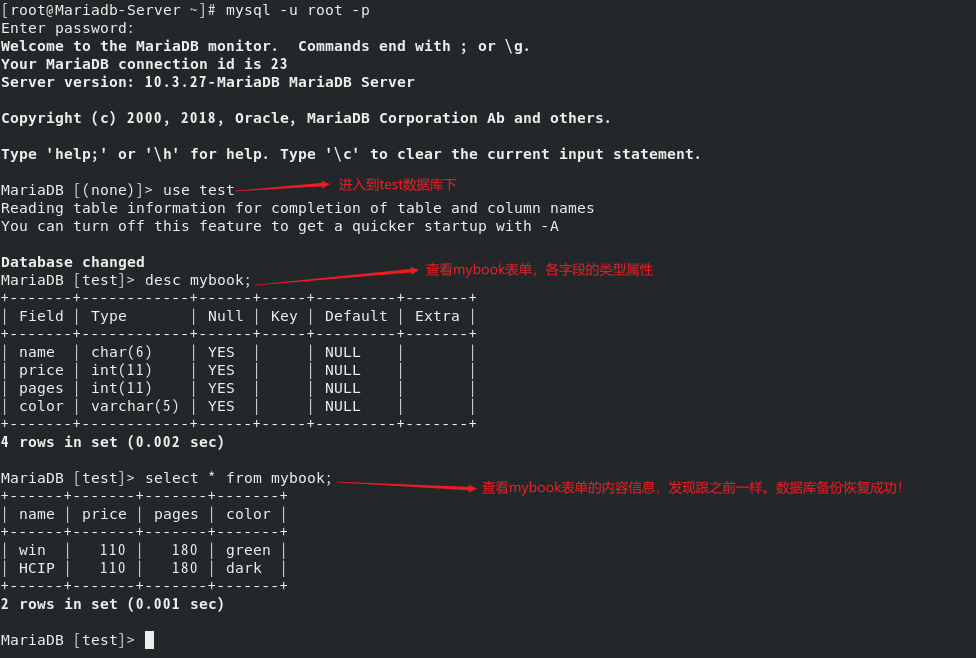
MariaDB数据库服务器
目录 一、什么是数据库? 二、什么是关系型数据库? 三、数据库字符集和排序规则是什么? 四、常用数据类型 五、Mariadb数据库相关配置案例 一、什么是数据库? 数据库(DB)是以一定方式长期存储在计算机硬盘内…...

Nat. Mach. Intell 2023 | DrugBAN+:域自适应的可解释双线性插值网络改进药物-靶标预测(DTI)
DrugBAN:Interpretable bilinear attention network with domain adaptation improves drug–target prediction 论文:Interpretable bilinear attention network with domain adaptation improves drug–target prediction | Nature Machine Intellige…...

org.springframework.web.reactive.function.server.ServerResponse设置响应头
记录一下 String host serverRequest.uri().getHost();Consumer<HttpHeaders> headersConsumer consumer -> {consumer.setAccessControlAllowOrigin(host);consumer.setAccessControlAllowCredentials(true);consumer.set("Access-Control-Allow-Headers"…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
