JavaScript(函数,作用域和闭包)
目录
- 一,什么是函数
- 1.1,常用系统函数
- 1.2,函数声明
- 1.3,函数表达式
- 二,预解析
- 2.1,函数自调用
- 2.2,回调函数
- 三,变量的作用域
- 3.1,隐式全局变量
- 四,作用域与块级作用域
- 五,作用域链
- 六,闭包
一,什么是函数
类似于Java中的方法,是完成特定任务的代码语句块
特点
使用更简单
不用定义属于某个类,直接调用执行
分类
系统函数
自定义函数
1.1,常用系统函数
1.将字符串转换为整型数字
parseInt("字符串");<body><input type="button" value="求和" onclick="qiuhe()">
</body>
<script>var num1 = parseInt("56.64"); //返回值为56var num2 = parseInt("123abc"); //返回值为123var num3 = parseInt("hello999"); //返回值为NaNconsole.log(num1,num2,num3);function qiuhe(){var n1 = prompt("请输入第一个数")var n2 = prompt("请输入第二个数")var num1=parseInt(n1)var num2=parseInt(n2)if(isNaN(num1)||isNaN(num2)){alert("有一个不是数字");}else{document.write(num1+num2)}}
</script>
js示例1

从下标为0起,依次判断每个字符是否可以转换为一个有效数字
如果不是有效数字,则返回NaN,不再继续执行其他操作
如果是有效数字,则该函数将查看下标为1的字符,进行同样的测试,直到发现非有效数字的字符或全部检测完为止
2.将字符串转换为浮点型数字
parseFloat("字符串");var num1 = parseFloat("3.1415926"); //返回值为3.1415926
var num2 = parseFloat("123abc"); //返回值为123
var num3 = parseFloat("hello999"); //返回值为NaN
var num4 = parseFloat("52.18.97"); //返回值为52.18 如果有两个小数点则第二个小数点无效
console.log(num1,num2,num3);

3.检查其参数是否是非数字
isNaN(x);var num1=isNaN("20.5"); //返回值为false
var num2=isNaN("123abc"); //返回值为true
var num3=isNaN(48.98); //返回值为false
console.log(num1,num2,num3);

通常,使用isNaN()函数检测parseInt()和parseFloat()的运算结果,判断它们表示的是否是合格的数字;也可以使用isNaN()函数检测
操作数是否有错误,例如:用0作为除数的情况
1.2,函数声明
由关键字function、函数名、一组参数及置于括号中的待执行的JavaScript语句组成
语法
// JavaScript是弱数据类型,对于函数参数没有类型检查和类型限定function 函数名([参数1[, 参数2[, 参数3,…] ] ]) {//JavaScript语句;[return 返回值] // return可有可无}
调用函数
// 一般和表单元素的事件一起使用
事件名=“函数名([参数值1[, 参数值2[, 参数值3,…] ])";
函数声明——调用无参函数
// 定义并调用无参函数,输出5次“你好”
<body>//单击此按钮时,调用函数func1( ),执行函数体中的代码<input type="button" value="点我执行" onclick="func1()">
</body>
<script>function func1(){for(var i=0;i<5;i++){document.write("<h1>你好"+i+"</h1>")}}
</script>
js示例2
函数声明——调用有参函数
// 键盘接受“你好”输出行数,并按指定数字输出到网页<body><input type="button" value="点我执行" onclick="func1(prompt('请输入显示你好的次数:'))">
</body>
<script>function func1(count){for(var i=0;i<5;i++){document.write("<h1>你好"+i+"</h1>")}}
</script>
js示例3
1.3,函数表达式
将函数赋给变量
定义函数
var 变量 = function([参数值1[, 参数值2[, 参数值3,…] ]) {//JavaScript语句;
};
调用函数
变量([参数值1[, 参数值2[, 参数值3,…] ]);
函数表达式
// 使用函数声明的方式定义两个函数名都为f1()的函数f1();function f1(){var num3 = 100;console.log(num3)}function f1(){console.log("今天天气很好!")}f1();function f1(){console.log("今天天气好晴天,处处好风光");}f1();

// 使用函数表达式方式定义两个函数名都为f2()的函数var f2 = function(){console.log("哇~");}f2();var f2 = function(){console.log("娃哈哈~");}f2();
使用函数声明方式定义两个同名的函数时,后面的函数将会覆盖前面的函数;
使用函数表达式方式定义同名的函数时,会从上到下,逐行执行代码,并输出结果
二,预解析
顾名思义就是提前解析代码
主要完成两项工作
其一,变量的声明会提前
其二,函数的声明也会被提前
// 预解析可以把变量的声明提前
console.log(num); //undefined
var num=10;// 预解析可以把函数的声明提前
f1();
function f1() {var num=100;console.log(num); //100
}

2.1,函数自调用
自定义函数分类
命名函数
匿名函数
语法
(function() {//函数体
})();
匿名函数的特点
函数没有名字,在声明的同时便直接调用
好处
同名函数之间不会有冲突
( function(){console.log("立即执行函数");})();

2.2,回调函数
注意
如果没有指定回调函数的名称,则称之为 匿名回调函数
function f1(fn){console.log("f1");fn()};function f2(){console.log("f2");return 1};f1(f2); // 执行命名回调函数,注意f2后面不能加()

function f1(fn){console.log("f1");fn()};f1(function(){ // 匿名函数console.log("我没有名字!");})

三,变量的作用域
根据变量作用范围不同,分类
局部变量
在函数内部声明的变量(必须使用var)
只能在函数内部访问它
可以在不同的函数中使用名称相同的局部变量
全局变量
在函数外声明的变量
网页的所有脚本和函数都能访问它
var x = 10;function f1(){var y = 5;console.log(x); // 10console.log(y); // 5}f1();console.log(x); // 10console.log(y); // y is not defined

局部变量与全局变量的区别
| 区别 | 局部变量 | 全局变量 |
|---|---|---|
| 作用域 | 仅作用在函数中 | 作用在整个脚本 |
| 声明位置 | 函数中 | 使用之前的任何位置 |
| 生存期 | 在函数运行以后被删除 | 在页面关闭后被删除 |
3.1,隐式全局变量
如果变量声明时,没有使用关键字var,则被称为隐式全局变量
示例
var a1 = 1; //全局变量
a2 = 2; //隐式全局变量
如果在函数内部声明变量时,没有使用关键字var,则也是隐式全局变量
function f1(){var num = 100;}f1();console.log(num); // 函数会报错

function f1(){num = 100;}f1();console.log(num);

与解析:
1.会把全局变量的“声明”提前
2.提前声明函数,但是函数内部的代码是不执行的
局部变量:必须在函数内部使用var/let声明,如果不使用,则称为隐式全局变量
隐式全局变量:只有在执行后使用,
全局变量和局部变量可以重名,使用就近原则
四,作用域与块级作用域
作用域
是变量与函数的可访问范围
控制着变量与函数的可见性和生命周期
块级作用域
由花括号“ { } ”限定
所有的变量都定义在花括号内
变量从定义开始到花括号结束的范围内可以使用
使用场景
正常带有大括号的语句
条件语句
循环语句
函数
正常带有大括号的语句{var num = 10;}console.log(num); // 10// 条件语句if(true){var num = 20;}console.log(num); // 20// 循环语句for(var i=0;i<5; i++){var num = 30;}console.log(num); // 30// 函数function f1(){var num = 50;}f1();console.log(num); // num is not defined
五,作用域链
Scope Chain
是JavaScript内部一种变量、函数查找机制
决定了变量和函数的作用范围
当执行函数时,先从函数内部寻找局部变量
如果内部找不到,则向创建函数的作用域寻找,依次向上
如果最终没有找到,通常会报错
var num = 10; // <script>里定义的变量,是0级作用域function f1(){var num = 20; // 1级作用域function f2(){var num = 30; // 2级作用域function f3(){var num = 50; // 3级作用域console.log(num);}f3();}f2();}f1()

六,闭包
如何在函数外部读取函数内的局部变量呢?
闭包(closure)
能够读取其他函数内部变量的函数
是将函数内部和函数外部链接起来的桥梁
实现步骤
在一个函数的内部,再定义一个函数
把内部的函数作为返回值
特性
函数嵌套
内部函数可以访问外部函数的变量
参数和变量不会被回收
最典型的应用
实现回调函数
// 1.在函数内部定义一个函数// 2. 把内部函数作为外部函数的返回值// 原理:利用了内部函数可以调用外部函数的变量function f1(){var num = 20;function f2(){alert(num);}return f2;}var result = f1();result();

作用
可以读取函数内部的变量
让这些变量的值始终保存在内存中
缺点
在父函数外部,可以改变父函数内部变量的值
常驻内存,会增大内存使用量,使用不当很容易造成内存泄露
相关文章:

JavaScript(函数,作用域和闭包)
目录 一,什么是函数1.1,常用系统函数1.2,函数声明 1.3,函数表达式二,预解析2.1,函数自调用 2.2,回调函数三,变量的作用域3.1,隐式全局变量 四,作用域与块级作…...

C# 实现 国密SM4/ECB/PKCS7Padding对称加密解密
C# 实现 国密SM4/ECB/PKCS7Padding对称加密解密,为了演示方便本问使用的是Visual Studio 2022 来构建代码的 1、新建项目,之后选择 项目 鼠标右键选择 管理NuGet程序包管理,输入 BouncyCastle 回车 添加BouncyCastle程序包 2、代码如下&am…...

【docker-compose】【nginx】动态配置
需求:部署前端镜像时需要动态修改nginx反向代理的后端服务的ip地址 原.conf配置调整,改为嵌入变量的文件模版Dockerfile 修改,通过envsubst将换将变量注入模版后再运行nginxdocker-compose配置,通过environment动态修改变量 defau…...

ExpressLRS开源之接收机固件编译烧录步骤
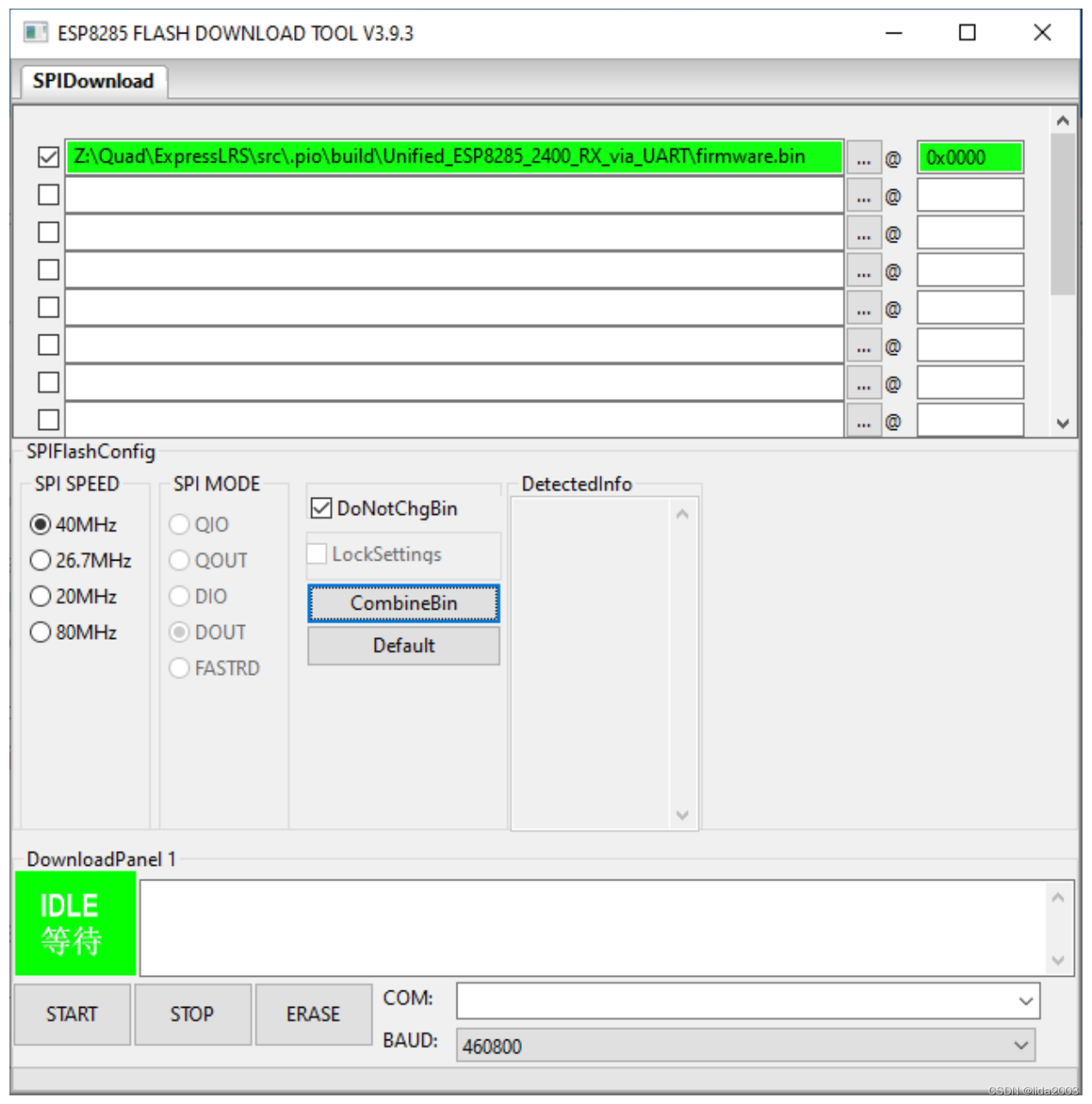
ExpressLRS开源之接收机固件编译烧录步骤 1. 源由2. 编译步骤2.1 推荐源代码指定方案2.2 方法一:ELRS Configurator步骤一:下载ELRS Configurator工具步骤二:安装ELRS Configurator工具步骤三:使用ELRS Configurator工具进行配置步…...

提取视频文件里的音频和无声视频
一、提取视频文件里的音频: public static void generateMediaRadio(){// 视频提取器MediaExtractor extractor new MediaExtractor();try {//本地视频文件extractor.setDataSource("/storage/emulated/0/mjyyfep/alpha.mp4");//网络视频文件 // …...

SpringBoot原理
一、Bean原理 1、配置文件的优先级 SpringBoot项目当中支持的三类配置文件: - application.properties - application.yml - application.yaml 配置文件优先级排名(从高到低): 1. properties配置文件 2. yml配置文件 3. yaml…...

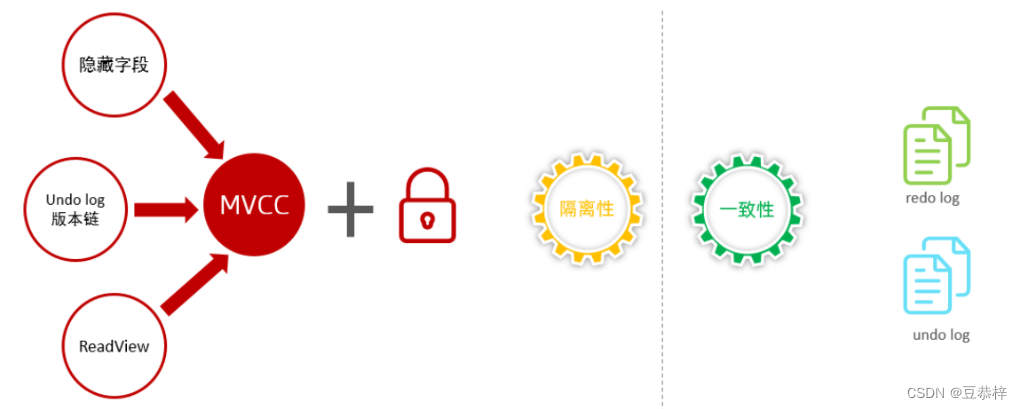
MySQL事务原理、MVCC详解
事务原理 1 事务基础 1). 事务 事务 是一组操作的集合,它是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向系 统提交或撤销操作请求,即这些操作要么同时成功,要么同时失败。 2). 特性 原子性(Atomi…...

在Windows操作系统上安装Neo4j数据库
在Windows操作系统上安装Neo4j数据库 一、在Windows操作系统上安装Neo4j数据库 一、在Windows操作系统上安装Neo4j数据库 点击 MySQL可跳转至MySQL的官方下载地址。 在VUE3项目的工程目录中,通过以下命令可生成node_modules文件夹。 npm install(1&am…...

国民八路参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑工业出版社,2022.
国民八路参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑工业出版社,2022࿰…...

24 Linux高级篇-备份与恢复
24 Linux高级篇-备份与恢复 文章目录 24 Linux高级篇-备份与恢复24.1 安装dump和restore24.2 使用dump备份24.4 使用restore恢复 学习视频来自于B站【小白入门 通俗易懂】2021韩顺平 一周学会Linux。可能会用到的资料有如下所示,下载链接见文末: 《鸟哥的…...

微信小程序的图书馆预约系统设计与实现
摘 要 近年来随着社会竞争压力的不断加剧,人们需要不断充实自己的学识来提升自己的竞争力,对于在校的大学生而言需要利用在校期间实现考研考编的内容,职场的上班族需要通过考取职业技能资格证书来实现升职加薪,各行各业的人们都在…...

《2023年网信人才培训-网络安全从业人员能力素养提升培训》第一期成功举办
随着网络强国和数字中国建设的步伐加快,建设规模宏大、结构合理、素质优良的人才队伍成为一项重要工作。知了汇智作为数字产教融合基地,通过与高校、企业等多方合作,建立了完整的网络安全人才培养生态链。凭借自身技术优势和丰富的产业资源&a…...

WebGpu VS WebGL
推荐:使用 NSDT场景编辑器 助你快速搭建3D应用场景 WEBGPU VS. WEBGL 粗略地概述一下WebGPU与WebGL的不同之处是很有用的。在不涉及太多复杂的技术细节的情况下,两者的整体设计大致如下: WebGL和OpenGL一样,涉及许多单独的函数调…...

HTML <tfoot> 标签
实例 带有 thead、tbody 以及 tfoot 元素的 HTML 表格: <table border="1"><thead><tr><th>Month</th><th>Savings</th></tr></thead><tfoot><tr><td>Sum</td><td>$180<…...

VScode的PHP远程调试模式Xdebug
目录 第一步、安装VScode中相应插件 remote-ssh的原理 ssh插件: PHP相关插件: 第二步、安装对应PHP版本的xdebug 查看PHP具体配置信息的phpinfo页面 1、首先,打开php编辑器,新建一个php文件,例如:inde…...

HTML5-2-链接
HTML使用标签 <a>来设置超文本链接。 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。 默认情况下,链接将以以下形式出现在浏览器中&am…...

Java--常用jar命令
jar常用指令 jar命令参数: jar命令格式:jar {c t x u f }[ v m e 0 M i ][-C 目录]文件名... 其中{ctxu}这四个参数必须选选其一。[v f m e 0 M i ]是可选参数,文件名也是必须的。 -c 创建一个jar包 -t 显示jar中的内容列表 -x 解压jar包 …...

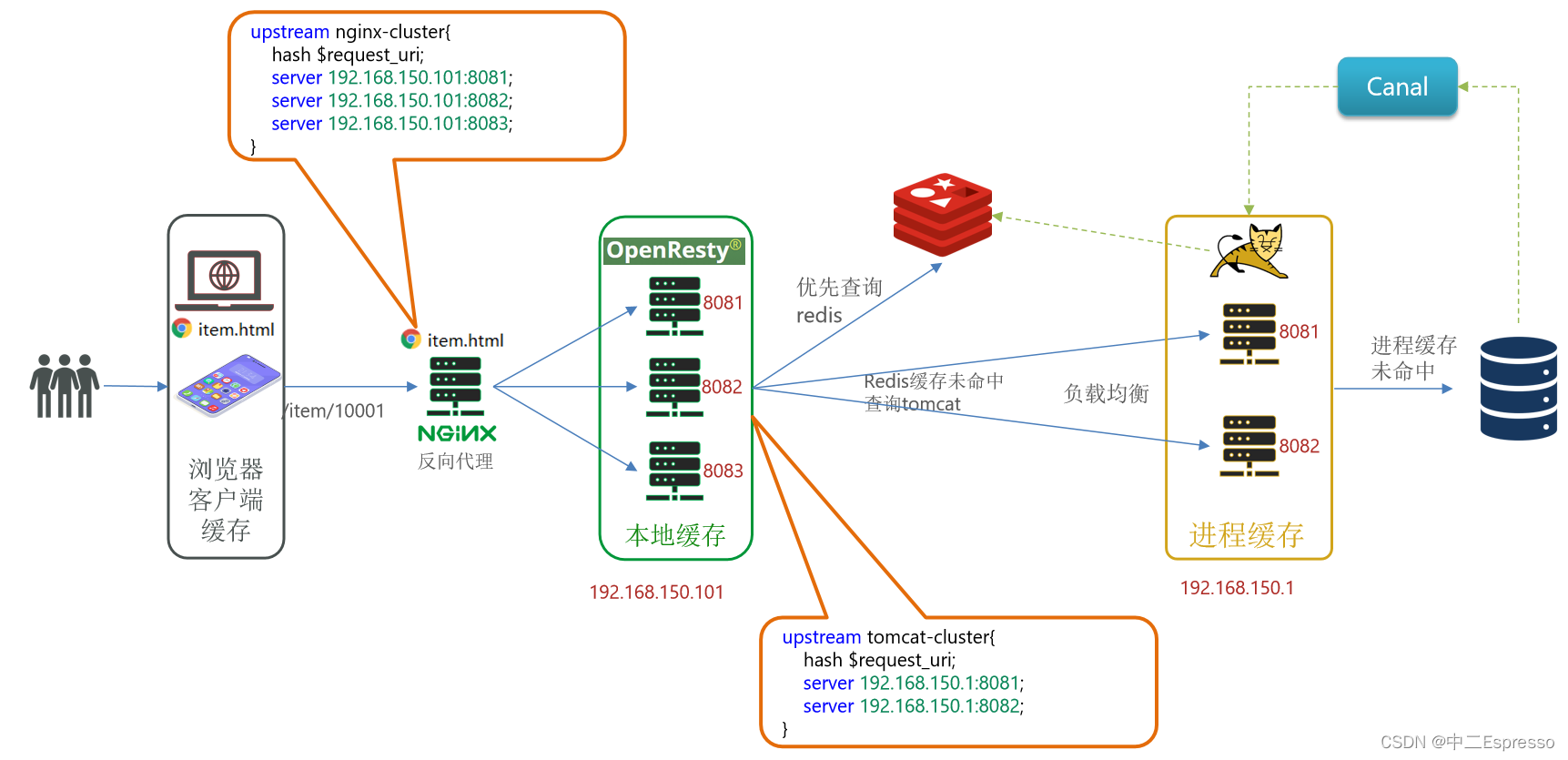
微服务中间件--多级缓存
多级缓存 多级缓存a.JVM进程缓存1) Caffeine2) 案例 b.Lua语法1) 变量和循环2) 条件控制、函数 c.多级缓存1) 安装OpenResty2) 请求参数处理3) 查询Tomcat4) Redis缓存预热5) 查询Redis缓存6) Nginx本地缓存 d.缓存同步1) 数据同步策略2) 安装Canal2.a) 开启MySQL主从2.b) 安装…...

clickhouse系列3:clickhouse分析英国房产价格数据
1.准备数据集 该数据集包含有关英格兰和威尔士自1995年起到2023年的房地产价格的数据,超过2800万条记录,未压缩形式的数据集大小超过4GB,在ClickHouse中需要约306MB。 2.clickhouse中建表 CREATE TABLE uk_price_paid (price UInt32,...

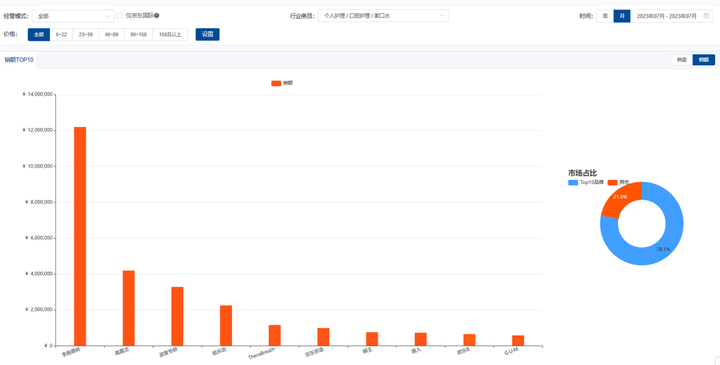
2023京东口腔护理赛道行业数据分析(京东销售数据分析)
近年来,口腔护理逐渐成为年轻人重视的健康领域,从口腔护理整体市场来看,牙膏和牙刷等基础口腔护理产品仍占据主导地位。不过,随着口腔护理市场逐步朝向精致化、专业化、多元化等方向发展,不少新兴口腔护理产品受到消费…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
