在 React 中如何使用定时器
在React中使用定时器通常有两种方式:使用setInterval和setTimeout函数。
- 使用
setInterval函数:
首先,在组件中导入useEffect和useState函数:
import React, { useEffect, useState } from "react";
在组件中声明一个状态变量来存储定时器的ID:
const [timerId, setTimerId] = useState<number | null>(null);
在组件的useEffect钩子函数中启动定时器:
useEffect(() => {const id = setInterval(() => {// 定时器执行的代码}, 1000);setTimerId(id);return () => {clearInterval(timerId); // 组件卸载时清除定时器};}, []);
在上述代码中,通过useEffect中的一个空数组([])作为依赖项,确保只在组件挂载时启动一次定时器,并使用clearInterval函数在组件卸载时清除定时器。
- 使用
setTimeout函数:
首先,在组件中导入useEffect和useState函数:
import React, { useEffect, useState } from "react";
在组件中声明一个状态变量来存储定时器的ID:
const [timerId, setTimerId] = useState<number | null>(null);
在组件的useEffect钩子函数中启动定时器:
useEffect(() => {const id = setTimeout(() => {// 定时器执行的代码}, 1000);setTimerId(id);return () => {clearTimeout(timerId); // 组件卸载时清除定时器};}, []);
在上述代码中,通过useEffect中的一个空数组([])作为依赖项,确保只在组件挂载时启动一次定时器,并使用clearTimeout函数在组件卸载时清除定时器。
请根据你的具体需求选择适合的定时器函数,并根据组件的生命周期来启动和清除定时器。
实际案例:
import { useEffect, useState } from "react";const TimerPage = () => {const [changeNum, setChangeNum] = useState<any>(null);const [getChangeNum, setGetChangeNum] = useState<any>(null);const initiate = () => {let num = 0;const id = setInterval(() => {// 定时执行的代码num++;if (num == 11) {// clearTimeout(id); // 在 getChangeNum 等于 10 时关闭定时器num = 0;}setGetChangeNum(num);}, 1000); // 每隔1秒执行一次setChangeNum(id);};return (<div className="box"><p onClick={initiate}>显示数字 {getChangeNum} </p></div>);
};export default TimerPage;
- 首先,声明了一个变量
num并初始化为0,用来存储递增的数字。 - 然后,使用
setInterval函数创建了一个定时器。setInterval函数接受两个参数:回调函数和时间间隔。在这里,回调函数为一个箭头函数,用于执行定时的递增操作。 - 在回调函数中,
num自增1,表示递增的数字。当num等于11时,通过条件判断将num重置为0,实现周期递增的效果。 - 在回调函数中,使用
setGetChangeNum函数将递增的结果num更新到getChangeNum状态变量中,以便将其显示在文本段落元素中。 setInterval的第二个参数为时间间隔,这里设置为1000毫秒,即每隔1秒执行一次回调函数。- 最后,使用
setChangeNum函数将定时器的ID存储到changeNum状态变量中,以便在需要的时候清除定时器。
在点击文本段落元素时,initiate 函数会被调用,定时器开始启动,每隔1秒递增数字并更新到状态变量中。文本段落元素会显示递增的数字。
相关文章:

在 React 中如何使用定时器
在React中使用定时器通常有两种方式:使用setInterval和setTimeout函数。 使用setInterval函数: 首先,在组件中导入useEffect和useState函数: import React, { useEffect, useState } from "react";在组件中声明一个状…...

Unity记录4.6-存储-第四阶段总结
文章首发见博客:https://mwhls.top/4822.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 摘要:存储初步实现的总结 总结-2023/08/19 实现了tile存储&…...
)
【Python】从入门到上头— 使用包、模块、安装第三方模块(7)
一.什么是模块 在Python中,一个.py文件就称之为一个模块(Module)。 模块好处?: 方便重用代码,写完一个通用的模块,可以在很多地方直接拿来用相同名字的函数和变量完全可以分别存在不同的模块中…...

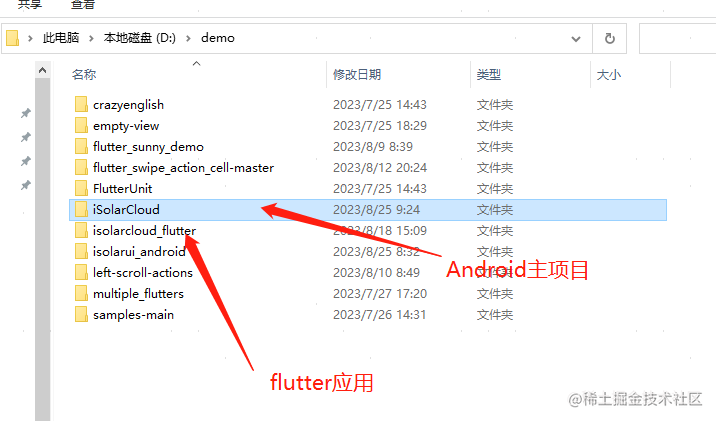
flutter和原生利用pigeon建立通道
首先导入依赖: dependencies: pigeon: ^10.0.0定义一个文件: /// 用于定于flutter和平台的桥接方法 /// HostApi() 标记的,是用于 Flutter 调用原生的方法; /// FlutterApi() 标记的,是用于原生调用 Flutter 的方法&…...

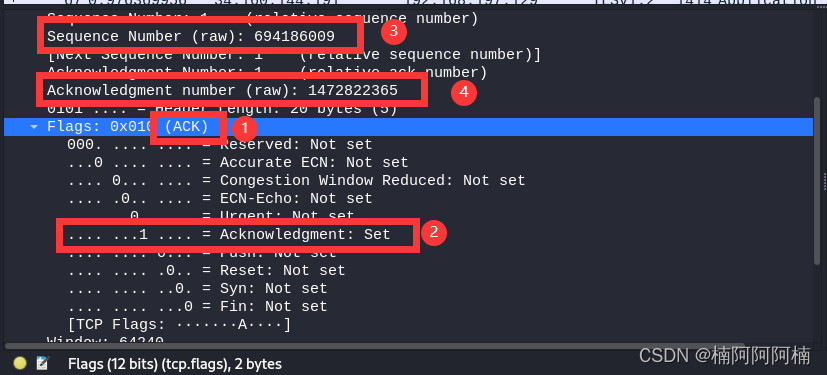
TCP连接分析:探寻TCP的三次握手
文章目录 一、实验背景与目的二、实验需求三、实验解法1. 预先抓包监测使用Wireshark工具2.进行TCP三次握手,访问www.baidu.com3.分析Wireshark捕获的TCP包 摘要: 本实验使用Wireshark工具,通过抓包监测和分析,深入研究了与百度服…...

gitHooks使用教程
1. 安装所需依赖 npm install eslint prettier husky lint-staged --save-dev 2.初始化 husky npx husky-init && npm install 这将创建一个 .husky/ 目录,并且在其中包含一个示例的 pre-commit 文件。 3.设置 pre-commit 钩子 npx husky add .husky/…...

2023.8 - java - 数组
声明数组变量 首先必须声明数组变量,才能在程序中使用数组。下面是声明数组变量的语法: dataType[] arrayRefVar; // 首选的方法或dataType arrayRefVar[]; // 效果相同,但不是首选方法int[] a {1,2,3};int b[] new int[10];TS:let a:…...

ChatGPT怎么辅助解决社会问题?
ChatGPT作为一个强大的自然语言处理模型,具有潜力辅助解决多种社会问题。其能力可以应用于信息传递、教育、宣传、意识提高等领域,为社会问题的解决提供支持。以下将详细探讨ChatGPT如何辅助解决社会问题。 **1. 教育与意识提高**: ChatGPT可…...

Rust之自动化测试(一):如何编写测试
开发环境 Windows 10Rust 1.71.1 VS Code 1.81.1 项目工程 这里继续沿用上次工程rust-demo 编写自动化测试 Edsger W. Dijkstra在他1972年的文章《谦逊的程序员》中说,“程序测试可以是一种非常有效的方法来显示错误的存在,但它对于显示它们的不存在…...

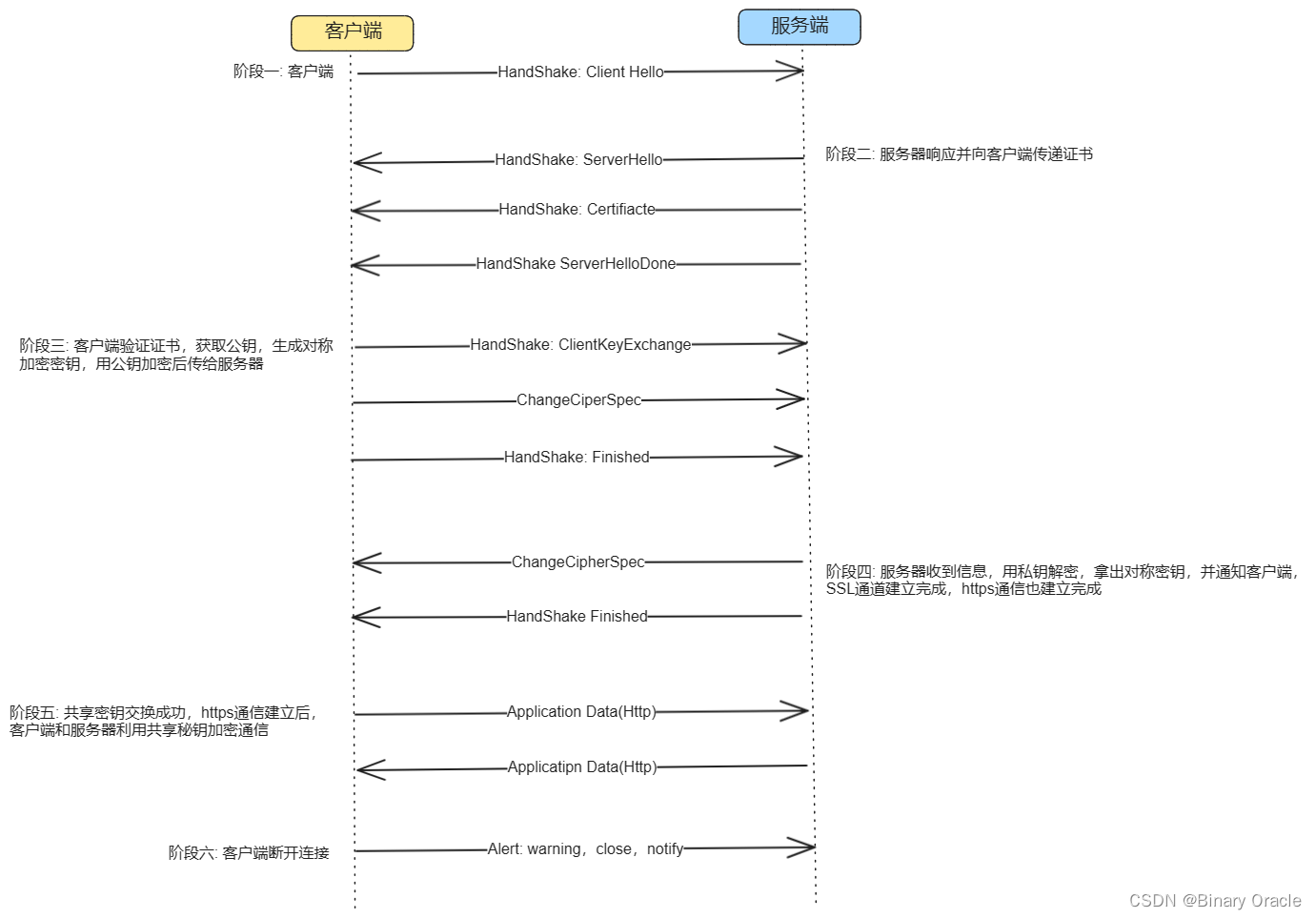
简单聊聊Https的来龙去脉
简单聊聊Https的来龙去脉 Http 通信具有哪些风险Https Http SSL/TLS对称加密 和 非对称加密数字证书数字证书的申请数字证书怎么起作用 Https工作流程一定需要Https吗? Http 通信具有哪些风险 使用明文通信,通信内容可能会被监听不验证通信双方身份&a…...

【注册岩土】Python土力学与基础工程计算.PDF-土中的应力
Python 求解代码如下: 1.#计算竖向有效自重应力2.h12#m3.h21.5#m4.h31#m5.gamma1 19# kN/m^36.gamma218# kN/m^37.gamma317# kN/m^38.sigma_c gammal * h1 gamma2*h2 gamma3 *h39.print("竖向有效自重应力…...

祝贺!Databend Cloud 和阿里云 PolarDB 达成认证
近日,北京数变科技有限公司旗下产品与阿里云 PolarDB 开源数据库社区展开产品集成认证。 测试结果表明,北京数变科技有限公司旗下产品《Databend Cloud(V1.25)》正式通过了《阿里云 PolarDB 数据库管理软件》的技术认证ÿ…...

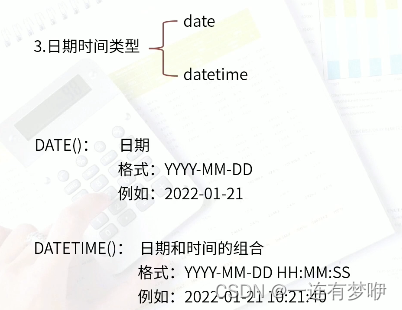
SQL语言-01
SQL Structured Query Language 的简单介绍 SQL 中的书写规则 SQL 中的数据类型...

PyCharm软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 PyCharm是一种集成开发环境(IDE),专门为Python开发者设计。它是由捷克软件公司JetBrains开发的,为Python开发人员提供了高效、易用和功能丰富的工具集。 以下是PyCharm软件的主要…...

AI文本标注的概念,类型和方法
我们每天都在与不同的媒介(例如文本、音频、图像和视频)交互,我们的大脑对收集到的信息进行处理和加工,从而指导我们的行为。在我们日常接触到的信息中,文本是最常见的媒体类型之一,由我们交流使用的语言构…...

【AutoLayout案例04-游戏图片-按钮适配 Objective-C语言】
一、好,我们再看一个案例, 刚才,这个案例, 这么一个案例 这个案例,是什么意思呢, 这里给大家做一个3.5英寸、4.0英寸的屏幕适配, 因为我们这里图片,只有一个,就是4英寸的这么一个图片 什么意思呢,要求我们在3.5英寸的屏幕、和4英寸的屏幕的时候,都能正常显示这个图…...

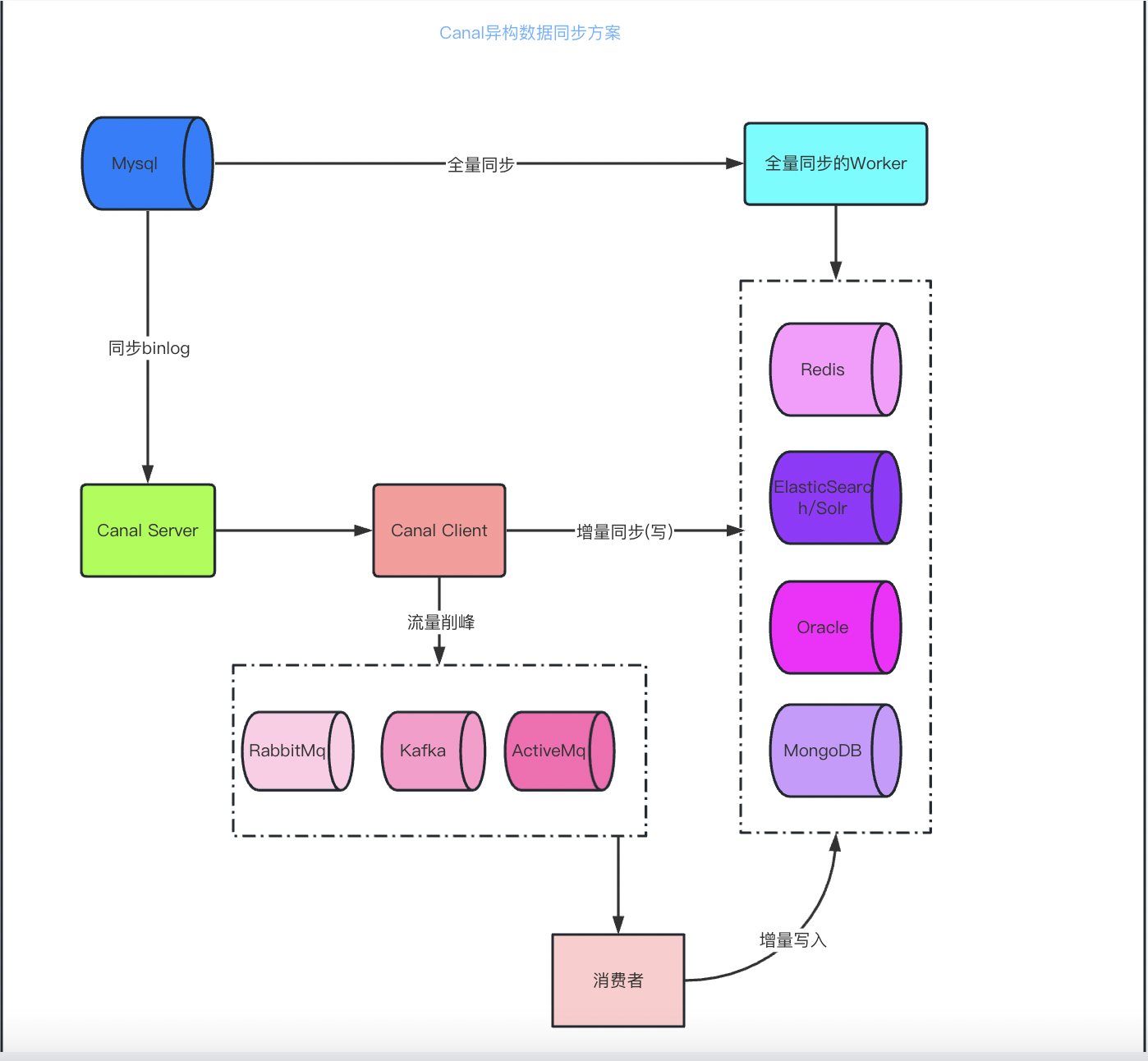
Spring Boot业务系统如何实现海量数据高效实时搜索
1.概述 我们都知道随着业务系统的发展和使用,数据库存储的业务数据量会越来越大,逐渐成为了业务系统的瓶颈。在阿里巴巴开发手册中也建议:单表行数超过500万行或者单表容量超过2GB才推荐进行分库分表,如果预计三年后数据量根本达…...

面向对象的设计原则
设计模式 Python 设计模式:对软件设计中普遍存在(反复出现)的各种问题,所提出的解决方案。每一个设计模式系统地命名、解释和评价了面向对象系统中一个重要的和重复出现的设计 面向对象 三大特性:封装、继承、多态 …...

前端需要理解的工程化知识
1 Git 1.1 Git 常见工作流程 Git 有4个区域:工作区(workspace)、index(暂存区)、repository(本地仓库)和remote(远程仓库),而工作区就是指对文件发生更改的地方ÿ…...

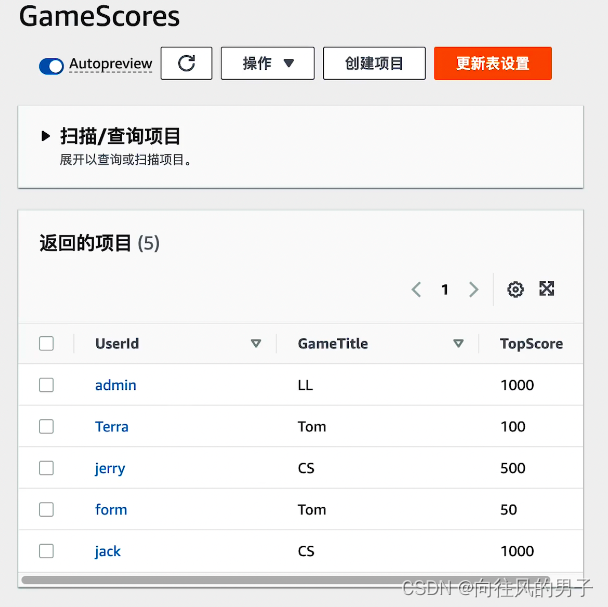
【Terraform学习】使用 Terraform创建DynamoDB添加项目(Terraform-AWS最佳实战学习)
本站以分享各种运维经验和运维所需要的技能为主 《python》:python零基础入门学习 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8》暂未更新 《docker学习》暂未更新 《ceph学习》ceph日常问题解…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
