小兔鲜儿 - 微信登录
目录
微信登录
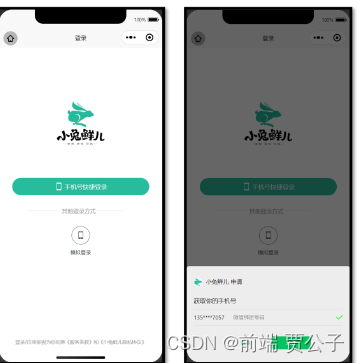
登录方式
静态结构
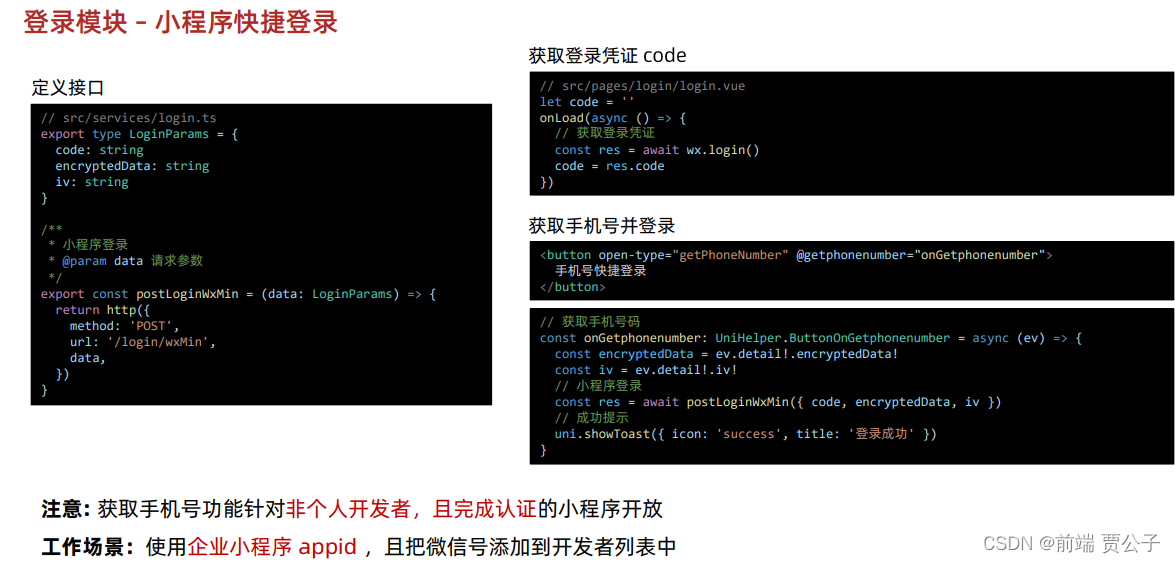
获取登录凭证
获取手机号码
微信登录接口(生产环境)
模拟手机登录(开发环境)
用户信息持久化存储
涉及知识点:微信授权登录,文件上传,Store 状态管理等。
微信登录
微信小程序的开放能力,允许开发者获取微信用户的基本信息(昵称、性别、手机号码等),开发者常用来实现注册/登录的功能。
登录方式
常见登录/注册方式:
- 用户名/手机号 + 密码
- 手机号 + 验证码
- 授权登录
实际开发过程中常常需要实现以上的一种或多种方式,我们的项目主要实现授权登录。
微信授权登录
用户在使用小程序时,其实已登录微信,其本质上就是:微信授权给小程序读取微信用户信息。

开放接口 / 登录 / wx.login (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
开放能力 / 用户信息 / 手机号快速验证组件 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html

传统登录方式
传统登录方式,一般是通过输入密码或者手机验证码实现登录。

温馨提示:接口文档中提供练习使用的登录接口,大家可在课后自行完成。
静态结构
登录页
// src/pages/login/login.vue<script setup lang="ts">
//
</script><template><view class="viewport"><view class="logo"><imagesrc="https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/images/logo_icon.png"></image></view><view class="login"><!-- 网页端表单登录 --><!-- <input class="input" type="text" placeholder="请输入用户名/手机号码" /> --><!-- <input class="input" type="text" password placeholder="请输入密码" /> --><!-- <button class="button phone">登录</button> --><!-- 小程序端授权登录 --><button class="button phone"><text class="icon icon-phone"></text>手机号快捷登录</button><view class="extra"><view class="caption"><text>其他登录方式</text></view><view class="options"><!-- 通用模拟登录 --><button><text class="icon icon-phone">模拟快捷登录</text></button></view></view><view class="tips">登录/注册即视为你同意《服务条款》和《小兔鲜儿隐私协议》</view></view></view>
</template><style lang="scss">
page {height: 100%;
}.viewport {display: flex;flex-direction: column;height: 100%;padding: 20rpx 40rpx;
}.logo {flex: 1;text-align: center;image {width: 220rpx;height: 220rpx;margin-top: 15vh;}
}.login {display: flex;flex-direction: column;height: 60vh;padding: 40rpx 20rpx 20rpx;.input {width: 100%;height: 80rpx;font-size: 28rpx;border-radius: 72rpx;border: 1px solid #ddd;padding-left: 30rpx;margin-bottom: 20rpx;}.button {display: flex;align-items: center;justify-content: center;width: 100%;height: 80rpx;font-size: 28rpx;border-radius: 72rpx;color: #fff;.icon {font-size: 40rpx;margin-right: 6rpx;}}.phone {background-color: #28bb9c;}.wechat {background-color: #06c05f;}.extra {flex: 1;padding: 70rpx 70rpx 0;.caption {width: 440rpx;line-height: 1;border-top: 1rpx solid #ddd;font-size: 26rpx;color: #999;position: relative;text {transform: translate(-40%);background-color: #fff;position: absolute;top: -12rpx;left: 50%;}}.options {display: flex;justify-content: center;align-items: center;margin-top: 70rpx;button {padding: 0;background-color: transparent;}}.icon {font-size: 24rpx;color: #444;display: flex;flex-direction: column;align-items: center;&::before {display: flex;align-items: center;justify-content: center;width: 80rpx;height: 80rpx;margin-bottom: 6rpx;font-size: 40rpx;border: 1rpx solid #444;border-radius: 50%;}}.icon-weixin::before {border-color: #06c05f;color: #06c05f;}}
}.tips {position: absolute;bottom: 80rpx;left: 20rpx;right: 20rpx;font-size: 22rpx;color: #999;text-align: center;
}
</style>获取登录凭证
前端:调用 wx.login() 接口获取登录凭证(code)。
后端:通过凭证(code)向微信服务器换取用户登录态信息。
<script setup lang="ts">
import { onLoad } from '@dcloudio/uni-app'// 获取 code 登录凭证
let code = ''
onLoad(async () => {const res = await wx.login()code = res.code
})
</script>注意
code 的获取不要在 getphonenumber 事件回调函数调用,否则可能会出现错误!!!
温馨提示
用户登录态信息,不包含用户昵称、性别、手机号码等信息,作用是用于后端服务器与微信服务器通讯。
获取手机号码
出于安全限制,小程序【规定】想获取用户的手机号,必须由用户主动【点击按钮】并【允许申请】才可获取加密的手机号信息。

前端:提供 open-type 按钮,在事件处理函数中获取加密的手机号信息。
后端:解密手机号信息,把手机号和用户登录态关联在一起。
<script setup lang="ts">
// 获取用户手机号码
const onGetphonenumber: UniHelper.ButtonOnGetphonenumber = (ev) => {console.log(ev)
}
</script><template><view class="viewport"><view class="login"><button class="button phone" open-type="getPhoneNumber" @getphonenumber="onGetphonenumber"><text class="icon icon-phone"></text>手机号快捷登录</button></view></view>
</template>常见问题:
Q:为什么我无法唤起获取手机号的界面?
A:获取手机号功能目前针对非个人开发者,所以个人开发者无法唤起获取手机号界面,详见文档。
为方便开发者开发和体验小程序、小游戏的各种能力,开发者可以申请小程序或小游戏的 测试号,并使用此帐号在开发者工具创建项目进行开发测试,以及真机预览体验。申请测试号的过程非常简单。只需访问 申请地址 ,并使用微信扫描二维码,即可获得为自己分配好的小程序和小游戏测试账号。
项目提供了模拟登录 API 用于练习。
微信登录接口(生产环境)
接口调用
接口地址:/login/wxMin
请求方式:POST
请求参数:
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| code | 是 | 无 | wx.login 获取 |
| iv | 是 | 无 | getphonenumber 事件回调获取 |
| encryptedData | 是 | 无 | getphonenumber 事件回调获取 |
// src/services/login.tsimport type { LoginResult } from '@/types/member'
import { http } from '@/utils/http'type LoginParams = {code: stringencryptedData: stringiv: string
}
/*** 小程序登录* @param data 请求参数*/
export const postLoginWxMinAPI = (data: LoginParams) => {return http<LoginResult>({method: 'POST',url: '/login/wxMin',data,})
}类型声明
// src/types/member.d.ts/** 小程序登录 登录用户信息 */
export type LoginResult = {/** 用户ID */id: number/** 头像 */avatar: string/** 账户名 */account: string/** 昵称 */nickname?: string/** 手机号 */mobile: string/** 登录凭证 */token: string
}参考代码

小兔鲜儿项目采用常见的 登录凭证 + 手机号 实现授权登录。
// src/pages/login/login.vue<script setup lang="ts">
import { postLoginWxMinAPI } from '@/services/login'
import { onLoad } from '@dcloudio/uni-app'// 获取 code 登录凭证
let code = ''
onLoad(async () => {const res = await wx.login()code = res.code
})// 获取用户手机号码
const onGetphonenumber: UniHelper.ButtonOnGetphonenumber = async (ev) => {// 获取参数const encryptedData = ev.detail.encryptedData!const iv = ev.detail.iv!// 登录请求await postLoginWxMinAPI({ code, encryptedData, iv })// 成功提示uni.showToast({ icon: 'none', title: '登录成功' })
}
</script><template><view class="viewport"><view class="login"><button class="button phone" open-type="getPhoneNumber" @getphonenumber="onGetphonenumber"><text class="icon icon-phone"></text>手机号快捷登录</button></view></view>
</template>模拟手机登录(开发环境)

获取手机号功能,目前针对非个人开发者,且完成了认证的小程序开放,详见文档。
温馨提示
为了更好实现登录后续的业务,后端提供了一个内部测试用的接口,只需要传手机号即可实现快捷登录。
请求接口
接口地址:/login/wxMin/simple
请求方式:POST
请求参数:
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| phoneNumber | 是 | 无 | 模拟的手机号 |
该接口跟微信登录接口返回的数据格式是相同的。
/*** 小程序登录_内测版* @param phoneNumber 模拟手机号码*/
export const postLoginWxMinSimpleAPI = (phoneNumber: string) => {return http<LoginResult>({method: 'POST',url: '/login/wxMin/simple',data: {phoneNumber,},})
}参考代码
<button @tap="onGetphonenumberSimple"><text class="icon icon-phone">模拟快捷登录</text></button>
const onGetphonenumberSimple = async () => {const res = await postLoginWxMinSimpleAPI("13123456789");console.log(res);uni.showToast({ icon: "success", title: "登录成功" });
};用户信息持久化存储
Pinia 的持久化存储插件在 项目起步 模块已经搭建完成,现在只需要在用户登录成功后,补充 TS 类型声明并保存用户信息即可。

参考代码
Store
// src/stores/modules/member.tsimport type { LoginResult } from '@/types/member'
import { defineStore } from 'pinia'
import { ref } from 'vue'// 定义 Store
export const useMemberStore = defineStore('member',() => {// 会员信息const profile = ref<LoginResult>() // 保存会员信息,登录时使用const setProfile = (val: LoginResult) => {profile.value = val}// 清理会员信息,退出时使用const clearProfile = () => {profile.value = undefined}// 记得 returnreturn { profile, setProfile, clearProfile }},{// 小程序端配置persist: {storage: {getItem(key) {return uni.getStorageSync(key)},setItem(key, value) {uni.setStorageSync(key, value)},},},},
)登录页
<script setup lang="ts">
import { postLoginWxMinAPI, postLoginWxMinSimpleAPI } from '@/services/login'
import { useMemberStore } from '@/stores'
import type { LoginResult } from '@/types/member'
import { onLoad } from '@dcloudio/uni-app'// 获取 code 登录凭证
let code = ''
onLoad(async () => {const res = await wx.login()code = res.code
})// 获取用户手机号码(企业中写法)
const onGetphonenumber: UniHelper.ButtonOnGetphonenumber = async (ev) => {const encryptedData = ev.detail.encryptedData!const iv = ev.detail.iv!const res = await postLoginWxMinAPI({ code, encryptedData, iv })loginSuccess(res.result)
}// 模拟手机号码快捷登录(开发练习)
const onGetphonenumberSimple = async () => {const res = await postLoginWxMinSimpleAPI('13123456789')loginSuccess(res.result)
}const loginSuccess = (profile: LoginResult) => {// 保存会员信息const memberStore = useMemberStore() memberStore.setProfile(profile) // 成功提示uni.showToast({ icon: 'success', title: '登录成功' })setTimeout(() => {// 页面跳转uni.switchTab({ url: '/pages/my/my' })}, 500)
}
</script>相关文章:

小兔鲜儿 - 微信登录
目录 微信登录 登录方式 静态结构 获取登录凭证 获取手机号码 微信登录接口(生产环境) 模拟手机登录(开发环境) 用户信息持久化存储 涉及知识点:微信授权登录,文件上传,Store 状态管理等。 微信登录 微信小程序的开放…...
)
C++ Primer阅读笔记--对象移动(右值引用、移动迭代器和引用限定符的使用)
目录 1--右值引用 2--std::move 3--移动构造函数 4--移动赋值运算符 5--移动迭代器 6--引用限定符 1--右值引用 右值引用必须绑定到右值的引用,通过 && 获得右值引用; 右值引用只能绑定到临时对象(即将被销毁的对象)…...

【办公类-16-01-02】2023年度上学期“机动班下午代班的排班表——跳过周三、节日和周末”(python 排班表系列)
背景需求: 2023年第一学期(2023年9-2024年1月),我又被安排为“机动班”,根据新学期的校历,手动推算本学期的机动班的带班表 排版原则 1、班级数量:共有6个班级,循环滚动 2、每周次…...

ChatGPT HTML JS Echarts实现热力图展示
热力图是一种常用的数据可视化图表,主要用于展示数据的分布和密度情况。它通过使用不同颜色的热点来表示数据在地理或二维空间上的分布情况,从而直观地显示出数据的密集程度和趋势。 热力图的功能和作用如下: 1. 数据分布展示:热力图可以将大量数据以热点的形式展示在地理…...

JavaScript七小知
文章目录 1. == 和 ===区别2. a++ 和 ++a区别3. 创建js对象的三种方式4. 原型与原型链相关4.1 prototype4.2 __proto__4.3 constructor4.4 原型链5. 定时器的两种设置方式6. 时间相关7. axios与axios拦截器1. == 和 ===区别 == 只是判断值是否一致, === 会判断数据类型和…...

Ubuntu【系统环境下】【编译安装OpenCV】【C++调用系统opencv库】
Ubuntu【系统环境下】【编译安装OpenCV】【C调用系统opencv库】 前言: 本人需要用C写代码,调用OpenCV库,且要求OpenCV版本号大于4.1.0 由于使用的是18.04的版本,所以apt安装OpenCV的版本始终是3.2.0,非常拉胯&#…...

AR界安卓在中国,Rokid引爆空间计算狂潮
击关注 文丨刘雨琦 你可能很难想象,在一个没有显示屏也没有鼠标的空间,仅凭一副AR眼镜和一台口袋主机,就能完成一篇5000字的文章。 没错,8月26日,在2023 Rokid Jungle 新品发布会现场,这样的场景正在真实…...

在 React 中如何使用定时器
在React中使用定时器通常有两种方式:使用setInterval和setTimeout函数。 使用setInterval函数: 首先,在组件中导入useEffect和useState函数: import React, { useEffect, useState } from "react";在组件中声明一个状…...

Unity记录4.6-存储-第四阶段总结
文章首发见博客:https://mwhls.top/4822.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 汇总:Unity 记录 摘要:存储初步实现的总结 总结-2023/08/19 实现了tile存储&…...
)
【Python】从入门到上头— 使用包、模块、安装第三方模块(7)
一.什么是模块 在Python中,一个.py文件就称之为一个模块(Module)。 模块好处?: 方便重用代码,写完一个通用的模块,可以在很多地方直接拿来用相同名字的函数和变量完全可以分别存在不同的模块中…...

flutter和原生利用pigeon建立通道
首先导入依赖: dependencies: pigeon: ^10.0.0定义一个文件: /// 用于定于flutter和平台的桥接方法 /// HostApi() 标记的,是用于 Flutter 调用原生的方法; /// FlutterApi() 标记的,是用于原生调用 Flutter 的方法&…...

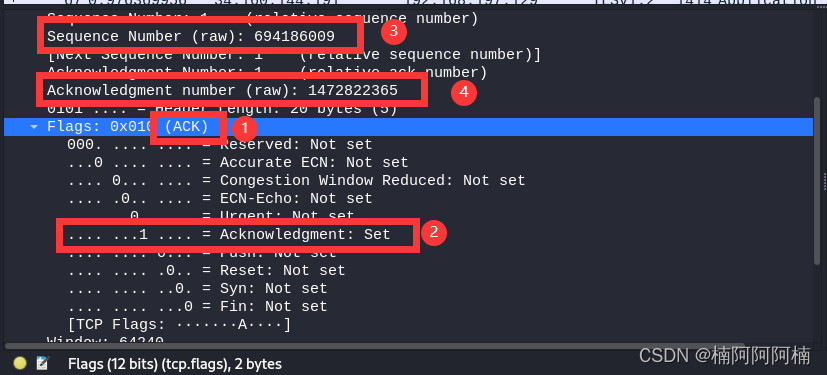
TCP连接分析:探寻TCP的三次握手
文章目录 一、实验背景与目的二、实验需求三、实验解法1. 预先抓包监测使用Wireshark工具2.进行TCP三次握手,访问www.baidu.com3.分析Wireshark捕获的TCP包 摘要: 本实验使用Wireshark工具,通过抓包监测和分析,深入研究了与百度服…...

gitHooks使用教程
1. 安装所需依赖 npm install eslint prettier husky lint-staged --save-dev 2.初始化 husky npx husky-init && npm install 这将创建一个 .husky/ 目录,并且在其中包含一个示例的 pre-commit 文件。 3.设置 pre-commit 钩子 npx husky add .husky/…...

2023.8 - java - 数组
声明数组变量 首先必须声明数组变量,才能在程序中使用数组。下面是声明数组变量的语法: dataType[] arrayRefVar; // 首选的方法或dataType arrayRefVar[]; // 效果相同,但不是首选方法int[] a {1,2,3};int b[] new int[10];TS:let a:…...

ChatGPT怎么辅助解决社会问题?
ChatGPT作为一个强大的自然语言处理模型,具有潜力辅助解决多种社会问题。其能力可以应用于信息传递、教育、宣传、意识提高等领域,为社会问题的解决提供支持。以下将详细探讨ChatGPT如何辅助解决社会问题。 **1. 教育与意识提高**: ChatGPT可…...

Rust之自动化测试(一):如何编写测试
开发环境 Windows 10Rust 1.71.1 VS Code 1.81.1 项目工程 这里继续沿用上次工程rust-demo 编写自动化测试 Edsger W. Dijkstra在他1972年的文章《谦逊的程序员》中说,“程序测试可以是一种非常有效的方法来显示错误的存在,但它对于显示它们的不存在…...

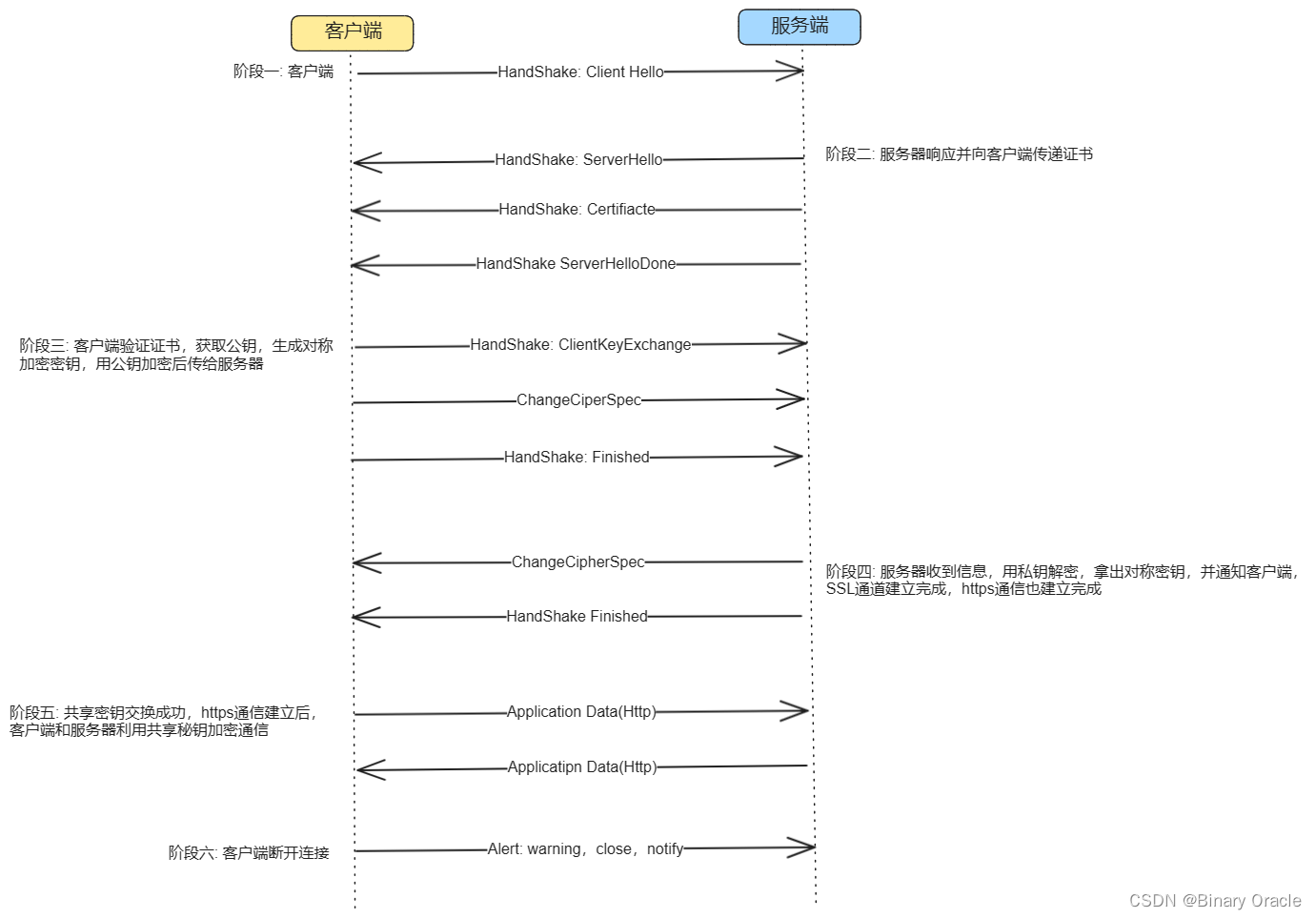
简单聊聊Https的来龙去脉
简单聊聊Https的来龙去脉 Http 通信具有哪些风险Https Http SSL/TLS对称加密 和 非对称加密数字证书数字证书的申请数字证书怎么起作用 Https工作流程一定需要Https吗? Http 通信具有哪些风险 使用明文通信,通信内容可能会被监听不验证通信双方身份&a…...

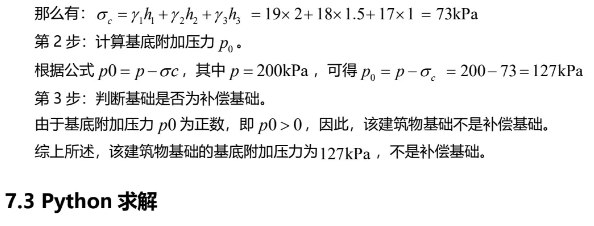
【注册岩土】Python土力学与基础工程计算.PDF-土中的应力
Python 求解代码如下: 1.#计算竖向有效自重应力2.h12#m3.h21.5#m4.h31#m5.gamma1 19# kN/m^36.gamma218# kN/m^37.gamma317# kN/m^38.sigma_c gammal * h1 gamma2*h2 gamma3 *h39.print("竖向有效自重应力…...

祝贺!Databend Cloud 和阿里云 PolarDB 达成认证
近日,北京数变科技有限公司旗下产品与阿里云 PolarDB 开源数据库社区展开产品集成认证。 测试结果表明,北京数变科技有限公司旗下产品《Databend Cloud(V1.25)》正式通过了《阿里云 PolarDB 数据库管理软件》的技术认证ÿ…...

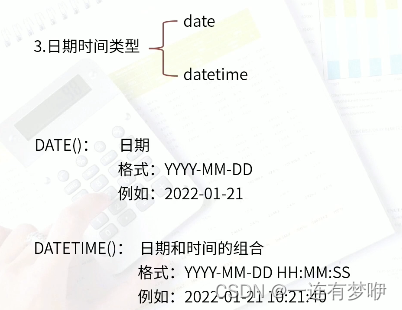
SQL语言-01
SQL Structured Query Language 的简单介绍 SQL 中的书写规则 SQL 中的数据类型...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
