docker部署nginx,部署springboot项目,并实现访问
一、先部署springboot项目
1、安装docker:
yum install docker -y

2、启动docker:
service docker start
重启:
service docker restart
3、查看版本:
docker -v
4、使设置docker.service生效(路径:/usr/lib/systemd/system/docker.servic):
sudo systemctl enable docker

5、查看docker状态:
systemctl status docker

编写Dockerfile
FROM java:8
VOLUME /tmp
ADD CmdbAddBackend.jar CmdbAddBackend.jar
RUN echo "Asia/Shanghai" > /etc/timezone
EXPOSE 8080
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/CmdbAddBackend.jar"]
7、Dockerfile文件要与jar包文件在同一文件夹下

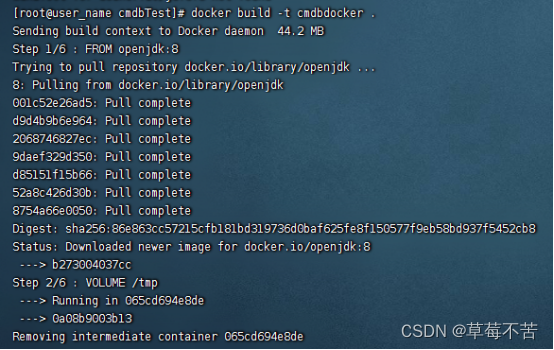
8、构建镜像(点不要忘记):
docker build -t cmdbdocker .

9、要启动cmdbdocker:
大写-P表示随机分配端口 docker run -d -P cmdbdocker
小写-p 表示指定端口,主机端口:docker容器端口 docker run -d -p 8086:8080 cmdbdocker

查看正在运行的容器 docker ps
停止正在运行的容器 docker stop 容器id
启动容器 docker start 容器id
启动多个容器:docker start container1 container2 container3

13、查看镜像
docker images
14、删除镜像
# 根据id删除单个镜像
docker rmi -f 镜像id
# 根据条件删除所有none的镜像
docker rmi -f $(docker images -f "dangling=true" -q)

15、linux查看jdk安装路径:
which java
二、部署nginx服务
1.安装的命令
sudo docker search nginx
docker pull nginx
2.查看是否安装
docker images3.运行测试nginx
docker run --name nginx-test -p 9091:80 -d nginx
--name #给你启动的容器起个名字,以后可以使用这个名字启动或者停止容器
-p #映射端口,将docker宿主机的9091端口和容器的80端口进行绑定
-v #挂载文件用的
-d #表示启动的是哪个镜像。
4.浏览器访问nginx服务,服务器ip:端口号

5.Nginx服务的配置和部署
为什么需要做文件的映射?
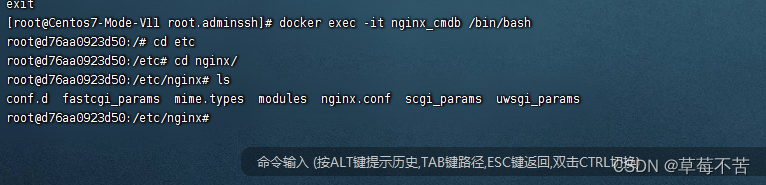
我们在使用容器的过程中需,有时候需要对容器中的文件进行修改管理,如果不做文件映射的化,我们使用docker exec -it 容器ID/容器名 /bin/bash 才能进入nginx中的文件里面如图

如果把关键文件映射到主机上,那么就可以在主机中进行修改而不必进入文件当中才进行修改了。
需要在主机上建立相应的关键文件目录
在home下创建一个docker文件夹,用来专门存docker容器的映射文件。
在docker下创建一个nginx的文件夹,用于存nginx的映射文件。
在nginx下创建三个关键的映射文件。
www文件映射www目录,也就是网页目录。
logs文件映射日志目录。
conf文件映射配置目录cd /home/nginx
mikdir www
mikdir logs
mikdir conf
6.先在容器中拷贝配置文件
docker cp 容器ID:/etc/nginx/nginx.conf /home/docker/nginx/conf
#注意此时的容器必须是运行的
docker中nginx与主机文件映射规则如下
主机 docker
/home/docker/nginx/www /usr/share/nginx/html #网页文件
/home/docker/nginx/conf/nginx.conf /etc/nginx/nginx.conf#配置文件
/home/docker/nginx/logs /var/log/nginx#日志文件
关闭之前运行的容器
docker stop 容器ID
docker rm 容器ID
运行nginx,同时进行文件挂载:
docker run -d -p 9091:80 --name nginx_cmdb -v /home/docker/nginx/www:/usr/share/nginx/html -v /home/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/docker/nginx/logs:/var/log/nginx nginx
7.在www目录下建立一个html文件

8.访问nginx
9.修改nginx.conf文件
sudo gedit /home/docker/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;#keepalive_timeout 0;
keepalive_timeout 65;#gzip on;
server {
listen 80;
server_name 192.****;#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/docker/nginx/www/;
index index.html index.htm;
}
location /api/ {
proxy_pass http://192.***:8085/backend/;
#proxy_set_header Host $http_host;
proxy_connect_timeout 15;
proxy_send_timeout 15;
proxy_read_timeout 15;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
10.server中的配置解释参考如下:

11.重启docker
docker ps#获取容器的ID
docker restart 容器ID浏览器通过ip端口访问 ,可以正常访问:

相关文章:

docker部署nginx,部署springboot项目,并实现访问
一、先部署springboot项目 1、安装docker: yum install docker -y 2、启动docker: service docker start 重启: service docker restart 3、查看版本: docker -v 4、使设置docker.service生效(路径:…...

十五、模板方法模式
一、什么是模板方法模式 模板方法(Template Method)模式的定义如下:定义一个操作中的算法骨架,而将算法的一些步骤延迟到子类中,使得子类可以不改变该算法结构的情况下重定义该算法的某些特定步骤。 模板方法模式包含以…...

jvm 什么是常量池,常量池定义 class常量池
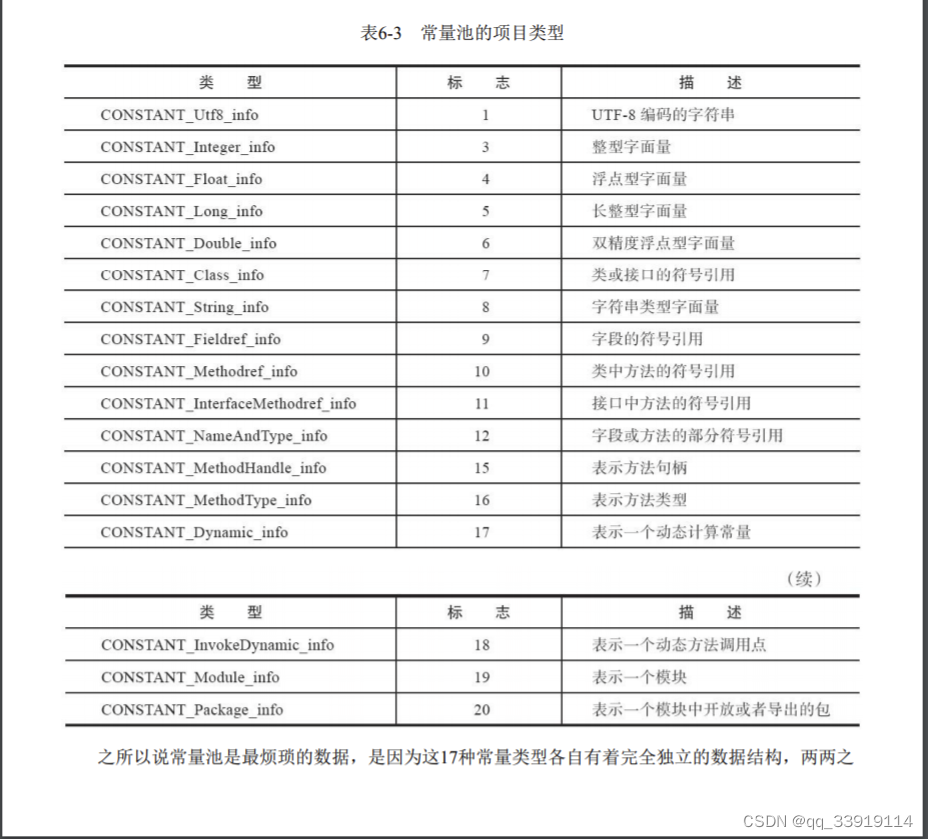
首先需要理解下Java的class文件,以及class文件结构: 1.Class文件是一组以8个字节为基础单位的二进制流,各个数据项目严格按照顺序紧凑地排列在文 件之中,中间没有任何分隔符,这使得整个Class文件中存储的内容几乎全部…...

CA证书颁发机构服务器
目录 一、CA证书颁发机构是什么? 二、数字证书可以干什么? 三、PKI:即公钥加密体系(public key cryptography) 四、CA在网络中的工作流程及原理(以网站为例) 五、HTTPS 的工作原理 六、CA私有证…...

5. 线性层及其他层
5.1 神经网络结构 5.2 线性拉平 import torch import torchvision from torch import nn from torch.nn import ReLU from torch.nn import Sigmoid from torch.utils.data import DataLoader from torch.utils.tensorboard import SummaryWriterdataset torchvision.datase…...

PhpStorm安装篇
PhpStorm安装篇: 下载地址 : 进入官网下PhpStorm: PHP IDE and Code Editor from JetBrains 下载完之后,安装包 安装目录建议不要放C盘,放其他盘,其他直接一直点 next ,到结束 安装完,打开编辑器 注册账号并登录后…...

麒麟Linux常见问题
文章目录 麒麟Linux常见问题 1. yum下载不了文件1)报错信息2)原因3)解决(1)更换下载源(2)缓存处理 4)验证 2. 麒麟Linux常见问题 1. yum下载不了文件 1)报错信息 faile…...

一百六十八、Kettle——用海豚调度器定时调度从Kafka到HDFS的任务脚本(持续更新追踪、持续完善)
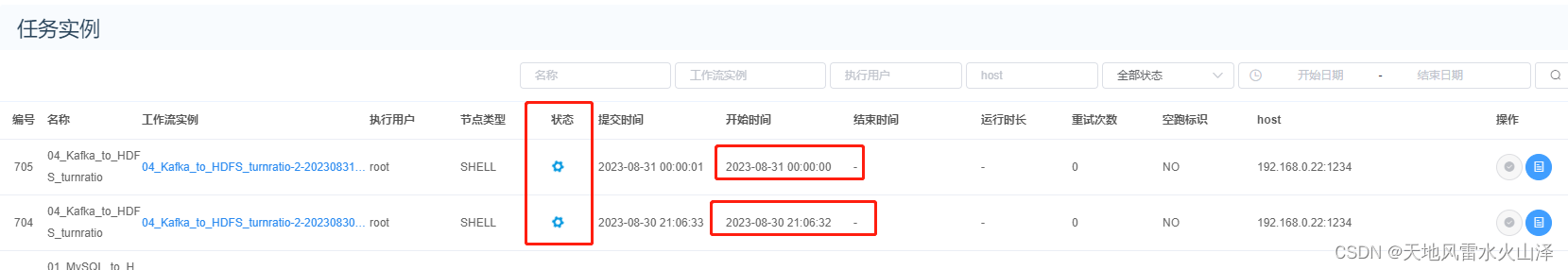
一、目的 在实际项目中,从Kafka到HDFS的数据是每天自动生成一个文件,按日期区分。而且Kafka在不断生产数据,因此看看kettle是不是需要时刻运行?能不能按照每日自动生成数据文件? 为了测试实际项目中的海豚定时调度从…...

Linux centos7 bash编程(小练习)
一、打印九九乘法口诀 这一个for循环嵌套的小练习,难度不大。提供一种写法,供参考: #!/bin/bash # 文件名:99table.sh # 打印输出九九乘法口诀表 for i in {1..9} do for ((j1;j<$i;j)) do …...

【SpringBoot】Web server failed to start. Port 8080 was already in use.
问题描述 SpringBoot启动Web服务器失败。 *************************** APPLICATION FAILED TO START ***************************Description:Web server failed to start. Port 8080 was already in use.Action:Identify and stop the process thats listening on port 80…...
part05)
day-36 代码随想录算法训练营(19)part05
435.无重叠区间 思路:首先对数组排序,只需要关注重叠区间就行,有重叠时计数1,然后更新当前右边界为重叠区间中的最小右边界。 763.划分字母区间 思路:记录每一个字母的最远位置,然后从头开始遍历…...

Vue3 实现JS动态改变CSS样式
以颜色为例子 定义颜色变量 import { reactive } from vue; // 可变的主题颜色 let chooseColor reactive({--color: #be2a27 }) CSS中使用 var() 函数引用颜色变量(这里是用elementPlus为例, 也可以改) :deep(.is-active) {color: var(--color);border-bottom: 2px solid…...

最新社区团购电商小程序源码 无bug完美运营版+详细搭建部署教程
分享一个开源社区团购电商小程序源码,无bug完美运营版,含完整前后端详细搭建部署教程。 系统运营模式:整合线下社区资源,由各快递代收点、社区便利店、社区物业、业主等发起的社区微信群,推送商品信息,消费…...

恒运资本:三大指数震荡走低,地产股大幅回撤,光刻胶概念逆市上涨
周四(8月31日),到上午收盘,A股三大指数震动走低。其间,上证指数跌0.53%,报3120.39点;深证成指和创业板指别离跌0.55%、0.54%;沪深两市算计成交额5290.51亿元,总体来看&am…...

DP读书:不知道干什么就和我一起读书吧——以《鲲鹏处理器 架构与编程》中鲲鹏软件的构成为例
DP读书:不知道干什么就和我一起读书吧 为啥写博客:好处一:记录自己的学习过程优点二:让自己在各大社群里不那么尴尬推荐三:坚持下去,找到一个能支持自己的伙伴模版:鲲鹏软件构成硬件特定软件1. …...

现货黄金走势图中的止盈点
对平仓时机的把握能力,是衡量现货黄金投资者水平的重要标志,止盈点设置得是否合理,在行情兑现的时候能否及时地离场,是事关投资者账户浮盈最终能否落袋为安的“头等大事”,要在现货黄金走势图中把握止盈点,…...

MyBatisPlus实现多租户功能
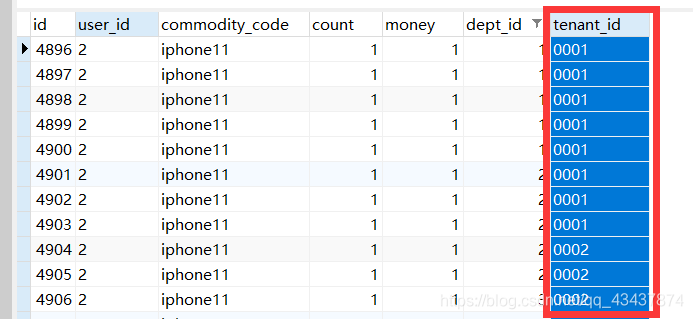
前言:多租户是一种软件架构技术,在多用户的环境下,共有同一套系统,并且要注意数据之间的隔离性。 一、SaaS多租户简介 1.1、SaaS多租户 SaaS,是Software-as-a-Service的缩写名称,意思为软件即服务&#x…...

JAVA-斐波那契数列
输入一个整数 n ,求斐波那契数列的第 n 项。 假定从 0 开始,第 0 项为 0 。 数据范围 0≤n≤39 样例 输入整数 n5 返回 5class Solution {public int Fibonacci(int n) {int[] dpnew int[250];dp[0]0;dp[1]1;for(int i2;i<n;i){dp[i]dp[i-1]dp[i-2];}…...

keepalived+lvs(DR)
目录 一,作用 二,调度器配置 1,安装keepalived 2, 安装ipvsadm 3, 配置keepalived 4. 查看lvs节点状态 5, web节点配置 1.1 调整ARP参数 1.2 配置虚拟IP地址 1.3添加回环路由 1.4安装nginx并写…...

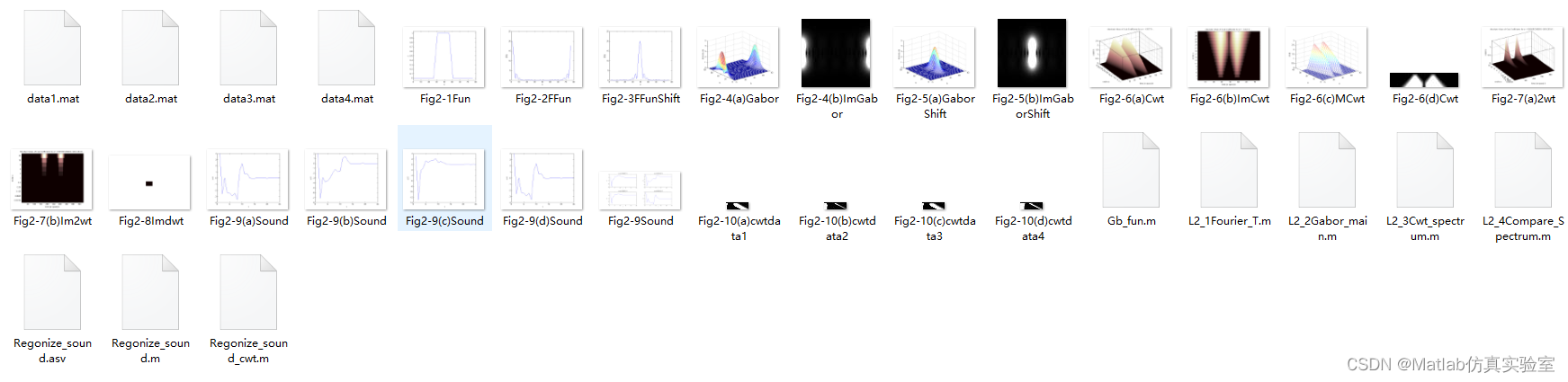
基于Matlab实现频谱分析(附上源码+数据集)
Matlab是一个功能强大的数值计算和科学计算软件,可以用于频谱分析。频谱分析是一种信号处理技术,用于将时域信号转换为频域信号,以便更好地理解信号的频率特性。本文将介绍使用Matlab实现频谱分析的方法。 文章目录 部分源码完整源码数据集下…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
