JavaScript-DOM查询
获取元素节点
获取元素节点的子节点
元素节点的属性
节点的修改
JavaScript中的DOM(文档对象模型)是一种编程接口,它允许JavaScript与HTML文档交互。创建DOM查询,可以使用多种方法.
获取元素节点
1. getElementById()
– 通过id属性获取一个元素节点对象
var element = document.getElementById("elementID");2. getElementsByTagName()
– 通过标签名获取一组元素节点对象
var elements = document.getElementsByTagName("tagname");3. getElementsByName()
– 通过name属性获取一组元素节点对象
let nameInputs = document.getElementsByName('name');获取元素节点的子节点
1. getElementsByTagName()
– 该方法返回指定标签名的后代节点列表,可以是单个元素或多个元素。例如,以下代码会返回所有的 p 元素
<body><h1>标题</h1><p>这是段落1</p><p>这是段落2</p><ul><li>列表项1</li><li>列表项2</li></ul>
</body>const paragraphs = document.getElementsByTagName('p');
console.log(paragraphs); // NodeList(2) [ <p>这是段落1</p>, <p>这是段落2</p> ]2. childNodes
– 该属性返回当前节点包含的所有子节点。包括元素节点、文本节点、注释节点等。例如,以下代码会返回 body 元素的所有子节点
<body><h1>标题</h1><p>这是段落</p>
</body>const bodyNode = document.body;
const childNodes = bodyNode.childNodes;
console.log(childNodes); // NodeList(3) [ #text "", <h1>标题</h1>, #text "" ]3. firstChild
– 该属性返回当前节点的第一个子节点。如果节点没有子节点,则返回 null。例如,以下代码会返回 body 元素的第一个子节点
<body><h1>标题</h1><p>这是段落</p>
</body>const bodyNode = document.body;
const firstChild = bodyNode.firstChild;
console.log(firstChild); // #text ""4. lastChild
– 该属性返回当前节点的最后一个子节点。如果节点没有子节点,则返回 null。例如,以下代码会返回 body 元素的最后一个子节点
<body><h1>标题</h1><p>这是段落</p>
</body>const bodyNode = document.body;
const lastChild = bodyNode.lastChild;
console.log(lastChild); // #text ""元素节点的属性
• 获取,元素对象.属性名,元素节点的属性指的是元素节点对象(如div、p、input等)所具有的属性。常见的元素节点属性有value、id、className等。其中,value属性对应的是输入框、文本框等表单元素的值;id属性对应的是元素的唯一身份标识符;className属性对应的是元素的CSS类名。
例:
element.value
element.id
element.className
<input type="text" id="username" class="inputStyle" value="John Doe">
<script>const inputEle = document.getElementById("username");console.log(inputEle.value); // 输出:John Doeconsole.log(inputEle.id); // 输出:usernameconsole.log(inputEle.className); // 输出:inputStyle
</script>• 设置,元素对象.属性名=新的值
例:element.value = “hello”
element.id = “id01”
element.className = “newClass”
//首先获取了一个id为“username”的输入框,然后使用该元素对象的属性获取了其value、id、className属性的值,并输出到控制台中。接着,将该输入框的value、id、className属性的值分别设置成了“Jane Doe”、“userid”、“newInputStyle”,最后再次输出该输入框的标签<input type="text" id="username" class="inputStyle" value="John Doe">
<script>const inputEle = document.getElementById("username");inputEle.value = "Jane Doe";inputEle.id = "userid";inputEle.className = "newInputStyle";console.log(inputEle); // 输出<input type="text" id="userid" class="newInputStyle" value="Jane Doe">
</script>• nodeValue
– 文本节点是指节点包含文本内容的节点,可以通过nodeValue属性获取和设置文本节点的内容。例如,以下代码创建了一个文本节点并获取了它的内容
var text = document.createTextNode("Hello world!"); //创建文本节点
var content = text.nodeValue; //获取文本节点的内容
console.log(content); //输出:"Hello world!"
text.nodeValue = "Goodbye world!"; //设置文本节点的内容
console.log(text.nodeValue); //输出:"Goodbye world!"• innerHTML
– 元素节点是指节点包含开始和结束标签的节点,可以通过innerHTML属性获取和设置元素节点内部的html代码。例如,以下代码获取了一个div元素节点内部的html代码,并将其修改为一个带有链接和图片的html代码
var div = document.getElementById("myDiv"); //获取div元素节点
var content = div.innerHTML; //获取div元素节点内部的html代码
console.log(content); //输出原始html代码
div.innerHTML = '<a href="https://www.google.com/">Google</a><br><img src="image.jpg">'; //设置新的html代码
console.log(div.innerHTML); //输出新的html代码节点的修改
• 创建节点
– document.createElement(标签名)
// 创建一个新的段落元素节点
let p = document.createElement('p');// 添加一些文本内容
p.textContent = '这里是一个新创建的段落。';// 将该段落添加到文档中的body元素中
document.body.appendChild(p);• 删除节点
– 父节点.removeChild(子节点)
// 获取要删除的节点
let p = document.querySelector('p');// 获取其父节点并删除该子节点
p.parentNode.removeChild(p);
• 替换节点
– 父节点.replaceChild(新节点 , 旧节点)
// 获取要被替换的旧节点
let oldP = document.querySelector('p');// 创建一个新的段落元素节点
let newP = document.createElement('p');
newP.textContent = '这是新的段落。';// 获取其父节点并用新节点替换旧节点
oldP.parentNode.replaceChild(newP, oldP);• 插入节点
– 父节点.appendChild(子节点)
// 创建一个新的段落元素节点
let p = document.createElement('p');
p.textContent = '这是一个新的段落。';// 获取将要添加新节点的父节点
let parent = document.querySelector('#parent');// 在父节点的末尾添加新节点
parent.appendChild(p);– 父节点.insertBefore(新节点 , 旧节点)
// 创建一个新的段落元素节点
let p = document.createElement('p');
p.textContent = '这是一个新的段落。';// 获取将要添加新节点的父节点
let parent = document.querySelector('#parent');// 获取将要插入的位置的子节点
let referenceNode = parent.querySelector('div');// 将新节点插入到该位置之前
parent.insertBefore(p, referenceNode);相关文章:

JavaScript-DOM查询
获取元素节点 获取元素节点的子节点 元素节点的属性 节点的修改 JavaScript中的DOM(文档对象模型)是一种编程接口,它允许JavaScript与HTML文档交互。创建DOM查询,可以使用多种方法. 获取元素节点 1. getElementById() – 通…...

大数据-玩转数据-Flink 水印
一、Flink 中的水印 在Flink的流式操作中, 会涉及不同的时间概念: 1.1 处理时间 是指的执行操作的各个设备的时间,对于运行在处理时间上的流程序, 所有的基于时间的操作(比如时间窗口)都是使用的设备时钟。比如, 一个长度为1个小时的窗口将会包含设备…...

【Apollo】阿波罗自动驾驶系统:驶向未来的智能出行(含源码安装)
前言 Apollo (阿波罗)是一个开放的、完整的、安全的平台,将帮助汽车行业及自动驾驶领域的合作伙伴结合车辆和硬件系统,快速搭建一套属于自己的自动驾驶系统。 开放能力、共享资源、加速创新、持续共赢是 Apollo 开放平台的口号。百度把自己所拥有的强大、…...

网络-Netty
how pipeline.addLast(ChannelHandler)...

如何使用vue-smooth-dnd
Vue Smooth DnD是一个基于Vue的平滑易用的拖放库。它提供了简单易用的API和可自定义的样式。 要使用Vue Smooth DnD,可以按照以下步骤进行操作: 安装Vue Smooth DnD npm install vue-smooth-dnd --save 在组件中引入Vue Smooth DnD import VueSmoot…...

为AWS认证做好准备:一份全面的备考指南
随着云计算的快速发展,越来越多的专业人士选择获取AWS(亚马逊网络服务)认证。这个认证不仅可以证明你对AWS的理解和专业技能,还有助于你在云计算领域获得更好的工作机会。 以下是一份全面的备考指南,帮助你为AWS认证做…...

尚硅谷SpringMVC
九、HttpMessageConverter...

django的简易的图书管理系统jsp书店进销存源代码MySQL
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 django的简易的图书管理系统 系统有1权限:…...

力扣125. 验证回文串
125. 验证回文串 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 true &…...

用WebStorm创建Mock数据
WebStorm是一款强大的集成式开发环境,它集成了许多实用的功能,包括Mock数据的创建。 下面是用WebStorm创建Mock数据的步骤: 打开WebStorm,选择一个项目或新建一个项目;在项目中创建一个名为“mock”的文件夹…...

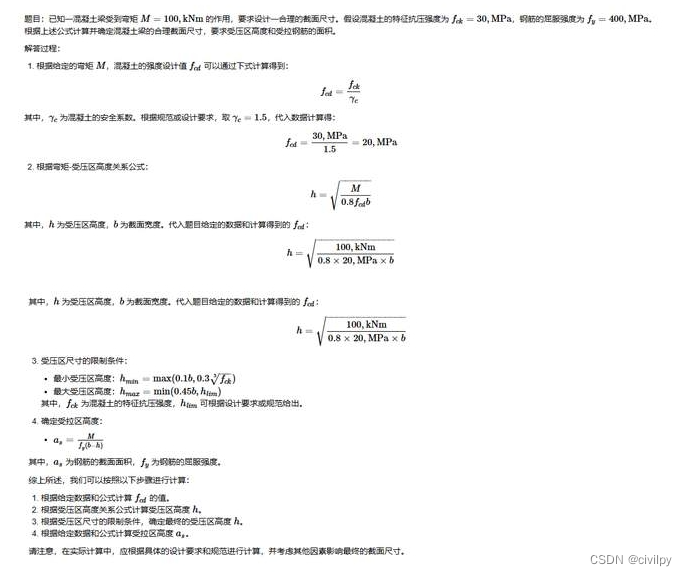
Python钢筋混凝土结构计算.pdf-已知弯矩确定混凝土梁截面尺寸
计算原理 确定混凝土梁截面的合理尺寸通常需要考虑弯矩、受力要求和约束条件等多个因素。以下是一种常见的计算公式,用于基于已知弯矩确定混凝土梁截面的合理尺寸: 请注意,以上公式仅提供了一种常见的计算方法,并且具体的规范和设…...

【正点原子STM32连载】第二十四章 高级定时器PWM输入模式实验 摘自【正点原子】APM32F407最小系统板使用指南
1)实验平台:正点原子stm32f103战舰开发板V4 2)平台购买地址:https://detail.tmall.com/item.htm?id609294757420 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html# 第二…...

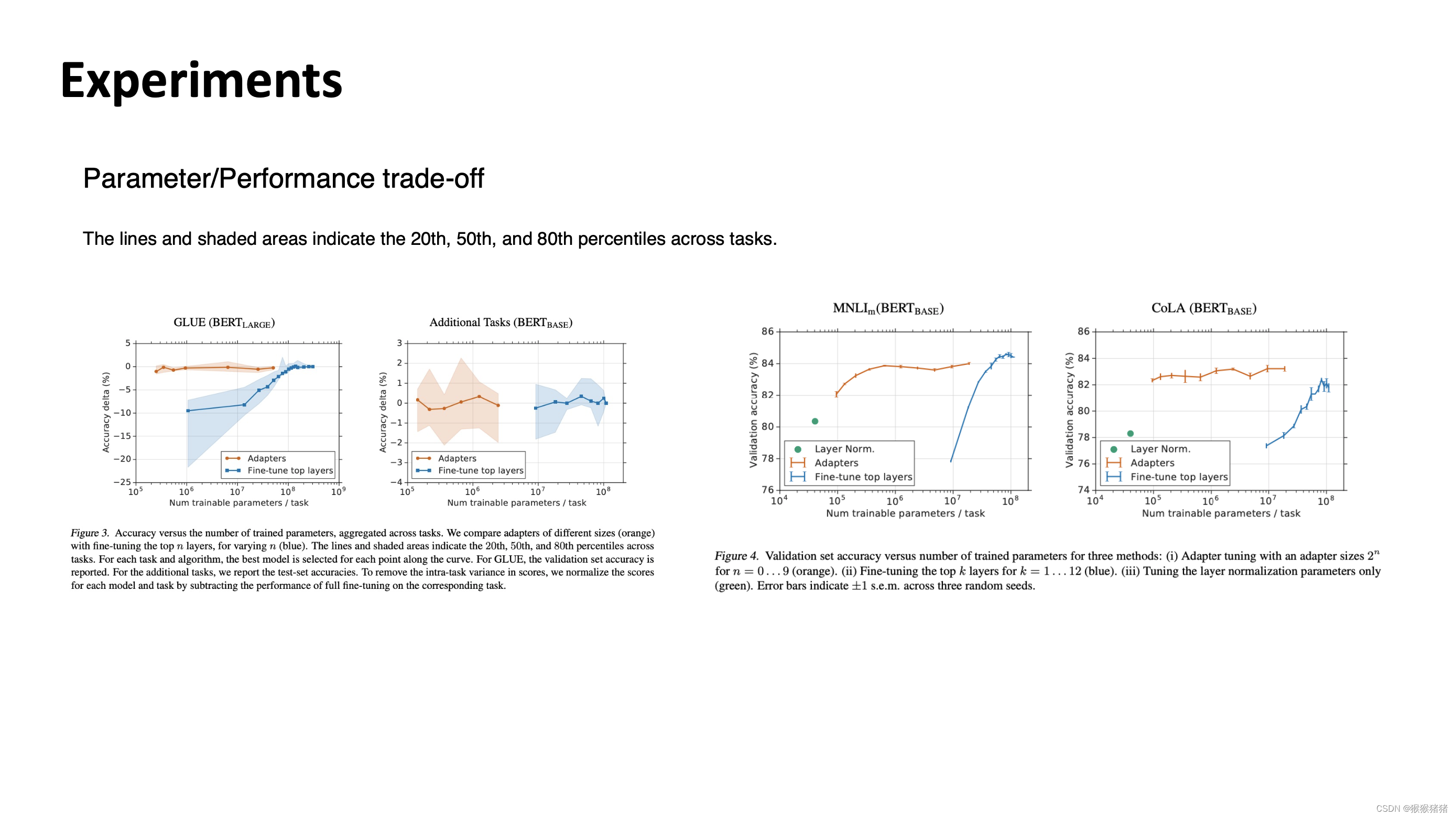
Adapter Tuning Overview:在CV,NLP,多模态领域的代表性工作
文章目录 Delta TuningAdapter Tuning in CVAdapter Tuning in NLP Delta Tuning Adapter Tuning in CV 题目: Learning multiple visual domains with residual adapters 机构:牛津VGG组 论文: https://arxiv.org/pdf/1705.08045.pdf Adapter Tuning in NLP …...

velocity一个基于Java的模板引擎
参考:https://blog.csdn.net/m0_51517236/article/details/126175283 http://www.51gjie.com/javaweb/896.html...

异步servlet
我们日常使用的 SpringMVC,基本上都不是异步 Servlet,而学习 WebFlux,异步 Servlet 是基础,WebFlux。 1.什么是异步 Servlet 先来说说什么是非异步 Servlet。 在 Servlet3.0 之前,Servlet 采用 Thread-Per-Request 的方…...

煤矿皮带运输智能监控算法 opencv
煤矿皮带运输智能监控算法通过opencvpython深度学习算法网络模型,煤矿皮带运输智能监控算法实时监测皮带运输过程中的各种异常情况,如跑偏、撕裂、堆料异常等,一旦检测到异常情况,立即发出告警并采取相应的措施,以保障…...

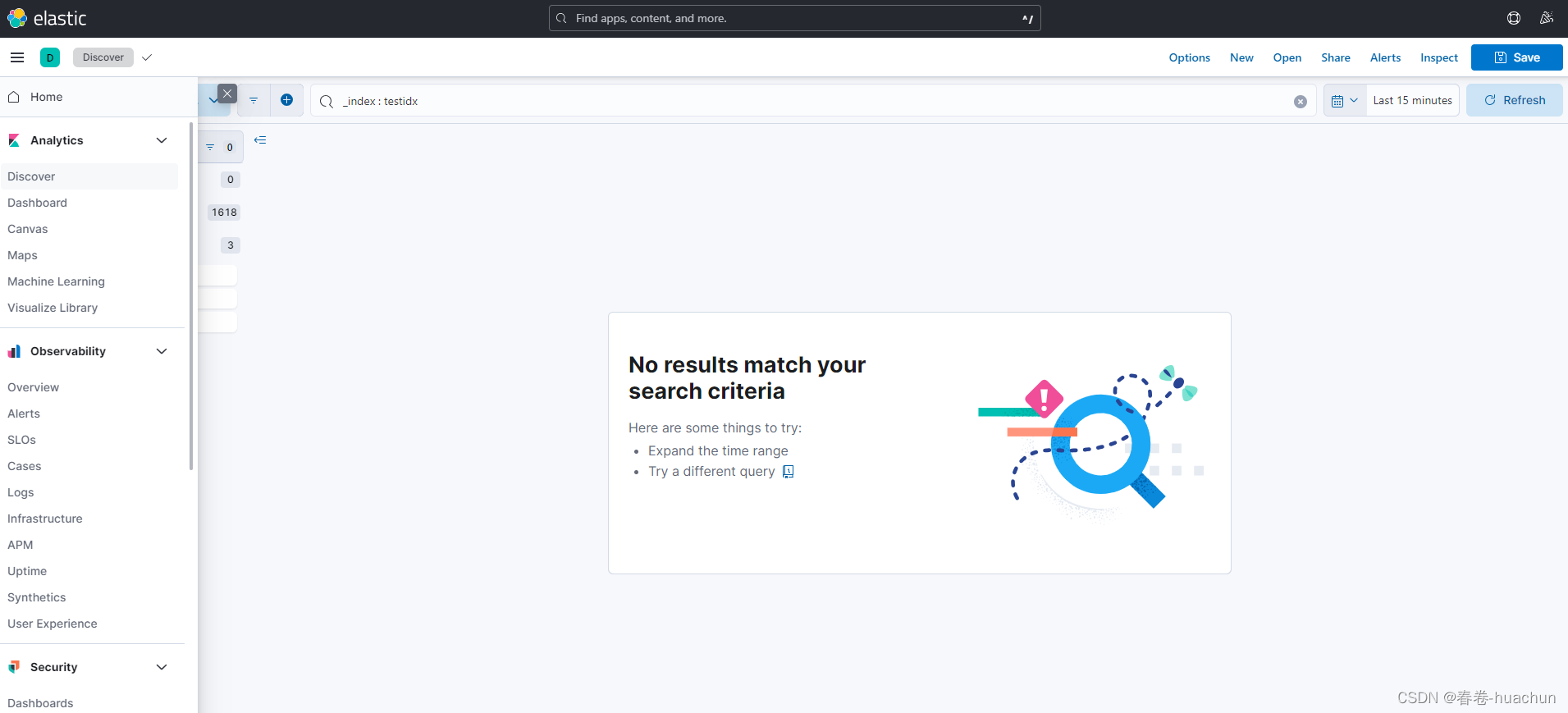
Docker搭建elasticsearch+kibana测试
最近需要做大数据画像,所以先简单搭建一个eskibana学习使用,记录一下搭建过程和遇到的问题以及解决办法 1.拉取es和kibana镜像 在拉取镜像之前先搜索一下 elasticsearch发现是存在elasticsearch镜像的,我一般习惯性拉取最新镜像,…...
-QTreeview节点折叠与展开)
QT(C++)-QTreeview节点折叠与展开
文章目录 1、前言2、QTreeview全部展开与折叠3、QTreeview某个节点展开与折叠3.1 节点折叠与展开的信号与槽3.2 槽函数的实现3.3 某个节点展开与折叠 1、前言 最近要用QT开发项目,对QT不是很熟,就根据网上的查到的知识和自己的摸索,将一些经…...

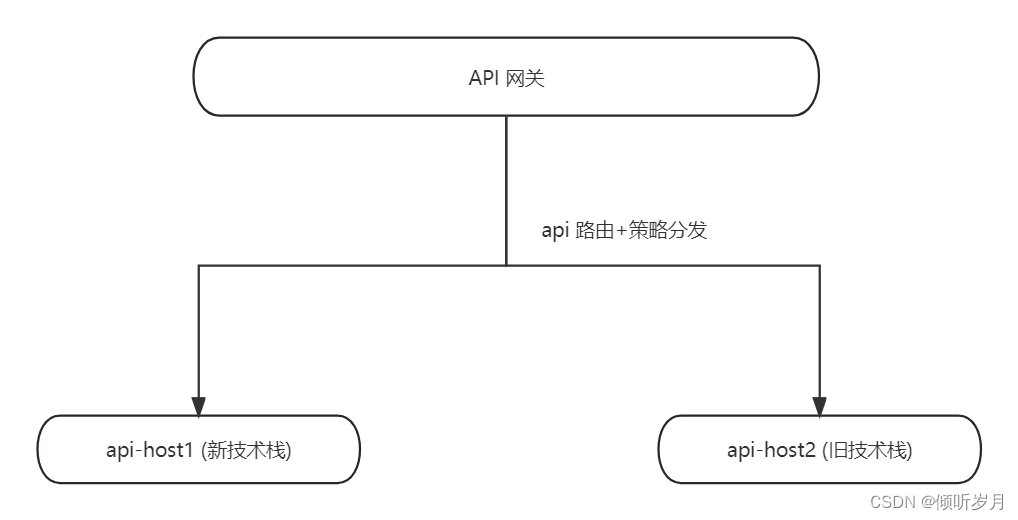
项目 - 后端技术栈转型方案
前言 某开发项目的后端技术栈比较老了,现在想换到新的技术栈上。使用更好的模式、设计思想、更合理的架构等,为未来的需求迭代做铺垫。怎么办呢?假设系统目前在线上运行着的,直接整体换的话耗时太久,且中间还有新的需…...

Oracle权限语句
授予权限:grant 权限 to 用户名; 撤销权限:revoke 权限 from 用户名; 常用: 创建用户: create user zhangsan identified by zhangsan; grant connect, resource to zhangsan; //授权zhangsan用户连接权限 grant create …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
