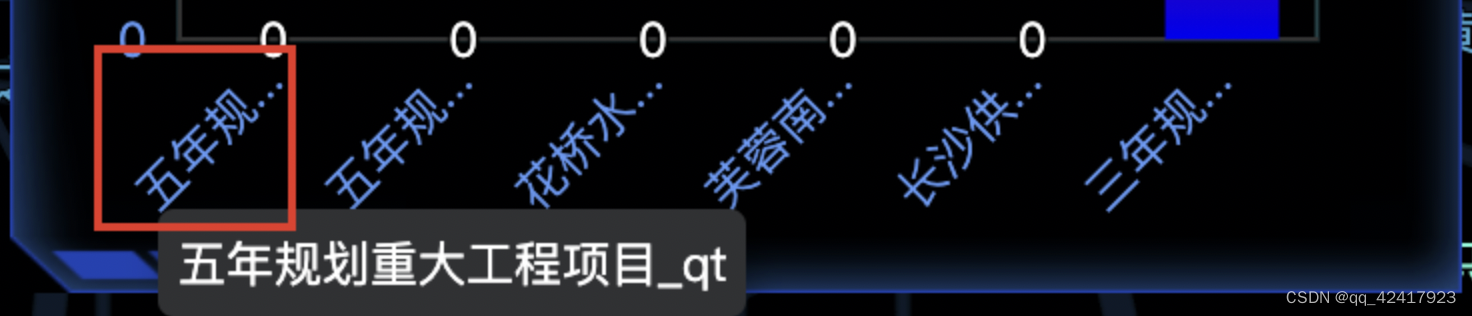
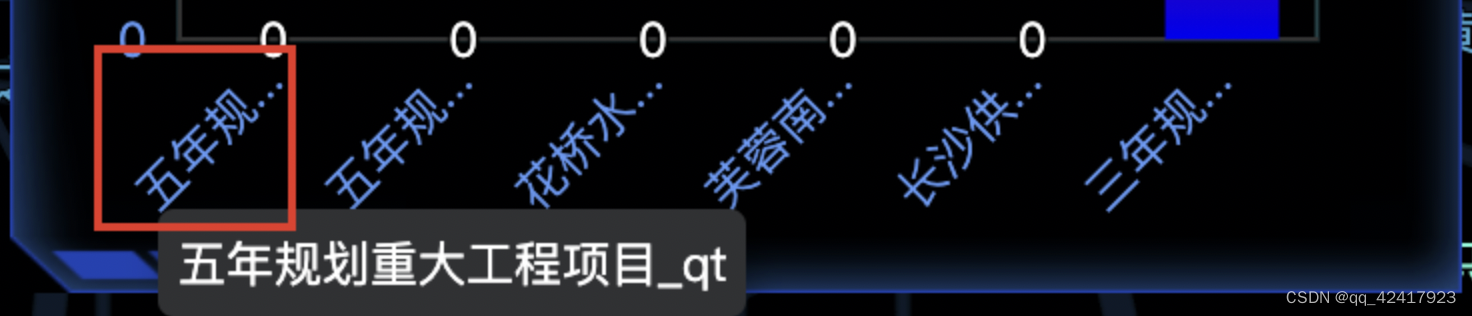
Echarts图表坐标轴文字太长,省略显示,鼠标放上显示全部(vue)

注意:记得加上这个,触发事件, triggerEvent: true,
重点:下面就是处理函数,在实例化图表的时候使用,传入参数是echarts的实例
// 渲染echartsfirstBarChart() {const that = thislet columnar = echarts.init(that.$refs.bar1)columnar.setOption({tooltip: {trigger: 'axis',axisPointer: {// 坐标轴指示器,坐标轴触发有效type: 'shadow', // 默认为直线,可选为:'line' | 'shadow'},},grid: {top: '3%',right: '3%',bottom: '3%',left: '0%',// 包含文本containLabel: true,// 是否显示网格线show: true,// 边框颜色borderColor: 'rgba(0, 240, 255, 0.3)',},xAxis: [{type: 'category',data: that.xmNameData,// 不要刻度axisTick: {alignWithLabel: false,show: false,},// 记得加上这个triggerEvent: true,axisLabel: {color: '#4c9bfd', // 文字颜色rotate: 45, // 文字倾斜// 文字省略formatter: function (value) {if (value.length > 3) {return `${value.slice(0, 3)}...`}return value},},},],yAxis: [{type: 'value',// 不要刻度axisTick: {alignWithLabel: false,show: false,},// 文字颜色axisLabel: {color: '#4c9bfd',},// 分割线splitLine: {lineStyle: {color: 'rgba(0, 240, 255, 0.3)',},},},],series: [{name: ' 完成投资比例',type: 'bar',barWidth: '60%',data: that.wcblData,label: {show: true,position: 'inside',},// 颜色itemStyle: {color: new echarts.graphic.LinearGradient(// (0,0)点到(0,1)0,0,0,1,[{ offset: 0, color: 'red' }, // 0 起始颜色{ offset: 1, color: 'blue' }, // 1 结束颜色,]),},},],})// 就是这个方法,解决放上提示全部that.extension(columnar)columnar.on('click', function (data) {// 添加点击事件})},extension(chart) {// 注意这里,是以X轴显示内容过长为例,如果是y轴的话,需要把params.componentType == 'xAxis'改为yAxis// 判断是否创建过div框,如果创建过就不再创建了// 该div用来盛放文本显示内容的,方便对其悬浮位置进行处理var elementDiv = document.getElementById('extension')if (!elementDiv) {var div = document.createElement('div')div.setAttribute('id', 'extension')div.style.display = 'block'document.querySelector('html').appendChild(div)}chart.on('mouseover', function (params) {if (params.componentType == 'xAxis') {var elementDiv = document.querySelector('#extension')//设置悬浮文本的位置以及样式var elementStyle ='position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 5px;display: inline;border-radius: 4px;background-color: #303133;box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px'elementDiv.style.cssText = elementStyleelementDiv.innerHTML = params.valuedocument.querySelector('html').onmousemove = function (event) {var elementDiv = document.querySelector('#extension')var xx = event.pageX - 10var yy = event.pageY + 15console.log('22', xx)elementDiv.style.top = yy + 'px'elementDiv.style.left = xx + 'px'}}})chart.on('mouseout', function (params) {//注意这里,我是以X轴显示内容过长为例,如果是y轴的话,需要改为yAxisif (params.componentType == 'xAxis') {var elementDiv = document.querySelector('#extension')elementDiv.style.cssText = 'display:none'}})},
相关文章:

Echarts图表坐标轴文字太长,省略显示,鼠标放上显示全部(vue)
注意:记得加上这个,触发事件, triggerEvent: true,重点:下面就是处理函数,在实例化图表的时候使用,传入参数是echarts的实例 // 渲染echartsfirstBarChart() {const that thislet columnar echarts.init…...

C语言控制语句——跳转关键字
循环和switch专属的跳转:break循环专属的跳转:continue无条件跳转:goto break 循环的break说明 某一条件满足时,不再执行循环体中后续重复的代码,并退出循环 需求:一共吃5碗饭, 吃到第3碗吃饱了, 结束吃饭…...

C#,《小白学程序》第五课:队列(Queue)
日常生活中常见的排队,软件怎么体现呢? 排队的基本原则是:先到先得,先到先吃,先进先出 1 文本格式 /// <summary> /// 《小白学程序》第五课:队列(Queue) /// 日常生活中常见…...

【【萌新的STM32学习25--- USART寄存器的介绍】】
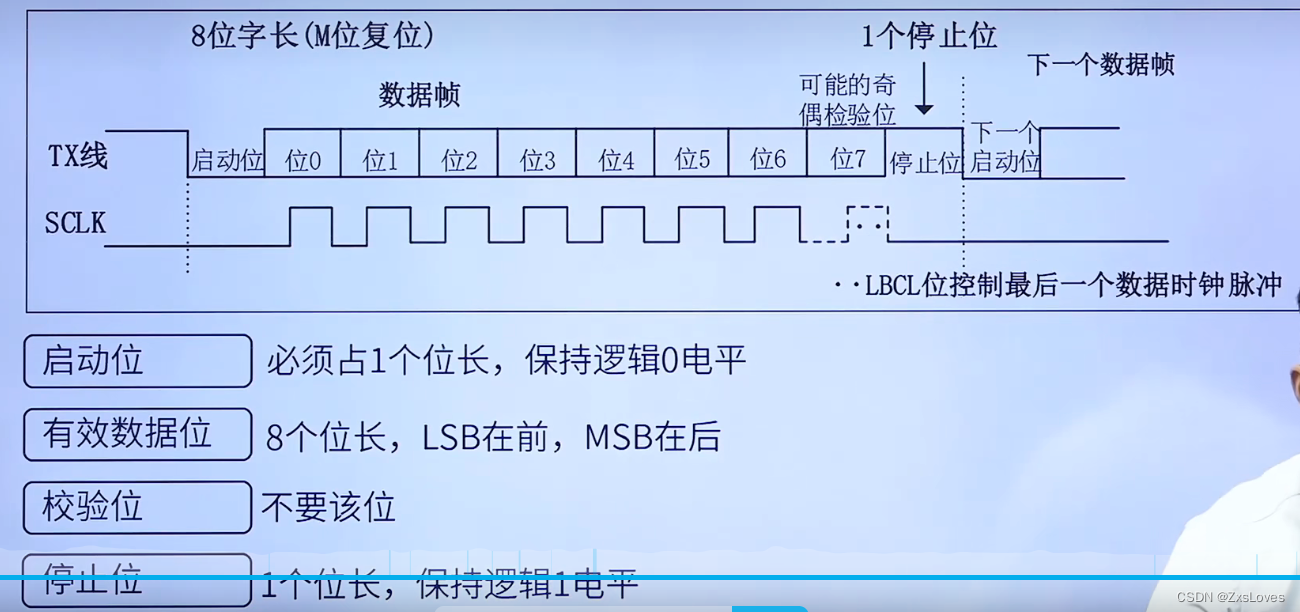
萌新的STM32学习25- USART寄存器的介绍 STM32–USART寄存器介绍(F1) 控制寄存器1 (CR1) 位13: 使能USART UE 0: USART分频器和输出被禁止 1: USART模块使能 位12 : 配置8个数据位…...

SpringBootWeb案例 Part 5
4. 配置文件 员工管理的增删改查功能我们已开发完成,但在我们所开发的程序中还一些小问题,下面我们就来分析一下当前案例中存在的问题以及如何优化解决。 4.1 参数配置化 在我们之前编写的程序中进行文件上传时,需要调用AliOSSUtils工具类&…...

【ES6】Promise.race的用法
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。 const p Promise.race([p1, p2, p3]);上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值&#…...

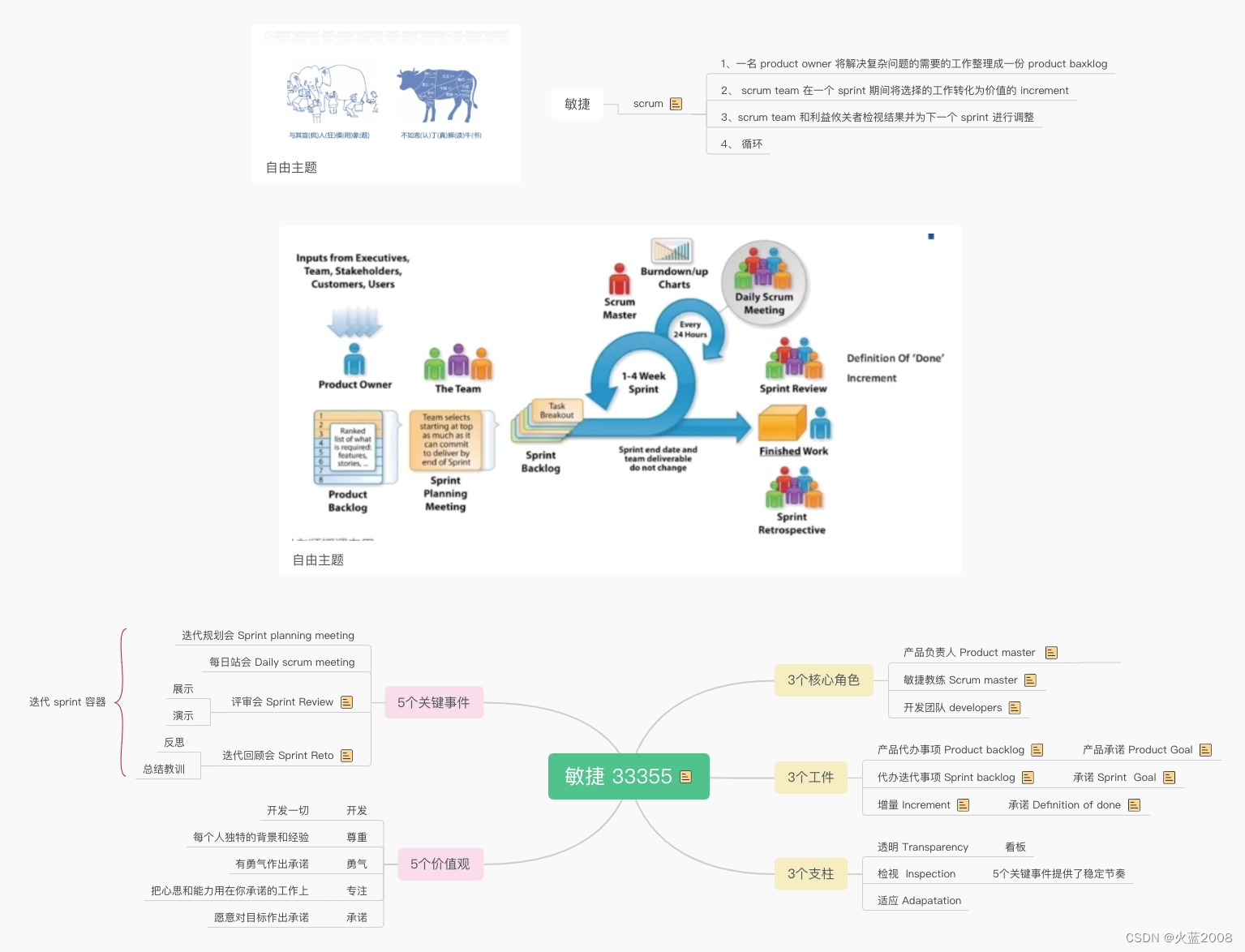
PMP - 敏捷 3355
三个核心 产品负责人 负责最大化投资回报(ROI),通过确定产品特性,把他们翻译成一个有优先级的列表 为下一个 sprint 决定在这个列表中哪些应该优先级最高,并且不断调整优先级以及调整这个列表 职责是定义需求、定义…...

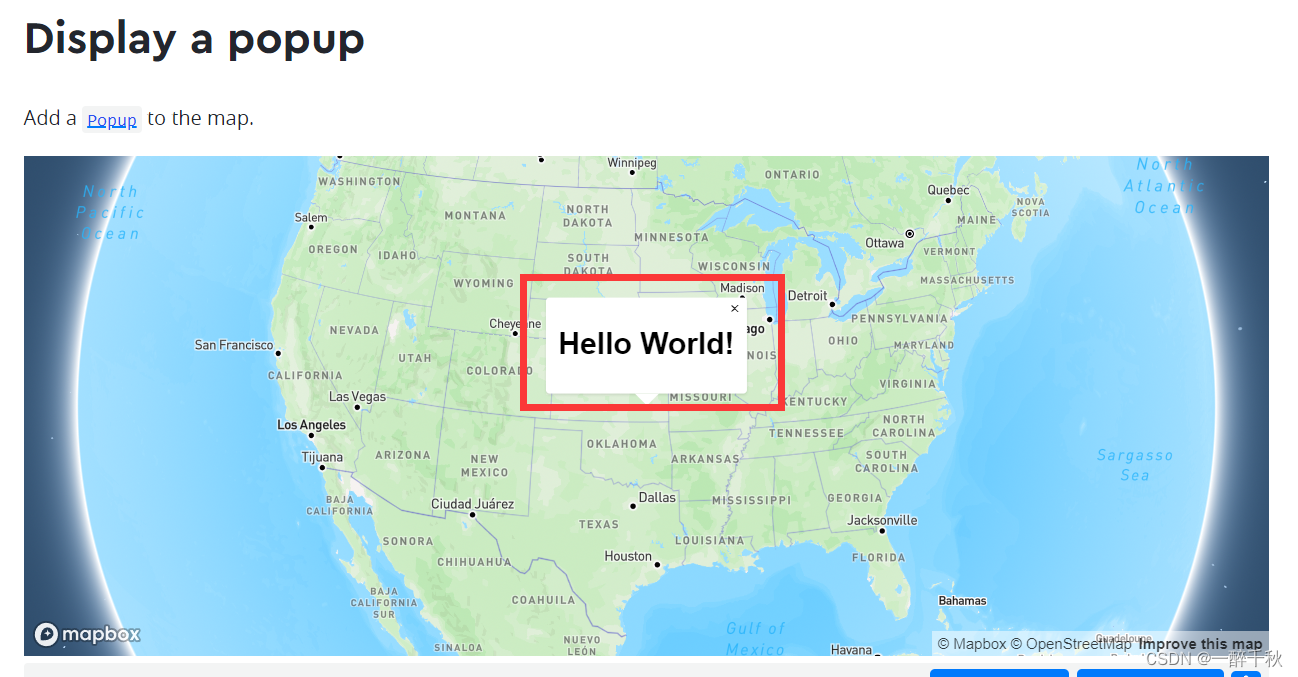
Mapbox-gl 关闭所有Popup,以及关闭按钮出现黑色边框bug
1.官方示例 var popup new mapboxgl.Popup().addTo(map);popup.remove(); 很明显,需要记录popup对象,管理起来比较麻烦。 2.本人采用div的方式关闭所有的popup,在map对象上新增加方法 map.closePopupmapView.popupClear function(){$(&q…...

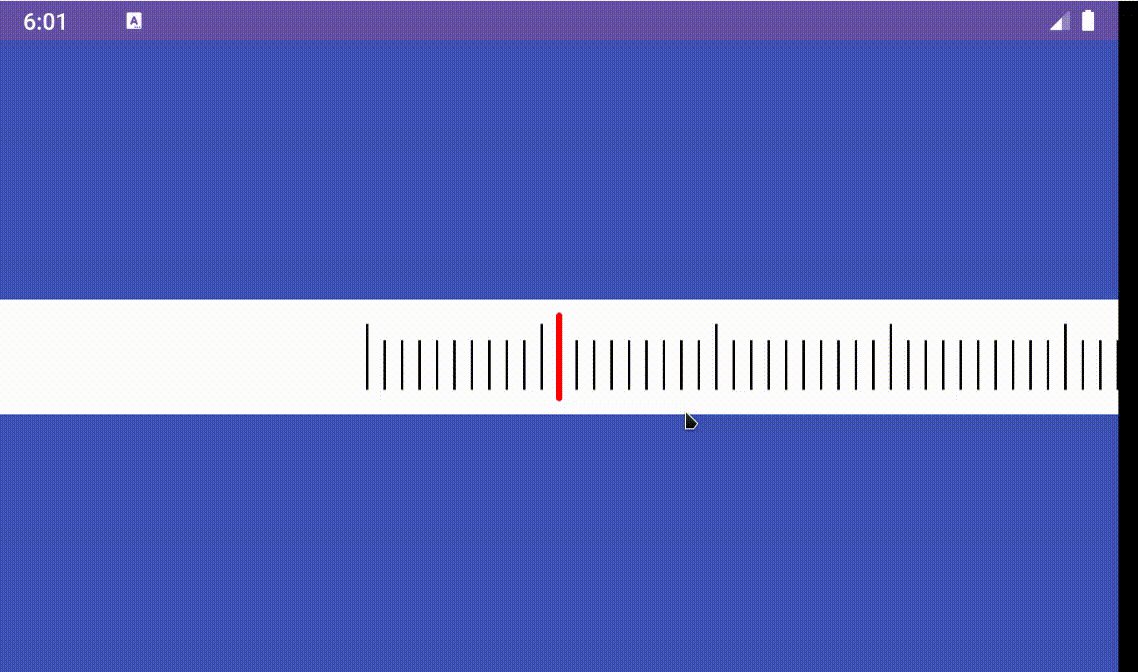
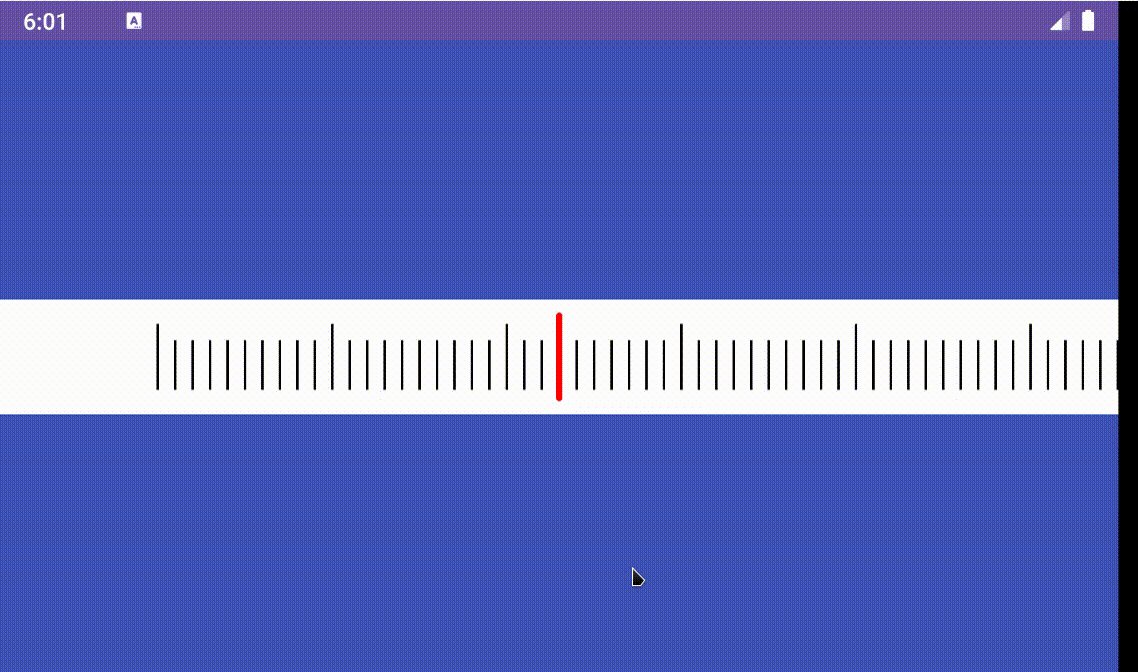
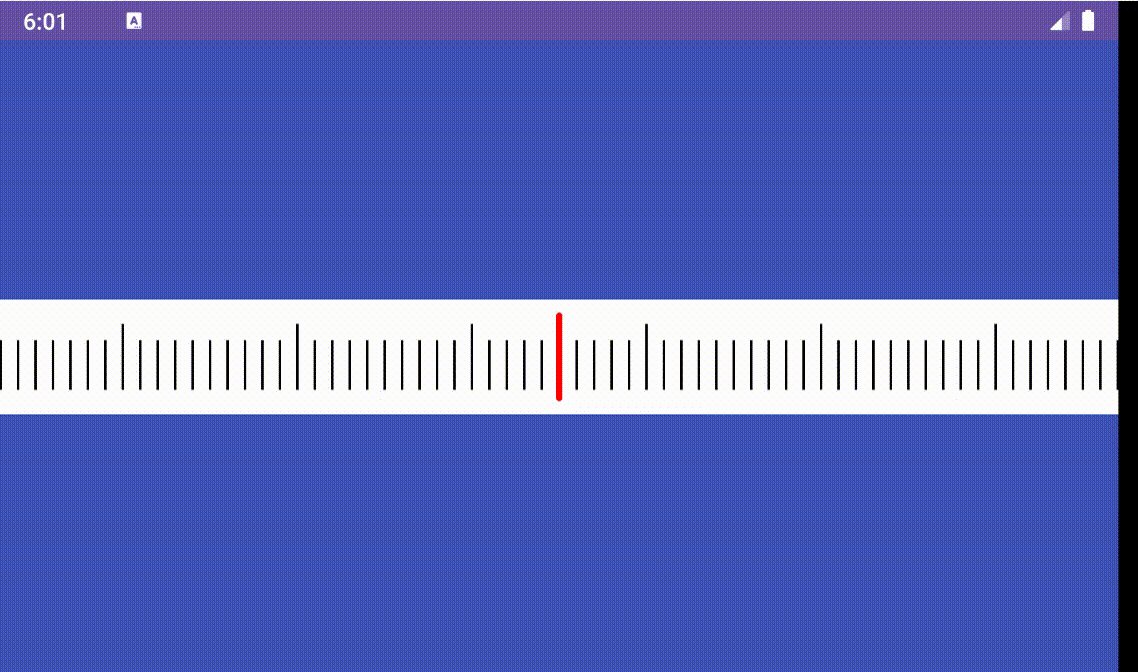
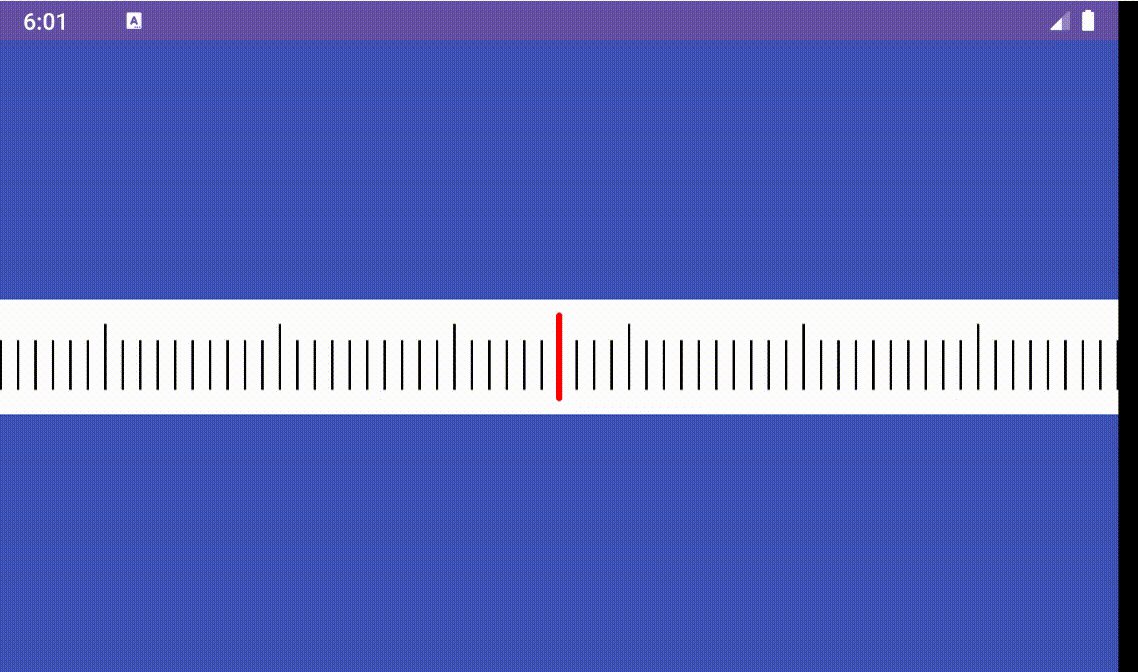
RE:从零开始的车载Android HMI(四) - 收音机刻度尺
最近比较忙,研究复杂的东西需要大量集中的时间,但是又抽不出来,就写点简单的东西吧。车载应用开发中有一个几乎避不开的自定义View,就是收音机的刻度条。本篇文章我们来研究如何绘制一个收音机的刻度尺。 本系列文章的目的是在讲…...

评估安全 Wi-Fi 接入:Cisco ISE、Aruba、Portnox 和 Foxpass
在当今不断变化的数字环境中,对 Wi-Fi 网络进行强大访问控制的需求从未像现在这样重要。各组织一直在寻找能够为其用户提供无缝而安全的体验的解决方案。 在本博客中,我们将深入探讨保护 Wi-Fi(和有线)网络的四种领先解决方案——…...

java 泛型作为方法的返回值的封装
问题背景 业务需要,经常需要http方式调用某服务,然后某服务返回特定类型的返回内容。 类似 String resStr xxxHttpClient.post() ,然后它返回一个字符串,你还需要反序列化成某种格式的。 返回值可以反序列化成的形式如下&#…...

ASP.NET Core 中基于 Minimal APIs 的Web API
基于 Minimal APIs 的Web API Minimal APIs 是ASP.NET Core中快速构建 REST API 的方式,可以用最少的代码构建全功能的REST API。比如下面三行代码: var app WebApplication.Create(args); app.MapGet("/", () > "Hello World!&quo…...

Unity ProBuilder SetUVs 不起作用
ProBuilder SetUVs 不起作用 🐟 需要设置face.manulUV true public static void Set01UV(this ProBuilderMesh mesh){foreach (var face in mesh.faces){face.manualUV true;//设置为手动uv}var vertices mesh.GetVertices().Select(v > v.position).ToArray(…...
)
c#接口(interface)
概述: 在C#中,接口是一种定义了一组相关方法、属性和事件的规范。接口可以被类或结构体实现,以提供一种方式来定义类之间的契约或协议。 接口定义了一组成员,这些成员没有具体的实现。实现接口的类必须提供这些成员的具体实现。…...

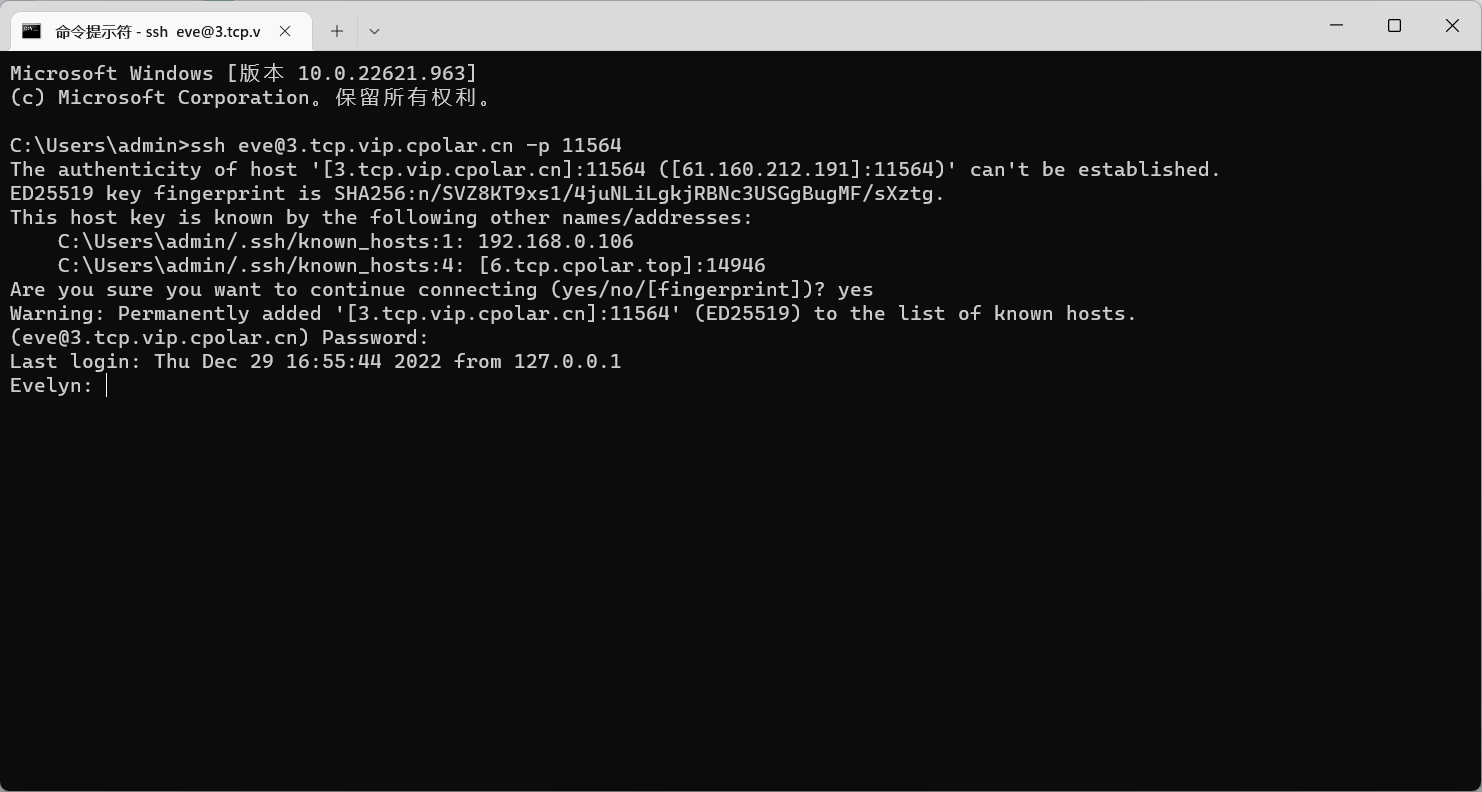
SSH远程连接macOS服务器:通过cpolar内网穿透技术实现远程访问的设置方法
文章目录 前言1. macOS打开远程登录2. 局域网内测试ssh远程3. 公网ssh远程连接macOS3.1 macOS安装配置cpolar3.2 获取ssh隧道公网地址3.3 测试公网ssh远程连接macOS 4. 配置公网固定TCP地址4.1 保留一个固定TCP端口地址4.2 配置固定TCP端口地址 5. 使用固定TCP端口地址ssh远程 …...

【C++】Visual Studio EditorConfig 格式设置
【C】Visual Studio EditorConfig 格式设置 文章目录 【C】Visual Studio EditorConfig 格式设置I - EditorConfig1.1 - 通用设置indent_styleindent_sizetab_widthend_of_linecharsettrim_trailing_whitespaceinsert_final_newline II - Visual Studio 特定键值缩进设置cpp_in…...

服务器单机大规模数据存储方案
大规模数据存储都需要解决三个核心问题: 1.数据存储容量的问题,既然大数据要解决的是数据 PB 计的数据计算问题,而一般的服务器磁盘容量通常 1~2TB,那么如何存储这么大规模的数据呢? 2.数据读写速度的问题&…...

ElasticSearch-集成ik分词器
本文已收录于专栏 《中间件合集》 目录 背景介绍版本选择优势说明集成过程1.下载安装包2.解压安装包3.重启ElasticSearch服务3.1通过ps -ef | grep elastic查看正在启动的es进程号3.2使用kill -9 xxx 杀死进程3.3使用 ./elasticsearch 启动es服务 分词测试细粒度分词方式分词请…...

c++版opencv求二值图的质心
代码 #include <iostream> #include <opencv2/core.hpp> #include <opencv2/highgui.hpp> #include <opencv2/imgproc.hpp>int main(int argc, char* argv[]) {cv::Mat input_image cv::imread("Untitled.png", cv::IMREAD_GRAYSCALE);cv:…...

6、深入解析Kotlin类与对象:构造、伴生、单例全面剖析
前言 本篇文章将带您了解Kotlin编程中的重要概念:类及构造函数、访问修饰符、伴生对象和单例模式。就像搭积木一样,我们会逐步揭开这些概念的面纱,让您轻松理解它们的作用和用法。无论您是编程新手还是有经验的开发者,本文都将为…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
