taro 支付宝/微信小程序/h5 上传 - base64的那些事儿
支付宝小程序临时path转base64 - 基础库2.0以下
function getImageInfo(path) {return new Promise(resolve => {my.getImageInfo({src: path,success: res => {resolve(res)}})})
}
export async function getBase64InAlipay({ id, path }) {const { width, height } = await getImageInfo(path)let newWidth = widthlet newHeight = heightlet scale = 1if (width > height) {newWidth = width > 750 ? 750 : widthscale = newWidth / widthnewHeight = parseInt(height * scale)} else {newHeight = height > 750 ? 750 : heightscale = newHeight / heightnewWidth = parseInt(width * scale)}if (!ctx || (ctx && (newWidth !== canvasWidth || newHeight !== canvasHeight))) {ctx = Taro.createCanvasContext(id)canvasWidth = newWidthcanvasHeight = newHeightevents.trigger(PAGE_EVENTS.SET_CANVAS_SIZE, { width: newWidth, height: newHeight })}return new Promise(resolve => {ctx.drawImage(path, 0, 0, newWidth, newHeight)ctx.draw(false, () => {ctx.toDataURL().then(async dataURL => {resolve(dataURL)})})})
}支付宝小程序临时path转base64 - 基础库2.0及以上
async function useGetBase64ByFileInAlipay({ path }) {return new Promise(resolve => {const fs = my.getFileSystemManager()fs.readFile({filePath: path,success: ({ data }) => {const base64 = my.arrayBufferToBase64(data)resolve(base64)}})})
}微信小程序临时path转base64
Taro.getFileSystemManager().readFileSync(path, 'base64')
h5临时file转base64
export function getBase64ByFile(file) {return new Promise((resolve, reject) => {const reader = new FileReader()let fileResult = ''reader.readAsDataURL(file)reader.onload = () => {fileResult = reader.result}reader.onerror = error => {reject(error)}reader.onloadend = () => {resolve(fileResult)}})
}
h5 base64转file
function getFileByBase64(data, filename) {let arr = data.split(',')let mime = arr[0].match(/:(.*?);/)[1]let bstr = atob(arr[1])let n = bstr.lengthlet u8arr = new Uint8Array(n)while (n--) {u8arr[n] = bstr.charCodeAt(n)}return new File([u8arr], filename, {type: mime})
}获取base64大小
function getBase64Size(base64Str) {const idx = base64Str.indexOf('base64,')if (idx < 0) return -1const str = base64Str.substr(idx + 6)return (str.length * 0.75).toFixed(2)
}
h5 压缩base64
function compressBase64(base64) {return new Promise(resolve => {let base64Url = base64if (!base64Url) {resolve('')return}let base64Size = getBase64Size(base64Url)const isExceed = base64Size / 1024 > 1024 * UPLOAD_FILE_SIZE_MAXif (!isExceed) {resolve(base64Url)}let canvas = document.createElement('canvas')let newImage = new Image()let quality = 0.95newImage.src = base64UrlnewImage.onload = function () {canvas.width = newImage.widthcanvas.height = newImage.heightlet ctx = canvas.getContext('2d')ctx.clearRect(0, 0, canvas.width, canvas.height)ctx.drawImage(newImage, 0, 0, canvas.width, canvas.height)base64Url = canvas.toDataURL('image/jpeg', quality)while (base64Size / 1024 > 1024 * UPLOAD_FILE_SIZE_MAX && quality * 100 > 5) {quality -= 0.05base64Url = canvas.toDataURL("image/jpeg", quality)base64Size = getBase64Size(base64Url)}if (base64Size / 1024 > 1024 * UPLOAD_FILE_SIZE_MAX) {useShowToast(`请上传小于${UPLOAD_FILE_SIZE_MAX}M的图片`)resolve('')return}resolve(base64Url)}})
}
相关文章:

taro 支付宝/微信小程序/h5 上传 - base64的那些事儿
支付宝小程序临时path转base64 - 基础库2.0以下 function getImageInfo(path) {return new Promise(resolve > {my.getImageInfo({src: path,success: res > {resolve(res)}})}) } export async function getBase64InAlipay({ id, path }) {const { width, height } awa…...

java之SpringBoot基础、前后端项目、MyBatisPlus、MySQL、vue、elementUi
文章目录 前言JC-1.快速上手SpringBootJC-1-1.SpringBoot入门程序制作(一)JC-1-2.SpringBoot入门程序制作(二)JC-1-3.SpringBoot入门程序制作(三)JC-1-4.SpringBoot入门程序制作(四)…...

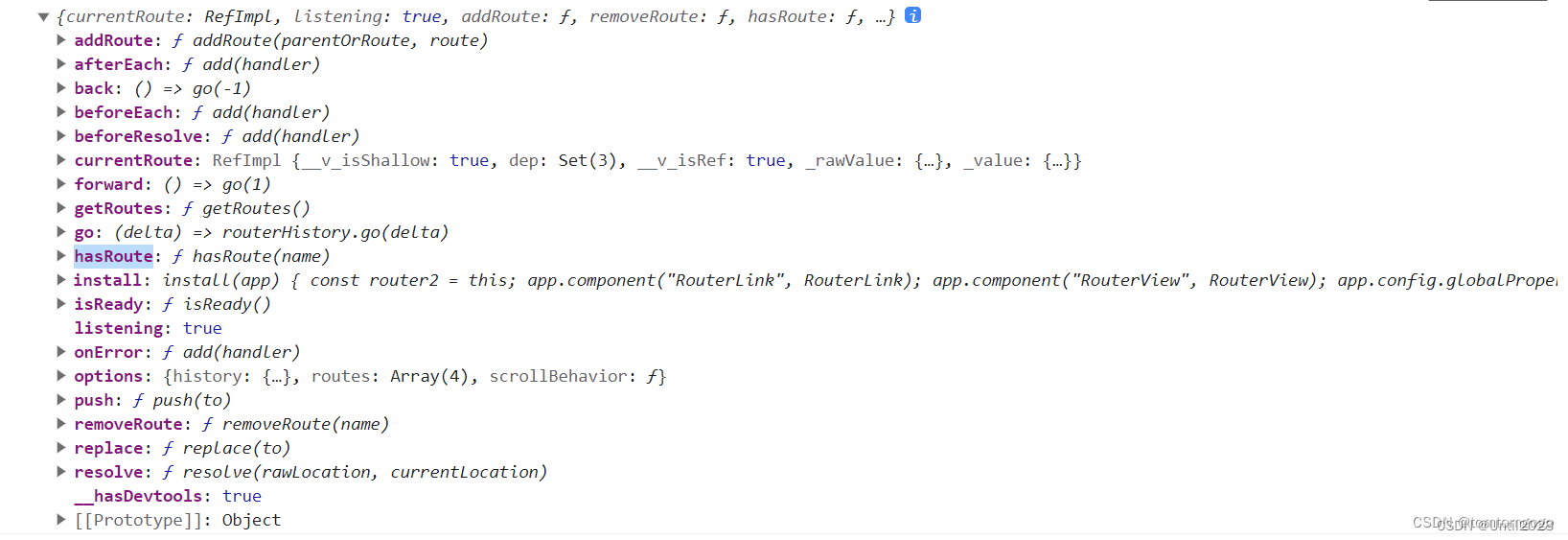
Vue-Router 一篇搞定 Vue3
前言 在 Web 前端开发中,路由是非常重要的一环,但是路由到底是什么呢? 从路由的用途上讲 路由是指随着浏览器地址栏的变化,展示给用户不同的页面。 从路由的实现原理上讲 路由是URL到函数的映射。它将 URL 和应用程序的不同部分…...

深度解读智能媒体服务的重组和进化
统一“顶设”的智能媒体服务。 邹娟|演讲者 大家好,首先欢迎各位来到LVS的阿里云专场,我是来自阿里云视频云的邹娟。我本次分享的主题为《从规模化到全智能:智能媒体服务的重组与进化》。 本次分享分为以上四部分,一是…...

亲测有效!Win7中如何安装高版本的NodeJS
正常情况下,Win7支持的Node.js最高版本是V13.14,但在开发过程中,有不少Vue项目或其他需要依赖Node环境的项目,对Node版本要求都比较高。对此,我们要么重装操作系统到Win8以上,要么就得想办法在Win7中安装高…...
用法)
Python基础__with open()用法
1、open与with open区别 open()完成后必须调用close()方法关闭文件,因为文件对象会占用操作系统的资源,并且操作系统同一时间能打开的文件数量也是有限的,由于文件读写时都有可能产生IOError,一旦出错&…...

深入理解 JavaScript 对象、属性、解构和增强语法
ECMA-262将对象定义为一组属性的无序集合。 1 内部属性描述 1.1 数据属性 [[Configurable]]:可配置性,直接定义在对象的属性该特性默认为true,表示可以对属性进行删除、修改等操作。[[Enumerable]]:可枚举性,直接定…...

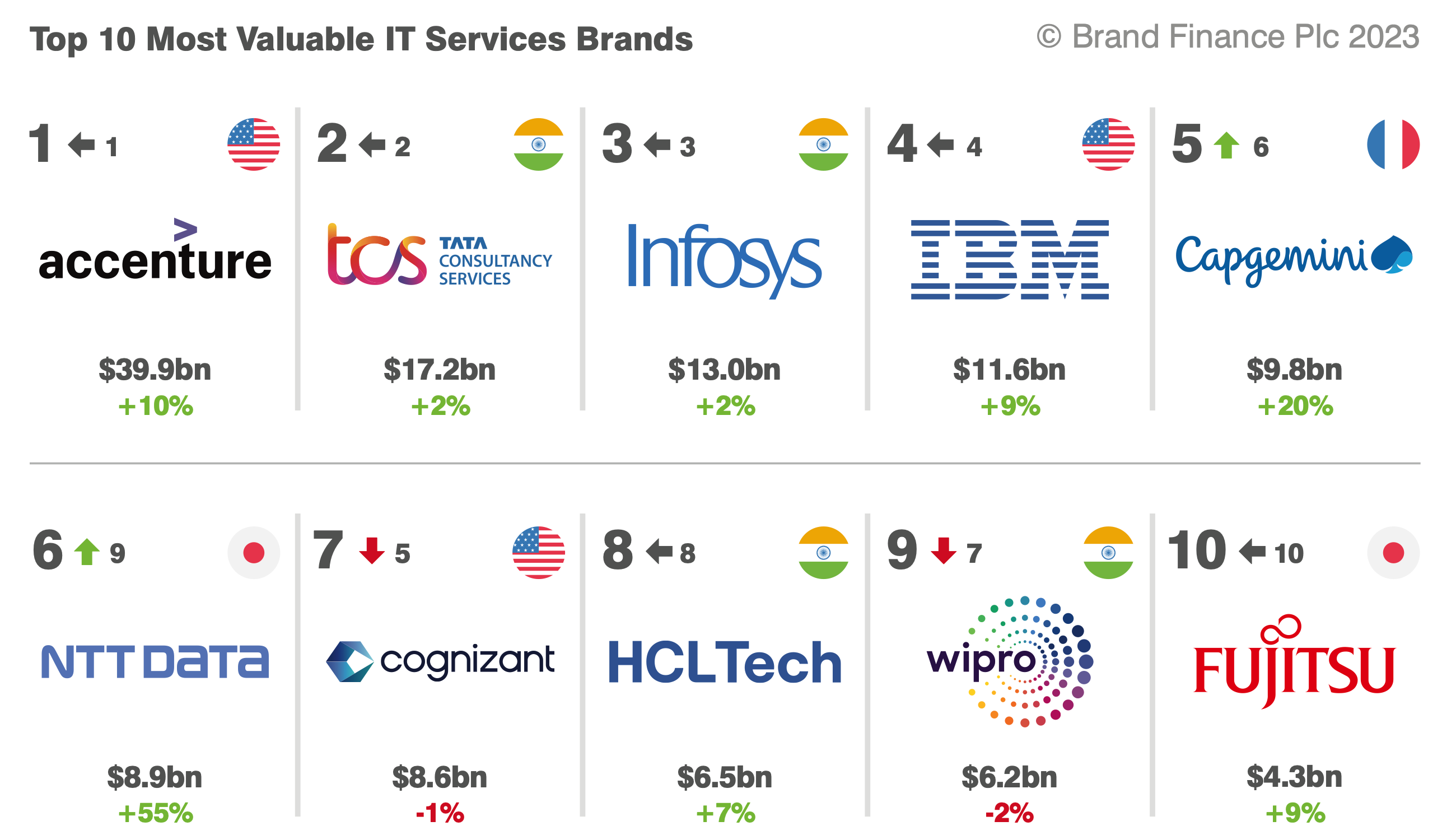
2023年IT服务行业研究报告
第一章 行业概况 1.1 定义 IT服务行业是一个广泛的术语,涵盖了所有提供技术支持和服务的公司。这些服务包括系统集成,云计算服务,软件和硬件支持,网络服务,咨询服务,以及一系列其他类型的技术服务。此外&…...

腾讯云服务器镜像TencentOS Server有用过的吗?
腾讯云服务器镜像TencentOS Server操作系统有用过的吗?踩过坑吗?TencentOS性能和稳定性如何?TencentOS Server与CentOS保持兼容,在稳定性、性能、容器基础设施等核心能力方面做了全面的增强和优化,能为企业提供稳定高可…...

小区村庄集中生活废水处理设备厂家直销价格
小区村庄集中生活废水处理设备厂家直销价格 设备的构造 1、填料 该填料选用特制塑料和树脂组成,结构科学、新颖、填料比表面积达1000m2/m3,比重轻0.97g/cm3,不堵塞、易挂膜。 该填料是由纤细球体,网络外壳和通心多孔柱体组成的球形…...

Redisson实现分布式锁案例
Redisson实现分布式锁案例 引入依赖 <dependency><groupId>org.redisson</groupId><artifactId>redisson-spring-boot-starter</artifactId><version>3.23.2</version> </dependency>创建Redisson配置类 Configuration pub…...

Generated Knowledge Prompting for Commonsense Reasoning
本文是知识图谱系列相关的文章,针对《Generated Knowledge Prompting for Commonsense Reasoning》的翻译。 常识推理的生成知识提示 摘要1 引言2 生成知识提示3 实验设置4 实验结果5 相关工作6 结论 摘要 结合外部知识是否有利于常识推理,同时保持预训…...

mybatisPlus多数据源方案
背景 在微服务李娜一般一个服务只有一个数据源,但是在有的老项目或者一些特定场景需要多数据源链接不同的数据库,本文以mybatisPlus为基础给出解决方案 多数据源场景分类 情形一:项目启动就确定了情形一:一些sass系统里面动态确…...

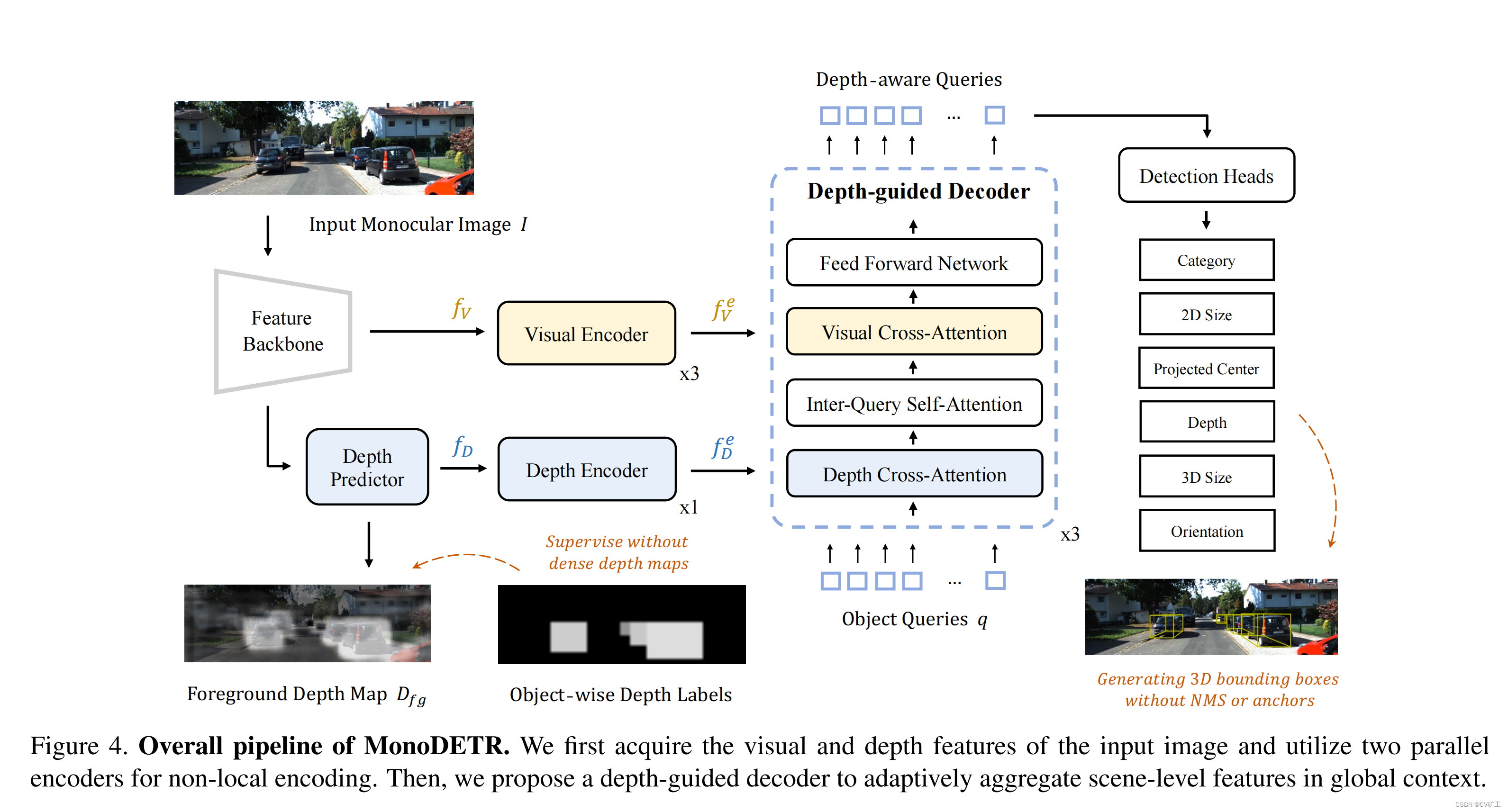
MonoDETR: Depth-guided Transformer for Monocular 3D Object Detection 论文解读
MonoDETR论文解读 abstract 单目目标检测在自动驾驶领域,一直是一个具有挑战的任务。现在大部分的方式都是沿用基于卷积的2D 检测器,首先检测物体中心,后通过中心附近的特征去预测3D属性。 但是仅仅通过局部的特征去预测3D特征是不高效的&…...

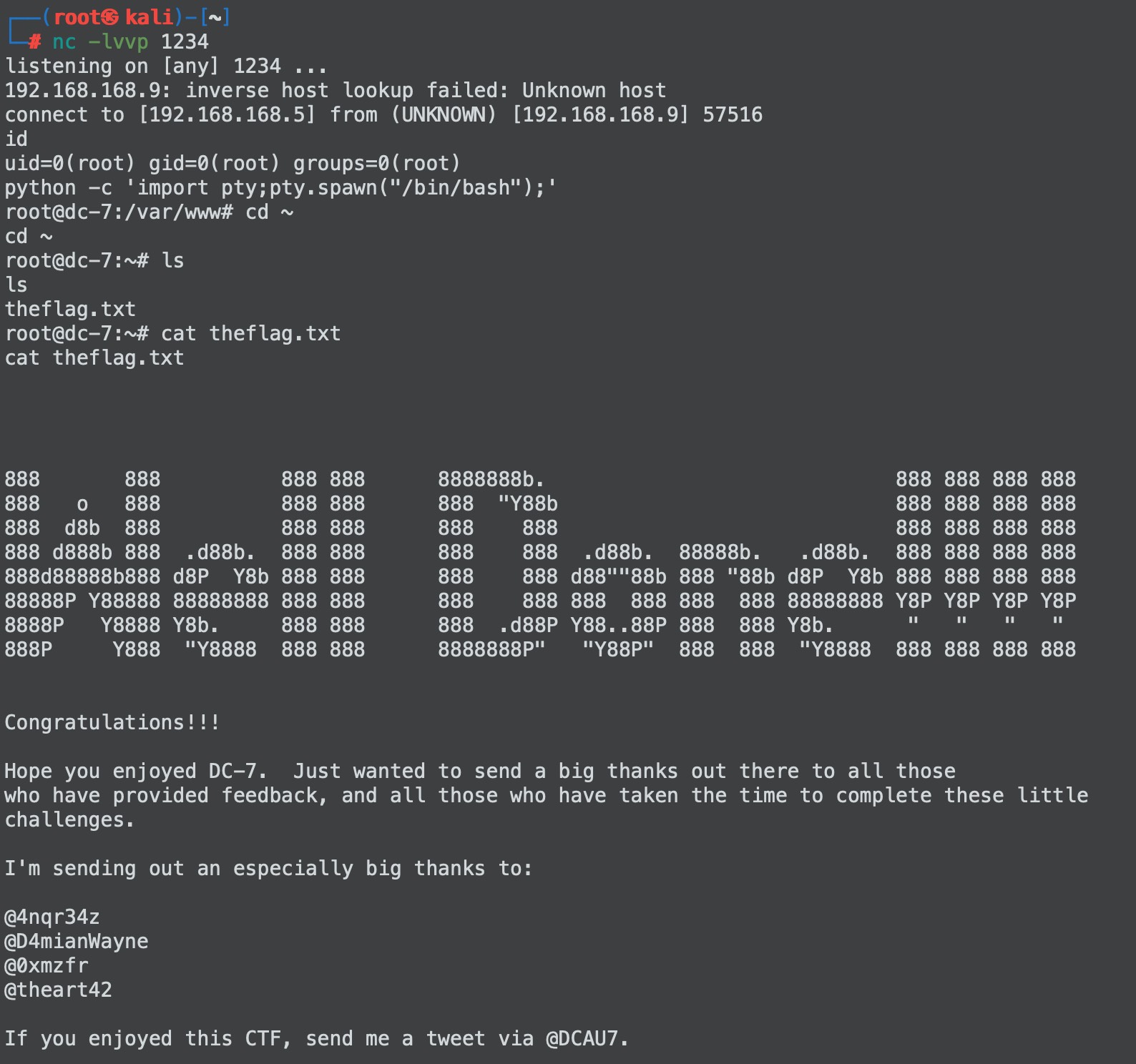
Vulnhub内网渗透DC-7靶场通关
个人博客: xzajyjs.cn DC系列共9个靶场,本次来试玩一下一个 DC-7,下载地址。 下载下来后是 .ova 格式,建议使用vitualbox进行搭建,vmware可能存在兼容性问题。靶场推荐使用NAT(共享)模式,桥接模式可能会造成目标过多不…...

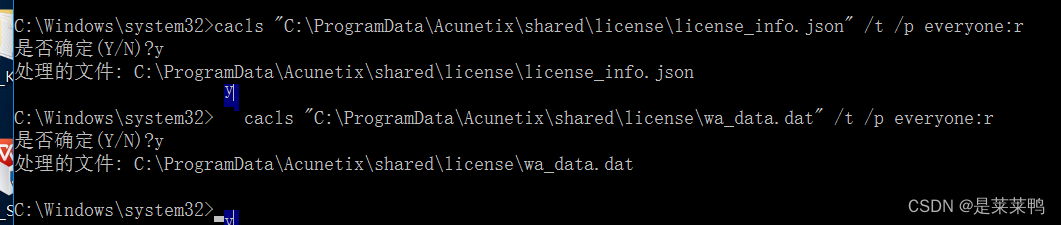
acunetix2023安装教程
1、解压之后一键安装exe文件 2、将解压出来的Awv2023.6[Windows]文件夹下的wvsc.exe文件放置于AWVS安装目录,与原文件进行替换,如图所示。(注:如果是默认安装,则文件位置位于C:\Program Files (x86)\Acunetix\14.2.210…...

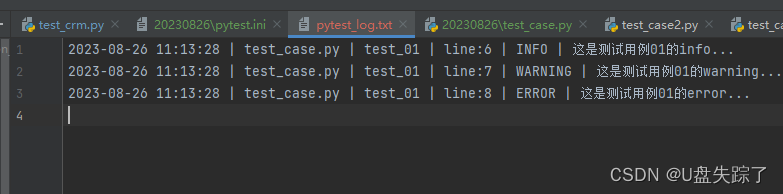
pytest pytest.ini 配置日志输出至文件
创建pytest.ini 文件 [pytest] log_file pytest_log.txt log_file_level INFO log_file_date_format %Y-%m-%d %H:%M:%S log_file_format %(asctime)s | %(filename)s | %(funcName)s | line:%(lineno)d | %(levelname)s | %(message)s import pytest import loggingdef …...

Linux脚本-将当前文件夹下所有包含main函数的.c文件提取出来
实现一个Linux脚本,该脚本使用 for 循环遍历当前目录下的所有 .c 文件。 对于每个 .c 文件,使用 grep 命令来查找是否包含字符串 “main”。 如果该 .c 文件包含 “main”,则输出到/home/majn/llvm_project/extract_main目录下。 #!/bin/bas…...

Spring依赖注入(DI)
目录 构造器注入 set注入 拓展注入 bean的作用域 Singleton Prototype Dependency Injection 依赖 : 指Bean对象的创建依赖于容器 . Bean对象的依赖资源 . 注入 : 指Bean对象所依赖的资源 , 由容器来设置和装配 . 构造器注入 具体实现:SpringIOC创建对象的…...
)
论文笔记: 深度学习速度模型构建的层次迁移学习方法 (未完)
摘要: 分享对论文的理解, 原文见 Jrome Simon, Gabriel Fabien-Ouellet, Erwan Gloaguen, and Ishan Khurjekar, Hierarchical transfer learning for deep learning velocity model building, Geophysics, 2003, R79–R93. 这次的层次迁移应该指从 1D 到 2D 再到 3D. 摘要 深…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
