深度探索JavaScript中的原型链机制

🏆作者简介,黑夜开发者,全栈领域新星创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月csdn上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于专栏:100个JavaScript的小应用。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀一、什么是Javascript的原型链
- 🚀二、解决的问题
- 🚀三、应用场景
- 🔎3.1 创建对象
- 🔎3.2 继承属性和方法
- 🔎3.3 扩展原生对象
- 🚀四、总结
🚀一、什么是Javascript的原型链
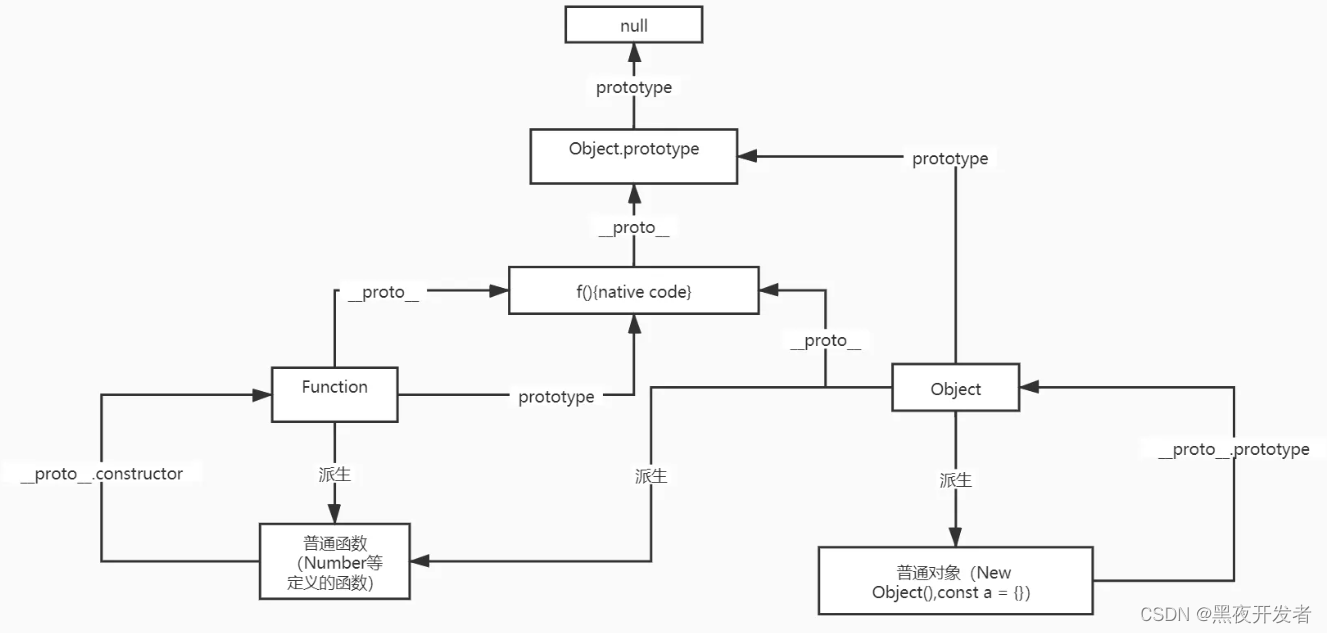
在Javascript中,每个对象都有一个指向另一个对象的链接,这个链接被称为原型链。原型链是Javascript的一种继承机制,它通过链接对象的原型对象来实现属性和方法的继承。
具体来说,当我们访问一个对象的属性或方法时,如果该对象自身没有这个属性或方法,Javascript引擎就会沿着原型链向上查找,直到找到对应的属性或方法,或者到达原型链的顶端(null)。

🚀二、解决的问题
原型链主要用来解决Javascript中的继承问题。在传统的面向对象编程语言中,我们可以通过类和继承的方式来实现对象之间的关系和代码复用。而在Javascript中,没有类的概念,只有对象和原型。通过原型链机制,Javascript实现了一种简单而灵活的继承方式。
通过原型链,我们可以将一个对象作为另一个对象的原型,从而让这个对象继承另一个对象的属性和方法。这样,我们可以在不同的对象之间共享代码,减少重复编写相似的功能。

🚀三、应用场景
🔎3.1 创建对象
我们可以使用原型链创建对象,并通过原型链来继承属性和方法。以下是一个例子:
function Person(name, age) {this.name = name;this.age = age;
}Person.prototype.sayHello = function() {console.log('Hello, my name is ' + this.name + ', I am ' + this.age + ' years old.');
}var person1 = new Person('Alice', 25);
person1.sayHello(); // 输出: Hello, my name is Alice, I am 25 years old.
在这个例子中,我们定义了一个构造函数Person,它接受name和age作为参数,并将它们分别赋值给对象的name和age属性。我们还通过Person.prototype对象添加了一个sayHello方法。
当我们使用new关键字创建一个Person对象时,Javascript引擎会自动将该对象的原型链指向Person.prototype。因此,person1对象可以访问到sayHello方法。
🔎3.2 继承属性和方法
通过原型链,我们可以实现对象之间的继承。以下是一个例子:
function Animal(name) {this.name = name;
}Animal.prototype.speak = function() {console.log(this.name + ' makes a sound.');
}function Dog(name, color) {Animal.call(this, name);this.color = color;
}Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;Dog.prototype.bark = function() {console.log(this.name + ' barks!');
}var dog1 = new Dog('Fido', 'brown');
dog1.speak(); // 输出: Fido makes a sound.
dog1.bark(); // 输出: Fido barks!
在这个例子中,我们定义了一个Animal构造函数和一个Dog构造函数。Dog构造函数通过Animal.call(this, name)调用父类的构造函数,并传入必要的参数。
为了实现继承,我们将Dog.prototype对象指向Animal.prototype对象,并将Dog.prototype.constructor指向Dog构造函数本身。这样,Dog对象就可以继承Animal的属性和方法。
🔎3.3 扩展原生对象
我们可以通过原型链来扩展Javascript的原生对象,为其添加新的属性和方法。以下是一个例子:
Array.prototype.sum = function() {var sum = 0;for (var i = 0; i < this.length; i++) {sum += this[i];}return sum;
}var numbers = [1, 2, 3, 4, 5];
console.log(numbers.sum()); // 输出: 15
在这个例子中,我们在Array.prototype上添加了一个sum方法,用于计算数组元素的总和。然后,我们就可以在任何数组上使用sum方法。
这种方式可以方便地扩展Javascript的原生对象,但需要注意使用时的命名冲突和协作问题。
🚀四、总结
Javascript的原型链是一种继承机制,通过链接对象的原型对象来实现属性和方法的继承。它主要用于解决Javascript中的继承问题,可以在对象之间共享代码并减少重复编写相似的功能。
原型链具有广泛的应用场景,包括创建对象、继承属性和方法,以及扩展原生对象等。通过原型链,我们可以更好地组织和复用Javascript代码,提高开发效率。

今天的内容就到这里,我们下次见。
相关文章:

深度探索JavaScript中的原型链机制
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责…...

一种基于WinDump自动抓包实现方法
本发明的技术方案包括以下步骤和组件: 配置抓包参数:设置抓包的IP、端口以及过滤包大小等参数,以控制抓取的数据范围。循环自动抓包:利用WinDump工具实现循环自动抓包功能,类似于记录日志的方式保留抓包数据。当抓包数…...

taro 支付宝/微信小程序/h5 上传 - base64的那些事儿
支付宝小程序临时path转base64 - 基础库2.0以下 function getImageInfo(path) {return new Promise(resolve > {my.getImageInfo({src: path,success: res > {resolve(res)}})}) } export async function getBase64InAlipay({ id, path }) {const { width, height } awa…...

java之SpringBoot基础、前后端项目、MyBatisPlus、MySQL、vue、elementUi
文章目录 前言JC-1.快速上手SpringBootJC-1-1.SpringBoot入门程序制作(一)JC-1-2.SpringBoot入门程序制作(二)JC-1-3.SpringBoot入门程序制作(三)JC-1-4.SpringBoot入门程序制作(四)…...

Vue-Router 一篇搞定 Vue3
前言 在 Web 前端开发中,路由是非常重要的一环,但是路由到底是什么呢? 从路由的用途上讲 路由是指随着浏览器地址栏的变化,展示给用户不同的页面。 从路由的实现原理上讲 路由是URL到函数的映射。它将 URL 和应用程序的不同部分…...

深度解读智能媒体服务的重组和进化
统一“顶设”的智能媒体服务。 邹娟|演讲者 大家好,首先欢迎各位来到LVS的阿里云专场,我是来自阿里云视频云的邹娟。我本次分享的主题为《从规模化到全智能:智能媒体服务的重组与进化》。 本次分享分为以上四部分,一是…...

亲测有效!Win7中如何安装高版本的NodeJS
正常情况下,Win7支持的Node.js最高版本是V13.14,但在开发过程中,有不少Vue项目或其他需要依赖Node环境的项目,对Node版本要求都比较高。对此,我们要么重装操作系统到Win8以上,要么就得想办法在Win7中安装高…...
用法)
Python基础__with open()用法
1、open与with open区别 open()完成后必须调用close()方法关闭文件,因为文件对象会占用操作系统的资源,并且操作系统同一时间能打开的文件数量也是有限的,由于文件读写时都有可能产生IOError,一旦出错&…...

深入理解 JavaScript 对象、属性、解构和增强语法
ECMA-262将对象定义为一组属性的无序集合。 1 内部属性描述 1.1 数据属性 [[Configurable]]:可配置性,直接定义在对象的属性该特性默认为true,表示可以对属性进行删除、修改等操作。[[Enumerable]]:可枚举性,直接定…...

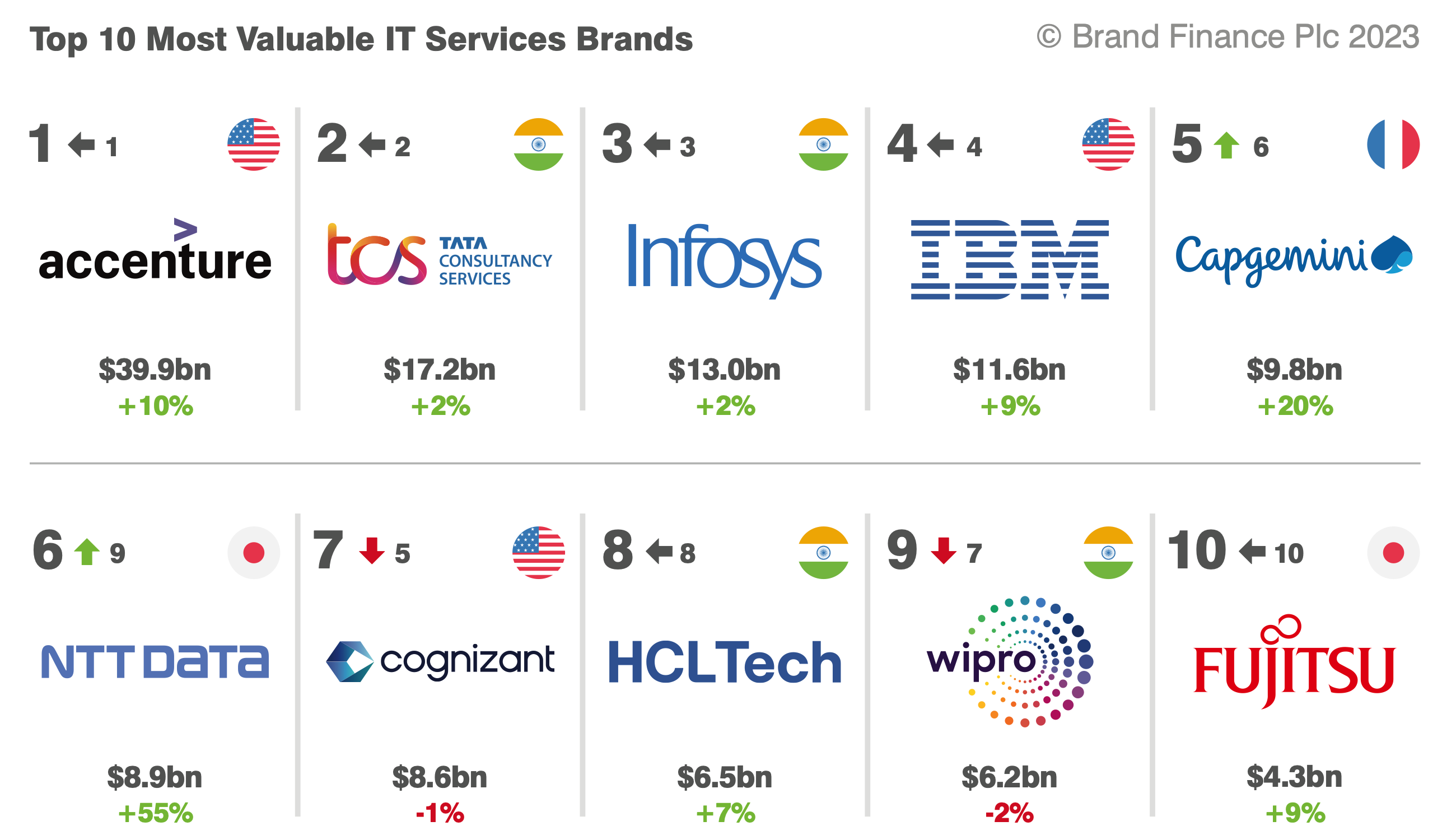
2023年IT服务行业研究报告
第一章 行业概况 1.1 定义 IT服务行业是一个广泛的术语,涵盖了所有提供技术支持和服务的公司。这些服务包括系统集成,云计算服务,软件和硬件支持,网络服务,咨询服务,以及一系列其他类型的技术服务。此外&…...

腾讯云服务器镜像TencentOS Server有用过的吗?
腾讯云服务器镜像TencentOS Server操作系统有用过的吗?踩过坑吗?TencentOS性能和稳定性如何?TencentOS Server与CentOS保持兼容,在稳定性、性能、容器基础设施等核心能力方面做了全面的增强和优化,能为企业提供稳定高可…...

小区村庄集中生活废水处理设备厂家直销价格
小区村庄集中生活废水处理设备厂家直销价格 设备的构造 1、填料 该填料选用特制塑料和树脂组成,结构科学、新颖、填料比表面积达1000m2/m3,比重轻0.97g/cm3,不堵塞、易挂膜。 该填料是由纤细球体,网络外壳和通心多孔柱体组成的球形…...

Redisson实现分布式锁案例
Redisson实现分布式锁案例 引入依赖 <dependency><groupId>org.redisson</groupId><artifactId>redisson-spring-boot-starter</artifactId><version>3.23.2</version> </dependency>创建Redisson配置类 Configuration pub…...

Generated Knowledge Prompting for Commonsense Reasoning
本文是知识图谱系列相关的文章,针对《Generated Knowledge Prompting for Commonsense Reasoning》的翻译。 常识推理的生成知识提示 摘要1 引言2 生成知识提示3 实验设置4 实验结果5 相关工作6 结论 摘要 结合外部知识是否有利于常识推理,同时保持预训…...

mybatisPlus多数据源方案
背景 在微服务李娜一般一个服务只有一个数据源,但是在有的老项目或者一些特定场景需要多数据源链接不同的数据库,本文以mybatisPlus为基础给出解决方案 多数据源场景分类 情形一:项目启动就确定了情形一:一些sass系统里面动态确…...

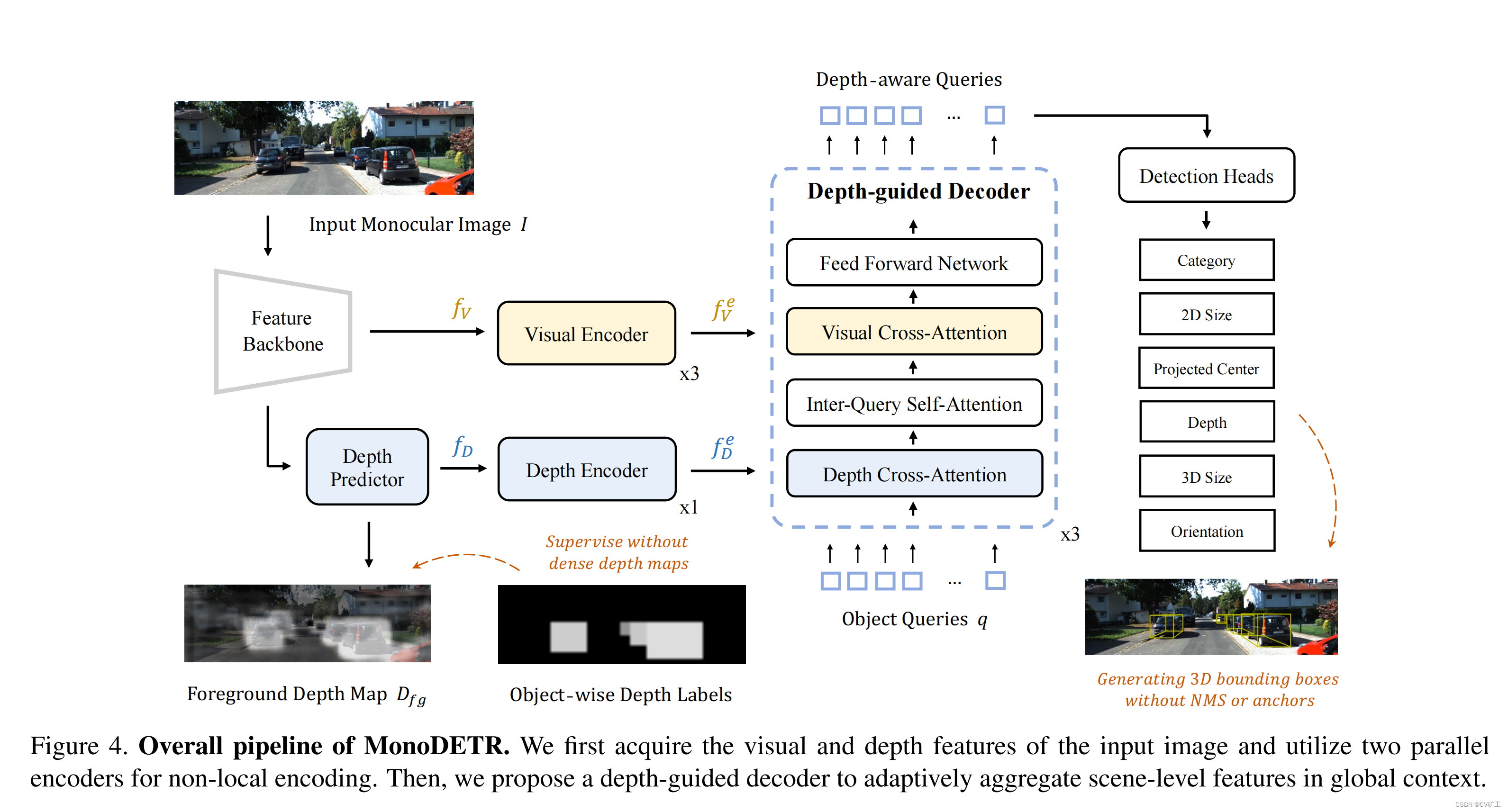
MonoDETR: Depth-guided Transformer for Monocular 3D Object Detection 论文解读
MonoDETR论文解读 abstract 单目目标检测在自动驾驶领域,一直是一个具有挑战的任务。现在大部分的方式都是沿用基于卷积的2D 检测器,首先检测物体中心,后通过中心附近的特征去预测3D属性。 但是仅仅通过局部的特征去预测3D特征是不高效的&…...

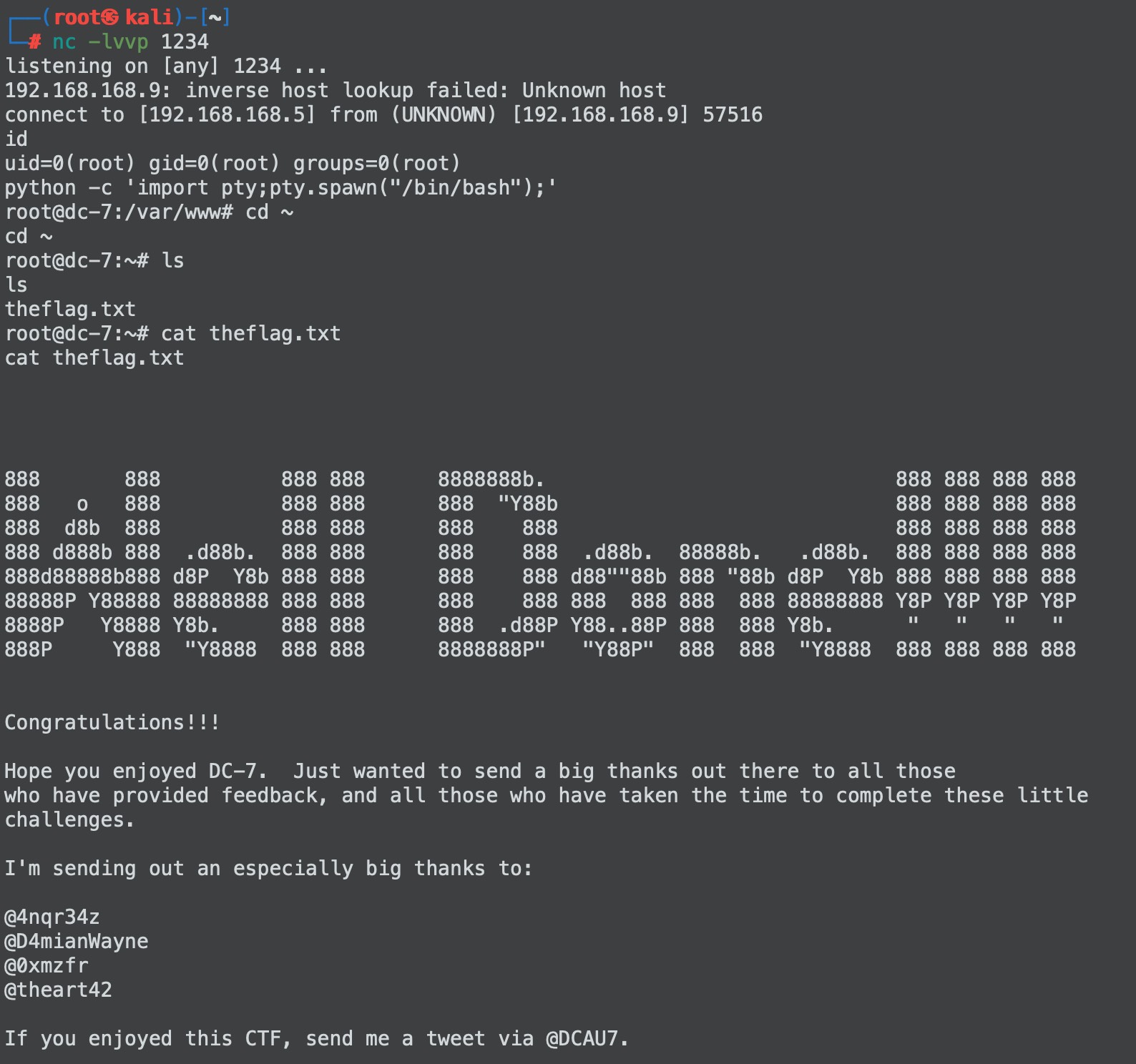
Vulnhub内网渗透DC-7靶场通关
个人博客: xzajyjs.cn DC系列共9个靶场,本次来试玩一下一个 DC-7,下载地址。 下载下来后是 .ova 格式,建议使用vitualbox进行搭建,vmware可能存在兼容性问题。靶场推荐使用NAT(共享)模式,桥接模式可能会造成目标过多不…...

acunetix2023安装教程
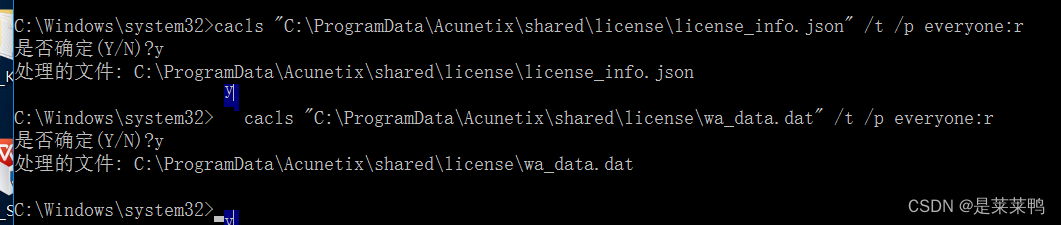
1、解压之后一键安装exe文件 2、将解压出来的Awv2023.6[Windows]文件夹下的wvsc.exe文件放置于AWVS安装目录,与原文件进行替换,如图所示。(注:如果是默认安装,则文件位置位于C:\Program Files (x86)\Acunetix\14.2.210…...

pytest pytest.ini 配置日志输出至文件
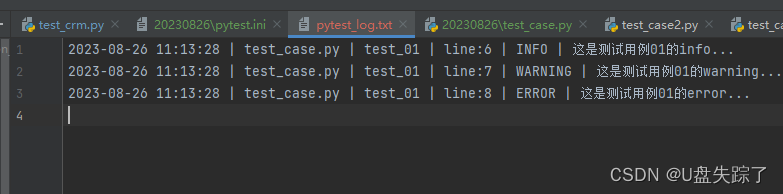
创建pytest.ini 文件 [pytest] log_file pytest_log.txt log_file_level INFO log_file_date_format %Y-%m-%d %H:%M:%S log_file_format %(asctime)s | %(filename)s | %(funcName)s | line:%(lineno)d | %(levelname)s | %(message)s import pytest import loggingdef …...

Linux脚本-将当前文件夹下所有包含main函数的.c文件提取出来
实现一个Linux脚本,该脚本使用 for 循环遍历当前目录下的所有 .c 文件。 对于每个 .c 文件,使用 grep 命令来查找是否包含字符串 “main”。 如果该 .c 文件包含 “main”,则输出到/home/majn/llvm_project/extract_main目录下。 #!/bin/bas…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
