Openlayers 叠加天地图-中国近海海洋等深面图层服务
Openlayers 叠加天地图-中国近海海洋等深面图层服务
- 核心代码
- 完整代码:
- 在线示例
偶然发现天地图有一个近海海洋图层,觉得不错,于是尝试叠加一下,花费了一些时间,叠加成功,这里分享一下。
本文包括核心代码、完整代码以及在线示例。
另外这里放上 Cesium 叠加示例
核心代码
主要是 Openlayers 叠加 WMTS 图层。
// 墨卡托投影
var projection = ol.proj.get("EPSG:3857");
var projectionExtent = projection.getExtent();
var size = ol.extent.getWidth(projectionExtent) / 256;
var resolutions = new Array(18);
var matrixIds = new Array(18);
for (var z = 1; z < 19; ++z) {// generate resolutions and matrixIds arrays for this WMTSresolutions[z] = size / Math.pow(2, z);matrixIds[z] = z;
}// 天地图 key,只能在本域名下使用
const token = '2b7cbf61123cbe4e9ec6267a87e7442f';// 创建天地图图层
taindiLayer = new ol.layer.Tile({source: new ol.source.WMTS({url: "http://t0.tianditu.gov.cn/shuishen_w/wmts?tk=" + token,// 图层名称,必须layer: "shuishen", //注意每个图层这里不同// 墨卡托投影matrixSet: "w",format: "image/png",style: "default",projection: projection,tileGrid: new ol.tilegrid.WMTS({origin: ol.extent.getTopLeft(projectionExtent),resolutions: resolutions,matrixIds: matrixIds,}),wrapX: true,}),
});map.addLayer(taindiLayer);
完整代码:
<html lang="en">
<head><meta charset="utf-8"><!--注意:openlayers 原版的比较慢,这里引起自己服务器版--><link rel="stylesheet" href="http://openlayers.vip/examples/css/ol.css" type="text/css"><style>/* 注意:这里必须给高度,否则地图初始化之后不显示;一般是计算得到高度,然后才初始化地图 */.map {height: 400px;width: 100%;float: left;}</style><!--注意:openlayers 原版的比较慢,这里引起自己服务器版--><script src="http://openlayers.vip/examples/resources/ol.js"></script><script src="./tiandituLayers.js"></script><title>OpenLayers example</title>
</head>
<body>
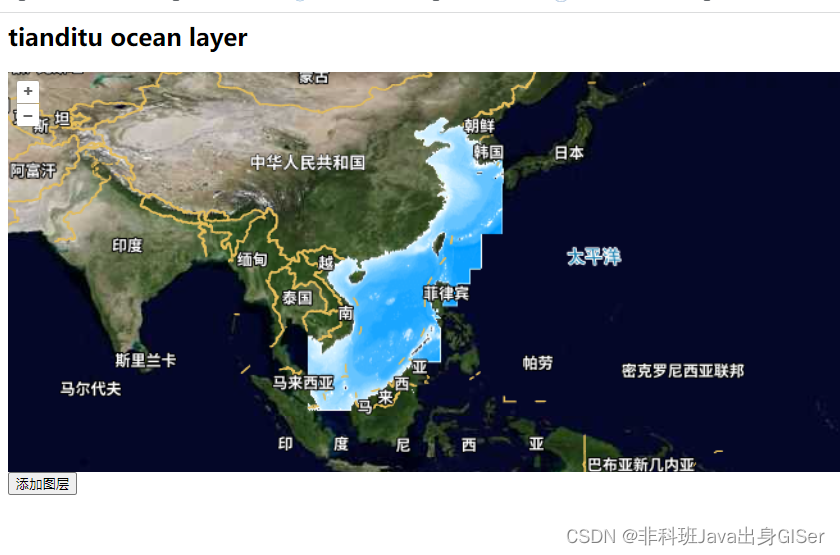
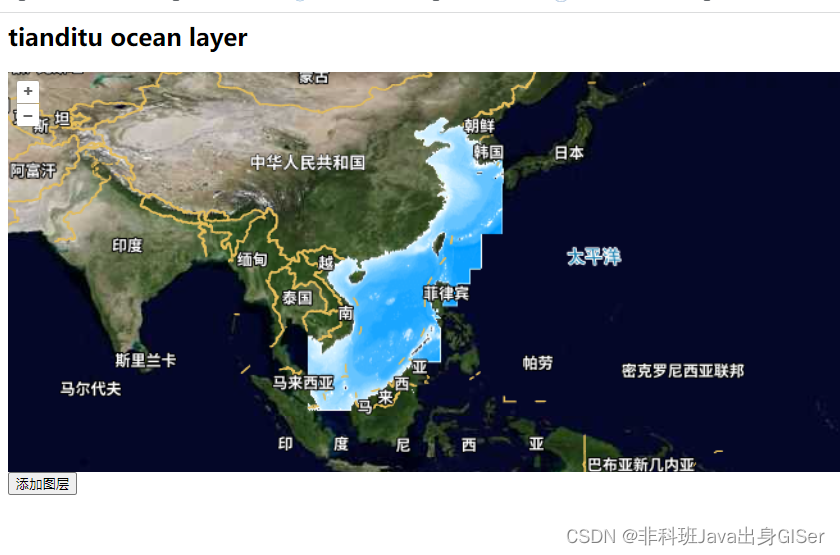
<h2>tianditu ocean layer</h2>
<!--地图容器,需要指定 id -->
<div id="map" class="map"></div>
<!--注意:本示例将 高德腾讯坐标设置为黑色;将百度坐标设置为黄色 -->
<!--注意:本示例将 高德腾讯坐标转为WGS84颜色设置为粉色;将百度坐标转为WS84颜色设置为绿色 -->
<script type="text/javascript">var map = new ol.Map({// 地图容器target: 'map',// 地图图层,比如底图、矢量图等layers: [getIMG_CLayer(),getIBO_CLayer(),getCIA_CLayer(),],// 地图视野view: new ol.View({projection: "EPSG:4326",// 定位center: [116, 39],// 缩放zoom: 4,maxZoom: 18,minZoom: 1,})});var taindiLayer;// 加载 WMTS 图层function WMTS() {// 墨卡托投影var projection = ol.proj.get("EPSG:3857");var projectionExtent = projection.getExtent();var size = ol.extent.getWidth(projectionExtent) / 256;var resolutions = new Array(18);var matrixIds = new Array(18);for (var z = 1; z < 19; ++z) {// generate resolutions and matrixIds arrays for this WMTSresolutions[z] = size / Math.pow(2, z);matrixIds[z] = z;}// 天地图 key,只能在本域名下使用const token = '2b7cbf61123cbe4e9ec6267a87e7442f';// 创建天地图图层taindiLayer = new ol.layer.Tile({source: new ol.source.WMTS({url: "http://t0.tianditu.gov.cn/shuishen_w/wmts?tk=" + token,// 图层名称,必须layer: "shuishen", //注意每个图层这里不同// 墨卡托投影matrixSet: "w",format: "image/png",style: "default",projection: projection,tileGrid: new ol.tilegrid.WMTS({origin: ol.extent.getTopLeft(projectionExtent),resolutions: resolutions,matrixIds: matrixIds,}),wrapX: true,}),});clearLayer();map.addLayer(taindiLayer);map.getView().fit([101.06147602421068, 2.63671875, 126.81342914921068, 46.23046875], map.getSize());}WMTS();function clearLayer() {taindiLayer && map.removeLayer(taindiLayer);}</script><button id="createCircle1" onclick="WMTS()">添加图层</button>
</body>
</html>在线示例
Openlayers 在线示例:Openlayers 叠加天地图-中国近海海洋等深面图层服务
相关文章:

Openlayers 叠加天地图-中国近海海洋等深面图层服务
Openlayers 叠加天地图-中国近海海洋等深面图层服务 核心代码完整代码:在线示例 偶然发现天地图有一个近海海洋图层,觉得不错,于是尝试叠加一下,花费了一些时间,叠加成功,这里分享一下。 本文包括核心代码…...

uniapp移动端h5设计稿还原
思路 动态设置html的font-size大小 实现步骤 先创建一个public.css文件,设置初始的font-size大小 /* 注意这样写 只能使用css文件, scss 是不支持的, setProperty 只适用于原生css上 */ html {--gobal-font-size: 0.45px; } .gobal-font-size {font-size: var(--g…...
- js获取网站项目根路径- 获取根路径后的第一个斜杠前 / 的项目- - 判断url包含某字符串)
后端数据配置相对路径,前端添加网站根 URL (根路径)- js获取网站项目根路径- 获取根路径后的第一个斜杠前 / 的项目- - 判断url包含某字符串
1、js获取网站项目根路径 js获取项目根路径,如下: 原 http://localhost:8080/testproject/test.html 根路径:http://localhost:8080 function getRootPath(){//获取当前网址,// 如: http://localhost:8080/testpro…...

deepspeed多机多卡并行训练指南
文章目录 前言离线配置训练环境共享文件系统多台服务器之间配置互相免密登录pdsh多卡训练可能会碰到的问题注意总结 前言 我的配置: 7机14卡,每台服务器两张A800 问:为啥每台机只挂两张卡? 答:给我的就这样的&#…...

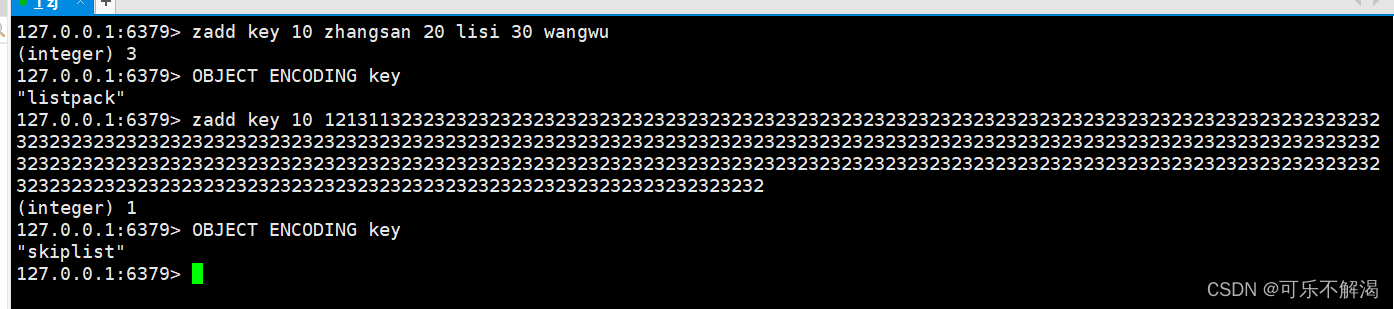
9.Redis-zset
zset zset 有序集合 -> 升序常用命令zaddzcardzcountzrangezrevrange -> reverse 逆序zrangebyscorezpopmaxzpopminbzpopmax / bzpopminzrankzrevrankzscorezremzremrangebyrankzremrangebyscorezincrby集合间操作zinter -> 交集zunion -> 并集zdiff -> 差集zin…...

云计算的三个主要服务模型:IaaS、PaaS 和 SaaS
文章目录 介绍基础设施即服务(Infrastructure as a Service,IaaS)平台即服务(Platform as a Service,PaaS)软件即服务(Software as a Service,SaaS) 区别基础设施即服务&…...

spring ioc,DI,AOP概述
Spring是一个轻量级的Java开发框架。其中,IoC、DI和AOP是Spring框架的核心概念。 IoC(Inversion of Control,控制反转):IoC是一种设计模式,是指将对象的创建、管理和控制权交给IoC容器,由IoC容器…...

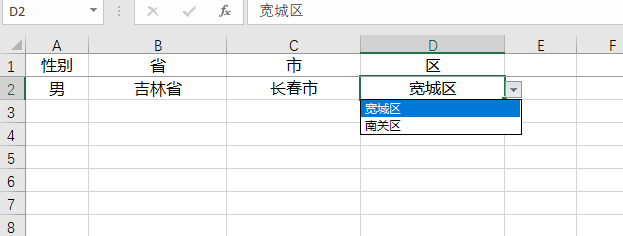
meethigher-Apache Poi 实现Excel多级联动下拉框
由于最近做的功能,需要将接口返回的数据列表,输出到excel中,以供后续导入,且网上现有的封装,使用起来都较为麻烦,故参考已有做法封装了工具类。 使用apache poi实现excel联动下拉框思路 创建隐藏单元格&a…...

基于食肉植物算法优化的BP神经网络(预测应用) - 附代码
基于食肉植物算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于食肉植物算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.食肉植物优化BP神经网络2.1 BP神经网络参数设置2.2 食肉植物算法应用 4.测试结果:5…...

FFDNet-pytorch版本代码训练教程
一、FFDNet-pytorch版本代码下载 (1)FFDNet-pytorch下载 https://download.csdn.net/download/qq_41104871/88233742 (2)FFDNet-pytorch版本代码运行环境配置 https://blog.csdn.net/qq_41104871/article/details/132497008 二、FFDNet-pytorch版本代码训练教程 (1)按…...

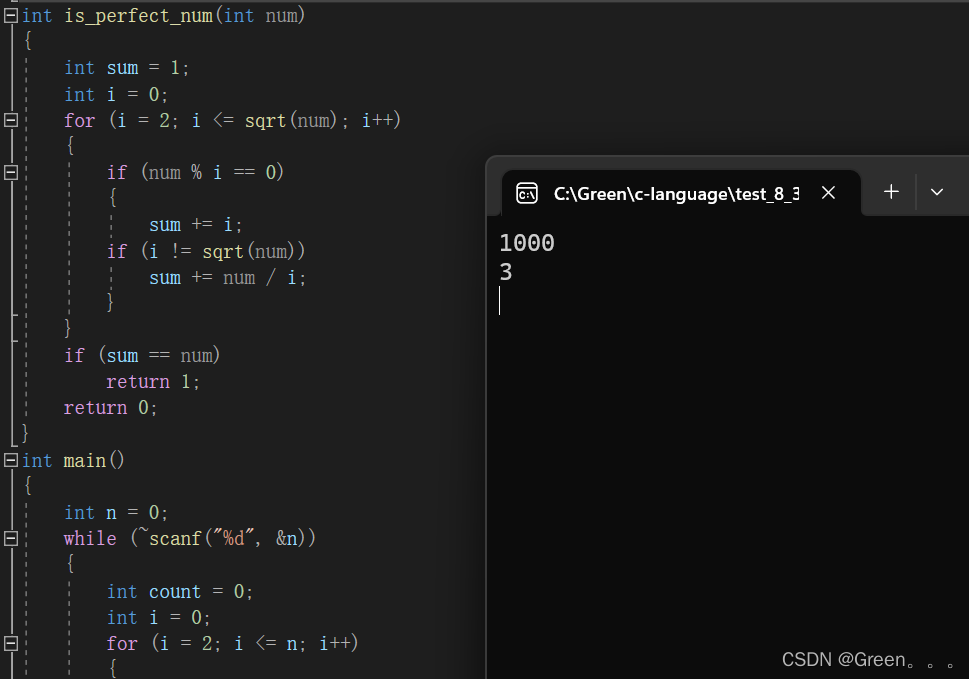
C语言练习7(巩固提升)
C语言练习7 编程题 前言 “芳林新叶催陈叶,流水前波让后波。”改革开放40年来,我们以敢闯敢干的勇气和自我革新的担当,闯出了一条新路、好路,实现了从“赶上时代”到“引领时代”的伟大跨越。今天,我们要不忘初心、牢记…...

golangORM框架Gorm
ORM框架Gorm gorm简介gorm声明模型gorm连接到数据库gorm创建记录gorm查询记录gorm高级查询gorm更新gorm删除SQL 构建器gorm Belongs To关系gorm Has One关系gorm Has Many关系gorm Many To Many关系gorm 实体关联gorm 会话gorm事务Gorm总结...

Python项目实战之《飞机大战游戏》
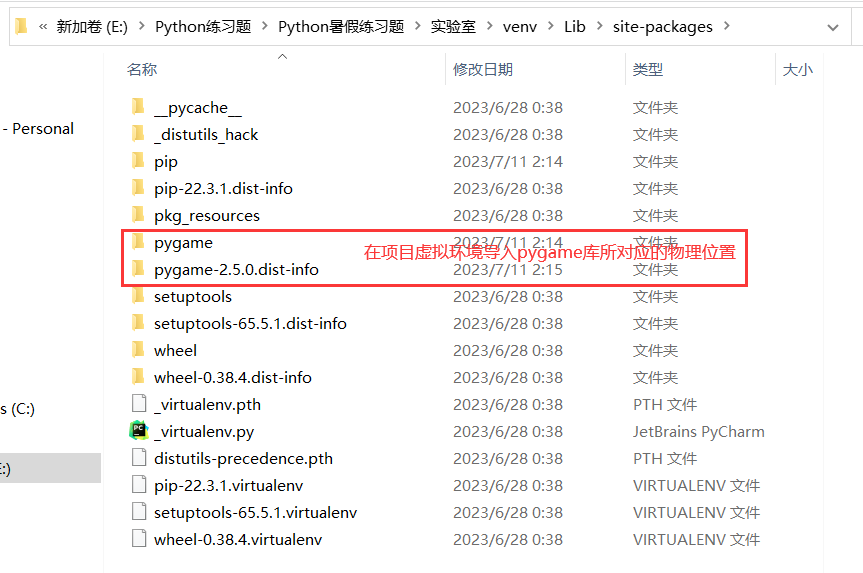
目录 一、Pygame库包简介 二、Pygame安装 三、项目开发思路 3.1前言 3.2飞机大战开发步骤 一、Pygame库包简介 Pygame是一个基于python的游戏开发库,它提供一系列的工具和接口,使开发人员能够轻松的创建各种类型的游戏,包括2D游戏和简单…...

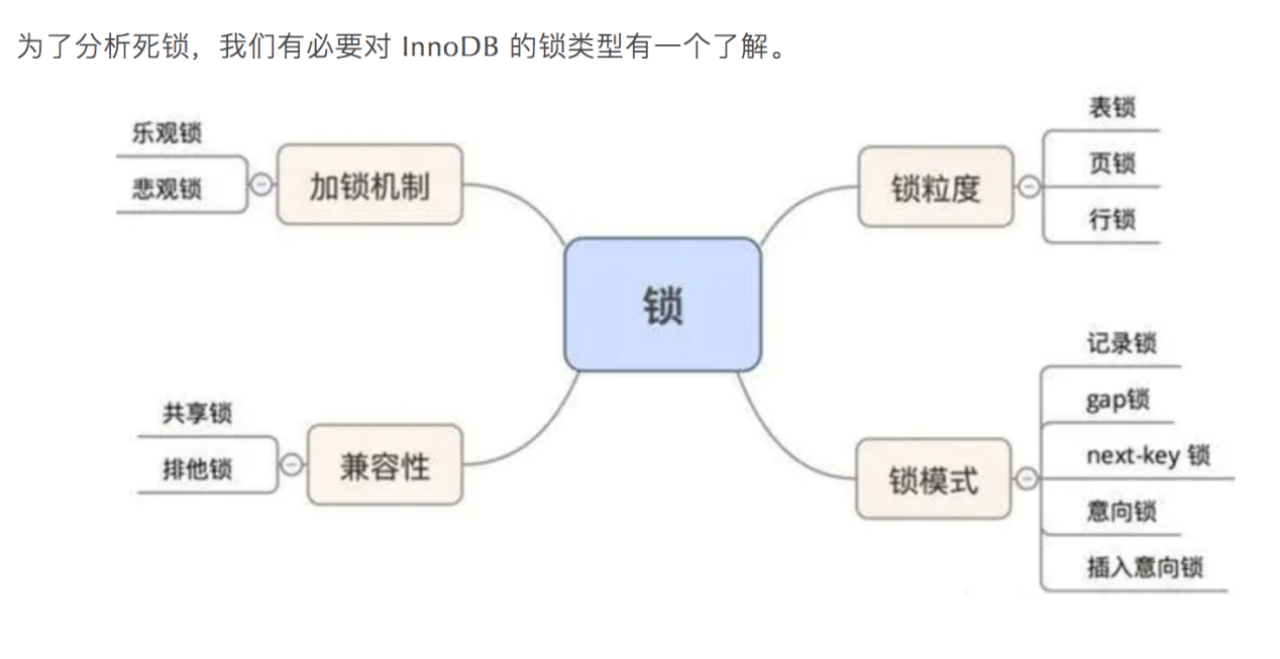
Mysql数据库(2)—事务和锁
一、事务 数据库事务的特性? 数据库事务的四大特性是ACID。 原子性:就是所有操作要么全不做,要不全做。通过undo日志来实现。一致性:就是在并发情况下数据库由一个状态转移到另一个状态的数据要一致。通过事务的隔离级别来实现…...

Shell - 加固系统配置
文章目录 #! /bin/bash # Function:对账户的密码的一些加固 read -p "设置密码最多可多少天不修改:" A read -p "设置密码修改之间最小的天数:" B read -p "设置密码最短的长度:" C read -p "设置密码失效…...

【linux】记录archlinux软件包更新后lualatex无法编译的一种解决方案
1 环境参数 操作系统:archlinux Kernel: 6.4.11-arch2-1 包管理器:pacman 日期:2023.08.25 2 问题描述 今天一如往常地进行软件包更新: sudo pacman -Syu随后,在使用luelatex对我的论文(latex)…...

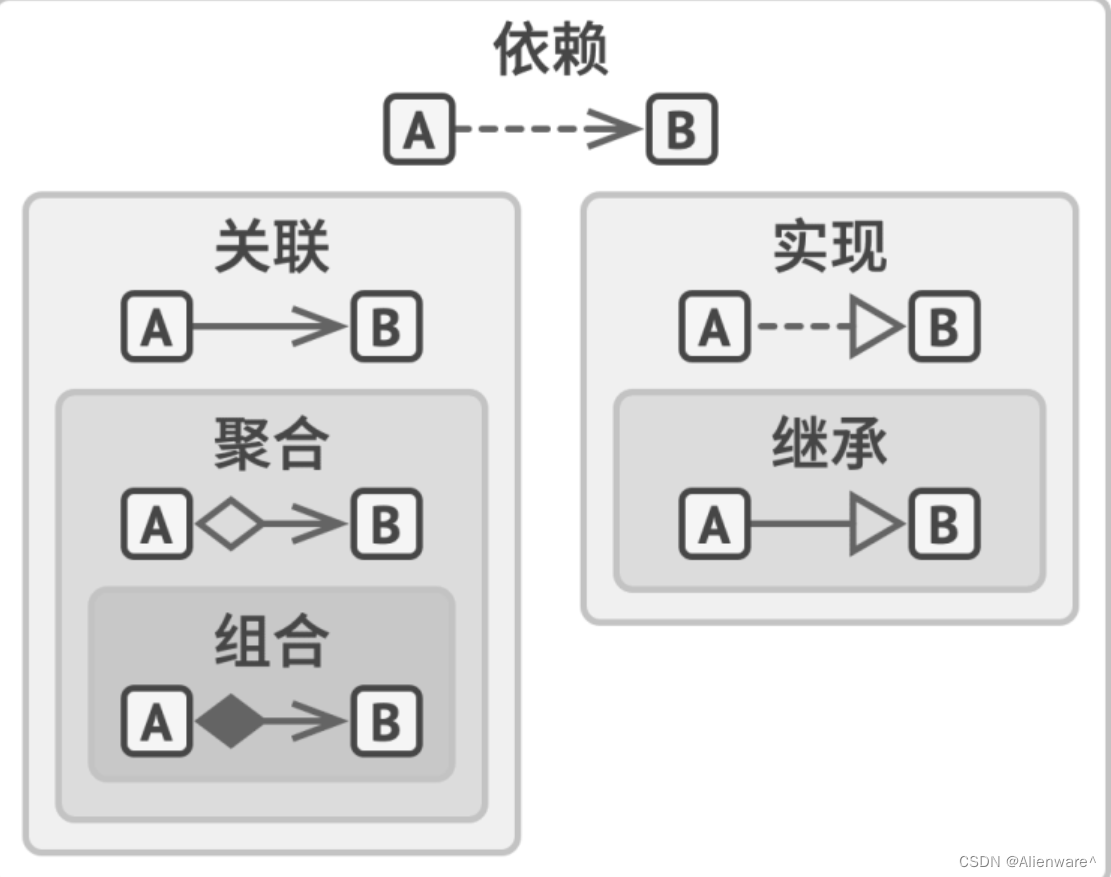
设计模式中的关系
文章目录 一、依赖概念 二,关联概念 三、聚合概念 四、组合概念 五、实现概念 六、继承概念 图总结整体总结 一、依赖 概念 依赖是一种临时使用关系,代码层体现为作为参数。 具体体现:依赖者调用被依赖者的局部变量、参数、静态方法&#…...

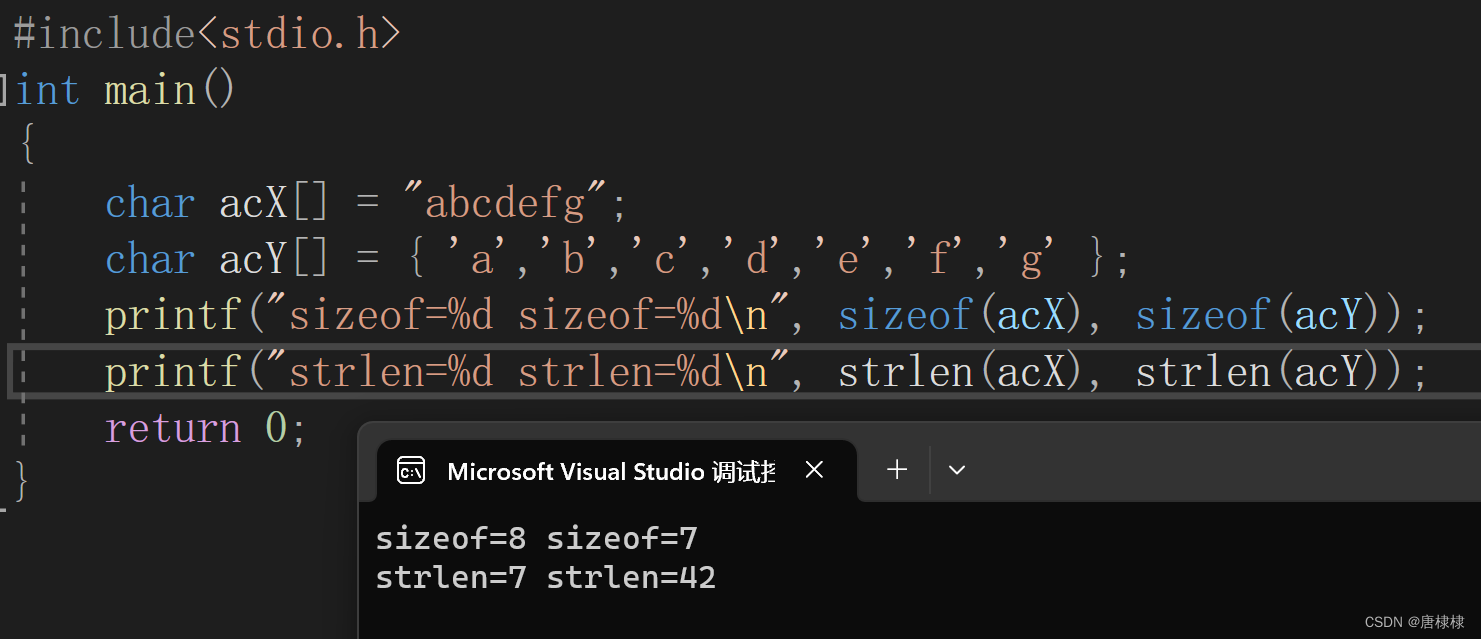
C语言之数组题
目录 1.使用函数实现数组操作 2.冒泡排序 3.三子棋 4.【一维数组】交换数组 5.扫雷 6.概念辨析tips 我又来了,今天是数组题,本人还在补军训真的热!🆗 1.使用函数实现数组操作 2.冒泡排序 3.三子棋 4.【一维数组】交换数组 …...

DbContext是Entity Framework中的一个核心类
Entity Framework(简称EF)是ADO.NET的一部分,是一个开源的、通用的对象关系映射(ORM)框架,它使得开发人员可以用面向对象的方式来操作关系数据库。 以下是Entity Framework的一些主要特性: 它…...

BTC价格预测:灰度突如其来的胜利是否会打破“九月魔咒”?
加密市场即将进入第三季度交易的最后阶段,由于9月份被视为是比特币的下跌时期,大多数投资者都预测加密货币之王将会进一步下跌。然而,事情却发生了逆转,灰度突如其来的胜利是否会打破“九月魔咒”? 受该事件影响&#…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
