Vue3列表竖向滚动(包含使用swiper的翻页效果)
一、使用element-plus表格进行滚动:
可以满足的需求:表格一行一行竖向滚动,类似走马灯。
不能满足的需求:表格分页竖向滚动,有翻页的效果。
代码:
<template><el-table:data="tableData":show-overflow-tooltip="true"class="alarmTable"><el-table-columntype="index"width="134"align="center"label="序号"><template #default="scope"><span class="text">{{(scope.$index+1)+(currentPage-1)*(pageSize)}}</span></template></el-table-column><el-table-column prop="name" label="名称" align="left"><template #default="scope"><span class="name-text">{{scope.row.name}}</span></template></el-table-column><el-table-column prop="money" label="金钱" align="center" /></el-table>
</template>
<script lang="ts">
import { defineComponent, onMounted, reactive, ref, toRefs, nextTick, onUnmounted } from 'vue'export default defineComponent({name: 'rank',setup () {// 表格的数据类型interface tableType {name: string;money: number;}const data = reactive({tableData: [] as Array<tableType>, // 表格的数据currentPage: 1, // 当前展示的页码pageSize: 6, // 当前表格一页展示多少条数据tableDom: {} as HTMLElement, // 表格内容的dom})let timeInterval: NodeJS.Timer // 定时器的对象let tableScroll = ref(true) // 是否需要滚动onMounted(() => {// 初始化表格的数据list()scrollTable()})onUnmounted(()=> {clearInterval(timeInterval)})// 初始化表格的数据const list = () => {let arr:Array<tableType> = []for(let i = 0; i < 28; i++) {let randomData = Math.floor(Math.random() * 100)let obj = {name: '名称'+randomData,money: randomData}arr.push(obj)}data.tableData = arr}// 表格的数据滚动const scrollTable = () => {nextTick(() => {// 获取当前表格内容的domlet table = document.getElementsByClassName('alarmTable')[0]data.tableDom = (table.getElementsByClassName('el-scrollbar__wrap')[0])! as HTMLElement// 鼠标放在表格内容,暂停滚动data.tableDom.addEventListener('mouseover', () => {tableScroll.value = false})// 鼠标移出表格内容,继续滚动data.tableDom.addEventListener('mouseout', () => {tableScroll.value = true})// timeInterval = setInterval(() => {if (tableScroll.value) {// 每次内容滚动的距离data.tableDom.scrollTop += 1if (data.tableDom.clientHeight + data.tableDom.scrollTop == data.tableDom.scrollHeight) {data.tableDom.scrollTop = 0}}}, 10)})}return {...toRefs(data)}}
})
</script>
<style lang="scss" scoped>
.alarmTable {margin-top: 40px;height: 623px;overflow: hidden;scroll-behavior: smooth;
}
</style>
<style lang="scss">.el-table, .el-table::before,.el-table--border .el-table__inner-wrapper::after, .el-table--border::after, .el-table--border::before, .el-table__inner-wrapper::before {background: transparent!important;}.el-table th, .el-table__cell>.cell {height: 88px;padding: 0;font-size: 28px;font-weight: 400;color: #FFFFFF;line-height: 88px!important;}.el-table thead {font-size: 28px;font-weight: 600;color: #fff!important;}.el-table tr{background: transparent!important;&:nth-child(2n) {background: rgba(49, 250, 233, 0.1)!important;}}.el-table th.el-table__cell {height: 88px;padding: 0;background: rgba(237, 250, 49, 0.1)!important;}.el-table tr:hover>td {cursor: pointer;background-color: rgba(0,148,255,0.3) !important;}.el-table td.el-table__cell, .el-table th.el-table__cell.is-leaf {border-bottom: none!important;}
</style>
效果:

二、使用Swiper进行滚动:
1、文档说明:https://swiperjs.com/vue
2、下载swiper说明:高版本(10.0.2)引入
Autoplay会报错,所以我下载了7.4.1版本(npm install swiper@7.4.1)如果7.4.1版本不好用,可以参考这个文章:https://blog.csdn.net/qq_36131788/article/details/121083045
3、安装swiper成功后在 main.ts 文件中引入css:import ‘swiper/css’
代码:
<template><div class="swiper-components"><div class="thead"><div v-for="(item,index) in theadData" :key="index" class="thead-tr">{{ item }}</div></div><swiper:slides-per-view="1":autoplay="{ delay: 2000, disableOnInteraction: false }":direction="'vertical'":scrollbar="{ draggable: false }":loop="true":modules="modules"class="swiper-content"><swiper-slide v-for="(item, index) in tableData" :key="index"><div class="swiper-item" v-for="(subItem, subIndex) in item" :key="subIndex"><div class="swiper-td">{{ subItem.index }}</div><div class="swiper-td">{{ subItem.name }}</div><div class="swiper-td">{{ subItem.money }}</div></div></swiper-slide></swiper></div></template><script lang="ts">
import { defineComponent, onMounted, reactive, toRefs } from 'vue'
// 引入swiper核心和所需模块
import {Autoplay} from 'swiper'
// 引入swiper所需要的组件
import { Swiper, SwiperSlide } from 'swiper/vue'export default defineComponent({name: 'SwiperComponents',components: {Swiper,SwiperSlide},setup () {// 表格的数据类型interface tableType {index: number | string;name: string;money: number;}const data = reactive({tableData: [] as Array<tableType>[], // 列表需要的数据modules: [Autoplay], // 这个是自动播放的重点,没有这个不能自动播放!slidesCount: 6, // 每次滑动的数据数量theadData: ['序号', '名称', '金钱'] // 表格表头})onMounted(() => {init()})// 数据初始化const init = () => {// 首先拿到请求的数据let arr = []for (let i = 0; i < 30; i++) {const obj = {index: i + 1,name: '987654',money: Math.floor(Math.random() * 100)}arr.push(obj)}// 根据一页要展示的数量进行数据的处理for (let i = 0; i < arr.length; i += data.slidesCount) {let obj = arr.slice(i, i + data.slidesCount)data.tableData.push(obj)}}return {...toRefs(data)}}
})
</script><style lang="scss" scoped>.swiper-components {margin-top: 40px;.thead {display: flex;justify-content: space-between;background: rgba(49,150,250,0.1);padding: 24px 40px 24px 34px;&-tr {font-size: 28px;font-weight: 600;color: #FFFFFF;line-height: 40px;}}.swiper-content {height: 528px;.swiper-item {display: flex;justify-content: space-between;&:nth-child(2n) {background: rgba(49,150,250,0.1);}}.swiper-td {padding: 24px 0;font-size: 28px;font-weight: 400;color: #FFFFFF;line-height: 40px;&:first-child {width: 134px;text-align: center;}&:last-child {width: 140px;margin-right: 40px;text-align: center;}}}}</style>效果:

相关文章:

Vue3列表竖向滚动(包含使用swiper的翻页效果)
一、使用element-plus表格进行滚动: 可以满足的需求:表格一行一行竖向滚动,类似走马灯。 不能满足的需求:表格分页竖向滚动,有翻页的效果。 代码: <template><el-table:data"tableData"…...

OS 死锁处理
如果P先申请mutex 则mutex从1置零,假设申请到的empty 0则empty变成-1阻塞态 同理C中mutex从0变为-1,那么如果想离开阻塞态,那么就需要执行V(empty)但是如果执行V(empty)就需要P(mu…...

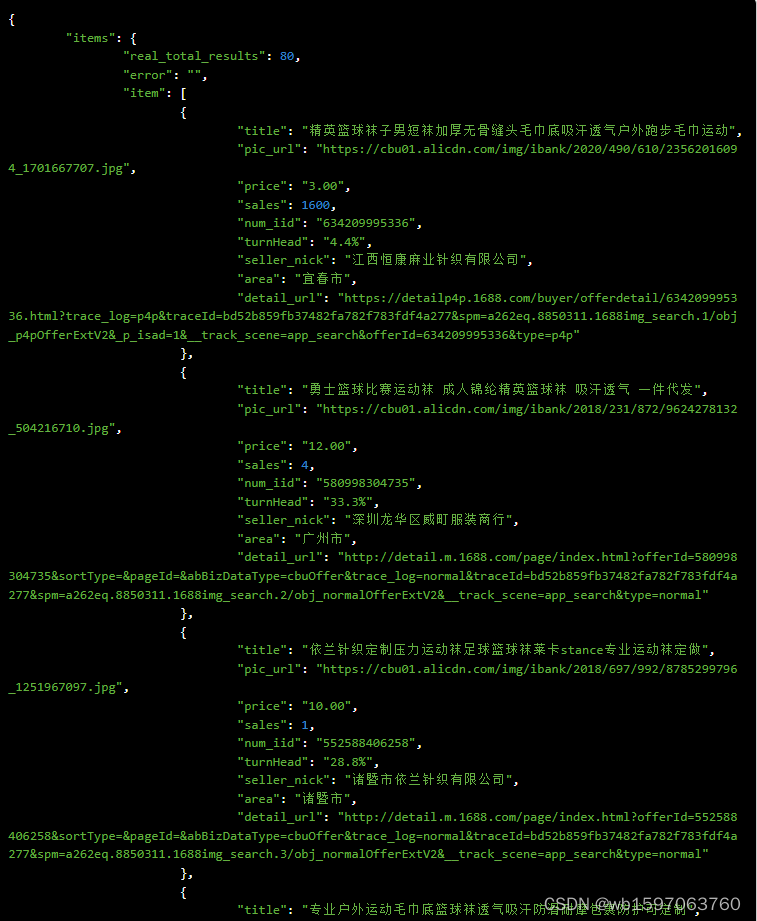
Java实现根据按图搜索商品数据,按图搜索获取1688商品详情数据,1688拍立淘接口,1688API接口封装方法
要通过按图搜索1688的API获取商品详情跨境属性数据,您可以使用1688开放平台提供的接口来实现。以下是一种使用Java编程语言实现的示例,展示如何通过1688开放平台API获取商品详情属性数据接口: 首先,确保您已注册成为1688开放平台…...

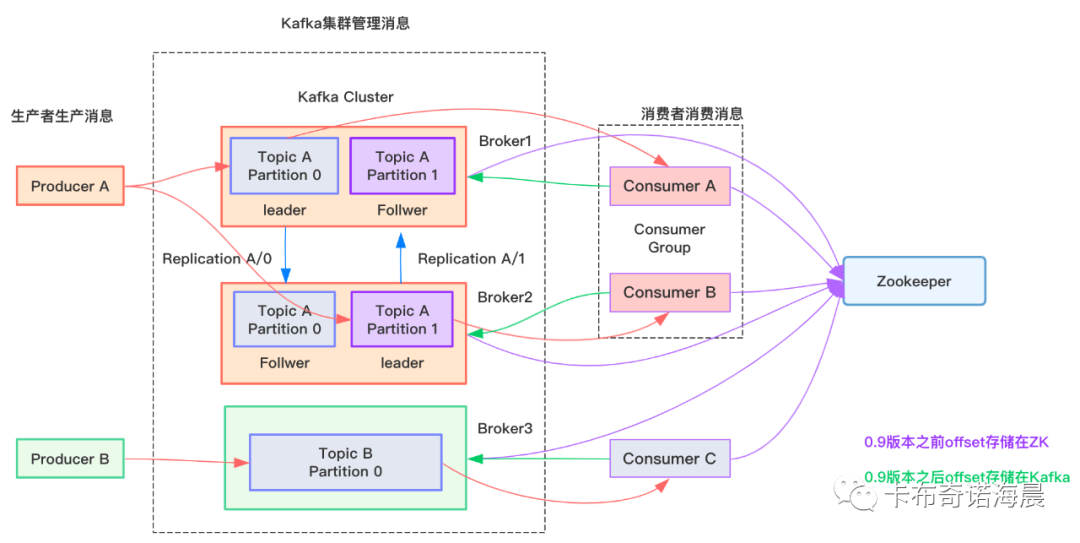
如何避免重复消费消息
博主介绍:✌全网粉丝3W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...

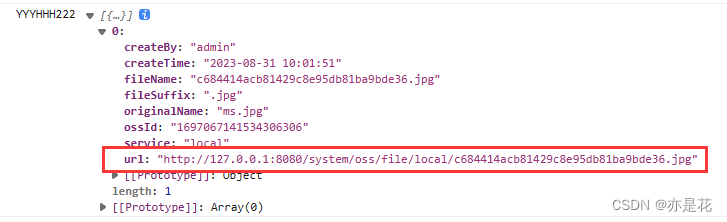
【若依框架RuoYi-Vue-Plus 图片回显不显示问题,OSS文件上传或者本地上传】
一、问题 1.设计表 product(商品表) 有 id (id) name(商品名)icon(图标) 2.使用若依代码生成功能,导入product表,代码生成。 3.将生成的代码导入到项目中得到…...

docker搭建rocketmq环境
准备局域网 nameserver和broker在同一网段才能够互相访问,我们先创建一个局域网。 创建rocketmq-network,让nameserver、broker在同一个网段: docker network create --driverbridge \ --subnet192.168.2.10/24 rocketmq-network安装names…...

uwsgi部署多进程django apscheduler与问题排查
💖 作者简介:大家好,我是Zeeland,开源建设者与全栈领域优质创作者。📝 CSDN主页:Zeeland🔥📣 我的博客:Zeeland📚 Github主页: Undertone0809 (Zeeland)&…...

git difftool对比差异,避免推送不相关内容
问题 在利用git进行版本管理的时候,经常会由于对其他不相关的代码,做了一些小改动,例如删除了一个空行,多了一个缩进等。 为避免将这些不相关的改动也提交到远程,对PR造成不必要的影响,可以利用git diff命…...

Java设计模式:一、六大设计原则-05:接口隔离原则
文章目录 一、定义:接口隔离原则二、模拟场景:接口隔离原则三、违背方案:接口隔离原则3.1 工程结构3.2 英雄技能调用3.2.1 英雄技能接口3.2.2 英雄:后裔3.2.3 英雄:廉颇 3.3 单元测试 四、改善代码:接口隔离…...

第63步 深度学习图像识别:多分类建模误判病例分析(Tensorflow)
基于WIN10的64位系统演示 一、写在前面 上两期我们基于TensorFlow和Pytorch环境做了图像识别的多分类任务建模。这一期我们做误判病例分析,分两节介绍,分别基于TensorFlow和Pytorch环境的建模和分析。 本期以健康组、肺结核组、COVID-19组、细菌性&am…...

OpenCv读/写视频色差 方案
OpenCv read / write video color differenceOpenCv读/写视频色差 感谢博主: OpenCv读/写视频色差答案 - 爱码网 有没有办法让 OpenCV 使用正确的转换?? 是的,使用 GStreamer 后端而不是 FFmpeg 后端,颜色看起来很完…...

【传输层】网络基础 -- UDP协议 | TCP协议
再谈端口号端口号范围划分netstatpidof UDPUDP的特点面向数据报UDP的缓冲区 基于UDP的应用层协议 TCP认识TCP协议的报头理解封装解包理解可靠性TCP工作模式16位窗口大小6位标志位URGACKPSHRSTSYNFIN 再谈端口号 端口号(Port)标识了一个主机上进行通信的不同的应用程序 在TCP/I…...

Android开发之性能测试工具Profiler
前言 性能优化问题,在我们开发时都会遇到,但是在小厂和对自己要求不严格的情况下,我都很少去做性能优化; 在性能优化上,基本大家都是通过自己的开发经验和性能分析工具来发现问题,今天给大家分享一下小编最…...

SpringBoot初级开发--多环境配置的集成(9)
在Springboot的开发中,我们经常要切换各种各样的环境配置,比如现在是开发环境,然后又切换到生产环境,这个时候用多环境配置就是一个明智的选择。接下来我们沿用上一章的工程来配置多环境配置工程。 1.准备多环境配置文件 这里我…...

(数学) 剑指 Offer 39. 数组中出现次数超过一半的数字 ——【Leetcode每日一题】
❓ 剑指 Offer 39. 数组中出现次数超过一半的数字 难度:简单 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 示例 1: 输入: [1, 2, 3, 2, 2, 2, 5, 4, 2] 输…...

如何用PS把roughness贴图转换成Smoothness,并放入Metallic贴图的a通道。
1:用PS打开Roughness贴图 2:选择反相,装换成Smoothness贴图 3:新建一个大小相等的psd文件,或者打开Metallic贴图 4:如果没有金属度贴图,就把新建的图画成纯黑色 5:选择图层蒙版->…...

了解XSS攻击与CSRF攻击
什么是XSS攻击 XSS(Cross-Site Scripting,跨站脚本攻击)是一种常见的网络安全漏洞,它允许攻击者在受害者的浏览器上执行恶意脚本。这种攻击通常发生在 web 应用程序中,攻击者通过注入恶意脚本来利用用户对网站的信任&…...

安全测试-django防御安全策略
django安全性 django针对安全方面有一些处理,学习如何进行处理设置,也有利于学习安全测试知识。 CSRF 跨站点请求伪造(Cross-Site Request Forgery,CSRF)是一种网络攻击方式,攻击者欺骗用户在自己访问的网…...

7.react useReducer使用与常见问题
useReducer函数 1. useState的替代方案.接收一个(state, action)>newState的reducer, 并返回当前的state以及与其配套的dispatch方法2. 在某些场景下,useReducer会比useState更加适用,例如state逻辑较为复杂, 且**包含多个子值**,或者下一个state依赖于之前的state等清楚us…...
)
c#泛型(generic)
概述: C#中的泛型(Generics)是一种允许在编写类、方法和委托时使用参数化类型的机制。泛型允许我们编写更通用、可重用的代码,可以避免类型转换和重复编写类似的代码。 泛型的基本语法如下所示: class ClassName<…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
