【iOS】Masonry的基本使用
文章目录
- 前言
- 一、使用Masonry的原因
- 二、约束的常识
- 三、Masonry的简单使用
- 四、Masonry的用例
- 总结
前言
暑假安装了cocoapods,简单使用其调用了SVGKit,但是没有学习Masonry,特此总结博客记录Masonry的学习
一、使用Masonry的原因
Masonry是一个轻量级的布局框架。通过链式调用的方式来描述布局,是排版代码更加简洁易读。masonry支持iOS和Mac OS X。
在iOS开发中,UI是我们必须设计的,在先前设计UI的过程中我们往往会通过计算来确定各个控件间的相对位置,也就是使用frame来对我们的控件进行位置确定,如果对于相对简单的UI,使用frame无疑会提高我们的性能,但是对于复杂的UI来说,使用frame来确定控件的位置就显得十分繁琐了。因此我们就需要用到我们的AutoLayout布局,但是使用传统的AutoLayout布局显得十分繁琐,我们可以来看一个例子:
- 系统给的自动布局(AutoLayout)的API
+(instancetype)constraintWithItem:(id)view1attribute:(NSLayoutAttribute)attr1relatedBy:(NSLayoutRelation)relationtoItem:(nullable id)view2attribute:(NSLayoutAttribute)attr2multiplier:(CGFloat)multiplierconstant:(CGFloat)c;
- 传统代码中使用系统API进行布局
- (void)viewDidLoad {[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.self.view.backgroundColor = [UIColor yellowColor];UIView *subView = [[UIView alloc] init];subView.backgroundColor = [UIColor redColor];// 在设置约束前,先将子视图添加进来[self.view addSubview:subView];// 使用autoLayout约束,禁止将AutoresizingMask转换为约束[subView setTranslatesAutoresizingMaskIntoConstraints:NO];// 设置subView相对于VIEW的上左下右各40像素NSLayoutConstraint *constraintTop = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:40];NSLayoutConstraint *constraintLeft = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:40];// 由于iOS坐标系的原点在左上角,所以设置下,右边距使用负值NSLayoutConstraint *constraintBottom = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-40];NSLayoutConstraint *constraintRight = [NSLayoutConstraint constraintWithItem:subView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-40];// 将四条约束加进数组中NSArray *array = [NSArray arrayWithObjects:constraintTop, constraintLeft, constraintBottom, constraintRight, nil];// 把约束条件设置到父视图的Contraints中[self.view addConstraints:array];
}
可见使用传统的api进行约束十分繁琐,因此Mosonry应运而生,我们可以通过使用Mosonry简化我们的AutoLayout布局

二、约束的常识
在iOS中,约束是一种用于定义视图之间关系的规则,以便在各种屏幕尺寸和设备方向下,自动调整界面布局。iOS的自动布局系统基于一些核心原理来实现这些约束。
- 自动布局引擎: iOS的自动布局引擎负责解析视图之间的约束,计算视图的位置和尺寸,以确保它们正确地适应屏幕。这个引擎在视图层次结构中自动运行,根据约束条件来计算视图的实际位置和大小。
- 优先级: 约束可以分配优先级,用于处理可能发生冲突的约束。当不同约束之间存在冲突时,系统会根据约束的优先级来决定哪些约束应该被保留,哪些应该被抛弃。这使得开发者可以在特定情况下指定应该受到更高重视的约束。
- 约束解决: 约束系统尝试解决视图层次结构中的所有约束,以找到一个满足所有条件的解决方案。它通过不断迭代来调整视图的位置和尺寸,直到满足所有的约束条件。有时候,可能会存在无法满足所有约束的情况,这时需要进行调整或放宽约束条件。
- 内在内容尺寸: 自动布局系统还考虑视图的内在内容尺寸,例如文本标签的文本大小。当视图具有内在内容时,系统会根据内容的大小自动调整视图的尺寸。
- 基于框架的约束: 在iOS中,约束通常基于视图的框架,包括左边距、右边距、顶边距、底边距、宽度和高度等。这些约束会在不同的设备和屏幕方向下进行自动调整,以适应不同的布局需求。
- 可伸缩约束: 一些约束可以设置为可伸缩的,使得视图在不同尺寸下能够以比例方式进行调整。这对于创建响应式布局非常有用。
iOS中的约束原理基于自动布局引擎和约束系统,通过定义视图之间的关系,以自动适应不同的屏幕尺寸和方向。这种方法使得开发者能够更灵活、更简便地创建适应多种设备的用户界面。
三、Masonry的简单使用
Masonry的添加布局主要有三个,三个方法的作用分别是创建约束;更新某个约束,其他约束不变;移除先前所有约束,添加新到的约束。这三个方法根据场景需要合理使用,否则可能造成内存问题
- (NSArray *)mas_makeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;- (NSArray *)mas_updateConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;- (NSArray *)mas_remakeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;假如我们现在有一个子视图,我们需要对其添加约束,我们可以使用如下代码:
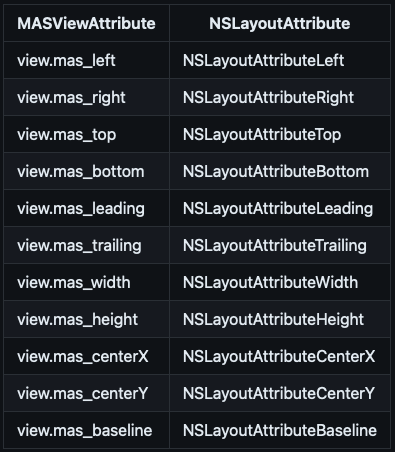
[_firstview mas_makeConstraints:^(MASConstraintMaker *make) {make.left.mas_equalTo(50);//等价于 make.left.mas_equalTo(demoView.superview.mas_left).mas_offset(50);make.right.mas_equalTo(-50);//等价于 make.right.mas_equalTo(demoView.superview.mas_right).mas_offset(-50);make.top.mas_equalTo(100);//等价于 make.top.mas_equalTo(demoView.superview.mas_top).mas_offset(100);make.bottom.mas_equalTo(-100);//等价于 make.bottom.mas_equalTo(demoView.superview.mas_bottom).mas_offset(-100);}];
然后将我们的子视图添加到我们的self.view中,就能得到如下视图:

除了上述这种写法之外,我们对还有另外几种Masonry的写法:
- 第一种。mas_equalTo()只需要传入相对的约束的视图,不需要指定约束边,默认取前面第一个需要添加约束的边
UIView *demoView = [[UIView alloc] init];demoView.backgroundColor = UIColor.greenColor;[self.view addSubview:demoView];[demoView mas_makeConstraints:^(MASConstraintMaker *make) {make.left.mas_equalTo(self.view).mas_offset(50);//等价于 make.left.mas_equalTo(self.view.mas_left).mas_offset(50);make.right.mas_equalTo(self.view).mas_offset(-50);//等价于 make.right.mas_equalTo(self.view.mas_right).mas_offset(-50);make.top.mas_equalTo(self.view).mas_offset(100);//等价于 make.top.mas_equalTo(self.view.mas_top).mas_offset(100);make.bottom.mas_equalTo(self.view).mas_offset(-100);//等价于 make.bottom.mas_equalTo(self.view.mas_bottom).mas_offset(-100);}];
与之类似的写法还有这一种:
make.top.equalTo(self.view).with.offset(10);make.left.equalTo(self.view).with.offset(10);make.bottom.equalTo(self.view).with.offset(-10);make.right.equalTo(self.view).with.offset(-10);
这两种写法都是自行确认约束边来对我们的控件进行布局
- 第二种。mas_equalTo() 传入一个值,这个值就是相对于依赖父视图对应相同约束的偏移量
UIView *demoView = [[UIView alloc] init];demoView.backgroundColor = UIColor.greenColor;[self.view addSubview:demoView];[demoView mas_makeConstraints:^(MASConstraintMaker *make) {make.left.mas_equalTo(50);//等价于 make.left.mas_equalTo(demoView.superview.mas_left).mas_offset(50);make.right.mas_equalTo(-50);//等价于 make.right.mas_equalTo(demoView.superview.mas_right).mas_offset(-50);make.top.mas_equalTo(100);//等价于 make.top.mas_equalTo(demoView.superview.mas_top).mas_offset(100);make.bottom.mas_equalTo(-100);//等价于 make.bottom.mas_equalTo(demoView.superview.mas_bottom).mas_offset(-100);}];
如果只是简单的父视图中嵌套子视图,这种简单的写法可以做到,但是对于相对复杂的UI,例如计算器,就需要使用第一种写法了
四、Masonry的用例
我们接下来简单给出一个使用Masonry实现布局的例子:
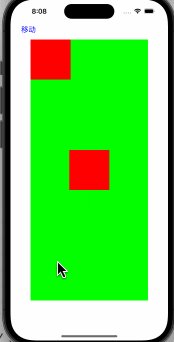
我们在上文中简单给出了一个使用Masonry约束的视图,我们现在将另一个视图作为子视图添加到其中
[_firstview addSubview:_secondview];
然后利用添加约束
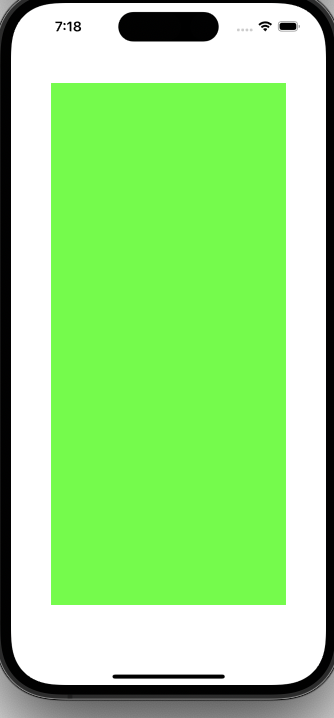
[_secondview mas_makeConstraints:^(MASConstraintMaker *make) {make.left.mas_equalTo(0);make.top.mas_equalTo(0);make.height.mas_equalTo(100);make.width.mas_equalTo(100);}];
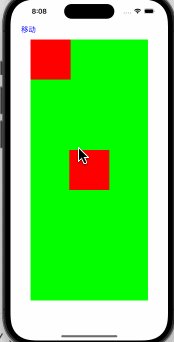
再上文中已经简单介绍了这种Masonry的约束写法,这里不再赘述,最后的效果如图:

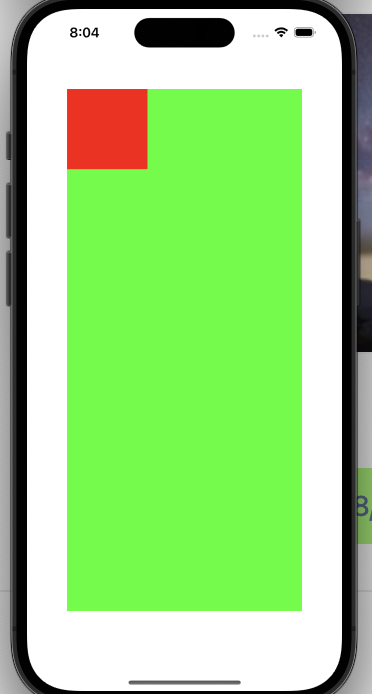
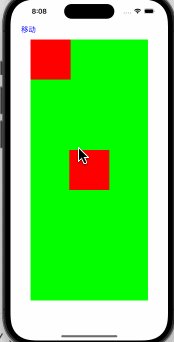
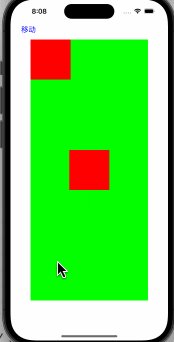
另外我们还可以在其居中位置添加控件:
[_thirdview mas_makeConstraints:^(MASConstraintMaker *make) {make.center.mas_equalTo(0);make.height.mas_equalTo(100);make.width.mas_equalTo(100);}];

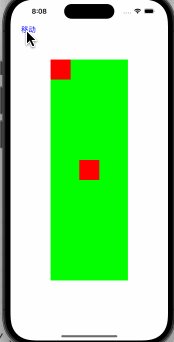
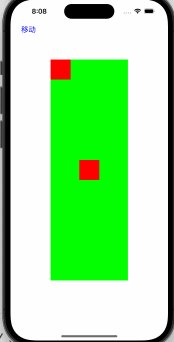
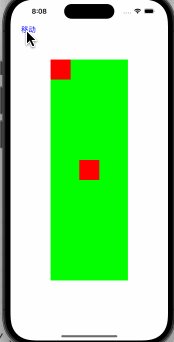
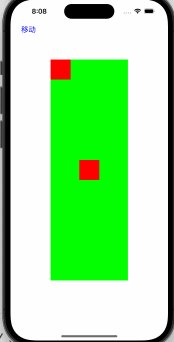
还可以通过改变父视图的约束从而使其子视图位置发生改变:
(上方移动是一个UIButtom,press则是事件函数)
- (void)press {[_firstview mas_updateConstraints:^(MASConstraintMaker *make) {make.left.mas_equalTo(100);//等价于 make.left.mas_equalTo(demoView.superview.mas_left).mas_offset(50);make.right.mas_equalTo(-100);//等价于 make.right.mas_equalTo(demoView.superview.mas_right).mas_offset(-50);make.top.mas_equalTo(150);//等价于 make.top.mas_equalTo(demoView.superview.mas_top).mas_offset(100);make.bottom.mas_equalTo(-150);//等价于 make.bottom.mas_equalTo(demoView.superview.mas_bottom).mas_offset(-100);}];[_secondview mas_updateConstraints:^(MASConstraintMaker *make) {make.height.mas_equalTo(50);make.width.mas_equalTo(50);}];[_thirdview mas_updateConstraints:^(MASConstraintMaker *make) {
// make.center.mas_equalTo(0);make.height.mas_equalTo(50);make.width.mas_equalTo(50);}];
}

总结
于此基础的Masonry的使用已经基本讲解完了,后续在写计算器的时候会更多的使用到Masonry,一些更深层次的用法会在后面的博客中讲解
另外需要记住的一点是使用Masonry会影响我们的性能,frame往往是最简单高效的,在实际的设计中我们可以将这两种布局方式进行混合使用
相关文章:

【iOS】Masonry的基本使用
文章目录 前言一、使用Masonry的原因二、约束的常识三、Masonry的简单使用四、Masonry的用例总结 前言 暑假安装了cocoapods,简单使用其调用了SVGKit,但是没有学习Masonry,特此总结博客记录Masonry的学习 一、使用Masonry的原因 Masonry是一…...

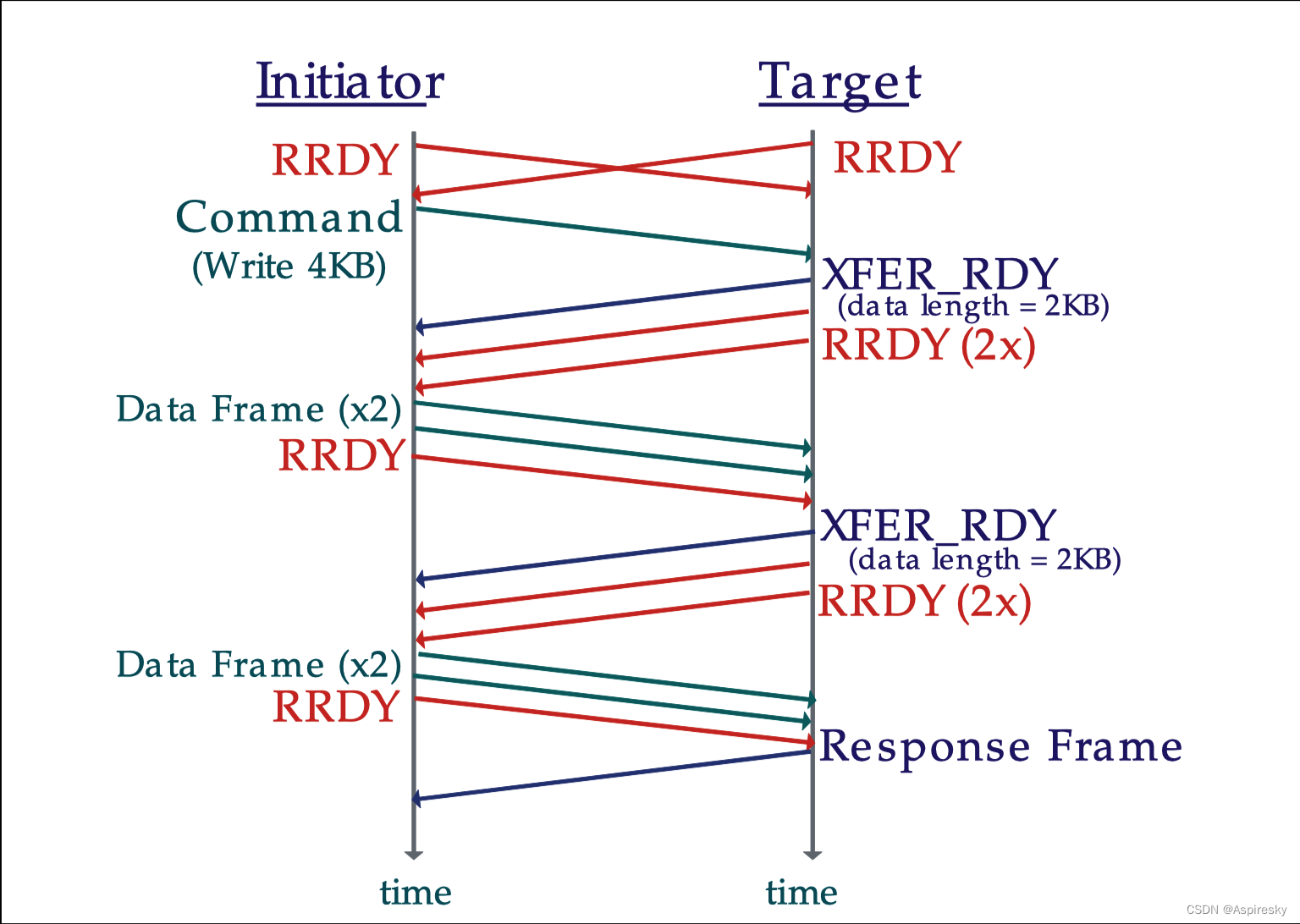
浅析SAS协议:链路层
文章目录 概述原语通用原语连接管理原语连接通信原语 地址帧IDENTIFY地址帧OPEN地址帧 链路复位Link ResetHard ResetSATA的Link Reset 连接管理建立连接连接仲裁 流量控制SSP流控Credit Advance SMP流控 相关参考 概述 SAS链路层用于定义原语、地址帧以及连接相关的内容&…...

ES6之浅尝辄止1:class的用法
class是es6新增的一种语法糖,用于简化js中构造类的过程 1.es5中如何构造类? function Person(name,age){this.name name;this.age age; } Person.prototype.sayName function(){return this.name; } let p1 new Person(小明,22);2.es6中的class方式…...

django-发送邮件
一、业务场景 业务警告 邮箱验证 密码找回 二、邮件相关协议 1.SMYTP(简答邮件传输协议 25端口) 属于“推送”协议 负责发送 2.IMAP(交互式邮件访问协议,应用层协议,143端口) 用于从本地邮件客户端…...

IP私域系统搭建课,视频号打通你的个人ip私域
标题:搭建IP私域系统课程:打通视频号,打造个人IP私域的关键策略 导语: 在当今信息爆炸的时代,个人IP(知识产权)的价值越来越受到重视。搭建IP私域系统通过打通视频号,成为了打造个人…...

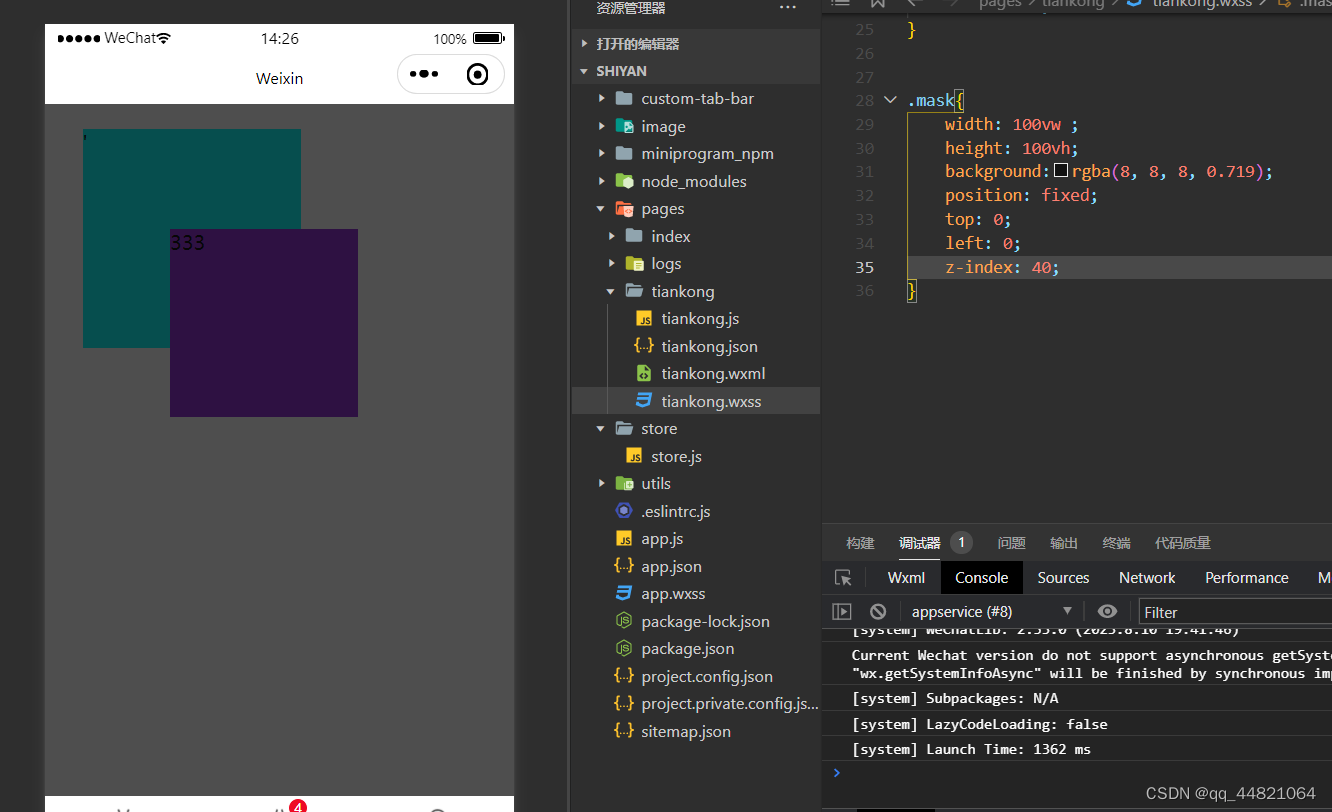
咸虾米之一些快捷方式的操作,一行方块的左右滑动,方块在一区域内的任意移动
由于本着只学习微信小程序的目的,上面的几篇博文都是跟着黑马程序的课程走的!后面的就讲解uni-app的实验呢!一个人的精力是有限的,于是换了们课程继续深造微信小程序!!! 以下是在 .wxml中的一些…...

Linux 高级指令
十个常用高级Linux指令、其具体用法和示例: 1.grep:用于搜索指定文本内容,可以通过正则表达式匹配搜索。 用法示例:在当前目录下搜索包含关键词“hello”的文件并列出文件名: grep -r "hello" 2.find&a…...

江苏移动基于OceanBase稳步创新推进核心数据库分布式升级
*本文首发自《中国电信业》 数字经济时代,数据库作为企业核心数据存储、处理、挖潜等方面的关键载体,重要性日益凸显。对于运营商而言,数据库具有行业用户数量多、访问数量多、业务复杂度高、数据安全性高、响应要求性高以及需要 7*24 小时服…...

6. 删除顺序表中的重复元素
p17 6. 删除顺序表中的重复元素 #include<stdio.h> #include<stdlib.h> #define MaxSize 100 typedef struct {int* data;int capacity;int length; }SeqList;int InitList(SeqList &L) {L.data (int*)malloc(MaxSize * sizeof(int));L.capacity MaxSize;L.l…...

Vue——axios的二次封装
文章目录 一、请求和传递参数1、get 请求2、post 请求3、axios 请求配置 二、axios 的二次封装1、配置拦截器2、发送请求 三、API 的解耦1、配置文件对应的请求2、获取请求的数据 四、总结 一、请求和传递参数 在 Vue 中,发送请求一般在 created 钩子中,…...

JavaScript Web APIs -03 事件流、事件委托、其他事件(加载、滚动、尺寸)
Web APIs - 03 文章目录 Web APIs - 03事件流捕获和冒泡阻止冒泡 事件委托其他事件页面加载事件元素滚动事件页面尺寸事件 元素尺寸与位置 进一步学习 事件进阶,实现更多交互的网页特效,结合事件流的特征优化事件执行的效率 掌握阻止事件冒泡的方法理解事…...

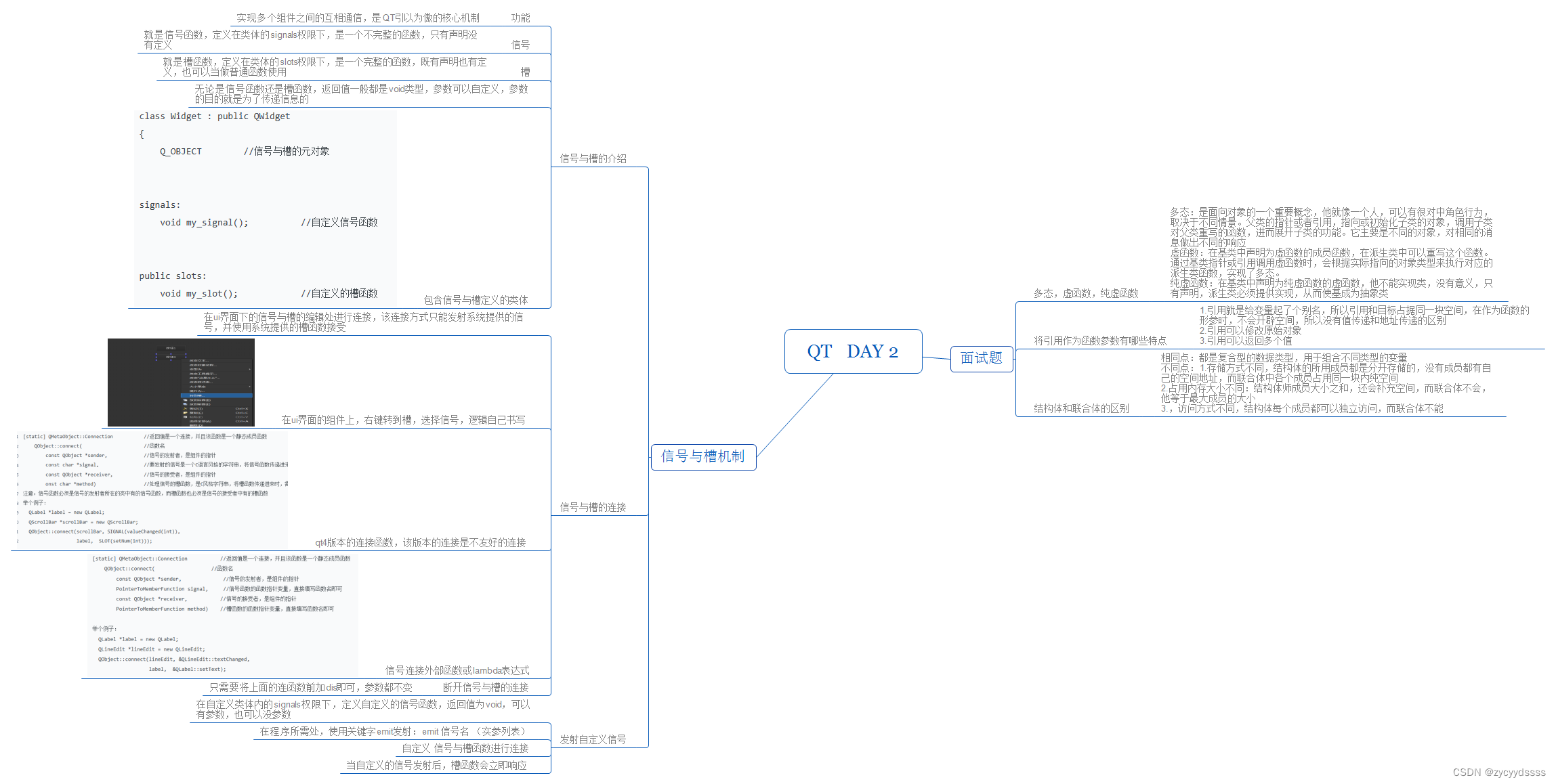
QT DAY 2
window.cpp #include "window.h" #include<QDebug> #include<QIcon> Window::Window(QWidget *parent) //构造函数的定义: QWidget(parent) //显性调用父类的构造函数 {//this->resize(430,330);this->resize(QSize(800,600));// this…...

ELK安装、部署、调试(三)zookeeper安装,配置
1.准备 java安装,系统自带即可 2.下载zookeeper zookeeper.apache.org上可以下载 tar -zxvf apache-zookeeper-3.7.1-bin.tar.gz -C /usr/local mv apache-zookeeper-3.7.1-bin zookeeper 3.配置zookeeper mv zoo_sample.cfg zoo.cfg /usr/local/zookeeper/con…...

企业级智能PDF及文档处理SDK GdPicture.NET 14.2 Crack
企业级智能PDF及文档处理SDK GdPicture.NET 提供了一组非常先进的 API,这些 API 利用了人工智能、机器学习和模糊逻辑算法等尖端技术。经过超过 15 年的持续研究和对创新的专注,我们的 SDK 已成为市场上针对PDF、OCR、条形码、文档成像和各种格式最全面的…...

应用程序管理工具
应用程序管理是 DevOps 的重要组成部分。它可以定义为在所有阶段监控和管理软件应用程序的可用性、运行状况、性能和功能的过程,包括规划、设计、构建、测试、部署、维护和更新。这意味着应用程序从概念到停止都受到监控。 应用程序管理的重要性 管理应用程序可确…...

当数据集较小时,调节学习率的方法
当数据集较小时,调节学习率的方法 当数据集较小时,调节学习率的方法可以参考以下步骤: 当数据集较小时,调节学习率的方法可以参考以下步骤: 先尝试一个较小的学习率,如0.001,或者根据经验设置一…...
----例子+难点解析)
JS实现数组的扁平化(ES6实现)----例子+难点解析
要求: 取出嵌套数组(多维)中的所有元素放到一个新数组(一维)中如: [1, [3, [2, 4]]] > [1, 3, 2, 4] 基础知识: arr.concat() 语法:数组.concat(其他数组) 作用:将其他数组和数组拼接在一起 返回值:拼接好的新数…...

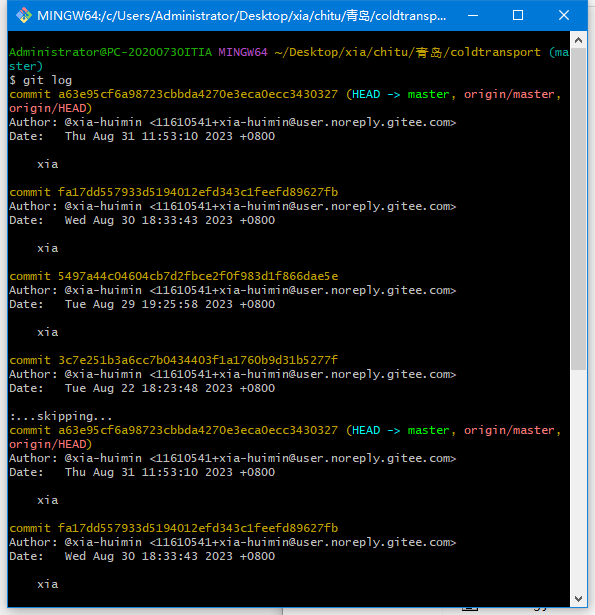
git 提交错误,回滚到某一个版本
git log 查看版本号 commit 后面跟的就是版本号git reset --hard 版本号 (就可以回滚到你要去的版本)git push -f (因为本地回滚了,所以和远程会差几个版本。所以这时候只有强制推送,覆盖远程才可以)...

数据结构:八种数据结构大全
数据结构 1.1 数据结构概述 数据结构是计算机存储、组织数据的方式;通常情况下,精心选择的数据结构可以带来更高的运行或者存储效率。数据结构的优良将直接影响着我们程序的性能;常用的数据结构有:数组(Arrayÿ…...

Java正则表达式系列--Pattern和Matcher的使用
原文网址:Java正则表达式系列--Pattern和Matcher的使用_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍Java的正则表达式中的两个重要类的用法:Pattern和Matcher。 在Java中,java.util.regex包定义了正则表达式使用到的相关类,…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
