vite+vue3从0开始搭建一个后管项目【学习随记二】
创建项目安装插件可以去【学习随记一】看下
1.路由配置
**文件路径是router/index.ts**
import { createRouter, createWebHistory } from 'vue-router'
import { UserStore, userMenu } from '@/pinia'
import routes from './routes'
import MainRouter from './MainRouter'const router = createRouter({history: createWebHistory(),routes: [...routes, ...MainRouter]
})router.beforeEach((to, from, next) => {const setUserMenu = userMenu()const userStore = UserStore()if (to.name !== 'login' && !userStore.token) {next({ name: 'login' })} else {if (to.name === 'login') {userStore.clearToken()userStore.clearUserInfo()setUserMenu.clearMenuList()}next()}
})
export default router
const routes = [{path: '/login',name: 'login',component: () => import('@/views/system/login/index.vue')},{path: '/:pathMatch(.*)*',name: '404',component: () => import('@/views/system/error/index.vue')}
]export default routes2.axios的封装
import axios from 'axios'
import { showLoading, hideLoading } from './loading'
import { ElMessage } from 'element-plus'
import { UserStore } from '@/pinia'
let errormessage = ''
declare module 'axios' {interface AxiosInstance {(config: AxiosRequestConfig): Promise<any>}
}
//创建axios的一个实例
const instance = axios.create({baseURL: import.meta.env.VITE_BASE_URL, //接口统一域名timeout: 5000, //设置超时headers: {Accept: 'application/json','Content-Type': 'application/json;charset=utf-8'}
})//请求拦截器
instance.interceptors.request.use((config: any) => {showLoading({lock: true,text: '加载中',background: 'rgba(0, 0, 0, 0.7)'})// 每次发送请求之前判断是否存在token,如果存在,则统一在http请求的header都加上token,不用每次请求都手动添加了const userStore = UserStore()config.headers.token = userStore.token || ''return config},error => {setTimeout(() => {hideLoading()}, 200)ElMessage.error(error)Promise.reject(error)}// 对请求错误做些什么
)//响应拦截器
instance.interceptors.response.use(response => {setTimeout(() => {hideLoading()}, 200)const res = response.datareturn res},error => {console.log(error, '----错误信息')//响应错误if (error.response && error.response.status) {const status = error.response.statusswitch (status) {case 400:errormessage = '请求错误'breakcase 401:errormessage = '请求错误'breakcase 404:errormessage = '请求地址出错'breakcase 408:errormessage = '请求超时'breakcase 500:errormessage = '服务器内部错误!'breakcase 501:errormessage = '服务未实现!'breakcase 502:errormessage = '网关错误!'breakcase 503:errormessage = '服务不可用!'breakcase 504:errormessage = '网关超时!'breakcase 505:errormessage = 'HTTP版本不受支持'breakdefault:errormessage = '请求失败'}ElMessage.error(errormessage)setTimeout(() => {hideLoading()}, 200)return Promise.reject(error)}return Promise.reject(error)}
)export default instance3.使用pinia来存储用户token和用户信息
**文件路径是pinia/modules/user/index.ts**import { defineStore } from 'pinia'
const UserStore = defineStore('layout', {state: () => {return {token: '',userInfo: {} as any}},actions: {setToken(token) {this.token = token},setUserInfo(userInfo) {this.userInfo = userInfo},clearToken() {this.token = ''},clearUserInfo() {this.userInfo = ''}},persist: {enabled: true,strategies: [{ key: 'token', storage: sessionStorage, paths: ['token'] },{ key: 'userInfo', storage: sessionStorage, paths: ['userInfo'] }]}
})export default UserStore**文件路径是pinia/index.ts**
import UserStore from './modules/user'
export { UserStore }
4.接口使用
接下来就是正常的接口调用了,先联调一个登录接口
<template><div class="card_body"><div class="login_form"><el-form:model="user":rules="loginRules"ref="loginFormRef"><el-form-itemlabel="账号:"prop="account"><el-inputsize="large"v-model="user.account"clearable/></el-form-item><el-form-itemlabel="密码:"prop="password"><el-inputsize="large"v-model="user.password"show-passwordclearable/></el-form-item><el-rowclass="Submit"type="flex"justify="center"><el-buttontype="primary"@click="onSubmit">登录</el-button></el-row></el-form></div></div>
</template><script lang="ts" setup>
import { reactive, ref } from 'vue'
import type { FormRules } from 'element-plus'
import { useRouter } from 'vue-router'
import { UserStore } from '@/pinia'
import { setUserInfo } from '@/api/login'interface LoginformState {account: stringpassword: string
}const router = useRouter()
const setUserStore = UserStore()const loginFormRef = ref()
const user: LoginformState = reactive({account: '',password: ''
})
const loginRules = reactive<FormRules>({account: [{ required: true, message: '请输入用户名', trigger: 'blur' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' }]
})const onSubmit = () => {loginFormRef.value.validate().then(async () => {const res = await setUserInfo(user)if (res.code == 200) {const { token, userInfo } = res.datasetUserStore.setToken(token)setUserStore.setUserInfo(userInfo)router.push({ path: '/' })}})
}
</script><style lang="scss" scoped>
.card_body {display: flex;width: 100%;height: 100%;overflow: hidden;background-color: #a5c2cb8a;justify-content: center;align-items: center;.login_form {width: 500px;height: 400px;display: flex;justify-content: center;align-items: center;background-color: #a5c2cb8a;.el-input {width: 220px;}.Submit {margin-top: 50px;}}
}
</style>相关文章:

vite+vue3从0开始搭建一个后管项目【学习随记二】
创建项目安装插件可以去【学习随记一】看下 1.路由配置 **文件路径是router/index.ts** import { createRouter, createWebHistory } from vue-router import { UserStore, userMenu } from /pinia import routes from ./routes import MainRouter from ./MainRouterconst ro…...

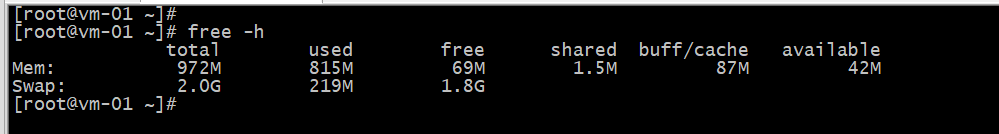
Linux的内存理解
建议 Mysql机器 尽量不要硬swap,如果是ssd磁盘还好。Free命令 free 命令显示系统内存的使用情况,包括物理内存、交换内存(swap)和内核缓冲区内存 输出简介: Mem 行(第二行)是内存的使用情况。Swap 行(第三行)是交换空间的使用情况。total 列显示系统总的可用物理内存和交换…...

财务数据分析?奥威BI数据可视化工具很擅长
BI数据可视化工具通常是可以用户各行各业,用于不同主题的数据可视化分析,但面对财务数据分析这块难啃的骨头,能够好好地完成的,还真不多。接下来要介绍的这款BI数据可视化工具不仅拥有内存行列计算模型这样的智能财务指标计算功能…...

趣味微项目:玩转Python编程,轻松学习快乐成长!
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在学习Python编程的旅程…...

总结安卓Preference使用过程中注意的问题
近期在做新项目中接触到了Preference,这是一种用户界面元素,用于存储和展示应用程序的各种设置和用户偏好。该控件几年前google就已经发布了只是一直没机会应用,其实用起来还是挺方便的,使用过程中遇到了几个问题在此记录下。 1、…...

Laf 中大猫谱:让每一只流浪猫都有家
猫谱简介 中大猫谱是一款辅助校园流浪猫救助的开源小程序项目,服务端使用 Laf 云开发。 猫谱主要功能包括:猫咪信息登记、照片分享、拍照识猫、公告和留言等。项目创立的初衷,是解决校园猫猫交流群里的一个常见问题:问猫猫是谁。…...

uniapp 使用mqtt 报错 socketTask onOpen is not a function
1. 报错的解决方法 在man.js文件添加这个 // #ifndef MP // 处理 wx.connectSocket promisify 兼容问题,强制返回 SocketTask uni.connectSocket (function(connectSocket) {return function(options) {console.log(options)options.success options.success ||…...

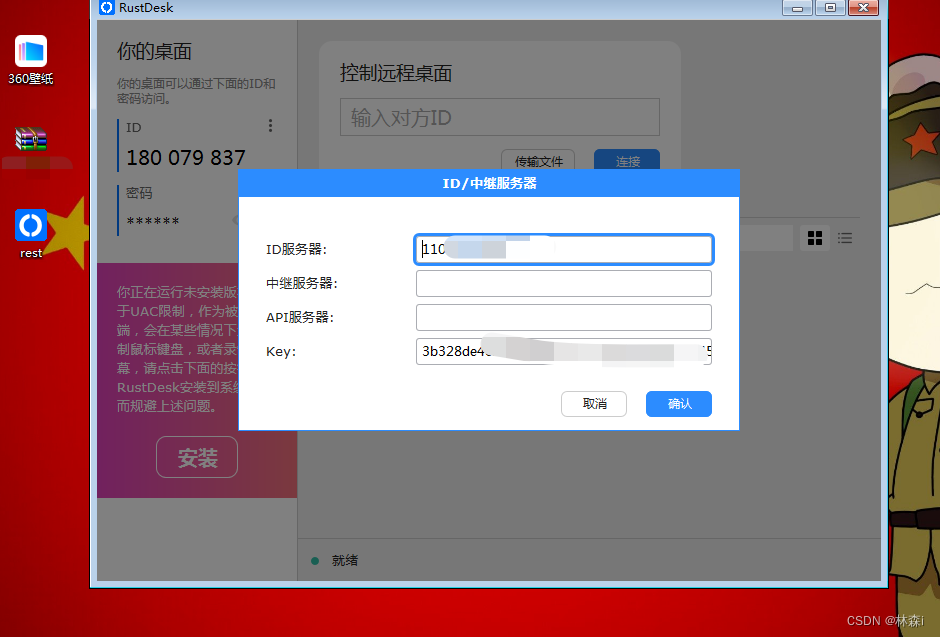
Docker部署RustDesk Server 设置开机自启
三、Docker安装 Docker官方和国内daocloud都提供了一键安装的脚本,使得Docker的安装更加便捷。 官方的一键安装方式: curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun 国内 daocloud一键安装命令: curl -sSL https://…...

ESLint如何在vue3项目中配置和使用
目录 问题描述: 配置: 注意: 问题描述: 在用vite创建vue3项目时已经选择了添加ESLint,创建完成后使用 pnpm install命令(或者npm i)安装了项目依赖之后,ESLint在项目中需要怎样配…...

Frida-hook:微信数据库的破解
Frida-hook:微信数据库的破解 Frida-hook:微信数据库的破解1. 准备条件2. 用frida获取key2.1 静态分析微信apk文件2.2 frida hook: 3. 用sqlcipher打开数据库: Frida-hook:微信数据库的破解 我们可以从root过的手机中,找到微信相关数据库&am…...

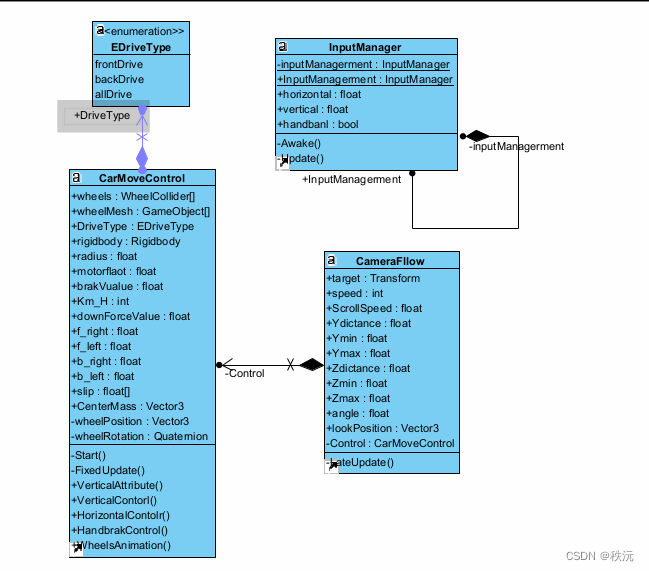
【Unity每日一记】WheelColider组件汽车游戏的关键
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

项目-IM
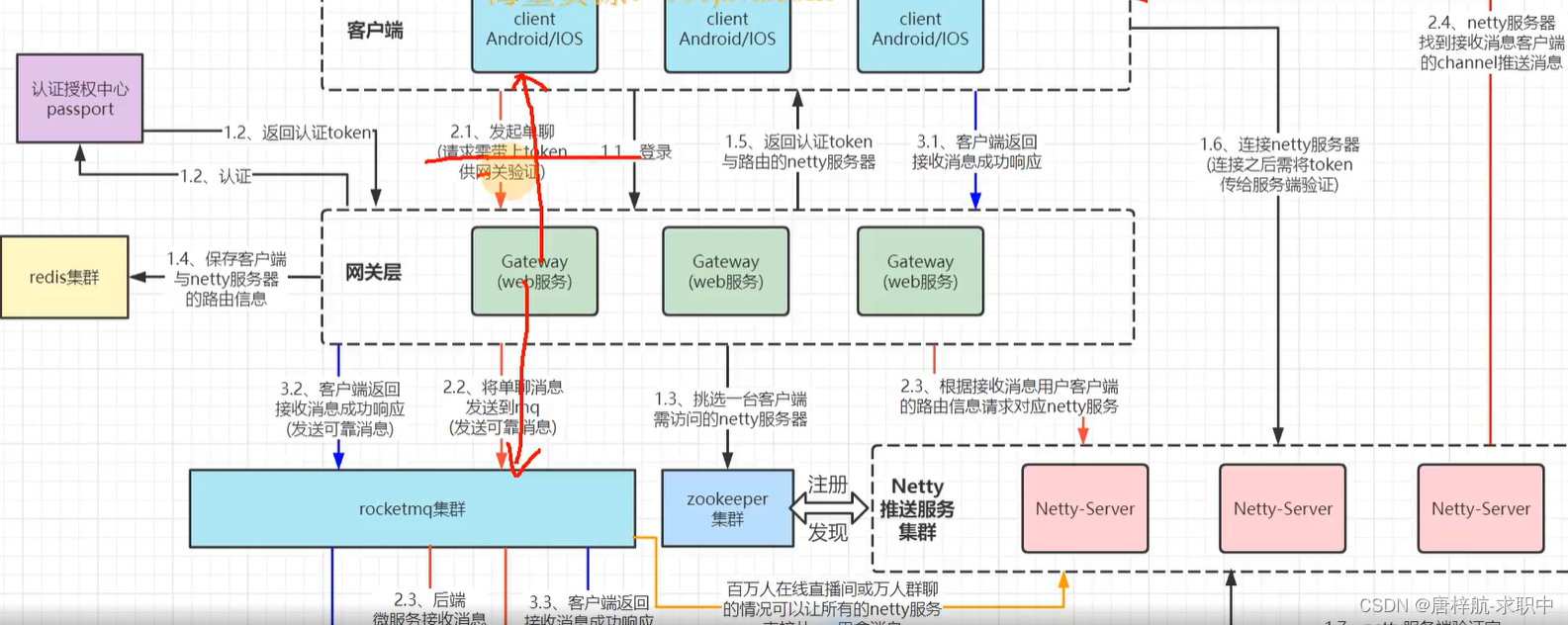
tim-server tim-server启动类实现CommandLineRunner接口,重写run()方法 run()方法开启一个线程,创建zk持久父节点,创建临时顺序子节点,将netty-server信息写入 1.1 用户登录 1.2 gateway向认证授权中心请求token 1.3 从zookee…...

2023年口腔医疗行业研究报告
第一章 行业概况 1.1 定义 口腔医疗行业是以口腔医疗服务消费为基础,包含医疗及消费双重属性,是 为满足口腔及颌面部疾病的预防和诊疗、口腔美容等需求提供相关医疗服务的行业。 该行业的主要参与者包括口腔保健专业人员(如牙医、口腔外科…...

1Java:JDK是什么
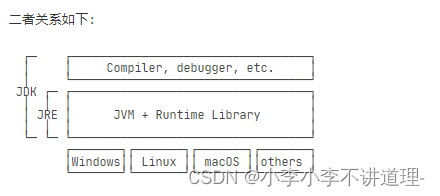
1Java是介于编译型语言和解释型语言之间 编译型语言:c c先编译成机器码,再执行 解释型语言:pytn 解释器直接加载源码运行,但是运行效果低 Java是将代码编译成一张字节码,优点 针对不同平台编写虚拟机,不同平台的虚拟…...

使用 Amazon Lambda 进行无服务器计算:云架构中的一场革命
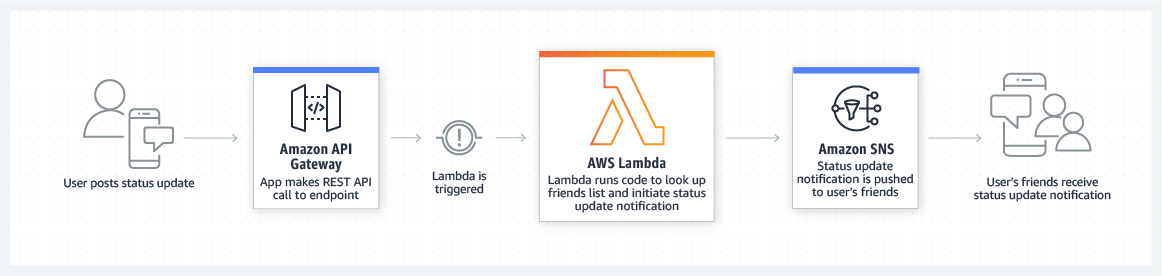
引言 十年前,无服务器架构还像是痴人说梦。不再如此了! 有了 Amazon Lambda,我们现在可以建构和运行应用程序而不需要考虑服务器。云供应商会无缝地处理所有服务器的供应、扩展和管理。我们只需要关注代码。 这为云部署带来了前所未有的敏捷性、自动化和优化。但是,要发挥它的…...

谨慎使用Lombok的@Builder注解
现在很多程序员都习惯使用Lombok来使代码更加 “简洁”。但是使用Lombok也会造成很多问题,尤其Builder 有个很大的坑,已经见过好几次由于使用Builder注解导致默认值失效的问题,如果测试时没有在意这个问题,就很容易引发线上问题。…...

leetcode455. 分发饼干 【贪心】
题目: 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j,…...

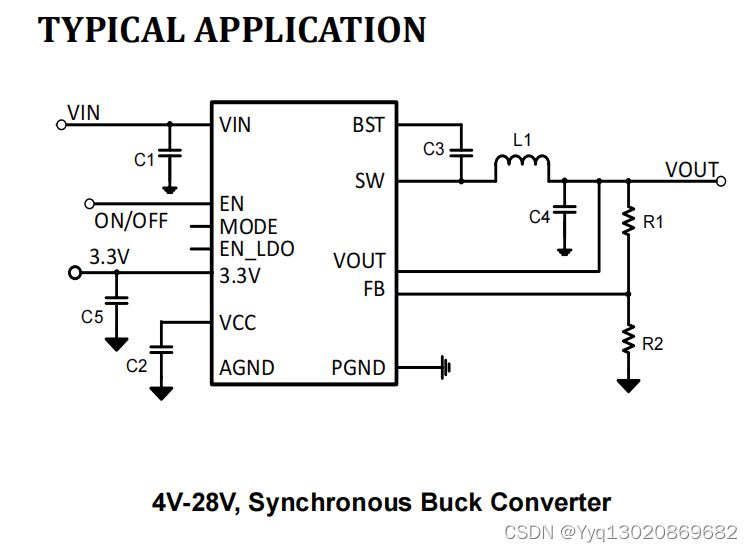
4V-28V Vin,6A同步降压DCDC变换器,集成3.3V和150mA LDO——SCT2361FPBR
SCT2361是一种高效率的同步降压型DC-DC变换器,集成3.3V和150mA LDO。输入电压范围为4V-28V,输出电压可调为0.6V,具有3mmx3mm的小QFN封装,可提供连续6A的输出电流。该器件将高、低压侧功率mosfet集成,使导通损耗降到最低…...

Linux中的scp指令
在Linux和Unix系统中,scp(Secure Copy Protocol)是一个用于通过SSH协议进行安全文件传输的命令行实用程序。与传统的cp(copy)命令不同,scp允许用户在不同的机器之间、或同一台机器的不同位置之间传输文件或…...

剑指 Offer 11. 旋转数组的最小数字
剑指 Offer 11. 旋转数组的最小数字 二分 要注意的是,由于存在重复数字,所以初始状态可能不满足二分的性质。不满足的情况是:左边开始的数字和右边结束的数字相等,所以一开始要缩小右边界,让右边界的数字小于第一个数…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
