Flutter小功能实现-咖啡店
1 导航栏实现
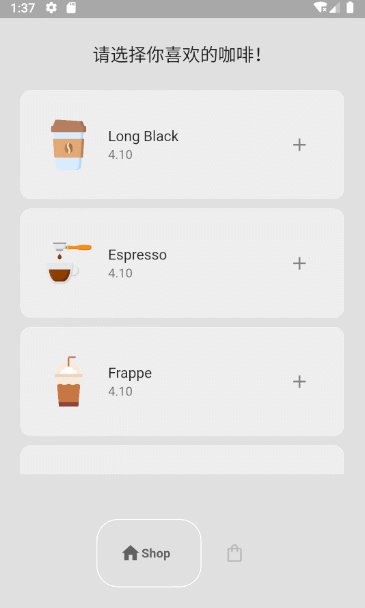
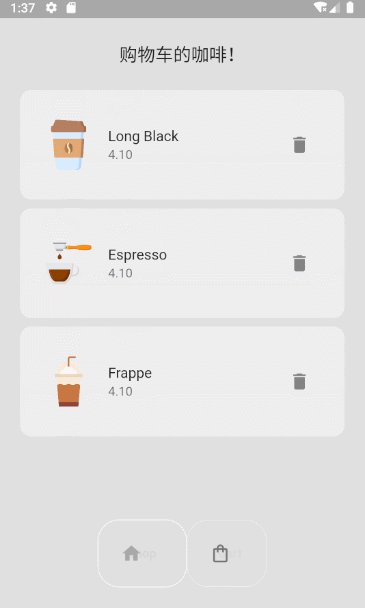
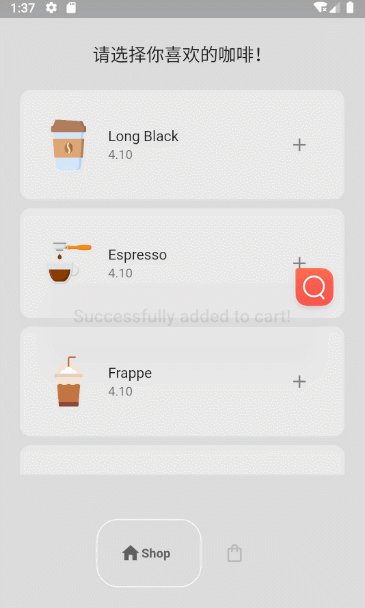
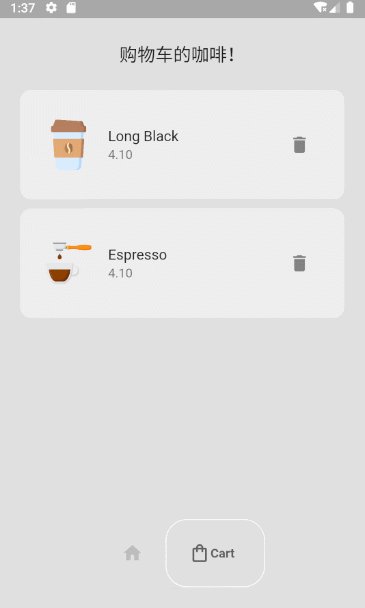
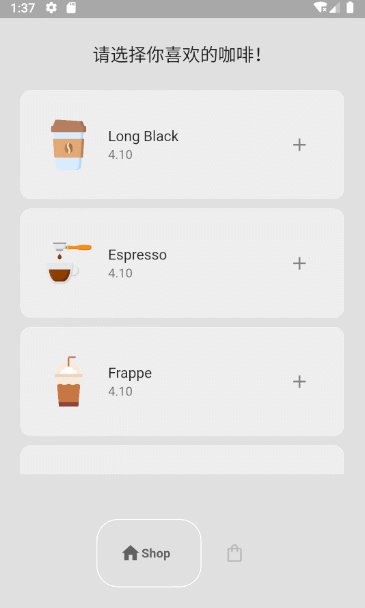
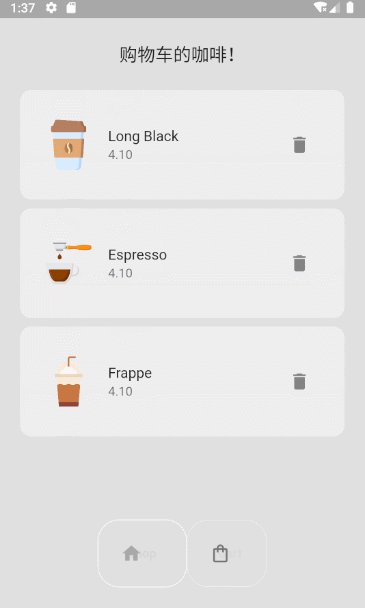
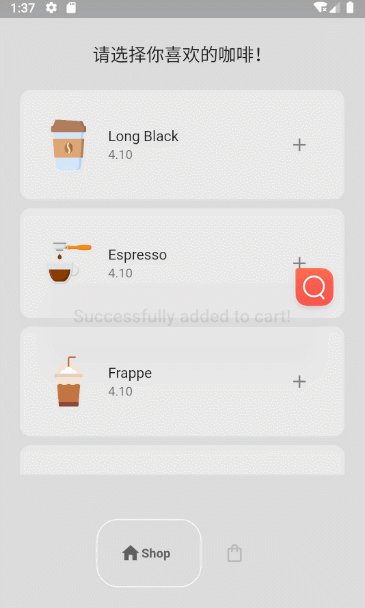
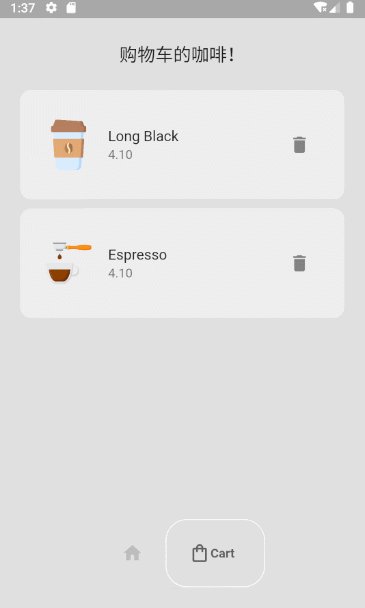
效果图:

1.Package
google_nav_bar: ^5.0.6
使用文档:
google_nav_bar | Flutter Package
2.Code
//MyBottomNavBar
class MyBottomNavBar extends StatelessWidget {void Function(int)? onTabChange;MyBottomNavBar({super.key, required this.onTabChange});@overrideWidget build(BuildContext context) {return Container(margin: const EdgeInsets.all(25),child: GNav(onTabChange: (value) => onTabChange!(value),color: Colors.grey[400],mainAxisAlignment: MainAxisAlignment.center,activeColor: Colors.grey[700],tabBackgroundColor: Colors.grey.shade300,tabBorderRadius: 24,tabActiveBorder: Border.all(color: Colors.white),tabs: const [GButton(icon: Icons.home, text: 'Shop'),GButton(icon: Icons.shopping_bag_outlined, text: 'Cart'),]),);}
}
//HomePage
class HomePage extends StatefulWidget {const HomePage({super.key});@overrideState<HomePage> createState() => _HomePageState();
}class _HomePageState extends State<HomePage> {int _selectPage = 0;final List<Widget> _pages = [ShopPage(), CartPage()];@overrideWidget build(BuildContext context) {return Scaffold(backgroundColor: backgroundColor,bottomNavigationBar: MyBottomNavBar(onTabChange: (index) => navigateBottomBar(index),),body: _pages[_selectPage],);}///点击底部按钮响切换///navigateBottomBar(int index) {setState(() {_selectPage = index;});}
}
2 商品列表实现

1.Package
provider
使用文档:
provider | Flutter Package
2.Code
Models 数据模型
Coffee 咖啡数据模型:名称、价格、图片
CoffeeShop 咖啡售卖数据模型:coffeeShop 在售咖啡种类,userCart用户购物车 ,addItemToCart添加到购物车方法,removeItemFromCart从购物车移除方法
class Coffee {final String name;final String price;final String imagePath;Coffee({required this.name, required this.price, required this.imagePath});
}class CoffeeShop extends ChangeNotifier {//sale listfinal List<Coffee> _shop = [Coffee(name: 'Long Black',price: '4.10',imagePath: 'lib/images/coffee-cup.png'),Coffee(name: 'Espresso', price: '4.10', imagePath: 'lib/images/espresso.png'),Coffee(name: 'Frappe', price: '4.10', imagePath: 'lib/images/frappe.png'),Coffee(name: 'Iced', price: '4.10', imagePath: 'lib/images/iced.png'),Coffee(name: 'Latte', price: '4.10', imagePath: 'lib/images/latte.png'),];//user cartfinal List<Coffee> _userCart = [];//get coffee listList<Coffee> get coffeeShop => _shop;//get user cartList<Coffee> get userCart => _userCart;//add item to cartvoid addItemToCart(Coffee coffee) {_userCart.add(coffee);notifyListeners();}//remove item from cartvoid removeItemFromCart(Coffee coffee) {_userCart.remove(coffee);notifyListeners();}
}
商品展示Tile组件
class CoffeeTile extends StatelessWidget {final Coffee coffee;final Icon icon;void Function()? onPressed;CoffeeTile({super.key,required this.coffee,required this.onPressed,required this.icon,});@overrideWidget build(BuildContext context) {return Container(decoration: BoxDecoration(color: Colors.grey[200], borderRadius: BorderRadius.circular(12)),margin: const EdgeInsets.only(bottom: 10),padding: const EdgeInsets.symmetric(vertical: 25, horizontal: 10),child: ListTile(title: Text(coffee.name),subtitle: Text(coffee.price),leading: Image.asset(coffee.imagePath),trailing: IconButton(icon: icon,onPressed: onPressed,),),);}
}
3.源码下载:
https://download.csdn.net/download/sc_liuliye/88278760
相关文章:

Flutter小功能实现-咖啡店
1 导航栏实现 效果图: 1.Package google_nav_bar: ^5.0.6 使用文档: google_nav_bar | Flutter Package 2.Code //MyBottomNavBar class MyBottomNavBar extends StatelessWidget {void Function(int)? onTabChange;MyBottomNavBar({super.key, …...

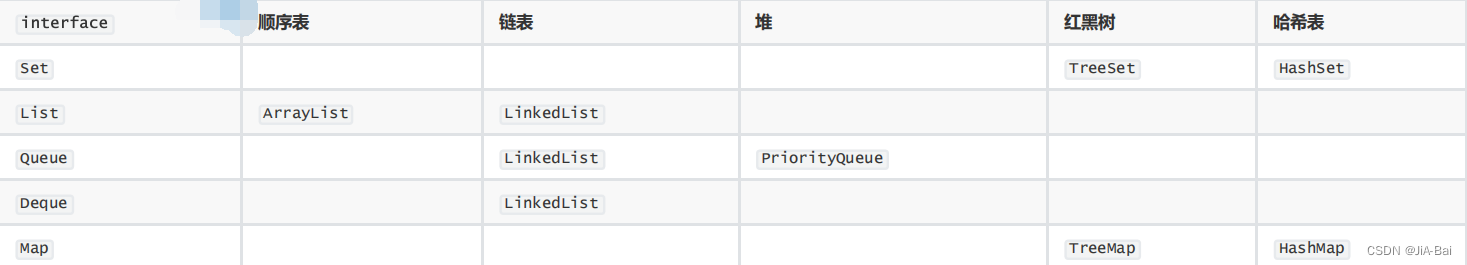
JavaSE 集合框架及背后的数据结构
目录 1 介绍2 学习的意义2.1 Java 集合框架的优点及作用2.2 笔试及面试题 3 接口 interfaces3.1 基本关系说明3.2 Collection 常用方法说明3.3 Collection 示例3.4 Map 常用方法说明3.5 Map 示例 4 实现 classes5 Java数据结构知识体系5.1 目标5.2 知识点 1 介绍 集合…...

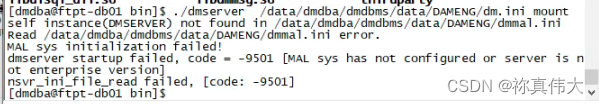
-9501 MAL系统没有配置或者服务器不是企业版(dm8达梦数据库)
dm8达梦数据库 -9501 MAL系统没有配置或者服务器不是企业版) 环境介绍1 环境检查2 问题原因 环境介绍 搭建主备集群时,遇到报错-9501 MAL系统没有配置或者服务器不是企业版 1 环境检查 检查dmmal.ini配置文件权限正确 dmdba:dinstall,内容正…...

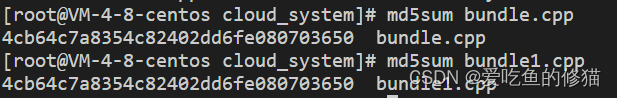
云备份——第三方库简单介绍并使用(上)
目录 一,Jsoncpp库序列化和反序列化 二,bundle文件压缩库 2.1 文件压缩 2.2 文件解压 一,Jsoncpp库序列化和反序列化 首先我们需要先了解一下json是什么,json是一种数据交换格式,采用完全独立于编程语言的文本格式来…...

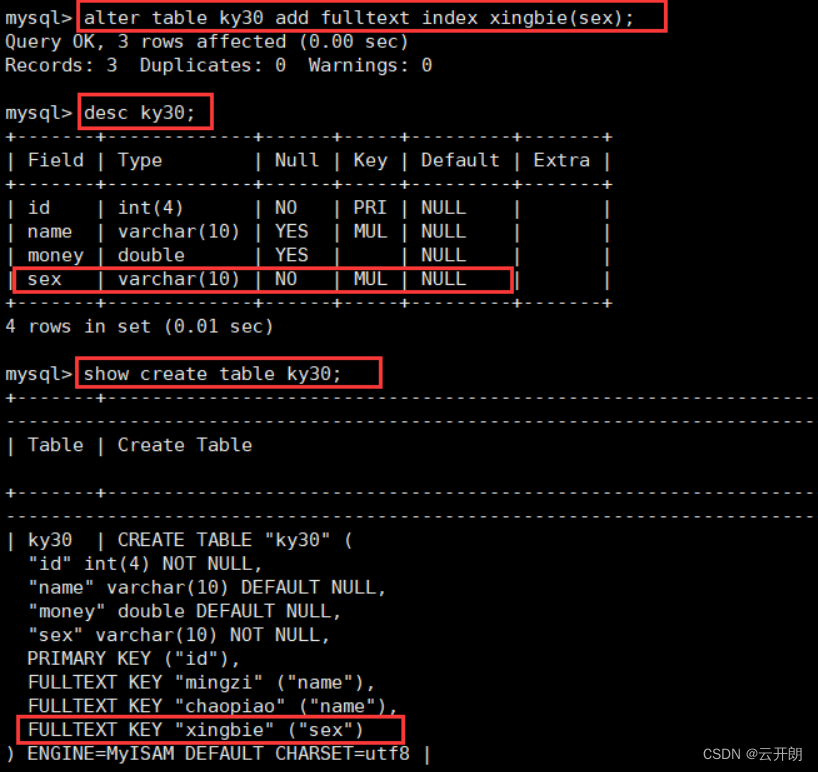
MySQL数据库之索引
目录 一、索引的概念 二、索引的作用 三、索引的副作用 四、创建索引的规则 1、适合创建为索引的字段的规则 2、MySQL的优化 哪些字段/场景适合创建索引,哪些不适合 五、索引的分类和创建 1、索引的分类 2、三种创建方式 3、索引的创建演示 1、创建普通索…...
:Mat支持的运算)
OpenCV(四):Mat支持的运算
目录 1.对两个 Mat 对象按元素进行运算,有加法、减法、乘法和除法等运算。 2.Mat类支持逻辑与、或、非等逻辑运算, 1.对两个 Mat 对象按元素进行运算,有加法、减法、乘法和除法等运算。 加法:Mat Mat,保存到 resul…...

WebRTC音视频通话-WebRTC推拉流过程中日志log输出
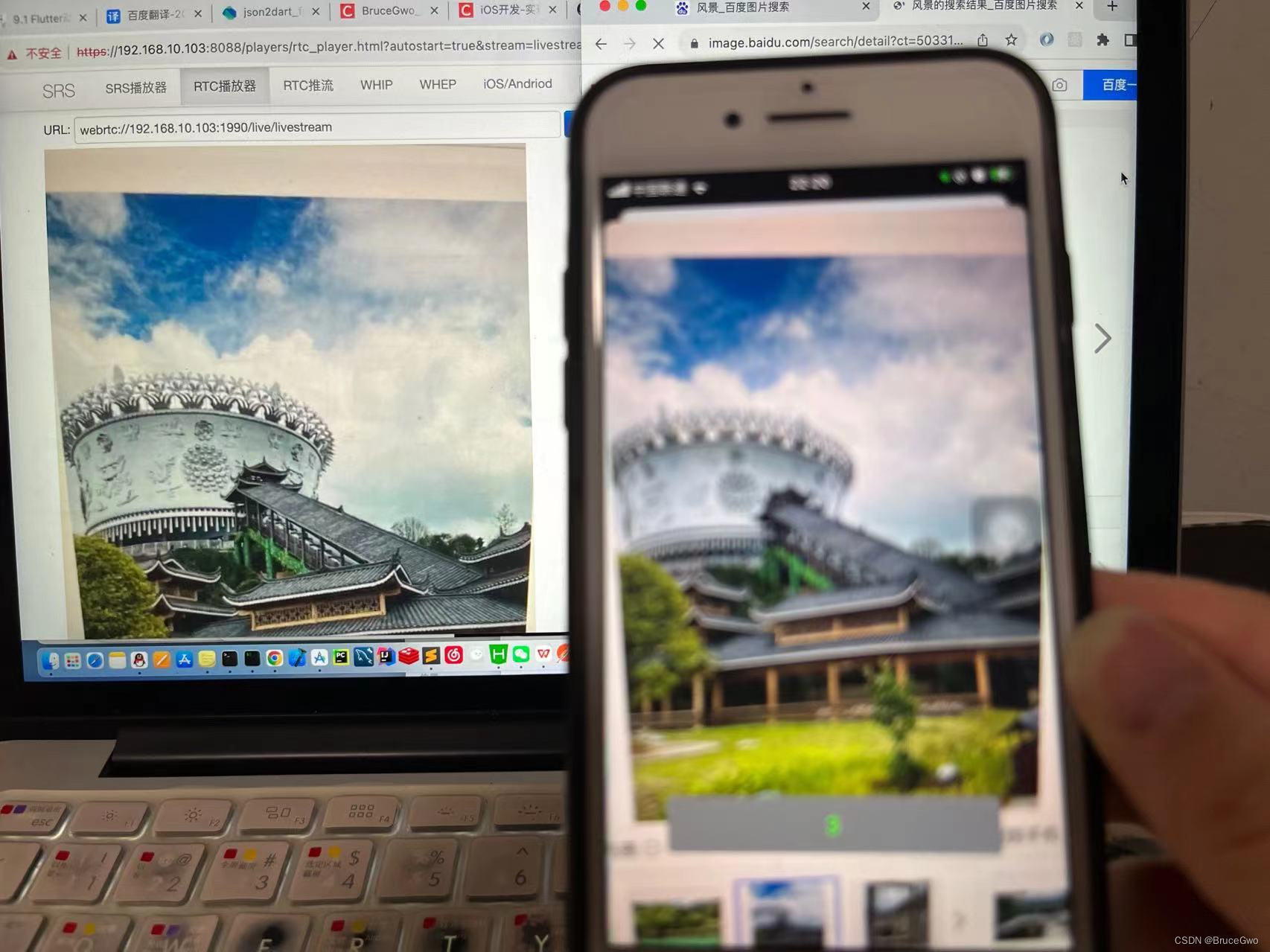
WebRTC音视频通话-WebRTC推拉流过程中日志log输出 之前实现iOS端调用ossrs服务实现推拉流流程。 推流:https://blog.csdn.net/gloryFlow/article/details/132262724 拉流:https://blog.csdn.net/gloryFlow/article/details/132417602 在推拉流过程中的…...

用Jmeter压测问题解决
最近做一个基于duboo服务的接口,需要进行稳定性测试。但是用Jmeter GUI 方式跑只能持续2个小时左右,Jmeter就崩溃了,日志报错:out of memory 解决方法如下: 直接运行jmeter的java包试试: 1、打开jmeter.…...

C语言:字符函数和字符串函数(一篇拿捏字符串函数!)
目录 求字符串长度: 1. strlen(字符串长度) 长度不受限制函数: 2. strcpy(字符串拷贝) 3. strcat(字符串追加) 4. strcmp(字符串比较) 长度受限制函数: 5. strncpy(字符串拷贝) 6. strncat(字符串追加) 7. strncmp(字符串比较) 字…...

问道管理:成交量买卖公式?
跟着股票商场的如火如荼,人们对于怎么解读和使用成交量进行股票生意的需求日积月累。成交量是指在某一特定时间内进行的股票生意的数量,它是投资者们研判商场状况和制定生意战略的重要指标之一。那么,是否存在一种最厉害的成交量生意公式呢&a…...

【MySQL】5、MySQL高阶语句
一、常用查询(增、删、改、查) 对 MySQL 数据库的查询,除了基本的查询外,有时候需要对查询的结果集进行处理。 例如只取 10 条数据、对查询结果进行排序或分组等等 模板表: 数据库有一张info表,记录了学生…...

【Linux】redhat7.8配置yum在线源【redhat7.8镜像容器内配置yum在线源】通用
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

强大的处理器和接口支持BL304ARM控制器
在智慧医疗领域,BL304可以用于实现医疗设备的智能化、远程监控和数据交换。在智慧电力领域,BL304可以帮助实现电网的智能化管理,提升电力供应的效率。在智慧安防领域,BL304可以实现智能监控、智能门锁等应用,保障安全。…...

react 基础知识(一)
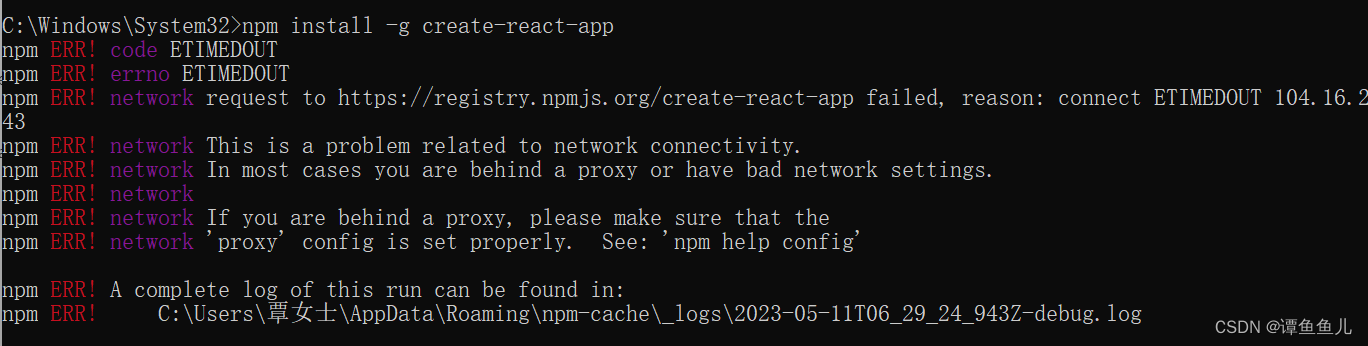
1、 安装1 (版本 react 18) // 安装全局脚手架(create-react-app基于webpackes6) npm install -g create-react-app //使用脚手架搭建项目 create-react-app my-app // 打开目录 cd my-app // 运行项目 npm start2、初体验 impo…...

SpringBoot整合JUnit、MyBatis、SSM
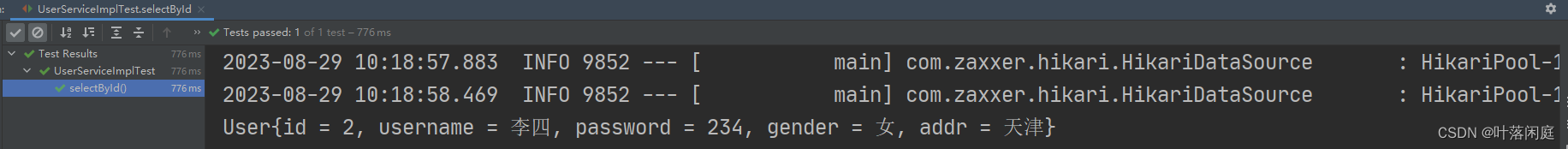
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 SpringBoot整合 一、SpringBoot整合JUnit二、Spri…...

virtuoso61x中集成calibre
以virtuoso618为例,在搭建完电路、完成前仿工作之后绘制版图,版图绘制完成之后需要进行drc和lvs【仅对于学校内部通常的模拟后端流程而言】,一般采用mentor的calibre来完成drc和lvs。 服务器上安装有virtuoso和calibre,但是打开la…...

com.google.guava:guava 组件安全漏洞及健康分析
组件简介 维护者google组织许可证类型Apache-2.0首次发布2010 年 4 月 26 日最新发布时间2023 年 8 月 1 日GitHub Star48189GitHub Fork10716依赖包28,694依赖存储库219,576 Guava 是 Google 的一组核心 Java 库,其中包括新的集合类型(例如 multimap 和…...

Hadoop服务脚本
#!/bin/bash process("NameNode" "SecondaryNameNode" "DataNode" "NodeManager" "ResourceManager") JAVA_HOME"/opt/software/jdk1.8.0_371" HADOOP_HOME"/opt/software/hadoop-3.3.6"# 定义颜色的AN…...

[QT]设置程序仅打开一个,再打开就唤醒已打开程序的窗口
需求:speedcrunch 这个软件是开源的计算器软件。配合launch类软件使用时,忘记关闭就经常很多窗口,强迫症,从网上搜索对版本进行了修改。 #include "gui/mainwindow.h"#include <QCoreApplication> #include <…...
 Oracle篇)
数据库(二) Oracle篇
Oracle SQL常用函数 概述 SQL函数有单行函数和多行函数,其区别为: 单行:输入一行,返回一行,如字符、数字、转换、通用函数等多行:输入多行,返回一行,也称为分组函数、组函数、聚合函数,且多行函数会自动滤空 单行函数 字符函数 CONCAT(…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
