vue3使用Elementplus 动态显示菜单icon不生效
1.问题描述
菜单icon由后端提供,直接用的字符串返回,前端使用遍历显示,发现icon不会显示
{'id': 8, path:'/userManagement', 'authName': "用户管理", icon: 'User', rights:['view']},<el-menu-item :index="menu.path" v-for="menu in menuList" :key="menu.id"><el-icon v-if="menu.icon"><component :is="menu.icon"/></el-icon>{{menu.authName}}</el-menu-item>import { DataAnalysis, Promotion, DocumentCopy,Management,Files, User, Stamp} from '@element-plus/icons-vue'2.问题出现原因
后端提供的是字符串,那么在<component :is="menu.icon"/>处读取到的也是字符串,而<component>组件中要求是一个能渲染的组件,类似如下结构:

3.尝试解决一
想当然的,如果后端直接返回组件形式是不是就可以了。
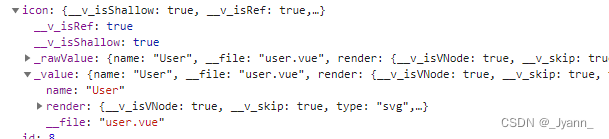
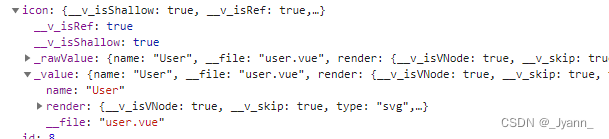
尝试通过shallowRef(User)形式模拟后端返回的数据,发现还是显示不出来
import { shallowRef } from 'vue'
import { User} from '@element-plus/icons-vue'{'id': 8, path:'/userManagement', 'authName': "用户管理", icon: shallowRef(User), rights:['view']},
数据结构如下:

使用<component :is="menu.icon._value"/>也不行
4.解决——使用组件映射文件
其实<component>里面只是要一个组件而已,后台返回的是字符串,将字符串对应到响应的Icon组件即可。
于是写一个映射文件:将后端返回的字符串key和前端icon组件进行映射即可
import { DataAnalysis, Promotion, DocumentCopy,Management,Files, User, Stamp} from '@element-plus/icons-vue'export const iconMapping = {"dataAnalysis": DataAnalysis,"promotion": Promotion,"documentCopy": DocumentCopy,"management": Management,"files": Files,"user": User,"stamp": Stamp,
}const menuList = Object.freeze([{'id': 1, path:'/uploadSpec','authName': "上传spec", icon: 'dataAnalysis', children:[], rights:['view','add','edit','delete']},{'id': 2, path:'/showSpec', 'authName': "Spec预览", icon: 'dataAnalysis',children:[], rights:['view','add','edit','delete']},{'id': 3, path:'/generateTxt', 'authName': "生成测试数据", icon: 'dataAnalysis',children:[], rights:['view','add','edit','delete']},{'id': 4, path:'/generateCronjob', 'authName': "生成转码程序", icon: 'promotion',children:[], rights:['view','add','edit','delete']},{'id': 5, path:'/pdfCompare', 'authName': "PDF文档对比", icon: 'documentCopy',children:[], rights:['view','add','edit','delete']},{'id': 6, path:'/resourceUpdate', 'authName': "资源更新管理", icon: 'management',children:[], rights:['view','add','edit','delete']},{'id': 7, path:'/generateTestCase', 'authName': "自动生成ST/SIT案例", icon: 'files',children:[], rights:['view','add','edit','delete']},{'id': 8, path:'/userManagement', 'authName': "用户管理", icon:'user', rights:['view']},{'id': 9, path:'/roleManagement', 'authName': "角色管理", icon: 'stamp', rights:['view']},
]); <el-menu-item :index="menu.path" v-for="menu in menuList" :key="menu.id"><el-icon v-if="menu.icon"><component :is="iconMapping[menu.icon]"/></el-icon>{{menu.authName}}</el-menu-item>...
import { iconMapping } from "@/components/mapping/menuIconMapping"相关文章:

vue3使用Elementplus 动态显示菜单icon不生效
1.问题描述 菜单icon由后端提供,直接用的字符串返回,前端使用遍历显示,发现icon不会显示 {id: 8, path:/userManagement, authName: "用户管理", icon: User, rights:[view]}, <el-menu-item :index"menu.path" v-f…...

升级iOS17后iPhone无法连接App Store怎么办?
最近很多用户反馈,升级最新iOS 17系统后打开App Store提示"无法连接",无法正常打开下载APP。 为什么升级后无法连接到App Store?可能是以下问题导致: 1.网络问题导致App Store无法正常打开 2.网络设置问题 3.App Sto…...

antd日期选择禁止
1、年月日——日期禁止当天之前的,不包括当天的(带有时间的除外) 2、年月日——日期禁用当天之前的(包括当天的) 部分代码如下:...

数据结构--树4.1
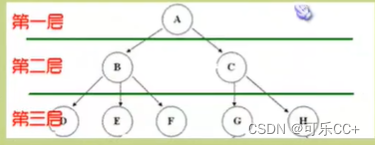
目录 一、树的定义 二、结点的分类 三、结点间的关系 四、结点的层次 五、树的存储结构 一、树的定义 树(Tree)是n(n>0)个结点的有限集。当n0时称为空树,在任意一个非空树中: ——有且仅有一个特定的…...
webpack介绍与基础配置)
webpack(二)webpack介绍与基础配置
什么是webpack webpack最初的目标是实现前端项目模块化,旨在更高效的管理和维护项目中的每一个资源。 可以看做是模块打包机,分析你的项目结构,找到javascript模块以及其它一些浏览器不能直接运行的拓展语言(Scss、TypeScript等&…...

RabbitMQ | 在ubuntu中使用apt-get安装高版本RabbitMQ
目录 一、官方脚本 二、彻底卸载 三、重新安装 1.安装高版本Erlang 2.安装RabbitMQ 一、官方脚本 直接使用apt安装的rabbitmq版本较低,甚至可能无法使用死信队列等插件。首先提供一个 官方 的安装脚本: #!/usr/bin/sh sudo apt-get install curl …...

springboot集成es 插入和查询的简单使用
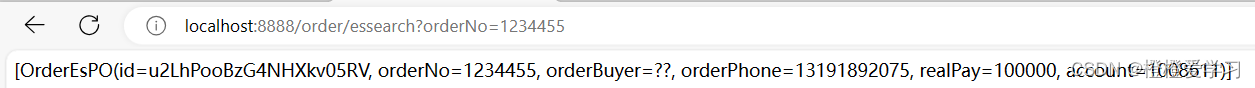
第一步:引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-elasticsearch</artifactId><version>2.2.5.RELEASE</version></dependency>第二步:…...

liunx下ubuntu基础知识学习记录
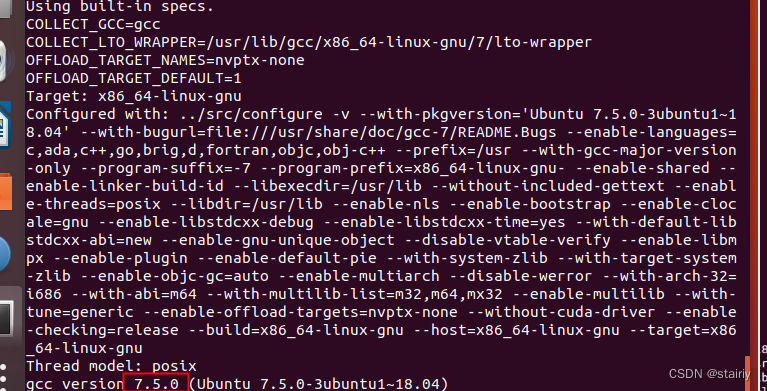
使用乌班图 命令安装使用安装网络相关工具安装dstat抓包工具需要在Ubuntu内安装openssh-server gcc安装vim安装hello word输出1. 首先安装gcc 安装这个就可以把gcc g一起安装2. 安装VIM3.编译运行代码 解决ubuntu与主机不能粘贴复制 命令安装使用 安装网络相关工具 使用ifconf…...

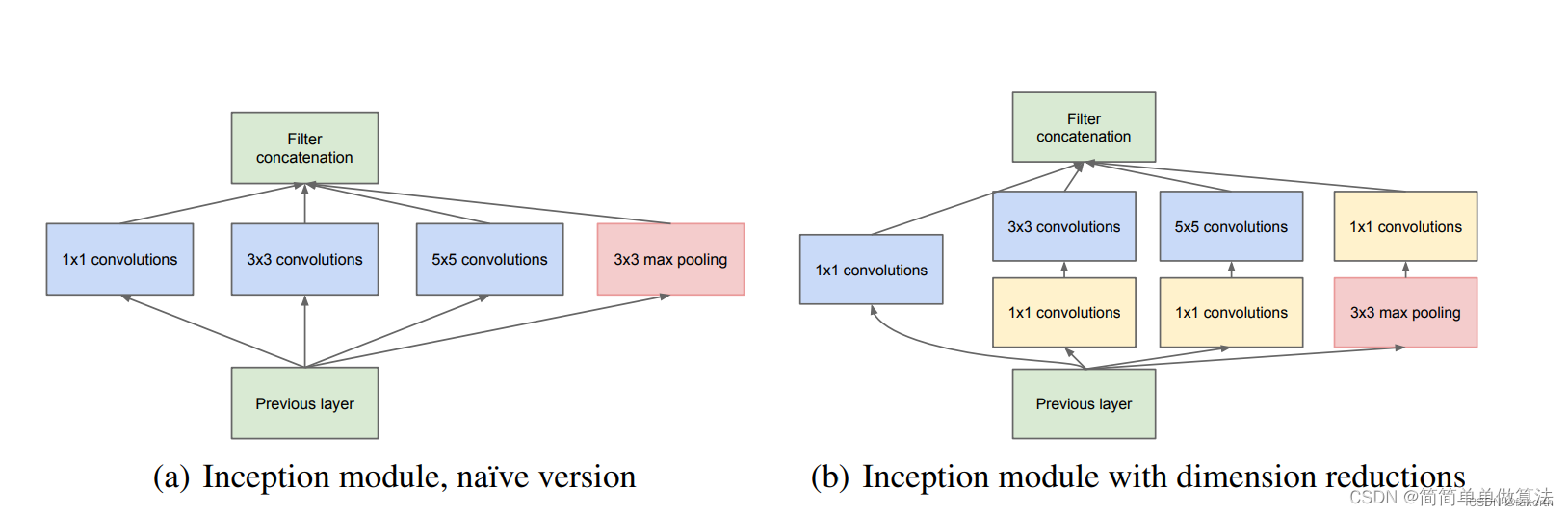
基于Googlenet深度学习网络的螺丝瑕疵检测matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ....................................................................................% 获…...

keepalived + lvs (DR)
目录 一、概念 二、实验流程命令 三、实验的目的 四、实验步骤 一、概念 Keepalived和LVS(Linux Virtual Server)可以结合使用来实现双机热备和负载均衡。 Keepalived负责监控主备服务器的可用性,并在主服务器发生故障时,将…...

微服务框架 go-zero 快速实战
对于咱们快速了解和将 go-zero 使用起来,我们需要具备如下能力: 基本的环境安装和看文档的能力 Golang 的基本知识 Protobuf 的基本知识 web,rpc 的基本知识 基本的 mysql 知识 其实这些能力,很基础,不需要多么深入&a…...

mysql基础面经之三:事务
6 事务 6.1 说一下事务的ACID和隔离级别 1 讲解了AID三个特性都是为了C(一致性)服务的。一般数据库需要使用事务保证数据库的一致性。 正确情况下最好详细讲讲: ACID是用来描述数据库事务的四个关键特性的首字母缩写,具体包括&a…...

JavaScript基本数组操作
在JavaScript中,内置了很多函数让我们可以去对数组进行操作,本文我们就来学习这些函数吧 添加元素 push ● push可以让我们在数组后面再添加一个数据,例如 const friends ["张三", "李四", "王五"]; frie…...

C#---第21: partial修饰类的特性及应用
0.知识背景 局部类型适用于以下情况: 类型特别大,不宜放在一个文件中实现。一个类型中的一部分代码为自动化工具生成的代码,不宜与我们自己编写的代码混合在一起。需要多人合作编写一个类 局部类型的限制: 局部类型只适用于类、接口、结构&am…...

SQL 语句继续学习之记录三
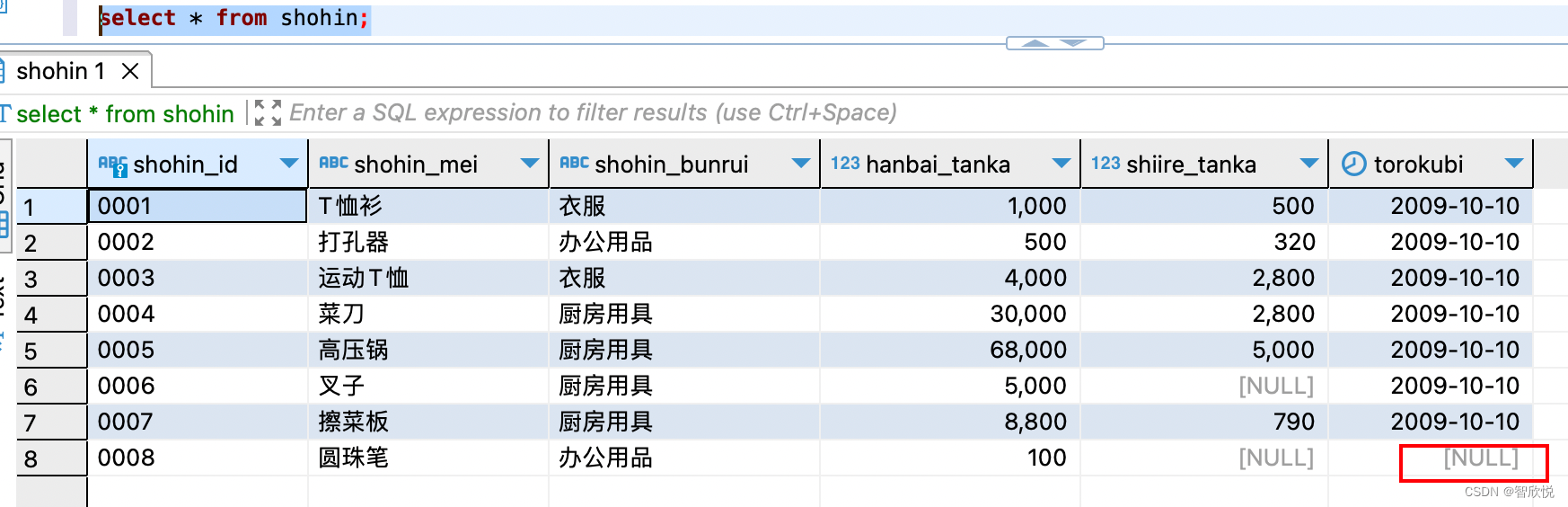
一,数据的插入(insert 语句的使用方法) 使用insert语句可以向表中插入数据(行)。原则上,insert语句每次执行一行数据的插入。 列名和值用逗号隔开,分别扩在()内,这种形式称为清单。…...

Nexus仓库介绍以及maven deploy配置
一 、Nexus仓库介绍 首先介绍一下Nexus的四个仓库的结构: maven-central 代理仓库,代理了maven的中央仓库:https://repo1.maven.org/maven2/; maven-public 仓库组,另外三个仓库都归属于这个组,所以我们的…...

A Survey on Knowledge-Enhanced Pre-trained Language Models
摘要 自然语言处理(NLP)已经通过使用BERT等预训练语言模型(plm)发生了革命性的变化。尽管几乎在每个NLP任务中都创造了新的记录,但plm仍然面临许多挑战,包括可解释性差,推理能力弱,以及在应用于下游任务时需要大量昂贵的注释数据。通过将外部知识集成到plm中,知识增强预训…...

SQL求解用户连续登录天数
数据分析面试过程中,一般都逃不掉对SQL的考察,可能是笔试的形式,也可能是面试过程中面试官当场提问,当场在纸上写出,或者简单说一下逻辑。 今天,就来分享一道面试中常常被问到的一类SQL问题:连…...

掌握逻辑漏洞复现技术,保护您的数字环境
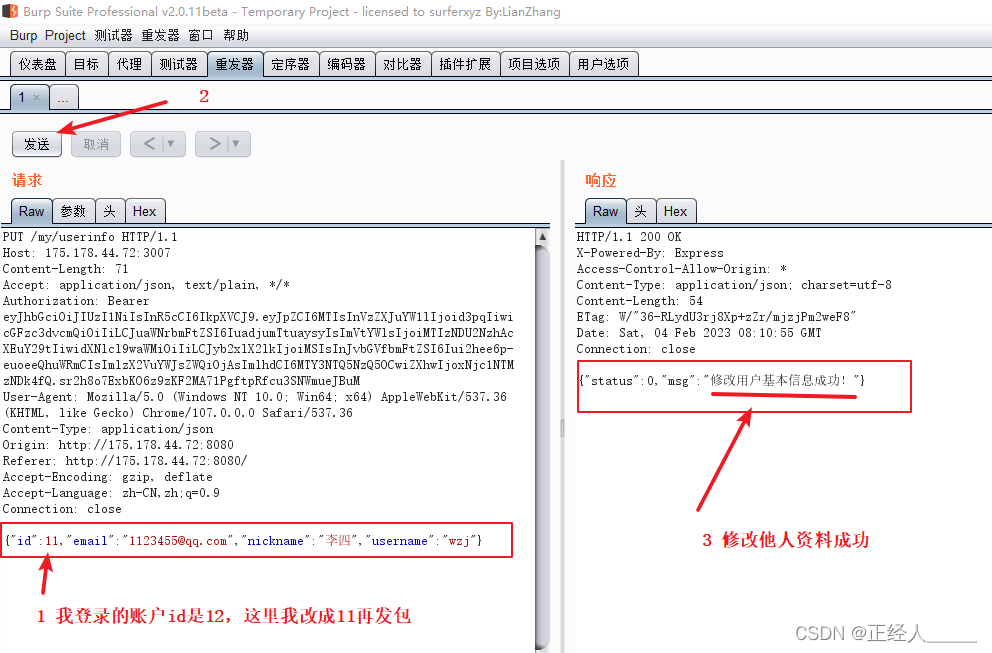
环境准备 这篇文章旨在用于网络安全学习,请勿进行任何非法行为,否则后果自负。 1、支付逻辑漏洞 攻击相关介绍 介绍: 支付逻辑漏洞是指攻击者利用支付系统的漏洞,突破系统的限制,完成非法的支付操作。攻击者可以采…...

windows系统服务器在不解锁屏幕不输入密码的前提下,电脑通电开机启动程序。
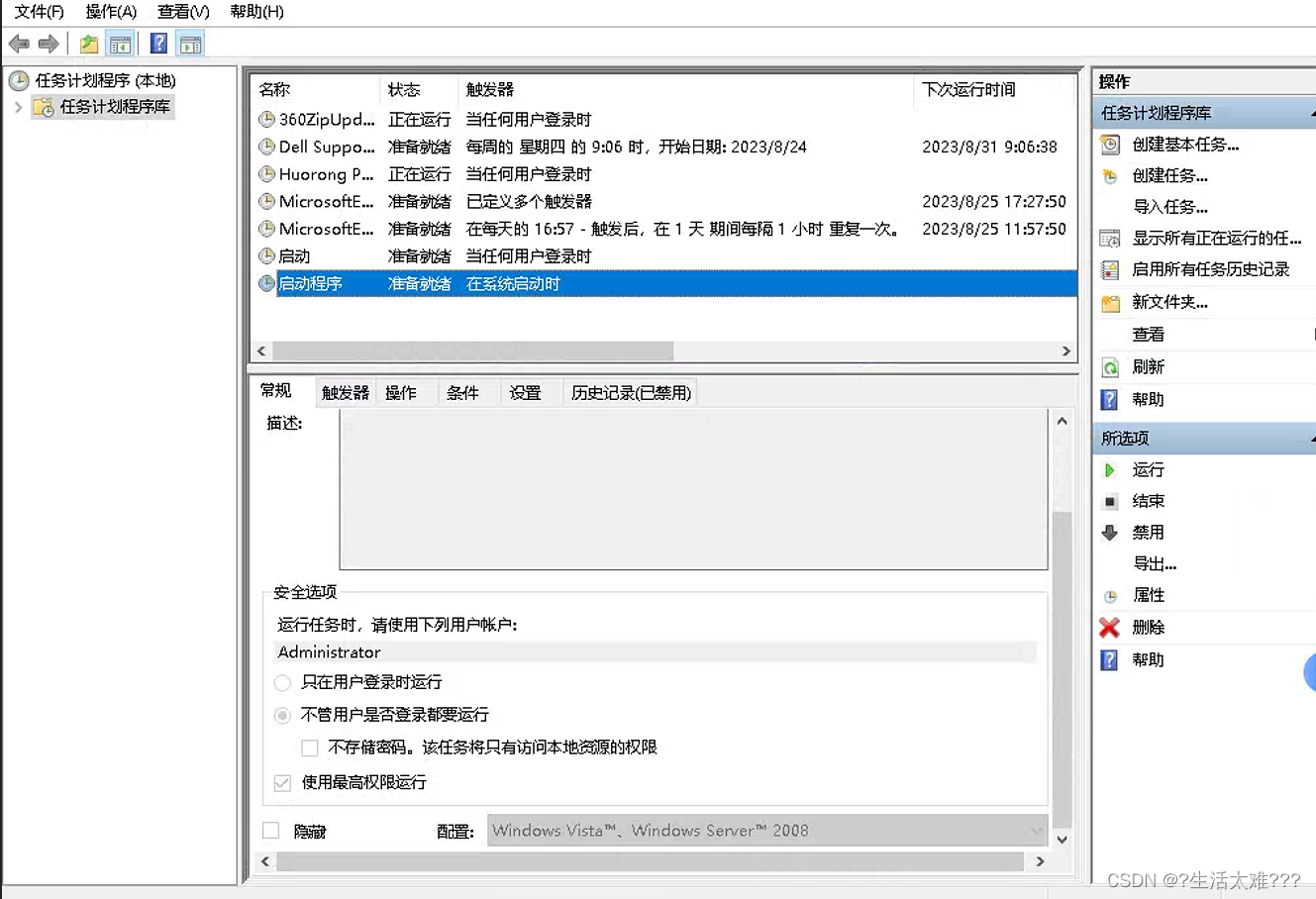
在控制面板中找到“管理工具”中的 “任务计划程序”,打开“任务计划程序”窗口。如图: 双击打开任务计划程序,空白出右键创建基本任务,或者点击最右侧的创建基本任务。 输入名称,点击下一步。 先选择计算机启动时&a…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
