Android studio之GridView使用
目录
- 效果图:
- 代码:
效果图:
代码:
UserGridviewAdapter
package com.example.gridviewpro.Adapter;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;import com.example.gridviewpro.R;
import com.example.gridviewpro.bean.UserGridviewBean;import java.util.List;public class UserGridviewAdapter extends BaseAdapter {private Context mContext;private List<UserGridviewBean> mUserGridviewBeanList;public UserGridviewAdapter(Context context, List<UserGridviewBean> userGridviewBeanList) {mContext = context;mUserGridviewBeanList = userGridviewBeanList;}@Overridepublic int getCount() {return mUserGridviewBeanList == null ? 0 : mUserGridviewBeanList.size();}@Overridepublic Object getItem(int i) {return getItem(i);}@Overridepublic long getItemId(int i) {return i;}@Overridepublic View getView(int i, View view, ViewGroup viewGroup) {ViewHolder viewHolder;if (view == null) {view = View.inflate(mContext, R.layout.gridview_item, null);viewHolder = new ViewHolder(view);view.setTag(viewHolder);} else {viewHolder = (ViewHolder) view.getTag();}UserGridviewBean userGridviewBean = mUserGridviewBeanList.get(i);viewHolder.mImageView.setImageResource(R.drawable.img);viewHolder.mUserName.setText(userGridviewBean.getUserName());viewHolder.mPower.setText(String.valueOf(userGridviewBean.getPower()));return view;}staticclass ViewHolder {View mView;ImageView mImageView;TextView mUserName;TextView mPower;ViewHolder(View view) {this.mView = view;this.mImageView = (ImageView) view.findViewById(R.id.img);this.mUserName = (TextView) view.findViewById(R.id.userName);this.mPower = (TextView) view.findViewById(R.id.power);}}
}
UserGridviewBean
package com.example.gridviewpro.bean;public class UserGridviewBean {private int mImage;private String mUserName;private int mPower;public UserGridviewBean(int image, String userName, int power) {mImage = image;mUserName = userName;mPower = power;}public int getImage() {return mImage;}public void setImage(int image) {mImage = image;}public String getUserName() {return mUserName;}public void setUserName(String userName) {mUserName = userName;}public int getPower() {return mPower;}public void setPower(int power) {mPower = power;}
}
MainActivity
package com.example.gridviewpro;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;import com.example.gridviewpro.Adapter.UserGridviewAdapter;
import com.example.gridviewpro.bean.UserGridviewBean;import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {private List<UserGridviewBean> mUserGridviewBeanList = new ArrayList<>();private GridView mGridView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);DateResourse();mGridView = findViewById(R.id.gv);mGridView.setAdapter(new UserGridviewAdapter(MainActivity.this, mUserGridviewBeanList));//监控item点击情况mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {Toast.makeText(MainActivity.this, mUserGridviewBeanList.get(i).getUserName(), Toast.LENGTH_SHORT).show();}});}private void DateResourse() {for (int i = 0; i < 100; i++) {mUserGridviewBeanList.add(new UserGridviewBean(R.drawable.img, "张三" + i, 100 + i));}}
}
item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical">
<ImageViewandroid:id="@+id/img"android:layout_width="60dp"android:layout_height="60dp"android:layout_gravity="center"/><TextViewandroid:id="@+id/userName"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="10sp"android:layout_gravity="center"/><TextViewandroid:id="@+id/power"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="10sp"android:layout_gravity="center"/>
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><GridViewandroid:id="@+id/gv"android:layout_width="match_parent"android:layout_height="match_parent"android:numColumns="4"/>
</LinearLayout>
相关文章:

Android studio之GridView使用
目录 效果图:代码: 效果图: 代码: UserGridviewAdapter package com.example.gridviewpro.Adapter;import android.content.Contex…...
——Ubuntu安装MySQL8.0)
Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.0
ubuntu环境搭建专栏🔗点击跳转 Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.0 文章目录 Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.01、安装1.1、下载1.2、解压安装 2、配置工作2.1、基本设置2.1.1、文件夹重命名…...

Nginx详解 三:高级配置
文章目录 1. 网页的状态页2. Nginx第三方模块2.1 echo模块 3. 变量3.1 内置变量3.1.1 示例 3.2 自定义变量3.2.1 自定义访问日志3.2.2 自定义json 格式日志 3.4 Nginx压缩功能 4. HTTPS4.1 Nginx的HTTPS工作原理4.2 启用功能模块的配置过程 5、自定义图标 1. 网页的状态页 基于…...

mysql 表备份 遇到的问题 【全网最全】
目录 省流: 正文: 1、报错 2、原因 3、解决方法 方法一:关闭 ENFORCE_GTID_CONSISTENCY (不推荐): 方法二(推荐): 4、开启关闭GTID 省流: 不推荐如…...

11.添加侧边栏,并导入数据
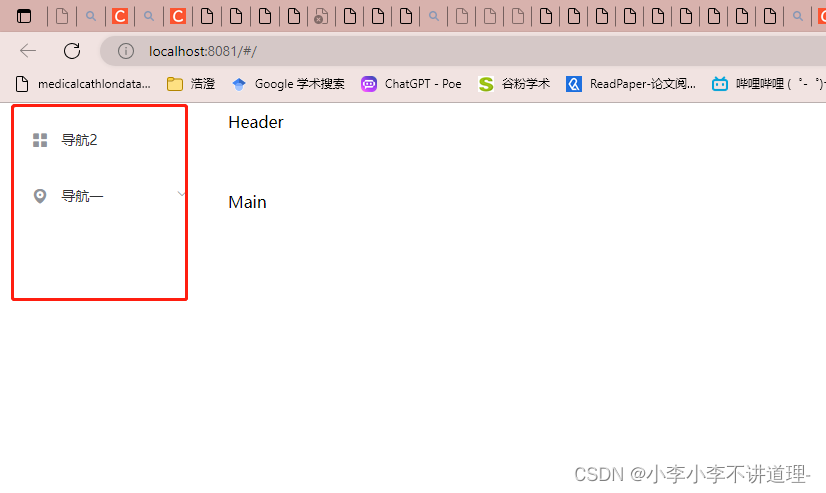
修改CommonAside的代码: <template><div><el-menu default-active"1-4-1" class"el-menu-vertical-demo" open"handleOpen" close"handleClose":collapse"isCollapse"><!--<el-menu-it…...

ThinkPHP 通用的API格式封装
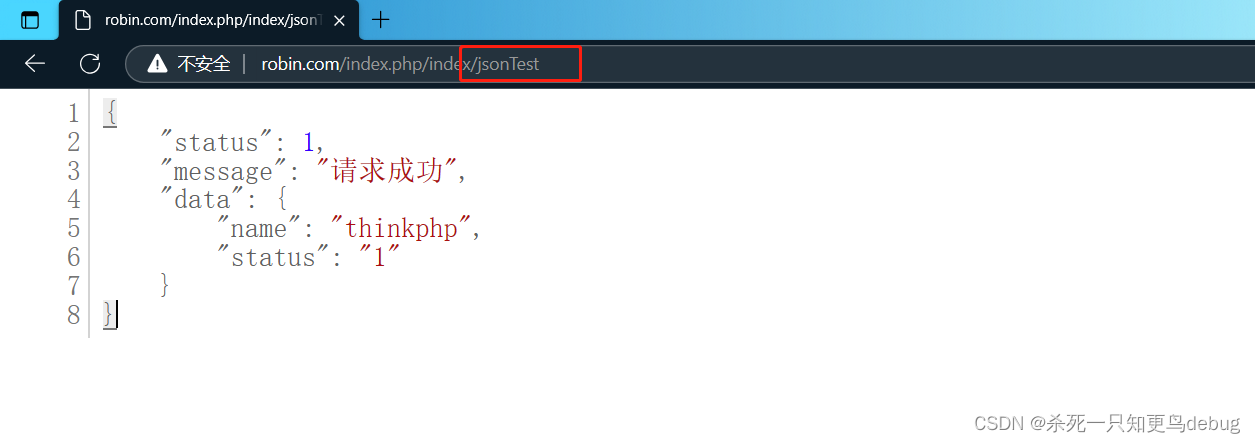
ThinkPHP 通用的API格式封装 1.创建status.php 用于设置通用的状态码返回枚举类2.将API返回格式统一封装3.重写BaseController中的__call方法4.在控制器下面新建Error控制器,然后添加__call方法 1.创建status.php 用于设置通用的状态码返回枚举类 <?phpreturn[…...
)
自己动手写数据库:实现一个小型 SQL 解释器(下)
本节我们完成 SQL 解释器的最后一部分,它涉及到数据的删除和更改,首先我们看删除语句的解析。我们先看 delete 对应的语法: Delete -> DELETE FROM ID (where Predicate)?从语法规则可以看出,delete 语句必须以关键字 DELETE…...

2023年信息安全管理与评估任务书模块一网络平台搭建与设备安全防护
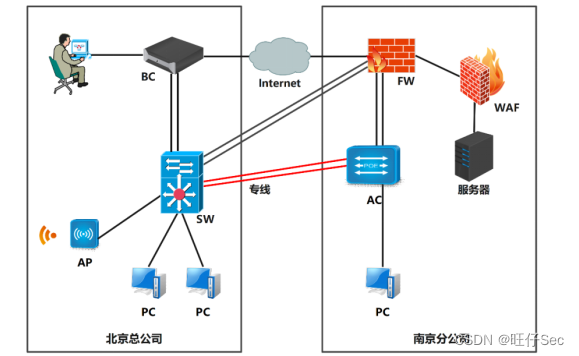
全国职业院校技能大赛 高等职业教育组 信息安全管理与评估 任务书 模块一 网络平台搭建与设备安全防护 比赛时间 本阶段比赛时长为180分钟。 赛项信息 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第一阶段 网络平台搭建与设备安全防护 任务1 网络平台搭建 9:00- 12:00 …...

JS -RSA 明文加密--用户密码加密
1 配置文件引入 加密包 package.json "jsencrypt": "^3.0.0-rc.1",2 加密公钥配置 import { JSEncrypt } from jsencrypt import request from "/utils/request";const RSA_PUBLIC_KEY "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCJVol0cJ…...

clickhouse中replacingMergeTree
ReplacingMergeTree是在MergeTree上添加了去重的功能,但是这个功能不可控,合并是一个后台的操作,除非手动触发,不然无法控制,并且它会删除具有相同(区内)主键的重复项。 特点: 1,去重时机不定&a…...

pdf怎么转换成word?
随着数字化时代的到来,PDF(Portable Document Format)已成为最受欢迎的文档格式之一,因其在各种设备上的可视性和稳定性而备受推崇。然而在某些情况下,将PDF转换为Word文档可能是必要的,这使得编辑、修改和重新格式化文本变得更加…...

汇编攻城记-Cortex-M3指令集
类型 指令 全称 功能 内存访问 LDR Load register 加载字到寄存器 LDRB 加载字节到寄存器 LDRH 加载半字到寄存器 LDRSH 加载半字到寄存器,再带符号扩展到32位 LDRD 从连续的地址空间加载双字(64位整数)到…...

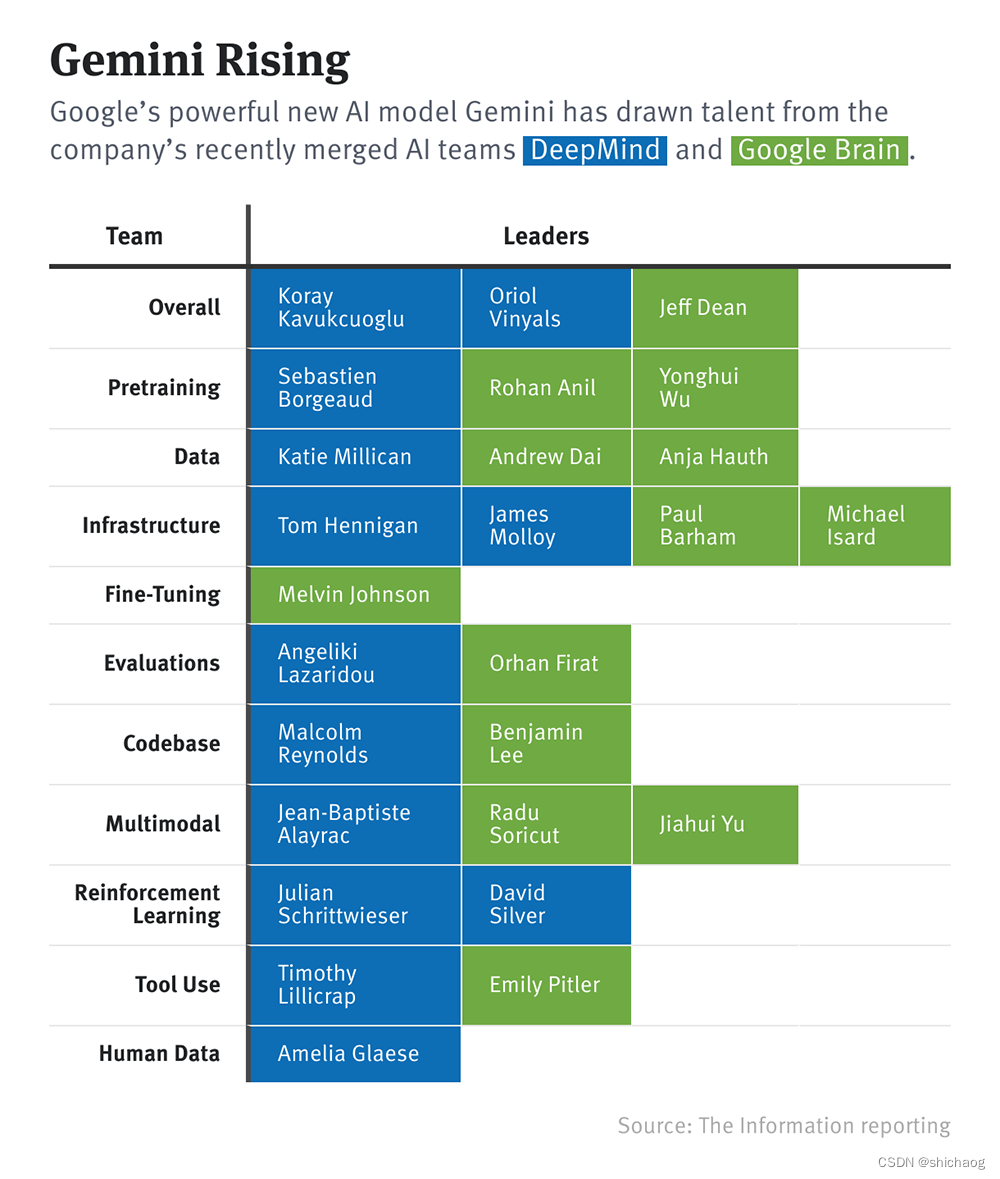
大语言模型之五 谷歌Gemini
近十年来谷歌引领着人工智能方向的发展,从TensorFlow到TPU再到Transformer,都是谷歌在引领着,然而,在大语言模型上,却被ChatGPT(OpenAI)抢了风头,并且知道GPT-4(OpenAI&a…...

使用selenium实现对页面元素的抓取
一、背景介绍 工作中有个需求是需要对某个页面进行监控,但由于要监控页面数据是异步加载的,因此很难从状态码和返回结果层面进行校验。于是乎想到了通过判断页面元素是否存在且显示内容是否正确来达到此目标。调研了一下发现selenium可以实现对这种动态…...

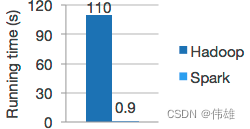
大数据课程K12——Spark的MLlib概述
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Spark的MLlib概念; ⚪ 掌握Spark的MLlib基本数据模型; ⚪ 掌握Spark的MLlib统计量基础; 一、Spark MLlib介绍 1. 概述 MLlib是Apache Spark的可迭代机器学习库。 2. 易于使用 …...

流程制造智能工厂总体架构及建设路线规划方案PPT
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除,更多浏览公众号:智慧方案文库 数字孪生智能制造(智改数转)数字化架构设计及应用..水泥智能工厂解决方案.pptx智慧制造规划设计解决方案.pptx智能工厂落…...

网络有源号角(50W-100W)社区小区广播 工地语音播报,隧道广播,钢铁广播广播系统
网络有源号角(50W-100W)社区小区广播 工地语音播报,隧道广播,钢铁广播广播系统 SV-7042T 50W网络有源号角 SV-7042T是深圳锐科达电子有限公司的一款壁挂式网络有源号角,具有10/100M以太网接口,可将网络音…...

【Kali Linux高级渗透测试】深入剖析Kali Linux:高级渗透测试技术与实践
📕作者简介:热爱跑步的恒川,致力于C/C、Java、Python等多编程语言,热爱跑步,喜爱音乐的一位博主。 📗本文收录于恒川的日常汇报系列,大家有兴趣的可以看一看 📘相关专栏C语言初阶、C…...

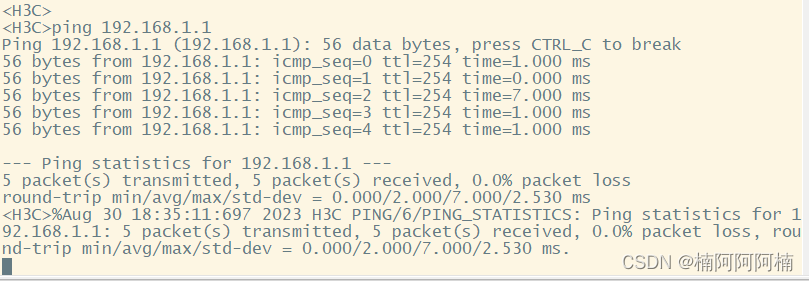
DHCP中继实验
文章目录 一、实验背景与目的二、实验拓扑三、实验需求四、实验解法1. 配置IP地址2.配置R1为DHCP服务器,能够跨网段为192.168.2.0/24网段自动分配IP地址3. 在PC3上Ping 192.168.1.1,确认可以Ping通 摘要: 本实验旨在通过配置DHCP中继实现跨网…...

C++进阶之多态
多态 多态的概念多态的定义及实现1.多态的构成条件2.虚函数3.虚函数的重写4.虚函数重写的两个例外5.C11 override 和 final6.重载、覆盖(重写)、隐藏(重定义)的对比 抽象类1.概念2.接口继承和实现继承 多态的原理1.虚函数表2.多态的原理3.动态绑定与静态绑定 单继承和多继承关系…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...
