前端面试基础面试题——4
1.谈谈你对 ES6 的理解
2.说说你对 promise 的了解
3.解构赋值及其原理
4.Vue常用的修饰符及使用的场景
5.vue 中 key 值的作用
6.什么是 vue 的计算属性?
7.watch的作用是什么
8.计算属性的缓存和方法调用的区别
9.响应式系统的基本原理
10.vue-loader 是什么?使用它的用途有哪些?
1.谈谈你对 ES6 的理解
es6 是一个新的标准,它包含了许多新的语言特性和库,是 JS 最实质性的一次升级。 比如'箭头函数'、'字符串模板'、'generators(生成器)'、'async/await'、'解构赋值'、'class'等等,还有就是引入 module 模块的概念。
箭头函数可以让 this 指向固定化,这种特性很有利于封装回调函数
-
(1)函数体内的 this 对象,就是定义时所在的对象,而不是使用时所在的对象。
-
(2)不可以当作构造函数,也就是说,不可以使用 new 命令,否则会抛出一个错误。
-
(3)不可以使用 arguments 对象,该对象在函数体内不存在。如果要用,可以用 Rest 参数代替。
-
(4)不可以使用 yield 命令,因此箭头函数不能用作 Generator 函数。
-
async/await 是写异步代码的新方式,以前的方法有回调函数和 Promise。
-
async/await 是基于 Promise 实现的,它不能用于普通的回调函数。async/await 与 Promise 一样,是非阻塞的。
-
async/await 使得异步代码看起来像同步代码,这正是它的魔力所在。
2.说说你对 promise 的了解
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件监听——更合理和更强大。
所谓 Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
Promise 对象有以下两个特点:
-
对象的状态不受外界影响。Promise 对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
-
一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
3.解构赋值及其原理
解构赋值:其实就是分解出一个对象的解构,分成两个步骤:
- 变量的声明
- 变量的赋值
原理:ES6 变量的解构赋值本质上是“模式匹配”, 只要等号两边的模式相同,左边的变量就会被赋予匹配的右边的值,如果匹配不成功变量的值就等于 undefined
4.Vue常用的修饰符及使用的场景
vue中修饰符分为:表单修饰符、事件修饰符、鼠标按键修饰符、键值修饰符、v-bind修饰符
- 表单修饰符包括:lazy trim number
- 事件修饰符包括:stop prevent self once capture passive native
- 鼠标按钮修饰符包括:left right middl
5.vue 中 key 值的作用
需要使用 key 来给每个节点做一个唯一标识,Diff 算法就可以正确的识别此节点,找到正确的位置区插入新的节点 所以一句话,key 的作用主要是为了高效的更新虚拟 DOM
6.什么是 vue 的计算属性?
先来看一下计算属性的定义: 当其依赖的属性的值发生变化的时,计算属性会重新计算。反之则使用缓存中的属性值。 计算属性和vue中的其它数据一样,都是响应式的,只不过它必须依赖某一个数据实现,并且只有它依赖的数据的值改变了,它才会更新
7.watch的作用是什么
watch 主要作用是监听某个数据值的变化。和计算属性相比除了没有缓存,作用是一样的。
借助 watch 还可以做一些特别的事情,例如监听页面路由,当页面跳转时,我们可以做相应的权限控制,拒绝没有权限的用户访问页面。
8.计算属性的缓存和方法调用的区别
计算属性是基于数据的依赖缓存,数据发生变化,缓存才会发生变化,如果数据没有发生变化,调用计算属性直接调用的是存储的缓存值;
而方法每次调用都会重新计算;所以可以根据实际需要选择使用,如果需要计算大量数据,性能开销比较大,可以选用计算属性,如果不能使用缓存可以使用方法;
其实这两个区别还应加一个watch,watch是用来监测数据的变化,和计算属性相比,是watch没有缓存,但是一般想要在数据变化时响应时,或者执行异步操作时,可以选择watch
9.响应式系统的基本原理
vue响应式的原理,首先对象传入vue实例作为data对象时,首先被vue遍历所有属性,调用Object.defineProperty设置为getter和setter,每个组件都有一个watcher对象,在组件渲染的过程中,把相关的数据都注册成依赖,当数据发生setter变化时,会通知watcehr,从而更新相关联的组件
10.vue-loader 是什么?使用它的用途有哪些?
vue-loader 是解析 .vue 文件的一个加载器,将 template/js/style 转换成 js 模块。
用途:js 可以写 es6、style 样式可以 scss 或 less;template 可以加 jade 等。
相关文章:

前端面试基础面试题——4
1.谈谈你对 ES6 的理解 2.说说你对 promise 的了解 3.解构赋值及其原理 4.Vue常用的修饰符及使用的场景 5.vue 中 key 值的作用 6.什么是 vue 的计算属性? 7.watch的作用是什么 8.计算属性的缓存和方法调用的区别 9.响应式系统的基本原理 10.vue-loader …...

【08期】ArrayList常见面试题
简介 ArrayList是我们开发中非常常用的数据存储容器之一,其底层是数组实现的,我们可以在集合中存储任意类型的数据,ArrayList是线程不安全的,非常适合用于对元素进行查找,效率非常高。 线程安全性 对ArrayList的操作…...

Android studio之GridView使用
目录 效果图:代码: 效果图: 代码: UserGridviewAdapter package com.example.gridviewpro.Adapter;import android.content.Contex…...
——Ubuntu安装MySQL8.0)
Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.0
ubuntu环境搭建专栏🔗点击跳转 Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.0 文章目录 Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.01、安装1.1、下载1.2、解压安装 2、配置工作2.1、基本设置2.1.1、文件夹重命名…...

Nginx详解 三:高级配置
文章目录 1. 网页的状态页2. Nginx第三方模块2.1 echo模块 3. 变量3.1 内置变量3.1.1 示例 3.2 自定义变量3.2.1 自定义访问日志3.2.2 自定义json 格式日志 3.4 Nginx压缩功能 4. HTTPS4.1 Nginx的HTTPS工作原理4.2 启用功能模块的配置过程 5、自定义图标 1. 网页的状态页 基于…...

mysql 表备份 遇到的问题 【全网最全】
目录 省流: 正文: 1、报错 2、原因 3、解决方法 方法一:关闭 ENFORCE_GTID_CONSISTENCY (不推荐): 方法二(推荐): 4、开启关闭GTID 省流: 不推荐如…...

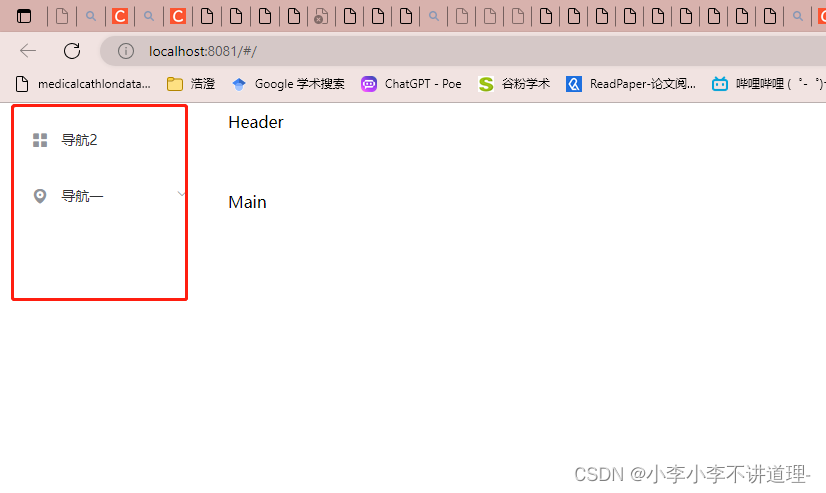
11.添加侧边栏,并导入数据
修改CommonAside的代码: <template><div><el-menu default-active"1-4-1" class"el-menu-vertical-demo" open"handleOpen" close"handleClose":collapse"isCollapse"><!--<el-menu-it…...

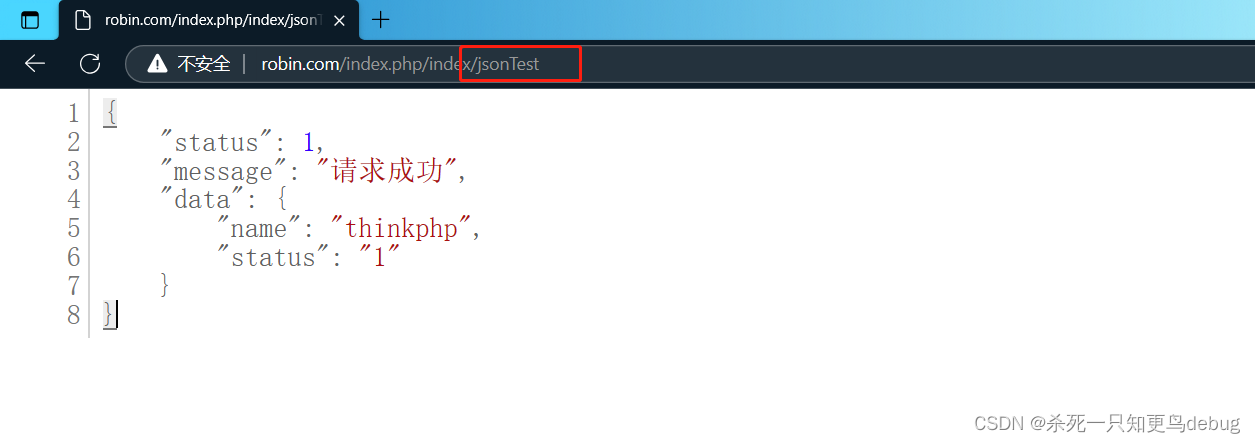
ThinkPHP 通用的API格式封装
ThinkPHP 通用的API格式封装 1.创建status.php 用于设置通用的状态码返回枚举类2.将API返回格式统一封装3.重写BaseController中的__call方法4.在控制器下面新建Error控制器,然后添加__call方法 1.创建status.php 用于设置通用的状态码返回枚举类 <?phpreturn[…...
)
自己动手写数据库:实现一个小型 SQL 解释器(下)
本节我们完成 SQL 解释器的最后一部分,它涉及到数据的删除和更改,首先我们看删除语句的解析。我们先看 delete 对应的语法: Delete -> DELETE FROM ID (where Predicate)?从语法规则可以看出,delete 语句必须以关键字 DELETE…...

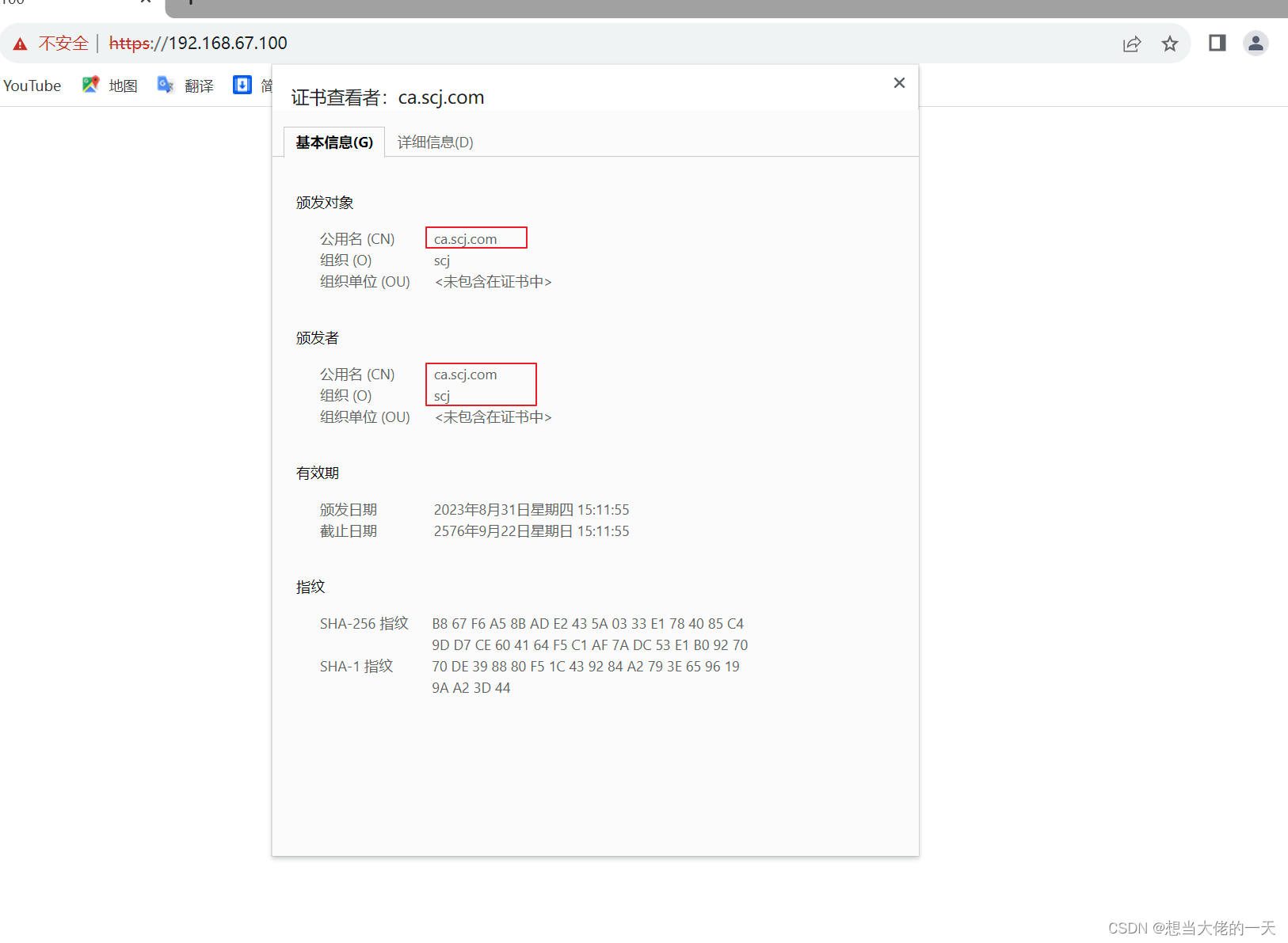
2023年信息安全管理与评估任务书模块一网络平台搭建与设备安全防护
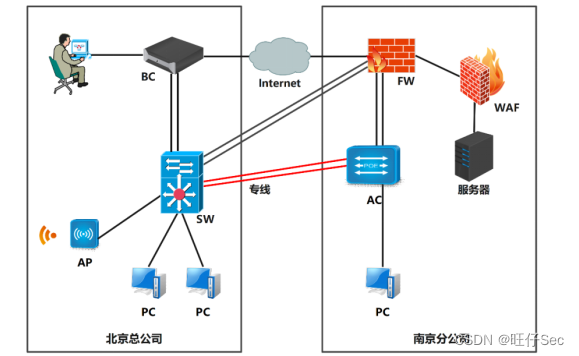
全国职业院校技能大赛 高等职业教育组 信息安全管理与评估 任务书 模块一 网络平台搭建与设备安全防护 比赛时间 本阶段比赛时长为180分钟。 赛项信息 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第一阶段 网络平台搭建与设备安全防护 任务1 网络平台搭建 9:00- 12:00 …...

JS -RSA 明文加密--用户密码加密
1 配置文件引入 加密包 package.json "jsencrypt": "^3.0.0-rc.1",2 加密公钥配置 import { JSEncrypt } from jsencrypt import request from "/utils/request";const RSA_PUBLIC_KEY "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCJVol0cJ…...

clickhouse中replacingMergeTree
ReplacingMergeTree是在MergeTree上添加了去重的功能,但是这个功能不可控,合并是一个后台的操作,除非手动触发,不然无法控制,并且它会删除具有相同(区内)主键的重复项。 特点: 1,去重时机不定&a…...

pdf怎么转换成word?
随着数字化时代的到来,PDF(Portable Document Format)已成为最受欢迎的文档格式之一,因其在各种设备上的可视性和稳定性而备受推崇。然而在某些情况下,将PDF转换为Word文档可能是必要的,这使得编辑、修改和重新格式化文本变得更加…...

汇编攻城记-Cortex-M3指令集
类型 指令 全称 功能 内存访问 LDR Load register 加载字到寄存器 LDRB 加载字节到寄存器 LDRH 加载半字到寄存器 LDRSH 加载半字到寄存器,再带符号扩展到32位 LDRD 从连续的地址空间加载双字(64位整数)到…...

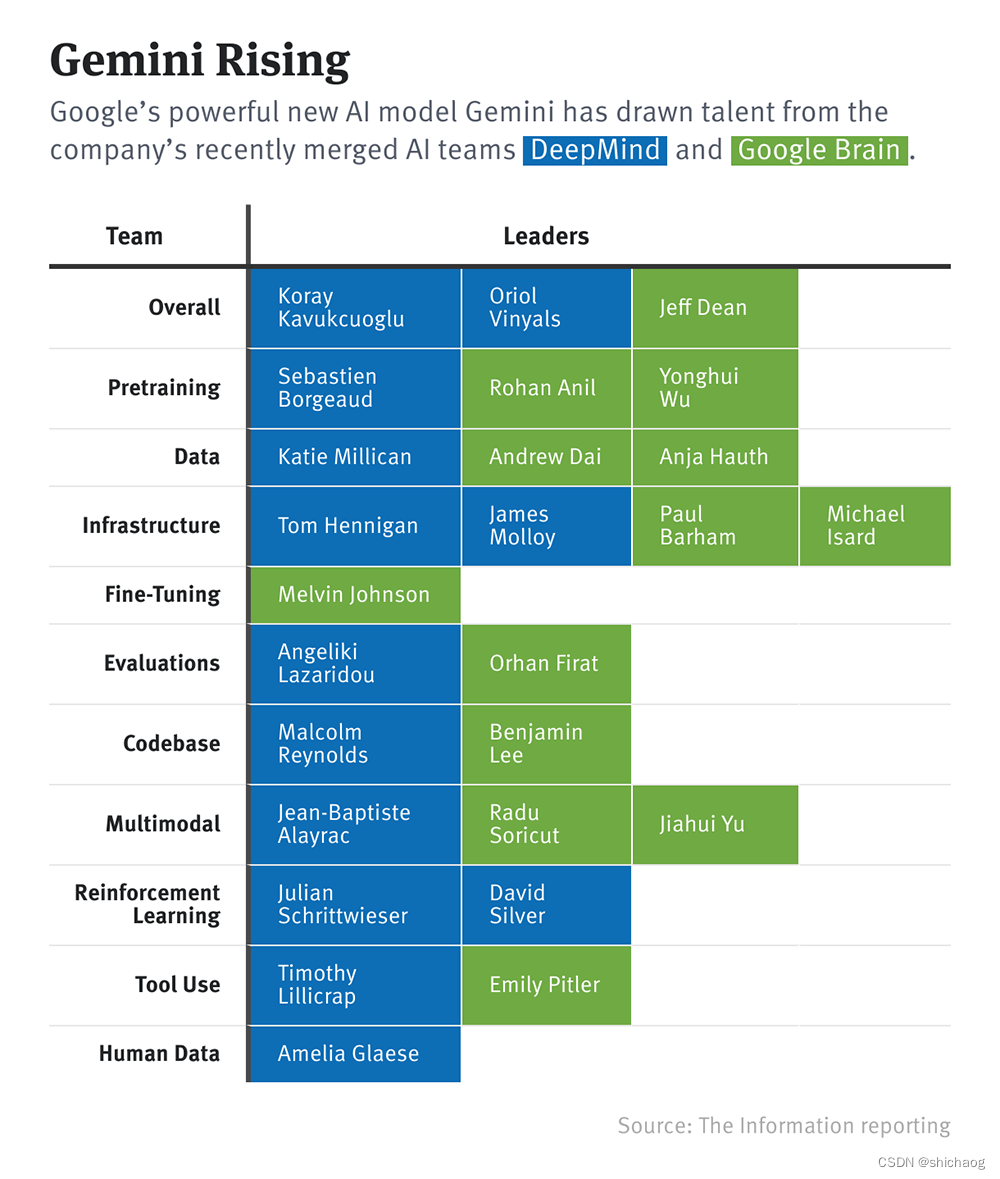
大语言模型之五 谷歌Gemini
近十年来谷歌引领着人工智能方向的发展,从TensorFlow到TPU再到Transformer,都是谷歌在引领着,然而,在大语言模型上,却被ChatGPT(OpenAI)抢了风头,并且知道GPT-4(OpenAI&a…...

使用selenium实现对页面元素的抓取
一、背景介绍 工作中有个需求是需要对某个页面进行监控,但由于要监控页面数据是异步加载的,因此很难从状态码和返回结果层面进行校验。于是乎想到了通过判断页面元素是否存在且显示内容是否正确来达到此目标。调研了一下发现selenium可以实现对这种动态…...

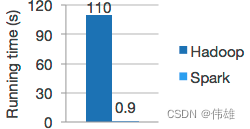
大数据课程K12——Spark的MLlib概述
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Spark的MLlib概念; ⚪ 掌握Spark的MLlib基本数据模型; ⚪ 掌握Spark的MLlib统计量基础; 一、Spark MLlib介绍 1. 概述 MLlib是Apache Spark的可迭代机器学习库。 2. 易于使用 …...

流程制造智能工厂总体架构及建设路线规划方案PPT
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除,更多浏览公众号:智慧方案文库 数字孪生智能制造(智改数转)数字化架构设计及应用..水泥智能工厂解决方案.pptx智慧制造规划设计解决方案.pptx智能工厂落…...

网络有源号角(50W-100W)社区小区广播 工地语音播报,隧道广播,钢铁广播广播系统
网络有源号角(50W-100W)社区小区广播 工地语音播报,隧道广播,钢铁广播广播系统 SV-7042T 50W网络有源号角 SV-7042T是深圳锐科达电子有限公司的一款壁挂式网络有源号角,具有10/100M以太网接口,可将网络音…...

【Kali Linux高级渗透测试】深入剖析Kali Linux:高级渗透测试技术与实践
📕作者简介:热爱跑步的恒川,致力于C/C、Java、Python等多编程语言,热爱跑步,喜爱音乐的一位博主。 📗本文收录于恒川的日常汇报系列,大家有兴趣的可以看一看 📘相关专栏C语言初阶、C…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
