【爬虫】5.6 Selenium等待HTML元素
目录
任务目标
创建Ajax网站
创建服务器程序
Selenium XX 等待
1. Selenium强制等待
2. Selenium隐性等待
3. Selenium循环等待
4. Selenium显示等待
等待方法
任务目标
- 在浏览器加载网页的过程中,网页的有些元素时常会有延迟的现象,在HTML元素还没有准备好的情况下去操作这个HTML元素必然会出现错误,这个时候Selenium需要等待HTML元素。例如:上节实例中出现的select的下拉框元素,选项填充需要执行JavaScript脚本。
- 我们来学习如果使用Selenium等待延迟的HTML元素并最终爬取元素的数据。
创建Ajax网站
phone.html 如下:
注:phone.html 文件要位于 templates 这个目录下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form name="frm" action="/"><div><span id="msg"></span><label for="xmark"></label><select id="xmark"></select></div><input type="submit" value="提交" id="submit" disabled="true"></form>
</body>
<script>function loadMarks(){var http=new XMLHttpRequest(); http.open("get","/marks",true);http.send(null);http.onreadystatechange=function(){// onreadystatechange存储函数,每当 readyState 属性改变时,就会触发调用该函数。// readystate存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。// 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪// status,200(OK),404(未找到页面)if (http.readyState===4 && http.status===200){ //请求完成并且成功返回var xmark=document.getElementById("xmark"); var xcolor=document.getElementById("xcolor"); marks=eval("("+http.responseText+")");// JS中将JSON的字符串解析成JS对象格式for(var i=0;i<marks.length;i++) xmark.options.add(new Option(marks[i],marks[i])); document.getElementById("submit").disabled=false;document.getElementById("msg").innerHTML="品牌";}};}loadMarks();
</script>
</html>创建服务器程序
服务器server.py程序如下:
import flask
import json
import timeapp = flask.Flask(__name__)@app.route("/")
def index():return flask.render_template("phone.html")@app.route("/marks")
def loadMarks():time.sleep(1)marks = ["华为", "苹果", "三星"]return json.dumps(marks) # 将JSON的对象格式转化成str格式app.run()
模拟网站结果如下:


Selenium XX 等待
1. Selenium强制等待
必须等待的时间,缺点:不能准确把握需要等待的时间(有时操作还未完成,等待就结束了,导致报错;有时操作已经完成了,但等待时间还没有到,浪费时间),如果在用例中大量使用,会浪费不必要的等待时间,影响测试用例的执行效率。
from selenium import webdriver
from selenium.webdriver.common.by import By
import timedriver = webdriver.Chrome()
driver.get("http://127.0.0.1:5000")# 设置强制等待1.5秒,
time.sleep(1.5)marks = driver.find_elements(By.XPATH, "//select/option")
print("品牌数量:", len(marks))
for mark in marks:print(mark.text)
form = driver.find_element(By.XPATH, "//form")
print(form.get_attribute("innerHTML").strip())
time.sleep(5)
driver.close()
2. Selenium隐性等待
该方法是浏览器对象调用的方法,即设置浏览器打开网页均等待的时长, 同样如果设置的隐性等待时间不够长, 还是爬取不到需要的数据。
from selenium import webdriver
from selenium.webdriver.common.by import By
import timedriver = webdriver.Chrome()# 设置隐性加载时间1.5秒,即网页在加载时最长等待 seconds 秒
driver.implicitly_wait(1.5)driver.get("http://127.0.0.1:5000")
marks = driver.find_elements(By.XPATH, "//select/option")
print("品牌数量:", len(marks))
for mark in marks:print(mark.text)
form = driver.find_element(By.XPATH, "//form")
print(form.get_attribute("innerHTML").strip())
time.sleep(5)
driver.close()
3. Selenium循环等待
循环等待 实际上这个爬虫程序能否爬到数据的关键是<select>中是否已经出现了<option>元素,我们可以设置一个循环来判断是否有<option>元素
from selenium import webdriver
from selenium.webdriver.common.by import By
import timedriver = webdriver.Chrome()
try:driver.get("http://127.0.0.1:5000")waitTime = 0while waitTime < 10:marks = driver.find_elements(By.XPATH, "//select/option")if len(marks) > 0:breaktime.sleep(0.5)waitTime += 0.5if waitTime >= 10:raise Exception("Waiting time out")marks = driver.find_elements(By.XPATH, "//select/option")print("品牌数量:", len(marks))for mark in marks:print(mark.text)form = driver.find_element(By.XPATH, "//form")print(form.get_attribute("innerHTML").strip())
except Exception as err:print(err)
time.sleep(5)
driver.close()
循环等待 实际上这个爬虫程序能否爬到数据的关键是<select>中是否已经出现了<option>元素,我们可以设置一个循环来判断是否有<option>元素。 这个程序中使用 waitTime 变量来构造一个循环,它最长等待 10 秒,每间隔 0.5 秒就检查一次<select>中是否有<option>存在,如果找到了<option>元素就退出等待循环,不然就继续等待直到<option>出现为止,如果 10 秒内还没有出现据抛出异常。
4. Selenium显示等待
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome()
try:driver.get("http://127.0.0.1:5000")# 显示等待locator = (By.XPATH, "//select/option")WebDriverWait(driver, 10, 0.5).until(EC.presence_of_element_located(locator))marks = driver.find_elements(By.XPATH, "//select/option")print("品牌数量:", len(marks))for mark in marks:print(mark.text)form = driver.find_element(By.XPATH, "//form")print(form.get_attribute("innerHTML").strip())
except Exception as err:print(err)
构造一个定位元素的 locator 的对象,例如通过 XPath 的方法定位<select>中的<option>元素:
locator=(By.XPATH,"//select/option")
使用 WebDriverWait 构造一个实例,调用 until 方法:
WebDriverWait(driver, 10,0.5).until(EC.presence_of_element_located(locator))
这条语句的含义是等待 locator 指定的元素出现,最长等待 10 秒,每间隔 0.5 秒就出现检查一次。如果在 10 秒内出现了该元素就是结束等待,否则就抛出一个异常,默认抛出异常为:NoSuchElementException。
这种等待的优点:等待判断准确,不会浪费多余的等待时间,在实际中使用可以提高执行效率。
等待方法
1. EC.presence_of_element_located(locator)
这种形式是 等待 locator指定的元素 出现 ,也就是HTML文档中建立起了这个元素。
2. EC.visibility_of_element_located(locator)
这种形式是 等待 locator指定的元素 可见 ,注意元素出现时未见得可见,
例如:
<select id="xmark" style="display:none">...</select>
那么元素<select>是出现的但是不可见。
3. EC.element_to_be_clickable(locator)
这种形式是 等待 locator指定的元素 可以被点击,
例如,在爬虫程序中等待 <input type="submit"> 按钮可用被点击:
locator = (By.XPATH, "//input[@type='submit']")
WebDriverWait(driver, 10,0.5).until(EC.element_to_be_clickable(locator))
或者等待 <option> 是否可以被点击: locator = (By.XPATH, "//select/option") WebDriverWait(driver,10,0.5).until(EC.element_to_be_clickable(locator))
使用这两种方法都可以爬取到手机品牌数据。
但是注意使用: locator = (By.XPATH, "//select") WebDriverWait(driver,10,0.5).until(EC.element_to_be_clickable(locator))
是等待<select>是否可以点击,这个元素就是没有<option>时也是可以点击的,因此用这个等待是爬取不到手机的品牌数据的。
4. EC.element_located_to_be_selected(locator)
这种形式是 等待 locator指定的元素 可以被选择,可以被选择的元素一般是<select>中的选项<option>、输入的多选框 <input type="checkbox"> 以及输入的单选框 <input type="radio">等元素。
locator = (By.XPATH, "//select/option")
WebDriverWait(driver, 10,0.5).until(EC.element_located_to_be_selected(locator))
同样能爬取到手机的品牌数据。
但是使用下列是不行的:
locator = (By.XPATH, "//input[@type='submit']")
WebDriverWait(driver, 10,0.5).until(EC.element_located_to_be_selected(locator))
因为这样的 <input type='submit'> 是怎么样也不可以选择的。
5. EC.text_to_be_present_in_element(locator,text)
这种形式是等待 locator 指定的元素的文本中包含指定的text文本,例如爬虫程序中使用下列的等待:
locator = (By.ID, "msg")
WebDriverWait(driver, 10,0.5).until(EC.text_to_be_present_in_element(locator,"品"))
即等待<span id="msg">......</span>元素中的文本包含"品"字,由于在<option>出现后设置文本是"品牌",因此爬虫程序可以爬取到手机品牌数据。
下一篇文章:实验项目一:【文本反爬网站的分析和爬取】
相关文章:

【爬虫】5.6 Selenium等待HTML元素
目录 任务目标 创建Ajax网站 创建服务器程序 Selenium XX 等待 1. Selenium强制等待 2. Selenium隐性等待 3. Selenium循环等待 4. Selenium显示等待 等待方法 任务目标 在浏览器加载网页的过程中,网页的有些元素时常会有延迟的现象,在HTML元素…...

0102阿里云配置3台ECS服务器-大数据学习
文章目录 1 前言1 配置VPC和子网2 创建安全组3 创建云服务器ECS3.1 规划配置3.2 配置 4 xshell连接服务器5 配置基础环境5.1 主机名映射5.2 ssh免密登录5.3 jdk 6 问题集6.1 Permission denied (publickey,gssapi-keyex,gssapi-with-mic).6.2 用tar解压文件出现错误Not found i…...

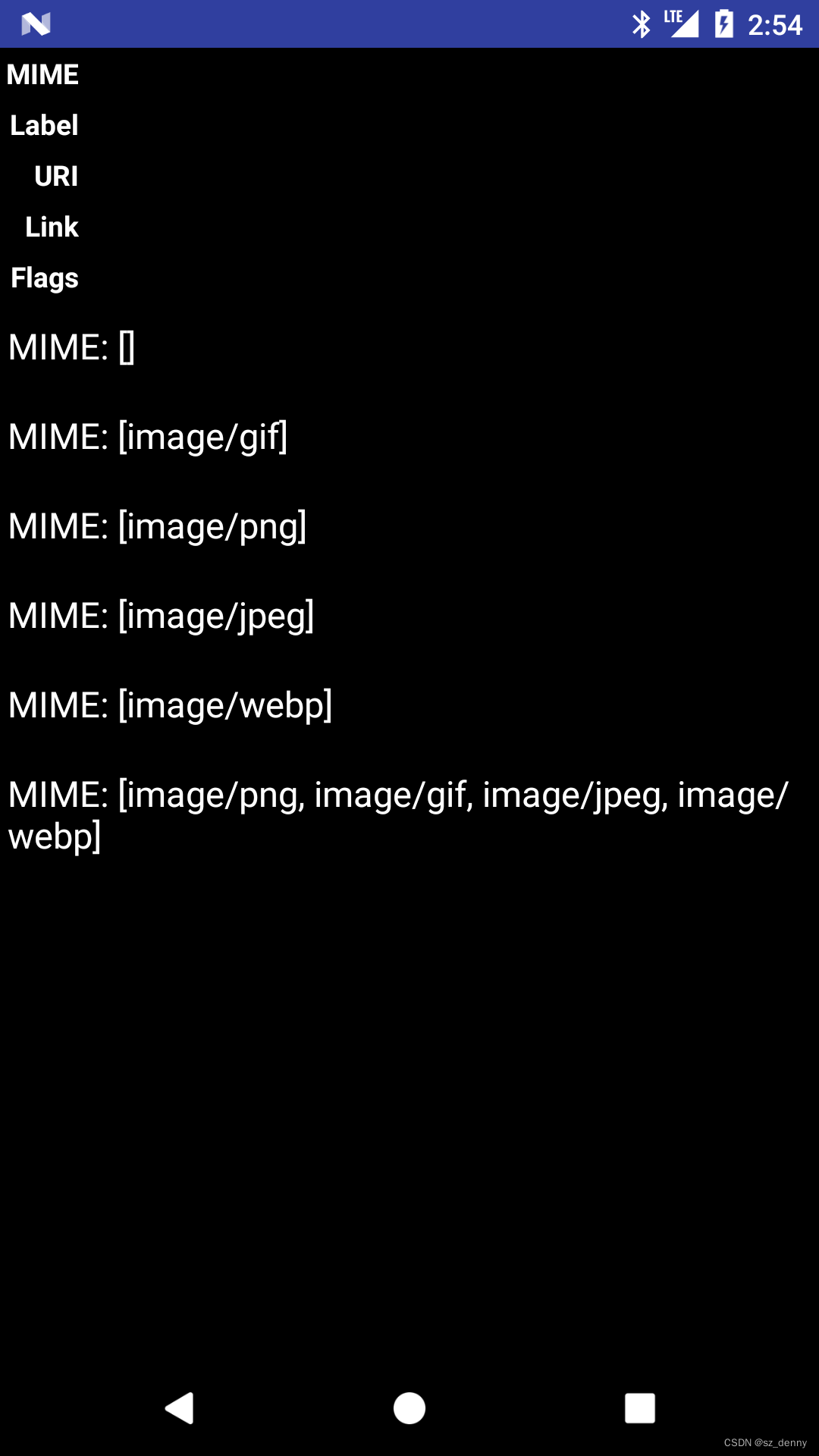
android 输入法demo
背景: 一个简单的android输入法demo,支持输入png、gif,jpeg、webp等格式。 此示例演示如何编写一个应用程序,该应用程序接受使用 Commit Content API 从键盘发送的丰富内容(例如图像)。 用户通常希望通过表…...

【经验分享】Markdown中如何显示空格和回车
Markdown中如何显示空格和回车 空格 利用html中的空格实体引用: eg: 这是一些 额外的空格。回车: 方法一:在你想要回车的地方连续按两次回车键 方法二:使用<br>标签 eg: 我想显示<br>…...

深入篇【C++】set和map(multiset/multimap)特性总结与使用
深入篇【C】set和map(multiset/multimap)特性总结与使用 一.set/multiset总结二.map/multiset总结三.set/map应用 一.set/multiset总结 set是按照一定次序存储元素的容器在set中,元素的value也标识它(value就是key,类型为T),并且每…...

OpenAI推出ChatGPT企业版,提供更高安全和隐私保障
🦉 AI新闻 🚀 OpenAI推出ChatGPT企业版,提供更高安全和隐私保障 摘要:OpenAI发布了面向企业用户的ChatGPT企业版,用户可以无限制地访问强大的GPT-4模型,进行更深入的数据分析,并且拥有完全控制…...

Linux虚拟机磁盘扩容
Linux虚拟机磁盘扩容 问题起源 在使用linux系统开发时遇到文件无法创建的问题,根据提示发现是磁盘空间不足。 使用df -h查看具体磁盘使用情况。 针对这个问题,有两种解决方案: 使用du -sh ./*可以查看当前工作目录下各文件的占用空间大小…...

【Go 基础篇】Go语言结构体实例的创建详解
在Go语言中,结构体是一种强大的数据类型,允许我们定义自己的复杂数据结构。通过结构体,我们可以将不同类型的数据字段组合成一个单一的实例,从而更好地组织和管理数据。然而,在创建结构体实例时,有一些注意…...

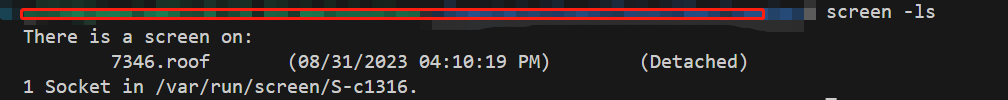
服务器上使用screen的学习记录
服务器上使用screen 训练模型的时候,花费时间是很长的,不可能一直挂在桌面上。所以就想到用screen了。 记录一下简单的操作指令。 创建screen screen -S roof # 新建一个名字为name的窗口,并进入到该窗口中进入后打开环境,运…...

基于Django+node.js+MySQL+杰卡德相似系数智能新闻推荐系统——机器学习算法应用(含Python全部工程源码)+数据集
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境node.js前端环境MySQL数据库 模块实现1. 数据预处理2. 热度值计算3. 相似度计算1)新闻分词处理2)计算相似度 4. 新闻统计5. API接口开发6. 前端界面实现1)运行逻辑2࿰…...

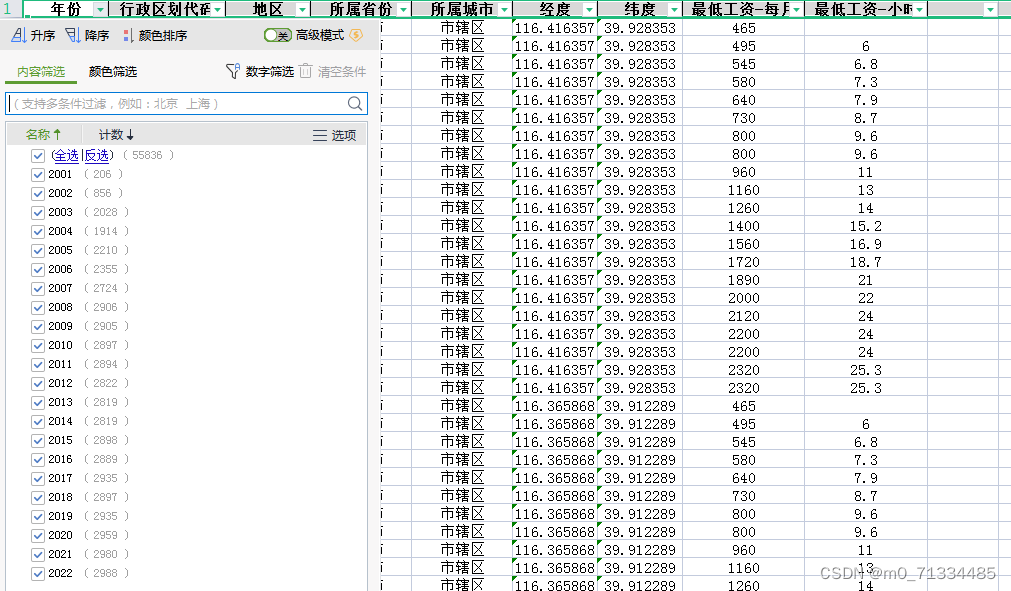
2001-2022年全国各区县最低工资数据
2001-2022年全国各区县最低工资数据 1、时间:2001-2022年 2、来源:人社部 3、指标:年份、行政区划代码、地区、所属省份、所属城市、经度、纬度、最低工资-每月、最低工资-小时 4、样本量:5.5万条 5、指标解释:最低工资标准是…...

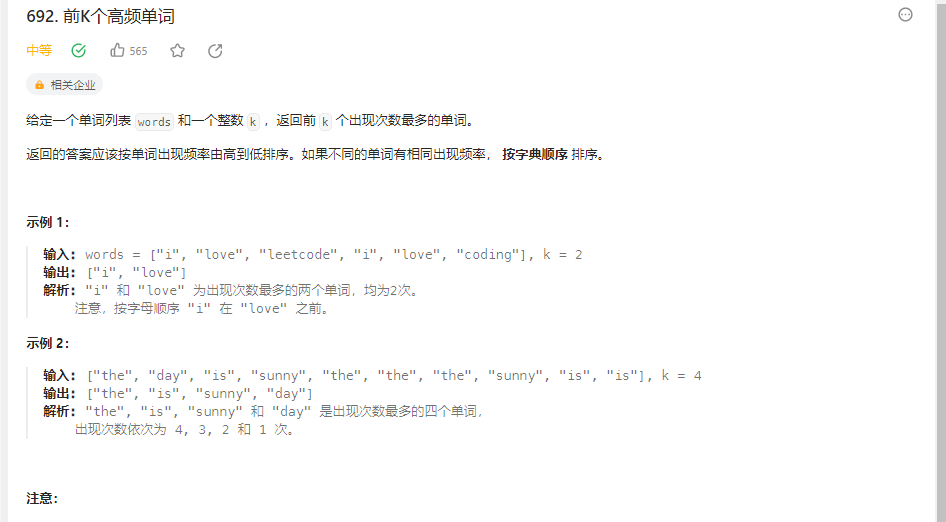
D357周赛复盘:模拟双端队列反转⭐⭐+贪心
文章目录 2810.故障键盘1.直接用reverse解决2.双端队列 2811.判断能否拆分数组(比较巧妙的贪心)思路完整版 2812.找出最安全路径2810.故障键盘1.直接用reverse解决2.双端队列 2811.判断能否拆分数组(比较巧妙的贪心)思路完整版 28…...

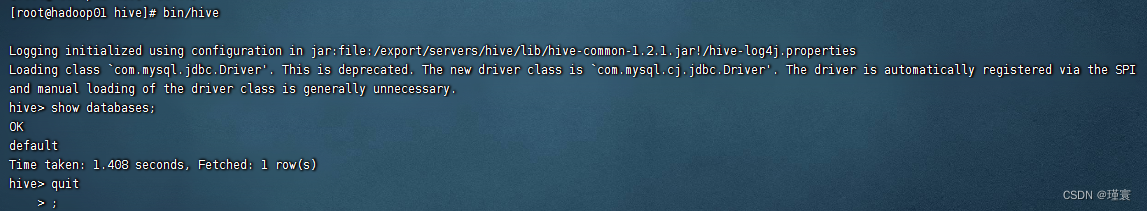
大数据项目实战(安装Hive)
一,搭建大数据集群环境 1.3 安装Hive 1.3.1 Hive的安装 1.安装MySQL服务 1)检查是否安装MySQL,如安装将其卸载。卸载命令 rpm -qa | grep mysql 2)搜索MySQL文件夹,如存在则删除 find / -name mysql rm -rf /etc/s…...

跨屏无界 | ZlongGames 携手 Google Play Games 打造无缝游戏体验
一款经典游戏,会在时间的沉淀中被每一代玩家所怀念,经久不衰。对于紫龙游戏来讲,他们就是这样一群怀揣着创作出经典游戏的初心而聚集在一起的团队,致力于研发出被广大玩家喜爱的作品。 从 2015 年团队成立,到 2019 年走…...

mysql数据文件
提示:mysql相关系列的教程和笔记不断持续更新和完善 文章目录 db.opt 文件FRM 文件MYD 文件MYI 文件IBD 文件和 IBDATA 文件 :ibdata1 ibdata n文件 查看数据文件的位置 获取硬盘中数据存储的位置: SHOW VARIABLES LIKE datadir;db.opt 文件 该文件记录…...

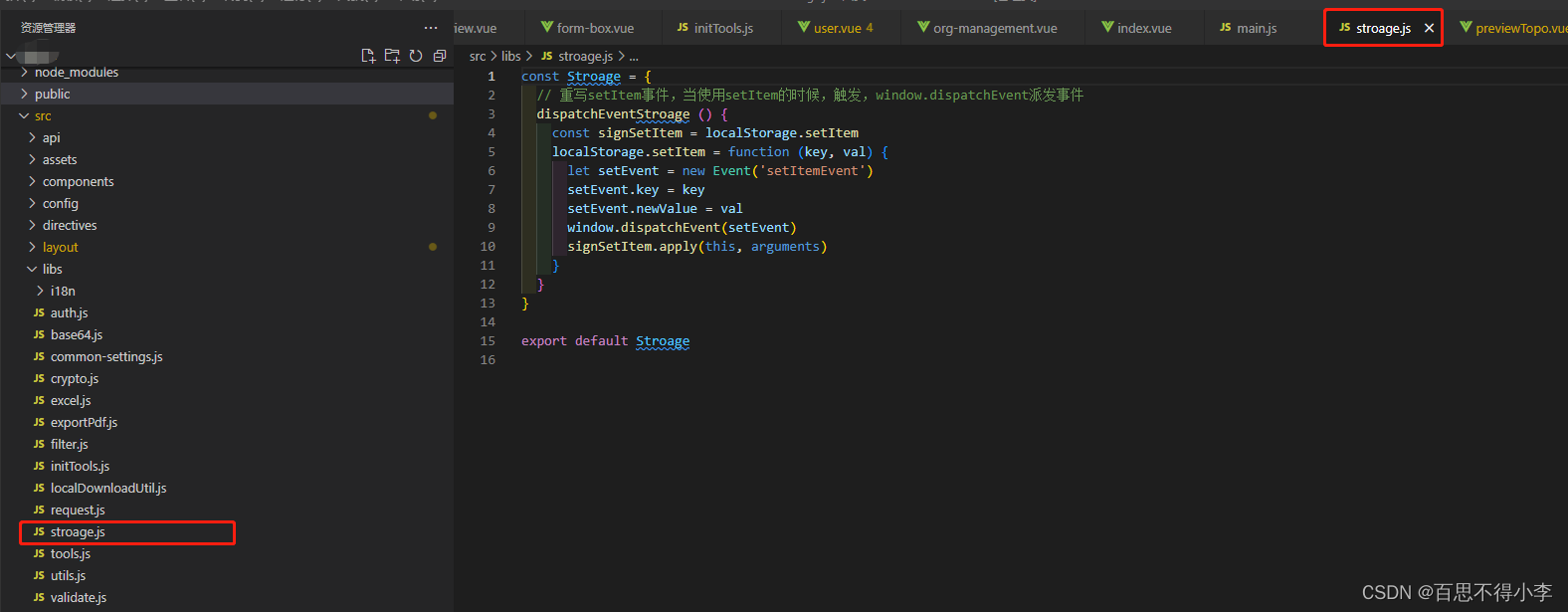
Vue2里监听localstorage里值的变化
有的时候,我们需要根据本地缓存在localstorage里值的变化做出相应的操作,这就需要我们监听localstorage: 首先,我们在src下的libs文件夹下新建一个stroage.js用于重写setItem事件,当使用setItem的时候,触发,window.dispatchEvent派发事件 const Stroage = {// 重写set…...

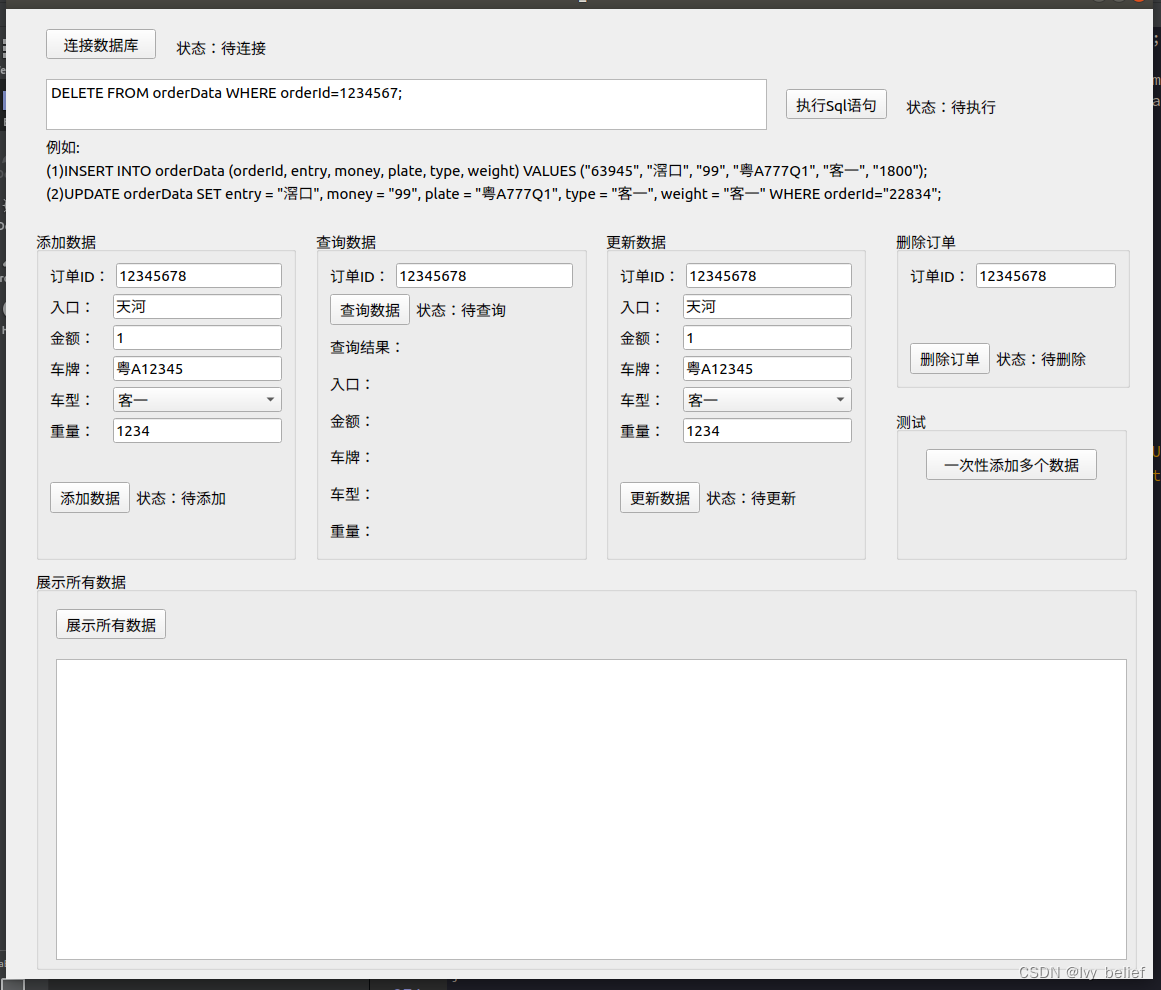
QSqlDatabase(2)实例,QTableView显示数据库表数据
目录 前言 1、实现的功能 2、具体的代码实现 前言 想了解QSqlDatabase基本知识的,以及增删改查的用法,可以浏览上一篇文章: QSqlDatabase(1)基本接口,以及(增删改除)的简单实例_Ivy_belief的博客-CSDN…...

vue3 监听props 的变化
再三说明 仅仅个人学习用,不误导别人 我觉得props 会创建对应的属性,去接受这些值,比如传递一个ref的基本值 age props.age age.value 传递一个ref的引用值 person props.person person.value 传递一个reactive的引用值 person props.person…...

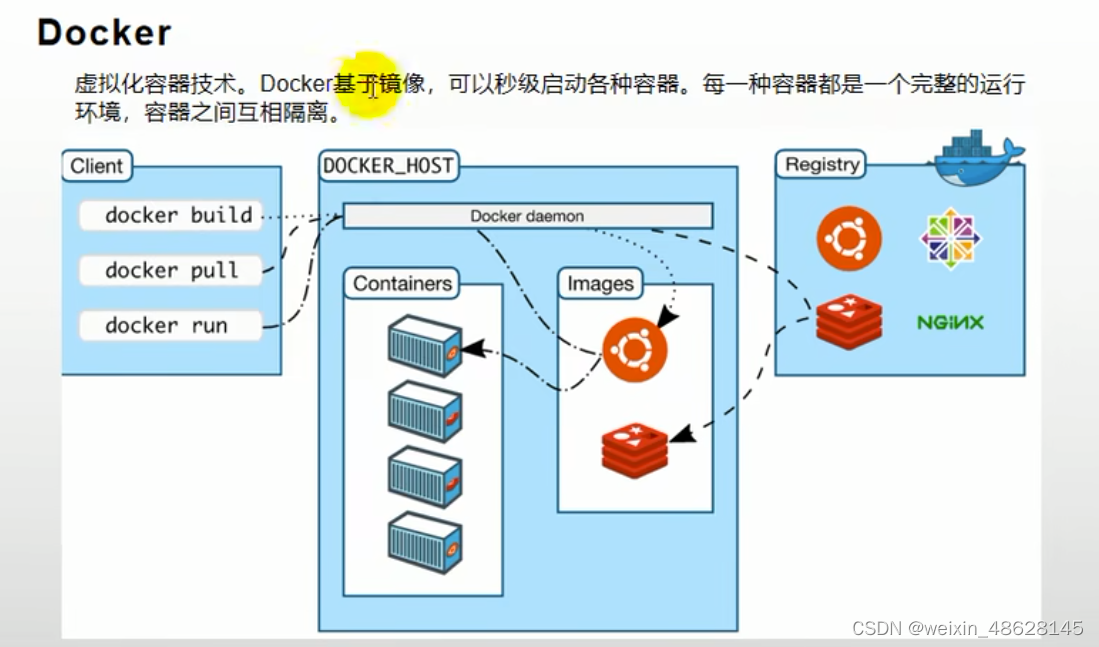
Docker容器
1、什么是docker,为什么要使用docker 有了docker,可以获取各种软件的镜像,将软件的镜像下载到linux中,基于这个镜像就能够去启动这个容器,这个容器就是这个镜像的完整运行环境,比如mysql、redis、nginx,还能秒级启动他…...

spring 请求等问题
1.post请求 /*** desc: (gateway主要接收前端请求 , 然后对请求的数据进行验证 , 验证之后请求反向代理到服务器 。*当请求 method 为 GET 时 , 可以顺利通过gateway 。 当请求 method 为 POST 时 , gateway则会报如下错误 。*jav…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
