【Unity3D】UI Toolkit容器
1 前言
UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery,本文将介绍 UI Toolkit 中的容器,主要包含 VisualElement、ScrollView、ListView、UI Toolkit,官方介绍详见→UXML elements reference。
2 VisualElement(空容器)
VisualElement 是一个空容器,便于组织和管理元素,官方介绍见→UXML element VisualElement。
1)属性介绍

- View Data Key:用于视图数据持久化(如:树展开状态、滚动位置、缩放级别),作为视图数据保存 / 加载的键,如果不设置此键将禁用该容器的持久性。
- Picking Mode:判断是否可以在 mouseEvents 期间选择此容器。
- Tooltip:鼠标悬停到该容器上时弹出的提示文字。
- Usage Hints:预期使用模式,便于系统加速某些操作。
- Tab Index:用于对焦点环中的焦点对象进行排序。
- Focusable:容器是否能够获得焦点。
说明:View Data Key、Picking Mode、Tooltip、Usage Hints、Tab Index、Focusable 都是基类属性,后文若出现这些属性将不再赘述。
2)获取根 VisualElement 容器
VisualElement rootVisualElement = GetComponent<UIDocument>().rootVisualElement;3 ScrollView(滚动容器)
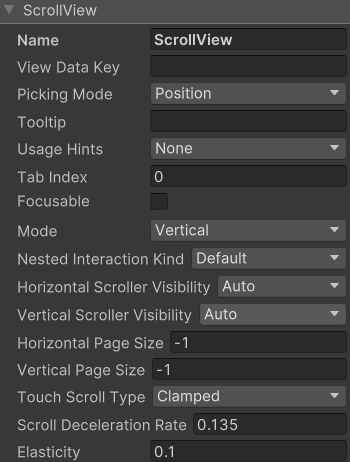
1)属性介绍
ScrollView 是一个滚动容器,官方介绍见→UXML element ScrollView。

- Mode:控制用户滚动内容的方式,取值有 Vertical(垂直滚动)、Horizontal(水平滚动)、Vertical And Horizontal(垂直和水平滚动)。
- Nested Interaction Kind:滑动到边界后的行为,取值有 default(反弹)、Stop Scrolling(停止滑动)、Forward Scrolling(继续向前滑动)。
- Horizontal Scroller Visibility:水平滚动条的可见性,取值有 Auto(滑动时可见,不滑动时消失)、Always Visible(一直可见)、Hidden(隐藏)。
- Vertical Scroller Visibility:垂直滚动条的可见性,取值有 Auto(滑动时可见,不滑动时消失)、Always Visible(一直可见)、Hidden(隐藏)。
- Horizontal Page Size:控制水平滑动的速度。
- Vertical Page Size:控制垂直滑动的速度。
- Touch Scroll Type:触摸滑动类型,Unrestricted(不受约束的)、Elastic(弹性的)、Clamped(夹紧的)。
- Scroll Deceleration Rate:滑动停止时的减速度(速度的导数,为 0 时立刻停止滑动)。
- Elasticity:滑动到边界时的弹性值。
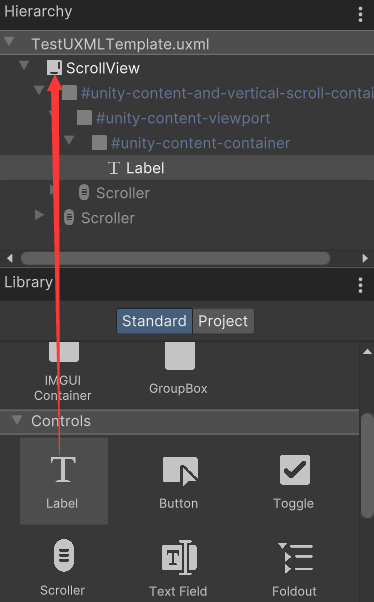
2)添加元素
将元素拖拽到 ScrollView 上,会自动放在其 unity-content-container 元素下面,如下。

也可以通过以下代码添加元素。
VisualElement rootVisualElement = GetComponent<UIDocument>().rootVisualElement;
ScrollView scrollview = rootVisualElement.Q<ScrollView>();
scrollview.Add(new Label("LabelContent"));4 ListView(列表)
ListView 是一个列表容器,官方介绍见→UXML element ListView。
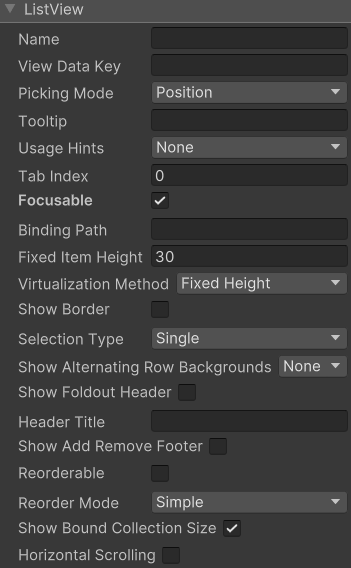
1)属性介绍

- BindingPath:目标属性绑定的路径。
- Fixed Item Height:列表中 item 的高度,以像素为单位。
- Virtualization Method:设置 item 高度是固定的还是动态的,取值有 Fixed Height(固定高度)、Dynamic Height(动态高度)。
- Show Border:是否显示边框。
- Selection Type:选择类型,取值有 None(禁止选中)、Single(只能选中单个 item)、Multiple(可以选中多个 item)。
- Show Alternation Row Backgrounds:显示交替行背景,取值有 None(不显示交替行背景)、Content Only(有内容时才显示交替行背景)、All(一直显示交替行背景)。
- Show Foldout Header:是否显示折叠页眉。
- Header Title:页眉标题。
- Show Add Remove Footer:是否显示添加 / 删除页脚,如果显示,在页脚会出现 "+" 和 "-" 按钮。
- Reorderable:是否允许 item 重排序。
- Reorder Mode:重排序模式,取值有 Simple(在重排序时显示标准的蓝线拖动器)、Animated(在每个 item 之前添加拖拽句柄,可以用来拖拽单个 item)。
- Show Bound Collection Size:是否显示 item 数。
- Horizontal Scrolling:是否可以水平滑动。
2)ListView 的使用
ListViewDemo.cs
using UnityEngine;
using UnityEngine.UIElements;
using System.Collections.Generic;public class ListViewDemo : MonoBehaviour {private VisualElement root; // 根容器private ListView listView; // 列表private string[] itemsTitle = new string[] {"First", "Second", "Third", "Fourth"}; // item的标题private int[] itemsData = new int[]{0, 1, 2, 3}; // item的数值private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;listView = root.Q<ListView>();listView.fixedItemHeight = 60;listView.itemsSource = itemsData;listView.makeItem += MakeItem;listView.bindItem += BindItem;listView.onSelectionChange += OnSelectionChange;}private VisualElement MakeItem() { // 创建item元素, 这里以Label元素呈现itemLabel label = new Label();label.style.fontSize = 50;label.style.unityTextAlign = TextAnchor.MiddleLeft;return label;}private void BindItem(VisualElement visualElement, int index) { // 绑定itemLabel label = visualElement as Label;label.text = itemsTitle[index];}private void OnSelectionChange(IEnumerable<object> objs) { // 选中事件回调foreach (object item in objs) {int data = (int) item;Debug.Log(data);}}
}运行后,点击 Second,显示如下。

打印日志如下。
![]()
5 GroupBox(分组盒子)
GroupBox 是一个逻辑分组容器,官方介绍见→UXML element GroupBox。
1)属性介绍

- Text: 分组标题。
2)GroupBox 的使用
GroupBoxDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class GroupBoxDemo : MonoBehaviour {private VisualElement root; // 根容器private GroupBox groupBox; // 分组盒子private string[] choiceTitle = new string[] {"First", "Second", "Third", "Fourth"}; // item的标题private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;groupBox = root.Q<GroupBox>();groupBox.text = "GroupBoxDemo";groupBox.style.fontSize = 50;root.Add(groupBox);for (int i = 0; i < choiceTitle.Length; i++) {AddChoice(i);}}private void AddChoice(int index) { // 添加单选项RadioButton choice = new RadioButton(choiceTitle[index]);choice.style.fontSize = 50;choice.style.flexDirection = FlexDirection.RowReverse;VisualElement ve = choice.Query<VisualElement>().AtIndex(2);ve.style.flexGrow = 0;ve.style.marginRight = 10;choice.RegisterValueChangedCallback(e => OnValueChanged(index, e));groupBox.Add(choice);}private void OnValueChanged(int index, ChangeEvent<bool> e) { // 选项变化回调函数Debug.Log("index=" + index + ", previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second,显示如下。

打印日志如下。
![]()
相关文章:

【Unity3D】UI Toolkit容器
1 前言 UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery,本文将介绍 UI Toolkit 中的容器,主要包含 VisualElement、ScrollView、ListView、UI Toolkit,官方介绍详见→UXML elements reference。 2 VisualElement(空容器&…...

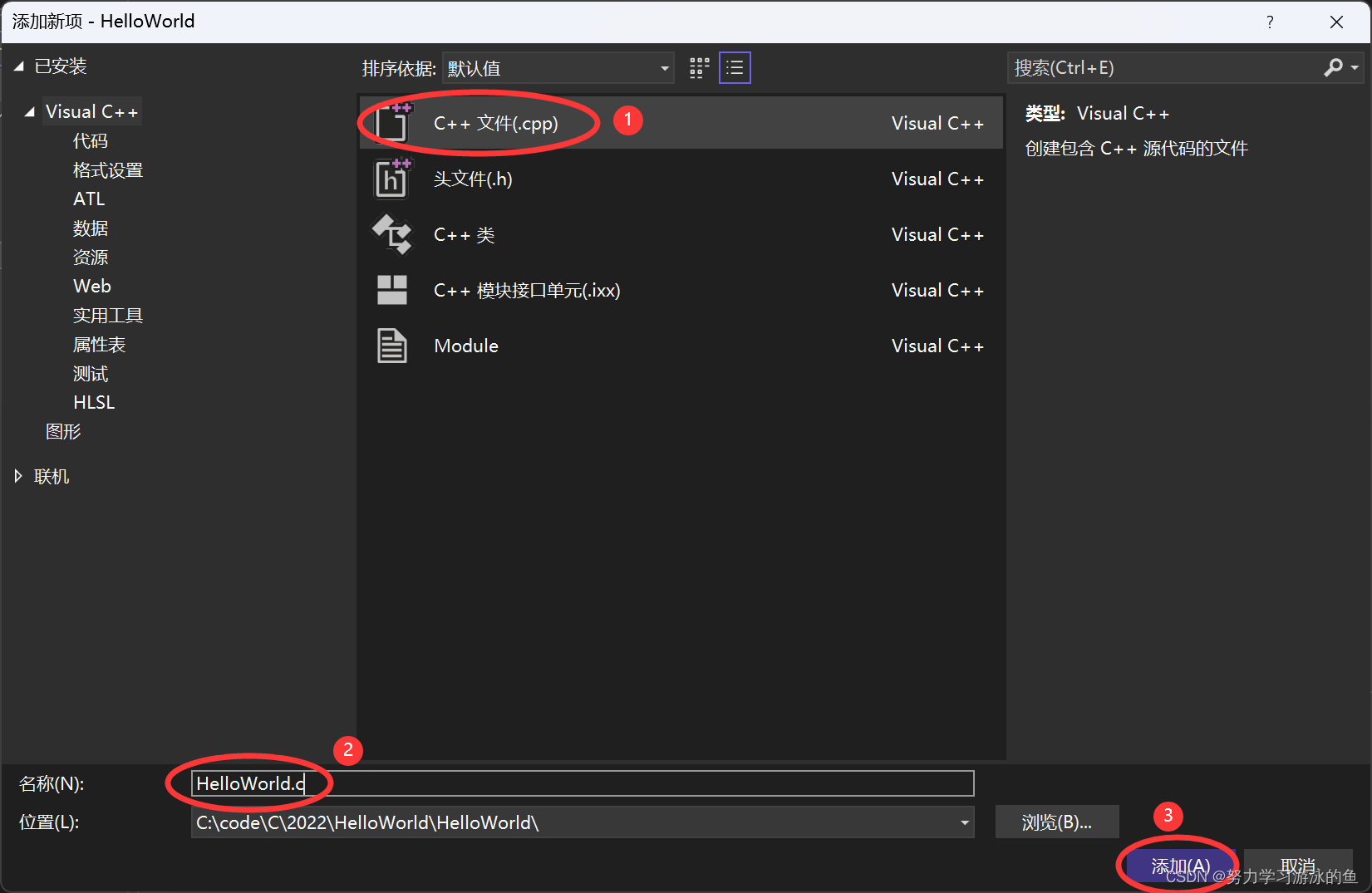
手把手教你写出第一个C语言程序
Hello, World! 1. 前言2. 准备知识2.1 环境2.2 文件的分类2.3 注释2.3.1 注释的作用2.3.2 注释的两种风格2.3.2.1 C语言的注释风格2.3.2.2 C的注释风格 2.3.3 VS中注释和取消注释的快捷键 3. 开始演示3.1 创建项目3.2 创建源文件3.3 写代码3.4 编译链接运行 4. 代码解释4.1 写主…...

flink维度表关联
分析&回答 根据我们业务对维表数据关联的时效性要求,有以下几种解决方案: 1、实时查询维表 实时查询维表是指用户在Flink 的Map算子中直接访问外部数据库,比如用 MySQL 来进行关联,这种方式是同步方式,数据保证是…...

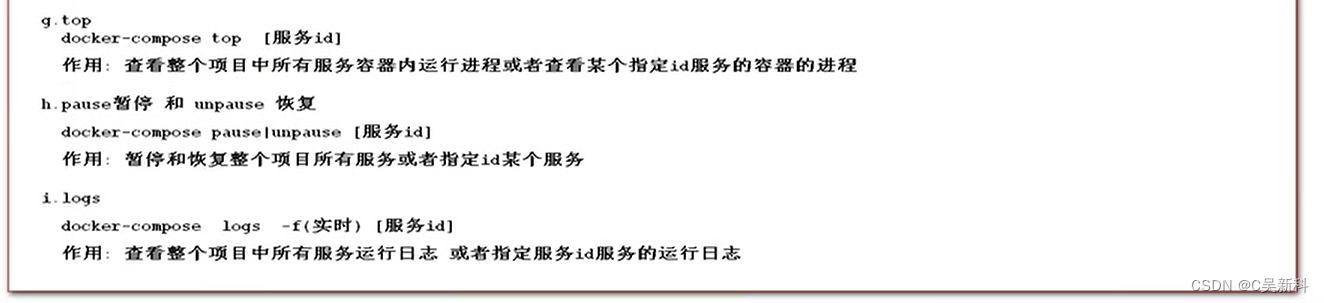
Docker Compose 安装使用 教程
Docker Compose 1.1 简介 Compose 项目是 Docker 官方的开源项目,负责实现对 Docker 容器集群的 快速编排 。从功能上看,跟 OpenStack 中的 Heat 十分类似。 其代码目前在 https://github.com/docker/compose 上开源。 Compose 定位是 「定义和运行多个…...

睿趣科技:开抖音小店挣钱吗到底
在当今数字化时代,社交媒体平台成为了创业者们寻找商机和赚钱的新途径。而抖音作为一款风靡全球的短视频分享平台,自然也成为了许多人开设小店、进行创业的选择之一。那么,开抖音小店能否真正实现盈利,成为了一个备受关注的话题。…...

国际腾讯云账号云服务器网络访问丢包问题解决办法!!
本文主要介绍可能引起云服务器网络访问丢包问题的主要原因,及对应排查、解决方法。下面一起了解腾讯云国际云服务器网络访问丢包问题解决办法: 可能原因 引起云服务器网络访问丢包问题的可能原因如下: 1.触发限速导致 TCP 丢包 2.触发限速导致…...

Deepnote:为什么我停止使用 Jupyter Notebook
Jupyter 笔记本已经成为必不可少多年来用于众多数据科学工作流程的工具。其中包括执行数据挖掘、分析、处理、建模以及在每个数据科学项目的生命周期中执行的一般日常实验任务。 Jupyter(作者提供的图片) 尽管它很受欢迎,但许多数据科学家也指出了它的众多缺点,例如这里和...

山西省文物局与大势智慧签订战略合作协议
8月24日,由山西省文物局、中国文物信息咨询中心(国家文物局数据中心)主办的数字文博发展论坛在太原举行。武汉大势智慧科技有限公司(后简称“大势智慧”)受邀参与,与来自国内文博数字化领域的专家学者齐聚一堂,围绕“数…...

Java设计模式:一、六大设计原则-02:开闭原则
文章目录 一、定义:开闭原则二、模拟场景:开闭原则2.0 工程结构2.1 定义面积计算接口2.2 面积计算实现类 三、违背方案:开闭原则四、改善代码:开闭原则4.1 扩展继承4.2 单元测试 一、定义:开闭原则 开闭原则ÿ…...

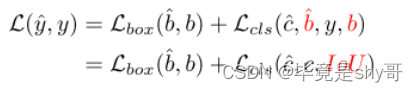
DETRs Beat YOLOs on Real-time Object Detection
目录 1、模型架构1.1高效混合编码器1.1.1 尺度内特征交互模块AIFI1.1.2 跨尺度特征融合CCFM 1.2IoU感知查询选择总结 DETRs在实时目标检测中击败YOLO 问题:DETR的高计算成本,实时检测效果有待提高 解决:提出了一个实时的目标检测器 具体来说…...

【数据分享】1901-2022年1km分辨率的逐月降水栅格数据(免费获取/全国/分省)
气象指标在日常研究中非常常用,之前我们给大家分享过来源于国家青藏高原科学数据中心提供的气象指标栅格数据(均可查看之前的文章获悉详情): 1901-2022年1km分辨率逐月平均气温栅格数据1901-2022年1km分辨率逐年平均气温栅格数据…...

全网首发!奔驰宝马奥迪卡带机卡带通道激活模块,无损安装可以接2路AUX
文章目录 1.前言2.时序逆向分析2.1协议分析2.2卡带音频通道引出 3、PCB设计4、程序设计5、焊接调试6、结语 1.前言 之前写过四篇关于车机增加音频输入的方法。 1、07宝来经典车机CD收音机(RC668)改装增加蓝牙播放音乐 2、全网首发!老大…...

反弹shell总结
反弹shell总结 讲在前面说的话:反弹shell总结nc反弹shell正向shell反向shell正向shell(服务端被攻击):反向shell(客户端被攻击):无nc反弹shellpython反弹shellbash反弹shellPHP反向shellPerl反向shellJava反弹shellsocat 反弹shellRuby反弹shellLua反弹shellAwk 反弹she…...

[机缘参悟-103] :IT人关于接纳的思考与感悟
目录 前言: 一、接纳 1.1 什么是接纳 1.2 对接纳的误解 1.3 接纳的含义 1.4 "存在即合理" VS 接纳 1.5 接纳 VS 躺平 VS 随遇而安 1.6 为什么现实总是那么不尽人意 1.7 现实世界的多样性 1.8 接纳与认命 1.9 不接纳的表现 前言: …...

甄知携AIGC新升级产品参与首届人工智能生成内容国际会议,共探AIGC最前沿技术
首届人工智能生成内容国际会议(2023The 1st International Conference on AI-generated Content (AIGC2023)于2023年8月25-26日在中国上海举行。本次会议得到了复旦大学、中国科技大学、同济大学、上海交通大学、上海人工智能实验室、香港中文大学等知名院校和研究机构的大力支…...

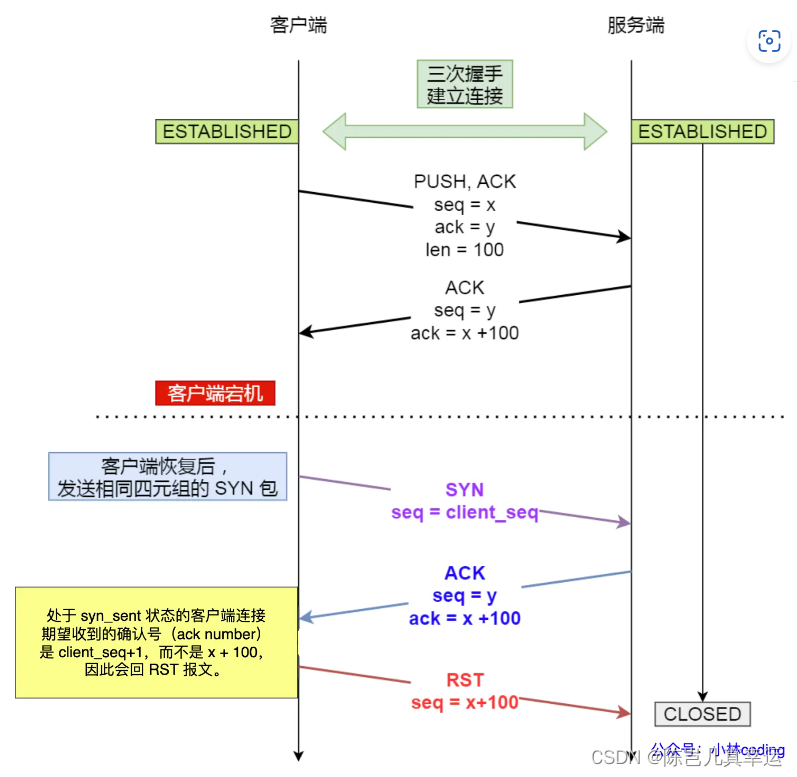
4.9 已建立连接的TCP,收到SYN会发生什么?
1. 客户端的 SYN 报文里的端口号与历史连接不相同 此时服务端会认为是新的连接要建立,于是就会通过三次握手来建立新的连接。 旧连接里处于 Established 状态的服务端最后会怎么样呢? 服务端给客户端发消息了:客户端连接已被关闭ÿ…...

leetcode 365 水壶问题
有一个水壶容量或者两个水壶加起来总容量为目标容量 总共有八种选择:第一种倒满x,第二种倒满y,第三种清空x,第四种清空y,第五种x 倒给 y y能装满 ,第六种 x 倒给 y x倒完, 。。。。 这里用深度遍历,时间超时 class Solution {public boole…...

django/CVE-2017-12794XSS漏洞复现
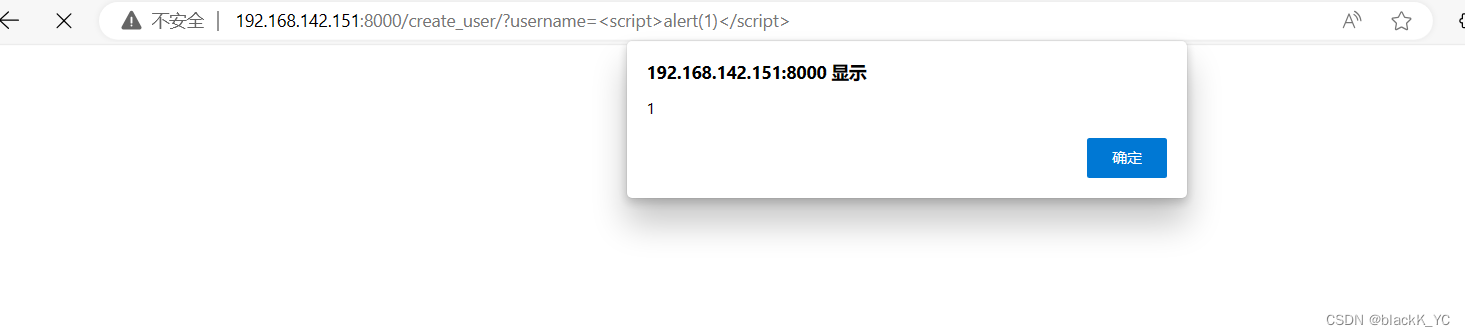
docker搭建漏洞复现环境 漏洞原理看帮助文档 # Django debug page XSS漏洞(CVE-2017-12794)分析Django发布了新版本1.11.5,修复了500页面中可能存在的一个XSS漏洞,这篇文章说明一下该漏洞的原理和复现,和我的一点点评…...

【学习笔记】计算机视觉对比学习综述
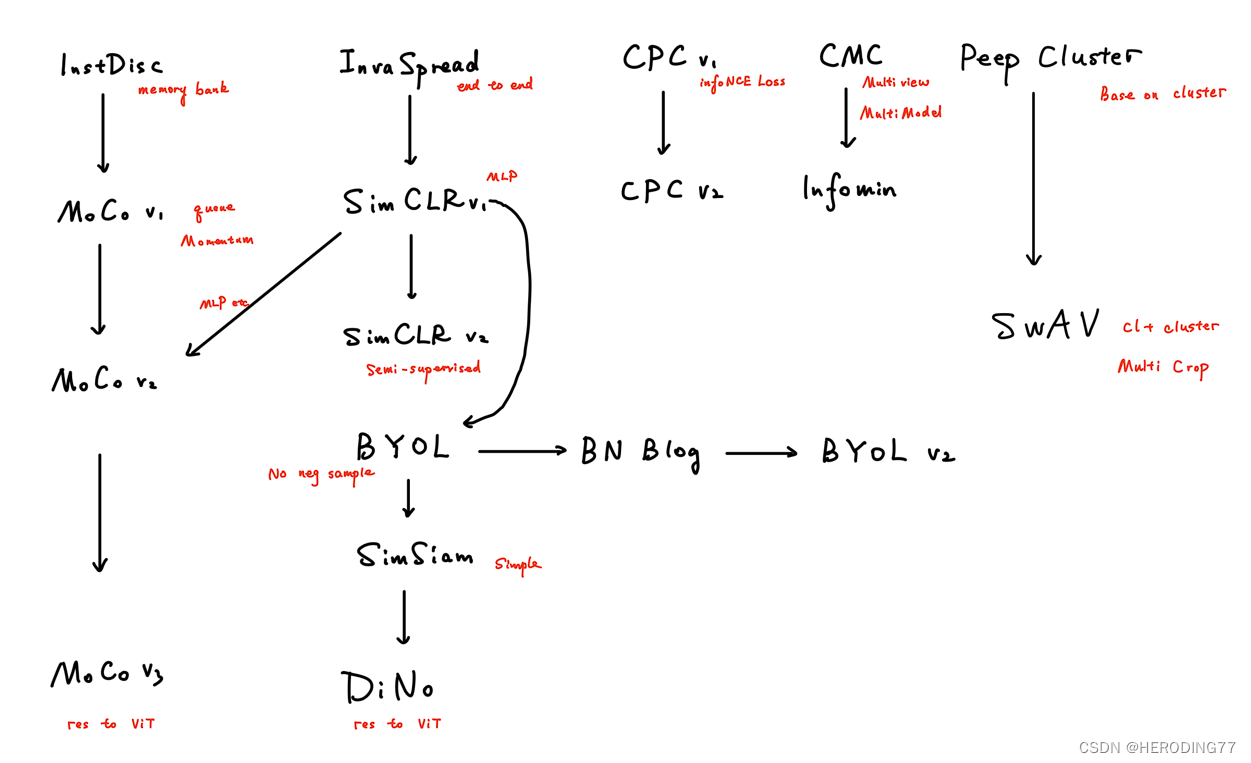
计算机视觉对比学习综述 前言百花齐放InstDiscInvaSpreadCPCCMC CV双雄MoCoSimCLRMoCo v2SimCLR v2SwAV 不用负样本BYOLSimSiam TransformerMoCo v3DINO 总结参考链接 前言 本篇对比学习综述内容来自于沐神对比学习串讲视频以及其中所提到的论文和博客,对应的链接详…...

【Linux】fork函数的基础知识
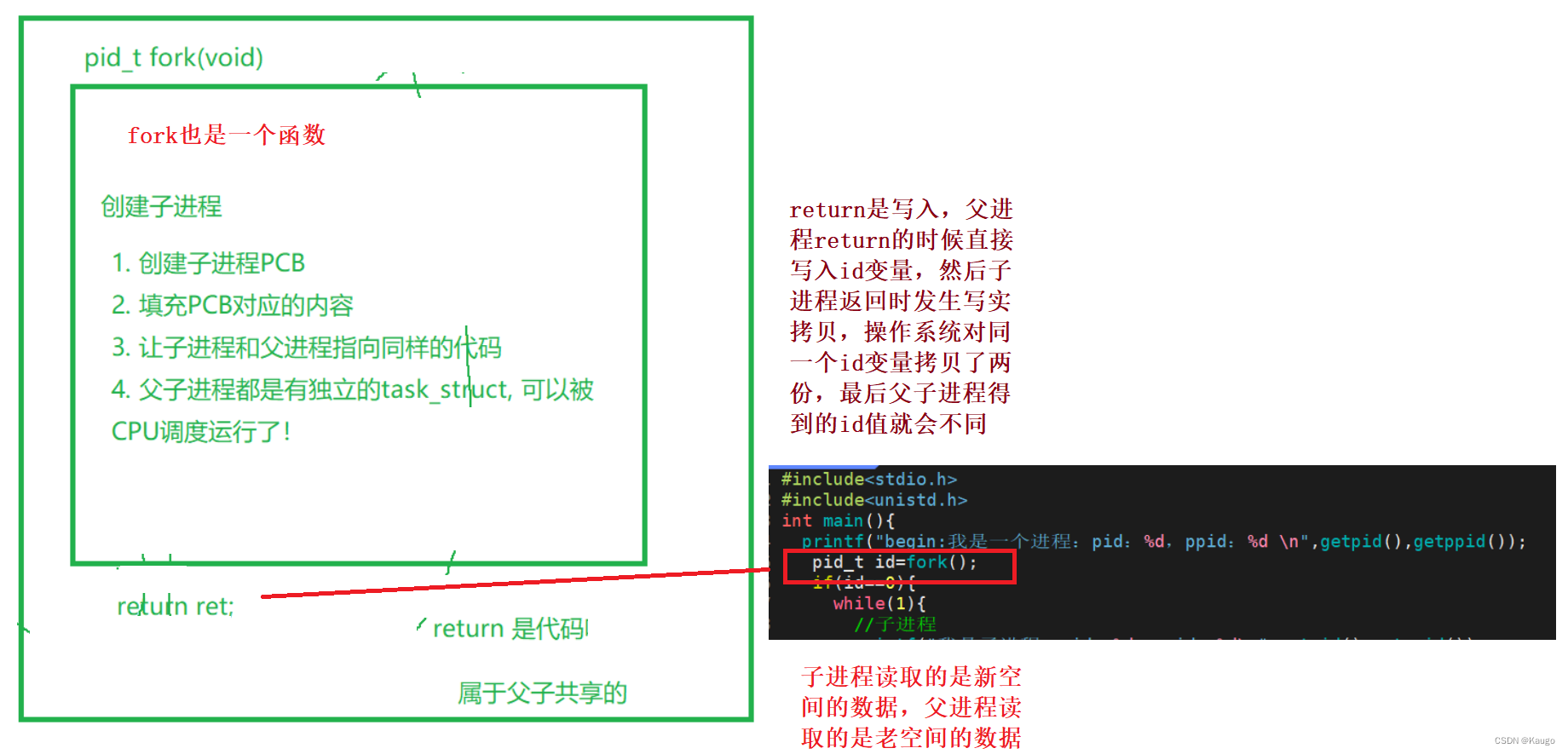
文章目录 前言一、fork的返回值二、常见问题 1.为什么fork要给子进程返回0,给父进程返回子进程pid?2.一个函数返回两次值怎么理解? 3.一个变量怎么会有不同的内容? 4.fork函数干了什么? 前言 fork初识: …...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
