React中的setState的执行机制
文章目录
- 前言
- setState是什么?
- 更新类型
- 批量更新
- 后言
前言
在 React 中,setState 是用于更新组件状态的方法。它是一个异步操作 值得注意的是,由于 setState 是异步的,所以在调用 setState 后立即访问 this.state 可能得到的还是旧的状态值。如果需要在状态更新后执行一些操作,可以在 setState 的回调函数中进行,回调函数会在状态更新完成后调用。
setState是什么?
一个组件的显示形态可以由数据状态和外部参数所决定,而数据状态就是state
当需要修改里面的值的状态需要通过调用setState来改变,从而达到更新组件内部数据的作用
如下例子:
import React, { Component } from 'react'export default class App extends Component {constructor(props) {super(props);this.state = {message: "Hello World"}}render() {return (<div><h2>{this.state.message}</h2><button onClick={e => this.changeText()}>面试官系列</button></div>)}changeText() {this.setState({message: "JS每日一题"})}
}
通过点击按钮触发onclick事件,执行this.setState方法更新state状态,然后重新执行render函数,从而导致页面的视图更新
如果直接修改state的状态,如下:
changeText() {this.state.message = "你好啊,李银河";
}
我们会发现页面并不会有任何反应,但是state的状态是已经发生了改变
这是因为React并不像vue2中调用Object.defineProperty数据响应式或者Vue3调用Proxy监听数据的变化
必须通过setState方法来告知react组件state已经发生了改变
关于state方法的定义是从React.Component中继承,定义的源码如下:
Component.prototype.setState = function(partialState, callback) {invariant(typeof partialState === 'object' ||typeof partialState === 'function' ||partialState == null,'setState(...): takes an object of state variables to update or a ' +'function which returns an object of state variables.',);this.updater.enqueueSetState(this, partialState, callback, 'setState');
};
从上面可以看到setState第一个参数可以是一个对象,或者是一个函数,而第二个参数是一个回调函数,用于可以实时的获取到更新之后的数据
更新类型
在使用setState更新数据的时候,setState的更新类型分成:
- 异步更新
- 同步更新
异步更新
先举出一个例子:
changeText() {this.setState({message: "你好啊"})console.log(this.state.message); // Hello World
}
从上面可以看到,最终打印结果为Hello world,并不能在执行完setState之后立马拿到最新的state的结果
如果想要立刻获取更新后的值,在第二个参数的回调中更新后会执行
changeText() {this.setState({message: "你好啊"}, () => {console.log(this.state.message); // 你好啊});
}
同步更新
同样先给出一个在setTimeout中更新的例子
changeText() {setTimeout(() => {this.setState({message: "你好啊});console.log(this.state.message); // 你好啊}, 0);
}
上面的例子中,可以看到更新是同步
再来举一个原生DOM事件的例子:
componentDidMount() {const btnEl = document.getElementById("btn");btnEl.addEventListener('click', () => {this.setState({message: "你好啊,李银河"});console.log(this.state.message); // 你好啊,李银河})
}
小结
- 在组件生命周期或React合成事件中,setState是异步
- 在setTimeout或者原生dom事件中,setState是同步
批量更新
同样先给出一个例子:
handleClick = () => {this.setState({count: this.state.count + 1,})console.log(this.state.count) // 1this.setState({count: this.state.count + 1,})console.log(this.state.count) // 1this.setState({count: this.state.count + 1,})console.log(this.state.count) // 1
}
点击按钮触发事件,打印的都是 1,页面显示 count 的值为 2
对同一个值进行多次 setState, setState 的批量更新策略会对其进行覆盖,取最后一次的执行结果
上述的例子,实际等价于如下:
Object.assign(previousState,{index: state.count+ 1},{index: state.count+ 1},...
)
由于后面的数据会覆盖前面的更改,所以最终只加了一次
如果是下一个state依赖前一个state的话,推荐给setState一个参数传入一个function,如下:
onClick = () => {this.setState((prevState, props) => {return {count: prevState.count + 1};});this.setState((prevState, props) => {return {count: prevState.count + 1};});
}
而在setTimeout或者原生dom事件中,由于是同步的操作,所以并不会进行覆盖现象
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

React中的setState的执行机制
文章目录 前言setState是什么?更新类型批量更新后言 前言 在 React 中,setState 是用于更新组件状态的方法。它是一个异步操作 值得注意的是,由于 setState 是异步的,所以在调用 setState 后立即访问 this.state 可能得到的还是旧的状态值。…...

2023最新任务悬赏平台源码uniapp+Thinkphp新款悬赏任务地推拉新充场游戏试玩源码众人帮威客兼职任务帮任务发布分销机
新款悬赏任务地推拉新充场游戏试玩源码众人帮威客兼职任务帮任务发布分销机制 后端是:thinkphpFastAdmin 前端是:uniapp 1.优化首页推荐店铺模块如有则会显示此模块没有则隐藏。 2修复首页公告,更改首页公告逻辑。(后台添加有公…...

微服务事务管理(Dubbo)
Seata 是什么 Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务。Seata 将为用户提供了 AT、TCC、SAGA 和 XA 事务模式,为用户打造一站式的分布式解决方案。 一、示例架构说明 可在此查看本示例完整代码地址&#x…...

Springboot整合ClickHouse
一、快速开始 1、添加依赖 <dependency><groupId>ru.yandex.clickhouse</groupId><artifactId>clickhouse-jdbc</artifactId><version>0.3.1-patch</version> </dependency> <dependency><groupId>com.alibaba&…...

【材料整理】-- Python、Matlab中常用调试代码,持续更新!
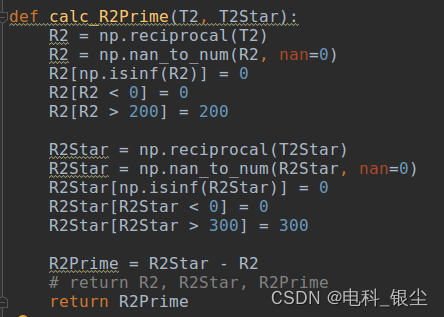
文章目录 Python、Matlab中常用调试代码,持续更新!一、Python常用调试代码:二、Matlab常用调试代码: Python、Matlab中常用调试代码,持续更新! 一、Python常用调试代码: 1、保存.mat文件 from…...

什么是同源策略(same-origin policy)?它对AJAX有什么影响?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 同源策略(Same-Origin Policy)与 AJAX 影响⭐ 同源策略的限制⭐ AJAX 请求受同源策略影响⭐ 跨域资源共享(CORS)⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记…...

视频汇聚/视频云存储/视频监控管理平台EasyCVR接入海康SDK协议后无法播放该如何解决?
开源EasyDarwin视频监控/安防监控/视频汇聚EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多路视频流&#…...

CSC2121A
半桥架构的栅极驱动电路CSC2121A CSC2121系列是一款高性价比的半桥架构的栅极驱动专用电路,用于大功率MOS管、IGBT管栅极驱动。IC内部集成了逻辑信号处理电路、死区时间控制电路、欠压保护电路、电平位移电路、脉冲滤波电路及输出驱动电路,专用于无刷电…...

高级进程编程-系统调用-创建守护进程
系统调用 API 参考:用时现查 如何在Linux下的进行多进程编程(初步) - 知乎 (zhihu.com)。 Linux 下系统调用的三种方法_海风林影的博客-CSDN博客。 linux系统调用(持续更新....)_tiramisu_L的博客-CSDN博客。 通过 glibc 提供的库函数、…...

Redis之发布订阅
一、Redis的发布订阅 Redis的发布与订阅功能由PUBLISH、SUBSCRIBE、PSUBSCRIBE等命令组成。通过执行SUBSCRIBE命令,客户端可以订阅一个或多个频道,从而成为这些频道的订阅者(subscriber):每当有其他客户端向被订阅的频…...

交换机 路由器的常见指令
常用的指令 交换机和路由器是网络中最常见的设备之一,它们都有一些常用的指令。下面是它们的常用指令和解释: 交换机常用指令 show interfaces:显示交换机上的所有接口信息,包括状态、速率、错误信息等。show mac-address-tabl…...

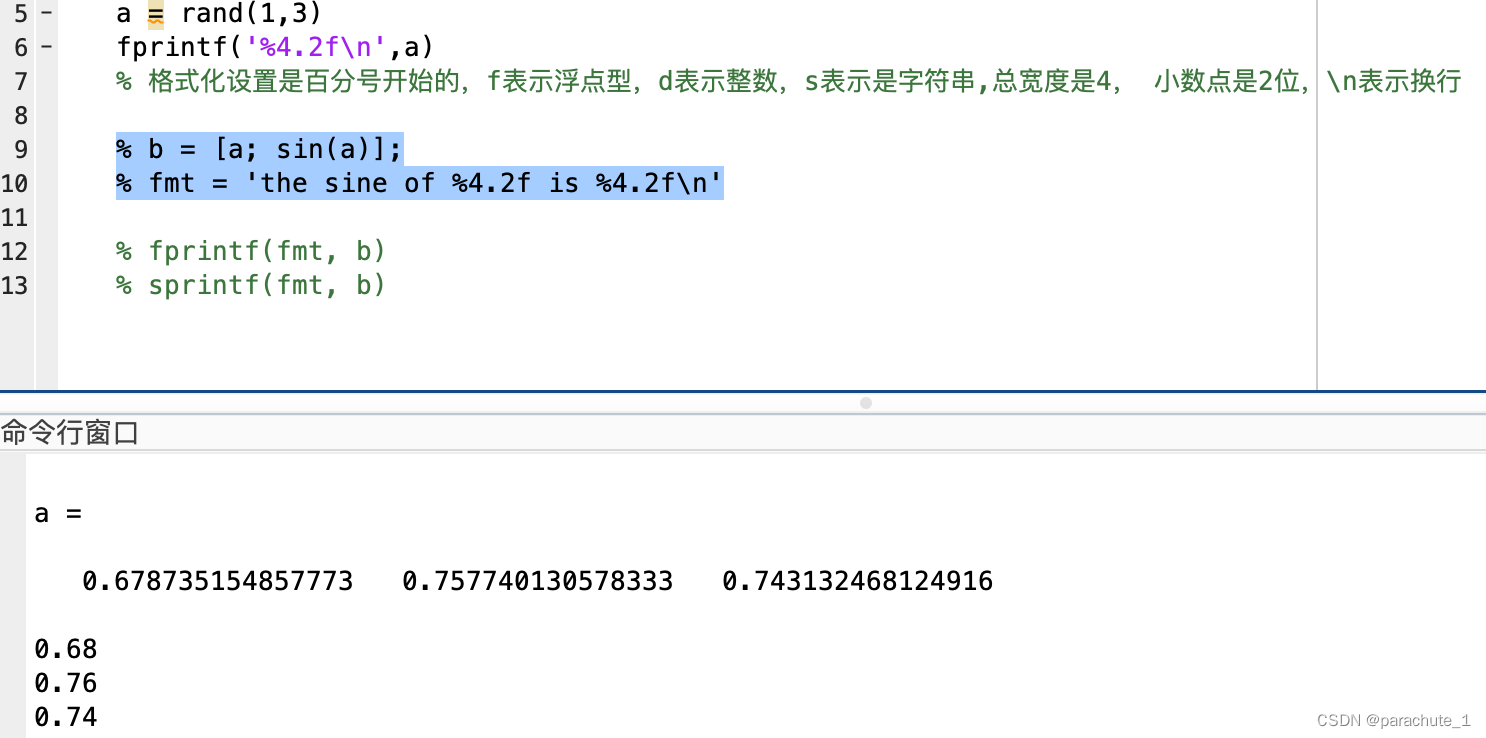
Matlab 基本教程
1 清空环境变量及命令 clear all % 清除Workspace 中的所有变量 clc % 清除Command Windows 中的所有命令 2 变量命令规则 (1)变量名长度不超过63位 (2)变量名以字母开头, 可以由字母、数字和下划线…...

现浇钢筋混泥土楼板施工岗前安全VR实训更安全高效
建筑行业天天与钢筋混凝土砼在,安全施工便成了企业发展的头等大事。 当今社会,人人都奉行生命无价,安全至上。可工地安全事故频繁发生,吞噬掉多少宝贵生命。破坏了多小个家庭?痛定死痛,为了提高施工人员的安全意识。 …...

ARDUINO STM32 SSD1306
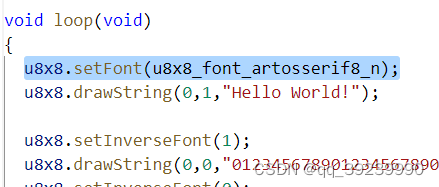
STM32F103XX系列SPI接口位置 在ARUDINO 下,(不需要设置引脚功能,不需要开启时钟设置,ARDUINO已经帮我们处理了) stm32f103c6t6 flash不足,不足以运行U8G2,产生错误 改用U8X8,后将字体改为u8x8_…...

临时抱佛脚
马上就要面试了,心里面比较紧张~ 交换型数据结构 在进行网络消息处理的时候,经常会对发送过来的消息进行读写操作。采用普通的方法,需要将读到消息频繁的进行copy操作,这样无疑会降低系统的效率。交换型数据机构指的…...

城市内涝积水监测预警系统 yolov8
城市内涝积水监测预警系统通过yolov8网络深度学习框架,算法一旦识别到道路出现积水,城市内涝积水监测预警系统会立即发出预警信号。并及时通知相关人员。YOLO检测速度非常快。标准版本的YOLO可以每秒处理 45 张图像;YOLO的极速版本每秒可以处…...

数据库备份与恢复
数据库备份的重要性 在生产环境中,数据的安全性至关重要,任何数据的丢失都可能产生严重的后果。 造成数据丢失的原因有:程序错误、人为操作错误、运算错误、磁盘故障、灾难(如火灾、地震)和盗窃。 数据库备份的分类 从物理与逻辑的角度&a…...

ssm+vue高校实验室管理系统源码和论文
ssmvue高校实验室管理系统源码和论文081 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 一.毕业设计的内容 本高校实验室管理系统采用Java语言、MySQL数据库,基于SSM框架进行开发设计&…...

npm报错sass
1.删除node模块 2.删除node-sass: npm uninstall node-sass 3.重新下载对应版本node-sass: npm i node-sass7.0.3(指定版本 控制台报错什么版本就写什么版本) 4.再运行项目 或者...
2022年DataCon涉网分析之恶意样本IOC自动化提取数据集详解)
[系统安全] 五十三.DataCon竞赛 (2)2022年DataCon涉网分析之恶意样本IOC自动化提取数据集详解
您可能之前看到过我写的类似文章,为什么还要重复撰写呢?只是想更好地帮助初学者了解病毒逆向分析和系统安全,更加成体系且不破坏之前的系列。因此,我重新开设了这个专栏,准备系统整理和深入学习系统安全、逆向分析和恶意代码检测,“系统安全”系列文章会更加聚焦,更加系…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
