element——switch接口成功后赋值打开开关
应用场景
基本用法使用v-model双向绑定值,进行开关控制

例子1:需求:
**点击switch,出弹窗,点击弹窗保存按钮调接口成功后再赋值(row.orderButtonValue=“1”)打开switch开的状态变颜色。
在vue 中使用 :value动态的绑定值。
(在Vue中,冒号(:)被称为v-bind指令的缩写。v-bind指令是Vue中非常强大的一个指令,它用于动态绑定数据到HTML标签的属性中。简而言之,冒号就是v-bind指令的语法糖。
说白了,冒号是用来告诉Vue,我要绑定数据到这个属性里,属性的名称就是冒号后面的部分)
**
<el-table-column prop="orderButtonValue" label="指令" min-width="100" align="center"><template slot-scope="scope"><el-switchv-show="scope.row.orderButton == 1"@change="changeClick(scope.row, scope.$index)":value="scope.row.orderButtonValue"active-value="1"//打开为 字符串1inactive-value="0"//关闭 字符串0active-color="#67C8FF"inactive-color="#CCCCCC">{{ scope.row.orderButtonValue }}</el-switch></template></el-table-column><div class="dialog"><el-dialogclass="params_dialog"title="提示":visible.sync="textDialogVisible"width="30%"center><p class="text desc"><svg-iconicon-class="el-warning"style="width: 16px; height: 16px; margin-right: 18px; color: #ff6c00"/>{{ orderVariableNameDesc }}</p><p class="text con">是否确认?</p><div slot="footer" class="dialog-footer"><el-button type="primary" style="width: 76px; height: 36px" @click="textSaveClick">保存</el-button><el-button@click="textCancelBtn"style="border: 1px solid #4683ff;background-color: #011948;color: #4683ff;width: 76px;height: 36px;">取消</el-button></div></el-dialog></div>
//指令按钮changeClick(row, index) {let rowPlcValue = row.orderButtonValue;//row.orderButtonValue 接口返回值//启动+弹窗if (rowPlcValue === '0') {this.orderVariableNameDesc = row.orderVariableNameDesc;this.textDialogVisible = true;this.switchIndex = index;return;}if (rowPlcValue === '1') {this.tableData.splice(index, 1, this.tableData[index]);}if (row.testOperator === 'debug_onLine') {//调试中--可打开 isAddressShow现场使能按钮if ((row.orderButtonValue === '0' && this.isAddressShow === true) ||(row.orderButtonValue === null && this.isAddressShow === true)) {let params = {//传参数...};//write接口getWriteInfo(params).then(res => {if (res.code == 200) {//指令接口:let params = {//传参数...};getOrderButtonInfo(params).then(res => {res.data.forEach(item => {this.tableData.forEach(v => {//表格if (item.debugContentId === v.id && item.orderButtonValue === '1') {v.orderButtonValue = '1';//switch打开} else if (item.debugContentId === v.id && item.orderButtonValue === '0') {v.orderButtonValue = '0';//switch关闭}});});});}});} else if (row.orderButtonValue === '1' && this.isAddressShow === true) {//调试中--可关闭let params = {//传参数...};getWriteInfo(params).then(res => {if (res.code == 200) {//指令接口:let params = {//传参数...};getOrderButtonInfo(params).then(res => {res.data.forEach(item => {this.tableData.forEach(v => {//表格if (item.debugContentId === v.id && item.orderButtonValue === '1') {v.orderButtonValue = '1';} else if (item.debugContentId === v.id && item.orderButtonValue === '0') {v.orderButtonValue = '0';}});});});}});} else {this.$message.warning('请先点击现场手动调试使能');}} else if (row.orderButtonValue === '1' &&row.testOperator !== 'debug_onLine' &&this.isAddressShow === true) {//可关闭let params = {//传参数...};getWriteInfo(params).then(res => {if (res.code == 200) {console.log('write接口');//指令接口:let params = {//传参数...};getOrderButtonInfo(params).then(res => {res.data.forEach(item => {this.tableData.forEach(v => {//表格if (item.debugContentId === v.id && item.orderButtonValue === '1') {v.orderButtonValue = '1';} else if (item.debugContentId === v.id && item.orderButtonValue === '0') {v.orderButtonValue = '0';}});});});}});} else {this.$message.warning('请先点击现场手动调试使能');}},//指令弹窗-----保存textSaveClick() {let params = {//传参数...};this.textDialogVisible = false;this.tableData[this.switchIndex].orderButtonValue = '1';this.tableData.splice(this.switchIndex, 1, this.tableData[this.switchIndex]);getWriteInfo(params).then(res => {if (res.code == 200) {//指令接口:let params = {//传参数....};getOrderButtonInfo(params).then(res => {console.log(res.data, '1057');});}});},
例子2
<div class="left-link"><span class="left-title link-btn">通信连接</span><el-switch:value="linkValue"active-color="#4683FF"inactive-color="#CCCCCC"@change="switchClick"></el-switch></div>
//通信连接switchClick() {if (this.linkValue === false) {if (this.isValueNum === 2) {this.linkValue = true;let params = {//传参数...};//打开通信hubConnectInfo(params).then(res => {if (res.code === 200) {this.$message.success(res.message);this.slaveId = res.data.slaveId;this.slaveIdCopy = res.data.slaveId;this.acquireInfo(res.data.slaveId);this.$emit('switchType', true);}});} else {this.$message.error('请先打开串口号!');}} else if (this.linkValue === true) {this.linkValue = false;//关闭通信offDebugInfo().then(res => {if (res.code === 200) {clearInterval(this.timer);this.timer = null;this.$emit('switchType', false);//关闭机器把调桨控制值清,颜色恢复默认this.clearColorValue();}});}},
相关文章:

element——switch接口成功后赋值打开开关
应用场景 基本用法使用v-model双向绑定值,进行开关控制 例子1:需求: **点击switch,出弹窗,点击弹窗保存按钮调接口成功后再赋值(row.orderButtonValue“1”)打开switch开的状态变颜色。 在vue 中使用 :va…...

WPF Border设置渐变色
背景色渐变 <Border> <Border.Resources> <Style TargetType"Border"> <Setter Property"Background"> …...

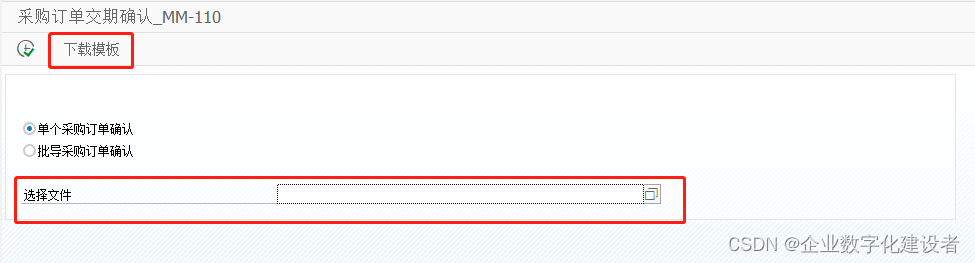
SAP_ABAP_OLE_EXCEL批导案例
SAP ABAP顾问能力模型梳理_企业数字化建设者的博客-CSDN博客SAP Abap顾问能力模型https://blog.csdn.net/java_zhong1990/article/details/132469977 一、OLE_EXCEL批导 1.1 下载按钮 1.2 选择EXCEL上传,解析EXCLE数据, Call屏幕。 1.3 实现效果 1.4…...

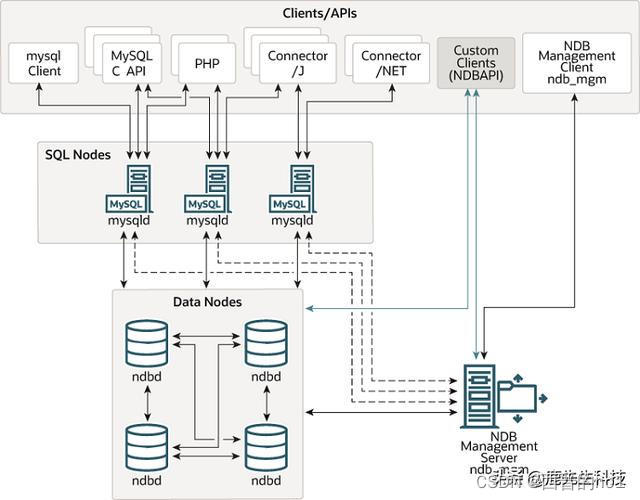
MySQL以及版本介绍
一、MySQL的介绍 MySQL数据库管理系统由瑞典的DataKonsultAB公司研发,该公司被Sun公司收购,现在Sun公司又被Oracle公司收购,因此MySQL目前属于 Oracle 旗下产品。 MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语言。MySQL 软件采用…...

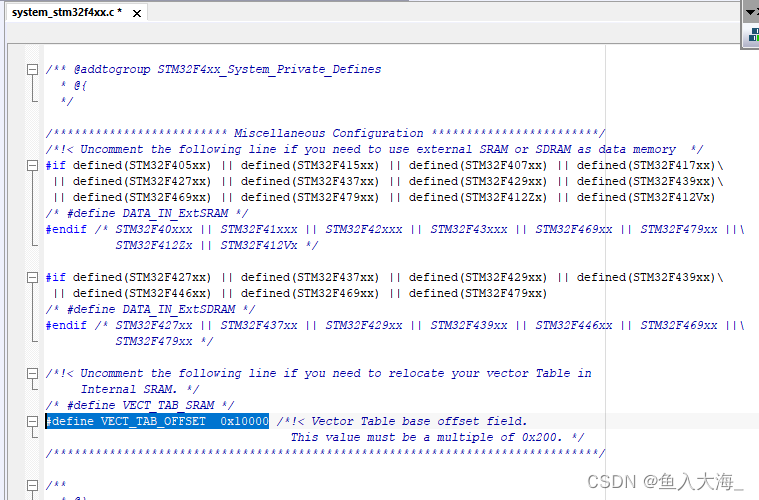
stm32 iap sd卡升级
参考:STM32F4 IAP 跳转 APP问题_stm32程序跳转_古城码农的博客-CSDN博客 app程序改两个位置 1.程序首地址: 2.改中断向量表位移,偏移量和上面一样就可以 然后编译成bin文件就可以了...

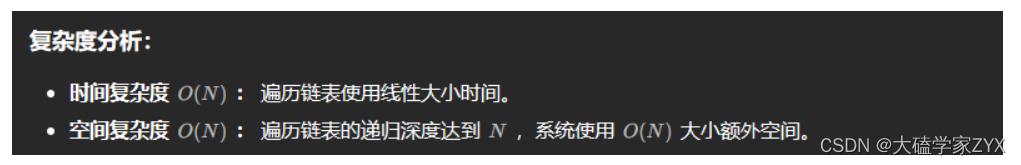
D358周赛复盘:哈希表模拟⭐⭐+链表乘法翻倍运算(先反转)⭐⭐⭐
文章目录 2815.数组中的最大数对和思路完整版 2816.翻倍以链表形式表示的数字(先反转,再处理进位)思路完整版 补充:206.反转链表(双指针法)完整版 2817.限制条件下元素之间的最小绝对差(cpp不知…...

java八股文面试[数据库]——索引的基本原理、设计原则
索引的设计原则 索引覆盖是什么: 索引(在MySQL中也叫做“键(key)”) 是存储引擎用于快速找到记录的一种数据结构。这是索引的基本功能。 索引对于良好的性能非常关键。尤其是当表中的数据量越来越大时,索引…...
2023年京东方便食品行业数据分析(京东数据报告)
疫情中方便食品的销售一度火爆,但随着当前消费场景的开放,方便食品销售又恢复常态并开始下滑。根据鲸参谋电商数据分析平台的相关数据显示,今年7月份,京东平台方便食品的销量为800万,环比降低约23%,同比降…...

无涯教程-Android - Style Demo Example函数
下面的示例演示如何将样式用于单个元素。让我们开始按照以下步骤创建一个简单的Android应用程序- 步骤说明 1 您将使用Android Studio IDE创建一个Android应用程序,并在 com.example.saira_000.myapplication 包下将其命名为 myapplication ,如中所述您好世界Example一章。 2 …...

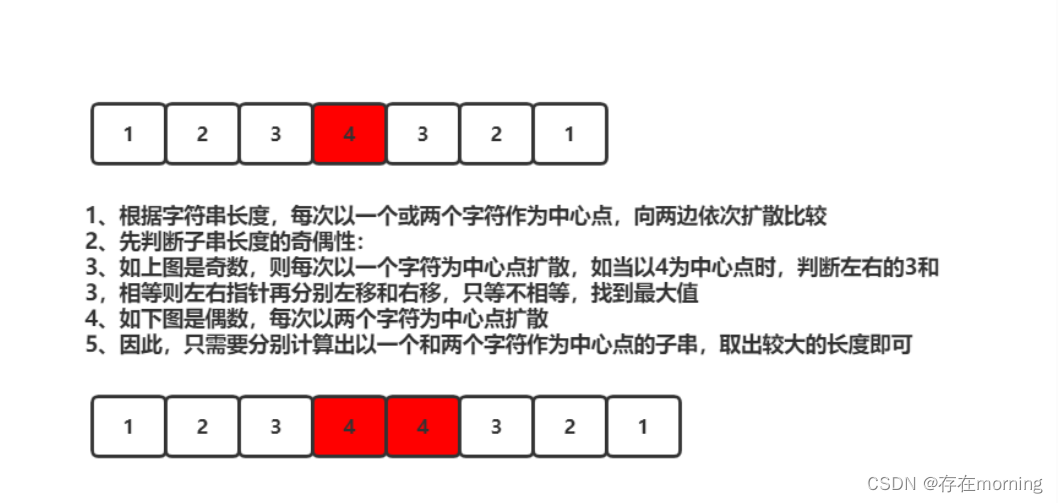
【算法训练-字符串 二】最长回文子串
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【最长回文子串】,使用【字符串】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为…...

结合OB Cloud区别于MySQL的4大特性,规划降本方案
任何一家企业想要获得持续性的发展与盈利,“降本增效”都是难以绕开的命题。但是“一刀切”的降本影响往往不太可控,成本的快速收缩往往会给业务带来低效运营和增长缓慢的风险。所以我们所说的降本,是指在成本降低的同时,效率不降…...

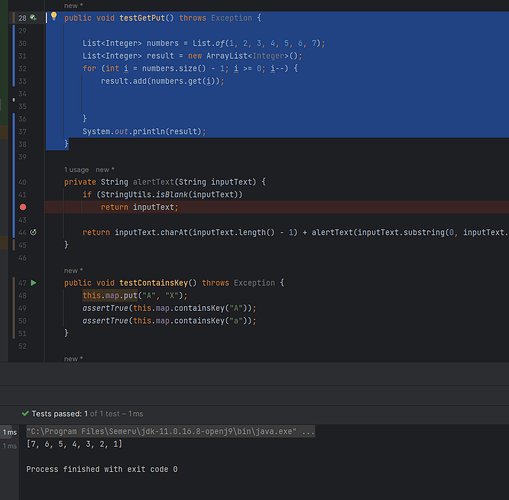
题目有点太简单了,不知道怎么选了
有个公司给了下面一个题目,看了下太简单了,都怕选错了。 后来拿着程序跑了下,就是这个意思嘛。 结论 程序跑出来的结果就是对输入的列表进行倒序排列。 public void testGetPut() throws Exception {List<Integer> numbers List.of(…...

Bug:mac上运行go run main.go 报错,fork/exec /var/fold/T/go-build269/b001/ex
Bug:mac上运行go run main.go 报错,fork/exec /var/fold/T/go-build269/b001/ex 今天通过goland执行go run main.go运行我本地编写好的go代码时,发现报错fork/exec / xxx 解决办法 方法一: 因为当前go的build环境不对,…...

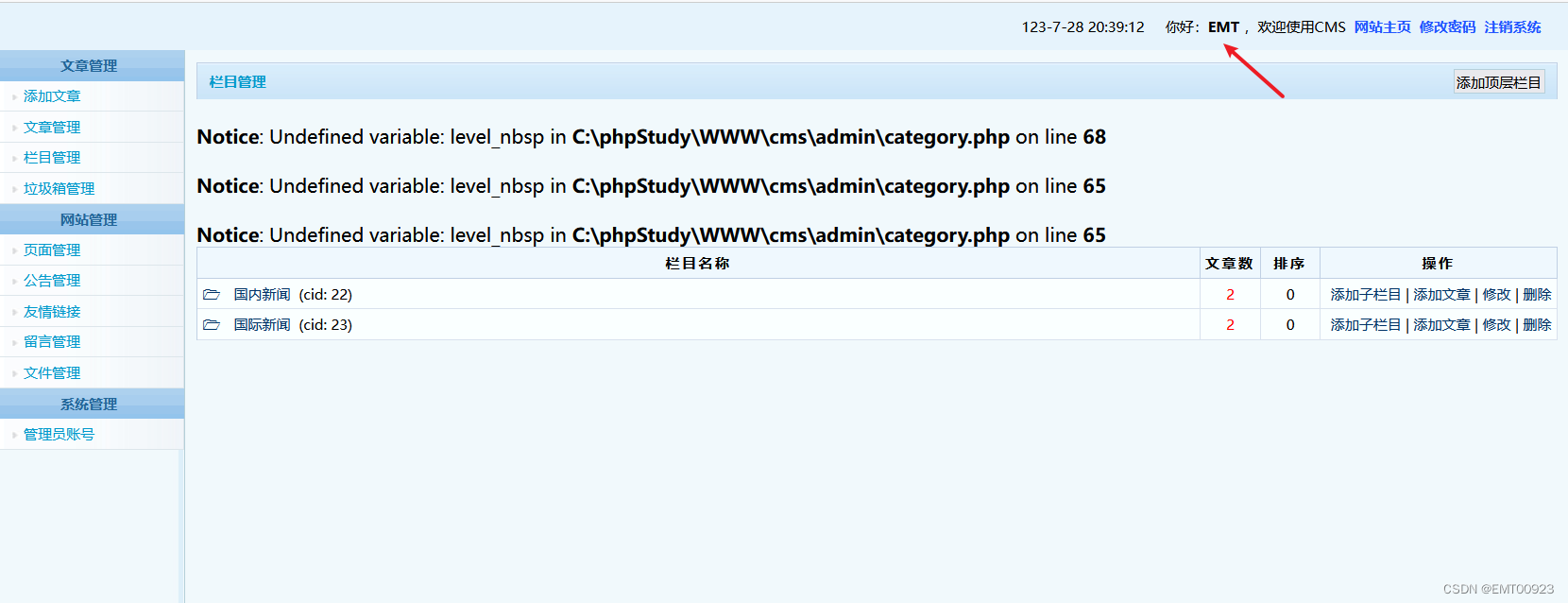
CSRF与XSS结合利用
文章目录 修改cms网站后台管理员密码成功登录总结 修改cms网站后台管理员密码 CSRF和XSS结合的JS代码: <script> xmlhttp new XMLHttpRequest(); xmlhttp.open("post","http://10.4.7.130/cms/admin/user.action.php",false); xmlhttp…...

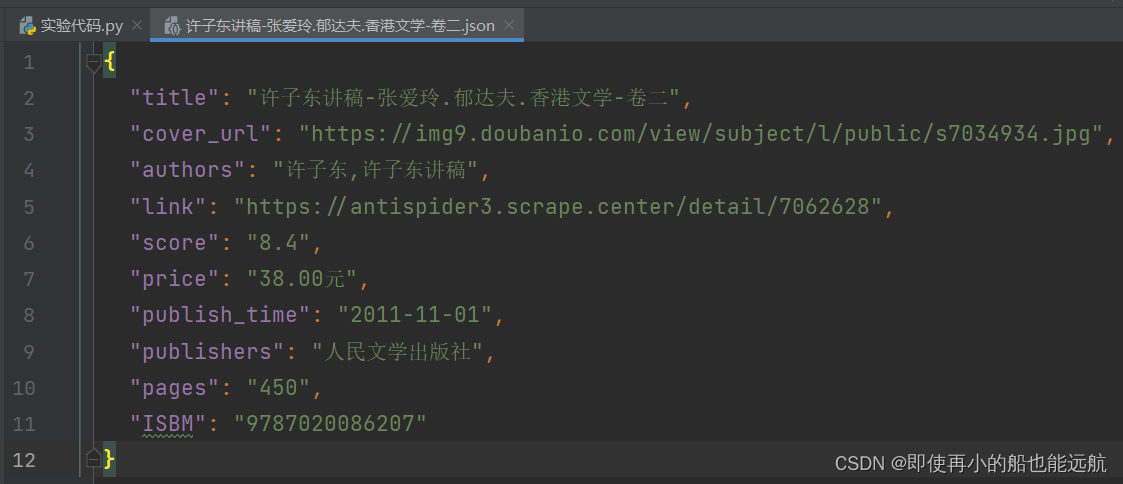
【爬虫】实验项目一:文本反爬网站的分析和爬取
目录 一、实验目的 二、实验预习提示 编辑 三、实验内容 四、实验要求 五、实验过程 1. 基本要求: 2. 改进要求A 3. 改进要求B: 六、资料 1.实验框架代码: 2.OpenSSL:Win32/Win64 OpenSSL Installer for Windows - Shining Light…...

DEAP库文档教程二-----创建类型
本节将展示如何通过creator创建类型以及如何使用toolbox进行初始化。 1、Fitness 已经提供的Fitness类是一个抽象类,它需要weight来使得它成为一个函数。一个最小化的适应度是通过负权重构建的,而一个最大化适应度则需要正权重。 creator.create(&quo…...

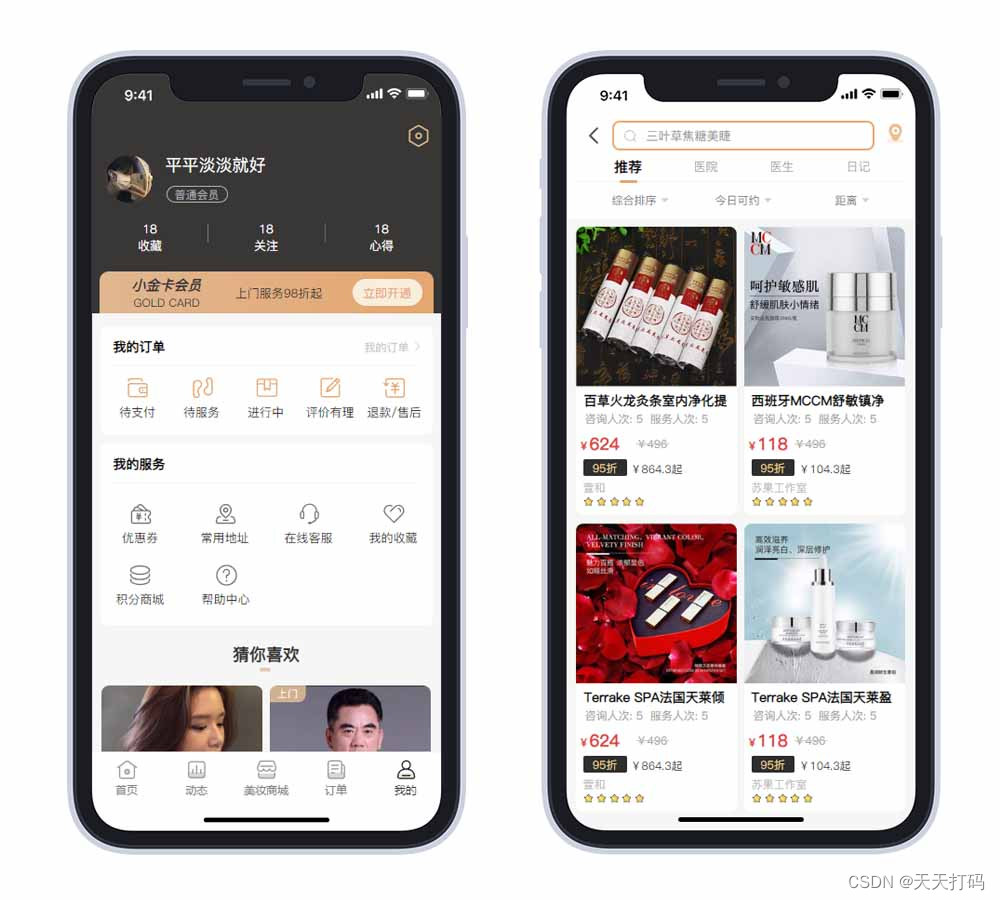
Axure RP美容美妆医美行业上门服务交互原型图模板源文件
Axure RP美容美妆医美行业上门服务交互原型图模板源文件,原型内容属于电商APP,区别于一般电商,它的内容是‘美容美发美妆等’上门服务等。大致流程是线上买单,线下实体店核销消费。 附上预览演示:axure9.com/mobile/73…...

【SpringBoot】用SpringBoot代码详细解释<List>的用法
在Spring Boot应用程序中,我们可以使用Java集合框架中的List接口来存储并操作一组数据。 List是Java集合框架中的一种数据结构,用于存储一组有序的元素。使用List可以方便地向其中添加、删除或者修改元素,也可以通过下标或者迭代器遍历其中的…...

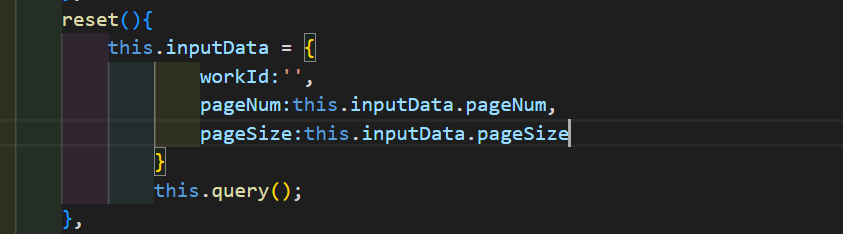
HRS--人力资源系统(Springboot+vue)--打基础升级--(六)分页查询 + 重置按钮
一:先弄个简单的重置按钮 1.界面设计就放在搜索框同一列的位置 2. 在点击重置按钮时,清空搜索框内的内容,同时触发一次无条件查询(这个写法有bug,下面会有说明) 二:做分页 在MyBatis中,有多种方法可以实现分…...

JavaScript设计模式(二)——简单工厂模式、抽象工厂模式、建造者模式
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果