【Qt】QML-04:自定义变量(属性)property
1、property
1.1 介绍
property用来自定义属性。
什么是属性?面向对象中,类由方法和属性构成。对于从C语言的过来人,更喜欢称之为变量。
之所以说“自定义”,是因为QML语言本身已有默认定义好的属性,这些属性不可以重新定义或者覆盖。比如id属性,每一种 QML 对象类型都只有一个id属性,用来被其他对象识别和引用。
1.2 定义
1)方法1
先在C++中使用Q_PROPERTY来定义属性,然后将这个类注册到QML系统中
2)方法2
在QML中直接定义,完整的定义格式如下
[default] [required] [readonly] property <propertyType> <propertyName>
属性名称必须以小写字母开头,并且只能包含字母、数字和下划线。
1.3 默认属性-default
什么是默认属性?给属性赋值时,不需要指定属性名称,直接将“值”赋值给包含属性的“类”。当然了,默认只能有一个,如果多了,“类”就不知道将“值”赋值给谁了。
例如,在一个对象声明中,如果“值”也是一个对象(子对象),并且没有显示的将一个子对象赋值给某个属性,则这个子对象会被赋值给默认属性。
1.4 必要属性-required
创建对象实例时必须设置使用required标记的属性。
如果可以静态检测到,违反此规则将导致 QML 应用程序无法启动。
如果是动态实例化的 QML 组件(例如通过Qt.createComponent()),违反此规则会导致警告和空返回值。
1.5 只读属性-readonly
只能在初始化时为只读属性分配一个值。只读属性初始化后,无论是通过命令性代码还是其他方式,都无法再为其赋予值。
注意:只读属性不能再设置为默认属性
1.6 内置信号
QML可以通过定义相应的“槽函数”来处理内置信号,定义时,有语法要求
on<Signal>
其中“Signal”是信号的名称,第一个字母大写。示例如下:
import QtQuick 2.0Item {width: 100; height: 100MouseArea {anchors.fill: parentonClicked: {console.log("Click!")}}
}
1.7 定义信号
自定义信号的语法如下:
signal <signalName>[([<type> <parameter name>[, ...]])]
示例如下:
import QtQuick 2.0Item {signal clickedsignal hovered()signal actionPerformed(string action, var actionResult)
}
1.8 连接信号和槽-Connections
使用Connections属性来连接信号和槽,在Connections中使用target来标记信号源,使用on“Signal”来处理信号
import QtQuick 2.15
import QtQuick.Controls 2.15Rectangle {id: rectwidth: 250; height: 250Button {id: buttonanchors.bottom: parent.bottomanchors.horizontalCenter: parent.horizontalCentertext: "Change color!"}Connections {target: buttonfunction onClicked() {rect.color = Qt.rgba(Math.random(), Math.random(), Math.random(), 1);}}
}
1.9 属性更改信号
当 QML 属性的值发生变化时,会自动发出信号,格式为:
on<Property>Changed
示例如下:
import QtQuick 2.15Rectangle {id: rectwidth: 100; height: 100TapHandler {onPressedChanged: console.log("taphandler pressed?", pressed)}
}
1.10 信号连接到信号
使用signal定义一个信号,使用connect将信号连接到这个信号
import QtQuick 2.15Rectangle {id: forwarderwidth: 100; height: 100signal send()onSend: console.log("Send clicked")TapHandler {id: mouseareaanchors.fill: parentonTapped: console.log("Mouse clicked")}Component.onCompleted: {mousearea.tapped.connect(send)}
}
1.11 信号连接到方法
信号对象可以使用connect()将信号连接到方法
import QtQuick 2.15Rectangle {id: relaysignal messageReceived(string person, string notice)Component.onCompleted: {relay.messageReceived.connect(sendToPost)relay.messageReceived("Tom", "Happy Birthday")}function sendToPost(person, notice) {console.log("Sending to post: " + person + ", " + notice)}
}
相关文章:
property)
【Qt】QML-04:自定义变量(属性)property
1、property 1.1 介绍 property用来自定义属性。 什么是属性?面向对象中,类由方法和属性构成。对于从C语言的过来人,更喜欢称之为变量。 之所以说“自定义”,是因为QML语言本身已有默认定义好的属性,这些属性不可以…...

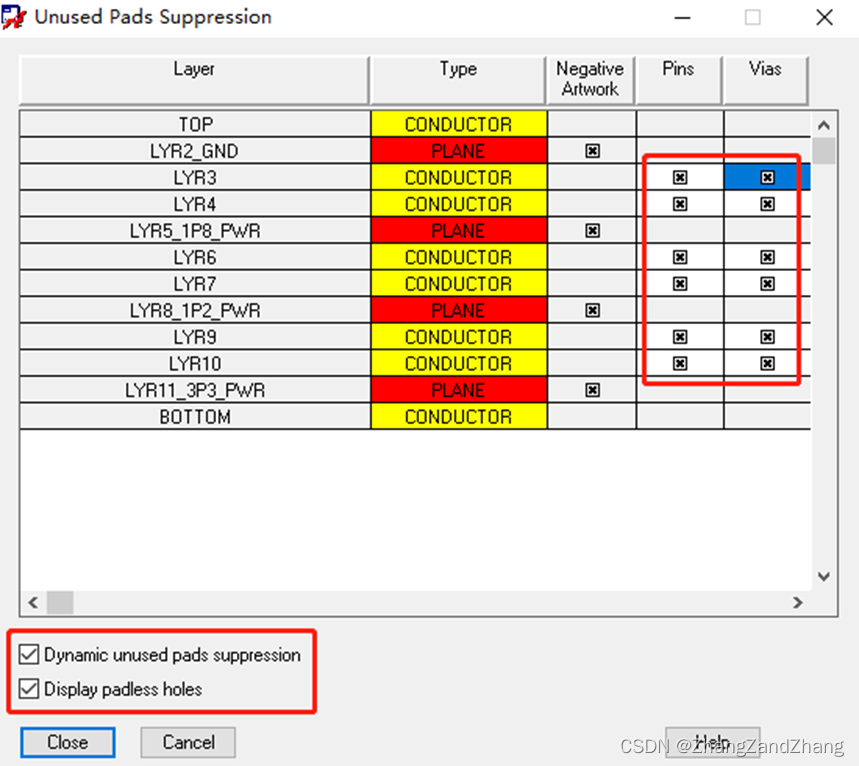
基于Cadence Allegro无盘设计操作流程
无盘设计 1.因为过孔具有电容效应,无盘设计能最大限度保证阻抗连续性,从而减小反射与插损; 2.减缓走线压力,降低产品成本与风险; SetupConstraintsModelSpacing Models勾选Hole to line SetupUnused Pads Su…...

微信小程序 - 2023年最新版手机号快捷登录详细教程
前言 最近开发公司手机快捷登录的功能,花费了不少时间,这里附上详细教程。 这里以海底捞小程序的图片为例,如有侵权请联系小编删除。 代码如下 <button open-type"getPhoneNumber" getphonenumber"getPhoneNumber"…...

Spring_Bean的自动装配
目录 三种配置机制 测试搭建 byName byType 使用注解 Autowire Qualifer Resource Autowire和Resource的不同 自动装配是使用spring满足bean依赖的一种条件 三种配置机制 在xml中显式配置;在java中显式配置;隐式的bean发现机制和自动装配。 …...

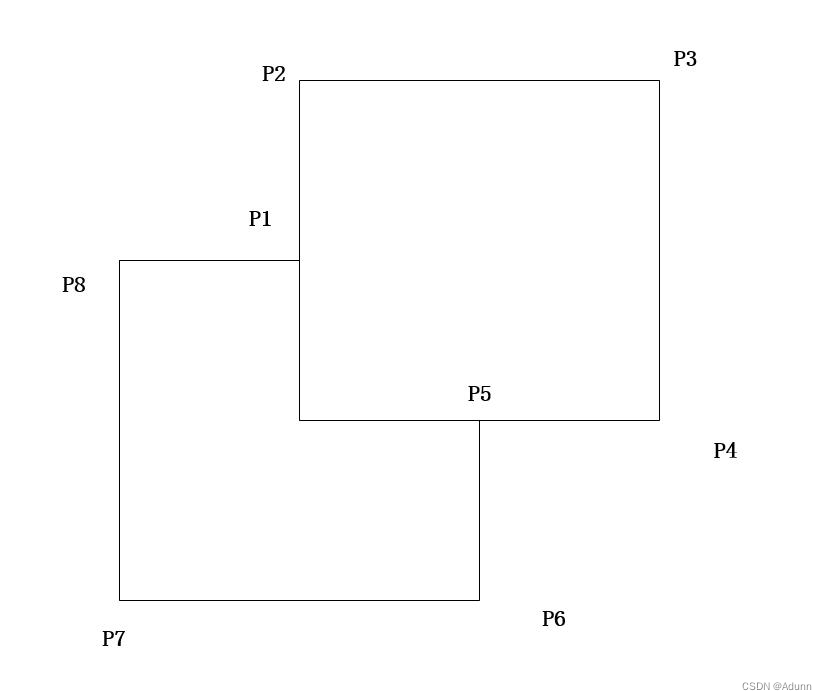
使用boost::geometry::union_ 合并边界(内、外)- 方案一
使用boost::geometry::union_ 合并边界(内、外):方案一 结合 boost::geometry::read_wkt() 函数 #include <iostream> #include <vector>#include <boost/geometry.hpp> #include <boost/geometry/geometries/point_x…...

面向高速公路车辆切入场景的自动驾驶测试用例生成方法
1 前言 自动驾驶汽车为解决“交通事故、交通拥堵、环境污染、能源短缺”等问题提供了新的途径[1]。科学完善的测试验证评价体系对提高自动驾驶汽车的研发效率、健全相关法律法规、推进智能交通发展至关重要[2]。自2009年起,谷歌自动驾驶汽车已经进行了超过560万km公…...
实现后端主动向前端推送数据)
Java:SpringBoot整合SSE(Server-Sent Events)实现后端主动向前端推送数据
SpringBoot整合SSE(Server-Sent Events)可以实现后端主动向前端推送数据 目录 核心代码完整代码参考文章 核心代码 依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</a…...

cmd命令行设置 windows 设置环境变量
cmd命令行设置 windows 设置环境变量 参考 51CTO博客 设置用户级别的环境变量 :: 设置新参数 JAVA_HOME1 setx JAVA_HOME1 "c:\test"; exit; echo "%JAVA_HOME1%";:: 追加参数内容 JAVA_HOME1 setx JAVA_HOME1 "%JAVA_HOME1%;c:\test2\;"; exi…...

基于负载均衡的在线OJ实战项目
前言: 该篇讲述了实现基于负载均衡式的在线oj,即类似在线编程做题网站一样,文章尽可能详细讲述细节即实现,便于大家了解学习。 文章将采用单篇不分段形式(ps:切着麻烦),附图文&#…...

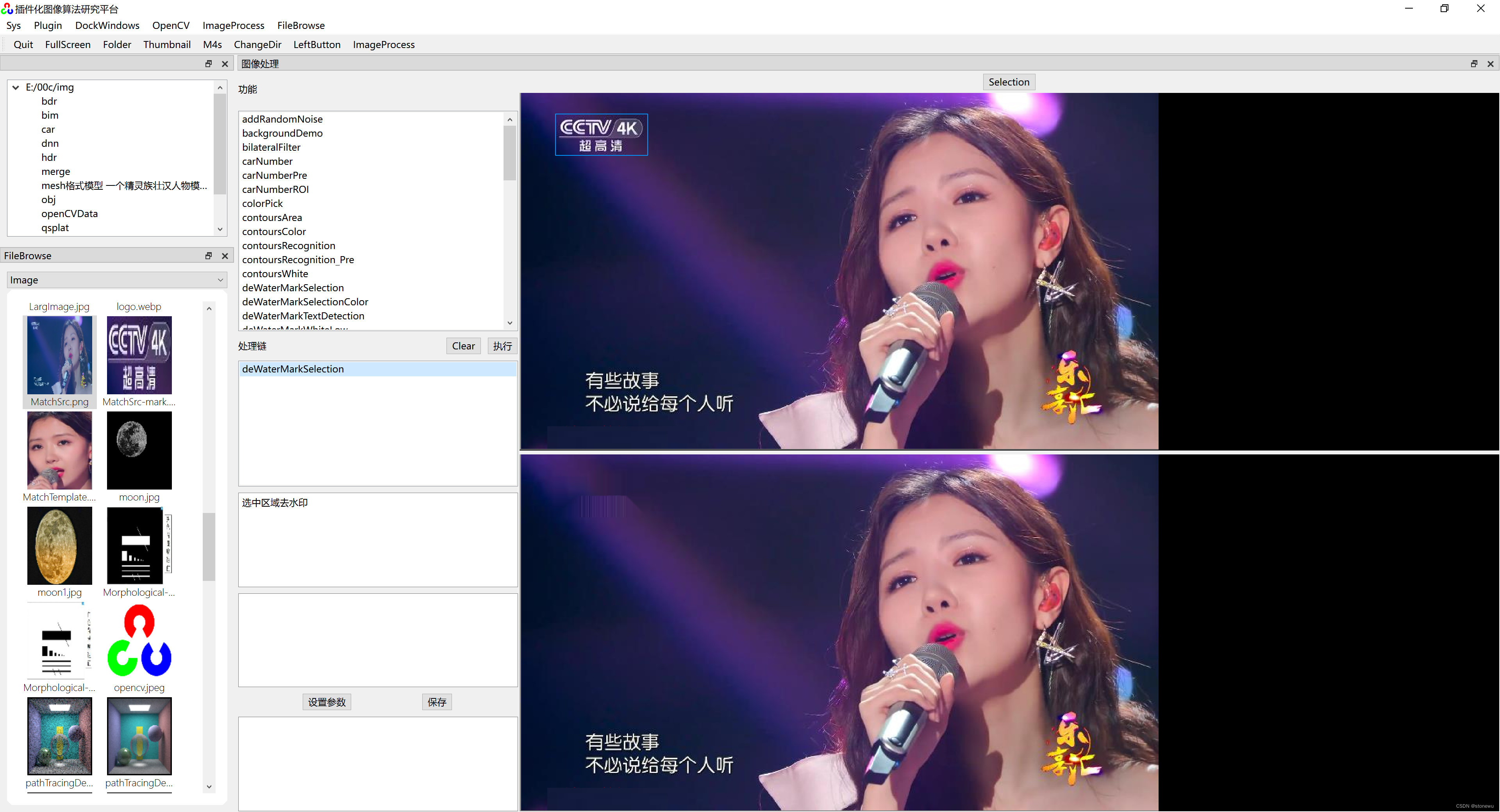
Opencv手工选择图片区域去水印
QT 插件化图像算法研究平台的功能在持续完善,补充了一个人工选择图片区域的功能。 其中,图片选择功能主要代码如下: QRect GLImageWidget::getSeleted() {QRect ajust(0,0,0,0);if(image.isNull() || !hasSelection)return ajust;double w1…...

《向量数据库》——向量数据库跟大模型是什么关系呢?
在人工智能领域,最近的一个重要趋势是大模型的兴起。在大模型的世界里,我们面临着处理和管理大规模向量数据的挑战,而向量数据库,就是为了满足这个需求而不断发展着。 那么,向量数据库跟大模型是什么关系呢?…...

通过这 5 项 ChatGPT 创新增强您的见解
为什么绝大多数的人还不会使用chatGPT来提高工作效能?根本原因就在还不会循序渐进的发问与chatGPT互动。本文总结了5个独特的chatGPT提示,可以帮助您更好地与Chat GPT进行交流,以获得更清晰的信息、额外的信息和见解。 澄清假设和限制 用5种提…...

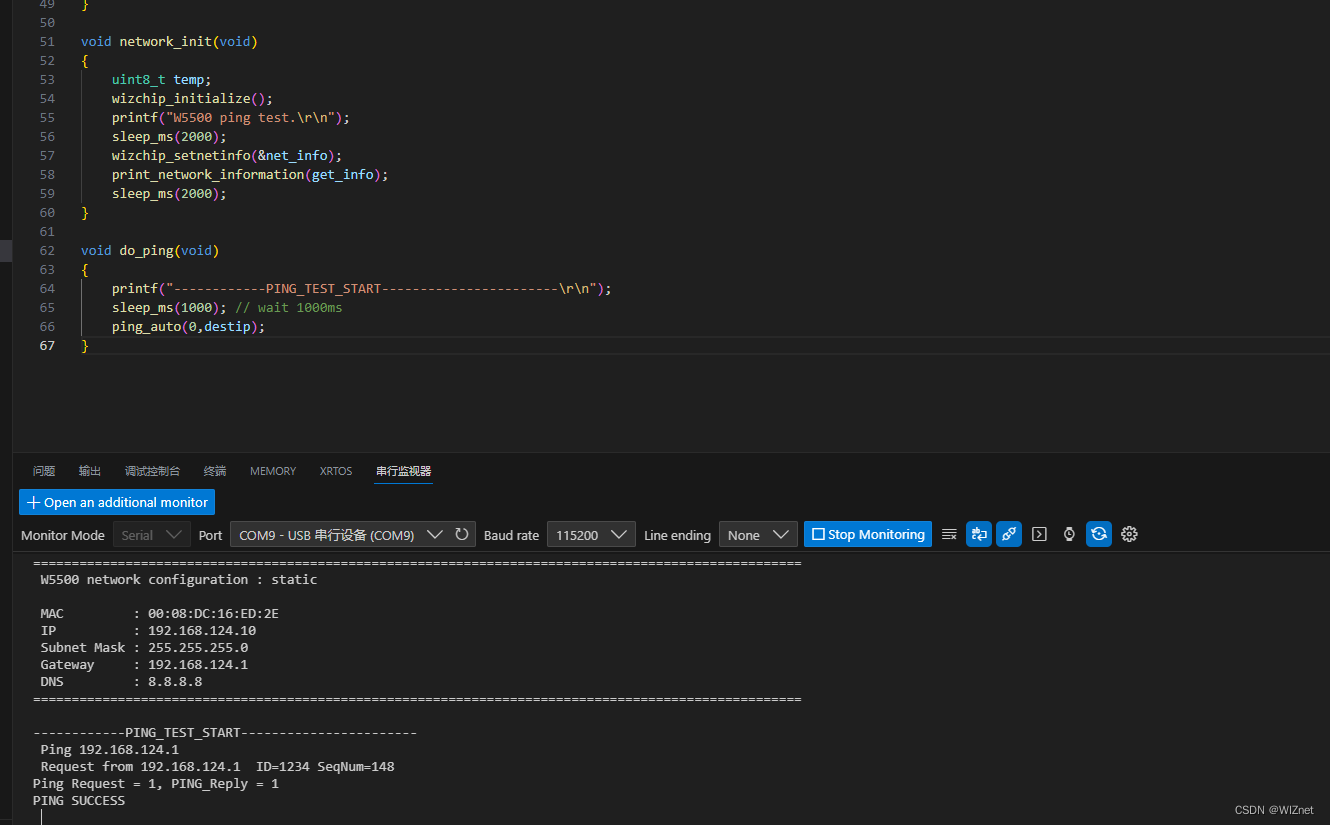
W5500-EVB-PICO主动PING主机IP检测连通性(十)
前言 上一章我们用W5500_EVB_PICO 开发板做UDP组播数据回环测试,那么本章我们进行W5500_EVB_PICO Ping的测试。 什么是PING? Ping (Packet Internet Groper)是一种因特网包探索器,用于测试网络连接量的程序 。Ping是…...

解释基本的3D理论
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 坐标系 3D 本质上是关于 3D 空间中形状的表示,并使用坐标系来计算它们的位置。 WebGL 使用右侧坐标系 — 轴指向右侧,轴指向上方,轴指向屏幕外,如上图所示。xyz 对象 …...

C# 练习题
26. Enum(枚举) /*枚举是一组命名整型常量。枚举类型是使用 enum 关键字声明的。C# 枚举是值类型。换句话说,枚举包含自己的值,且不能继承或传递继承。 */using System;public class EnumTest {enum Day { Sun, Mon, Tue, Wed, Thu, Fri, Sat };static…...

解决Linux报错:Swap file “xxxxxx.swp“ already exists
出现问题 Swap file “.models_conf.yaml.swp” already exists! 在 Linux 下 vim 编辑过程中,由于某种原因异常退出正在编辑的文件,再次编辑该文件时,会出现如下提示: 一个文件出现了带有.swp的副本文件的时候,会出现…...

基于飞桨图学习框架的空间异配性感知图神经网络
本期文章将为大家分享飞桨社区开发者肖淙曦、周景博发表于数据挖掘顶会KDD2023的论文《Spatial Heterophily Aware Graph Neural Networks》。 肖淙曦 肖淙曦,百度研究院商业智能实验室研究实习生,中国科学技术大学在读博士生,主要从事时空…...

Springboot整合JWT
1. 应用场景 前后端分离项目保持登录状态。 问题:ajax请求如何跨域,将无法携带jsessionid,这样会导致服务器端的session不可用。如何解决? 后端: 登录接口在验证过用户密码后,将用户的身份信息转换成…...

如何使用Python和正则表达式处理XML表单数据
在日常的Web开发中,处理表单数据是一个常见的任务。而XML是一种常用的数据格式,用于在不同的系统之间传递和存储数据。本文通过阐述一个技术问题并给出解答的方式,介绍如何使用Python和正则表达式处理XML表单数据。我们将探讨整体设计、编写思…...

LA@方阵相似@相似矩阵的性质
文章目录 相似矩阵引言相似矩阵定义相似变换相似变换矩阵相似矩阵的矩阵多项式和特征值相同推论:与对角阵相似的矩阵性质定理 相似矩阵性质相似矩阵的乘方性质相似矩阵和矩阵多项式相似对角阵 对角阵多项式的展开小结 相似矩阵 引言 对角阵是矩阵中最简单的一类矩阵 对角阵相…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
