flutter plugins插件【一】【FlutterJsonBeanFactory】
1、FlutterJsonBeanFactory
在Setting->Tools->FlutterJsonBeanFactory里边自定义实体类的后缀,默认是entity
复制json到粘贴板,右键自己要存放实体的目录,可以看到JsonToDartBeanAction

Class Name是实体名字,会默认加上entityJSON TextJson文本null-able勾选后所有属性都是可空的?,不勾选都会加上late,延迟初始化

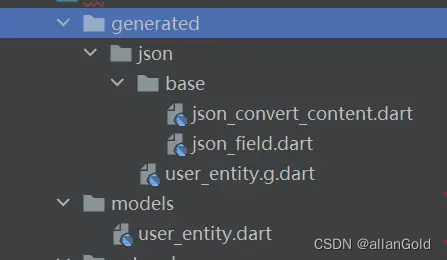
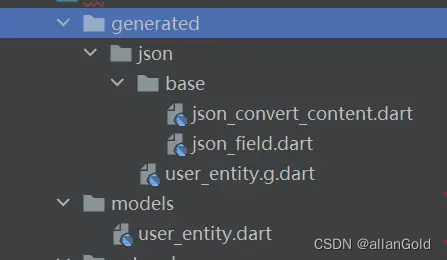
执行Make后生成代码目录如下:models项目自建,存放实体generated/json是插件生成目录,xx_entity.g.daet是实体类生成的辅助类方法, base是存放基础公共代码

后台返回的数据一般是经过一层包装
{"code": 200,"message": "success","data":{"id": "1","name": "qi1","age": 18}
}
而重新用插件生成会生成如下代码:
@JsonSerializable()
class ApiResponseEntity {int? code;String? message;ApiResponseData? data;ApiResponseEntity();factory ApiResponseEntity.fromJson(Map<String, dynamic> json) => $ApiResponseEntityFromJson(json);Map<String, dynamic> toJson() => $ApiResponseEntityToJson(this);@overrideString toString() {return jsonEncode(this);}
}@JsonSerializable()
class ApiResponseData {String? id;String? name;int? age;ApiResponseData();factory ApiResponseData.fromJson(Map<String, dynamic> json) => $ApiResponseDataFromJson(json);Map<String, dynamic> toJson() => $ApiResponseDataToJson(this);@overrideString toString() {return jsonEncode(this);}
}
要是这样,每一个接口的都有一个ResponseEntity,使用起来不便于统一封装。
所以我们可以把ApiResponseData换成 dynamic,文件底部的ApiResponseData信息也全部删除,再执行Alt+J,这样就会自动清理掉整理json_convert_content.dart和api_response_entity.g.dart中的ApiResponseData痕迹。再把dynamic替换成T,并且去除顶部的@JsonSerializable(),避免下次执行Alt+J,替换掉自己的自定义。
@JsonSerializable()
class ApiResponseEntity<T> {late int code;late String message;late T data;ApiResponseEntity();factory ApiResponseEntity.fromJson(Map<String, dynamic> json) =>$ApiResponseEntityFromJson<T>(json);Map<String, dynamic> toJson() => $ApiResponseEntityToJson(this);@overrideString toString() {return jsonEncode(this);}
}
ApiResponseEntity<T> $ApiResponseEntityFromJson<T>(Map<String, dynamic> json) {final ApiResponseEntity<T> apiResponseEntity = ApiResponseEntity<T>();final int? code = jsonConvert.convert<int>(json['code']);if (code != null) {apiResponseEntity.code = code;}final String? message = jsonConvert.convert<String>(json['message']);if (message != null) {apiResponseEntity.message = message;}final T data = jsonConvert.convert<dynamic>(json['data']);if (data != null) {apiResponseEntity.data = data;}return apiResponseEntity;
}Map<String, dynamic> $ApiResponseEntityToJson(ApiResponseEntity entity) {final Map<String, dynamic> data = <String, dynamic>{};data['code'] = entity.code;data['message'] = entity.message;data['data'] = entity.data;return data;
}
并且把api_response_entity.g.dart移除generated目录,因为那个目录会自动删除无用的文件。可以和api_reponse_entity.dart单独存放在一个文件夹当中。
优化后使用
第一次发现,reponse的data是null。因为新的插件在 asT方法没有去调用fromJsonAsT,这个需要我们自加上,否则会失败。
if (_convertFuncMap.containsKey(type)) {return _convertFuncMap[type]!(value) as T;
} else {return fromJsonAsT<T>(value);// throw UnimplementedError('$type unimplemented');
}
//单实体String responseData1 = """{"code": 200,"message": "success","data":{"id": 1,"name": "qi1","age": 21}}""";//ListString responseData2 = """{"code": 200,"message": "success","data":[{"id": 1,"name": "qi1","age": 21},{"id": 2,"name": "qi2","age": 22}]}""";//基础数据类型String responseData3 = """{"code": 200,"message": "success","data": 18}""";_apiResponseDecode() {setState(() {response1 = ApiResponseEntity.fromJson(jsonDecode(responseData1));response2 = ApiResponseEntity.fromJson(jsonDecode(responseData2));response3 = ApiResponseEntity.fromJson(jsonDecode(responseData3));});}_getApiResponseContent() {return response1.toString() +"\n" +response2.toString() +"\n" +response3.toString();}
参考链接:https://juejin.cn/post/7043721908801503269
相关文章:

flutter plugins插件【一】【FlutterJsonBeanFactory】
1、FlutterJsonBeanFactory 在Setting->Tools->FlutterJsonBeanFactory里边自定义实体类的后缀,默认是entity 复制json到粘贴板,右键自己要存放实体的目录,可以看到JsonToDartBeanAction Class Name是实体名字,会默认加上…...

系统中出现大量不可中断进程和僵尸进程(理论)
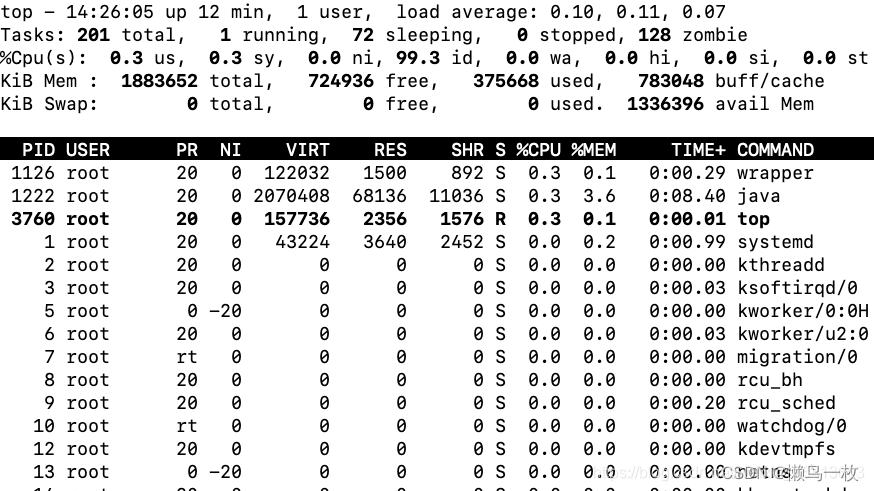
一 进程状态 当 iowait 升高时,进程很可能因为得不到硬件的响应,而长时间处于不可中断状态。从 ps 或者 top 命令的输出中,你可以发现它们都处于 D 状态,也就是不可中断状态(Uninterruptible Sleep)。 R …...
 测试点全过)
L1-012 计算指数(Python实现) 测试点全过
前言: {\color{Blue}前言:} 前言:本系列题使用的是“PTA中的团体程序设计天梯赛——练习集”的题库,难度有L1、L2、L3三个等级,分别对应团体程序设计天梯赛的三个难度,如有需要可以直接查看对应专栏。发布个…...

String、StringBuffer、StringBuilder的区别
String、StringBuffer、StringBuilder的区别 String的内容不可修改,StringBuffer与StringBuilder的内容可以修改.StringBuffer与StringBuilder(更快)大部分功能是相似的StringBuffer采用同步处理,属于线程安全操作;而S…...

.net基础概念
1. .NET Framework .NET Framework开发平台包含公共语言运行库(CLR)和基类库(BCL),前者负载管理代码的执行,后者提供了丰富的类库来构建应用程序。.NET Framework仅支持Windows平台 2. Mono 由于.NET Framework支支持windows环境,因此社区…...

电缆工厂 3D 可视化管控系统 | 智慧工厂
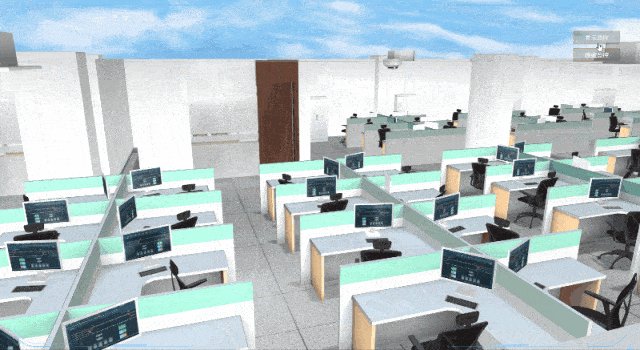
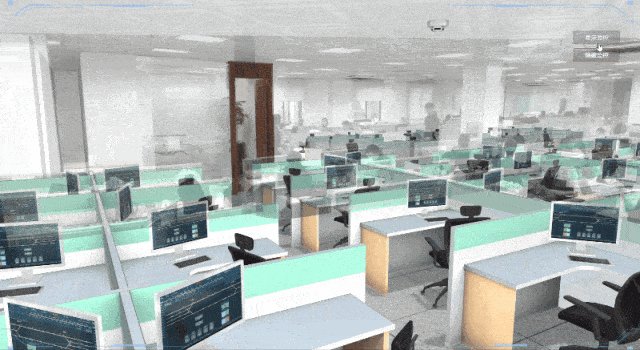
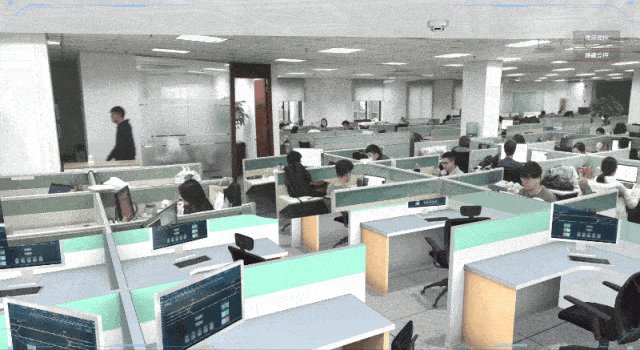
近年来,我国各类器材制造业已经开始向数字化生产转型,使得生产流程变得更加精准高效。通过应用智能设备、物联网和大数据分析等技术,企业可以更好地监控生产线上的运行和质量情况,及时发现和解决问题,从而提高生产效率…...

bazel高效使用和调优
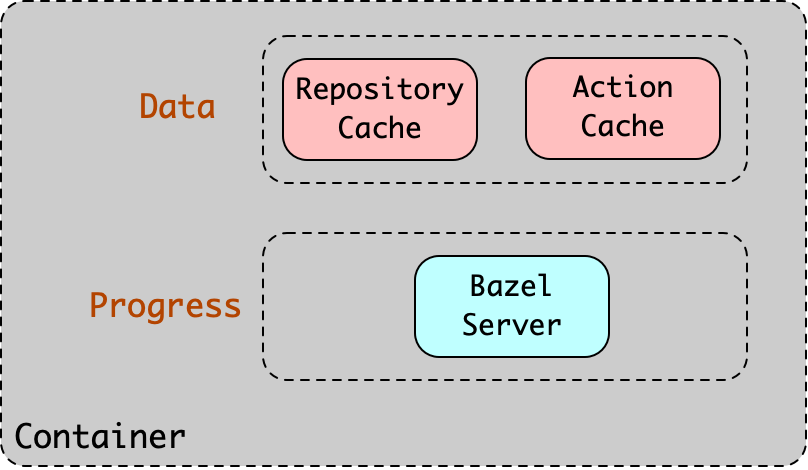
Bazel 为了正确性和高性能,做了很多优秀的设计,那么我们如何正确的使用这些能力,让我们的构建性能“起飞”呢, 我们将从本地研发和 CI pipeline 两种场景进行分析。 本地研发 本地研发通常采用默认的 Bazel 配置即可,…...

【实训项目】传道学习助手APP设计
1.设计摘要 跨入21世纪以来,伴随着时代的飞速发展,国民对教育的重视度也有了进一步的提升。我们不难发现虽然很多学习内容有学习资料或者答案,但是这些内容并不能达到让所有求学的人对所需知识进行完全地理解与掌握。所以我们需要进行提问与求助。那么一…...

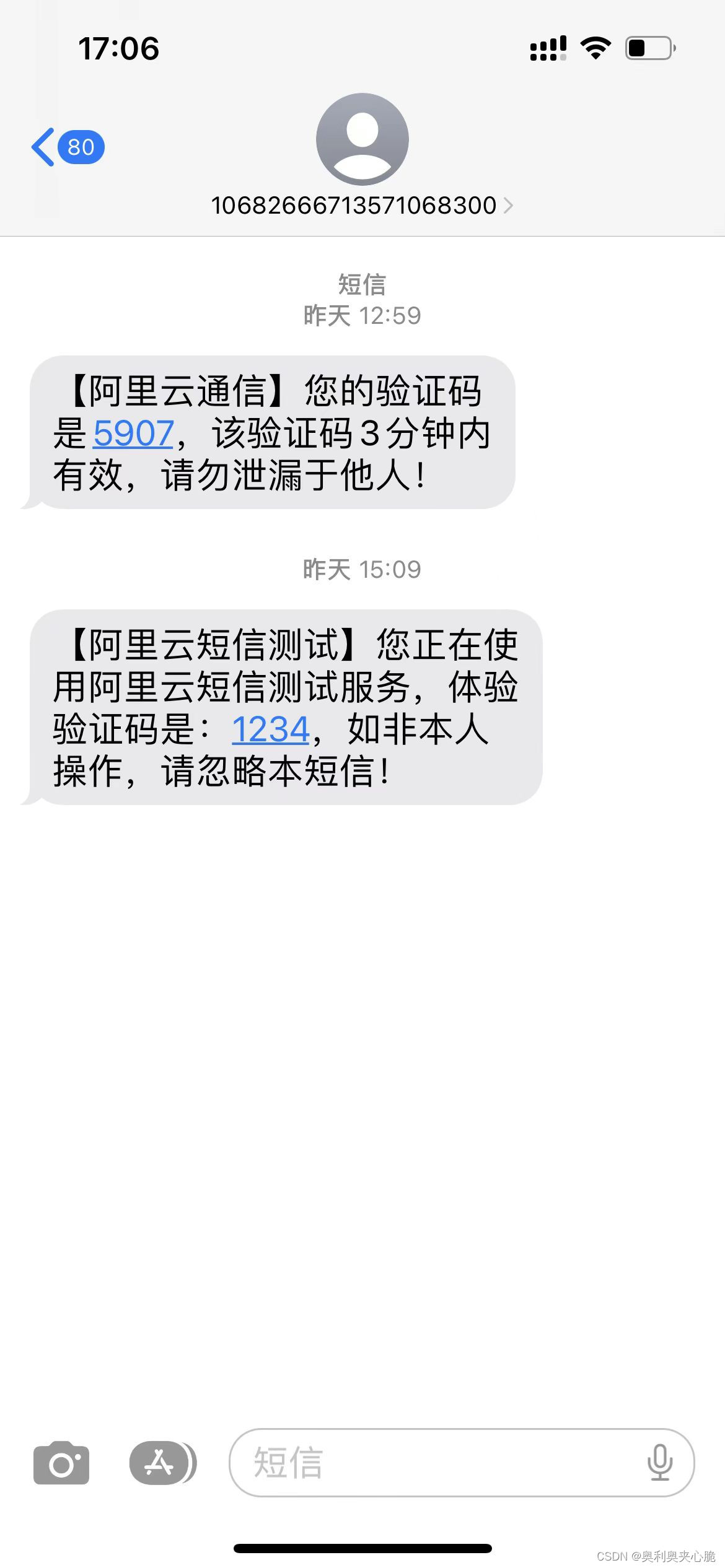
短信验证码服务
使用的是 阿里云 阿里云官网 1.找到 左上角侧边栏 -云通信 -短信服务 2.在快速学习测试处 ,按照步骤完成快速学习,绑定要测试的手机号,选专用 【测试模板】,自定义模板需要人工审核,要一个工作日 3.右上角 获取 Acces…...

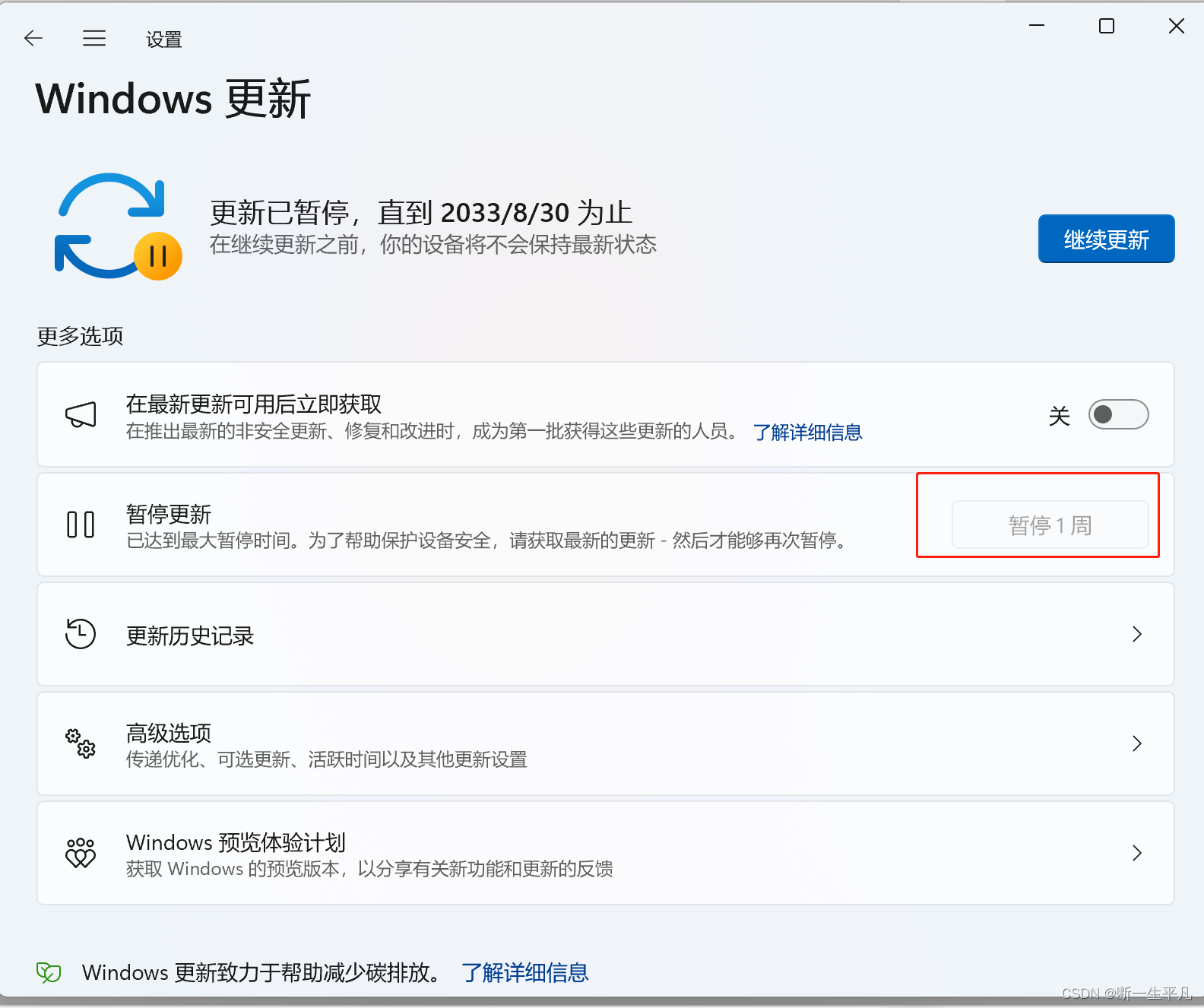
windows如何更改/禁用系统更新
提示:首先说明这属于将更新时间更改,不过你可以的将更新时间更改为十年一百年 废话不多说开始正文: 1.首先:winR打开运行,输入regedit,进入注册表编辑器 2.进入编辑器后依次点击:HKEY_LOCAL_MACHINE\SOFT…...

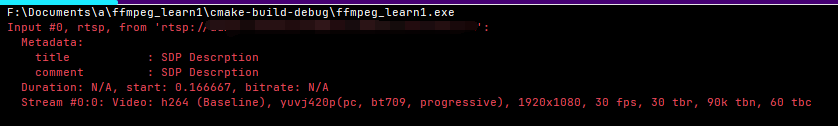
Clion 使用ffmpeg 学习1 开发环境配置
Clion 使用ffmpeg 学习1 开发环境配置 一、准备工作1. 准备环境2. 下载FFmpeg 二、操作步骤1. Clion 新建一个C项目2. 修改 CMakeLists.txt3. 修改配置4. 运行测试5. 打印rtsp 流信息的 demo 一、准备工作 在视频处理和多媒体应用程序开发中,FFmpeg 是一个强大的开…...

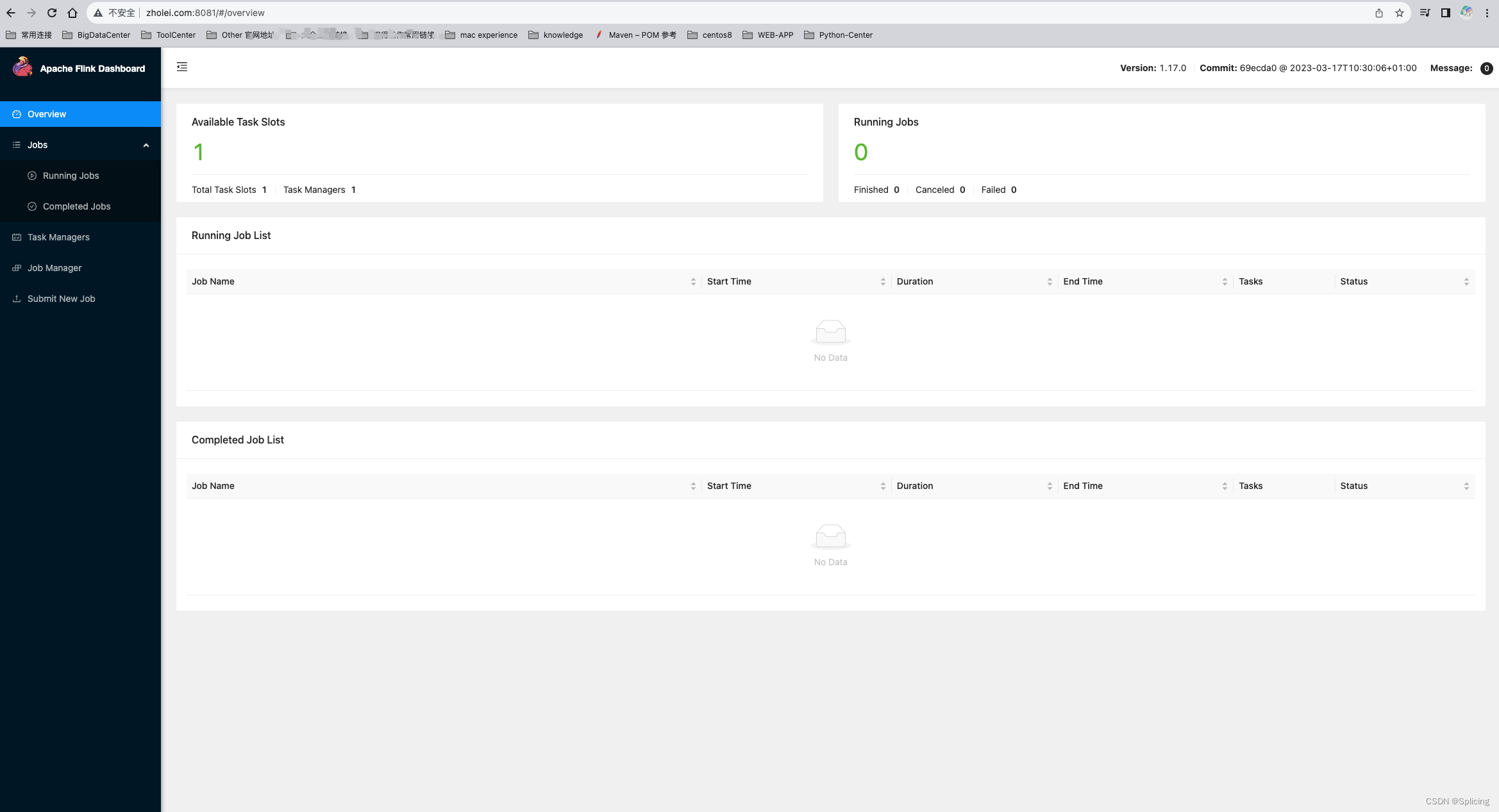
浏览器连不上 Flink WebUI 8081 端口
安装 flink-1.17.0 后,start-cluster.sh 启动,发现浏览器连不上 Flink WebUI 的8081端口。 问题排查: command R,输入cmd,检查宿主机能否ping通虚拟机,发现能ping通。 检查是否有flink以外的任务占用8081…...

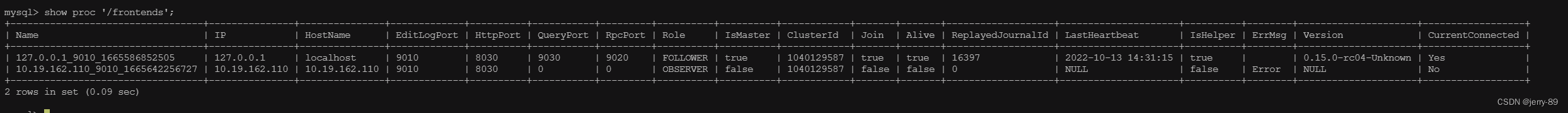
Doris集群安装部署(1.2.4.1 release)
此文阅读需要有Linux和服务器硬件基础!某些内容写的不是特别细,如果常见的linux基础命令tar、uzip、mv、mkdir、系统包的安装等等,以文字带过了,这样可以减少文章篇幅。官方的安装部署方式一定要好好看一下,最好是尝试…...

对HashMap的value做升序、降序
public class MapUtils {// Map的value值降序排序public static <K, V extends Comparable<? super V>> Map<K, V> sortDescend(Map<K, V> map) {List<Map.Entry<K, V>> list new ArrayList<>(map.entrySet());list.sort((o1, o2)…...
)
算法面试-深度学习基础面试题整理-AIGC相关(2023.9.01开始,持续更新...)
1、stable diffusion和GAN哪个好?为什么 ? Stable diffusion是一种基于随机微分方程的生成方法,它通过逐步增加噪声来扰动原始图像,直到完全随机化。然后,它通过逐步减少噪声来恢复图像,同时使用一个神经网…...

Python、PHP和Java下的反序列化漏洞复现实例
环境准备 这篇文章旨在用于网络安全学习,请勿进行任何非法行为,否则后果自负。 python反序列化 p83 CTF夺旗 Python考点SST&反序列化&字符串_正经人_____的博客-CSDN博客 php反序列化 p84 CTF夺旗-PHP弱类型&异或取反&序列化&…...

html的使用
一,HBuilder –1,使用 直接解压就可以用, 创建项目: 直接点击 新建项目,输入项目名和选中项目存放位置,创建. 创建资源: 选中项目,右键,新建… 二,HTML –1,概述 是超文本标记语言,专门用来制作网页的. 超文本: 网页中可以包含各种类型的元素.包括: 文字,数字,符号,图片,音频,…...

docker linux(centos 7) 安装
这是个目录 1:安装1:手动安装(适用于centos7)之一2:手动安装(适用于centos7)之二3:一键安装docker4:二进制安装1:下载二进制包2:解压3:移动文件4:后台运行docker5:测试 dicker命令表999:遇到的问…...

C语言sizeof和strlen的区别?
sizeof和strlen有什么区别? sizeof本质是运算符(sizoof既是关键字也是运算符,不是函数哈),而strlen就是函数。sizeof后面如果是类型,则必须加括号,如果是变量,可以不加括号。 sizeof…...

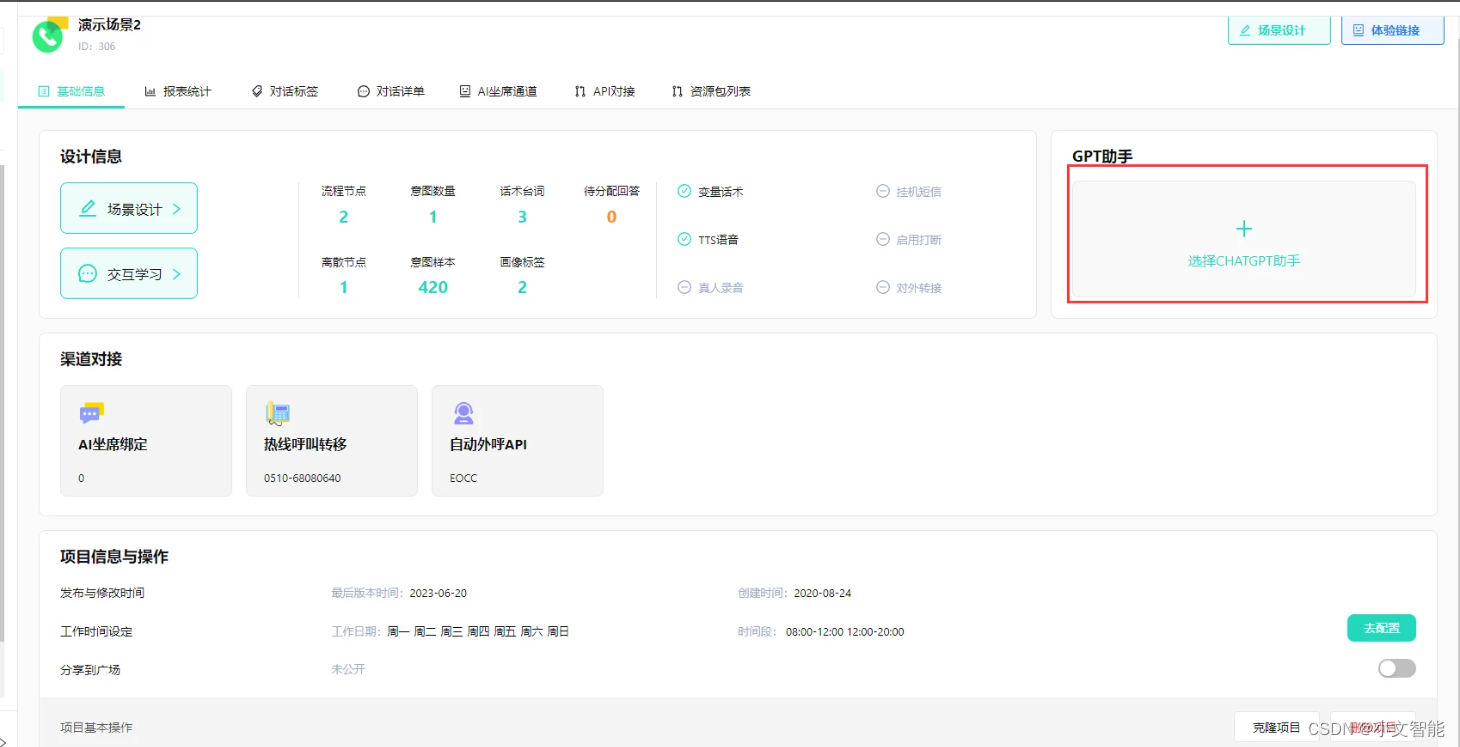
小文智能GPT助手介绍
如何使用小文交互的GPT助手,让AI更加智能,适用更多场景? 在小文智能最新推出的4.0版本,有一个新功能,叫做GPT助手。GPT助手,顾名思义,即在小文智能的场景中,接入ChatGPT,…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
