html的使用
一,HBuilder
–1,使用
直接解压就可以用,
创建项目: 直接点击 新建项目,输入项目名和选中项目存放位置,创建.
创建资源: 选中项目,右键,新建…
二,HTML
–1,概述
是超文本标记语言,专门用来制作网页的.
超文本: 网页中可以包含各种类型的元素.包括: 文字,数字,符号,图片,音频,视频…
标记语言: 是一个独特的语言,有独特的语法. 由大量的标记来描述的一门语言…
网页文件的后缀名: .html / .htm
–2,入门案例
<!-- 这是HTML的注释,这行用来作为文档声明行,声明这是一个HTML文档 -->
<!DOCTYPE html>
<!-- HTML是由大量标记组成,有开始标签和结束标签 -->
<html><!-- head用来描述网页的属性 --><head><meta charset="utf-8"> <!-- 设置网页的编码--><title>html</title><!-- 设置网页的标题 --></head><!-- body用来控制浏览器即将展示的内容 --><body>hello html~hello html~ <br/> <!-- br是换行,自闭标签-->hello html~ <!-- 是空格 --></body>
</html>三,HTML的常用标签
–1,标题标签
在网页中插入一些标题元素(居中,字号加大)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>常用标签</title></head><body><!-- hbuilder的常用快捷键:复制粘贴ctrl c/v剪切ctrl x--><!-- 1.标题标签 h1大~h6小,自动换行,字体加粗 --><h1>31省份新增本土确诊41例 陕西35例</h1><h2>31省份新增本土确诊41例 陕西35例</h2><h3>31省份新增本土确诊41例 陕西35例</h3><h4>31省份新增本土确诊41例 陕西35例</h4><h5>31省份新增本土确诊41例 陕西35例</h5><h6>31省份新增本土确诊41例 陕西35例</h6></body>
</html>–2,列表标签
在网页中加入列表效果
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>常用标签</title></head><body><!-- 2.列表标签: 有序无序,列表项自动换行 --><h3>热搜榜</h3><!-- 2.1 无序列表:使用ul+li , unorderlist+list --><ul> <li>31省份新增本土确诊41例 陕西35例</li><li>稳住农业基本盘做好三农工作</li></ul><!-- 2.2 有序列表:使用ol+li , orderlist+list --><ol> <li>31省份新增本土确诊41例 陕西35例</li><li>稳住农业基本盘做好三农工作</li></ol></body>
</html>–3,图片标签 & 超链接标签
在网页中加入图片元素
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>常用标签</title></head><body><!-- 练习:做一个能被点击的图片 --><a href="https://www.baidu.com"> <img src="3.jpg"/> </a><br /><!-- 4.超链接 href属性用来让超链接可以被点击,也可以指定点击的跳转网址target属性用来让指定超链接的打开方式,默认是_self当前窗口打开_blank是用新窗口打开--><a href="#">百度一下</a> <br /><a href="https://www.baidu.com/" target="_blank">百度一下</a> <br /><!-- 4.2.锚定:从一个位置回到指定的另一个位置 --><a name="top">我是顶部</a><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><h1>北京富婆通讯录</h1><a href="#top"> ^ </a> <br /><!-- 3.图片标签: 同行展示多个图片src属性用来指定图片位置/路径(如果图片和网页文件在同级文件夹可以直接写图片名称)width属性用来指定图片的宽度,单位是像素pxheight属性用来指定图片的高度,单位是像素px--><img src="3.jpg" width="30%" height="800px"/><img src="3.jpg"/><img src="3.jpg"/></body>
</html>–4,Input标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>常用标签</title></head><body><!-- 1.input标签,表示输入框 -->普通的输入框: <input type="text"/> <br />密码输入框: <input type="password"/><br />数字输入框: <input type="number"/><br />日期输入框: <input type="date"/><br />星期输入框: <input type="week"/><br />单选框: <input type="radio"/>男 <br />多选框: <input type="checkbox"/>吃饭 <br />普通按钮:<input type="button" value="保存"/><button>注册</button><br />提交按钮:把用户在浏览器输入的数据,提交给后端的java程序来处理<input type="submit" value="保存"/><button type="submit">保存</button></body>
</html>相关文章:

html的使用
一,HBuilder –1,使用 直接解压就可以用, 创建项目: 直接点击 新建项目,输入项目名和选中项目存放位置,创建. 创建资源: 选中项目,右键,新建… 二,HTML –1,概述 是超文本标记语言,专门用来制作网页的. 超文本: 网页中可以包含各种类型的元素.包括: 文字,数字,符号,图片,音频,…...

docker linux(centos 7) 安装
这是个目录 1:安装1:手动安装(适用于centos7)之一2:手动安装(适用于centos7)之二3:一键安装docker4:二进制安装1:下载二进制包2:解压3:移动文件4:后台运行docker5:测试 dicker命令表999:遇到的问…...

C语言sizeof和strlen的区别?
sizeof和strlen有什么区别? sizeof本质是运算符(sizoof既是关键字也是运算符,不是函数哈),而strlen就是函数。sizeof后面如果是类型,则必须加括号,如果是变量,可以不加括号。 sizeof…...

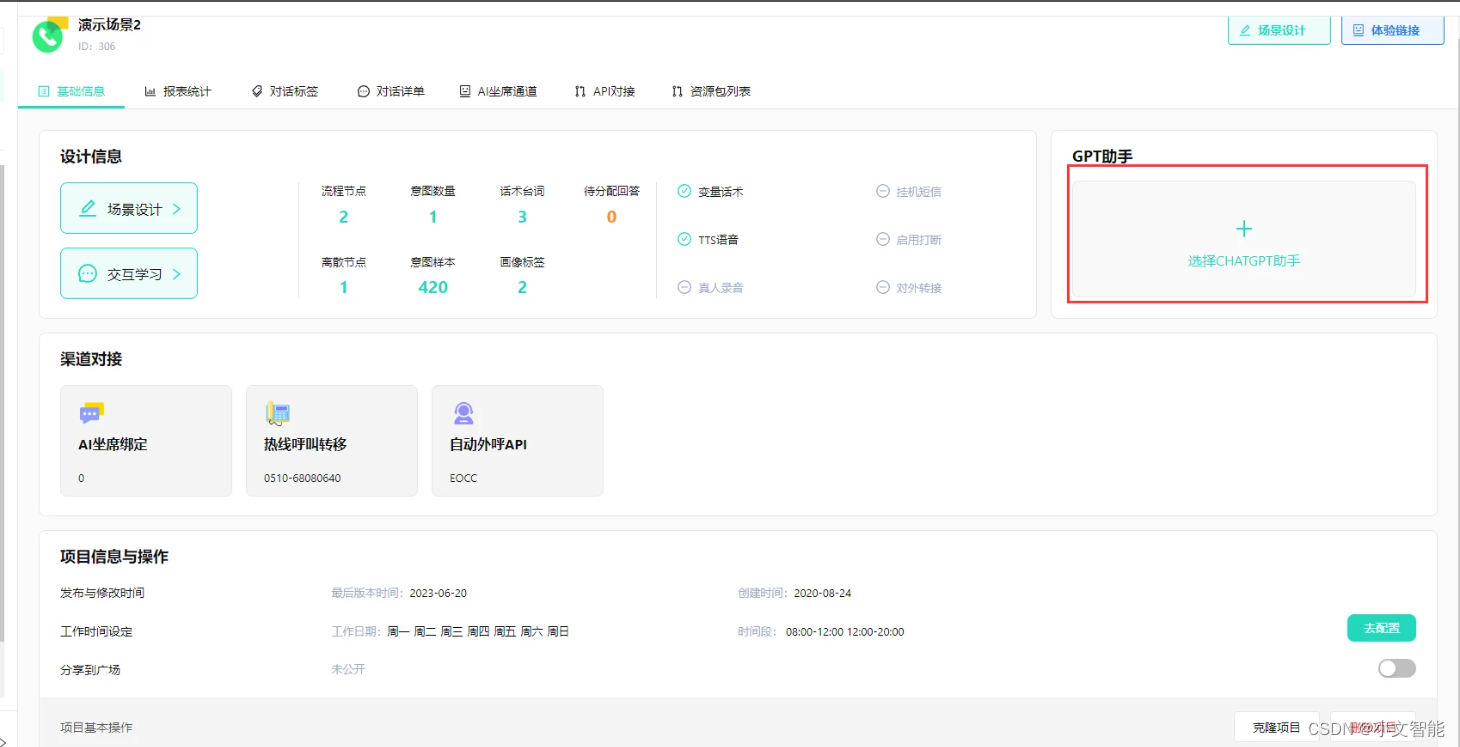
小文智能GPT助手介绍
如何使用小文交互的GPT助手,让AI更加智能,适用更多场景? 在小文智能最新推出的4.0版本,有一个新功能,叫做GPT助手。GPT助手,顾名思义,即在小文智能的场景中,接入ChatGPT,…...

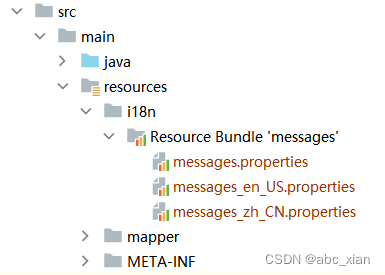
SpringBoot使用i18n国际化
使用的SpringBoot版本是2.3.5 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.5.RELEASE</version><relativePath/> </parent> 一、简单测试…...

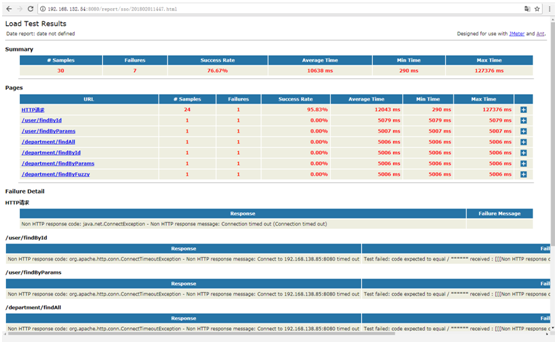
Jmeter的自动化测试实施方案
前言: Jmeter是目前最流行的一种测试工具,基于此工具我们搭建了一整套的自动化方案,包括了脚本添加配置、本地配置和运行、服务器配置等内容,完成了自动化测试闭环,通过这种快捷简便高效的方式,希望可以解…...

nginx优化相关
https://blog.csdn.net/liuxiao723846/article/details/46862381 Nginx反向代理,当后端为Https时的一些细节和原理_nginx反向代理https_赶路人儿的博客-CSDN博客 nginx - 寒星12345678999 - 博客园 (cnblogs.com)...

美客多(mercadolibre)测评下单技术(养号环境搭建详解)
MercadoLibre(美客多)是拉丁美洲的一个网购平台。该公司为其客户提供电子商务交易的购买,出售,支付和收集机制。目前全球第十大电商市场——巴西是MercadoLibre的主要市场,占据近60%的平台营收,接着是阿根廷…...

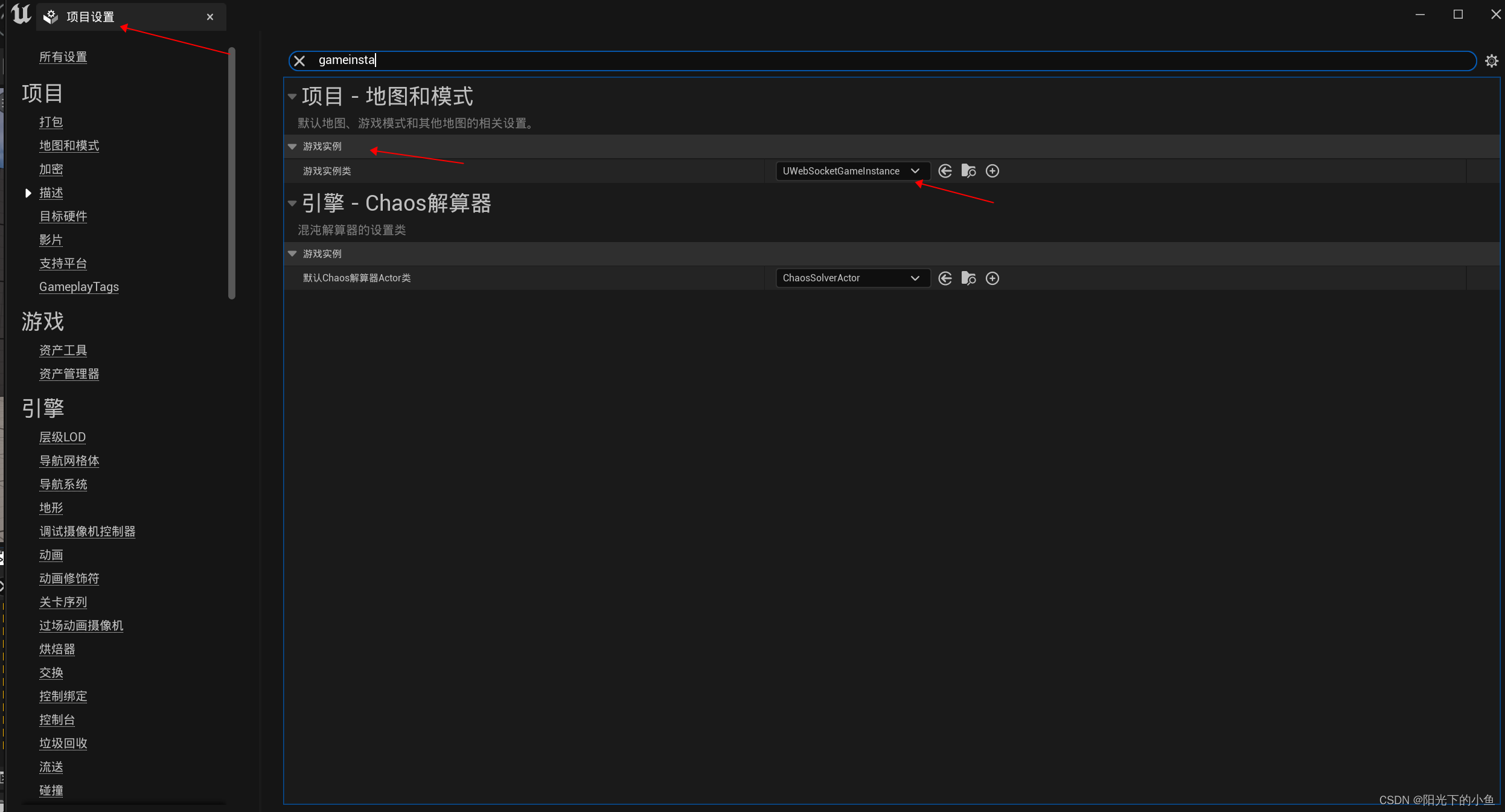
UE5- c++ websocket客户端写法
# 实现目标 ue5 c 实现socket客户端,读取服务端数据,并进行解析 #实现步骤 {projectName}.Build.cs里增加 "WebSockets","JsonUtilities", "Json"配置信息,最终输出如下: using UnrealBuildTool;…...

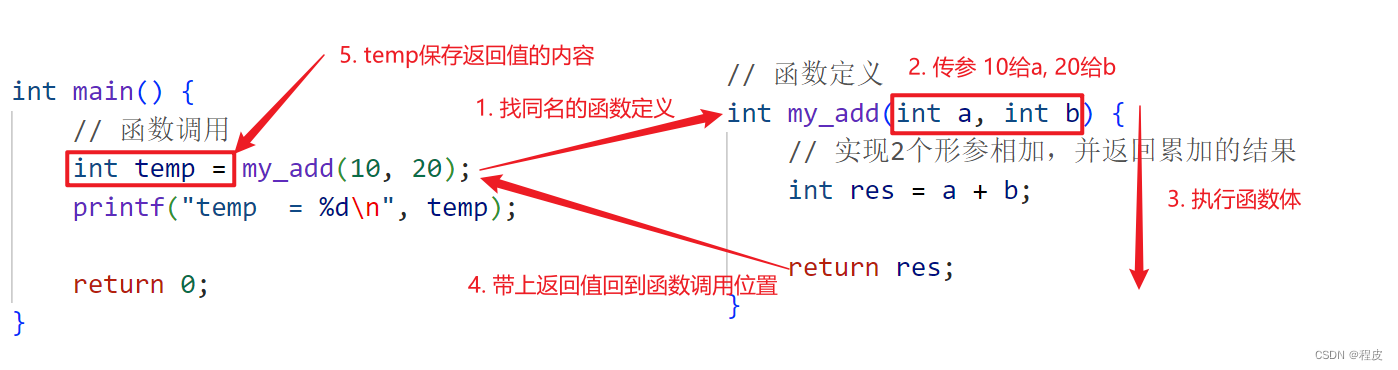
C语言——函数的使用
无参无返回值 语法格式如下: // 函数定义 void 函数名() {函数体 }// 函数调用 函数名();函数名是标识符的一种,需要遵循规则函数只需要定义一次,反复调用只定义函数, 不调用函数, 函数永远不会被执行案例需求: 编写一个函数&am…...

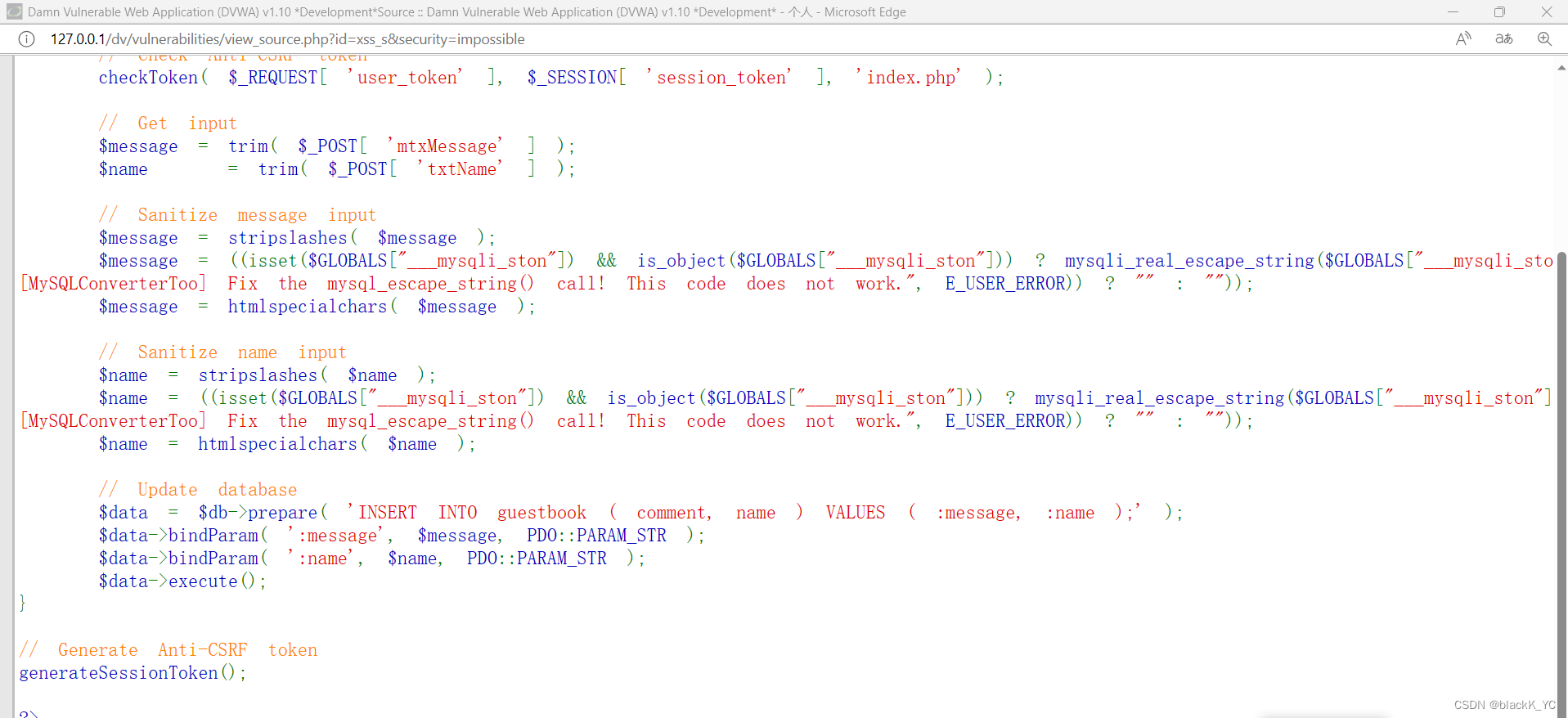
DVWA XSS
反射型 low 查看源代码,没有任何过滤 构造 medium 这里是过滤了 high 这里把双写和大小写和JavaScript都过滤了,用事件来绕过<img src0 οnerrοralert(“xss”)> impossible 这里使用htmlspecialchars进行实体转换并且输出的结果还不能使用事件来…...

石油化工智慧安监方案:TSINGSEE青犀视频AI智能识别安全生产风险预警平台建设
一、行业背景 石油化工生产存储企业属于高温、高压、易燃、易爆、有毒的危险行业,其生产装置大型化、密集化、生产工艺复杂、生产过程紧密耦合。随着互联网技术的发展,运用先进的AI、物联网、大数据、云计算等技术手段不断提高石油化工行业的安全监管水…...

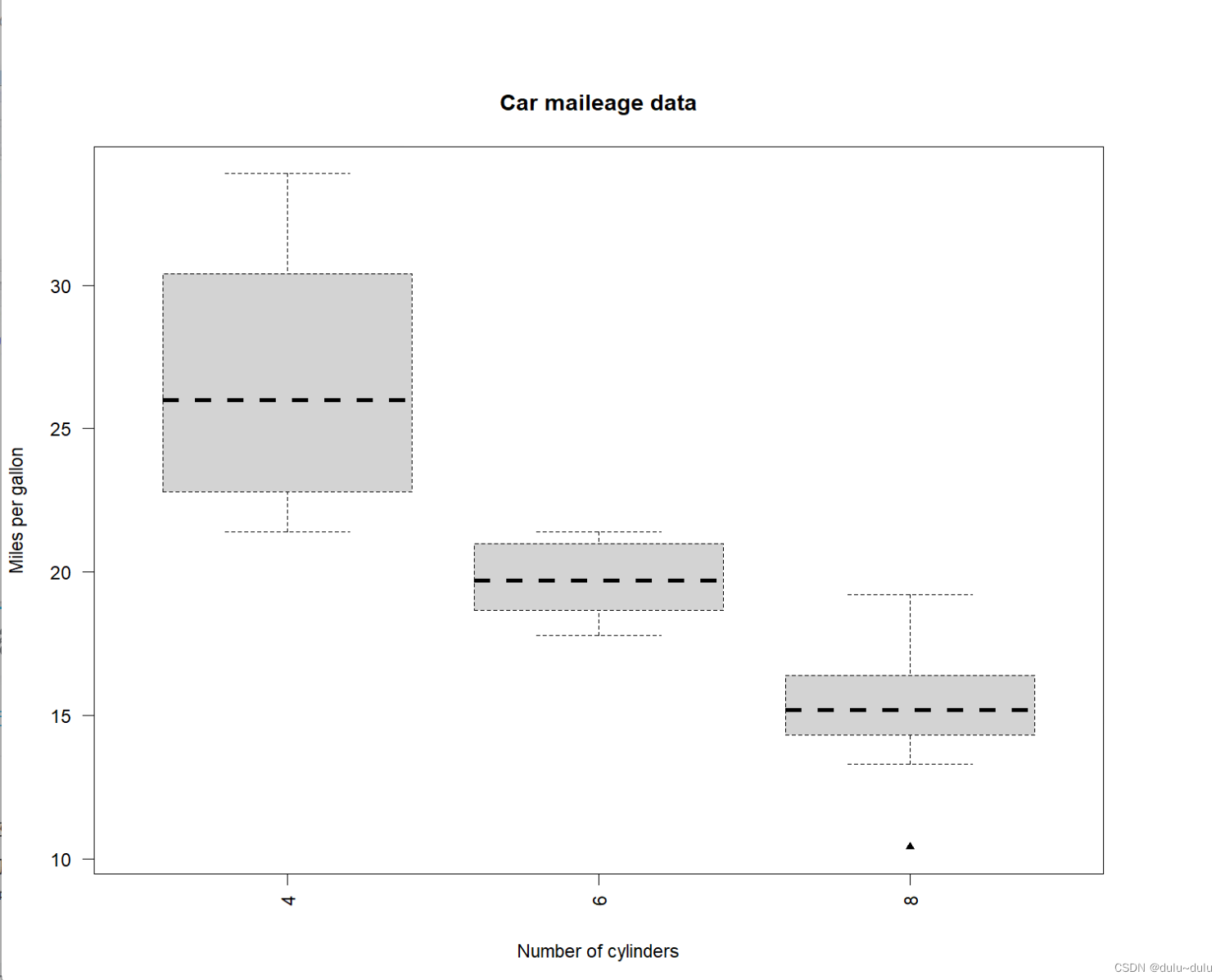
R语言图形绘制
(1)条形图 > barplot(c(1,2,4,2,6,4,3,5)) > barplot(c(1,2,4,2,6,4,3,5),horiz TRUE) #besideTRUE 表示将多个组别的图形并排显示,使它们在水平方向上对齐 #而当 besideFALSE(默认值)时,多个组别的…...

2023第七届蓝帽杯 初赛 web LovePHP
LovePHP 直接给了源码。 network查看到,PHP版本是7.4.33 题目要求我们GET一个my_secret.flag参数,根据PHP字符串解析特性,PHP需要将所有参数转换为有效的变量名,因此在解析查询字符串时,它会做两件事: 删…...

Pytorch 的基本概念和使用场景介绍
文章目录 一、基本概念1. 张量(Tensor)2. 自动微分(Autograd)3. 计算图(Computation Graph)4. 动态计算图(Dynamic Computation Graph)5. 变量(Variable) 二、…...

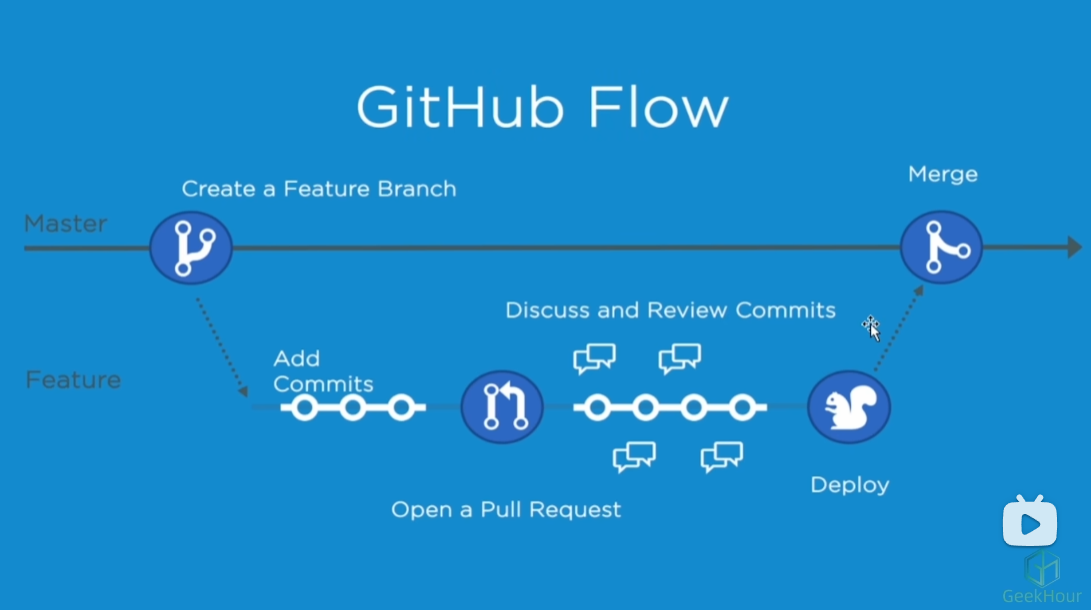
git 基础入门
Git基础入门 Git是一个分布式 版本管理系统,用于跟踪文件的变化和协同开发。 版本管理:理解成档案馆,记录开发阶段各个版本 分布式&集中式 分布式每个人都有一个档案馆,集中式只有一个档案馆。分布式每人可以管理自己的档案…...

openssl 生成自签名证书
1、openssl生成CA根证书 1.1、生成CA私钥 openssl genrsa -out root_ca.key 2048 注意:私钥必须妥善保管,既不能丢失,也不能泄露。如果发生丢失和泄露,必须马上重新 生成,以使旧的证书失效。 1.2、通过ca私钥生成pem格…...

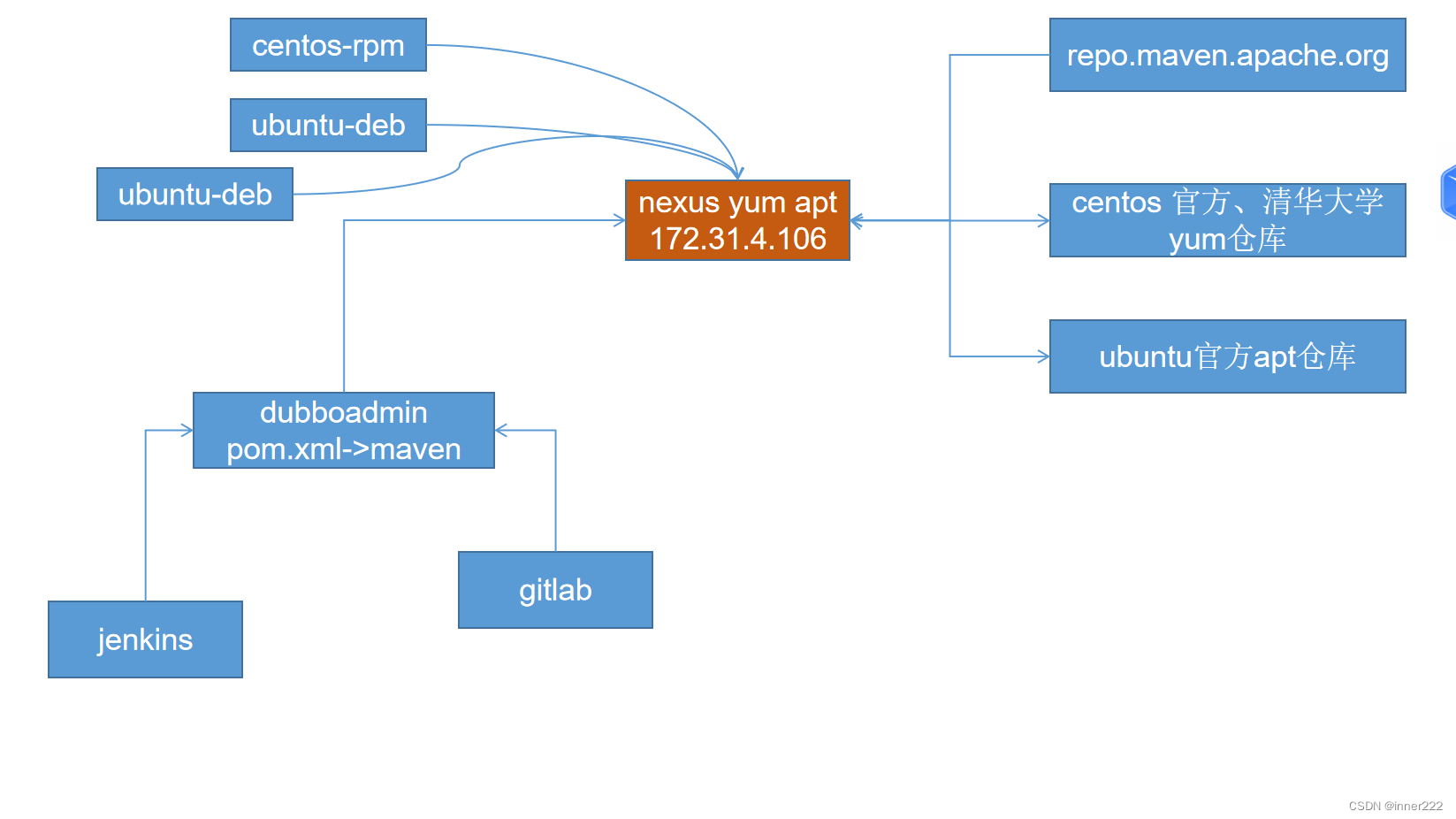
微服务dubbo和nexus
微服务是一种软件开发架构风格,它将一个应用程序拆分成一组小型、独立的服务,每个服务都可以独立部署、管理和扩展。每个服务都可以通过轻量级的通信机制(通常是 HTTP/REST 或消息队列)相互通信。微服务架构追求高内聚、低耦合&am…...

uView1.0的Upload组件上传图片
<template><u-uploadref"uUpload":file-list"fileList"accept"image/jpeg,image/png" //允许选择图片文件:sizeType"sizeType":max-size"2 * 1024 * 1024" //限制上传的图片文件最大为 2Moversize"over…...

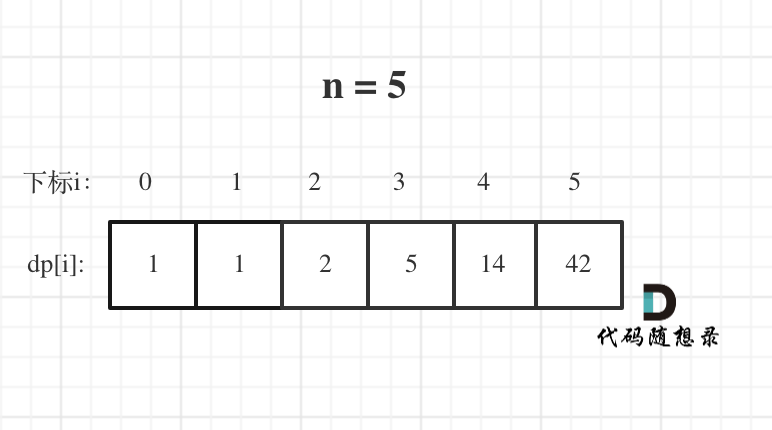
【LeetCode题目详解】第九章 动态规划part03 343. 整数拆分 96.不同的二叉搜索树 (day41补)
本文章代码以c为例! 一、力扣第343题:整数拆分 题目: 给定一个正整数 n ,将其拆分为 k 个 正整数 的和( k > 2 ),并使这些整数的乘积最大化。 返回 你可以获得的最大乘积 。 示例 1: 输…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

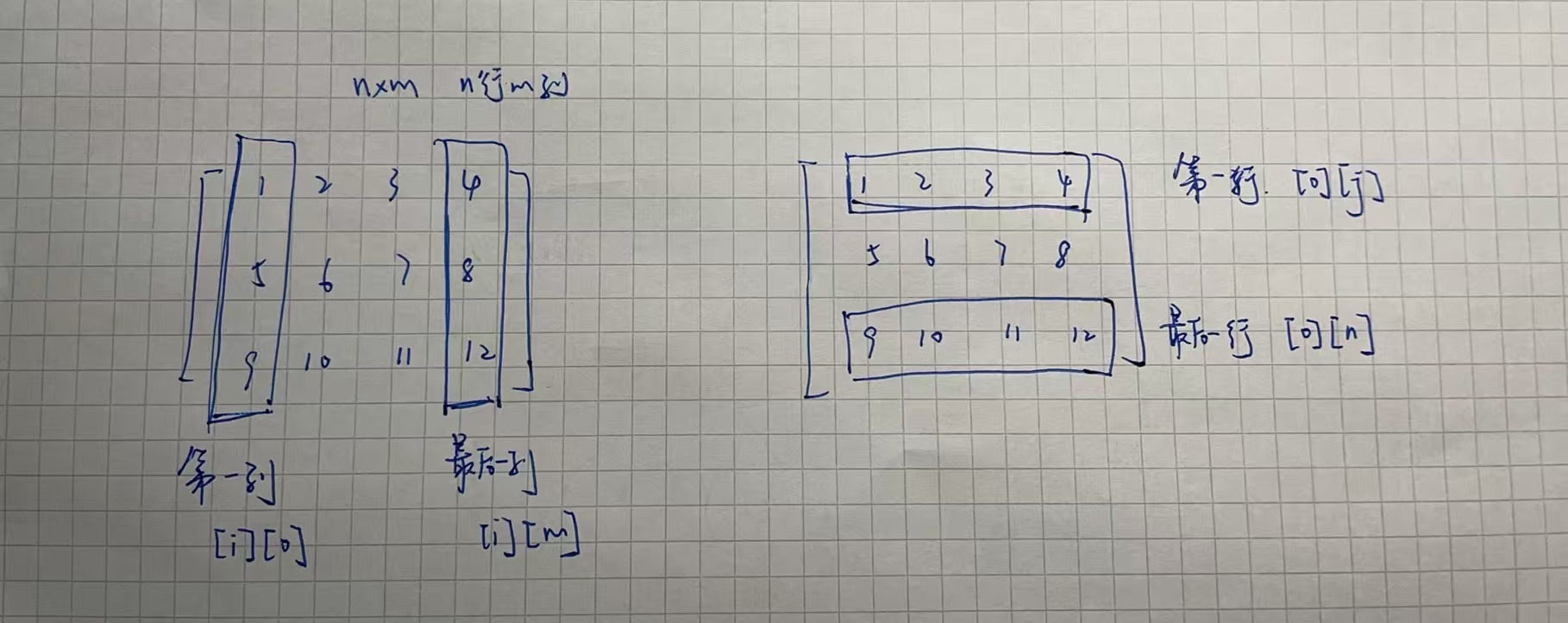
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

EC2安装WebRTC sdk-c环境、构建、编译
1、登录新的ec2实例,证书可以跟之前的实例用一个: ssh -v -i ~/Documents/cert/qa.pem ec2-user70.xxx.165.xxx 2、按照sdk-c demo中readme的描述开始安装环境: https://github.com/awslabs/amazon-kinesis-video-streams-webrtc-sdk-c 2…...

如何让非 TCP/IP 协议驱动屏蔽 IPv4/IPv6 和 ARP 报文?
——从硬件过滤到协议栈隔离的完整指南 引言 在现代网络开发中,许多场景需要定制化网络协议(如工业控制、高性能计算),此时需确保驱动仅处理特定协议,避免被标准协议(如 IPv4/IPv6/ARP)干扰。本文基于 Linux 内核驱动的实现,探讨如何通过硬件过滤、驱动层拦截和协议栈…...
