Nuxt 菜鸟入门学习笔记五:CSS 样式
文章目录
- 本地样式表
- 在组件内导入
- 通过 Nuxt 配置 CSS 属性导入
- 使用字体
- 导入通过 NPM 发布的样式表
- 外部样式表
- 动态添加样式表
- 【高级】使用 Nitro 插件修改渲染的头部
- 使用预处理器
- 单文件组件 SFC 样式
- 类和样式绑定
- 使用 v-bind 的动态样式
- Scoped Styles
- CSS Modules
- 预处理器支持
- 使用 PostCSS
- 利用布局实现多种风格
- 第三方库和模块
- 轻松加载网络字体

Nuxt 官网地址: https://nuxt.com/
Nuxt 在样式设计方面非常灵活。
- 可以编写自己的样式;
- 可以引用本地和外部样式表;
- 可以使用 CSS 预处理器、CSS 框架、UI 库和 Nuxt 模块来为应用程序设计样式。
本地样式表
按照惯例,将本地样式表放在assets/目录下。
在组件内导入
在组件内导入的样式表将在 Nuxt 渲染的 HTML 中内联。可以通过以下方式导入:
- 可以在页面、布局和组件中直接导入样式表。
- 可以使用 javascript 导入或 css @import 语句。
代码示例:
- 创建 /assets/css/first.css 文件,内容如下:
// assets/css/first.css.first {background-color: red;
}
- 在页面中导入,并应用:
// pages/about.vue<template><div><h1>@ index page</h1><AppAlert class="first">AppAlert Component.</AppAlert></div>
</template><script>
// 使用静态导入以实现服务器端兼容性
// import "~/assets/css/first.css";// 注意:动态导入与服务器端不兼容
// import("~/assets/css/first.css");
</script><style>
@import url("~/assets/css/first.css");
</style>
通过 Nuxt 配置 CSS 属性导入
可以在 Nuxt 配置中使用 css 属性来导入本地样式表,Nuxt 将把它包含到应用程序的所有页面中。这种方式导入样式表也将在 Nuxt 渲染的 HTML 中内联,全局注入并出现在所有页面中。
注意:即便页面中没有用到样式表中的样式规则,也会注入并在 HTML 中内联。
代码示例:
- 创建 /assets/css/main.css 文件,内容如下:
// assets/css/main.css.text-bold {font-weight: bold;
}
- 在 Nuxt 配置中导入:
// nuxt.config.tsexport default defineNuxtConfig({devtools: { enabled: true },pages: true,vite: {css: {preprocessorOptions: {scss: {additionalData: '@use "@/assets/scss/_colors.scss" as *;',},},},},// 导入本地样式表css: ["~/assets/css/main.css"],
});
- 在页面中导入,并应用:
// pages/about.vue<template><div><h1>@ index page</h1><AppAlert class="first text-bold">AppAlert Component.</AppAlert></div>
</template><script>
// 使用静态导入以实现服务器端兼容性
// import "~/assets/css/first.css";// 注意:动态导入与服务器端不兼容
// import("~/assets/css/first.css");
</script><style>
@import url("~/assets/css/first.css");
</style>
使用字体
将下载的字体文件放在 ~/public/ 目录下,例如~/public/fonts。然后就可以在样式表中使用 url() 引用它们。
代码示例:
- 在 css 文件引用字体,并在样式中使用:
// assets/css/main.css.text-bold {font-weight: bold;
}// 引用定义字体
@font-face {font-family: "MyFont";src: url("/fonts/test.ttf");font-weight: normal;font-style: normal;font-display: swap;
}// 样式汇中使用字体
.cool-text {font-family: "MyFont";font-size: 22px;
}
- 在样式表、页面或组件中通过样式应用字体:
// pages/index.vue<template><div><h1>@ index page</h1><AppAlert class="first text-bold">AppAlert Component.</AppAlert><p class="cool-text">爱拼才会赢!</p></div>
</template>
导入通过 NPM 发布的样式表
可以引用通过 npm 发布的样式表。让我们以流行的 animate.css 库为例。
- 先安装 animate.css 库:
pnpm add animate.css
- 导入 animate.css:
- 在页面、布局和组件中直接引用:
// pages/index.vue<script>
// 通过js导入
import "animate.css";
</script><style>
// 通过css导入
@import url("animate.css");
</style>
- 在 Nuxt 配置的 css 属性中导入:
// nuxt.config.tsexport default defineNuxtConfig({devtools: { enabled: true },pages: true,vite: {css: {preprocessorOptions: {scss: {additionalData: '@use "@/assets/scss/_colors.scss" as *;',},},},},css: ["~/assets/css/main.css", "animate.css"],
});
- 使用 animate.css 的动画样式:
<template><div><h1>@ index page</h1><AppAlert class="first text-bold">AppAlert Component.</AppAlert><p class="cool-text animate__animated animate__bounceIn">爱拼才会赢!</p></div>
</template><script>
// 使用静态导入以实现服务器端兼容性
// import "~/assets/css/first.css";// 注意:动态导入与服务器端不兼容
// import("~/assets/css/first.css");// import "animate.css";
</script><style>
@import url("~/assets/css/first.css");
/* @import url("animate.css"); */
</style>
外部样式表
通过在 nuxt.config 文件的 head 部分添加链接元素,就可以在应用程序中包含外部样式表。我们可以使用 Nuxt 配置中的 app.head 属性来操作头部:
// nuxt.config.tsexport default defineNuxtConfig({devtools: { enabled: true },pages: true,vite: {css: {preprocessorOptions: {scss: {additionalData: '@use "@/assets/scss/_colors.scss" as *;',},},},},css: ["~/assets/css/main.css"],app: {head: {link: [{rel: "stylesheet",href: "https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css",},],},},
});
当然还可以使用不同的方法实现这一结果,而且本地样式表也可以这样包含。
动态添加样式表
可以在代码中使用 useHead 组合式函数来动态设置 head 中的值。
useHead({link: [{rel: "stylesheet",href: "https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css",},],
});
注意: 这种方式目前使用体验不是很好,如果要使用这种方式,需要做更多技术实践。
【高级】使用 Nitro 插件修改渲染的头部
如果需要更高级的控制,可以使用钩子拦截渲染的 html,并以编程方式修改头部。
此处暂不介绍,如有兴趣,提供官方链接:https://nuxt.com/docs/getting-started/styling#dynamically-adding-stylesheets
使用预处理器
常用预处理器 SCSS、Sass、Less 或 Stylus 等,使用前需要先安装。
本文以 SCSS 为例:
- 进行安装:
pnpm add sass
- 创建 scss 文件:
// assets/scss/main.scss.parent {background-color: #eee;padding: 20px;.child {background-color: aquamarine;padding: 20px;}
}
- 两种导入方式:
-
可以在页面、布局和组件中使用预处理器的语法导入源文件。
<style lang="scss"> @use "~/assets/scss/main.scss"; </style> -
可以使用 Nuxt 配置文件中 css 属性全局导入。
export default defineNuxtConfig({css: ["~/assets/scss/main.scss"], });
无论使用上面的哪种导入方式,编译后的样式表将被内联到 Nuxt 渲染的 HTML 中。
如果你需要在预处理文件中注入代码,比如带有颜色变量的 sass 部分,你可以使用 vite 预处理器选项来实现。(前一篇文章静态资源中全局样式导入有样式实现,或者参考官方文档:https://nuxt.com/docs/getting-started/styling#dynamically-adding-stylesheets)
Nuxt 默认使用 Vite。如果希望使用 webpack,请参阅每个预处理器加载器的文档。
单文件组件 SFC 样式
Vue 和 SFC 最棒的地方之一就是它能很自然地处理样式。可以直接在组件文件的样式块中编写 CSS 或预处理代码,因此无需使用 CSS-in-JS 之类的东西就能获得绝佳的开发体验。
【拓展】如果你想使用 CSS-in-JS,你可以找到支持它的第三方库和模块,比如 pinceau。可以参考Vue 文档,获取关于SFC中组件样式的全面参考。
类和样式绑定
在 Vue 的 SFC 组建中,可以通过类和样式属性来为组件设置样式。
详细内容请阅读 Vue 文档:Class 与 Style 绑定
使用 v-bind 的动态样式
可以使用 v-bind 函数在样式块中引用 JavaScript 变量和表达式。绑定将是动态的,这意味着如果变量值发生变化,样式也将随之更新。
// pages/test.vue<script setup>
const color = ref("red");
setTimeout(() => {color.value = "yellow";
}, 3000);
</script><template><div class="text">hello</div>
</template><style>
.text {color: v-bind(color);
}
</style>
Scoped Styles
范围属性允许对组件进行独立样式化。使用该属性声明的样式将仅适用于该组件。
<template><div class="example">hi</div>
</template><style scoped>
.example {color: red;
}
</style>
更多内容请阅读 Vue 文档:单文件组件 CSS 功能
CSS Modules
可以通过 module 属性使用 CSS 模块。使用注入的 $style 变量访问它。
<template><p :class="$style.red">This should be red</p>
</template><style module>
.red {color: red;
}
</style>
预处理器支持
SFC 样式块支持预处理器语法。Vite 内置支持.scss、.sass、.less、.styl 和.stylus 文件,无需配置。只需先安装它们,然后就可以直接在 SFC 中使用 lang 属性。
<style lang="scss">
/* Write scss here */
</style>
使用 PostCSS
科普:PostCSS 是什么?
PostCSS 是一个使用 JS 插件转换 CSS 的工具。这些插件可以支持变量和混合、transpile 未来 CSS 语法、内联图像等。
官网链接:https://www.postcss.com.cn/
Nuxt 内置了 postcss。可以在nuxt.config文件中进行配置。
export default defineNuxtConfig({postcss: {plugins: {'postcss-nested': {}"postcss-custom-media": {}}}
})
为了在 SFC 中使用正确的语法高亮,可以使用 postcss lang 属性。
<style lang="postcss">/* Write stylus here */</style>
默认情况下,Nuxt 已经预配置了以下插件:
- postcss-import: Improves the @import rule
- postcss-url: Transforms url() statements
- autoprefixer: Automatically adds vendor prefixes
- cssnano: Minification and purge
利用布局实现多种风格
如果需要为应用程序的不同部分设计完全不同的布局样式,可以使用布局。
布局在上一篇文章的视图章节有简单介绍,此处不做更多讲解,后续专门用一篇文章来细说。
第三方库和模块
在样式设计方面,Nuxt 并不墨守成规,而是为我们提供了多种选择。可以使用任何想要的样式工具,如 UnoCSS 或 Tailwind CSS 等流行库。社区和 Nuxt 团队开发了大量的 Nuxt 模块,使集成变得更加容易。可以在网站的模块部分找到它们。这里有几个模块可以帮助我们开始使用:
- UnoCSS: Instant on-demand atomic CSS engine
- Tailwind CSS: Utility-first CSS framework
- Fontaine: Font metric fallback
- Pinceau: Adaptable styling framework
- NuxtLabs UI
轻松加载网络字体
可以使用Nuxt Google Fonts 模块来加载 Google Fonts。
如果使用的是UnoCSS,请注意它自带了一个网页字体预设,可以方便地加载来自常见供应商的字体,包括 Google Fonts 等。
相关文章:

Nuxt 菜鸟入门学习笔记五:CSS 样式
文章目录 本地样式表在组件内导入通过 Nuxt 配置 CSS 属性导入使用字体导入通过 NPM 发布的样式表 外部样式表动态添加样式表【高级】使用 Nitro 插件修改渲染的头部 使用预处理器单文件组件 SFC 样式类和样式绑定使用 v-bind 的动态样式Scoped StylesCSS Modules预处理器支持 …...

java企业工程管理系统源码之提高工程项目管理软件的效率
高效的工程项目管理软件不仅能够提高效率还应可以帮你节省成本提升利润 在工程行业中,管理不畅以及不良的项目执行,往往会导致项目延期、成本上升、回款拖后,最终导致项目整体盈利下降。企企管理云业财一体化的项目管理系统,确保…...

蓝桥杯 2240. 买钢笔和铅笔的方案数c++解法
最近才回学校。在家学习的计划不翼而飞。但是回到学校了,还是没有找回状态。 现在是大三了,之前和同学聊天,说才大三无论是干什么,考研,找工作,考公,考证书 还都是来的及的。 但是心里面…...

中间件环境搭建配置过程解读
中间件环境搭建 目录 中间件环境搭建xampp 搭建环境Tomcat环境配置安装mysql连接mysql 问题解决 xampp 搭建环境 安装xampp服务集成环境工具 官网地址下载项目压缩包,将项目文件夹放在xampp安装目录的htdocs文件夹下初始化xampp:运行目录内的setup_xamp…...

Pytest 自定义HOOK函数
除了系统提过的HOOK函数外,也可以通过自定义HOOK的方式实现想要的功能。 首先创建一个py文件,里面定义自己的HOOK函数,主要pytest里面的hook函数必须以pytest开头。 #myhook.pydef pytest_myhook(user):"""自定义HOOK函数&q…...

VUE笔记(六)vue路由
一、路由的简介 1、实现生活中的路由 路由:路由其实就是一个key-value对应关系 路由器:用于管理多个路由关系的设备被称为路由器 2、前端的路由 目前使用的前端项目都是单页面的应用(SPA),一个项目中只有一个html页…...

nginx反向代理 负载均衡
目录 1.反向代理介绍: 2.七层代理和四层代理: 2.1 七层代理: 2.2 四层代理: 3.反向代理web服务器: 3.1 代理服务器配置: 3.2 服务器配置 : 3.3 客户端访问: 3.4 代理不同端口&am…...

hugging face inference API返回内容太短的问题
hugging face的inference api返回的内容默认很短,可以通过参数max_new_tokens进行设置: Detailed parameters When sending your request, you should send a JSON encoded payload. Here are all the options All parametersinputs (required):a str…...

react中redux的详细使用以及持久化处理
一.redux使用 1.安装 npm i redux 例一: 2.创建redux文件夹,store.js文件 store.js文件 import {legacy_createStore as createStore,combineReducers}from "redux" // 每一块状态内容对应一个reducer文件 import {CollApsedReducer} fro…...
)
论文笔记: 循环神经网络进行速度模型反演 (未完)
摘要: 分享对论文的理解, 原文见 Gabriel Fabien-Ouellet and Rahul Sarkar, Seismic velocity estimation: A deep recurrent neural-network approach. Geophysics (2020) U21–U29. 作者应该是领域专家, 对地球科学的理解胜于深度学习. 为方便讨论, 等式编号保持与原文一致.…...

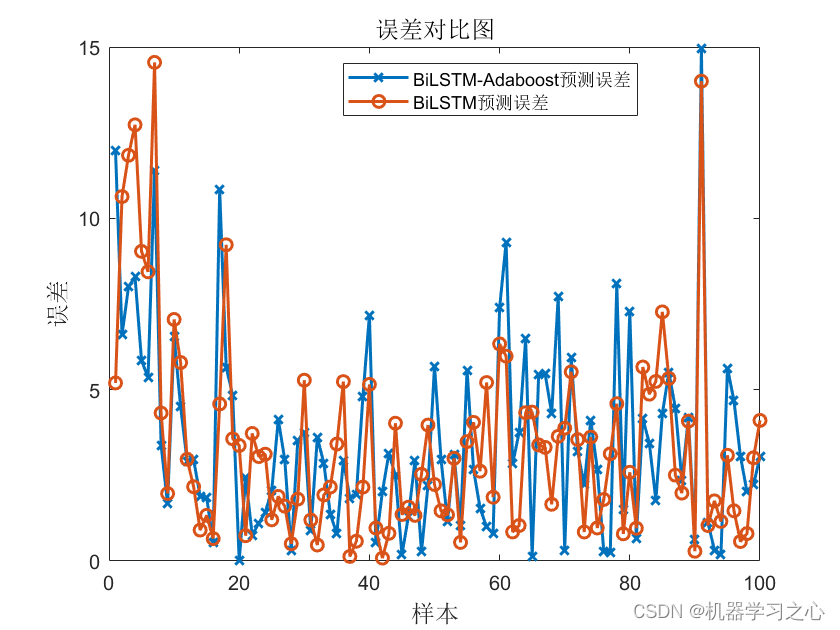
多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比
多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比 目录 多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预…...

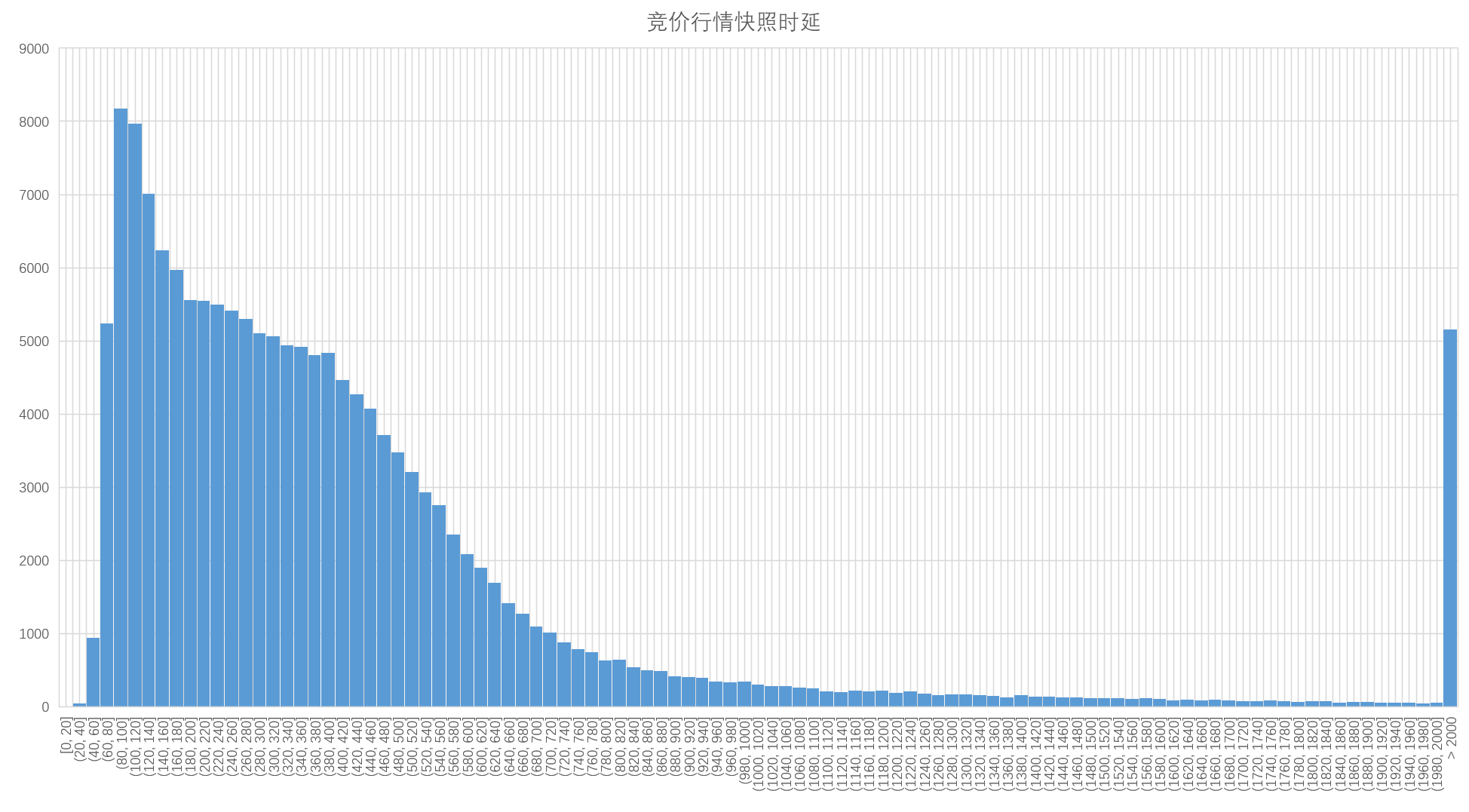
excel绘制直方图
Excel 2016直方图使用指南 excel绘制各种曲线十分方便,可以通过代码将计算的数据输出到excel里面,然后通过excel的插入标签,绘制各种需要的曲线。 对于直方图,横坐标是分布区间,纵坐标是这个区间内数值的频数&#x…...

react-grid-layout 实现原理介绍
简介 React-grid-layout 是一个基于 React 的网格布局库,它可以帮助我们轻松地在网格中管理和排列组件。它提供了一个直观的 API,可以通过配置网格的大小、列数和组件的位置来实现复杂的布局,还支持对网格中组件的拖拽和重新排列。 实现 诉…...

集合框架-(Collection/Map)
1.单列集合 1.1基础概要 集合中存储的是对象的地址信息,想要输出对象的信息,需要在具体的类中重写toString()方法 Collection代表单列集合,每个元素数据只包含一个值 List集合:添加的元素可以是有序、可…...

什么是单文件组件?
单文件组件形式 非单文件组件 可以理解为是通过 html 文件来使用 Vue。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><…...

国际站阿里云服务器多久会重启一次系统??
阿里云服务器是一种高性能、高可靠的云计算服务,但在长时间运行过程中,系统可能会出现一些问题,需要重启来恢复正常运行。那么,阿里云服务器多久重启一次系统呢?本文将对这个问题进行解答。 阿里云服务器重启频率 阿里…...

低成本32位单片机电动工具无感方波控制方案
RAMSUN介绍基于灵动32位微处理器MM32SPIN0230的BLDC电动工具无感方波控制方案,包括MM32SPIN0230芯片资源。 以下是电动工具无感方波控制方案的简述: MM32SPIN0230电动工具专用板 芯片介绍 MM32SPIN0230系列是灵动微MindSPIN旗下高性能的单电机控制产品…...

安防视频监控/视频集中存储/云存储平台EasyCVR平台无法播放HLS协议该如何解决?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

MySQL如何查找某个字段值相同的数据
当我们想要查找MySQL中某个字段值相同的数据,但我们又不知道这个数据的值是什么的时候该如何操作呢? 在我的数据表中有单词表以及对应的详细信息表,如果两张表是以单词作为逻辑上的外键时,查询单词详细信息操作就可以根据word值进…...

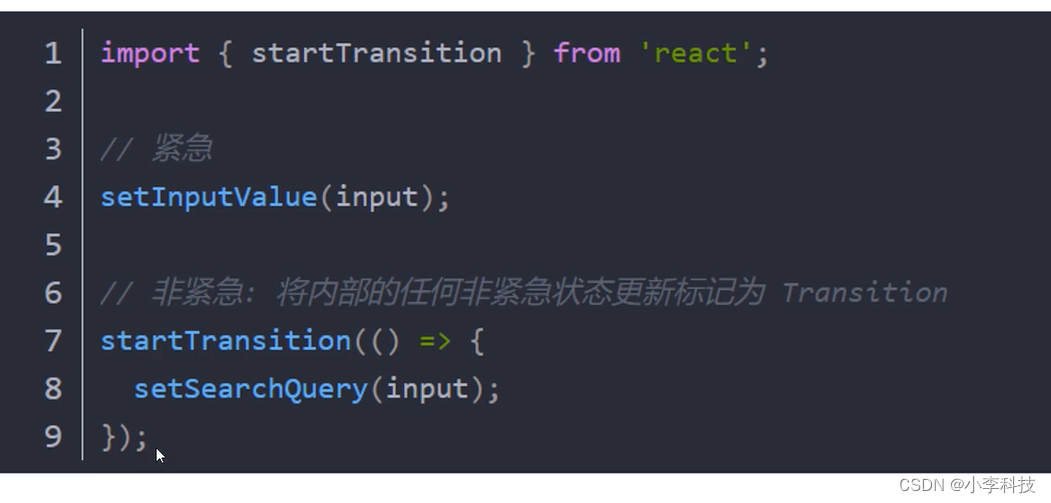
8.react18并发模式与startTransition(搜索高亮思路)
React 18 之前,渲染是一个单一的,不间断的,同步的事务,一旦渲染开始,就不能被中断 React 18引入并发模式,它允许你将标记更新作为一个transitions,这会告诉React他们可以被中断执行.这样可以将紧急任务先更新,不紧急任务后更新. 将任务给紧急任务先执行, 优先级低的任务后执行…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
