8.react18并发模式与startTransition(搜索高亮思路)
-
React 18 之前,渲染是一个单一的,不间断的,同步的事务,一旦渲染开始,就不能被中断
-
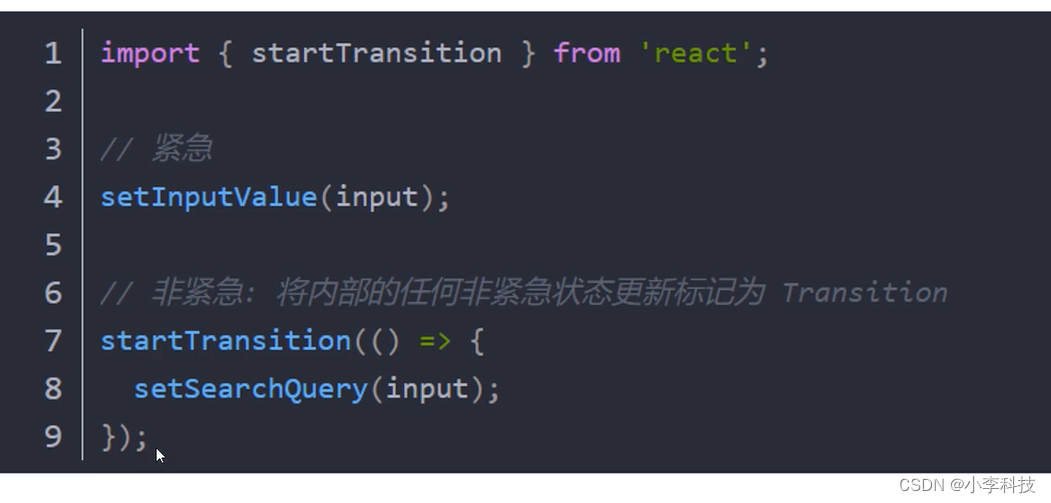
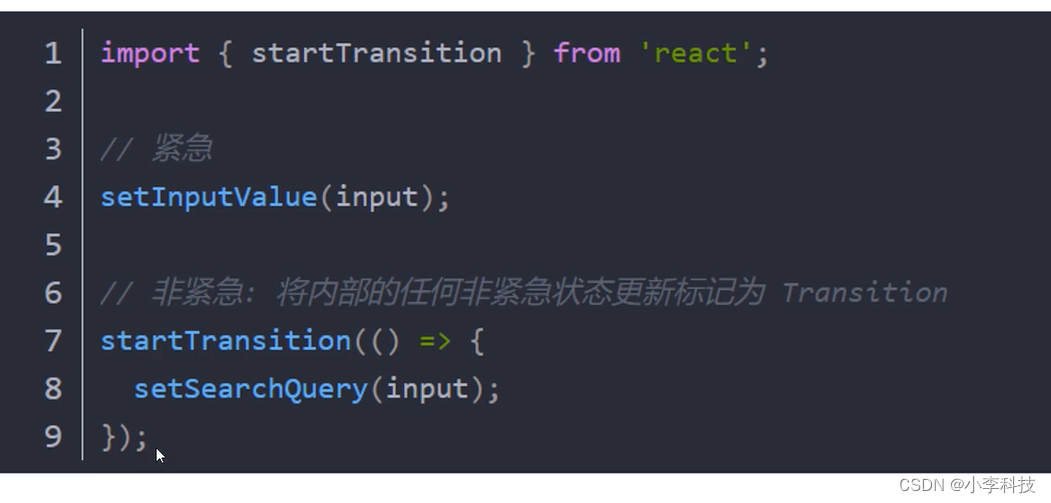
React 18引入并发模式,它允许你将标记更新作为一个transitions,这会告诉React他们可以被中断执行.这样可以将紧急任务先更新,不紧急任务后更新.
将任务给紧急任务先执行, 优先级低的任务后执行

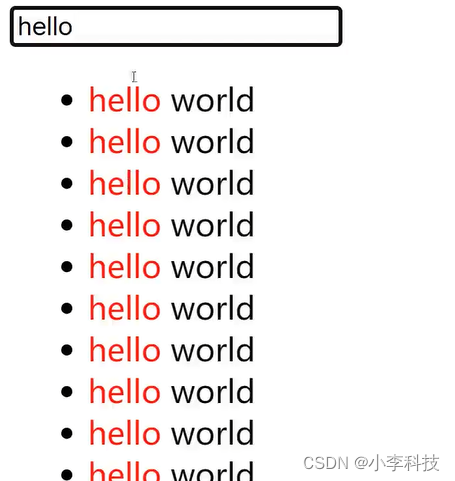
<body><div id="app"></div><script type="text/babel">let app = document.querySelector('#app');let root = ReactDOM.createRoot(app);let { memo, useState, startTransition } = React;let List = memo(({query})=>{const text = 'hello world'const items = []// 匹配输入的选项并且高亮if( query !== '' && text.includes(query) ){const arr = text.split(query);for(let i=0;i<10000;i++){items.push(<li key={i}>{arr[0]}<span style={{color:'red'}}>{query}</span>{arr[1]}</li>)}}else{for(let i=0;i<10000;i++){items.push(<li key={i}>{text}</li>);}}return (<ul>{ items }</ul>)})let Welcome = memo(()=>{const [ searchWord, setSearchWord ] = useState('');const [ query, setQuery ] = useState('');const handleChange = (ev) => {setSearchWord(ev.target.value) //第一个任务// 添加延时过渡startTransition(()=>{setQuery(ev.target.value) //第二个任务(不紧急的任务)})}return (<div><input type="text" value={searchWord} onChange={handleChange} /><List query={query} /></div>)})let Element = (<Welcome />);root.render(Element)</script></body>

相关文章:

8.react18并发模式与startTransition(搜索高亮思路)
React 18 之前,渲染是一个单一的,不间断的,同步的事务,一旦渲染开始,就不能被中断 React 18引入并发模式,它允许你将标记更新作为一个transitions,这会告诉React他们可以被中断执行.这样可以将紧急任务先更新,不紧急任务后更新. 将任务给紧急任务先执行, 优先级低的任务后执行…...

前端Vue自定义得分构成水平柱形图组件 可用于系统专业门类得分评估分析
引入Vue自定义得分构成水平柱形图组件:cc-horBarChart 随着技术的发展,传统的开发方式使得系统的复杂度越来越高,一个小小的改动或小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,…...

Linux获取纳秒级别时间
在 Linux 系统中可以使用 gettimeofday 函数来获取时间,这个函数能够以毫秒的精度来获取时间 struct timeval tv;gettimeofday(&tv, NULL);time_t cur_time tv.tv_sec;long cur_time_ms tv.tv_usec/1000;printf(“cur_time %d \n”, cur_time);printf(“cur…...

CSS中你不得不知道的盒子模型
目录 1、CSS的盒子模型1.1 css盒子模型有哪些:1.2 css盒子模型的区别1.3 通过css如何转换css盒子模型 1、CSS的盒子模型 1.1 css盒子模型有哪些: 标准盒子模型、怪异盒子模型(IE盒子模型) 1.2 css盒子模型的区别 标准盒子模型&a…...

知识储备--基础算法篇-数组
1.学习 2.数组 2.1第53题-最大子数组和 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 心得:一直在纠结这个连续的事情&…...

zookeeper 理论合集
目录 系统背景 集群结构 多个节点之间的角色 节点的状态 为什么引入 Observer 存储结构 ZNode 节点结构 ZNode 创建类型 内存数据存储 数据持久化 zookeeper 的容量大小 数据同步 消息广播 崩溃恢复 如何保证顺序一致性 核心流程 Leader 选举流程 脑裂问题 …...

【pyinstaller 怎么打包python,打包后程序闪退 不打日志 找不到自建模块等问题的踩坑解决】
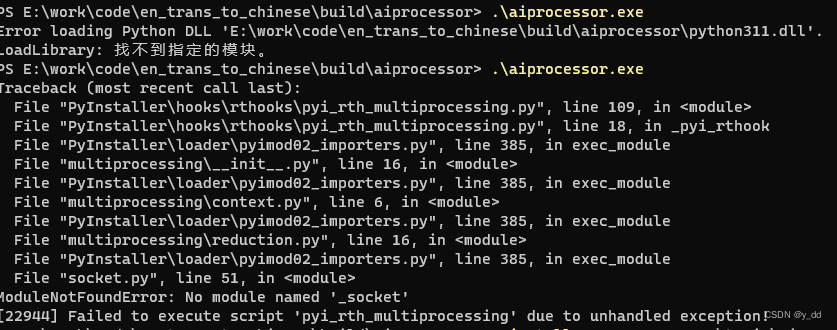
程序打包踩坑解决的所有问题 问题1 多个目录怎么打包 不管你包含多个层目录,引用多么复杂,只需要打包主程序所在文件即可,pyinstaller会自动寻找依赖包,如果报错自建模块找不到,参照问题3 pyinstaller main.py问题2…...

【Docker】网络
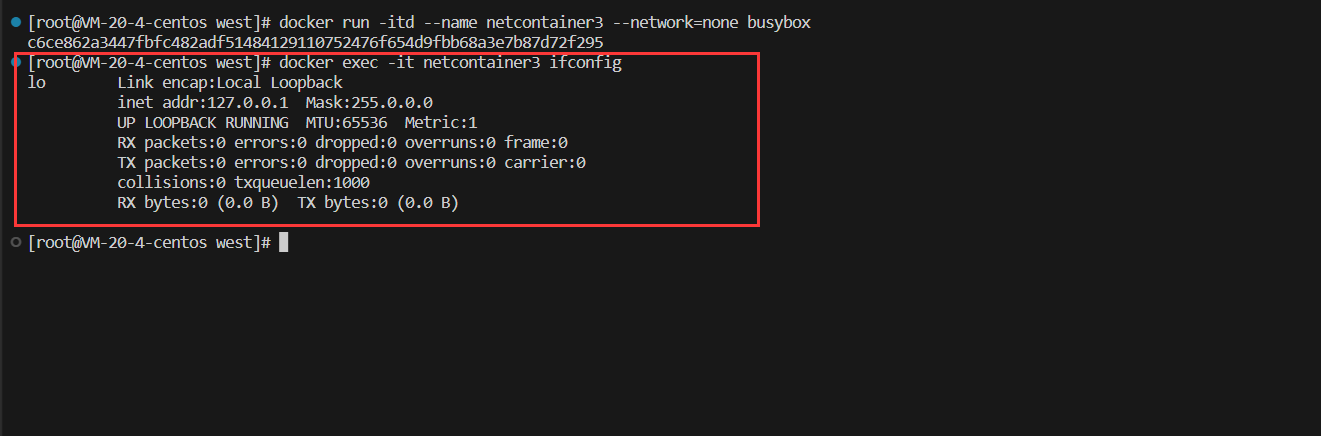
文章目录 Docker 网络基础Docker网络管理Docker网络架构CNMLibnetwork驱动 常见的网络类型 Docker 网络管理命令docker network createdocker network inspectdocker network connectdocker network disconnectdocker network prunedocker network rmdocker network ls docker …...

Linux :realpath 命令
以后可以直接用于查找相关文件 例: 输入:realpath .repo/manifests/rv1126_rv1109_linux_release.xml 输出:/home/sdk/work/rk/rv1126_rv1109/.repo/manifests/rv1126_rv1109_linux/rv1126_rv1109_linux_v3.0.2_20230406.xml根据输入的文件找到对应复制过来的型号,这个命令不…...

react17:生命周期函数
挂载时更新时 setState触发更新、父组件重新渲染时触发更新forceUpdate触发更新卸载时 react(v17.0.2)的生命周期图谱如下。 相较于16版本,17版本生命周期函数有如下变化: componentWillMount() componentWillUpdate() compone…...

腾讯内部单边拥塞算法BBR-TCPA一键脚本安装
TCPA简介 腾讯内部使用的TCPA,由腾讯TEG操作系统组研发,基于RHEL7.4源码,定制化的TCPA。团队介绍:腾讯TEG操作系统组, 2010年成立,专业的内核团队,维护研发腾讯内部linux操作系统tlinux, 保证百万级server高效稳定运行…...

【LLM】chatglm-6B模型训练和推理
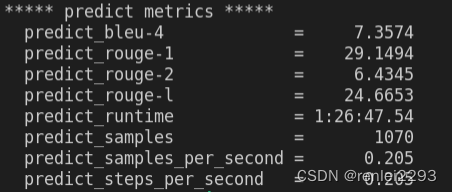
本篇文章记录下 chatglm-6B 训练和推理过程 环境:Ubuntu 20.04 1.13.0cu116 chatglm-6B 源代码仓库:链接 chatglm-6B 模型权重:链接 源代码及模型 clone 到本地 这里使用的是 THUDM 在 hugging face 开源的模型。 因为模型比较大ÿ…...

性能可靠it监控系统,性能监控软件的获得来源有哪些
性能可靠的IT监控系统是企业IT运维的重要保障之一。以下是一个性能可靠的IT监控系统应该具备的特点: 高可用性 高可用性是IT监控系统的一个重要特点,它可以保证系统在24小时不间断监控的同时,保证系统服务的可用性和稳定性。为了实现高可用性…...
 理解网络编程和套接字)
TCP/IP网络编程(一) 理解网络编程和套接字
文章目录 理解网络编程和套接字网络编程和套接字概要构建套接字编写 Hello World 服务器端构建请求连接套接字在Linux平台下运行 基于Linux的文件操作打开文件关闭文件将数据写入文件读取文件中的数据 理解网络编程和套接字 网络编程和套接字概要 网络编程就是编写程序使两台…...

Python 潮流周刊#18:Flask、Streamlit、Polars 的学习教程
你好,我是猫哥。这里每周分享优质的 Python、AI 及通用技术内容,大部分为英文。标题取自其中三则分享,不代表全部内容都是该主题,特此声明。 本周刊由 Python猫 出品,精心筛选国内外的 250 信息源,为你挑选…...

装备一台ubuntu
配置远程连接: ubuntu的root用户无法远程登入问题: openssh安装命令: sudo apt-get install openssh-server 安装完成通过以下命令查看SSH是否启动 ps -e | grep ssh 如果只有ssh-agent表示还没启动,需要: /etc/i…...

为了更好和大家交流,欢迎大家加我的微信账户
因为一些懂的都懂的原因,如果我的账户显示为 此时我无法通过站内信、留言或者任何方式和大家联系。 如果看到这样的内容,可以在此评论区留下你的微信账户,我看到后会添加你。为防止其他人冒充我,我的微信号以2206结尾。...

MS1826A HDMI 多功能视频处理器 HDMI4进1出画面分割芯片
基本介绍 MS1826A 是一款多功能视频处理器,包含 4 路独立 HDMI 音视频输入通道、1 路 HDMI 音视 频输出通道以及 1 路独立可配置为输入或者输出的 SPDIF、I2S 音频信号。支持 4 个独立的字库定 制型 OSD;可处理隔行和逐行视频或者图形输入信号࿱…...

最新文献怎么找|学术最新前沿文献哪里找
查找下载最新文献最好、最快、最省事的方法就是去收录该文献的官方数据库中下载。举例说明: 有位同学求助下载一篇2023年新文献,只有DOI号10.1038/s41586-023-06281-4,遇到这种情况可以在DOI号前加上http://doi.org/输入地址栏查询该文献的篇…...

ctfshow 红包题
前言: 最近一直在搞java很少刷题,看见ctfshow的活动赶紧来复现一波~ ctfshow 红包挑战7 <?php highlight_file(__FILE__); error_reporting(2); extract($_GET); ini_set($name,$value); system("ls ".filter($_GET[1])."" )…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
