CSS中你不得不知道的盒子模型
目录
- 1、CSS的盒子模型
- 1.1 css盒子模型有哪些:
- 1.2 css盒子模型的区别
- 1.3 通过css如何转换css盒子模型
1、CSS的盒子模型
1.1 css盒子模型有哪些:
标准盒子模型、怪异盒子模型(IE盒子模型)
1.2 css盒子模型的区别
标准盒子模型:
标准盒子模型由margin、padding、border、content四部分组成
怪异盒子模型:
怪异盒子模型由margin 、content(padding、border)两部分组成,在怪异盒子模型中内边距和边框是算在内容区域的。
一般来说我们都会使用怪异盒子模型,因为在使用标准盒子模型的时候设置了内边距和边框会把盒子撑大,这样我们有得重新计算盒子的大小,较为麻烦。
1.3 通过css如何转换css盒子模型
box-sizing: content-box 标准盒子模型(默认)
box-sizing: border-box 怪异盒子模型
我们只需要给这个元素设置对应的css即可转换成你想要的模型。
我们来看一段代码示例,更加深刻的来了解一下他们之间的区别
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul {list-style: none;}.uls1,.uls2 {display: flex;}.uls1 li{width: 200px;height: 200px;margin: 5px;padding: 50px;border: 5px solid #ccc;}.uls2 li{box-sizing: border-box;width: 200px;height: 200px;margin: 5px;padding: 50px;border: 5px solid #ccc;}</style>
</head>
<body><ul class="uls1"><li>1</li><li>2</li><li>3</li></ul><ul class="uls2"><li>4</li><li>5</li><li>6</li></ul>
</body>
</html>

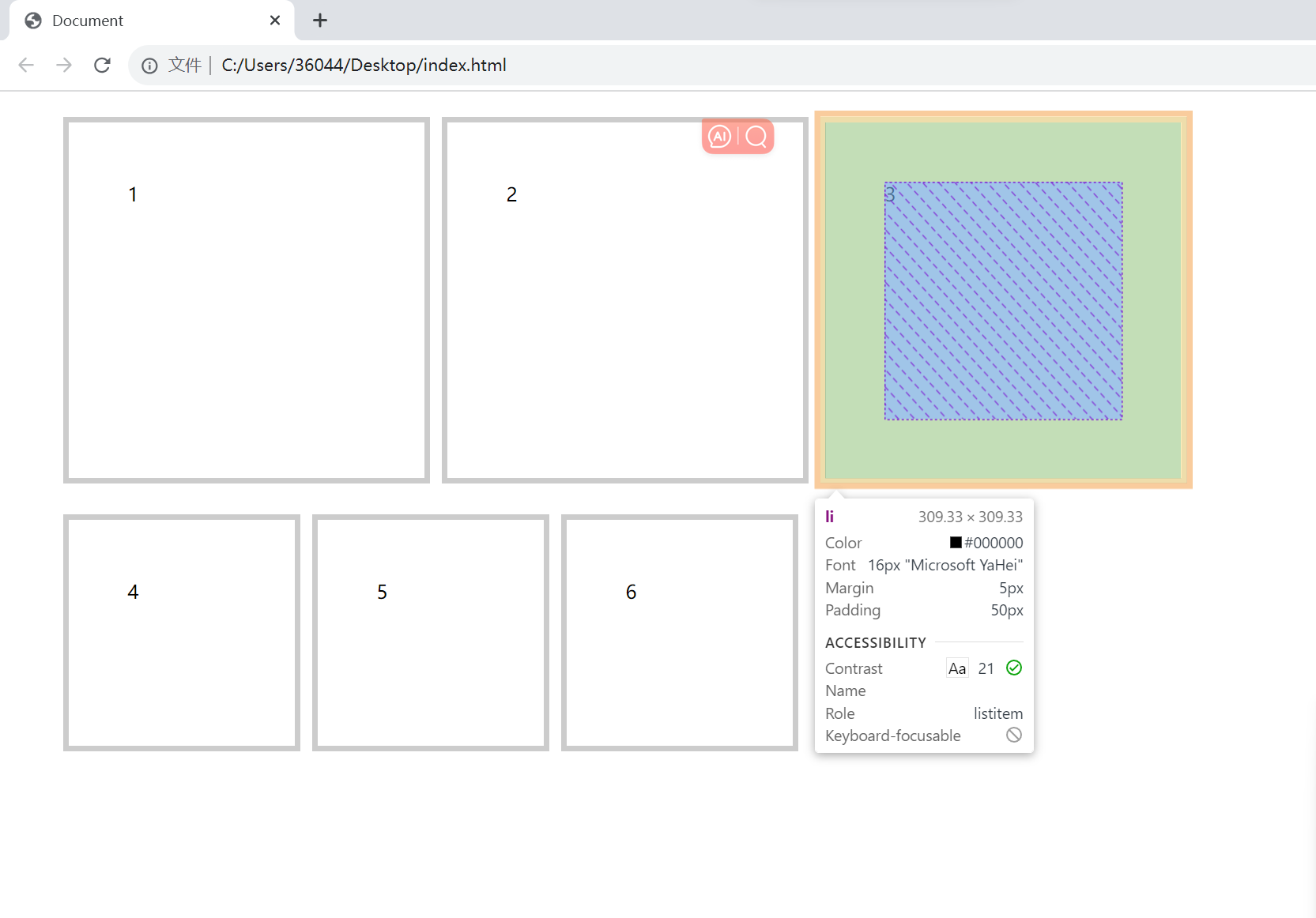
标准盒子模型:
我们将每个li的宽高设置为200px、内边距为50px、边框5px,此时可看到盒子的宽高已经被内边距和边框撑开了,变成了310px * 310px,至于为什么显示的是309.33这和浏览器有关。

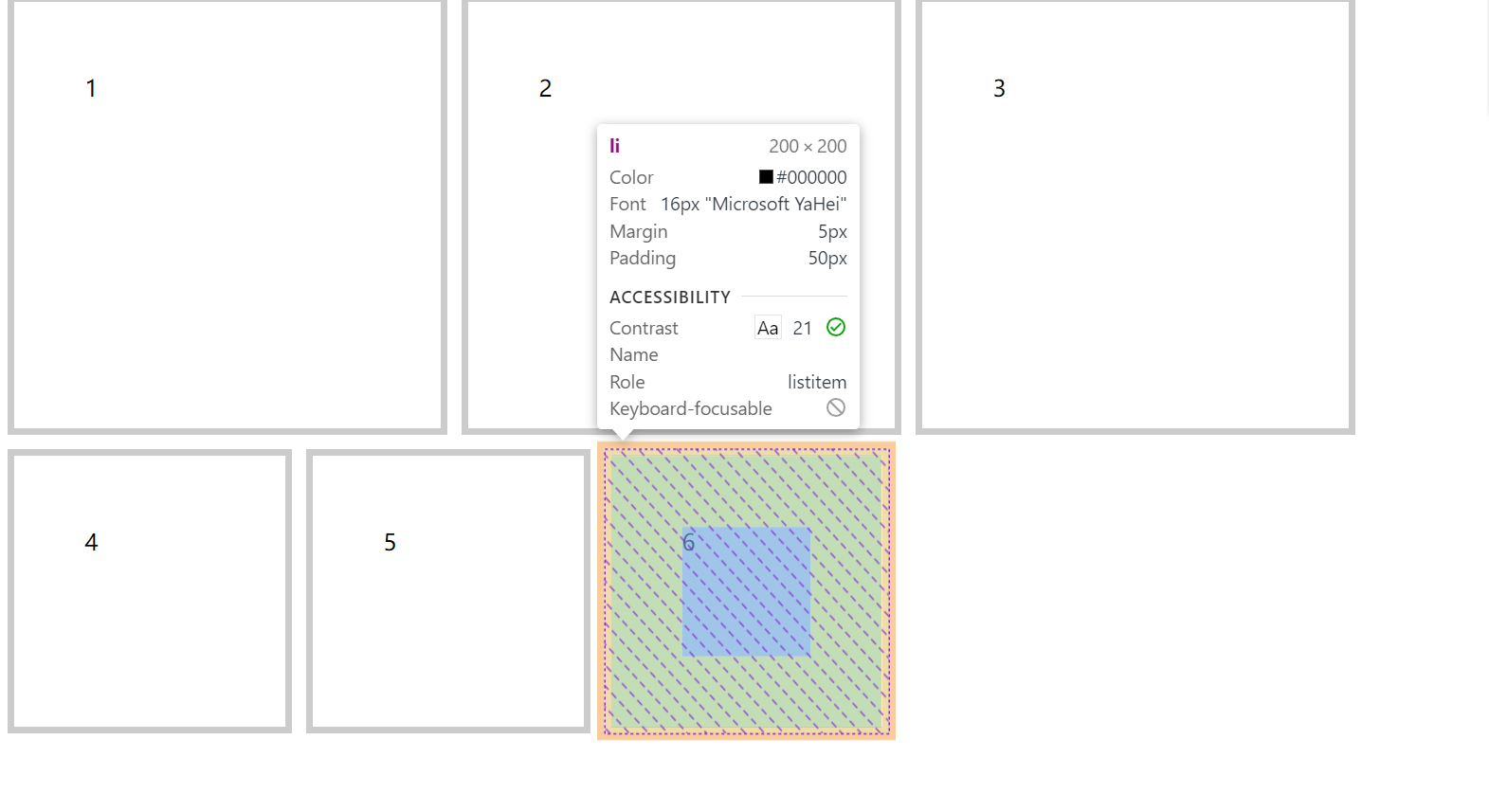
怪异盒子模型:
同样的css属性,而设置怪异盒子模型后,它的实际宽高还是我们的200px,由此可以看出内部距和边框并不会撑大盒子,而是当作内容的一部分。
不过还有一种特殊情况,我们来看这段代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin:0; padding:0}ul {list-style: none;}.uls {display: flex;}.uls li{box-sizing: border-box;width: 100px;height: 100px;margin: 5px;padding: 50px;border: 5px solid #ccc;}</style>
</head>
<body><ul class="uls"><li></li><li></li><li></li></ul>
</body>
</html>

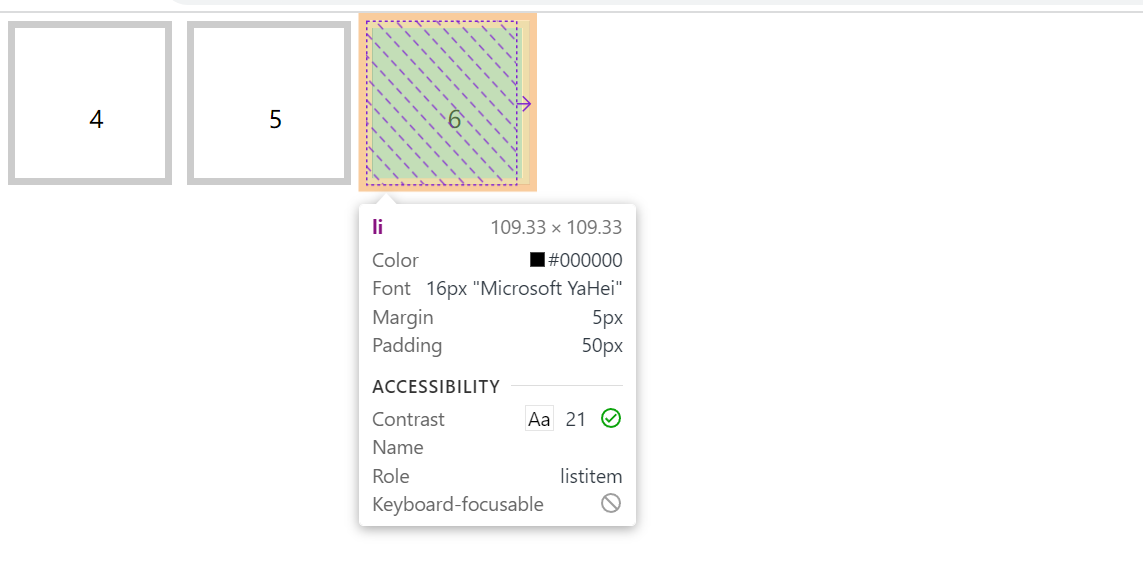
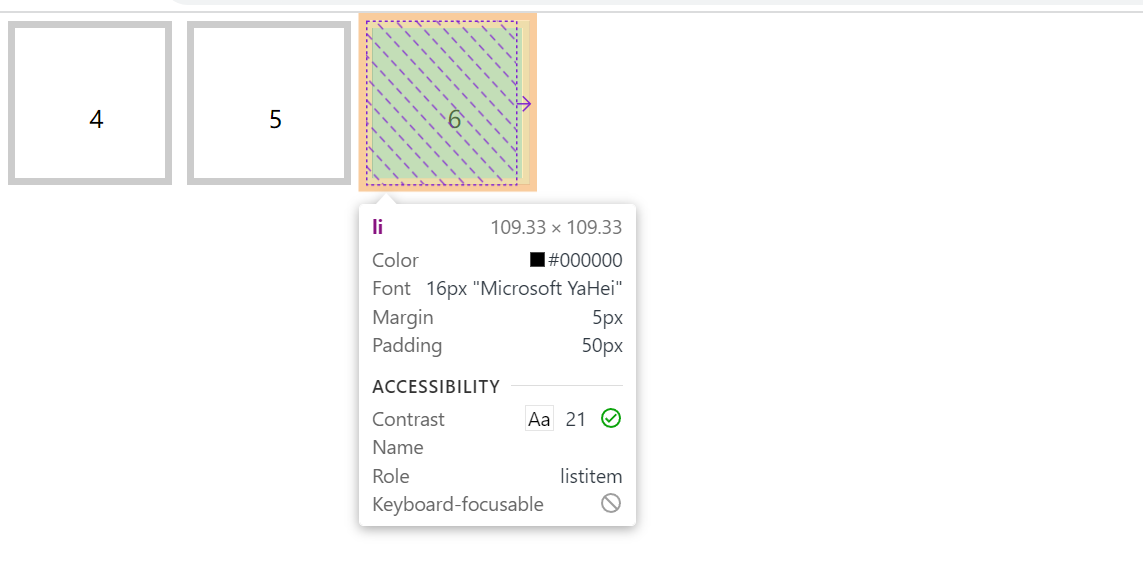
我们同样是设置的怪异盒子模型,宽高各100px,内边距50px,边框5px,按理来说通过怪异盒子模型的原理来计算,我们的宽高应该还是100px * 100px ,而这里却变成了110px * 110px。
这是为什么呢?
主要是因为我们盒子的宽高只有100 * 100 ,内边距已经设置为50px,左右(上下)内边距加起来已经达到了100px,而这个时候我们又设置了上下左右5像素的边框,内容已经装不下了,所有宽/高会自动加上这10像素的宽度/高度。
最后就是我们所看到的110px * 110px。
相关文章:

CSS中你不得不知道的盒子模型
目录 1、CSS的盒子模型1.1 css盒子模型有哪些:1.2 css盒子模型的区别1.3 通过css如何转换css盒子模型 1、CSS的盒子模型 1.1 css盒子模型有哪些: 标准盒子模型、怪异盒子模型(IE盒子模型) 1.2 css盒子模型的区别 标准盒子模型&a…...

知识储备--基础算法篇-数组
1.学习 2.数组 2.1第53题-最大子数组和 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 心得:一直在纠结这个连续的事情&…...

zookeeper 理论合集
目录 系统背景 集群结构 多个节点之间的角色 节点的状态 为什么引入 Observer 存储结构 ZNode 节点结构 ZNode 创建类型 内存数据存储 数据持久化 zookeeper 的容量大小 数据同步 消息广播 崩溃恢复 如何保证顺序一致性 核心流程 Leader 选举流程 脑裂问题 …...

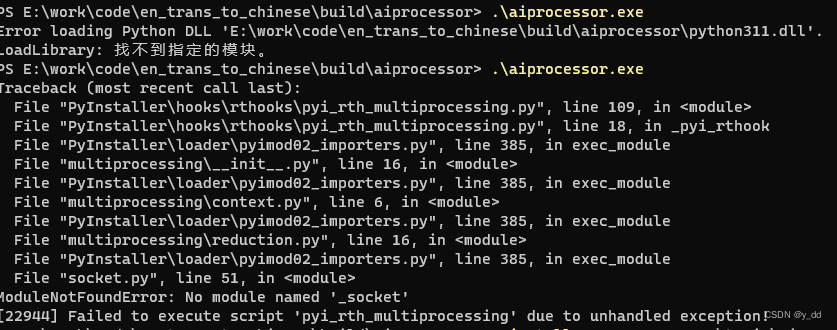
【pyinstaller 怎么打包python,打包后程序闪退 不打日志 找不到自建模块等问题的踩坑解决】
程序打包踩坑解决的所有问题 问题1 多个目录怎么打包 不管你包含多个层目录,引用多么复杂,只需要打包主程序所在文件即可,pyinstaller会自动寻找依赖包,如果报错自建模块找不到,参照问题3 pyinstaller main.py问题2…...

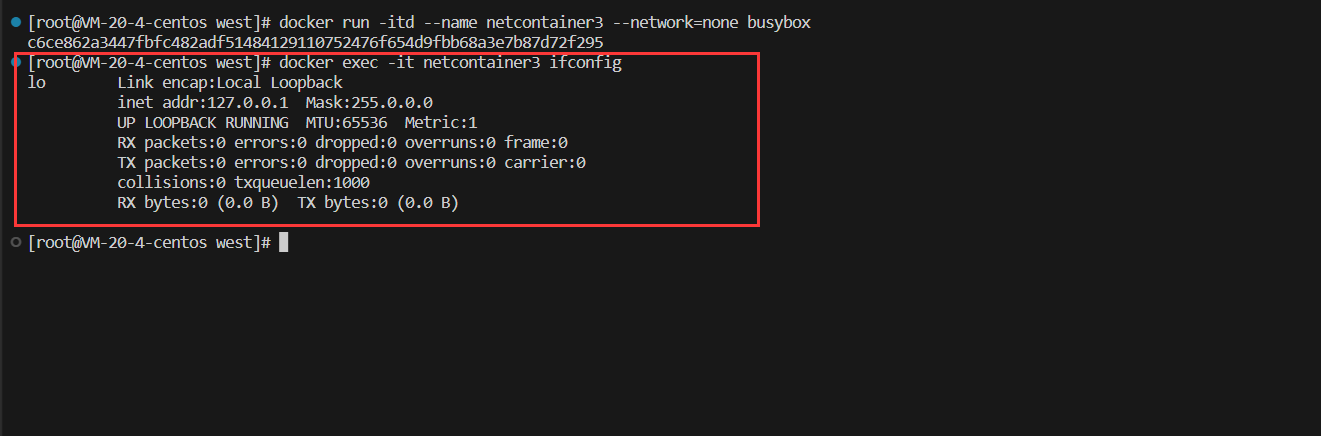
【Docker】网络
文章目录 Docker 网络基础Docker网络管理Docker网络架构CNMLibnetwork驱动 常见的网络类型 Docker 网络管理命令docker network createdocker network inspectdocker network connectdocker network disconnectdocker network prunedocker network rmdocker network ls docker …...

Linux :realpath 命令
以后可以直接用于查找相关文件 例: 输入:realpath .repo/manifests/rv1126_rv1109_linux_release.xml 输出:/home/sdk/work/rk/rv1126_rv1109/.repo/manifests/rv1126_rv1109_linux/rv1126_rv1109_linux_v3.0.2_20230406.xml根据输入的文件找到对应复制过来的型号,这个命令不…...

react17:生命周期函数
挂载时更新时 setState触发更新、父组件重新渲染时触发更新forceUpdate触发更新卸载时 react(v17.0.2)的生命周期图谱如下。 相较于16版本,17版本生命周期函数有如下变化: componentWillMount() componentWillUpdate() compone…...

腾讯内部单边拥塞算法BBR-TCPA一键脚本安装
TCPA简介 腾讯内部使用的TCPA,由腾讯TEG操作系统组研发,基于RHEL7.4源码,定制化的TCPA。团队介绍:腾讯TEG操作系统组, 2010年成立,专业的内核团队,维护研发腾讯内部linux操作系统tlinux, 保证百万级server高效稳定运行…...

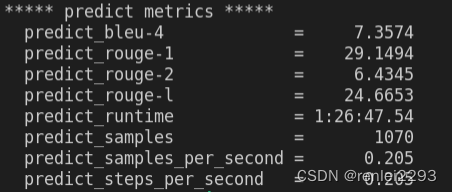
【LLM】chatglm-6B模型训练和推理
本篇文章记录下 chatglm-6B 训练和推理过程 环境:Ubuntu 20.04 1.13.0cu116 chatglm-6B 源代码仓库:链接 chatglm-6B 模型权重:链接 源代码及模型 clone 到本地 这里使用的是 THUDM 在 hugging face 开源的模型。 因为模型比较大ÿ…...

性能可靠it监控系统,性能监控软件的获得来源有哪些
性能可靠的IT监控系统是企业IT运维的重要保障之一。以下是一个性能可靠的IT监控系统应该具备的特点: 高可用性 高可用性是IT监控系统的一个重要特点,它可以保证系统在24小时不间断监控的同时,保证系统服务的可用性和稳定性。为了实现高可用性…...
 理解网络编程和套接字)
TCP/IP网络编程(一) 理解网络编程和套接字
文章目录 理解网络编程和套接字网络编程和套接字概要构建套接字编写 Hello World 服务器端构建请求连接套接字在Linux平台下运行 基于Linux的文件操作打开文件关闭文件将数据写入文件读取文件中的数据 理解网络编程和套接字 网络编程和套接字概要 网络编程就是编写程序使两台…...

Python 潮流周刊#18:Flask、Streamlit、Polars 的学习教程
你好,我是猫哥。这里每周分享优质的 Python、AI 及通用技术内容,大部分为英文。标题取自其中三则分享,不代表全部内容都是该主题,特此声明。 本周刊由 Python猫 出品,精心筛选国内外的 250 信息源,为你挑选…...

装备一台ubuntu
配置远程连接: ubuntu的root用户无法远程登入问题: openssh安装命令: sudo apt-get install openssh-server 安装完成通过以下命令查看SSH是否启动 ps -e | grep ssh 如果只有ssh-agent表示还没启动,需要: /etc/i…...

为了更好和大家交流,欢迎大家加我的微信账户
因为一些懂的都懂的原因,如果我的账户显示为 此时我无法通过站内信、留言或者任何方式和大家联系。 如果看到这样的内容,可以在此评论区留下你的微信账户,我看到后会添加你。为防止其他人冒充我,我的微信号以2206结尾。...

MS1826A HDMI 多功能视频处理器 HDMI4进1出画面分割芯片
基本介绍 MS1826A 是一款多功能视频处理器,包含 4 路独立 HDMI 音视频输入通道、1 路 HDMI 音视 频输出通道以及 1 路独立可配置为输入或者输出的 SPDIF、I2S 音频信号。支持 4 个独立的字库定 制型 OSD;可处理隔行和逐行视频或者图形输入信号࿱…...

最新文献怎么找|学术最新前沿文献哪里找
查找下载最新文献最好、最快、最省事的方法就是去收录该文献的官方数据库中下载。举例说明: 有位同学求助下载一篇2023年新文献,只有DOI号10.1038/s41586-023-06281-4,遇到这种情况可以在DOI号前加上http://doi.org/输入地址栏查询该文献的篇…...

ctfshow 红包题
前言: 最近一直在搞java很少刷题,看见ctfshow的活动赶紧来复现一波~ ctfshow 红包挑战7 <?php highlight_file(__FILE__); error_reporting(2); extract($_GET); ini_set($name,$value); system("ls ".filter($_GET[1])."" )…...

SpringBoot项目(jar)部署,启动脚本
需求 SpringBoot项目(jar)部署,需要先关闭原来启动的项目,再启动新的项目。直接输入命令,费时费力,还容易出错。所以,使用脚本启动。 脚本 脚本名:start.sh 此脚本需要放置在jar包…...

大数据(四)主流大数据技术
大数据(四)主流大数据技术 一、写在前面的话 To 那些被折磨打击的好女孩(好男孩): 有些事情我们无法选择,也无法逃避伤害。 但请你在任何时候都记住: 你可能在一些人面前,一文不值&a…...

【已解决】激活虚拟环境报错:此时不应有Anaconda3\envs\[envs]\Library\ssl\cacert.pem。
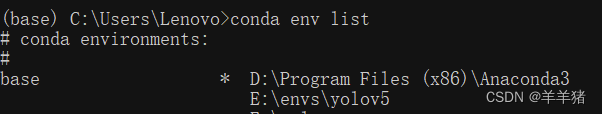
新建虚拟环境后,进入虚拟环境的时候出现这样的报错: 此时不应有Anaconda3 envs yolov5 Library ssl cacert.pem。 但是之前装的虚拟环境也还能再次激活,base环境也无任何问题,仅新装的虚拟环境无法激活。 查遍了百度谷歌ÿ…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
