CSS中可继承与不可继承属性
可继承
1. 字体属性:
font、font-style、font-variant、font-weight、font-size、line-height等属性是字体样式的属性,都可以被子元素继承。
2. 文本属性:
color、text-indent、text-align、text-decoration、text-transform、letter-spacing、word-spacing等属性也是可以被子元素继承的属性。
3. 元素可见性:
visibility属性可以被子元素继承,它可以将元素隐藏起来,但不会改变网页的布局。
4. 表格属性:
border-collapse、border-spacing、caption-side、empty-cells等表格属性也是可继承属性。
5. 列表属性:
list-style、list-style-type、list-style-position等列表属性也可以被子元素继承,用于设置无序列表和有序列表的样式。
6. 其他属性:
cursor、direction、unicode-bidi、outline、quotes、pointer-events等一些其他的属性也是可继承属性。
CSS属性的继承是CSS的一项非常强大的功能。这些属性的继承可以让你的CSS代码更加简洁、易于管理,同时也可以大大提高网站的性能。在设置CSS样式时,你可以根据需要选择继承或不继承属性,以便更好地控制页面样式。
不可继承
1. display:
规定元素应该生成的框的类型
2. 文本属性:
vertical-align:垂直文本对齐text-decoration:规定添加到文本的装饰text-shadow:文本阴影效果white-space:空白符的处理unicode-bidi:设置文本的方向
3. 盒子模型的属性:
width、height、margin、border、padding
4. 背景属性:
background、background-color、background-image、background-repeat、background-position、background-attachment
5. 定位属性:
float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
6. 生成内容属性:
content、counter-reset、counter-increment
7. 轮廓样式属性:
outline-style、outline-width、outline-color、outline
8. 页面样式属性:
size、page-break-before、page-break-after
9. 声音样式属性:
pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
相关文章:

CSS中可继承与不可继承属性
可继承 1. 字体属性: font、font-style、font-variant、font-weight、font-size、line-height等属性是字体样式的属性,都可以被子元素继承。 2. 文本属性: color、text-indent、text-align、text-decoration、text-transform、letter-spa…...

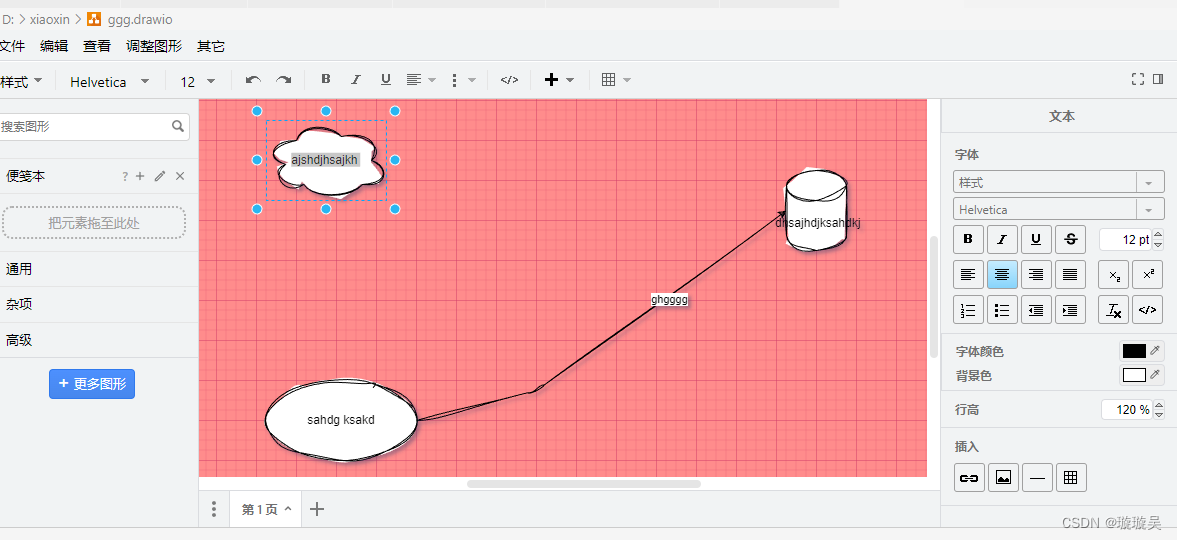
Vscode画流程图
1.下载插件 Draw.id Integration 2.桌面新建文件,后缀名改为XXX.drawio 在vscode打开此文件 ,就可以进行绘制流程图啦...

【K8S系列】深入解析k8s网络插件—Cilium
序言 做一件事并不难,难的是在于坚持。坚持一下也不难,难的是坚持到底。 文章标记颜色说明: 黄色:重要标题红色:用来标记结论绿色:用来标记论点蓝色:用来标记论点 在现代容器化应用程序的世界中…...

OpenCV(十六):高斯图像金字塔
目录 1.高斯图像金字塔原理 2.高斯图像金字塔实现 1.高斯图像金字塔原理 高斯图像金字塔是一种用于多尺度图像表示和处理的重要技术。它通过对图像进行多次高斯模糊和下采样操作来生成不同分辨率的图像层级,每个层级都是原始图像的模糊和降采样版本。 以下是高斯…...

Nginx配置及优化3
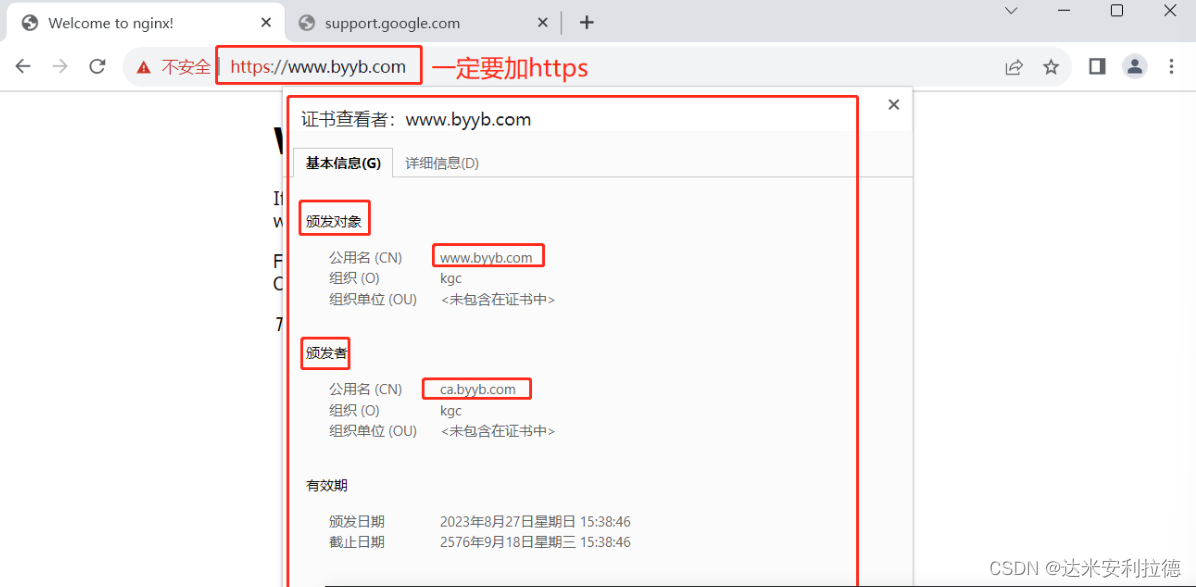
Nginx配置及优化3 一、网页状态页二、nginx第三方模块2.1、echo模块 三、变量3.1、内置变量3.1.1、常用的内置变量3.1.2、举个例子 3.2、自定义变量 四、自定义访问日志优化4.1、自定义访问日志的格式4.2、自定义json格式日志 五、nginx压缩功能六、HTTPS功能6.1、nginx的HTTPS…...

网络直播源码UDP协议搭建:为平台注入一份力量
网络直播源码中的UDP协议的定义: UDP协议又名用户数据报协议,是一种轻量级、无连接的协议。在网络直播源码平台中,UDP协议有着高速传输与实时性的能力,尤其是在网络直播源码实时性要求较高的场景,UDP协议的应用有着重要…...

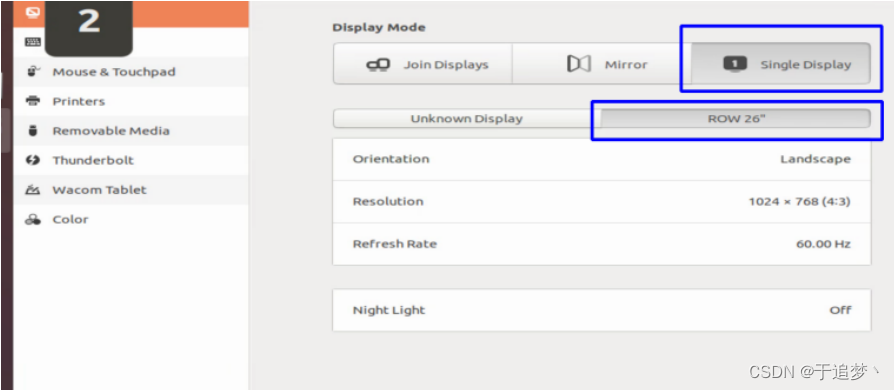
Ubuntu/linux系统环境变量配置详解
一 环境变量配置文件解释 /etc/profile 在登录时,操作系统定制用户环境时使用的第一个文件 ,此文件为系统的每个用户设置环境信息,当用户第一次登录时,该文件被执行。 /etc /environment 在登录时操作系统使用的第二个文件, 系统在读取你自己的profile前,设置环境文件的环境变…...

kafka配置SASL/PLAIN 安全认证
1 zookeeper配置启动 1.1 zookeeper添加SASL支持 为zookeeper添加SASL支持,在配置文件zoo.cfg添加 authProvider.1org.apache.zookeeper.server.auth.SASLAuthenticationProvider requireClientAuthSchemesasl jaasLoginRenew36000001.2 zk_server_jaas.conf文件…...

pdf加密如何解除?这样解除加密很简单
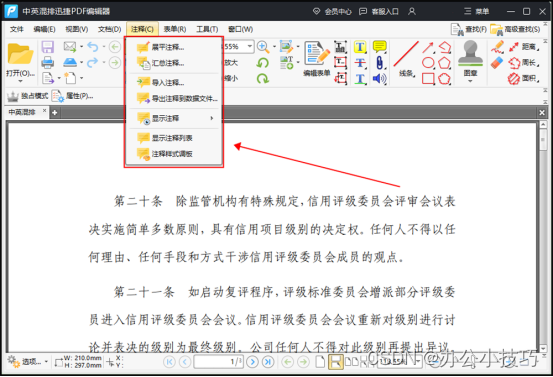
pdf加密如何解除?有时,我们可能会收到一些加密的PDF文件,它们不允许我们对其进行编辑或打印。这时,我们需要使用PDF解密工具,以便能够轻松地解除PDF加密并对其进行编辑。那么接下来就给大家介绍一下pdf加密解除的方法。…...

Ubuntu18.04使用Systemback制作系统镜像并还原
系列文章目录 文章目录 系列文章目录前言一、下载Systemback工具二、制作系统镜像到U盘三、安装制作系统 前言 在Ubuntu系统中开发项目时,有时会希望将项目移植到另外一台计算机(如工控机等)上进行部署,通常会在新计算机中安装Ub…...
:拷贝图像)
OpenCV(十五):拷贝图像
在OpenCV中,拷贝图像数据时有两种方式:深拷贝(Deep Copy)和浅拷贝(Shallow Copy)。这两种拷贝方式的主要区别在于是否创建新的图像副本。 浅拷贝(Shallow Copy)是指将图像对象的指针…...

原神世界中的顺序表:派蒙的趣味数据结构讲解
派蒙,那个总是带着疑问眼神的小家伙,是原神世界中的小精灵。他总是充满好奇心,无论是对新的冒险者,还是对各种奇妙的现象。而他的另一个身份,则是原神世界中的数据结构大师。 一天,派蒙遇到了旅行者小森&a…...

电脑入门:路由器 基本设置操作说明
路由器 基本设置操作说明 首先我们我设置路由器,就需要先登录路由器, 那么怎样登路由器啊? 登录路由器的方法是 在ie的地址栏输入:http://192.168.1.1 输入完成以后直接回车 那么如果你输入正确 这个时候就应该听到有用户名的提示 呵呵 这是怎么回事啊? 不要召集 首…...

搜索与图论-拓扑序列
为什么记录呢 因为不记录全忘了 虽然记了也不一定会看 有向无环图一定有拓扑序列邮箱无环图 - 拓扑图 入度为0的点作为起点入度为0的点入队列枚举出边 t->j删掉当前边,t->j . j的入度减1判断j的入度是否为0,来判断是否加入队列 有环: …...

「MySQL-05」MySQL Workbench的下载和使用
目录 一、MySQL workbench的下载和安装 1. MySQL workbench介绍 2. 到MySQL官网下载mysql workbench 3. 安装workbench 二、创建能远程登录的用户并授权 1. 创建用户oj_client 2. 创建oj数据库 3. 给用户授权 4. 在Linux上登录用户oj_client检查其是否能操作oj数据库 三、使用…...

编译期jni类型转换成字符串
背景: 例如android jni 方法的签名, 这个需要每个用户都要知道具体类型,转化成签名, 要想写好签名, 必须很熟悉 类型对应的签名, 尤其java类对象要加个L, 本文将介绍怎么在编译期过程把类型转化成字符, 多个类型在尽性拼接. 定义基础数据结构 template<char ... ch> str…...

优秀的ui设计作品(合集)
UI设计师需要了解的九个Tips 1.图片类APP排版突破 规则是死的,人是活的。很多时候,如果需求是比较宽要尝试突破原则,用一些另类的排版方式,其实也是做好设计的本质。在图片类app中,错落一些的排版会使你的作品更有魅力…...

【c/c++】c和cpp混合编译
c和cpp混合编译 #ifdef __cplusplus extern "C" { #endifextern int test(int, int);#ifdef __cplusplus } #endif在这段代码中,#ifdef __cplusplus 和 #endif 之间的代码是为了在 C 中使用 C 语言的函数声明和定义时,确保编译器正确地处理 C…...

springboot定制banner
这里有几个定制banner的网站 Text to ASCII Art Generator (TAAG) ASCII Generator IMG2TXT: ASCII Art Made Easy!...
)
Qt 入门实战教程(目录)
为何我要写Qt入门教程 前置课程 《C自学精简实践教程》 教程特点 1 面向企业开发,你在这里学到的任何一步操作,都会直接在企业里用到。 2 注重设计思路训练,抽象分析问题的能力。 Qt 安装 1.1 Windows Qt 5.12.10下载与安装 1.2 我们…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
