Compose - 交互组合项
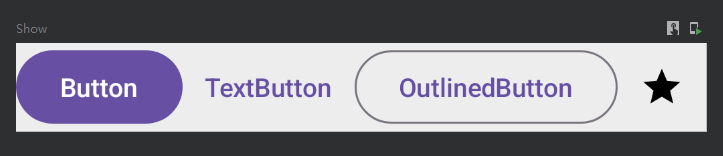
按钮 Button
OutLinedButton带外边框、TextButton只是文字、IconButton只是图标形状。

Button(onClick = { }, //点击回调modifier = Modifier,enabled = true, //启用或禁用interactionSource = MutableInteractionSource(),elevation = ButtonDefaults.elevatedButtonElevation( //高度(阴影)defaultElevation = 10.dp, //启用时pressedElevation = 0.dp, //按下时focusedElevation = 10.dp,hoveredElevation = 10.dp,disabledElevation = 10.dp //未启用时),shape = ButtonDefaults.shape, //形状border = BorderStroke(width = 1.dp, color = Color.Red), //边框线colors = ButtonDefaults.buttonColors( //颜色(还有textButtonColors、outlineButtonColors)containerColor = Color.Yellow, //启用状态下的背景色contentColor = Color.Red, //启动状态下的文本色disabledContainerColor = Color.Black, //禁用状态下的背景色disabledContentColor = Color.Green //禁用状态下的文本色),contentPadding = ButtonDefaults.ContentPadding, //内容内间距
) {//子元素
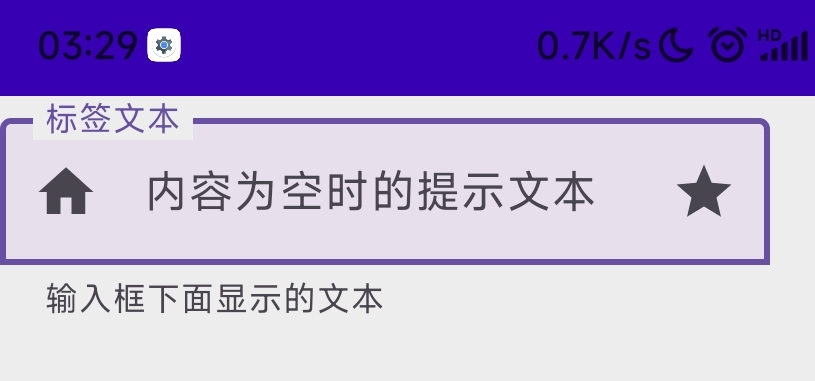
}输入框 TextField

var str by remember{ mutableStateOf("123456") }
TextField(modifier = Modifier,value = str,onValueChange = { str = it },textStyle = LocalTextStyle.current, //设置文本样式label = { Text(text = "标签文本") }, //显示在输入框边框上的提示文本placeholder = { Text(text = "提示文本") }, //内容为空时的提示文本supportingText = { Text(text = "输入框下面显示的文本") }, //leadingIcon = { Icon(imageVector = Icons.Default.Home, contentDescription = null) }, //左边图标trailingIcon = { Icon(imageVector = Icons.Default.Star, contentDescription = null) }, //右边图标isError = false,enabled = true, //是否启用readOnly = false, //是否只读,不可编辑,可复制singleLine = false, //单行(设为true会忽略maxLines)maxLines = 5, //最大行数visualTransformation = VisualTransformation.None,//输入类型(Text、Number、Phone、Email、Password、NumberPassword)keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),//键盘功能键监听keyboardActions = KeyboardActions(onDone = {}, onGo = {}, onNext = {}, onPrevious = {}, onSearch = {}, onSend = {}),shape = TextFieldDefaults.filledShape,colors = TextFieldDefaults.textFieldColors()
)带边框的输入框 OutlinedTextField
代码可设置的内容同 TextField 一样。

基本输入框 BasicTextField
可设置内容少,适合自定义。

BasicTextField(modifier = Modifier,value = str,onValueChange = { str = it },textStyle = LocalTextStyle.current, //设置文本样式enabled = true, //是否启用readOnly = false, //是否只读,不可编辑,可复制singleLine = false, //单行(设为true会忽略maxLines)maxLines = 5, //最大行数minLines = 1, //最小行数visualTransformation = VisualTransformation.None,//输入类型(Text、Number、Phone、Email、Password、NumberPassword)keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),//键盘功能键监听keyboardActions = KeyboardActions(onDone = {}, onGo = {}, onNext = {}, onPrevious = {}, onSearch = {}, onSend = {}),
)拖动条 Slider

var state by remember{ mutableStateOf(0.0F) }
Slider(value = state, //当前值valueRange = 0F..100F, //可选值范围(默认0F..1F)steps = 4, //步频(默认0,设置了就中间只有这个值可选拖到)enabled = true, //是否禁用onValueChange = { float ->state = float}
)范围拖动条 RangeSlider

@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun Demo() {var state by remember{ mutableStateOf(5F..10F) }RangeSlider(value = state, //注意值是一个范围valueRange = 0F..30F, //可选值范围(默认0F..1F)steps = 3, //步频(默认0,设置了就中间只有这个值可选拖到)onValueChange = {state = it})
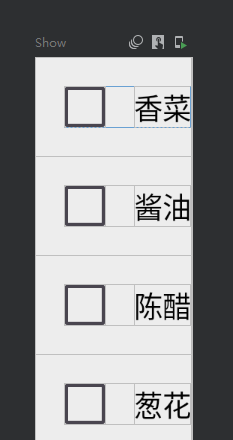
}复选框 CheckBox

fun Show() {val dataist = listOf("香菜", "酱油", "陈醋", "葱花", "蒜泥", "辣椒")Demo(dataist)
}@Composable
fun Demo(list: List<String>) {//根据选项列表,创建相同数量的布尔值集合val state = remember { list.map { false }.toMutableStateList() }//根据选项列表,创建相同数量的复选框Column {state.forEachIndexed { index, value ->Row {Checkbox(modifier = Modifier,checked = value, //是否选中enabled = true, //是否启用colors = CheckboxDefaults.colors(),onCheckedChange = { boolean -> //点击回调state[index] = boolean})Text(text = list[index], modifier = Modifier.align(Alignment.CenterVertically))}}}//log检查是否被改动val str = StringBuilder().apply {state.onEach { append("$it、")}}Log.e("-----------", str.toString())
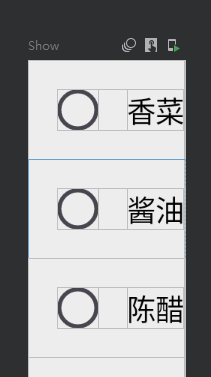
}单选框 RadioButton

@Preview(showBackground = true)
@Composable
fun Show() {val dataist = listOf("香菜", "酱油", "陈醋", "葱花", "蒜泥", "辣椒")Demo(dataist)
}@Composable
fun Demo(list: List<String>) {//记录当前被点击的索引(默认值设为0默认选中第一个,设为-1默认都不选中)var selectedIndex by remember { mutableStateOf(-1) }//根据选项列表,创建相同数量的单选框Column {list.forEachIndexed { index, _ ->Row {RadioButton(modifier = Modifier,selected = selectedIndex == index, //是否选中enabled = true, //是否启用colors = RadioButtonDefaults.colors(),onClick = {selectedIndex = indexLog.e("-----------", "点击的是第${index}个${list[index]}")})Text(text = list[index], modifier = Modifier.align(Alignment.CenterVertically))}}}
}开关 Switch

var state by remember { mutableStateOf(false) }
Switch(checked = state, //控制开关onCheckedChange = { boolean -> //点击事件state = boolean //当进行切换操作时,更改状态},modifier = Modifier,thumbContent = null,enabled = true, //禁用(视觉和事件)colors = SwitchDefaults.colors(), //不同状态下使用的颜色
// interactionSource //可自定义不同状态下的外观和行为
)相关文章:

Compose - 交互组合项
按钮 Button OutLinedButton带外边框、TextButton只是文字、IconButton只是图标形状。 Button(onClick { }, //点击回调modifier Modifier,enabled true, //启用或禁用interactionSource MutableInteractionSource(),elevation ButtonDefaults.elevatedButtonElevation( /…...

【发版公告】Virbox Protector 3.1.3.19051 发版- elf 文件支持导入表保护
深盾安全-软件保护工具 Virbox Protector 3 ( 3.1.3.19051)迎来了版本升级.本次升级支持了 elf 文件导入表保护。 以下是本次 Virbox Protector 发版的主要功能: 新功能 1. ELF格式的程序支持导入表保护(Beta);; 2…...

点云数据做简单的平面的分割 三维场景中有平面,杯子,和其他物体 实现欧式聚类提取 对三维点云组成的场景进行分割
点云分割是根据空间,几何和纹理等特征对点云进行划分,使得同一划分内的点云拥有相似的特征,点云的有效分割往往是许多应用的前提,例如逆向工作,CAD领域对零件的不同扫描表面进行分割,然后才能更好的进行空洞修复曲面重建,特征描述和提取,进而进行基于3D内容的检索,组合…...

C++之std::search应用实例(一百八十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

一文详解 requests 库中 json 参数和 data 参数的用法
在requests库当中,requests请求方法,当发送post/put/delete等带有请求体的请求时,有json和data2个参数可选。 众所周知,http请求的请求体格式主要有以下4种: application/json applicaiton/x-www-from-urlencoded mu…...

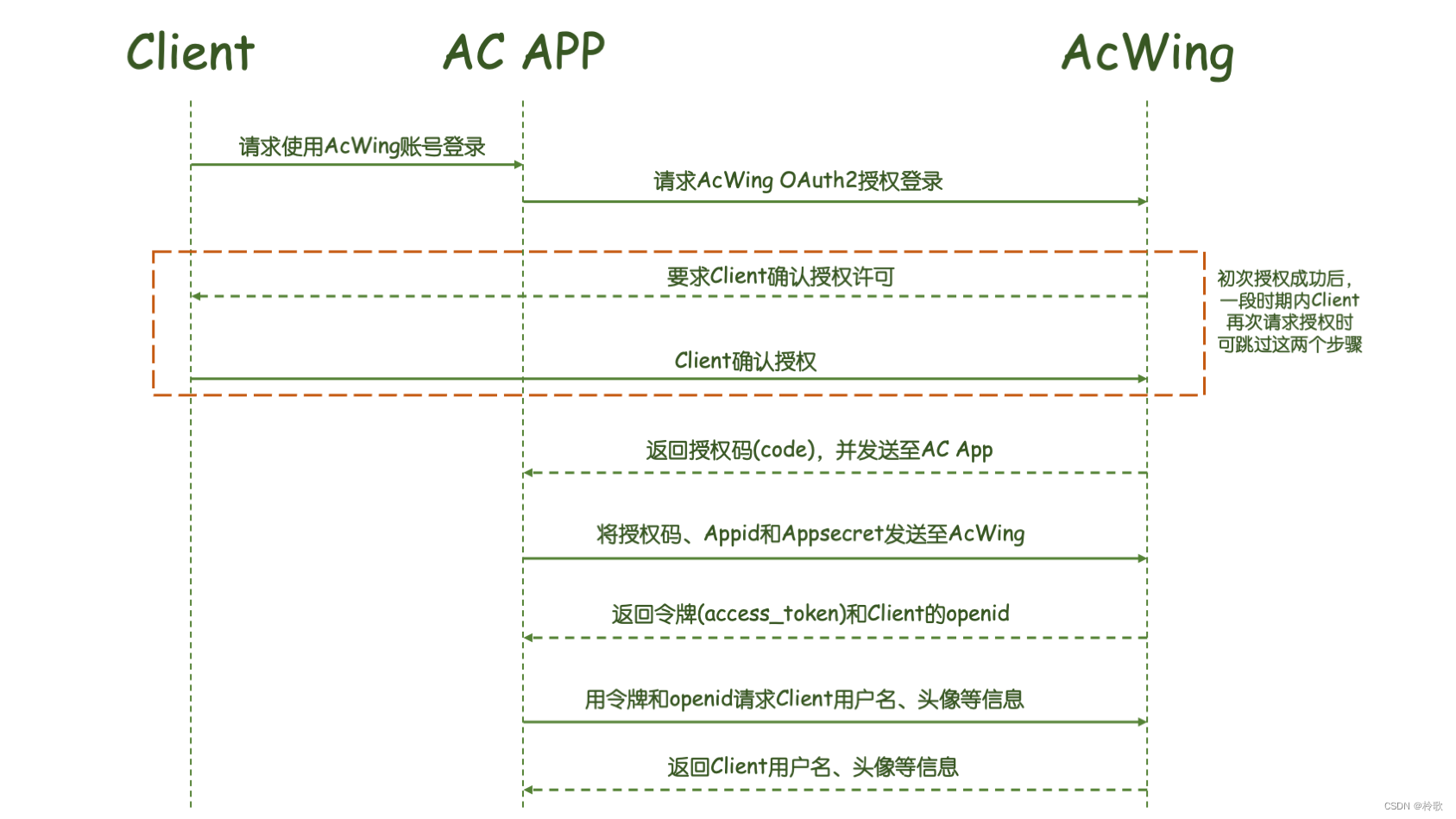
Django学习笔记-AcApp端授权AcWing一键登录
笔记内容转载自 AcWing 的 Django 框架课讲义,课程链接:AcWing Django 框架课。 AcApp 端使用 AcWing 一键授权登录的流程与之前网页端的流程一样,只有申请授权码这一步有一点细微的差别: 我们在打开 AcApp 应用之后会自动向 AcW…...

如何在小红书进行学习直播
诸神缄默不语-个人CSDN博文目录 因为我是从B站开始的,所以一些直播常识型的东西请见我之前写的如何在B站进行学习直播这一篇。 本篇主要介绍一些小红书之与B站不同之处。 小红书在手机端是可以直接点击“”选择直播的。 文章目录 1. 电脑直播-小红书直播软件2. 电…...

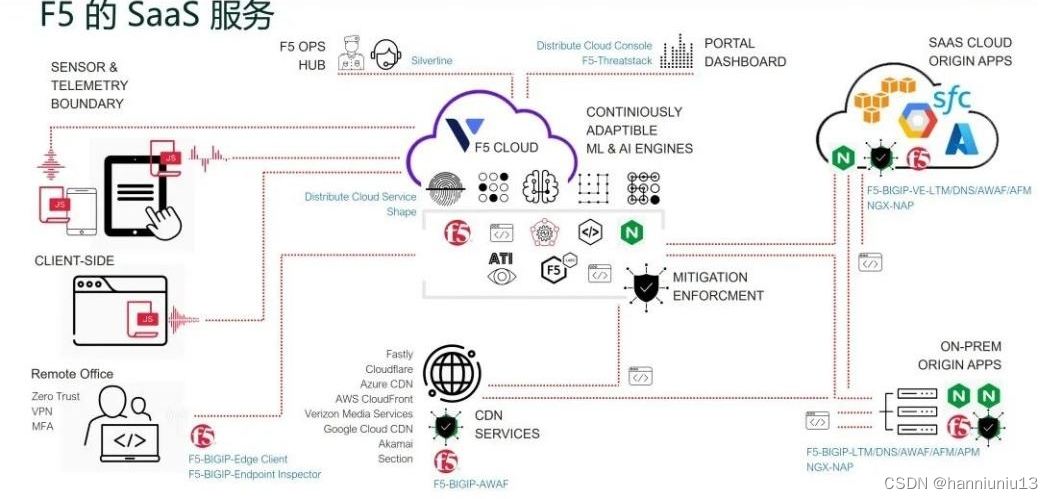
F5服务器负载均衡能力如何?一文了解
但凡知道服务器负载均衡这个名词的,基本都知道 F5,因为负载均衡是 F5 的代表作,换句话来说,负载均衡就是由 F5 发明的。提到F5服务器负载均衡能力如何?不得不关注F5提出的关于安全、网络全面优化的解决方案,…...

Ubuntu18.04安装docker-io
1. 安装docker 1.1 网上一搜,全是更新仓库、下载依赖、添加docker的gpg密钥、添加docker仓库、安装docker-ce的步骤,但是在安装docker-ce时却提示“package "docker-ce" has no installation candidate”,就很迷。 1.2 安装docke…...

代码随想录笔记--栈与队列篇
目录 1--用栈实现队列 2--用队列实现栈 3--有效的括号 4--删除字符串中的所有相邻重复项 5--逆波兰表达式求值 6--滑动窗口的最大值 7--前k个高频元素 1--用栈实现队列 利用两个栈,一个是输入栈,另一个是输出栈; #include <iostrea…...

【力扣】55. 跳跃游戏 <贪心>
【力扣】55. 跳跃游戏 给一个非负整数数组 nums ,最初位于数组的第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1…...

在iPhone 15发布之前,iPhone在智能手机出货量上占据主导地位,这对安卓来说是个坏消息
可以说这是一记重拳,但似乎没有一个有价值的竞争者能与苹果今年迄今为止的智能手机出货量相媲美。 事实上,根据Omdia智能手机型号市场跟踪机构收集的数据,苹果的iPhone占据了前四名。位居榜首的是iPhone 14 Pro Max,2023年上半年…...

题目:2620.计数器
题目来源: leetcode题目,网址:2620. 计数器 - 力扣(LeetCode) 解题思路: 定义两个全局变量,一个判断 n 是否改变,另一个记录上一次出现的数。 解题代码: /*** par…...
列表(SHOW VARIABLES 的结果例))
【MySQL】MySQL系统变量(system variables)列表(SHOW VARIABLES 的结果例)
文章目录 【MySQL】MySQL系统变量(system variables)列表(SHOW VARIABLES 的结果例)SHOW VARIABLES 的结果例参考 【免责声明】文章仅供学习交流,观点代表个人,与任何公司无关。 编辑|SQL和数据库技术(ID:S…...

【多AZ】浅述云计算多az
多AZ(Availability Zone)是云计算中一种重要的容灾和冗余策略,它通过在不同的地理位置或不同的设备上存储数据副本以及网络切换策略,以保证在单个设备或地理位置发生故障时,云加计算集群仍然能够提供服务。 多AZ的特点…...

Element浅尝辄止13:Collapse 折叠面板
通过折叠面板收纳内容区域 1.如何使用? 可同时展开多个面板,面板之间不影响 <el-collapse v-model"activeNames" change"handleChange"><el-collapse-item title"一致性 Consistency" name"1">&l…...

51 单片机包含头文件 BIN51.H 直接写二进制数字
51 单片机包含头文件 BIN51.H 直接写二进制 最近学习 51 单片机,写代码的时候感觉用二进制的形式更直观。就是每次都需要宏定义,太麻烦。干脆把所有的8位二进制数字全部用宏定义写出来,放进头文件,下次使用直接包含头文件就行。 …...

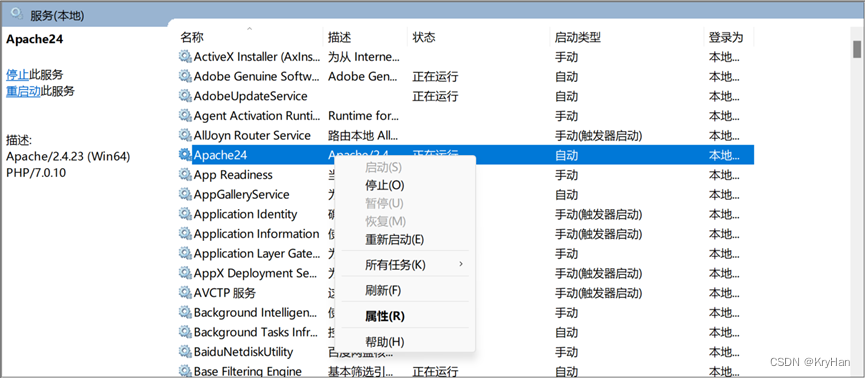
php环境搭建步骤(与资源配套使用版)
1.将phpEnv.zip下载到D盘下 2.解压到当前文件夹 3.找到Apache24下的bin目录,执行cmd操作,回车。 4.在cmd中执行代码 Httpd -k install -n “Apache24” 4.使用winR键打开运行,输入services.msc ,回车,进入服务 …...

java 集合处理:
// 1 数组转map public static void main(String[] args) {String backendIdStr"[\"backend-mvj05upv7yc\",\"backend-mvj055qvric\",\"backend-mvj04hlutx4\"]";String[] backendIdList JsonUtil.asObject(backendIdStr, String[].c…...

算法训练第五十二天
718. 最长重复子数组 - 力扣(LeetCode) class Solution { public:int findLength(vector<int>& nums1, vector<int>& nums2) {vector<vector<int>> dp(nums1.size() 1,vector<int>(nums2.size() 1,0));int res…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
