CSS学习笔记02
CSS笔记02
美化网页元素
为什么要美化网页
- 目的:
- 有效的传递页面信息
- 美化网页、页面漂亮、才能吸引用户
- 突显页面的主题
- 提高用户的体验
span标签
-
span标签是短语内容的通用行内容器,它本身并没有任何特殊语义。 -
通常我们使用
span标签来把我们想要重点要突出的行内内容套起来,再通过使用类或者Id等选择器给其添加我们想要实现的某些样式。 -
span标签与div标签很相似,但div是一个块元素,而span则是一个行内元素 。 -
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><style>/* id选择器 */#test {font-size: 50px;}
</style><body><!-- span标签的使用 -->
欢迎学习<span id="test">Java</span></body>
</html>
- 查看网页效果:

字体样式
- 常用的修饰字体样式的 CSS 属性:
- 字体:
font-family - 字体大小:
font-size - 字体粗细:
font-weight
- 字体:
- 下面我们通过写代码的方式来学习如何美化字体样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><!-- 字体样式
font-family: 字体(中英文的字体都可以定义,还能定义字体风格)
font-size: 字体大小
font-weight: 字体粗细
color: 字体颜色
-->
<style>body {font-family: "Arial Black", "楷体", serif;color: chocolate;}h1 {font-size: 50px;}.p1 {font-weight: bold;}
</style><body><h1>作品简介:</h1><p class="p1">《肖申克的救赎》是美国作家斯蒂芬·埃德温·金的中篇小说,也是其代表作。收录于小说合集《四季奇谭》中,副标题为“春天的希望”。
</p><p>该作讲述银行家安迪,被当作杀害妻子的凶手送上法庭。妻子的不忠、律师的奸诈、法官的误判、狱警的凶暴、典狱长的贪心与卑鄙,将正处在而立之年的安迪一下子从人生的巅峰推向了人间地狱。安迪在狱中在忍受了多年的磨难之后,终于在一个雷电交加的夜晚,越狱而出,重获自由。当翌日典狱长打开安迪的牢门时,发现他已不翼而飞,预感到末日来临的典狱长在检察人员收到安迪投寄的罪证之前,畏罪自杀。
</p><p>监狱作为故事背景带有寓意性,以安迪、典狱长、狱警和囚犯们所构成的这个世界,本身就是错谬、混乱的。安迪是一个无罪的好人,却被关进监狱接受改造。肖申克的几任典狱长没有一个是清白的,但他们却在那里颐指气使,教化训导着无罪的安迪。在这样一个错谬、黑白颠倒的世界,现代派作家笔下的人物通常会自甘堕落或精神崩溃,而斯蒂芬·金塑造的安迪却像一只浴火后重生的火凤凰,健康自信地飞出了炼狱的火坑。这样的结果同样寄托着作者要使荒原上的人们坚守善良人性并“振奋”起来的创作主旨。
</p><h1>英文诗歌:</h1><p>I offer you lean streets, desperate sunsets, the moon of the jagged suburbs.
</p><p>I offer you the bitterness of a man who has looked long and long at the lonely moon.
</p><p>I offer you my ancestors, my dead men, the ghosts that living men have honoured in marble: my father's father killed in the frontier of Buenos Aires, two bullets through his lungs, bearded and dead, wrapped by his soldiers in the hide of a cow;
</p><p>my mother's grandfather -just twenty four- heading a charge of three hundred men in Perú, now ghosts on vanished horses. I offer you whatever insight my books may hold. whatever manliness or humour my life.
</p></body>
</html>
- 查看网页效果:

- 补充:
font- 可以用来作为以上 CSS 属性的简写
- 在实际的网页设计开发中,我们通常不会像上面的代码中那样将字体样式写得那么分散,我们通常直接使用
font一次定义多个字体样式的属性,如下面代码所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>p {font: oblique bold 20px "楷体"; /* 风格 粗细 大小 字体 */}</style></head>
<body><p>《肖申克的救赎》是美国作家斯蒂芬·埃德温·金的中篇小说,也是其代表作。收录于小说合集《四季奇谭》中,副标题为“春天的希望”。
</p><p>该作讲述银行家安迪,被当作杀害妻子的凶手送上法庭。妻子的不忠、律师的奸诈、法官的误判、狱警的凶暴、典狱长的贪心与卑鄙,将正处在而立之年的安迪一下子从人生的巅峰推向了人间地狱。安迪在狱中在忍受了多年的磨难之后,终于在一个雷电交加的夜晚,越狱而出,重获自由。当翌日典狱长打开安迪的牢门时,发现他已不翼而飞,预感到末日来临的典狱长在检察人员收到安迪投寄的罪证之前,畏罪自杀。
</p><p>监狱作为故事背景带有寓意性,以安迪、典狱长、狱警和囚犯们所构成的这个世界,本身就是错谬、混乱的。安迪是一个无罪的好人,却被关进监狱接受改造。肖申克的几任典狱长没有一个是清白的,但他们却在那里颐指气使,教化训导着无罪的安迪。在这样一个错谬、黑白颠倒的世界,现代派作家笔下的人物通常会自甘堕落或精神崩溃,而斯蒂芬·金塑造的安迪却像一只浴火后重生的火凤凰,健康自信地飞出了炼狱的火坑。这样的结果同样寄托着作者要使荒原上的人们坚守善良人性并“振奋”起来的创作主旨。
</p></body>
</html>
- 查看网页效果:

文本样式
-
常用的修饰文本样式的 CSS 属性:
- 文本颜色:
color - 文本对齐方式:
text-align - 段落首行缩进:
text-indent - 文本装饰性线条:
text-decoration
- 文本颜色:
-
下面我们通过写代码的方式来学习如何美化文本样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--颜色 - color:1.直接用 单词 表示颜色,例如 color: blue;2.使用 #号 + 十六进制符号(0 ~ F) 或者 rgb()函数 来表示RGB颜色,例如 color: #0000FF; / color: rgb(0,0,255)3.补充: 还可以使用rgba()函数来给我们的文本颜色加上透明度对齐方式 - text-align:center/left/right -- 居中/居左/居右段落首行缩进 - text-indent:em 与 px -- 1em表示一个字符的宽度,而1px表示一个像素格的宽度行高 - line-height:当 行高 与 块 的高度相同时,就可以实现上下居中装饰性线条 - text-decoration:underline/line-through/overline/none -- 下划线/中划线/上划线/去除装饰性线条--><style>h1 {color: rgba(0,0,255,50%);text-align: center;}.p1 {text-indent: 2em;}.p3 {background: skyblue;height: 150px;line-height: 150px;}.li1 {text-decoration: underline;}.li2 {text-decoration: line-through;}.li3 {text-decoration: overline;}a {text-decoration: none;}</style></head>
<body><!-- a标签默认样式是有下划线的 -->
<a href="">abc123456</a><p class="li1">abc123456</p>
<p class="li2">abc123456</p>
<p class="li3">abc123456</p><h1>作品简介:</h1><p class="p1">《肖申克的救赎》是美国作家斯蒂芬·埃德温·金的中篇小说,也是其代表作。收录于小说合集《四季奇谭》中,副标题为“春天的希望”。
</p><p>该作讲述银行家安迪,被当作杀害妻子的凶手送上法庭。妻子的不忠、律师的奸诈、法官的误判、狱警的凶暴、典狱长的贪心与卑鄙,将正处在而立之年的安迪一下子从人生的巅峰推向了人间地狱。安迪在狱中在忍受了多年的磨难之后,终于在一个雷电交加的夜晚,越狱而出,重获自由。当翌日典狱长打开安迪的牢门时,发现他已不翼而飞,预感到末日来临的典狱长在检察人员收到安迪投寄的罪证之前,畏罪自杀。
</p><p class="p3">监狱作为故事背景带有寓意性,以安迪、典狱长、狱警和囚犯们所构成的这个世界,本身就是错谬、混乱的。安迪是一个无罪的好人,却被关进监狱接受改造。肖申克的几任典狱长没有一个是清白的,但他们却在那里颐指气使,教化训导着无罪的安迪。在这样一个错谬、黑白颠倒的世界,现代派作家笔下的人物通常会自甘堕落或精神崩溃,而斯蒂芬·金塑造的安迪却像一只浴火后重生的火凤凰,健康自信地飞出了炼狱的火坑。这样的结果同样寄托着作者要使荒原上的人们坚守善良人性并“振奋”起来的创作主旨。
</p></body>
</html>
- 查看网页效果:

- 补充:垂直居中对齐行内元素(文本、图片等):
- 首先我们准备一张图片:
cat.jpg

- 然后我们让与该图片处在同一行的文字与它垂直居中对齐:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><!-- 垂直对齐行内的图片或者文字 - vertical-align: middle; -->
<style>img,span {vertical-align: middle;}
</style><body><p><img src="images/cat.png" alt="cat"><span>这是一只可爱的小猫</span>
</p></body>
</html>
- 查看网页效果:

超链接伪类
-
下面是一些超链接伪类:
:hover- 用户将光标(鼠标指针)悬停在元素上时生效【常用】:active- 用户使用鼠标按下按键到松开按键之间这段时间内生效【不常用】:linK- 元素尚未被用户访问时生效【不常用,不做演示】:visited- 在用户访问链接后生效【不常用,不做演示】
-
下面我们通过写代码的方式来学习如何使用超链接伪类:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><style>a {text-decoration: none;color: black; /* a标签中默认的文本颜色为黑色 */font-size: 17px; /* a标签中默认的文本大小为17px */}/* a标签的伪类 *//* :hover -- 鼠标悬停在a标签中的文本上时的状态 */a:hover {color: orange; /* 鼠标悬停在a标签中的文本上时字体变为橘色 */font-size: 20px; /* 鼠标悬停在a标签中的文本上时字体放大为20px */}/* :active -- 鼠标按住a标签中的文本且未释放时的状态 */a:active {color: red; /* 鼠标按住a标签中的文本且未释放时字体变为红色 */}</style><body><a href="#"><img src="images/book.jpg" alt="book">
</a><p><a href="#">码出高效:Java开发手册</a>
</p><p><a href="#">作者:杨冠宝 / 高海慧</a>
</p><p>¥99.0
</p></body>
</html>
- 查看默认网页效果:

- 鼠标悬停在
a标签中的文本上时的网页效果:

- 鼠标按住
a标签中的文本且未释放时时的网页效果:

文本的阴影效果【拓展】
-
为文字添加阴影:
text-shadow -
下面我们通过写代码的方式来学习如何实现文本的阴影效果:
- 给上一个网页中的文本
¥99.0添加一个阴影效果:
- 给上一个网页中的文本
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><style>a {text-decoration: none;color: black;font-size: 17px;}a:hover {color: orange;font-size: 20px;}a:active {color: red;}/* 文本的阴影效果 -- text-shadow: 水平偏移量 垂直偏移量 阴影模糊半径 阴影颜色 */#price {text-shadow: 3px 3px 3px red;}</style><body><a href="#"><img src="images/book.jpg" alt="book">
</a><p><a href="#">码出高效:Java开发手册</a>
</p><p><a href="#">作者:杨冠宝 / 高海慧</a>
</p><p id="price">¥99.0
</p></body>
</html>
- 查看网页效果:

- 以上面的网页为例,关于阴影的偏移量和模糊半径的理解可以参照下图:

列表样式练习
- 下面是一个购物网站首页侧边的列表部分的 HTML 代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h2 class="title">全部商品分类</h2>
<ul><li><a href="#">图书</a> <a href="#">音像</a> <a href="#">数字商品</a></li><li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li><li><a href="#">电脑</a> <a href="#">办公</a></li><li><a href="#">家居</a> <a href="#">家装</a> <a href="#">厨具</a></li><li><a href="#">服饰鞋帽</a> <a href="#">个性化妆</a></li><li><a href="#">礼品箱包</a> <a href="#">钟表</a> <a href="#">珠宝</a></li><li><a href="#">食品饮料</a> <a href="#">保健食品</a></li><li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li>
</ul>
</body>
</html>
- 查看默认网页效果:

- 下面我们运用先前学习的知识来给上面的页面添加一些样式,让他看起来更像一个真正的购物网站首页侧边的列表:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link href="css/style.css" rel="stylesheet" type="text/css"/>
</head>
<body><!-- div标签定义网页中的一个分隔区块或者一个区域部分 -->
<!-- div标签常用于组合块级元素,以便通过CSS来对这些元素进行格式化 -->
<div id="nav"><h2 class="title">全部商品分类</h2><ul><li><a href="#">图书</a> <a href="#">音像</a> <a href="#">数字商品</a></li><li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">数码</a></li><li><a href="#">电脑</a> <a href="#">办公</a></li><li><a href="#">家居</a> <a href="#">家装</a> <a href="#">厨具</a></li><li><a href="#">服饰鞋帽</a> <a href="#">个性化妆</a></li><li><a href="#">礼品箱包</a> <a href="#">钟表</a> <a href="#">珠宝</a></li><li><a href="#">食品饮料</a> <a href="#">保健食品</a></li><li><a href="#">彩票</a> <a href="#">旅行</a> <a href="#">充值</a> <a href="#">票务</a></li></ul>
</div></body>
</html>
style.css
#nav {width: 300px;background: lightgrey;
}.title {font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 35px;background: darkorange;
}/*
list-style:none - 去除列表元素的标记(比如圆点、符号、或者自定义计数器样式等)disc - 实心圆点(li标签默认)circle - 空心圆点decimal - 自定义计数器(1. 2. 3. ...)square - 实心正方形
*/
ul li {height: 30px;list-style: none; /* 去除列表前的实心圆点 */text-indent: 1em;
}a {text-decoration: none;font-size: 14px;color: black;
}a:hover {color: darkorange;text-decoration: underline;
}
- 查看此时的网页效果:

背景
-
背景颜色:
- 设置背景颜色:
background-color
- 设置背景颜色:
-
背景图片:
- 设置背景图片:
background-image - 设置背景图片的重复方式:
background-repeat
- 设置背景图片:
-
补充:以上三种设置背景的 CSS 属性都可以直接用
background简写 -
示例:
-
首先准备一张图片:
dog.jpg

- 然后我们编写一个网页,练习如何将上图设置成网页中块元素的背景图片,以及如何设置我们想要的图片重复方式:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div {width: 1000px;height: 700px;border: 2px solid red;/* 背景图片默认是重复铺满整个div的 - background-repeat: repeat */background-image: url("images/dog.jpg");}.div2 {/* 设置背景图片不重复 */background-repeat: no-repeat;}.div3 {/* 设置背景图片在水平方向上重复 */background-repeat: repeat-x;}.div4 {/* 设置背景图片在垂直方向上重复 */background-repeat: repeat-y;}</style></head>
<body><div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div></body>
</html>
- 查看网页效果:

列表样式练习【补充】
- 学习了如何设置背景图片之后,下面我们继续完善我们之前写的列表颜色练习中的页面,给我们的列表上添加箭头图标:
- 首先准备两张透明背景的箭头的图片:

- 然后我们补充之前列表样式练习的 CSS 代码:
style.css
#nav {width: 300px;background: lightgrey;
}.title {font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 35px;/* background: 背景颜色 背景图片地址 背景图片位置(x y) 背景图片重复方式 */background: darkorange url("../images/DownArrow.png") 265px 12px no-repeat;
}ul li {height: 30px;list-style: none;text-indent: 1em;/* background-image: 背景图片地址 */background-image: url("../images/RightArrow.png");/* background-repeat: 背景图片重复方式 */background-repeat: no-repeat;/* background-position: 背景图片位置(x y) */background-position: 230px 2px;
}a {text-decoration: none;font-size: 14px;color: black;
}a:hover {color: darkorange;text-decoration: underline;
}
- 查看网页效果:

渐变【拓展】
- 渐变效果的实现我们仅作为了解即可,这里推荐一个开源网站:Grabient 。此网站提供了多样且免费的 CSS 渐变效果,我们可以直接复制这个网站上的 CSS 代码到我们自己的网站上以达到我们想要实现的渐变效果:
- 示例:
- 在 Grabient 上选择我们想要实现的渐变效果,复制 CSS 代码:

- 粘贴到我们自己网页的代码中:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 径向渐变,圆形渐变 --><style>body {/*background-color: #0093E9;*/background-image: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%);}</style></head>
<body></body>
</html>
- 查看网页效果:

相关文章:

CSS学习笔记02
CSS笔记02 美化网页元素 为什么要美化网页 目的: 有效的传递页面信息美化网页、页面漂亮、才能吸引用户突显页面的主题提高用户的体验 span标签 span标签是短语内容的通用行内容器,它本身并没有任何特殊语义。 通常我们使用span标签来把我们想要重…...

为什么Java接口可以多继承,而类不可以?
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

自动化信息收集工具 水泽 使用教程
自动化信息收集工具 水泽 使用教程 1.水泽简介&安装2.使用教程3.测试使用1.水泽简介&安装 一条龙服务,只需要输入根域名即可全方位收集相关资产,并检测漏洞。也可以输入多个域名、C段IP等 开发语言:Python3 水泽下载地址 安装前置准备: 当前用户对该目录有写权…...
“信息安全管理与评估”理论技能答案)
2023年全国职业院校技能大赛(高等职业教育组)“信息安全管理与评估”理论技能答案
理论技能与职业素养(100分) 2023年全国职业院校技能大赛(高等职业教育组) “信息安全管理与评估”理论技能 【注意事项】 1.理论测试前请仔细阅读测试系统使用说明文档,按提供的账号和密码登录测试系统进行测试&am…...

MATLAB 动态图GIF
MATLAB 动态图GIF 前言一、创建动态图(动态曲线、动态曲面)1. 创建动画曲线(MATLAB animatedline函数)2. 创建动画曲面 二. 保存动态图三、完整示例1. 动态曲线( y s i n ( x ) ysin(x) ysin(x))2. 动态曲…...

ChatGPT⼊门到精通(4):ChatGPT 为何⽜逼
⼀、通⽤型AI 在我们原始的幻想⾥,AI是基于对海量数据的学习,锻炼出⼀个⽆所不知⽆所不能的模 型,并借助计算机的优势(计算速度、并发可能)等碾压⼈类。 但我们⽬前的AI,不管是AlphaGo还是图像识别算法&am…...

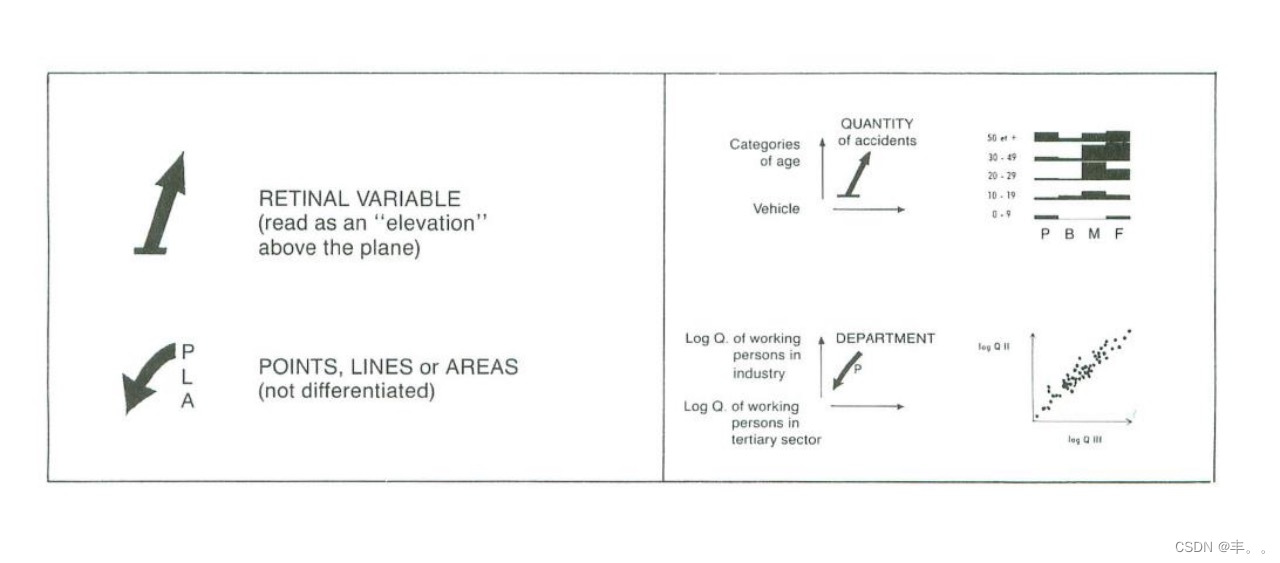
数据分析基础-数据可视化学习笔记03-可视化的符号与表示-图形符号学
概念 图型符号学(Cartographic Symbolization)是地图学领域中的一个重要概念,涉及到如何使用不同的符号、颜色、图案和标记来在地图上表示地理信息和数据。图型符号学旨在传达地理信息,使得地图能够清晰、有效地传达各种空间数据…...
)
暴力递归转动态规划(四)
题目 规定1对应A、2对应B、3对应C…26对应Z,那么一个数字字符串比如"111",就可以转化为:“AAA”、“KA"或"AK”,给定一个数字字符组成的字符串str,返回有多少种转化结果。 解释一下,字…...

大数据项目实战(Sqoop安装)
一,搭建大数据集群环境 1.4 Sqoop安装 1.sqoop安装 (1)上传安装包 (2)解压安装包 tar -zxvf sqoop-1.4.6.bin__hadoop-2.0.4-alpha.tar.gz -C /export/servers (3)重命名 mv sqoop-1.4.6.b…...

android——spinner下拉弹窗、popupwindow下拉弹窗列表
一、spinner下拉弹窗 效果图如下: adapter的代码: package com.yaona.spinnerimport android.R import android.content.Context import android.graphics.Color import android.view.LayoutInflater import android.view.View import android.view.Vie…...

【阿里淘天】淘天20230824真题一、二 <模拟、双指针>
一、 题目描述: 小红有一个01字符串,她可以进行最多k次提作,每次操作可以交换相邻的两个字符,问可以得到的字典序最小的字符串是什么 输入描述: 一行两个整数 n 和 k,表示字符串的长度和可以进行的操作…...

Java注解和反射
注解(Java.Annotation) 什么是注解(Annotation)? Annotation是从JDK5.0开始引入的新技术 Annotation的作用: 不是程序本身,可以对程序作出解释(这一点和注释(comment)没什么区别)可以被其他程序(比如:编译器等)读取Annotation的…...

【Docker】01-Centos安装、简单使用
参考教程: https://www.bilibili.com/video/BV1Qa4y1t7YH/?p5&spm_id_frompageDriver&vd_source4964ba5015a16eb57d0ac13401b0fe77 什么是Docker? Docker是一种开源的容器化平台,用于构建、打包、部署和运行应用程序。它通过使用容…...

k8s之存储篇---数据卷Volume
数据卷概述 Kubernetes Volume(数据卷)主要解决了如下两方面问题: 数据持久性:通常情况下,容器运行起来之后,写入到其文件系统的文件暂时性的。当容器崩溃后,kubelet 将会重启该容器ÿ…...

博流RISC-V芯片JTAG debug配置与运行
文章目录 1、Windows下安装与配置2、Linux下安装与配置3、芯片默认 JTAG PIN 列表4、命令行运行JTAG5、Eclipse下使用JTAG 1、Windows下安装与配置 CKLink 驱动安装 Windows版驱动下载地址: https://occ-oss-prod.oss-cn-hangzhou.aliyuncs.com/resource//1666331…...

[国产MCU]-W801开发实例-UART控制器
UART控制器 文章目录 UART控制器1、UART控制器介绍2、UART驱动API介绍3、UART使用示例本文将详细如何使用W801的UART模块。 1、UART控制器介绍 UART是一种通用串行 数据总线 ,用于 异步通信 。该总线支持双向通信,可以实现 全双工传输 和接收。 W801 共 6组普通 UART口,通…...

OpenCV(九):LUT查找表
LUT(Look-Up Table)查找表是OpenCV中一种常用的图像处理方法,用于对图像进行像素级别的颜色映射或图像增强操作。LUT查找表可以实现快速、高效的颜色转换和像素操作,尤其在处理大量像素的情况下具有优势。以下是关于OpenCV LUT查找…...

2023年 Java 面试八股文(25w字)
0.Java八股文上(25w字)2.3w 1.集合容器 2.Java基础链接 目录 一.Java 基础面试题1.Java概述Java语言有哪些特点?Java和C有什么关系,它们有什么区别?JVM、JRE和JDK的关系是什么?**什么是字节码?**采用字…...

STM32f103入门(7)pwm驱动led驱动舵机驱动直流电机
PWM驱动 PWM介绍TIM_OC1Init 配置通道TIM_OCStructInit 输出比较参数默认值输出比较模式 TIM_OCInitstructure输出比较极性 TIM_OCInitstructure设置输出使能以下三个决定了PWM的频率 占空比初始化通道 TIM_OC1Init(TIM2, &TIM_OCInitstructure);GPIO复用 PWM通道 驱动LED复…...

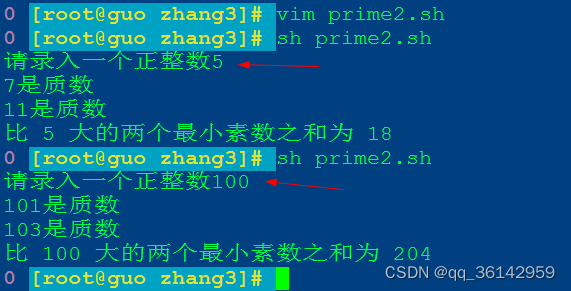
Linux centos7 bash编程——-求质数和
训练项目:使用函数求质数和。 定义一个函数IsPrime(),据此判断一个数是否为质数 由用户输入一个整数,求出比此数大的两个最小质数之和。 一、解决思路: 1.先在键盘上输入一个整数 2.求出比此数大的最小质数 3.再求出比此质数大的另一个…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
