【玩玩Vue】使用el-menu作为菜单时,通过一二级路由控制菜单高亮
原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
文章目录
- 前言
- 一、Vue路由
- 二、路由一级控制高亮(常用)
- 1.vue中路由文件
- 2.网址样式
- 3.Vue文件
- 4.$route的内容
- 三、路由二级控制高亮
- 1.vue中路由文件
- 2.浏览器网址样式
- 3.Vue代码
- 4.$route的内容
- $route.matched[1]
- $route.matched[2]
- 6.当路由超过三级时,二级路由依然生效
- 浏览器网址
- $route的内容
- 四、可以衍生路由三级控制高亮
前言
el-menu 是element-ui的菜单组件,为网站提供导航功能的菜单。
一、Vue路由
这里需要vue路由的相关知识,需要自行学习。
二、路由一级控制高亮(常用)
1.vue中路由文件
需要注意的是path参数中开头为/
export default {path: '/personalCenter',name: 'personalCenter',meta: { title: '订单中心', parent: 'layout' },redirect: '/shoppingCart',component: () => import('@/views/personalCenter'),children: [{path: '/shoppingCart',name: 'shoppingCart',meta: { title: '我的购物车', parent: 'personalCenter' },component: ()=> import('@/views/personalCenter/module/shoppingCart.vue')},{path: '/archiveOrder',name: 'archiveOrder',meta: { title: '我的存档订单', parent: 'personalCenter'},component: ()=> import('@/views/personalCenter/module/archiveOrder.vue')},{path: '/myProgrammingOrder',name: 'myProgrammingOrder',meta: { title: '我的编程订单', parent: 'personalCenter'},component: ()=> import('@/views/personalCenter/module/myProgrammingOrder.vue')},]
}
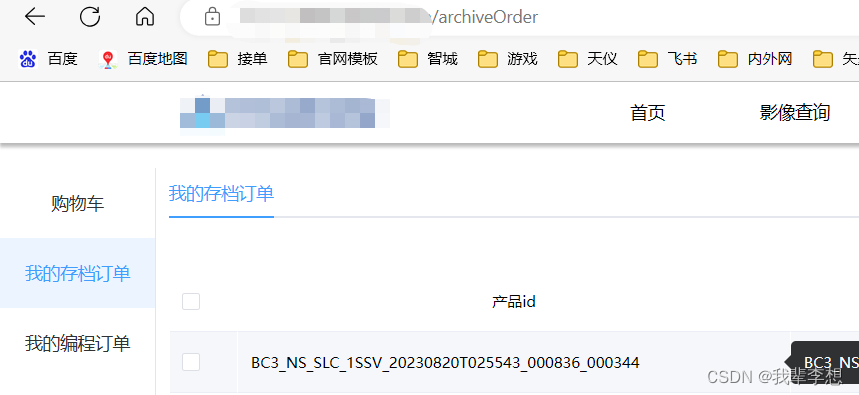
2.网址样式

3.Vue文件
需要注意的是el-menu的default-active参数和el-menu-item的index参数。el-menu是基于当default-active和index一致时保持高亮(active)。一般我们设置default-active为this.$route。
<template><div class="user"><div class="menu"><el-menu:default-active="$route.path"class="el-menu-vertical-demo"@select="handleSelect"><template v-for="(item, index) in routes"><el-menu-item:key="index":index="item.path"><span slot="title">{{ item.meta.title }}</span></el-menu-item></template></el-menu></div><router-view class="info" /></div>
</template>
<script>
import tree from '@/utils/tree';
export default {components: {},data() {return {routes: tree(this.$router.getRoutes())[0].children[6].children};},computed: {},watch: {},created() {},methods: {handleSelect(val) {console.log(this.$route);this.$router.push(val);},navbar() {this.$nextTick(() => {this.routes = tree(this.$router.getRoutes())[0].children[6].children;this.routes.map(item=>{item.meta.title = this.$t(`layout.${item.name}`);});});}}
};
</script>
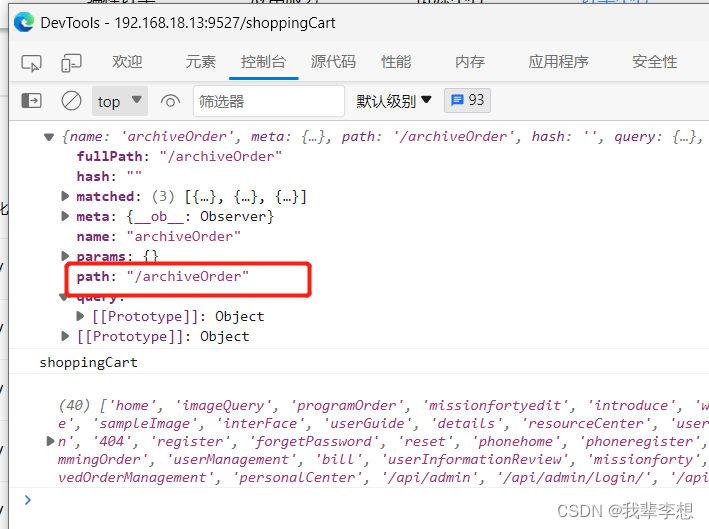
4.$route的内容

三、路由二级控制高亮
1.vue中路由文件
需要注意的是path参数中开头无/。
export default {path: '/personalCenter',name: 'personalCenter',meta: {title: '订单中心',parent: 'layout',isShow: true},redirect: '/personalCenter/shoppingCart',component: () => import('@/views/personalCenter'),children: [{path: 'shoppingCart',name: 'shoppingCart',meta: {title: '我的购物车',parent: 'personalCenter',isShow: true},component: () => import('@/views/personalCenter/module/shoppingCart.vue')},{path: 'archiveOrder',name: 'archiveOrder',meta: {title: '我的存档',parent: 'personalCenter',isShow: true},component: () => import('@/views/personalCenter/module/archiveOrder.vue')},{path: 'myProgrammingOrder',name: 'myProgrammingOrder',meta: {title: '我的下单',parent: 'personalCenter',isShow: true},component: () =>import('@/views/personalCenter/module/myProgrammingOrder.vue')},]
}
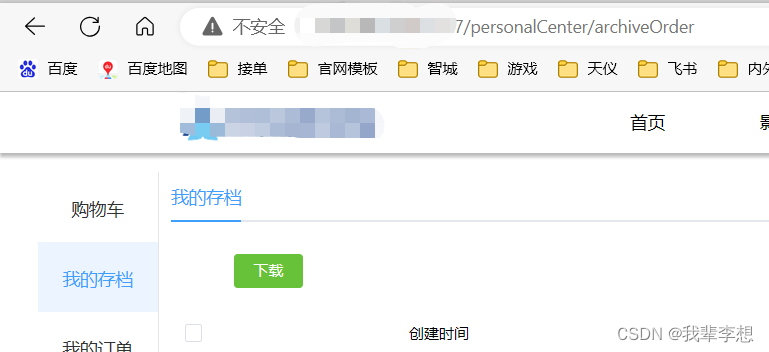
2.浏览器网址样式

3.Vue代码
<template><div class="user"><div class="menu"><el-menu:default-active="$route.matched[2].path"class="el-menu-vertical-demo"@select="handleSelect"><template v-for="(item, index) in routes"><el-menu-item:key="index":index="item.path"><span slot="title">{{ item.meta.title }}</span></el-menu-item></template></el-menu></div><router-view class="info" /></div>
</template>
<script>
import tree from '@/utils/tree';
export default {components: {},data() {return {routes: tree(this.$router.getRoutes())[0].children[6].children};},computed: {},watch: {},created() {},methods: {handleSelect(val) {console.log(this.$route);this.$router.push(val);},navbar() {this.$nextTick(() => {this.routes = tree(this.$router.getRoutes())[0].children[6].children;this.routes.map(item=>{item.meta.title = this.$t(`layout.${item.name}`);});});}}
};
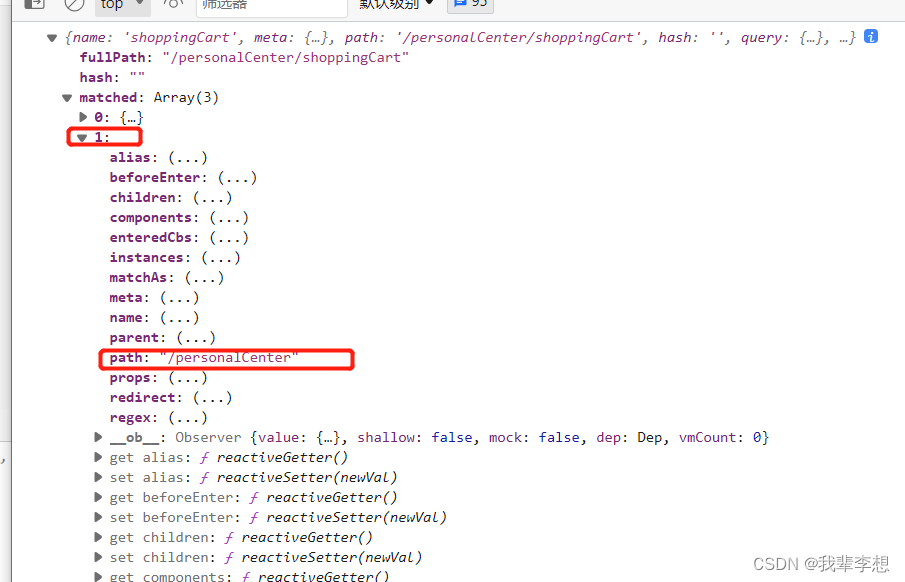
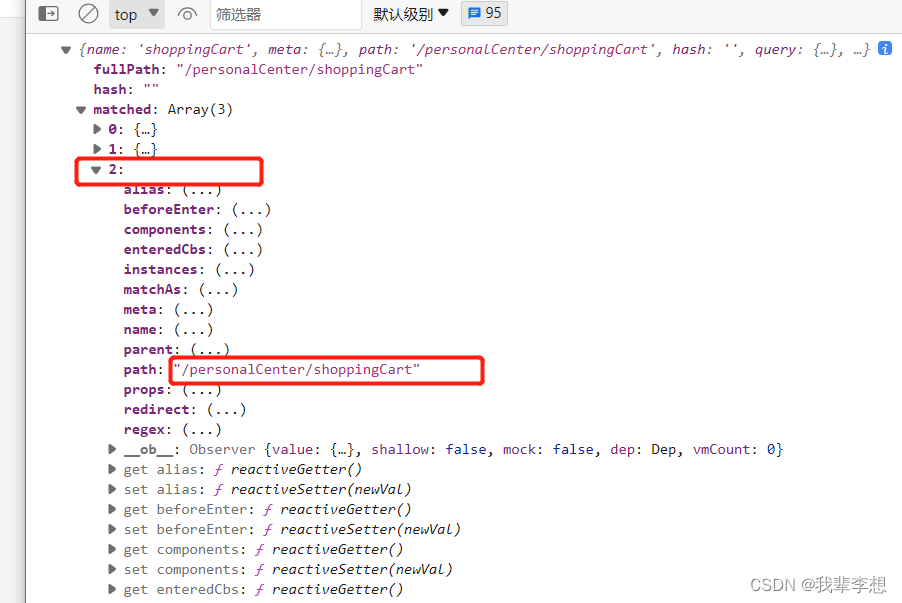
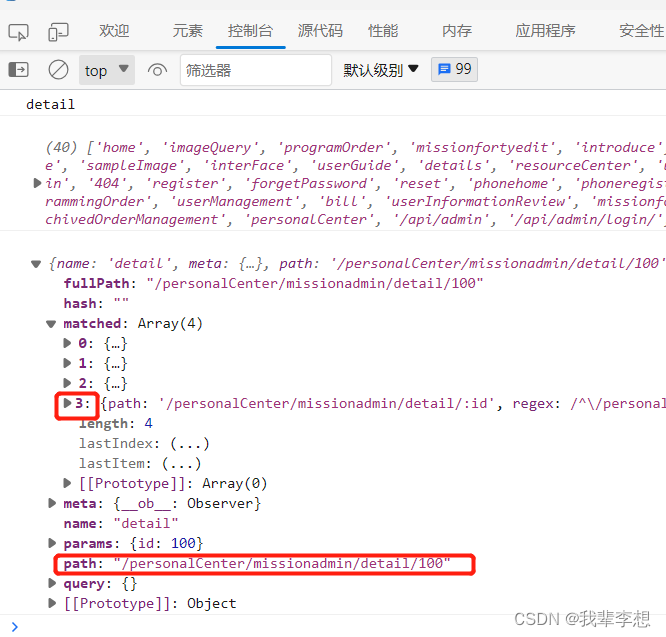
4.$route的内容
$route.matched[1]

$route.matched[2]

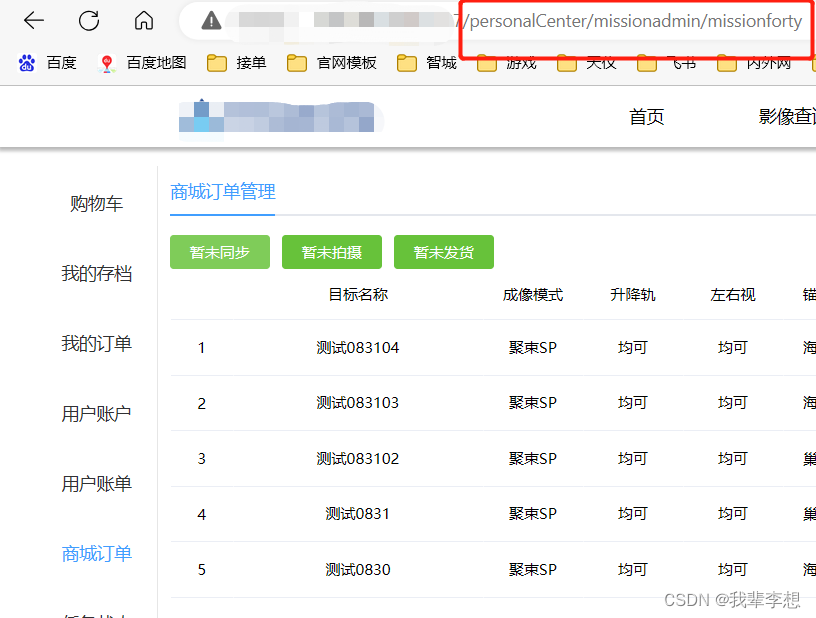
6.当路由超过三级时,二级路由依然生效
浏览器网址

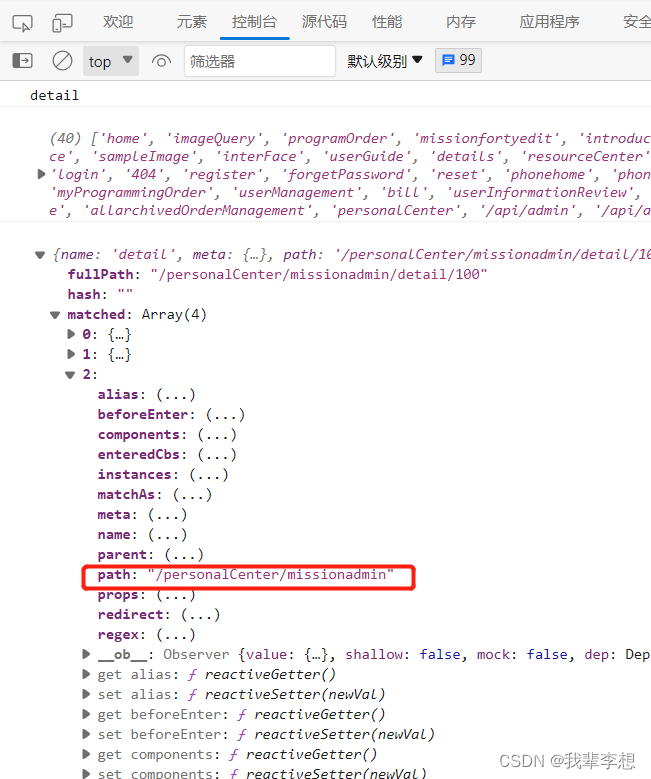
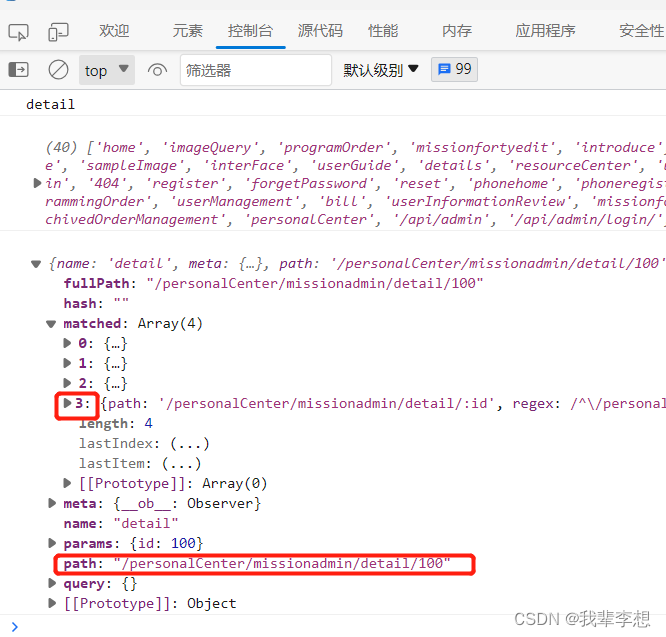
$route的内容


四、可以衍生路由三级控制高亮
这里我就不做示例了,兄弟们自行尝试吧。
相关文章:

【玩玩Vue】使用el-menu作为菜单时,通过一二级路由控制菜单高亮
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 前言一、Vue路由二、路由一级控制高亮(常用)1.vue中路由文件2.网址样式3.Vue文件4.$route的内容 三、路由二级控制高亮…...

9.2 【C语言】使用结构体数组
一个结构体变量中可以存放一组有关联的数据(如一个学生的学号、姓名、成绩等数据),如果有10个学生需要参加运算,显然应该用数组,这就是结构体数组。 9.2.1 定义结构体数组 例9.3 有三个候选人,每个选民只…...

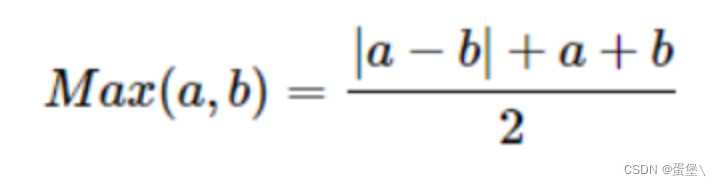
leetcode原题: 最小值、最大数字
题目1:最小值 给定两个整数数组a和b,计算具有最小差绝对值的一对数值(每个数组中取一个值),并返回该对数值的差 示例: 输入:{1, 3, 15, 11, 2}, {23, 127, 235, 19, 8} 输出:3&…...

Prompt2Model: Generating Deployable Models from Natural Language Instructions
本文是LLM系列文章,针对《 Prompt2Model: Generating Deployable Models from Natural Language Instructions》的翻译。 Prompt2Model:从自然语言指令生成可部署模型 摘要1 引言2 Prompt2Model框架3 参考实现4 实验设置5 实验结果6 讨论与结论不足道德…...
前端埋点 sendBeacon 替代方式
看英文文档真的很重要 sendBeacon 限制比较多, 容易跨域, 跨域时候还必须指定请求头, 不能使用通配符来解决跨域 文档地址 文档里面说 fetch 其实可以代替 sendBeacon 原文: Note: For use cases that need the ability to send requests with methods other than POST, or …...

面试官问我MySQL和MariaDB的联系和区别,这我能不知道?
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...

1.网络空间搜素引擎
网络空间搜素引擎 https://cybermap.kaspersky.com/cn 世界所以带有ip的网络设备互联组成的空间叫做网络空间 地址 :shodan.io 简介 : 这句话还是有点东西得 。 区别: 平常得搜素引擎主要搜网页,shadan可以搜所以带有ip地址…...

《安富莱嵌入式周报》第321期:开源12导联便携心电仪,PCB AI设计,150M示波器差分探头,谷歌全栈环境IDX,微软在Excel推出Python
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 视频版: https://www.bilibili.com/video/BV1ju4y1D7A8/ 《安富莱嵌入式周报》第321期:开源12导…...

前端开发必备的网站
前端开发必备的网站及官网 说明: 这里记录了我本人平时开发所用到的网站,对我还是有帮助的,后续会接着补充进来,一方面是为了记录,另一方面也可以帮助到大家… 网站名称及描述网址Elememt-ui (组件库)Elememt-ui&…...

Java运行时jar时终端输出的中文日志是乱码
运行Jar时在控制台输出的中文日志全是乱码,这是因为cmd/bash默认的编码是GBK,只要把cmd的编码改成UTF-8即可 两种方式修改:临时修改和注册表永久修改 临时修改 只对当前的cmd页面有效,关闭后重新打开都会恢复成GBK, 打开cmd&am…...

Vue框架--Vue中el和data的两种写法
data与el的2种写法 1.el有2种写法 (1).new Vue时候配置el属性。 (2).先创建Vue实例,随后再通过vm.$mount(#root)指定el的值。 2.data有2种写法 (1).对象式 (2).函数式 如何选择:目前哪种写法都可以,以后学习到组件时ÿ…...

【数据结构】 二叉树面试题讲解->贰
文章目录 🌏引言🎄[二叉树遍历](https://www.nowcoder.com/practice/4b91205483694f449f94c179883c1fef?tpId60&&tqId29483&rp1&ru/activity/oj&qru/ta/tsing-kaoyan/question-ranking)🐱👤题目描述&#…...

C和SystemVerilog联合仿真
想要联合仿真一个c程序和verilog表示的硬件,可以用如下方法(DPI): 先写一个.c文件funcs.c #include <stdio.h> #include "svdpi.h"extern int sayHello();void something() {printf("something\n");s…...

15-mongodb
一、 MongoDB 简介 1 什么是 MongoDB MongoDB 是一个基于分布式文件存储的数据库。由 C语言编写。在为 WEB 应用提供可扩展的高性能数据存储解决方案。 MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系…...

CSS学习笔记02
CSS笔记02 美化网页元素 为什么要美化网页 目的: 有效的传递页面信息美化网页、页面漂亮、才能吸引用户突显页面的主题提高用户的体验 span标签 span标签是短语内容的通用行内容器,它本身并没有任何特殊语义。 通常我们使用span标签来把我们想要重…...

为什么Java接口可以多继承,而类不可以?
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

自动化信息收集工具 水泽 使用教程
自动化信息收集工具 水泽 使用教程 1.水泽简介&安装2.使用教程3.测试使用1.水泽简介&安装 一条龙服务,只需要输入根域名即可全方位收集相关资产,并检测漏洞。也可以输入多个域名、C段IP等 开发语言:Python3 水泽下载地址 安装前置准备: 当前用户对该目录有写权…...
“信息安全管理与评估”理论技能答案)
2023年全国职业院校技能大赛(高等职业教育组)“信息安全管理与评估”理论技能答案
理论技能与职业素养(100分) 2023年全国职业院校技能大赛(高等职业教育组) “信息安全管理与评估”理论技能 【注意事项】 1.理论测试前请仔细阅读测试系统使用说明文档,按提供的账号和密码登录测试系统进行测试&am…...

MATLAB 动态图GIF
MATLAB 动态图GIF 前言一、创建动态图(动态曲线、动态曲面)1. 创建动画曲线(MATLAB animatedline函数)2. 创建动画曲面 二. 保存动态图三、完整示例1. 动态曲线( y s i n ( x ) ysin(x) ysin(x))2. 动态曲…...

ChatGPT⼊门到精通(4):ChatGPT 为何⽜逼
⼀、通⽤型AI 在我们原始的幻想⾥,AI是基于对海量数据的学习,锻炼出⼀个⽆所不知⽆所不能的模 型,并借助计算机的优势(计算速度、并发可能)等碾压⼈类。 但我们⽬前的AI,不管是AlphaGo还是图像识别算法&am…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
