前端进阶之——模块化
在做项目的时候越来越发现模块化的重要性,做好模块化开发不仅给后期的维护带来不少好处而且大大提升项目开发效率,接下来整理一下模块化相关知识吧。
模块化开发的优点
- 封装方法、提高代码的复用性、可维护性和可读性
- 隔离作用域,避免污染全局作用域
- 避免变量冲突
模块化开发的各种方法
立即执行函数(IIFE)
- 立即执行函数来创建模块,将私有成员放在函数作用域以内,不暴露在外部。将公共的方法返回。
var module = (function() {var privateVar = 'Private Variable';function privateMethod() {console.log('This is a private method');}function publicMethod() {console.log('This is a public method');}return {publicMethod: publicMethod};
})();module.publicMethod(); // Output: This is a public method
CommonJS:
- node中自带的,同步使用require导入模块,module.exports或exports导出模块,适用于服务器端。
// math.js
function add(a, b) {return a + b;
}function subtract(a, b) {return a - b;
}module.exports = {add,subtract
};// app.js
const math = require('./math');
console.log(math.add(2, 3)); // Output: 5
console.log(math.subtract(5, 2)); // Output: 3
AMD(Asynchronous Module Definition)
- 使用define定义模块,异步加载模块,适用于浏览器、按需加载模块
// math.js
define([], function() {function add(a, b) {return a + b;}function subtract(a, b) {return a - b;}return {add,subtract};
});// app.js
require(['math'], function(math) {console.log(math.add(2, 3)); // Output: 5console.log(math.subtract(5, 2)); // Output: 3
});
CMD
- 使用define定义模块,异步加载模块,适用于浏览器、就近依赖
define(function(require, exports) {// 对外提供name属性exports.name = 'myModule';// 对外提供hello方法exports.hello = function() {console.log('Hello myModule');};
});
<!DOCTYPE html>
<html><head><script type="text/javascript" src="sea.js"></script><script type="text/javascript">//加载一个模块,在加载完成时,执行回调seajs.use('myModule', function(a) {console.log(a.name);a.hello();});</script></head><body></body>
</html>
ES6模块
- 使用
import导入模块,使用export导出模块,浏览器与服务器通用
// math.js
export function add(a, b) {return a + b;
}export function subtract(a, b) {return a - b;
}// app.js
import { add, subtract } from './math';console.log(add(2, 3)); // Output: 5
console.log(subtract(5, 2)); // Output: 3

异步加载JS有哪些方法
1 设置<script>属性async = 'async'
- 脚本将异步加载并立即执行,不会阻塞页面的解析和渲染、加载完成后,将在页面任何位置执行
<script src='script.js' async="async"><script>2 动态创建script DOM:
-
使用JS动态创建<script>元素,通过设置src属性指定脚本的URL,
var script = document.creatElement('script');
script.src = 'script.js';
document.head.appendChild(script)3 defer属性
<script src="script.js" defer></script>4 XmlHttpRequest脚本注入
-
利用对象加载脚本内容,将其注入到页面当中,使用eval()函数执行脚本。
var xhr = new XMLHttpRequest();
xhr.open('GET','script.js',true);
xhr.onreadystatechange = function(){if(xhr.readyState === 4 && xhr.status === 200){eval(xhr.responseText);}
};
xhr.send();
5 异步加载库LABjs
- LABjs是一个异步加载JS的库,可以控制JS的加载顺序,可用它来的API定义和加载依赖关系。
$LAB.script('A.js').wait().script('B.js')6 模块加载器 Sea.js
- 用于web端模块化开发的加载器,可以异步加载和管理模块,加载完成后执行回调函数。
seajs.use(['module1','module2'],function(module1,module2){console.log('Hello')
});7 Dederred Scripts(延迟脚本):
- defer属性可以将脚本延迟到文档解析之后再执行,并且会按照他们在文档中出现的顺序执行,但在DOMContentLoaded事件触发之前执行。
<script src="script.js" defer></script>8 Dynamic Import(动态导入):
- import()可以异步加载JS模块,并返回一个Promise对象,链式调用
import('module.js').then(module => {// 执行模块加载完成后的逻辑}).catch(error => {// 处理加载失败的情况});
9 Web Workers(Web工作者)
- Web Workers运行在后台的JS脚本,可以耗时操作而不会阻塞主线程。
- 可以异步加载和执行JS脚本,提高页面的响应性
var worker = new Worker('worker.js');
worker.onmessage = function(event) {// 处理从 Worker 返回的消息
};
worker.postMessage('start');
参考文章
前端进阶之旅
第25题 谈谈模块化的发展历程以及各自的特_请定义一个文件模块mymodule.js,定义一个name变量及一个sayhello的方法,暴露_crazy的蓝色梦想的博客-CSDN博客
相关文章:

前端进阶之——模块化
在做项目的时候越来越发现模块化的重要性,做好模块化开发不仅给后期的维护带来不少好处而且大大提升项目开发效率,接下来整理一下模块化相关知识吧。 模块化开发的优点 封装方法、提高代码的复用性、可维护性和可读性隔离作用域,避免污染全…...

Python爬虫抓取表情包制作个性化聊天机器人
在现代社交媒体和即时通讯应用中,使用表情包已经成为一种流行的沟通方。本文将介绍如何利用Python编写一个简单而有趣的聊天机器人,并通过爬虫技术来抓取各类表情包,使其具备个性化特点。 1.确定需求与功能 -定义聊天机器人需要实现哪…...

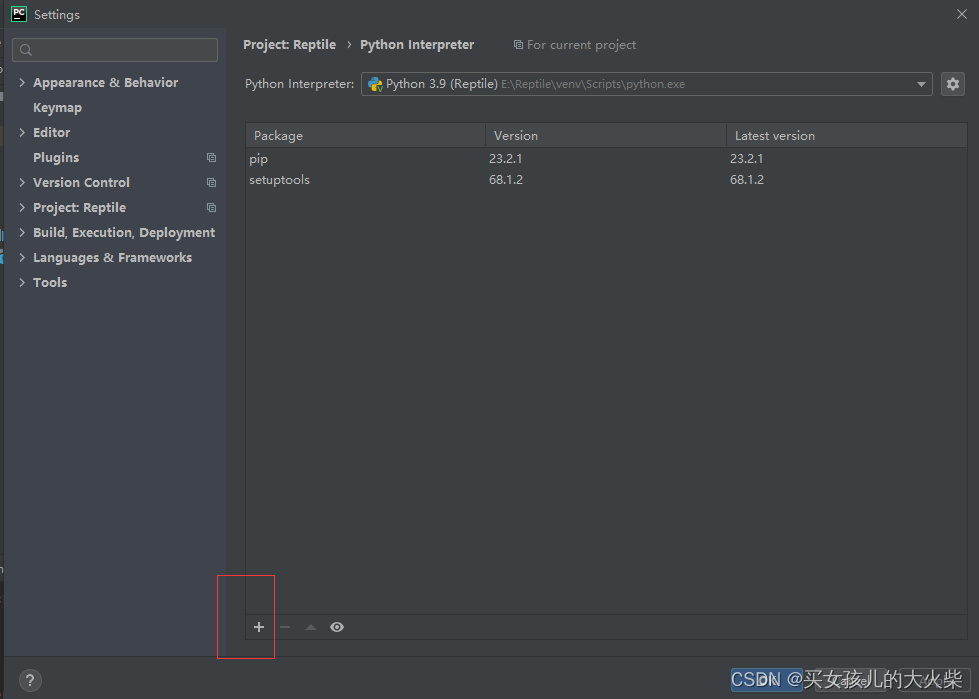
使用pip命令安装库,装到其他环境中的问题。
问题描述:我们在pycharm中创建了新的虚拟环境,但是在其终端使用Pip命令安装库时,发现库却安装到了其他conda创建的环境中。图示安装gym库,刚开始安装到了其他地方,第二次正确安装。 原因分析:安装库时&…...

如何使用CSS实现一个带有动画效果的进度条?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ HTML 结构:⭐ CSS 样式:⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那…...

uni-app 报错 navigateTo:fail page “/pages/.../...“ is not found
这个错误的意思是:识别不到该页面 错误可能一:没有在 pages.json【微信小程序是 app.json】中定义该页面的路径 如: pages.json "pages": [{"path": "pages/index/index" }, {"path": "pag…...

【unity插件】使用BehaviorDesigner插件制作BOSS的AI行为树
文章目录 前言素材插件一、基础使用二、敌人物理攻击三、敌人面向玩家四、敌人法术攻击五、随机进行攻击六、敌人不同的阶段推荐学习视频源码完结 前言 Behavior Designer是一个行为树插件,是一款为了让策划,程序员,美术人员方便使用的可视化…...

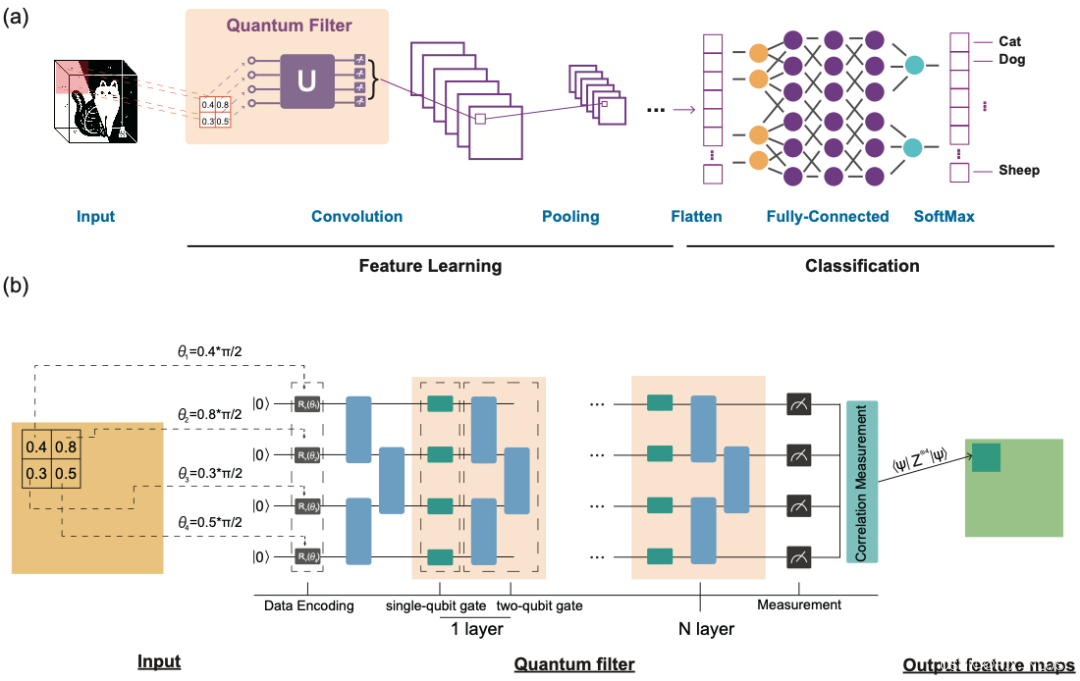
概念解析 | 量子机器学习:将量子力学与人工智能的奇妙融合
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:量子机器学习。 量子机器学习:将量子力学与人工智能的奇妙融合 量子增强机器学习:量子经典混合卷积神经网络 量子机器学习是量子计算和机器学习的结合,它利用量子力学的特…...

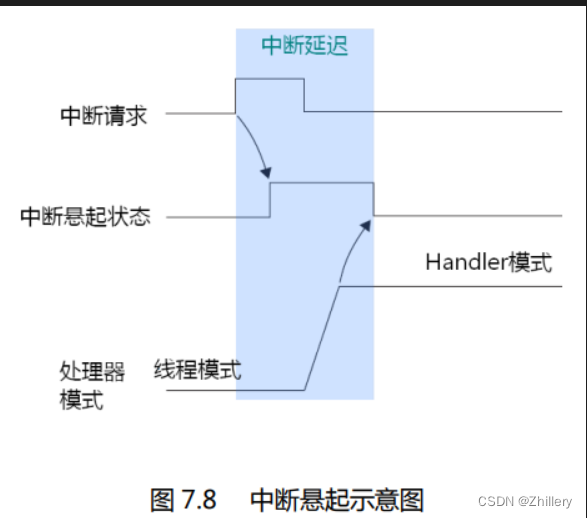
【Cortex-M3权威指南】学习笔记4 - 异常
目录 实现 CM3流水线CM3 详细框图CM3 总线接口总线连接模板 异常异常类型优先级定义优先级组 向量表中断输入于挂起NMI中断挂起 Fault 类异常总线 faults存储器管理 faults用法 faults SVC 与 PendSV 实现 CM3 流水线 CM3 处理器使用 3 级流水线,分别是:…...

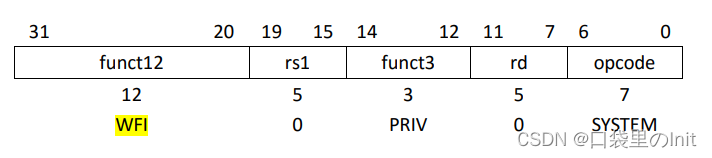
RISC-V(2)——特权级及特权指令集
目录 1. 特权级 2. 控制和状态寄存器(CSR) 2.1 分类 2.2 分析 1. 特权级 一个 RISC-V 硬件线程(hart)是运行在某个特权级上的,这个特权级被编码到一个或者多个 CSR(control and status register&a…...

Linux——常用命令大汇总(带你快速入门Linux)
纵有疾风起,人生不言弃。本文篇幅较长,如有错误请不吝赐教,感谢支持。 💬文章目录 一.终端和shell命令解析器终端和shell命令解析器概述终端提示符的格式常用快捷键 二.Linux命令格式帮助文档:man 三.目录基础知识Wind…...

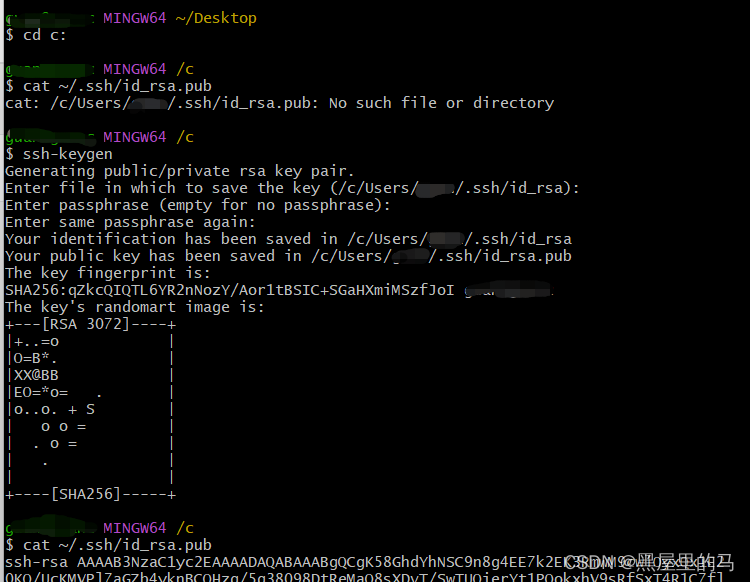
记录 使用 git 克隆仓库报错:Warning: Permanently added‘github.com’ to the .....(ssh )
解决方法: 1. 新建空文件夹->右键->点击 Git Bash Here2. 输入 cd C:3. 输入 cat ~/.ssh/id_rsa.pub4. 输入 ssh-keygen重复回车,生成一个矩形,则说明公钥已经生成了。重复步骤3,生成publickey,右键…...

kafka---- zookeeper集群搭建
1.准备工作: ##准备3个节点,要求配置好主机名称,服务器之间系统时间保持一致 ##注意/etc/hostname 和/etc/hosts 配置主机名称(在这个里我准备Prac-zk-133, Prac-zk-134 , Prac-zk-135二节点) vim /etc/hosts #保证可以通过主机名互通 添加格式为IP 主…...

linux安装firefox
1.下载对应包 https://www.mozilla.org/en-US/firefox/all/#product-desktop-release 2. 挂载桌面链接(如果/usr/bin/firefox下有的话,先删除) ln -s /opt/firefox/firefox /usr/bin/firefox 3.执行以下命令,即可启动Firefox客户端: firefox...

【MySQL】基础语法总结
MySQL 基础语句 一、DDL 数据库定义语言 1.1CREATE 创建 1.1.1 创建数据库 语法结构 CREATE DATABASE database_name;示例 CREATE DATABASE demo;1.1.2 创建表 语法结构 CREATE TABLE 表名 (列1 数据类型,列2 数据类型,... );示例 CREATE TABLE new_user (id INT PRIMARY KE…...

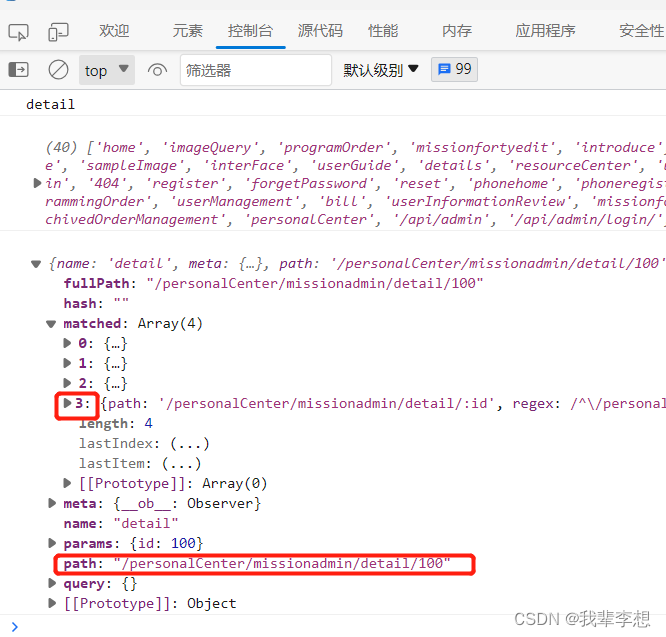
【玩玩Vue】使用el-menu作为菜单时,通过一二级路由控制菜单高亮
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 前言一、Vue路由二、路由一级控制高亮(常用)1.vue中路由文件2.网址样式3.Vue文件4.$route的内容 三、路由二级控制高亮…...

9.2 【C语言】使用结构体数组
一个结构体变量中可以存放一组有关联的数据(如一个学生的学号、姓名、成绩等数据),如果有10个学生需要参加运算,显然应该用数组,这就是结构体数组。 9.2.1 定义结构体数组 例9.3 有三个候选人,每个选民只…...

leetcode原题: 最小值、最大数字
题目1:最小值 给定两个整数数组a和b,计算具有最小差绝对值的一对数值(每个数组中取一个值),并返回该对数值的差 示例: 输入:{1, 3, 15, 11, 2}, {23, 127, 235, 19, 8} 输出:3&…...

Prompt2Model: Generating Deployable Models from Natural Language Instructions
本文是LLM系列文章,针对《 Prompt2Model: Generating Deployable Models from Natural Language Instructions》的翻译。 Prompt2Model:从自然语言指令生成可部署模型 摘要1 引言2 Prompt2Model框架3 参考实现4 实验设置5 实验结果6 讨论与结论不足道德…...
前端埋点 sendBeacon 替代方式
看英文文档真的很重要 sendBeacon 限制比较多, 容易跨域, 跨域时候还必须指定请求头, 不能使用通配符来解决跨域 文档地址 文档里面说 fetch 其实可以代替 sendBeacon 原文: Note: For use cases that need the ability to send requests with methods other than POST, or …...

面试官问我MySQL和MariaDB的联系和区别,这我能不知道?
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
