vue中axios请求篇
vue中如何发起请求?
利用axios来发起请求,但是前期需要配置
![]()
首先安装axios
可以使用npm、yarn等进行安装
- npm安装方式
npm install axios -sava //在项目文件夹中打开cmd或者终端进行安装依赖- yarn安装方式
yarn add axios引入axios。我一般是在src下创建一个utils文件夹,在其中新建一个request.js放置封装好的axios
2.创建实例
// 创建实例
const instance = axios.create()// 创建实例后修改默认值
axios.defaults.baseURL = process.env.NODE_ENV == 'development' ? 'http://127.0.0.1:8081' : 'https://api.example.com' // 默认请求地址,需根据环境判断请求的路径
axios.defaults.timeout = 10000 // 超时时间,单位毫秒
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded' // post请求头的设置3.请求拦截
/*** 请求拦截器* 每次请求前,如果存在token则在请求头中携带token*/
axios.interceptors.request.use(config => {LoadingBar.start()// 添加tokenconst token = getToken()token && (config.headers.Authorization = "Bearer " + token)return config},error => Promise.error(error)
)4. 响应拦截
/*** 响应拦截器* 每次请求后,判断请求状态码是否正确,及数据做处理*/
axios.interceptors.response.use(/*** 传输层:接口正常或异常,用http状态码* 业务层:业务正常或异常,用自定义状态码*/// 请求成功res => {LoadingBar.stop()// HTTP 状态码if (res.status !== 200) {return Promise.reject(res)}// 业务状态码let code = res.data.codeif (!code || code === 2000) {// 无code,则请求的是html页面;有code,则返回请求的数据return Promise.resolve(res.data)}errorHandle(code, res.data.msg)return Promise.reject(false)},// 请求失败error => {LoadingBar.stop()const { response } = errorif (response) {// 请求已发出,但是不在2xx的范围 errorHandle(response.status, response.data.message)return Promise.reject(response)} else {tip('网络出现故障,请稍后再试')}}
)5. 错误处理
/*** 请求失败后的错误统一处理* @param {Number} status 请求失败的状态码*/
const errorHandle = (status, msg) => {// 状态码判断switch (status) {// 2002: 用户名/密码错误case 2002:tip('用户名或密码错误!')break// 4003: token过期,清除token并跳转登录页case 4003:toLogin("登录信息过期")break// 其他状态码...default:tip('后台维护中,请稍后再试')}
}/**
* 提示函数
*/
const tip = msg => {// 使用UI框架自带的错误弹框即可Vue.prototype.$msg.error(msg)
}/*** 跳转登录页* 携带当前页面路由,以便在登录完成登录后返回当前页面*/
const toLogin = async (msg) => {// 移除token、用户信息// 跳转登录页router.replace({path: '/login',query: {redirect: router.currentRoute.fullPath}})
}使用 axios
1. 创建api接口
以user模块为例,在src目录下新建api文件夹,用来存放项目的所有接口请求,新建user.js,代码如下
import axios from '@/utils/request'/*** @description: 用户登录* @param {String} username 用户名* @param {String} password 密码(aes加密)*/
export const userLogin = params => {return axios.post('/user/login', params)
}
// 其他user接口
...页面使用
import { userLogin } from '@/api/user'userLogin({username: this.username,password: this.password, // 记得加密QAQ
}).then(res => {this.$msg.success('登录成功')
})不封装单独使用
<script>//页面引入
import axios from 'axios'export default {data() {return {url:'https://xxxxxxxxxxxx.com/index.php?xxxxx'},},methods: {getVipAsklist(){axios.get(this.url).then(res => {console.log(res);if(res.data.result =='1'){this.asklist = res.data.qa_lsitthis.asklist = this.asklist.map((item)=>{return {title:item.title,content:item.content.replace(/\"/g, """)}})console.log(typeof this.asklist[0].content)this.agrement = res.data.xieyireturn}this.$message.error(res.msg)})},}
}
</script>完美结束~

相关文章:

vue中axios请求篇
vue中如何发起请求? 利用axios来发起请求,但是前期需要配置 首先安装axios 可以使用npm、yarn等进行安装 npm安装方式 npm install axios -sava //在项目文件夹中打开cmd或者终端进行安装依赖 yarn安装方式 yarn add axios 引入axios。我一般是在src下创建一个u…...

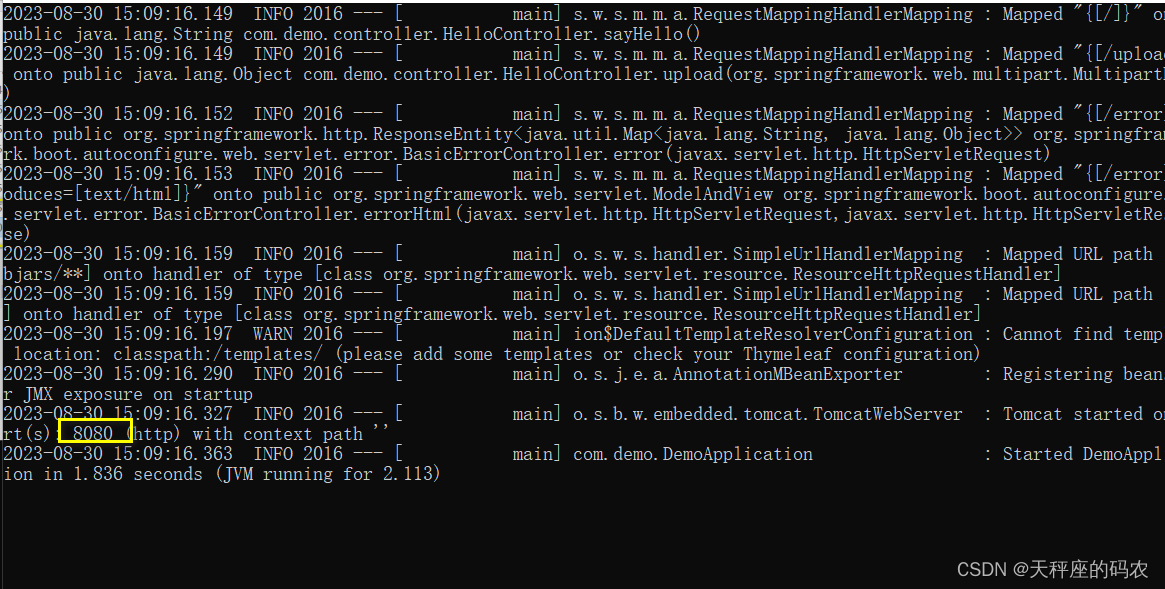
Springboot2.0 上传图片 jar包导出启动(第二章)
目录 一,目录文件结构讲解二,文件上传实战三,jar包方式运行web项目的文件上传和访问处理(核心知识)最后 一,目录文件结构讲解 简介:讲解SpringBoot目录文件结构和官方推荐的目录规范 1、目录讲解…...

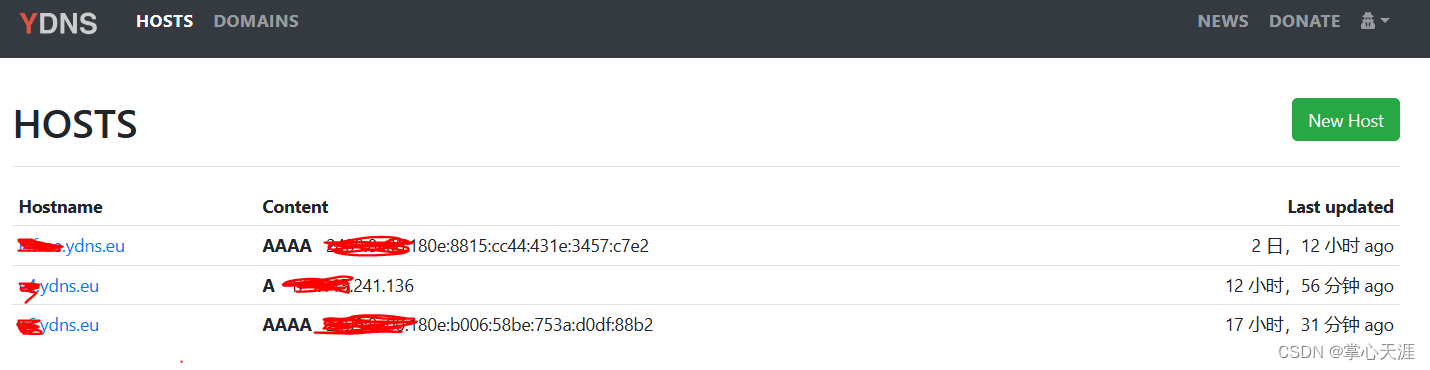
添加YDNS免费的ipv6动态域名解析
背景 又到了一年一度的dns域名到期,寻找替代了,前几年用了阿里、华为的免费域名,支持了几个搭建在NAS上的微服务;一旦涉及到域名续费,价格就比首年上去了不少,所以,打算找个长期的免费域名。 搜…...

爬虫异常处理之如何处理连接丢失和数据存储异常
在爬虫开发过程中,我们可能会遇到各种异常情况,如连接丢失、数据存储异常等。本文将介绍如何处理这些异常,并提供具体的解决代码。我们将以Python语言为例,使用requests库进行网络请求和sqlite3库进行数据存储。 1. 处理连接丢失 …...

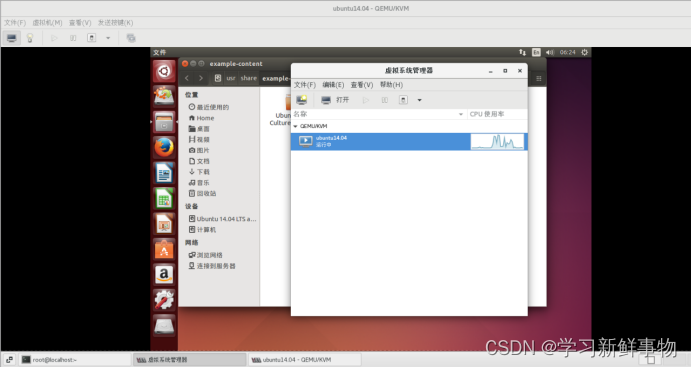
KVM虚拟化ubuntu
KVM(Kernel-based Virtual Machine)是一种基于Linux内核的虚拟化技术,它将Linux内核作为虚拟机的底层操作系统,利用硬件虚拟化支持创建和管理虚拟机。KVM虚拟化技术被广泛应用于云计算、虚拟化服务器、虚拟化桌面等场景。 KVM虚拟…...

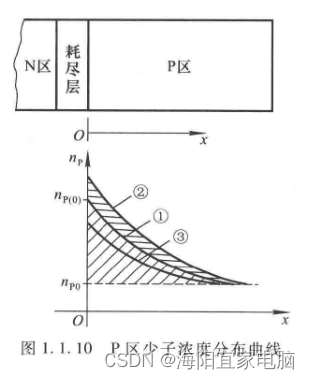
模拟电子技术基础学习笔记三 PN结
采用不周的掺杂工艺,将P型半导体与N型半导体制作在同一块硅片上,在它们的交界面就形成PN结。 扩散运动 物质总是从浓度高的地方向浓度低的地方运动,这种由于浓度差而产生的运动称为扩散运动。 空间电荷区 - 耗尽层 漂移运动 在电场力的作…...

java基础-----第七篇
系列文章目录 文章目录 系列文章目录一、什么是字节码?采用字节码的好处是什么?1.java中的编译器和解释器:2.采用字节码的好处:二、Java中的异常体系一、什么是字节码?采用字节码的好处是什么? 1.java中的编译器和解释器: Java中引入了虚拟机的概念,即在机器和编译程…...

useEffect 不可忽视的 cleanup 函数
在 react 开发中, useEffect 是我们经常会使用到的钩子,一个基础的例子如下: useEffect(() > {// some code here// cleanup 函数return () > {doSomething()} }, [dependencies])上述代码中, cleanup 函数的执行时机有如下…...

vue3:使用:批量删除功能
场景:vue中使用el-table,常需要记住上一页所勾选的数据,批量删除操作,或者弹窗分页勾选,进行第一页勾选,在调后端接口选择第二页勾选其他数据。 1、element-ui 的table表格可以轻松实现多选的功能,只要在表…...

Scala中的样例类和样例对象和JAVA存根类
Scala中的样例类和样例对象 在 Scala 中,样例类(case class)和样例对象(case object)都是用于定义不可变数据类型的特殊类和对象。它们被广泛用于模式匹配、代数数据类型(Algebraic Data Types)…...

【0218】当SIGQUIT kill掉stats collector后,stats collector如何保存最终统计数据
1. stats collector可被哪些信号给kill? stats collector进程的主体函数是 PgstatCollectorMain(),该函数内部完成了stats collector进程的信号注册、现有统计文件读取、消息处理等任务。 忽略通常与postmaster中的某些操作绑定的所有信号,SIGHUP和SIGQUIT除外。 注意,我们…...

httplib 与 json.hpp 结合示例
httplib 与 json.hpp 结合示例 1、使用POST 接口,发送 登陆 请求 客户端发送 {nlohmann::json jsonOfCollectionInfo;jsonOfCollectionInfo["user_id"] "zhang";jsonOfCollectionInfo["password"] "123456";httplib::…...

RK3288安卓7.1开机上电到显示logo需要在3s内完成
需求: 从上电到开始开机logo有一段黑屏时间,这个黑屏时间大概在6s左右,给客户体验很不好,现在需要将这段黑屏时间缩短到2-3s左右 思路: 因为只需要早点显示logo,其实整体从上电到开机动画到安卓系统启动整体…...

Maven之hibernate-validator 高版本问题
hibernate-validator 高版本问题 hibernate-validator 的高版本(邮箱注解)依赖于高版本的 el-api,tomcat 8 的 el-api 是 3.0,满足需要。但是 tomcat 7 的 el-api 只有 2.2,不满足其要求。 解决办法有 2 种ÿ…...

C++--动态规划其他问题
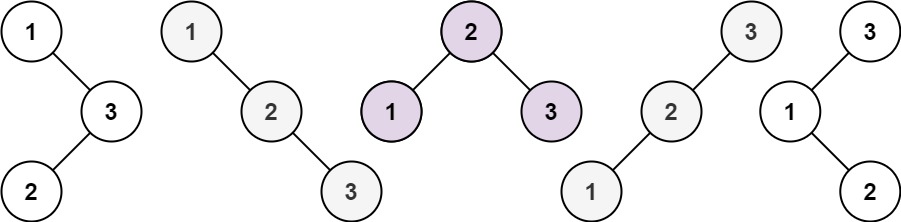
1.一和零 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你一个二进制字符串数组 strs 和两个整数 m 和 n 。 请你找出并返回 strs 的最大子集的长度,该子集中 最多 有 m 个 0 和 n 个 1 。 如果 x 的所有元素也是 y 的元素࿰…...

PostgreSQL 查询语句大全
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

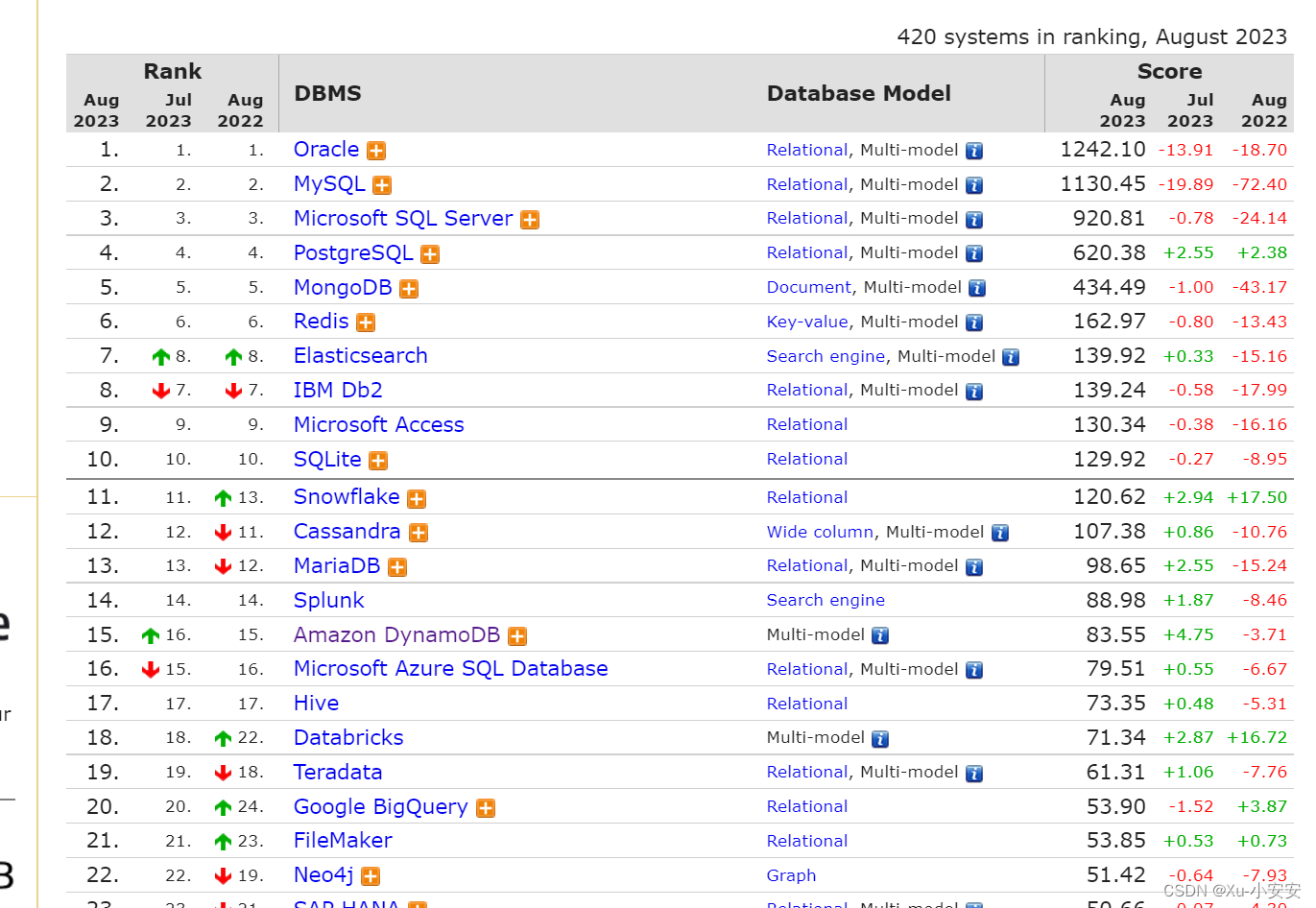
扫盲:常用NoSQL数据库
前言 关系型数据库产品很多,如 MySQL、Oracle、Microsoft SQL Sever 等,但它们的基本模型都是关系型数据模型。 非关系型数据库又称为:NoSQL ,没有统一的模型,而且是非关系型的。 常见的 NoSQL 数据库包括键值数据库、…...

MPI之数据打包和解包
MPI_Pack 和 MPI_Unpack 它们可以将源数据打包成二进制格式以便于传输,或者将二进制格式的数据解包成目标数据。这对函数通常用于在 MPI 应用程序中进行异构系统间的通信,即两个系统之间使用不同的二进制格式进行交互通信。 打包(序列化&…...

9.2作业
QT实现闹钟 widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include<QTimerEvent> #include<QDateTime> #include<QLineEdit> #include<QLabel> #include<QPushButton> #include <QTextToSpeech> QT_BEGIN_NAMES…...

数据库建设命名规范
1、数据库库表命名规范 1.1 数据库命名规范 采用26个英文字母(区分大小写)和0-9的自然数(经常不需要)加上下划线_组成,命名简洁明确,多个单词用下划线_分隔,一个项目一个数据库,多个项目慎用同一个数据库全部小写命名,禁止出现大…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
