vue的公共方法封装以及class高阶封装
一、Vue.use与Vue.prototype的区别和用法
1、Vue.use和Vue.prototype区别
相同点:都是注册插件的方式,没有本质区别,都是在vue.prototype上添加了一个方法
不同点:vue.use适用于注册vue生态内的插件(vuex、router、elementUI),vue.prototype适用于注册生态外的插件(echarts、);
//1.1、vue.prototype用法
需要设置全局变量,在main.js中,Vue实例化的代码里添加。 不想污染全局作用域。这种情况下,你可以通过在原型上定义它们使其在每个Vue实例中可用。
vue.prototype.$echarts = echarts //变量前加上$,是防止被组件中的变量意外覆盖//1.2vue.use用法
通过全局方法Vue.use()使用插件
Vue.usew会自动阻止多次注册插件
它需要在你调用new Vue()启动应用之前完成
注意:Vue.use() 方法至少传入一个参数,该参数类型必须是 Object 或 Function,如果是 Object 那么这个 Object 需要定义一个 install方法,如果是Function那么这个函数就被当做install方法。在 Vue.use()执行时install会默认执行,当install执行时第一个参数就是Vue,其他参数是Vue.use()执行时传入的其他参数。2、vue的封装和公共方法的调用
方式一:单个组件以及公共组件的使用
//方式一
1.在vue项目中src/assets/js/创建js文件 例:如文章下面的common.js文件
2.在main.js引用common->然后实例化/*引入公共函数*/
import common from './assets/js/common'
Vue.use(common);3、在任何.vue组件中的生命周期利用this.方法名调用,因为已经在main.js全局实例化了4、在单个.vue组件中使用
4.1、在.vue文件中引入import { unique } from '%/utils/utils'
4.2、let params = unique(this.proportionArr)common.js文件————>//公共方法export default{install(Vue){//这里是示例方法 getTime是方法名 function()可以携带参数Vue.prototype.getTime = function(){var date = new Date()var y = date.getFullYear()var m = date.getMonth() + 1m = m < 10 ? ('0' + m) : mvar d = date.getDate()d = d < 10 ? ('0' + d) : dalert(y + m + d)};Date.prototype.Format = function(fmt){let o = {"M+": this.getMonth() + 1,"d+": this.getDate(),"h+": this.getHours(),"m+": this.getMinutes(),"s+": this.getSeconds(),};if(/(y+)/.test(fmt))fmt = fmt.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length));for(let k in o){if(new RegExp("(" + k + ")").test(fmt))fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));}return fmt;};Vue.filter('formatDate', function(value,fmt){if(!fmt) fmt = 'yyyy-MM-dd hh:mm:ss'return new Date(value).Format(fmt)});Vue.prototype.throttle = function (fn,delay) {var startTime = Date.now();return function(){let context = this;let args = arguments;let nowTime = Date.now();if(nowTime-startTime >= delay){fn.apply(context,args);startTime = Date.now();}}}}
}方式二:公共方法封装方式(熟悉对外接口写法)
common2.js
//export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。
function _debounce(fn, delay = 200) {var timerreturn function() {var th = thisvar args = argumentsif (timer) {clearTimeout(timer)}timer = setTimeout(function() {timer = nullfn.apply(th, args)}, delay)}
}// 节流
function _throttle(fn, interval = 200) {var lastvar timerreturn function() {var th = thisvar args = argumentsvar now = +new Date()if (last && now - last < interval) {clearTimeout(timer)timer = setTimeout(function() {last = nowfn.apply(th, args)}, interval)} else {last = nowfn.apply(th, args)}}
}
export { _debounce, _throttle }export function unique(arr) {for (let i = 0; i < arr.length - 1; i++) {for (let j = i + 1; j < arr.length; j++) {if (arr[i].id == arr[j].id) {arr.splice(i, 1);j--;}}}return arr;
}二、class高阶封装
在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类。class 的本质是 function。它可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法。
一、生成实例对象的传统方法是通过构造函数。
function Point(x, y) {this.x = x;this.y = y;
}Point.prototype.toString = function () {return '(' + this.x + ', ' + this.y + ')';
};var p = new Point(1, 2);二、Es6通过class关键字,可以定义类;基本上,ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。//上述方法用class实现,使用的时候,也是直接对类使用new命令,和构造函数的用法完全一致。
class Point {constructor(x, y){this.x = x;this.y = y;}toString() {return '(' + this.x + ', ' + this.y + ')';}
}四、ES6 的类,完全可以看作构造函数的另一种写法(类的数据类型就是函数,类本身就指向构造函数);。
class Point {// ...
}typeof Point // "function"
Point === Point.prototype.constructor // true五、事实上,类的所有方法都定义在类的prototype属性上面
class Point {constructor() {// ...}toString() {// ...}toValue() {// ...}
}// 等同于Point.prototype = {constructor() {},toString() {},toValue() {},
//上述三个方法其实都是定义在Point.prototype上面。
};六、注意:类的内部所有定义的方法,都是不可枚举的
class Point {constructor(x, y) {// ...}toString() {// ...}
}Object.keys(Point.prototype)//返回给定对象的所有可枚举属性的字符串数组
// []
Object.getOwnPropertyNames(Point.prototype)//返回一个数组,成员是参数对象自身的全部属性的属性名,不管该属性是否可遍历
// ["constructor","toString"]3.1、class的constructor() 方法
3.3、constructor()方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor()方法,如果没有显式定义,一个空的constructor()方法会被默认添加。class Point {
}// 等同于
class Point {constructor() {}
}3.4、类的实例:类的属性和方法,除非显式定义在其本身(即定义在this对象上),否则都是定义在原型上(即定义在class上)
class Point {constructor(x, y) {this.x = x;this.y = y;}toString() {return '(' + this.x + ', ' + this.y + ')';}
}var point = new Point(2, 3);point.toString() // (2, 3)point.hasOwnProperty('x') // true
point.hasOwnProperty('y') // true
point.hasOwnProperty('toString') // false
point.__proto__.hasOwnProperty('toString') // true注意:上面代码中,x和y都是实例对象point自身的属性(因为定义在this对象上),所以hasOwnProperty()方法返回true,而toString()是原型对象的属性(因为定义在Point类上),所以hasOwnProperty()方法返回false。这些都与 ES5 的行为保持一致。3.5、静态方法:类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
静态方法: 类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。class Foo {static classMethod() {return 'hello';}
}Foo.classMethod() // 'hello'var foo = new Foo();
foo.classMethod(); // TypeError: foo.classMethod is not a function注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。
class Foo {static bar() {this.baz();}static baz() {console.log('hello');}baz() {console.log('world');}
}Foo.bar() // hello3.6、私有方法和私有属性,是只能在类的内部访问的方法和属性,外部不能访问。
class IncreasingCounter {#count = 0;get value() {console.log('Getting the current value!');return this.#count;}increment() {this.#count++;}
}
// #count就是私有属性,只能在类的内部使用(this.#count)。如果在类的外部使用,就会报错。
const counter = new IncreasingCounter();
counter.#count // 报错
counter.#count = 42 // 报错3.7、通过 extends 实现类的继承。
class Child extends Father { ... }3.8、this指向
class Logger {printName(name = 'there') {this.print(`Hello ${name}`);}print(text) {console.log(text);}
}const logger = new Logger();
const { printName } = logger;
printName(); // TypeError: Cannot read property 'print' of undefined
printName方法中的this,默认指向Logger类的实例。但是,如果将这个方法提取出来单独使用,this会指向该方法运行时所在的环境(由于class内部是严格模式,所以 this 实际指向的是undefined),从而导致找不到print方法而报错。一个比较简单的解决方法是,在构造方法中绑定this,这样就不会找不到print方法了。
class Logger {constructor() {this.printName = this.printName.bind(this);}// ...
}
或者
class Obj {constructor() {this.getThis = () => this;}
}const myObj = new Obj();
myObj.getThis() === myObj // true相关文章:

vue的公共方法封装以及class高阶封装
一、Vue.use与Vue.prototype的区别和用法 1、Vue.use和Vue.prototype区别 相同点:都是注册插件的方式,没有本质区别,都是在vue.prototype上添加了一个方法不同点:vue.use适用于注册vue生态内的插件(vuex、router、elementUI)&…...

OpenGL-入门-BMP像素图glReadPixels(1)实现读取屏幕中间的颜色和获取屏幕上鼠标点击位置的颜色
glReadPixels函数用于从帧缓冲区中读取像素数据。它可以用来获取屏幕上特定位置的像素颜色值或者获取一块区域内的像素数据。下面是该函数的基本语法: void glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid *da…...

斥资4亿,收购这家WLAN厂商,结果……
晚上好,我的网工朋友 不少朋友可能有隐形,2019年的时候,Juniper花费4.05亿美元,收购WiFi初创公司Mist Systems。 Mist Systems是一家买无线产品起家的公司,由前思科高管创建的。主打的产品是“AI-Driven WLAN”&…...

【简单】2511. 最多可以摧毁的敌人城堡数目
原题链接:https://leetcode.cn/problems/maximum-enemy-forts-that-can-be-captured 2511. 最多可以摧毁的敌人城堡数目 给你一个长度为 n ,下标从 0 开始的整数数组 forts ,表示一些城堡。forts[i] 可以是 -1 ,0 或者 1 &#…...

Linux用一键安装包部署禅道(18.5版本)
一、安装 禅道软件下载地址:禅道官方下载地址 - 禅道开源项目管理软件 - 禅道开源项目管理软件 请根据自己的需要下载对应的版本。 官方教程地址: (推荐)Linux用一键安装包 - 禅道使用手册 - 禅道开源项目管理软件 注:Linux 一键安装包必须直接解压到 …...

【2】openGL shader着色器分析三角形填色
源代码在下面。文档查询 > docs.gl 结果展示:使用自己的shader和打印错误描述 该篇主要在上一部分代码的基础上添加了自己写的shader,即着色器。最常用的两个着色器 vertex shader 和 fragment shader,即顶点着色器和片段着色器。 大概…...

mysql数据表Table is marked as crashed and should be repaired 的解决办法
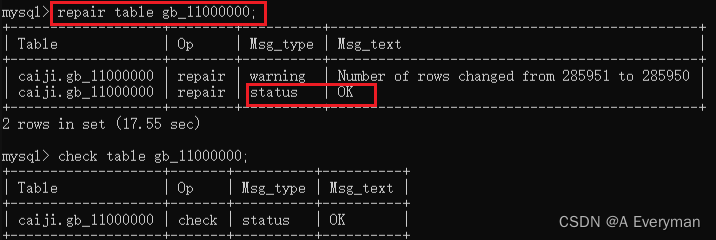
错误原因 网上查了一下,错误的产生原因,有网友说是频繁查询和更新XXXX表造成的索引错误,还有说法是Mysql数据库因某种原因而受到了损坏。 【如:数据库服务器突发性断电,在数据表提供服务时对表的源文件进行某种操作都…...

【Unity基础】1.项目搭建与视图编辑
【Unity基础】1.项目搭建与视图编辑 大家好,我是Lampard~~ 欢迎来到Unity基础系列博客,终于要开始写基础系列的博客了,前两篇的内容基本上与入门系列相同,如果有紧跟入门系列的同学可以直接从第三篇文章开始看 好了话不多说我们开…...

C语言每日一练---Day(14)
本专栏为c语言练习专栏,适合刚刚学完c语言的初学者。本专栏每天会不定时更新,通过每天练习,进一步对c语言的重难点知识进行更深入的学习。 今日练习题关键字:统计每个月兔子的总数 数列的和 💓博主csdn个人主页&#x…...

基于孔雀算法优化的BP神经网络(预测应用) - 附代码
基于孔雀算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于孔雀算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.孔雀优化BP神经网络2.1 BP神经网络参数设置2.2 孔雀算法应用 4.测试结果:5.Matlab代码 摘要…...

【小沐学Unity3d】3ds Max 骨骼动画制作(蒙皮修改器skin)
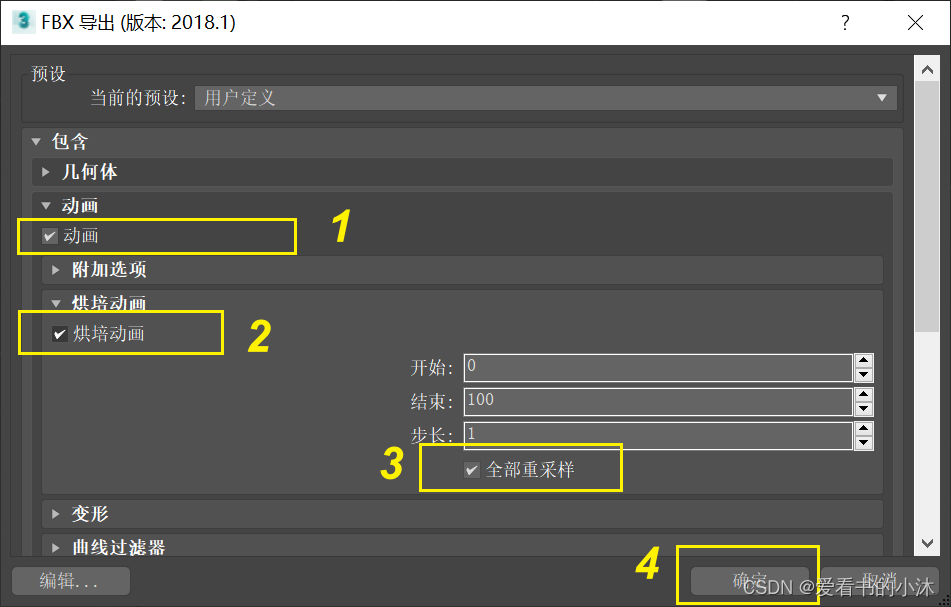
文章目录 1、简介2、蒙皮修改器3.1 骨骼对象测试3.2 Biped对象测试 3、动画制作4、FBX导出结语 1、简介 “蒙皮”修改器是一种骨骼变形工具,主要设计用于通过另一个对象对一个对象进行变形来创建角色动画。可使用骨骼、样条线和其他对象变形网格、面片和 NURBS 对象…...

【Latex】使用技能站:(三)使用 Vscode 配置 LaTeX
使用 Vscode 配置 LaTeX 引言1 安装texlive2 安装vscode2.1 插件安装2.2 配置 3 安装SumatraPdf3.1 vscode配置3.2 配置反向搜索 引言 安装texlive 安装vscode 安装SumatraPdf 1 安装texlive 在线LaTeX编辑器:https://www.overleaf.com TeX Live下载:h…...

诗诺克科技引领数字资产智能交易革命
在当今全球金融市场中,数字资产的崛起正引发着一场前所未有的变革。随着区块链技术不断演进和数字资产广泛获得认可,智能交易系统正在迅速成为投资者和交易者的首选工具。这一趋势不仅在全球范围内显著,而且为金融领域的未来带来了令人瞩目的…...

混合编程python与C++
上个版本: 只是用到ctypes进行传输, 这次将python服务端更改为C服务端,方便后续维护. 本文实现功能: python传输图片给C, C接受图片后对图片进行处理,并将结果返回给python客户端, pass image from python to C C 服务端 .h文件 注意文中的model // .h #pragma once #inclu…...

【单片机】单片机入门指南
一、概述 单片机(Microcontroller,简称MCU)是一种集成了微处理器、存储器、时钟、IO端口和外设接口等的集成电路芯片。它可以通过编程实现各种控制、运算等功能,常用于自动化控制、家电、智能仪表等领域。 二、单片机的种类和选…...

【PyQt】下载文件时弹出提示用户选择保存文件位置的对话框
1 需求 在界面软件中,用户点击下载某个文件,此时软件需要提示用户选择保存到电脑的某个位置,然后软件才能将文件保存到用户指定的电脑文件夹中。 2 代码 # 需引入的库 import os import sys from PyQt5.QtWidgets import QFileDialogsrc .…...

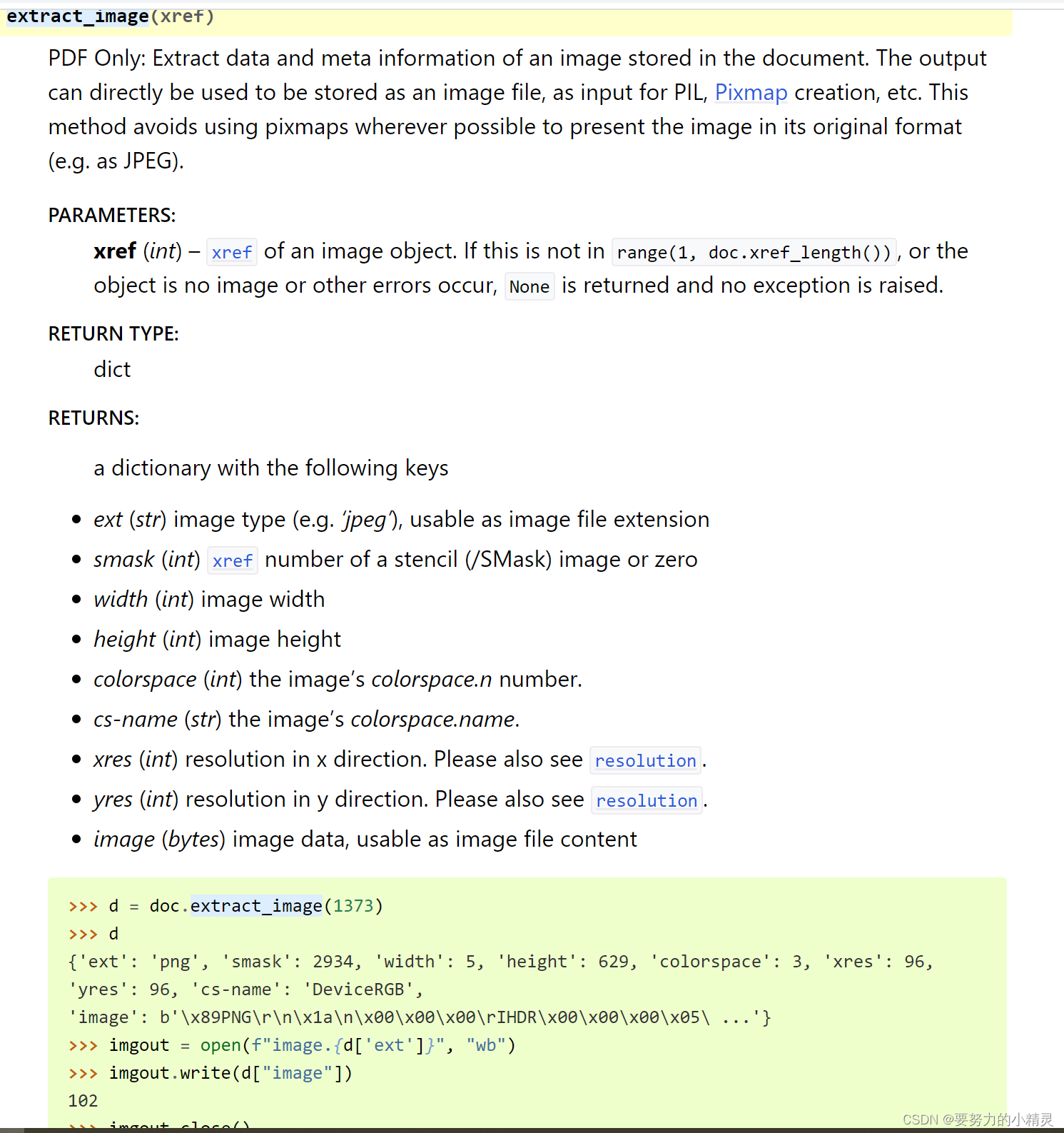
工具分享 | PDF文档解析工具PyMuPDF
1 需求描述 最近工作需要从PDF文档中按照章节解析出对应的文本和图片(后续可能还会有表格),经过调研,找到了一个功能强大的解析工具MuPDF,对应的Python包是PyMuPDF。本篇博客记录使用它来实现具体功能。 官方文档:https://pymupd…...

QML Book 学习基础5(An Image Viewer)
目录 桌面版(win端) 移动端 下面我们用更有挑战性例子来使用Qt控件,将创建一个简单的图像查看器。 桌面版(win端) 程序主要由四个主要区域组成,如下所示。菜单栏、工具栏和状态栏,通常由控件…...

解决Jackson解析JSON时出现的Illegal Character错误
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

feign和openfeign的区别
1.OpenFeign介绍 是一个Web声明式的Http客户端远程远程调用工具,底层是封装HttpClient技术,提供接口和注解形式调用。 注意feign客户端调用的事项: a、如果请求参数没有加上注解的话,默认采用post请求发送。 b、服务的名称命名不能…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
