华为云物联网平台微信小程序开发教程2.0【完整详细教程】
一、简介
在之前曾发布过一篇文章“华为云物联网平台的微信小程序开发”,在最近接到部分用户私信在使用开发过程中出现的问题,例如API访问的"401"现象等问题,在重新查看上面的文章教程时发现教程内容的步骤不详细,现对教程重新整理,将具体的开发过程以及工程源码分享给大家,文章可面向微信小程序开发的零基础小白。
二、开发前准备
由于我们小程序对接的时华为云物联网平台,所以我们需要提前在华为云物联网平台创建产品及设备,并准备以下相关信息:
1. 产品ID、设备ID、设备属性
在大家完成华为云物联网平台的MQTT数据通信测试后都回准备好了相关信息,如果还没有创建产品有设备,可以参考这篇文文章:华为云物联网平台创建产品与设备(含MQTT.fx测试).
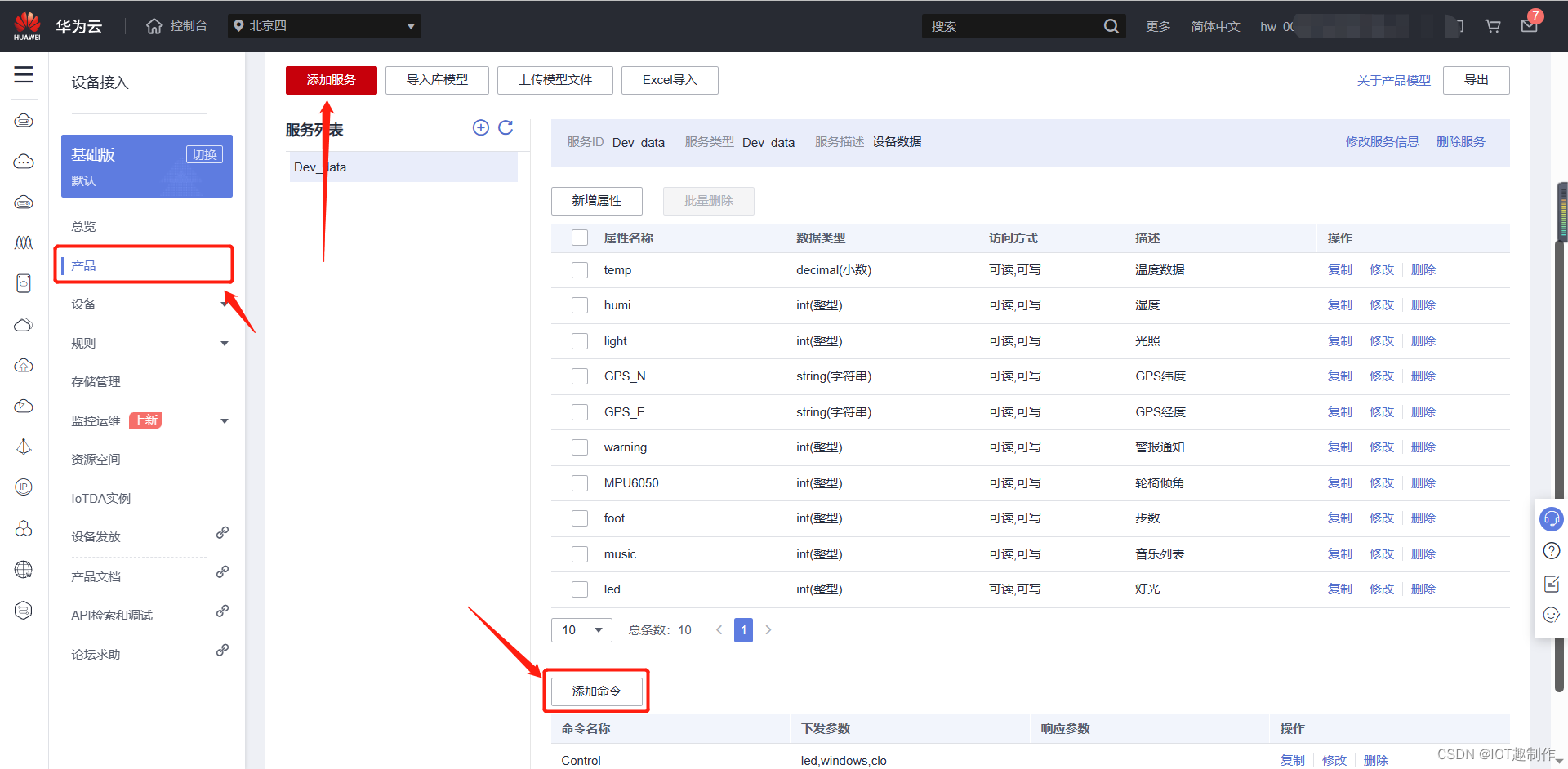
2. 服务ID、控制名称、控制参数
在上传设备属性和命令下发时需要使用到服务ID、控制名称和控制参数,具体设置如下图:

3. IAM账户
1) 简介
IAM账户对初次接触华为云物联网平台的应用侧开发的伙伴来说可能比较陌生,首先介绍一下在我们使用API时的流程,API的使用需要通过IAM服务鉴权来获取token,然后将这个Token作为API的参数之一,官方开发文档:华为云物联网平台——API使用指导,如下图:

2) 创建IAM账户
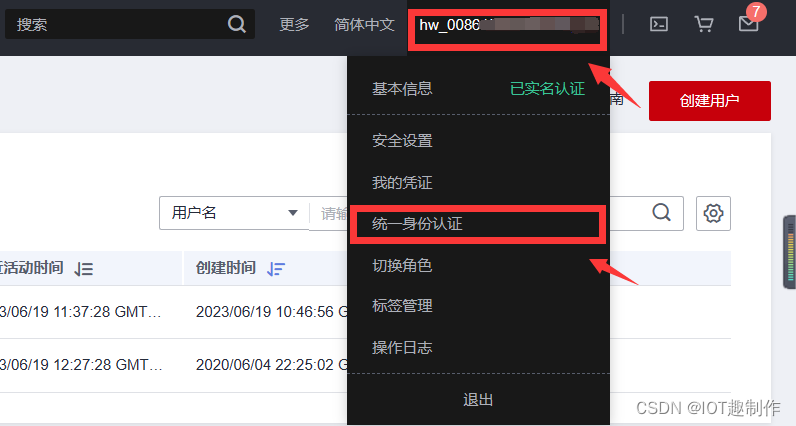
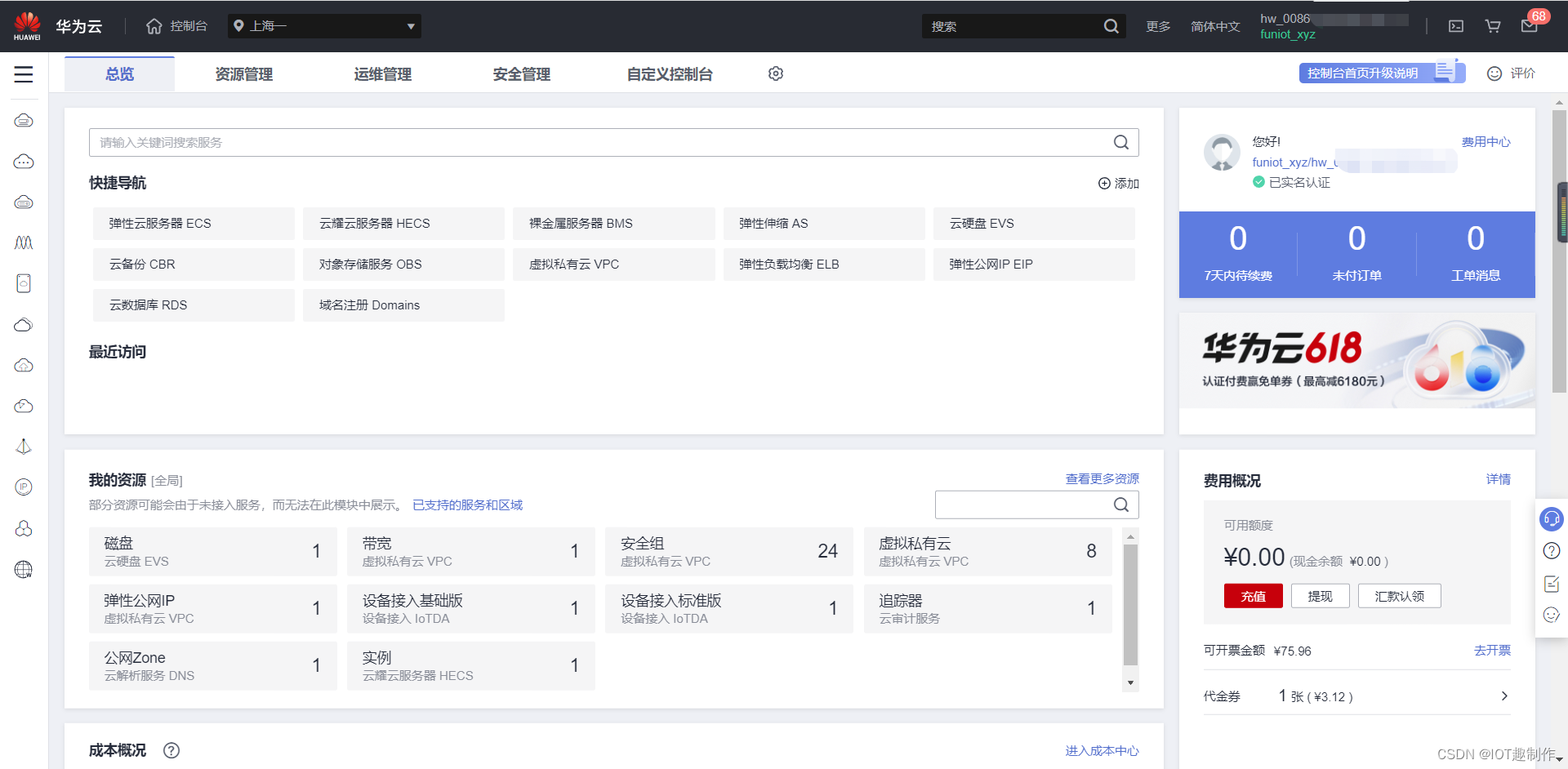
首先进入华为云控制台,在右上角进入统一身份认证平台:

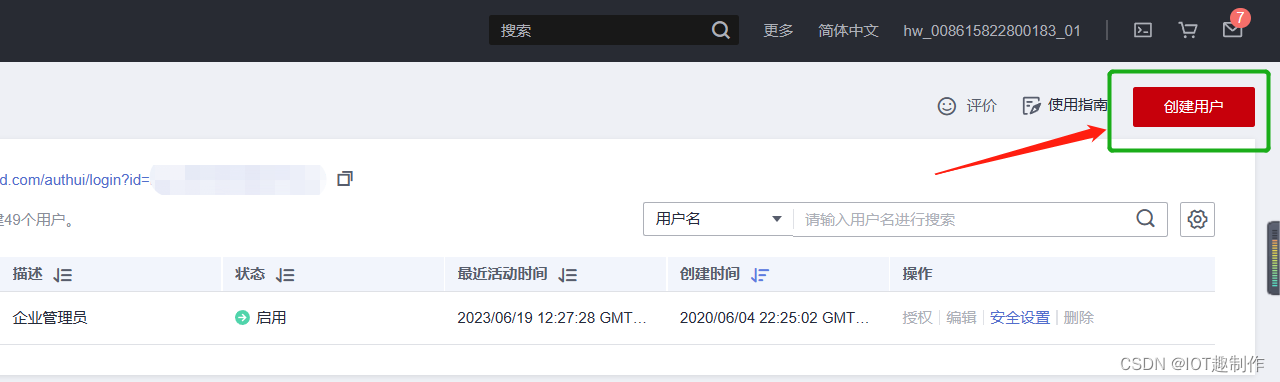
然后点击右上角的创建用户:

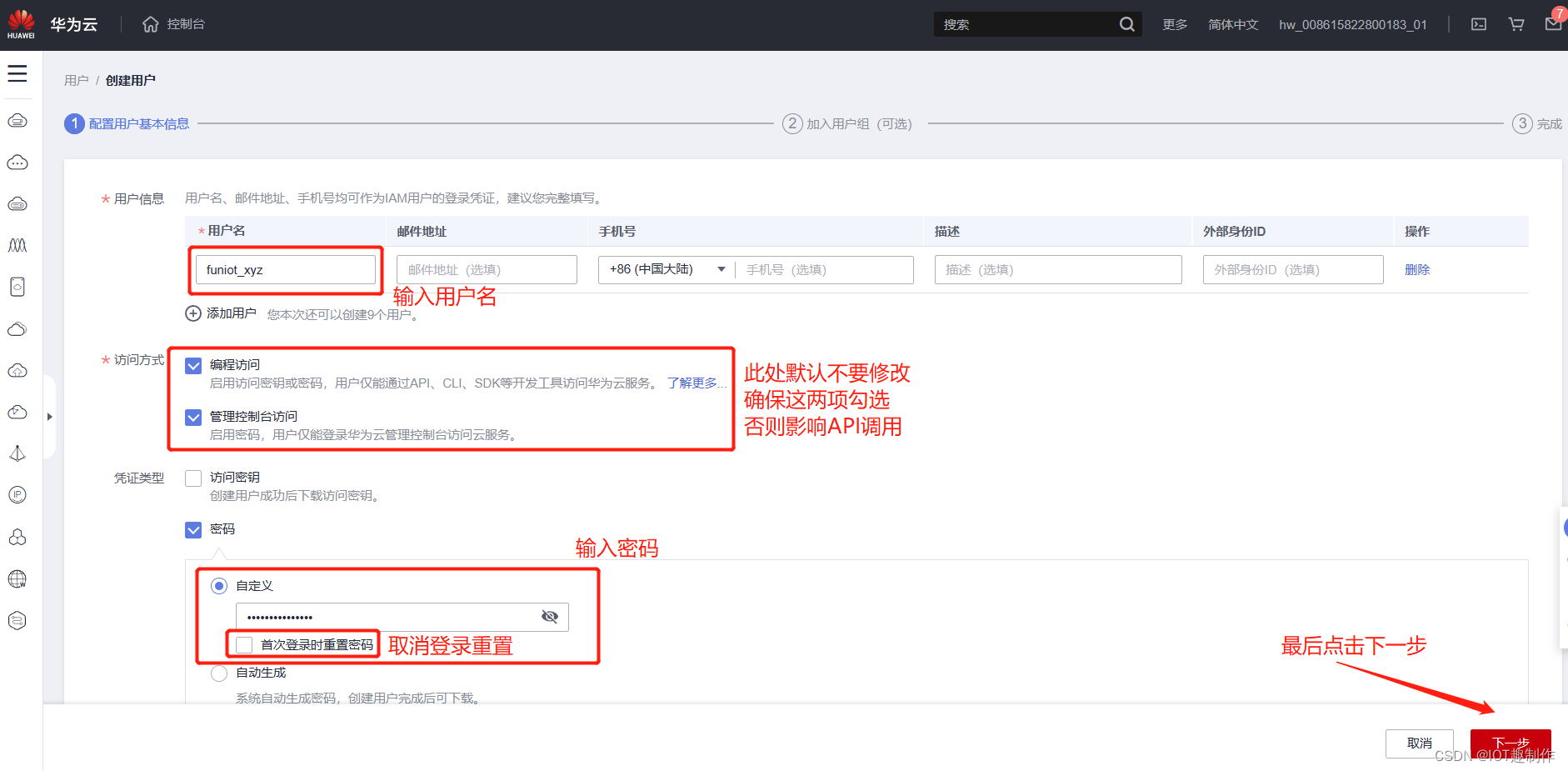
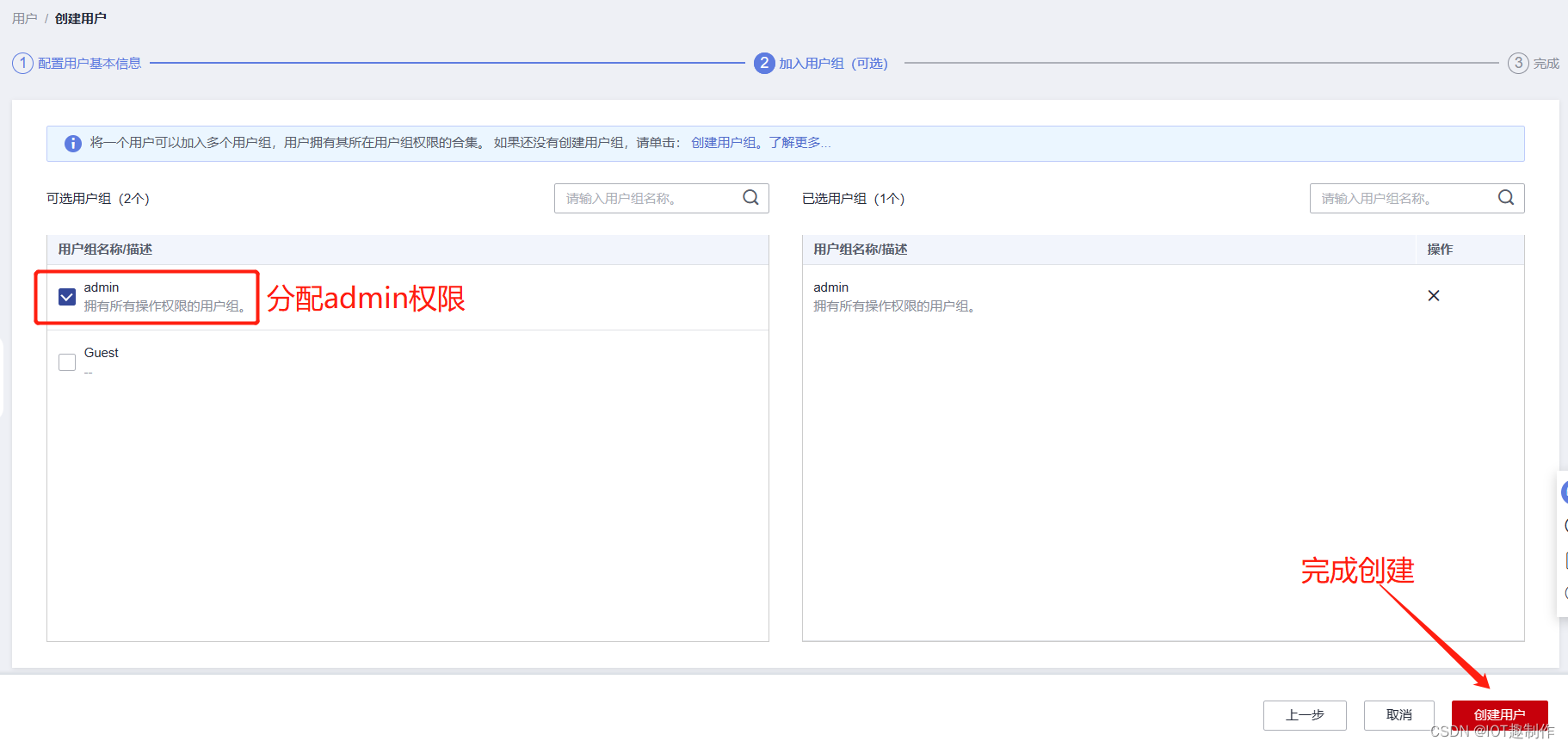
然后按下图创建用户:


3) IAM账户登录测试
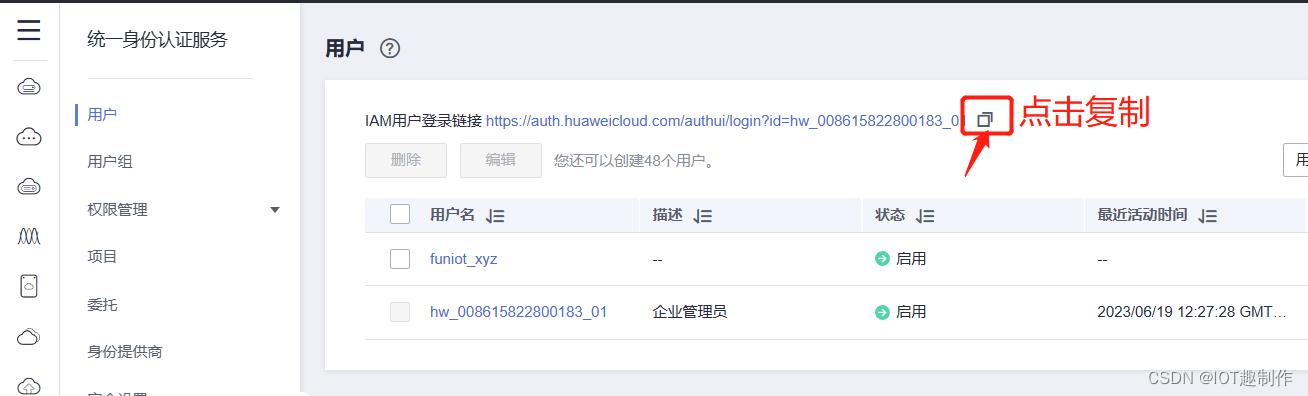
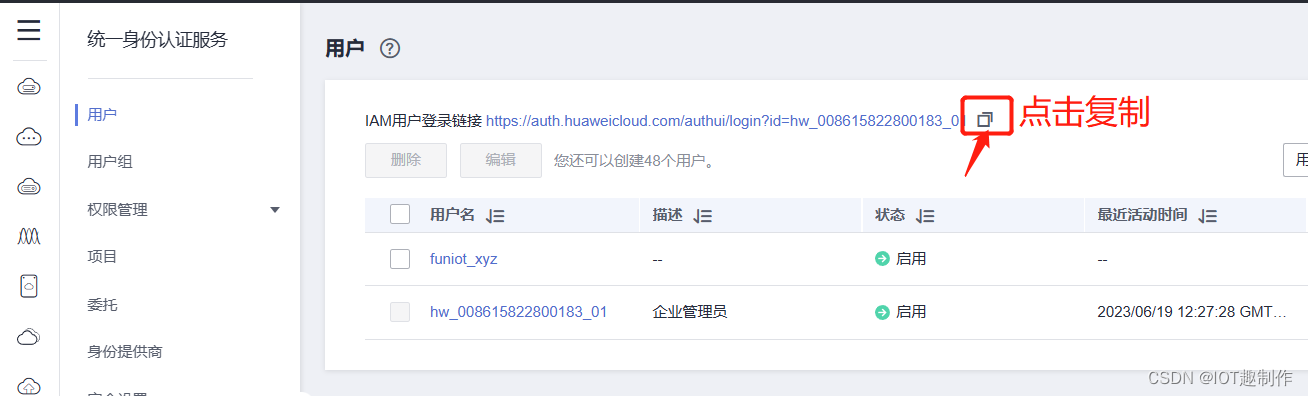
首先复制登录链接:

然后打开新的浏览器(推荐)或者退出当前账户登录,然后进入刚才复制的链接:

输入新建的IAM用户和密码:

能够登录即可,登陆后如下图所示:

4. 相关API
1) 获取Token
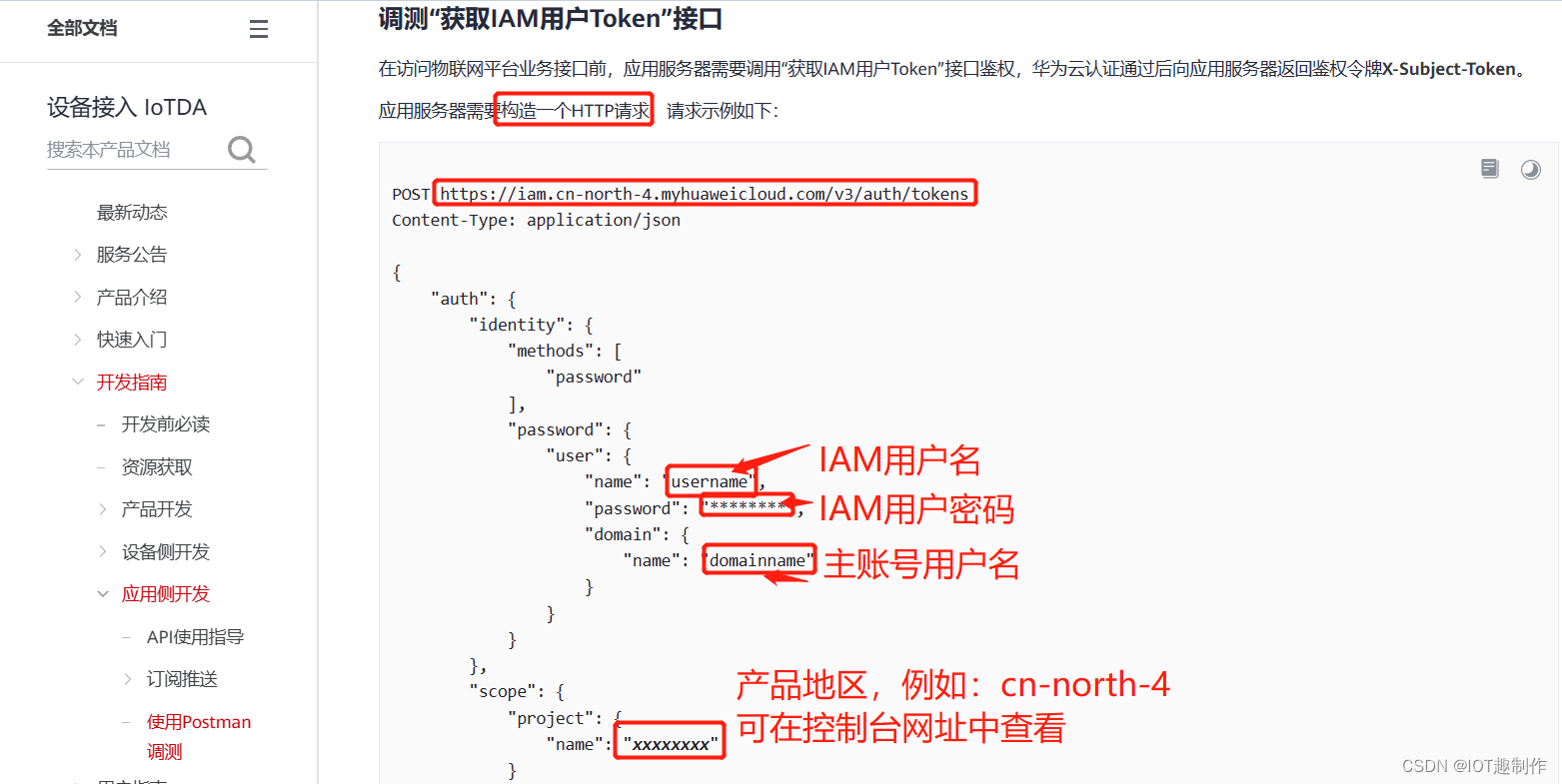
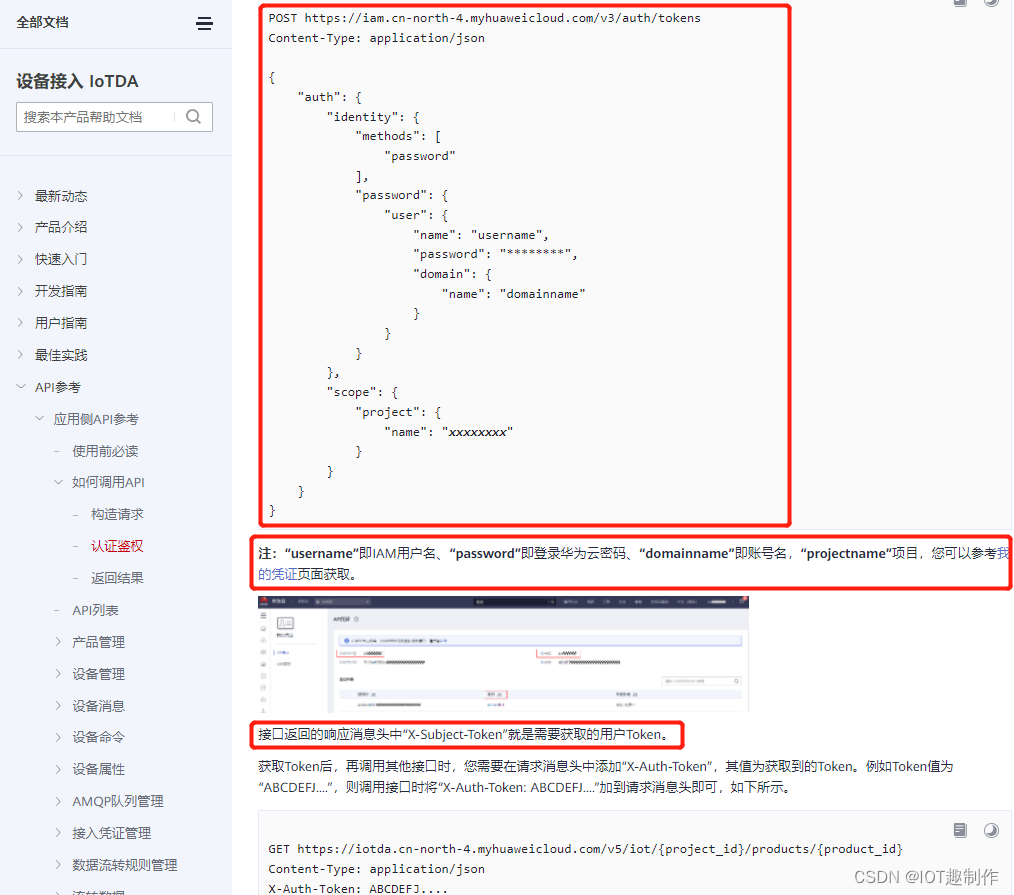
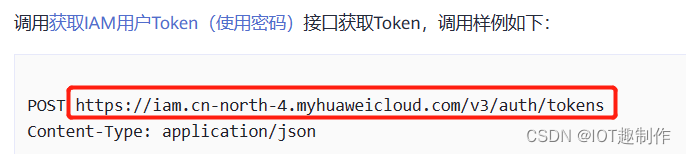
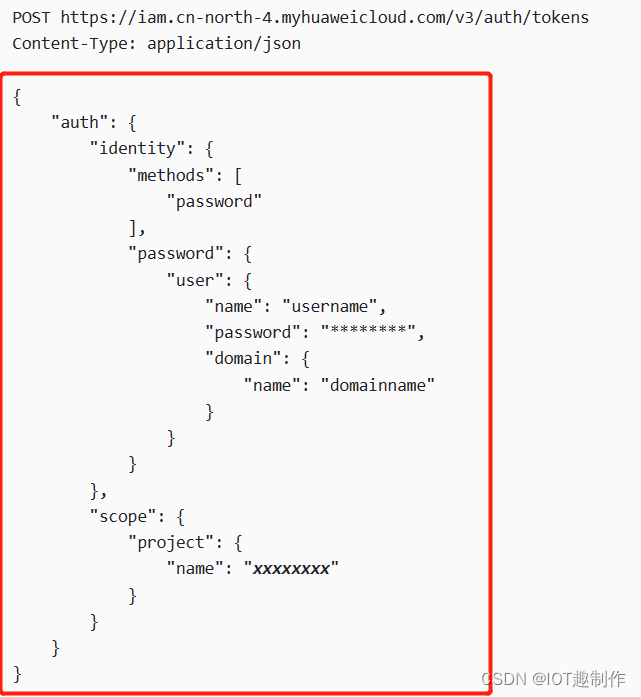
查看开发文档:Token认证,如下图,可知需要构建一个HTTP请求,并且按下述格式完成调用。

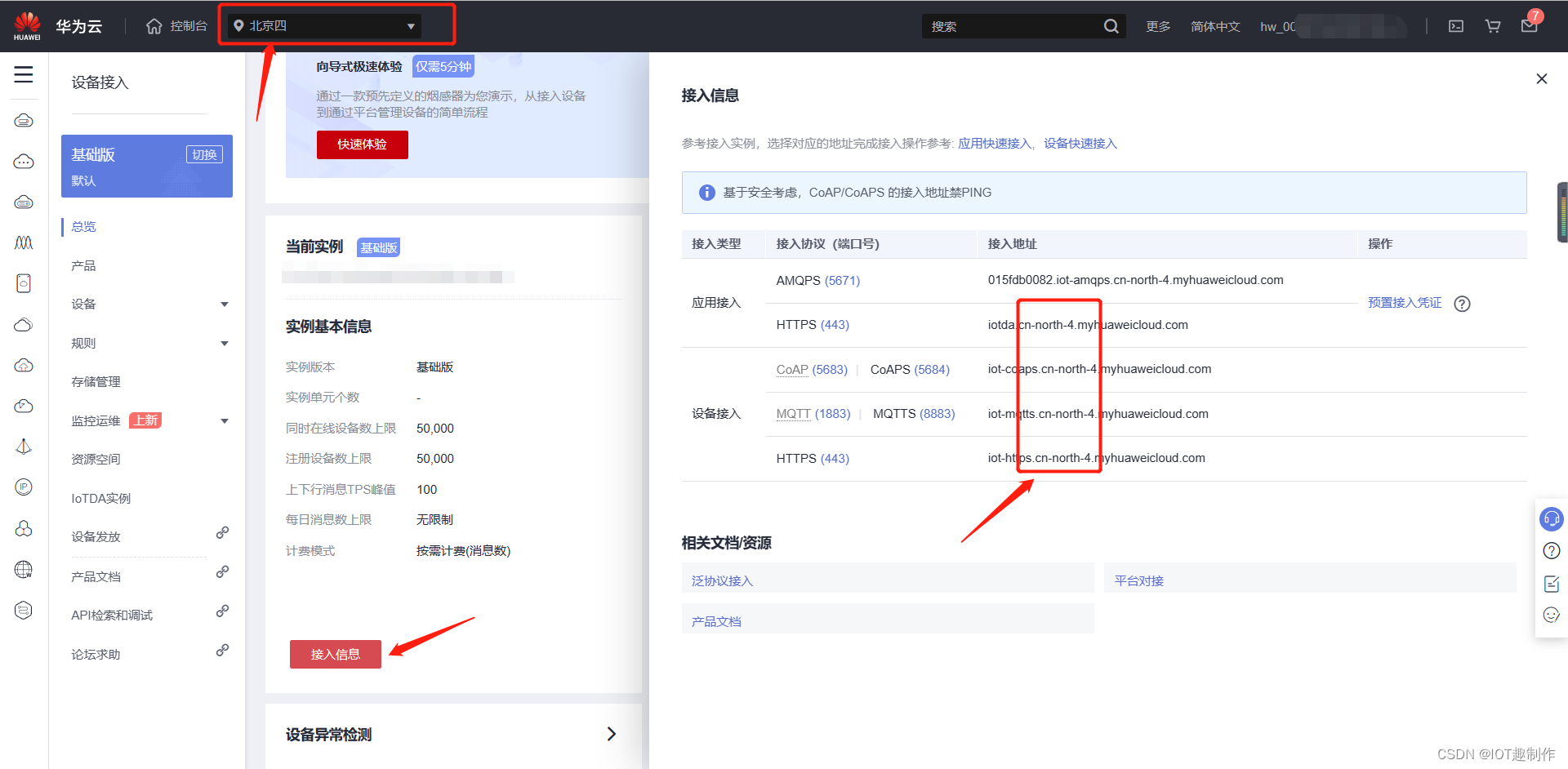
其中地区可以在控制台接入信息中的地址中查看,大家选择自己对应的地区,不要随意修改:

我的HTTP请求JSON数据格式:
{"auth": {"identity": {"methods": ["password"],"password": {"user": {"name": "funiot_xyz","password": "www.funiot.xyz","domain": {"name": "hw_0086xxxxxxxxxxx"}}}},"scope": {"project": {"name": "cn-north-4"}}}
}
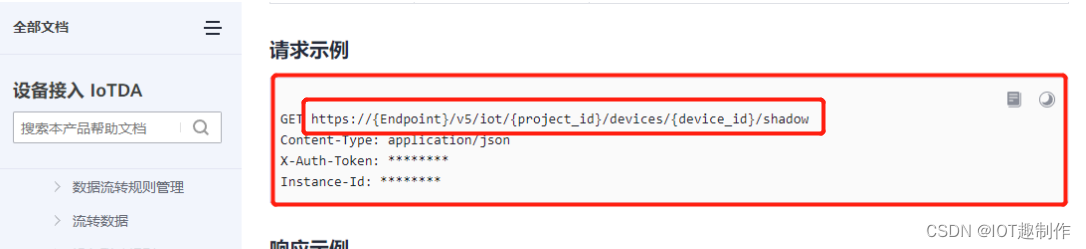
2) 获取设备属性(通过设备影子)
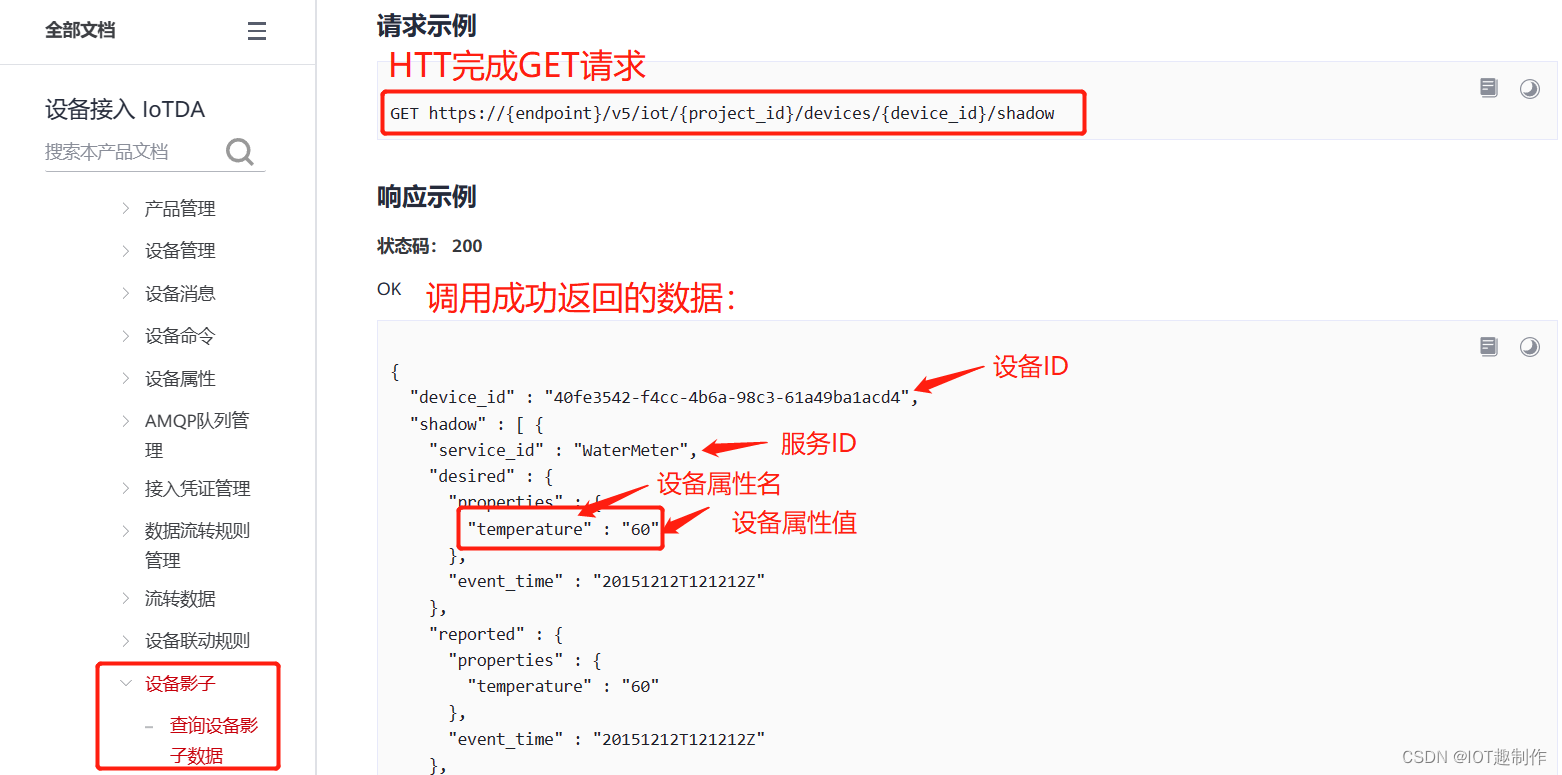
在完成token获取后我们即可进行其他API的调用,例如获取设备影子来解析设备属性,只需要利用HTTP完成对应URL的GET请求,然后解析响应数据即可。
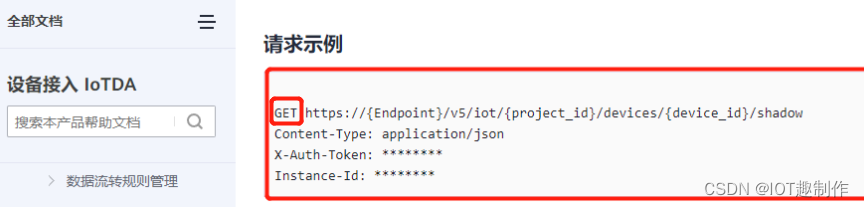
GET https://{endpoint}/v5/iot/{project_id}/devices/{device_id}/shadow

3) 下发设备命令
同获取设备影子的API类似,也是利用HTTP完成对应URL的相应请求,然后解析响应数据即可,在下发设备命令时,我们暂时对返回结果不关心。

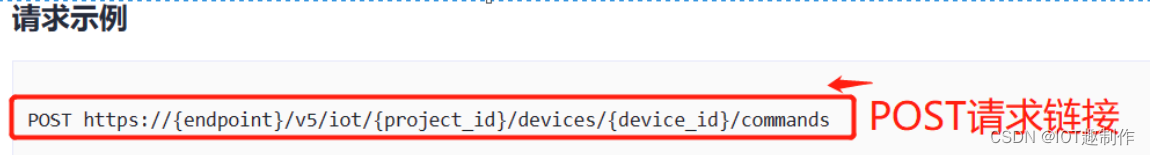
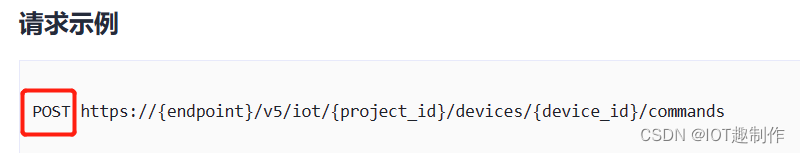
POST https://{endpoint}/v5/iot/{project_id}/devices/{device_id}/commands{"service_id" : "Dev_data","command_name" : "Control","paras" : {"led" : "ON"}
}4) 终端节点Endpoint
大家可能看到了上面请求的URL链接中包含一个Endpoint信息,Endpoint为指定承载REST服务端点的服务器域名或IP,不同服务不同区域的Endpoint不同,我们可以在地区和终端节点中查看,例如我的HTTP访问的终端节点为:
iam.cn-north-4.myhuaweicloud.com
5) 准备信息汇总
截止到目前,我们准备的信息有:产品ID、设备ID、设备属性、用户名、IAM用户名、IAM用户密码、服务ID、控制名称、控制参数、相应API的数据格式等,接下来我们就可以开始微信小程序的开发了。
三、微信小程序开发
1. 新建工程
1) 环境准备
官网下载并安装“微信开发工具”:微信开发者工具下载地址与更新日志

2) 获取AppID
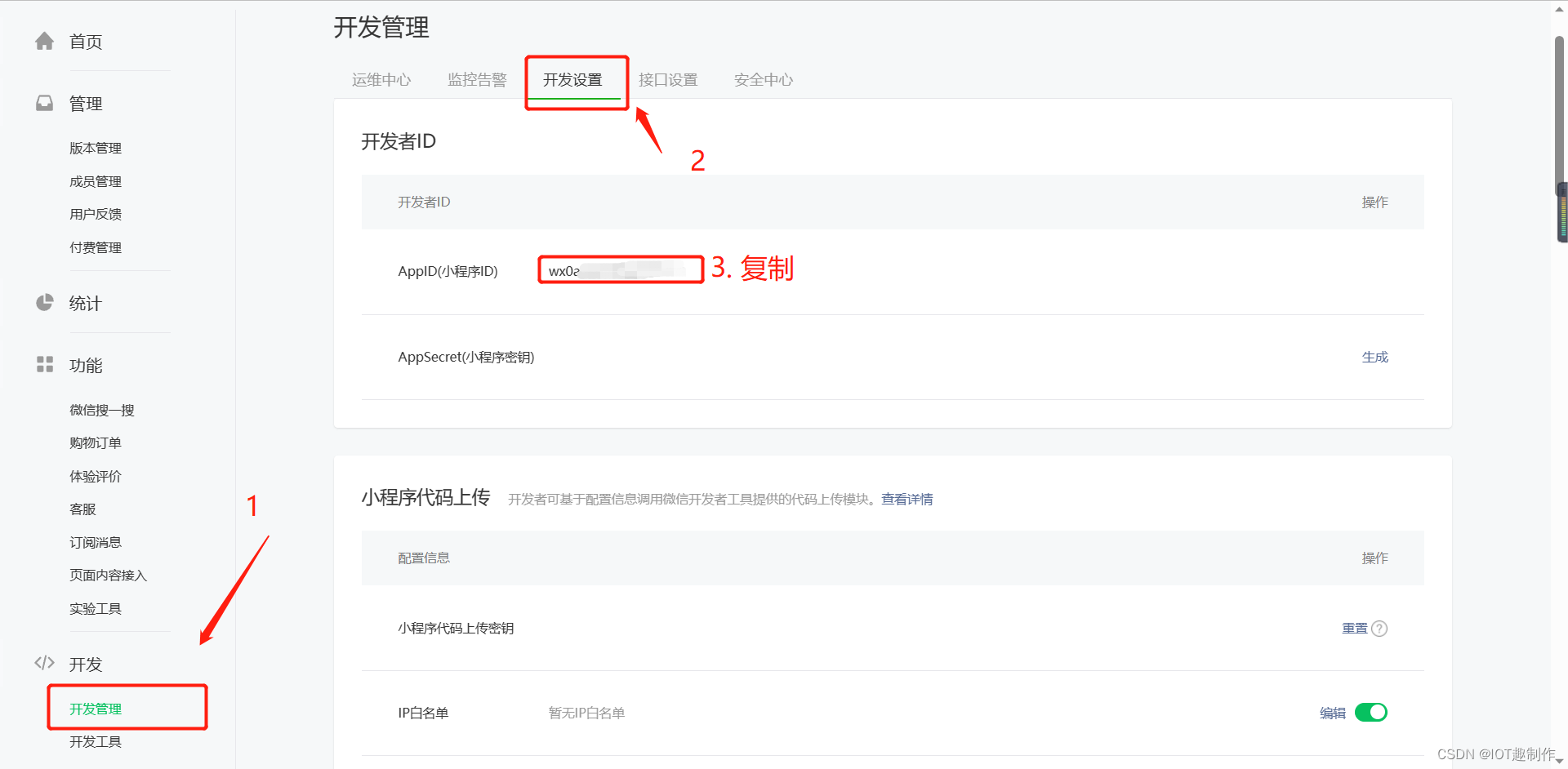
进入微信小程序开发管理网页:微信小程序开发管理,然后点击开发设置,复制AppID。

3) 新建工程
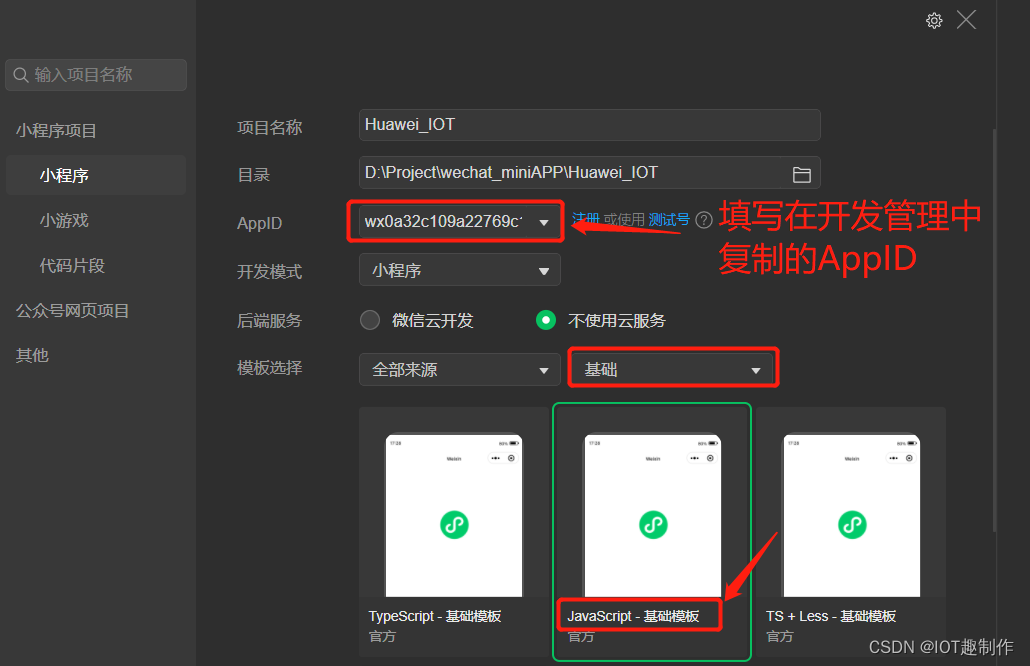
填写在开发管理中复制的AppID并选择“JavaScript基础模板”,然后点击“确定”等待项目生成


4) 精简工程
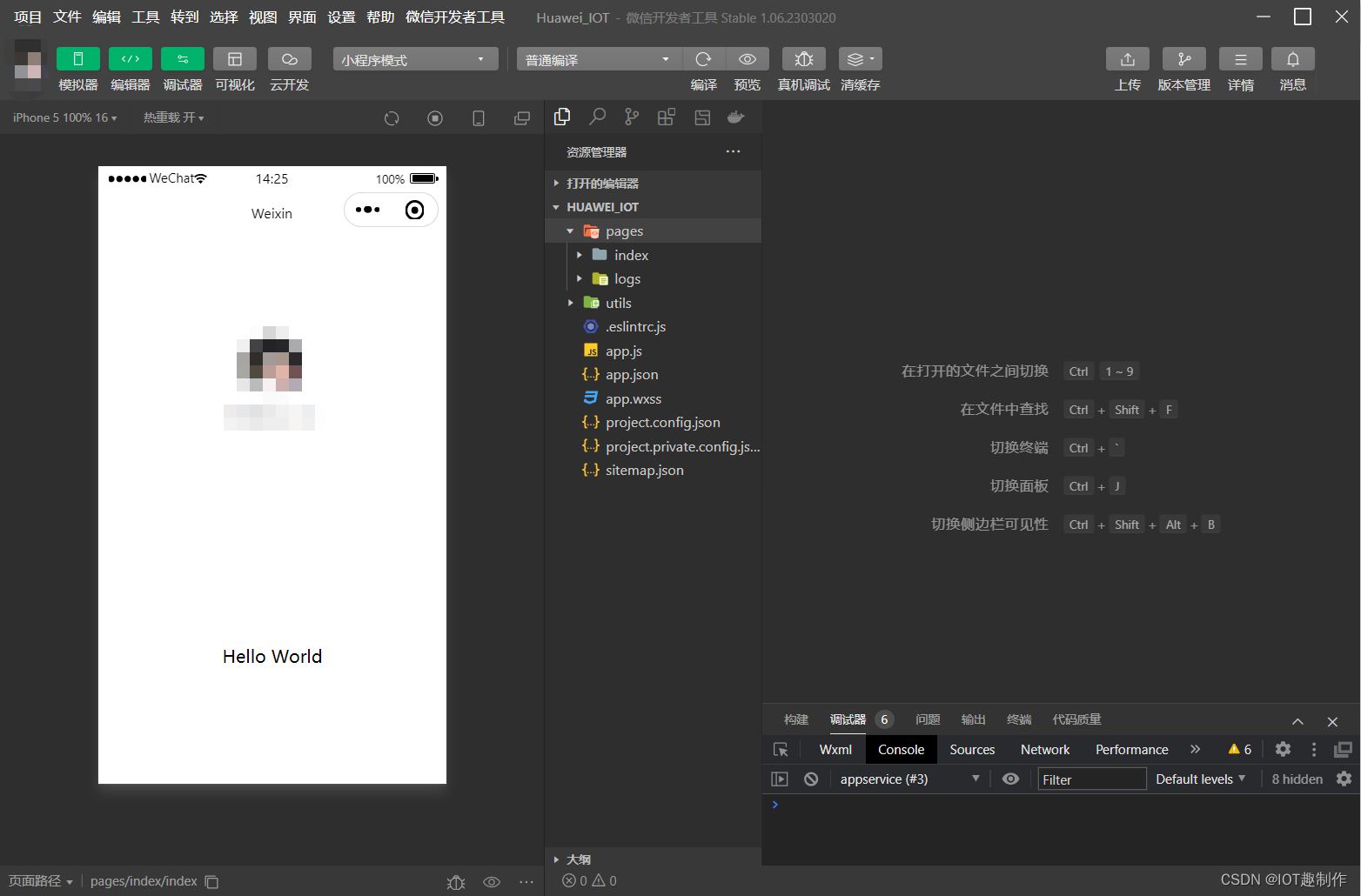
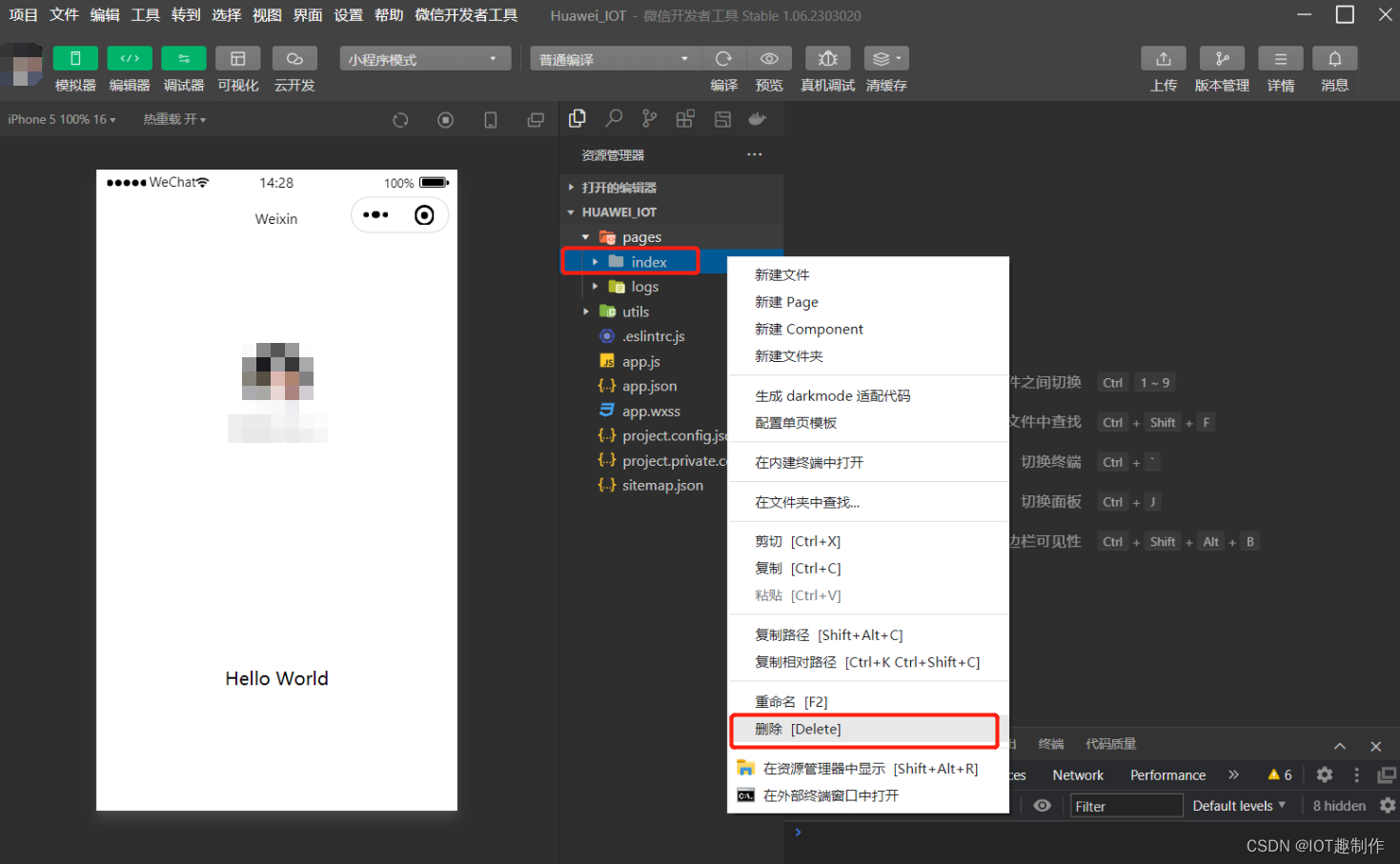
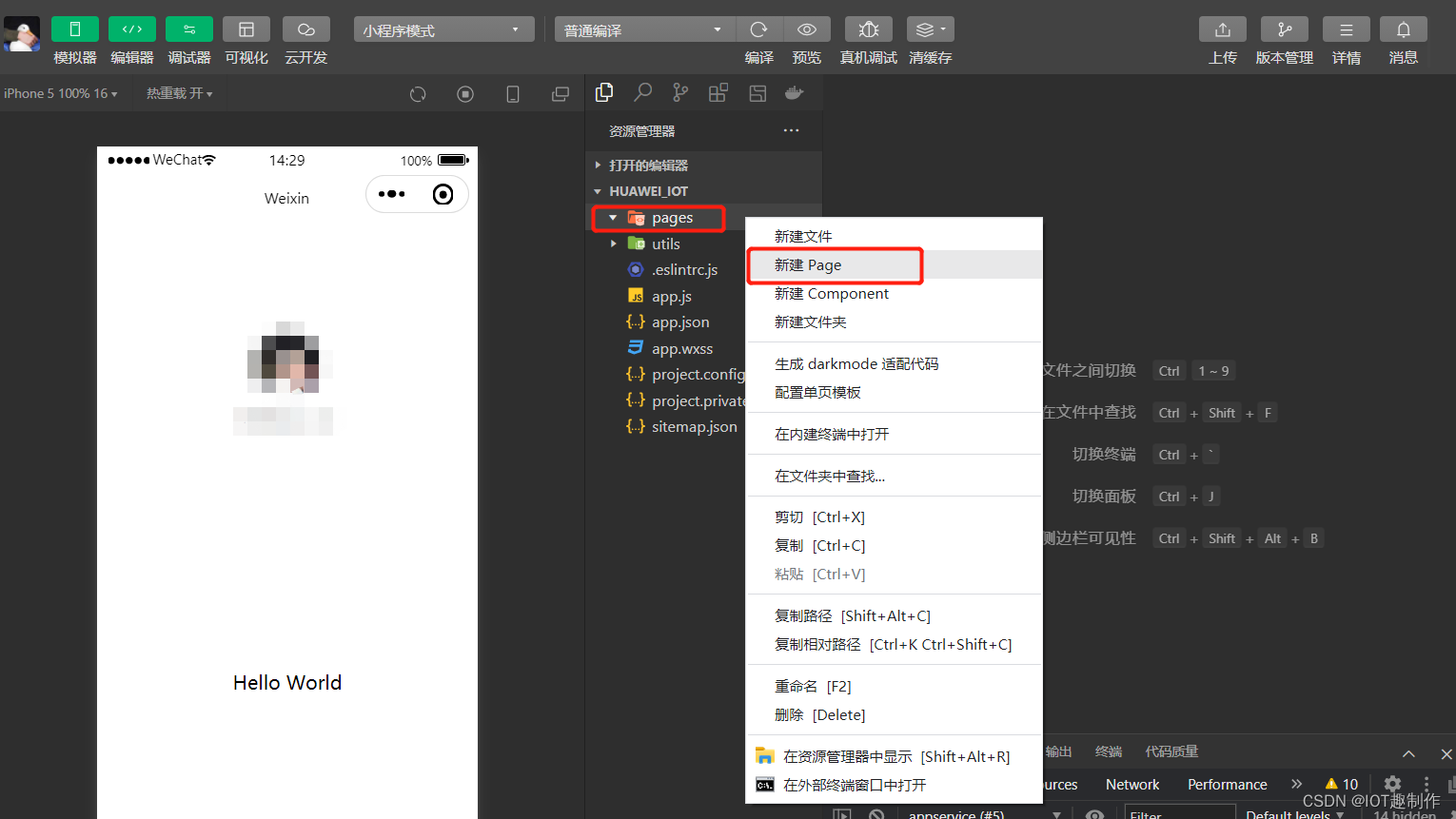
我们把模板中无关的信息进行一下删减,首先删除page中的“index”以及“logs”界面,并新建page “Huawei_IOT”


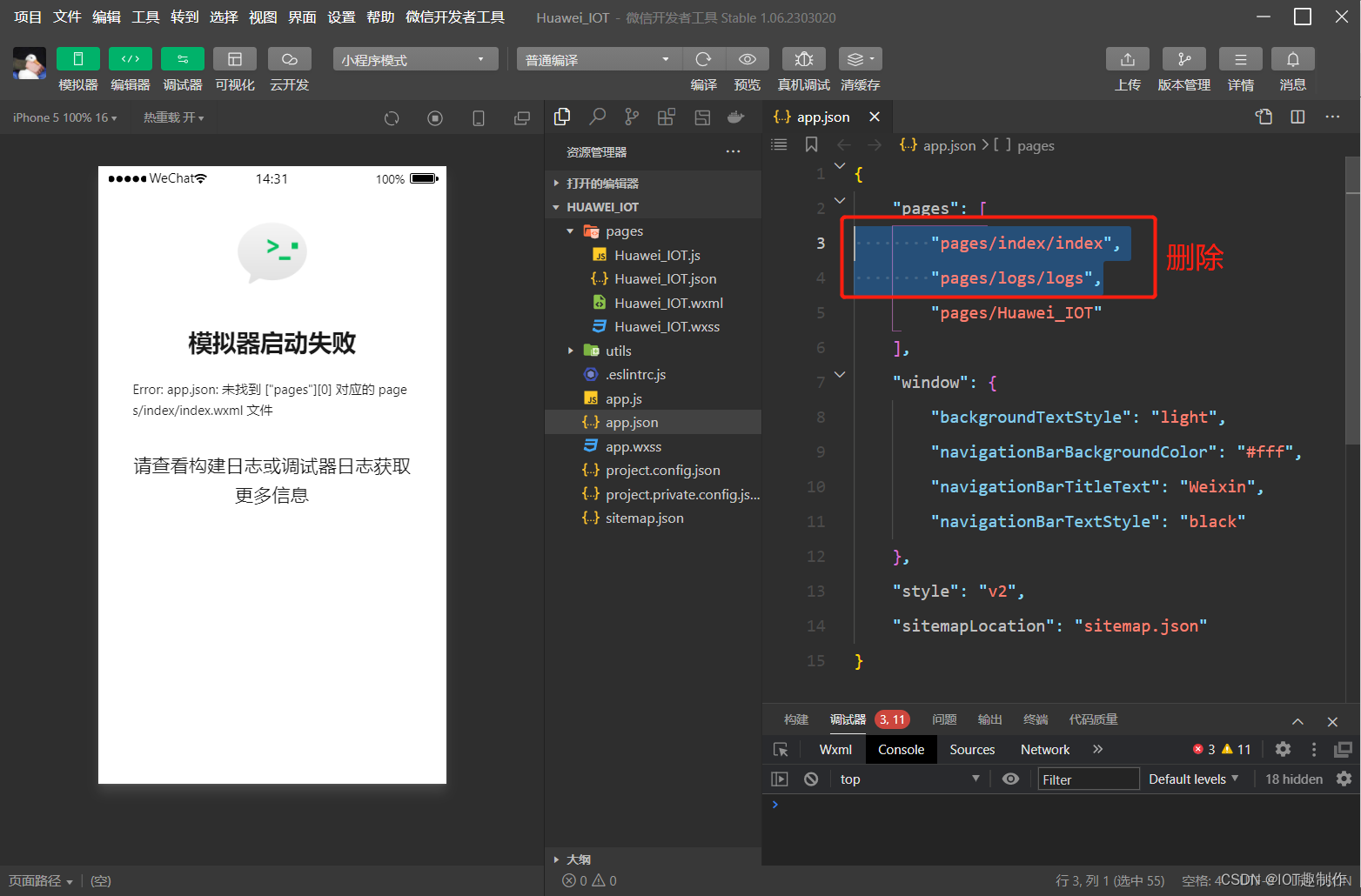
系统会自动生成相关文件:

修改app.json文件,删除界面引用:

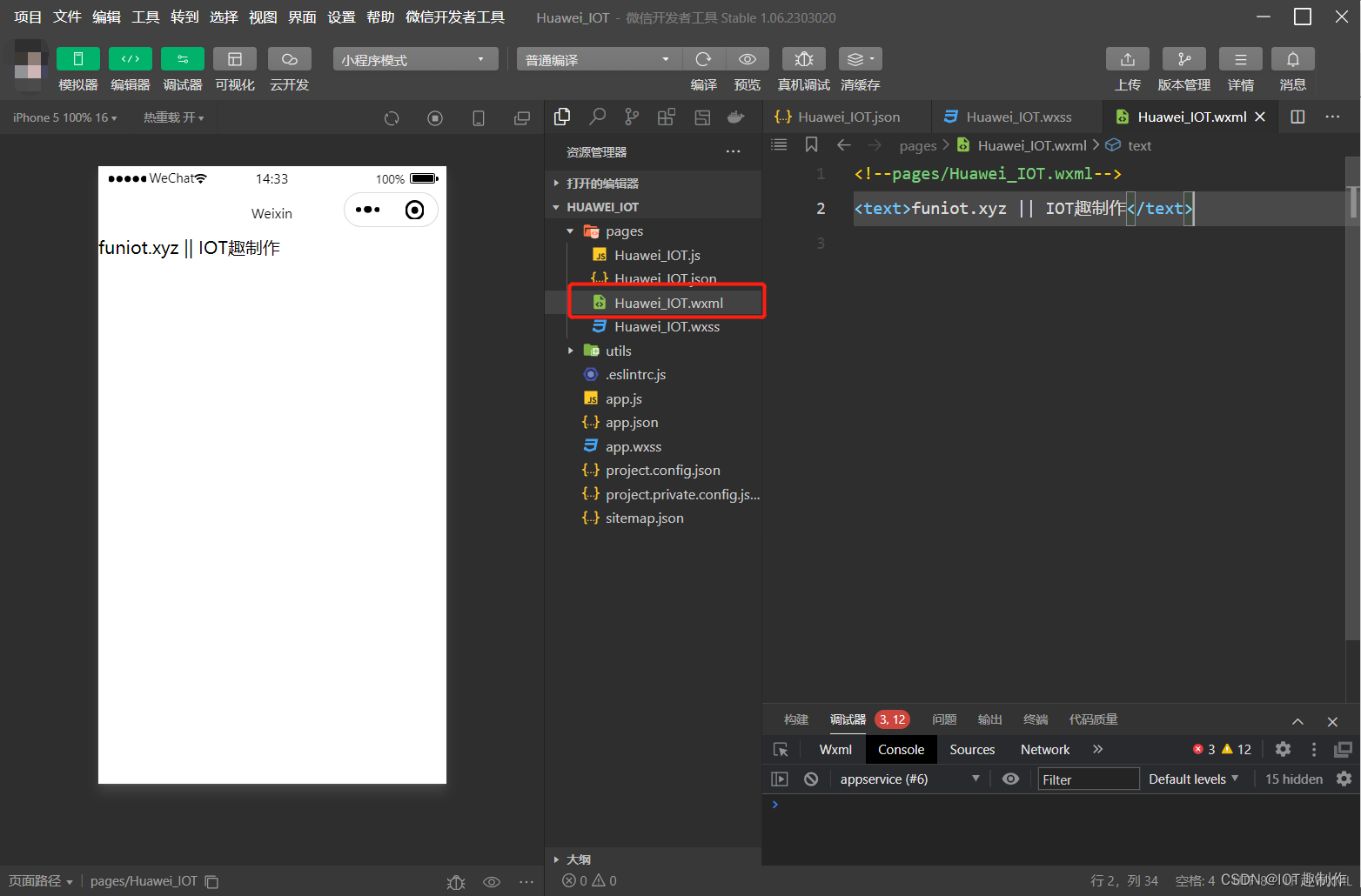
然后打开“Huawei_IOT.wxml”文件,这是小程序的页面布局文件,大家根据需要完成自己的界面设计:

2. 初始设计
1)初始界面设计
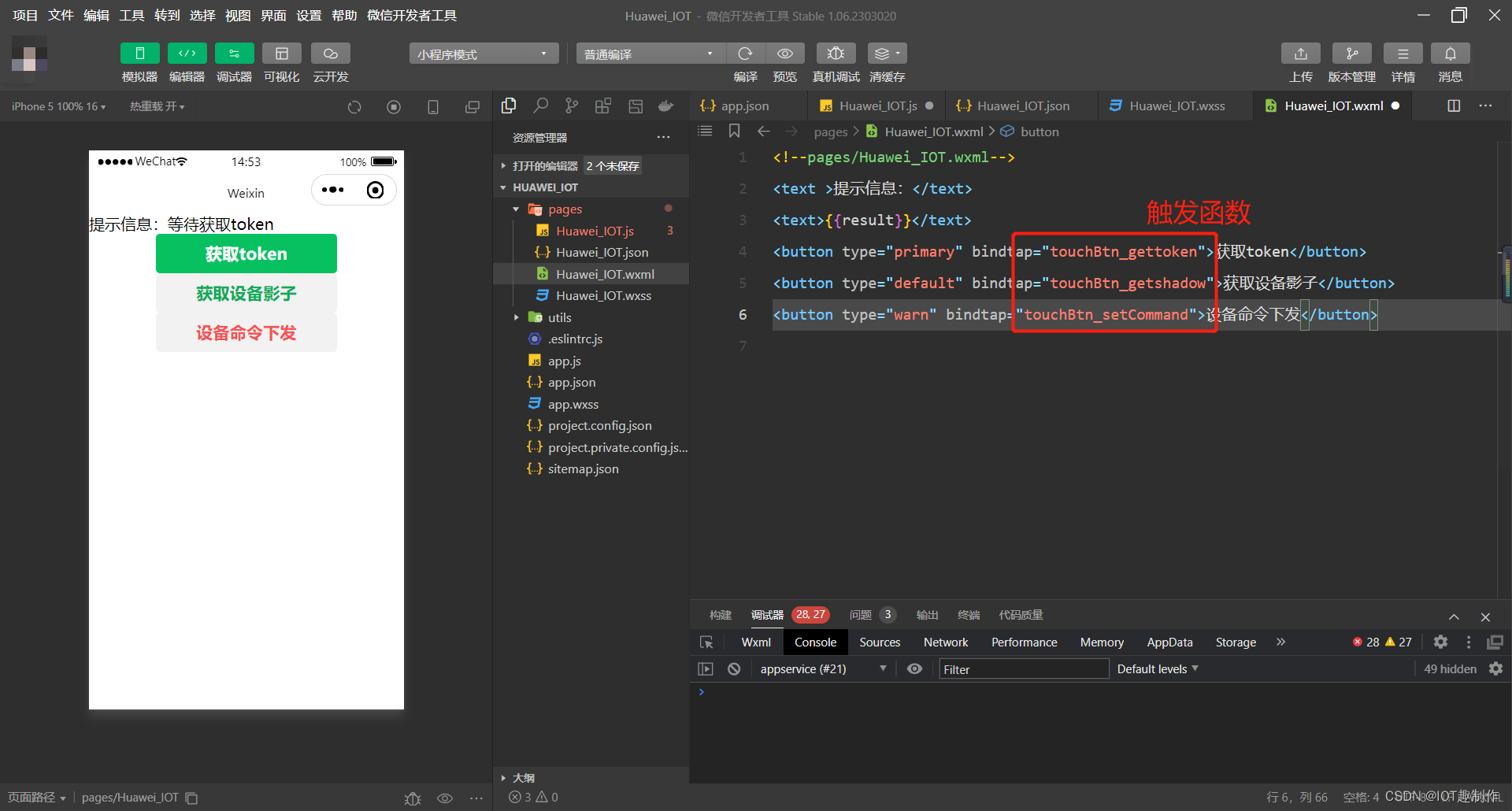
这里以非常简单的布局设计为例,在”Huawei_IOT.wxml“文件中添加三个按钮和两个文本提示信息,其中一个文本采用变量的形式,并为按钮添加触发函数名。

<text >提示信息:</text>
<text>{{result}}</text>
<button type="primary" bindtap="touchBtn_gettoken">获取token</button>
<button type="default" bindtap="touchBtn_getshadow">获取设备影子</button>
<button type="warn" bindtap="touchBtn_getshadow">设备命令下发</button>
2)初始功能设计
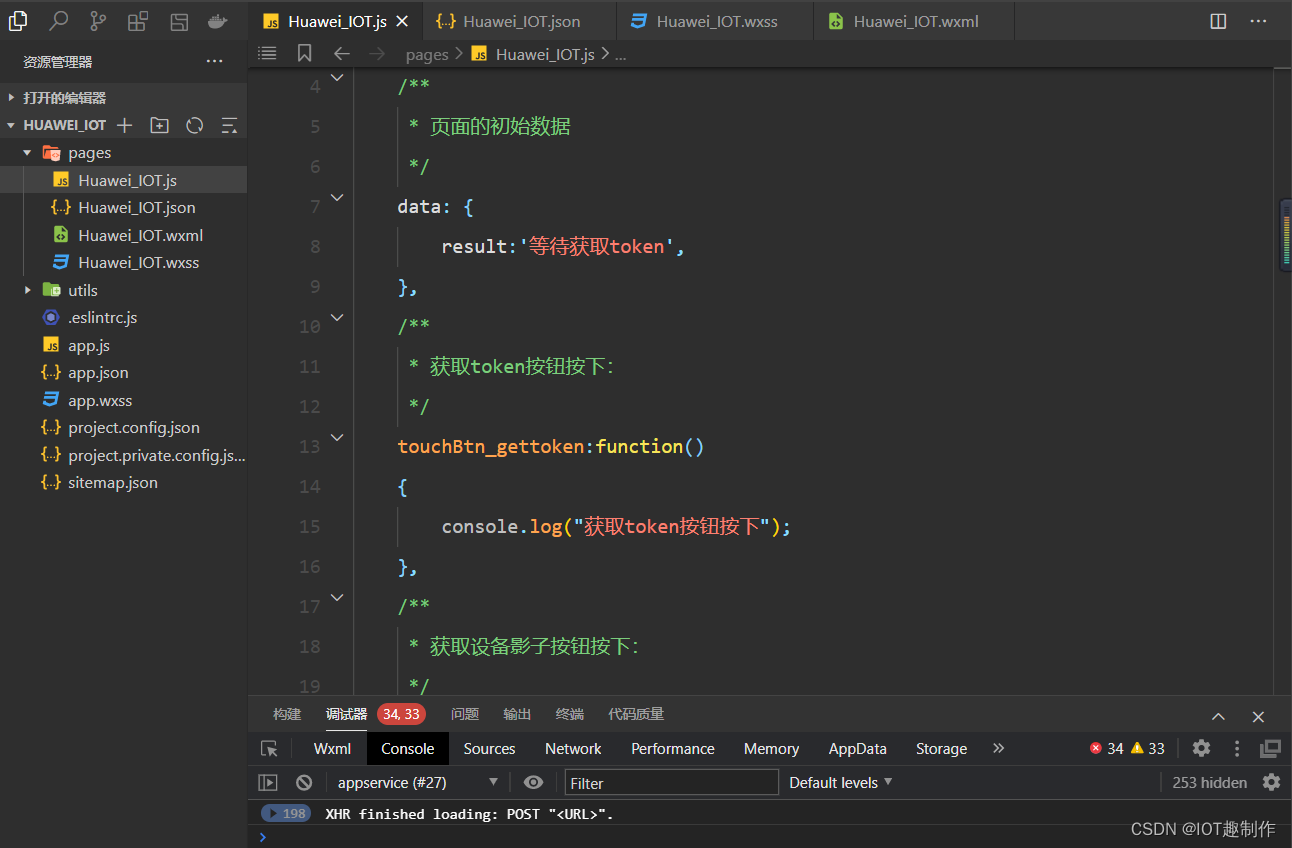
然后在“Huawei_IOT.js”文件中的date内补充变量以及按钮触发函数:

/*** 页面的初始数据*/data: {result:'等待获取token',},/*** 获取token按钮按下:*/touchBtn_gettoken:function(){console.log("获取token按钮按下");},/*** 获取设备影子按钮按下:*/touchBtn_getshadow:function(){console.log("获取设备影子按钮按下");},/*** 设备命令下发按钮按下:*/touchBtn_setCommand:function(){console.log("设备命令下发按钮按下");},
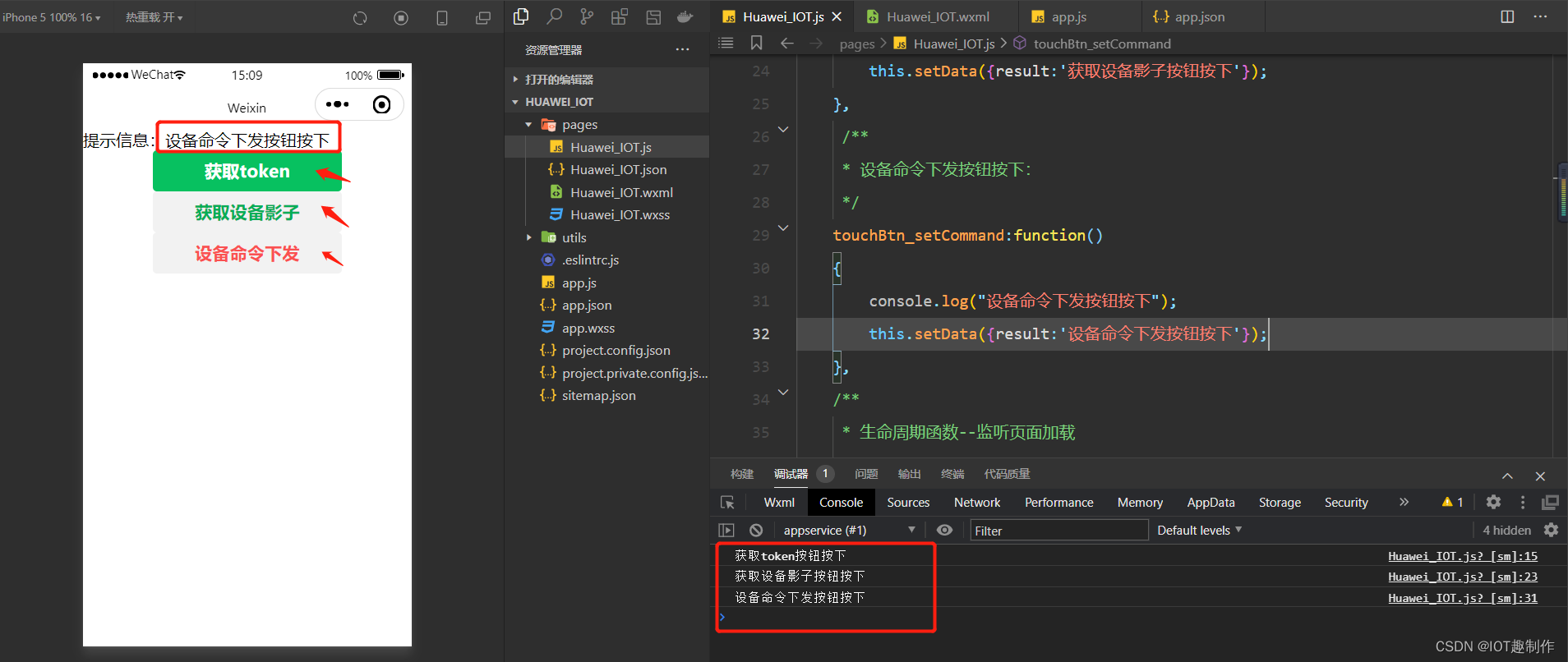
3)初始测试
编译之后在左侧模拟器中点击按钮,查看右侧的输出界面可以打印的信息,同时左侧模拟器的文本会对应更新:

接下来我们便开始完成华为云物联网平台的相关开发。
3. 华为云物联网平台通信
1)wx.request方法
wx.request方法用来建立http连接,完成GET或POST请求,实现各种HTTP API的调用, wx.request方法结构如下:
wx.request({url: '',data:'',method: '', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTheader: {}, // 设置请求的 header success: function(res){// success// successconsole.log(res);//打印完整消息},fail:function(){// fail},complete: function() {// complete} });
2)获取token
在前面我们已经学习了获取token的方法,即构建一个HTTP的POST请求,并且按对应格式完成调用。

a)url
在wx.request方法中的url为:

https://iam.cn-north-4.myhuaweicloud.com/v3/auth/tokens
(注意更换自己的产品地区,我的是cn-north-4)
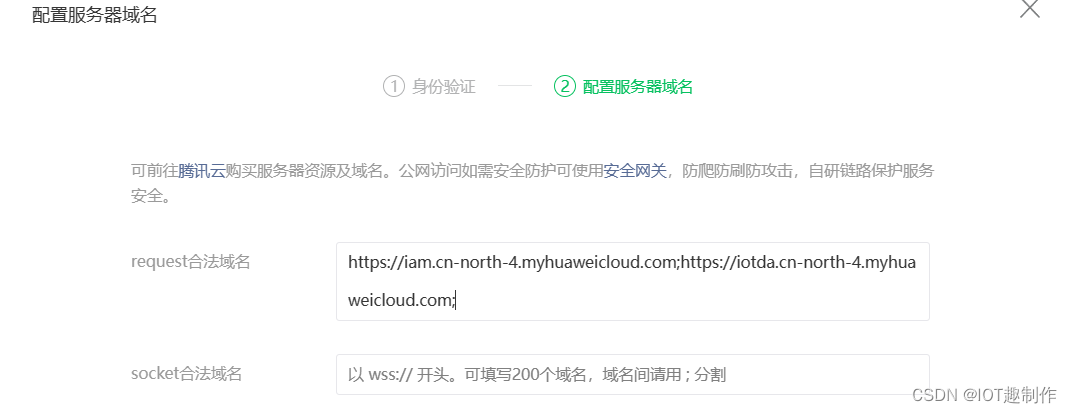
b)添加合法域名
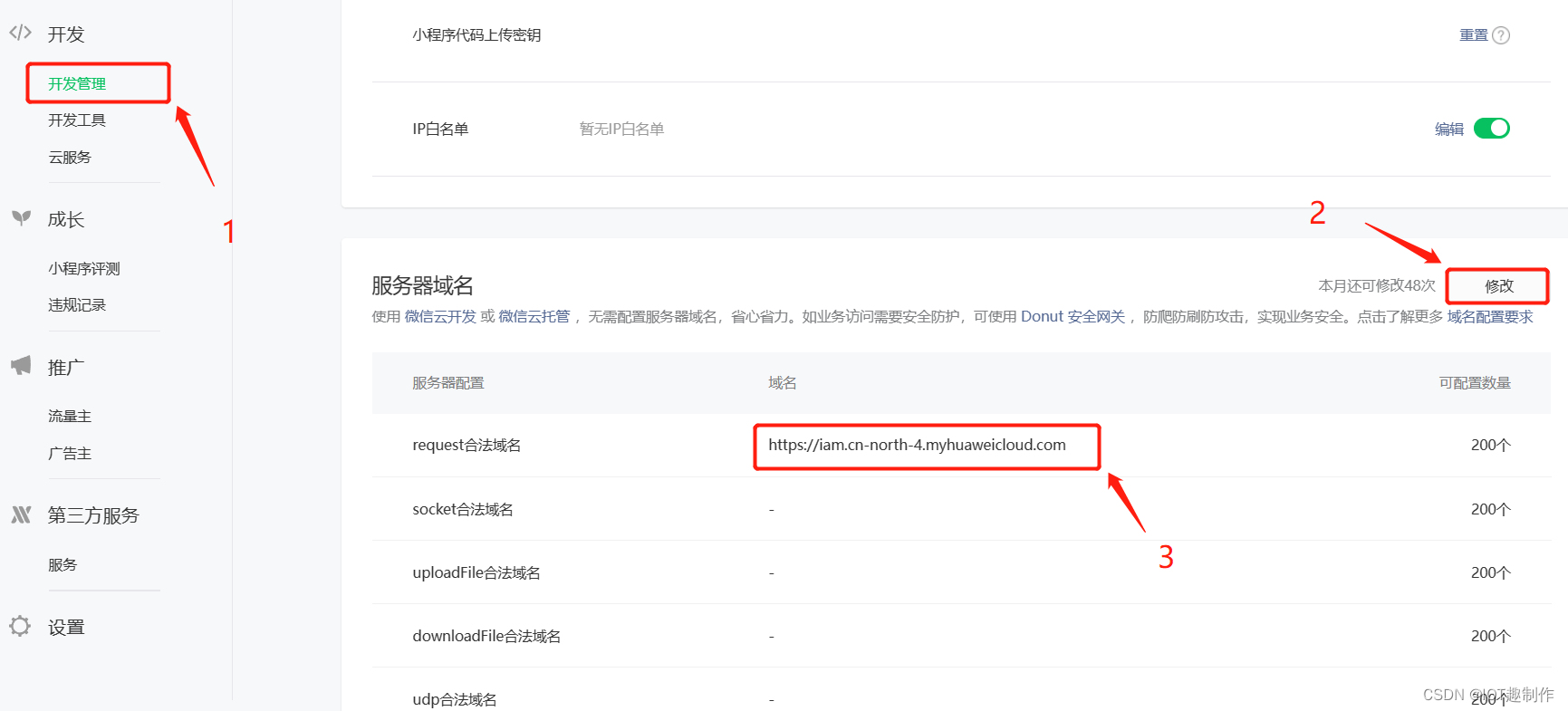
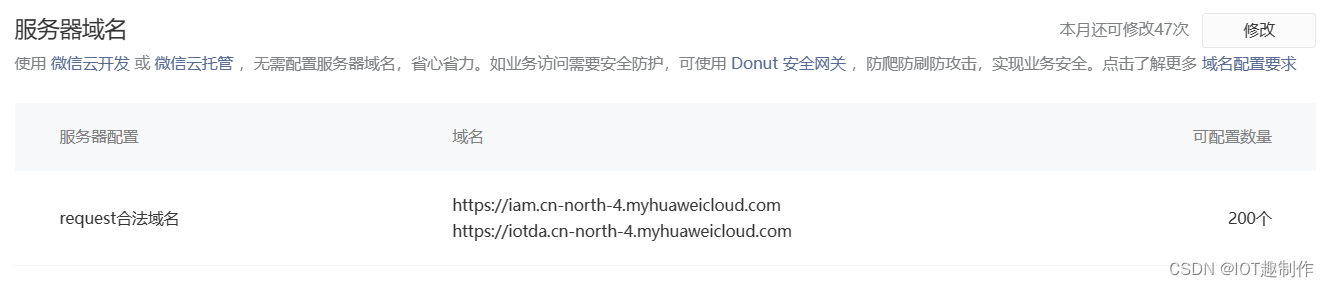
由于微信小程序对域名访问有限制,需要手动添加为合法域名,首先打开微信小程序开发管理网页:微信小程序开发管理,然后点击开发设置,在服务器域名处点击修改,补充上述的根域名(注意:截止到.com),例如:
https://iam.cn-north-4.myhuaweicloud.com

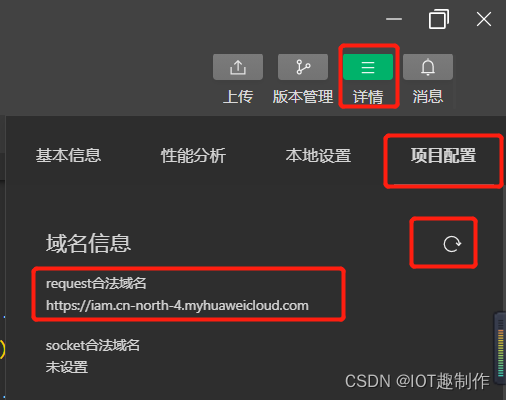
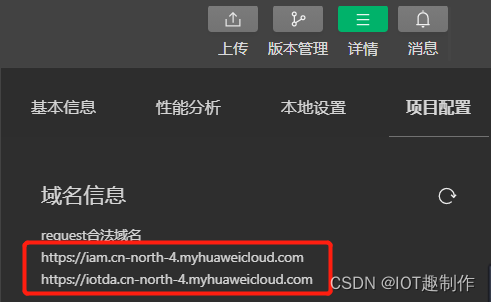
在项目中点击右上角的“详情”“项目配置”,可以看到合法域名已经被添加,如果没有,可以尝试点击刷新:

如果刷新后仍没有,请检查文章刚开始复制的AppID是否一致,如果不一致,可在右上角“详情”“基本信息”中修改:

此处有小伙伴因为AppID有误导致合法域名未有效添加引起,从而导致API调用失败的问题。
c)data
在wx.request方法中的data为上图URL下方的数据:

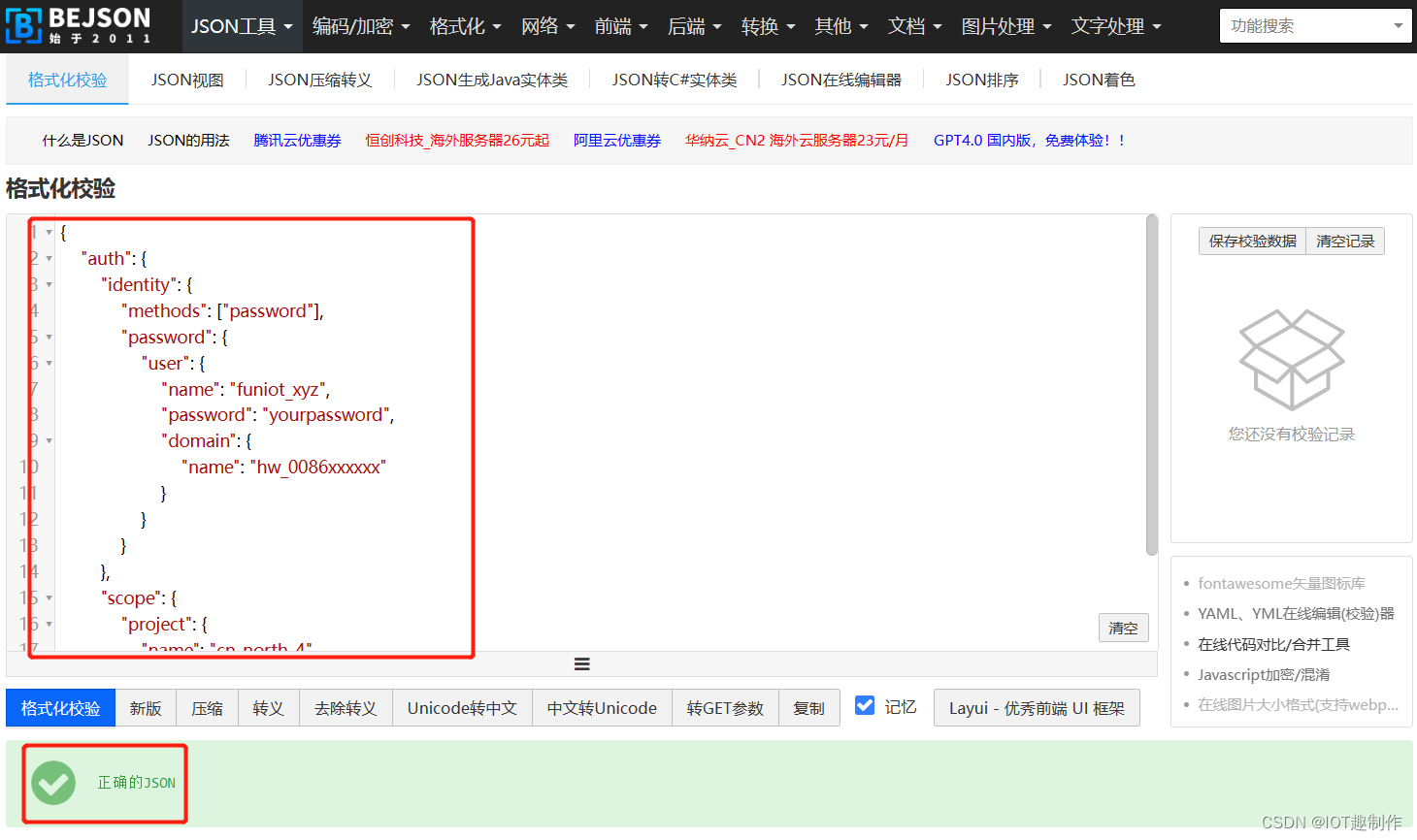
将自己的信息填写完整,例如我的data为:
{"auth": { "identity": {"methods": ["password"],"password": {"user": {"name": "funiot_xyz","password": "yourpassword","domain": {"name": "hw_0086xxxxxx"}}}},"scope": {"project": {"name": "cn-north-4"}}}}
建议大家在填写后进行json格式化验证,避免在填写过程中出现json数据格式错误,在线JSON校验格式化工具。(有部分小伙伴因为这个问题失败)。

d)method
method为POST:

e)header
请求头为:

{'content-type': 'application/json' }
f)补充request方法
将上述整理的所需数据填写完补充,如下所示:
/*** 获取token*/gettoken:function(){console.log("开始获取。。。");//打印完整消息var that=this; //这个很重要,在下面的回调函数中由于异步问题不能有效修改变量,需要用that获取wx.request({url: 'https://iam.cn-north-4.myhuaweicloud.com/v3/auth/tokens',data:'{"auth": { "identity": {"methods": ["password"],"password": {"user": {"name": "funiot_xyz","password": "xxxxxxxx","domain": {"name": "hw_0086xxxxxxxx"}}}},"scope": {"project": {"name": "cn-north-4"}}}}',method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTheader: {'content-type': 'application/json' }, // 请求的 header success: function(res){// success// successconsole.log("获取token成功");//打印完整消息console.log(res);//打印完整消息},fail:function(){// failconsole.log("获取token失败");//打印完整消息},complete: function() {// completeconsole.log("获取token完成");//打印完整消息} });},
g)按键事件添加调用
this.gettoken();

h)编译运行
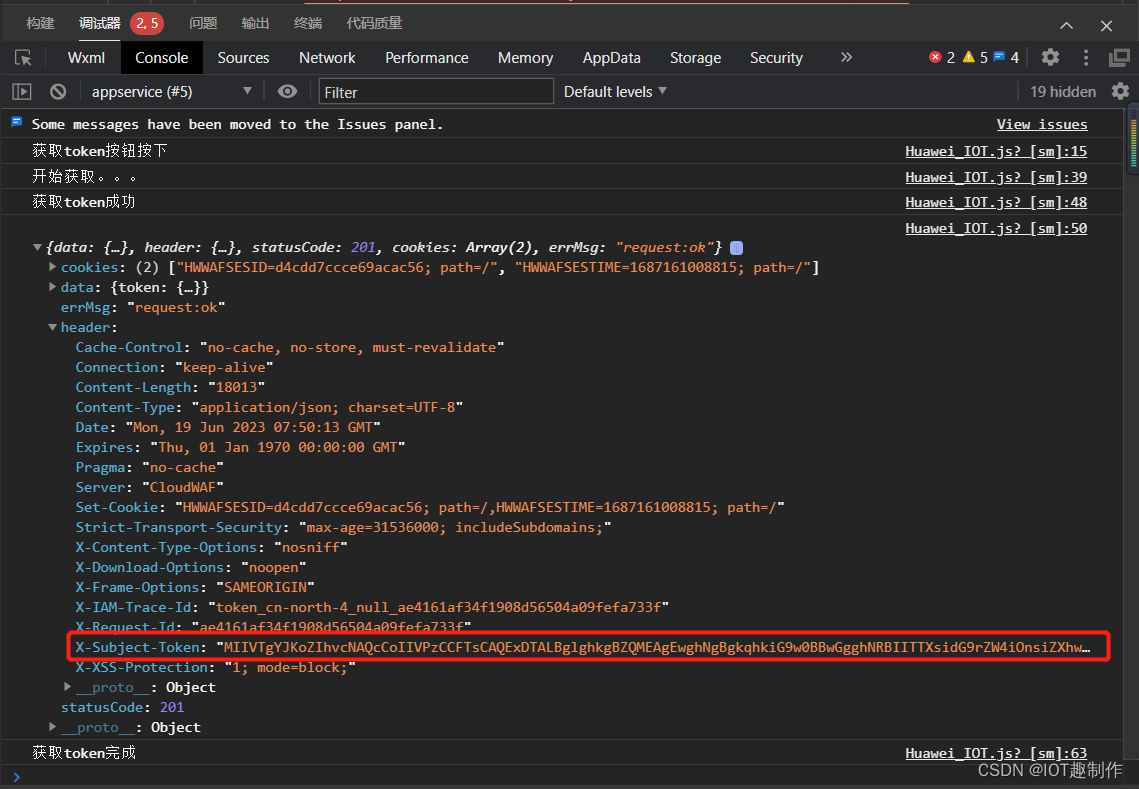
在输出端口可以看到打印了HTTP返回的消息,展开可以看到token:

i)添加解析
在wx.request方法中的 success回调函数,补充解析token的代码:
var token='';
token=JSON.stringify(res.header['X-Subject-Token']);//解析消息头token
token=token.replaceAll("\"", "");
console.log("获取token=\n"+token);//打印token
wx.setStorageSync('token',token);//把token写到缓存中,以便可以随时随地调用
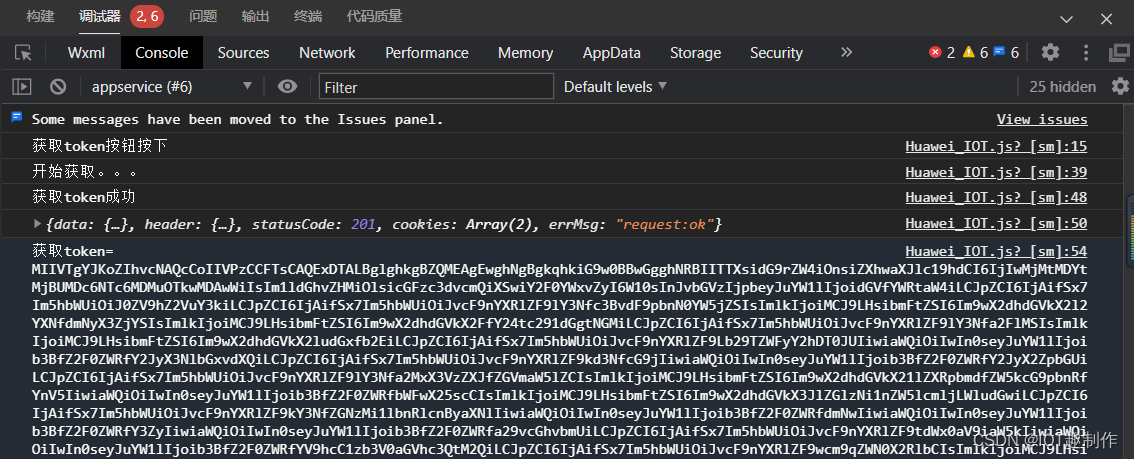
再次编译运行,可以看到提取了token:

j)获取token完整函数
/*** 获取token*/gettoken:function(){console.log("开始获取。。。");//打印完整消息var that=this; //这个很重要,在下面的回调函数中由于异步问题不能有效修改变量,需要用that获取wx.request({url: 'https://iam.cn-north-4.myhuaweicloud.com/v3/auth/tokens',data:'{"auth": { "identity": {"methods": ["password"],"password": {"user": {"name": "funiot_xyz","password": "xxxxxxxx","domain": {"name": "hw_0086xxxxxxxx"}}}},"scope": {"project": {"name": "cn-north-4"}}}}',method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTheader: {'content-type': 'application/json' }, // 请求的 header success: function(res){// success// successconsole.log("获取token成功");//打印完整消息console.log(res);//打印完整消息var token='';token=JSON.stringify(res.header['X-Subject-Token']);//解析消息头的tokentoken=token.replaceAll("\"", "");console.log("获取token=\n"+token);//打印tokenwx.setStorageSync('token',token);//把token写到缓存中,以便可以随时随地调用},fail:function(){// failconsole.log("获取token失败");//打印完整消息},complete: function() {// completeconsole.log("获取token完成");//打印完整消息} });},
获取了token之后我们就可以开始使用其他API啦,接下来以获取设备影子为例。
3)获取设备属性(通过设备影子)
在前面我们已经学习了调用设备影子API的方法,即只需要利用HTTP完成对应URL的GET请求,然后解析响应数据即可。首先还是使用wx.request方法:
wx.request({url: '',data:'',method: '', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTheader: {}, // 设置请求的 header success: function(res){// success// success},fail:function(){// fail},complete: function() {// complete} });
a)URL
根据文档可知,其中URL为:

我们将自己的参数补充进去,例如我的URL为:
https://iotda.cn-north-4.myhuaweicloud.com/v5/iot/08e942062b80f46xxxxxxxxxxxxxx/devices/61fb2d7fde993xxxxxxx_esp8266_test01/shadow
b)添加合法域名
同上一次添加合法域名一样,打开微信小程序开发管理网页:微信小程序开发管理,然后点击开发设置,在服务器域名处点击修改,补充上述的根域名(注意:截止到.com),例如:



c)data
此处消息体没有数据,我们可以直接忽略
data:''
d)method
method采用GET请求

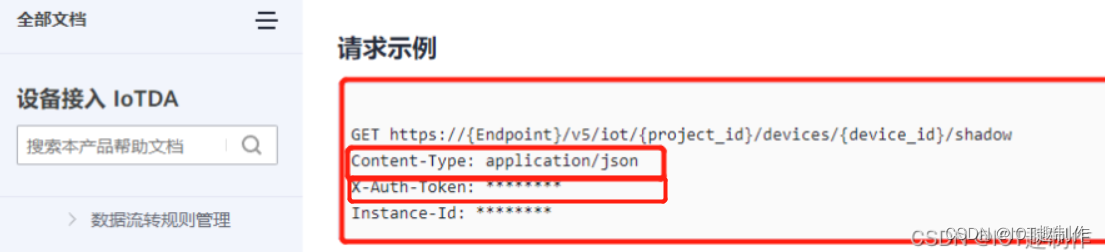
e)header
消息头为:
{'content-type': 'application/json','X-Auth-Token':token }
将获取的token作为参数X-Auth-Token的值,instance-Id可以忽略

f)补充request方法
将上述信息补充到wx.request中,例如:
getshadow:function(){console.log("开始获取影子");//打印完整消息var that=this; //这个很重要,在下面的回调函数中由于异步问题不能有效修改变量,需要用that获取var token=wx.getStorageSync('token');//读缓存中保存的tokenconsole.log("我的toekn:"+token);//打印完整消息wx.request({url: 'https://iotda.cn-north-4.myhuaweicloud.com/v5/iot/08e94206xxxxxxxxxxxxxxxxxx/devices/61fb2d7fde99xxxxxxxxx_esp8266_test01/shadow',data:'',method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTheader: {'content-type': 'application/json','X-Auth-Token':token }, //请求的header success: function(res){// success// successconsole.log(res);//打印完整消息},fail:function(){// failconsole.log("获取影子失败");//打印完整消息},complete: function() {// completeconsole.log("获取影子完成");//打印完整消息} });},
g)按键事件调用
this.getshadow();

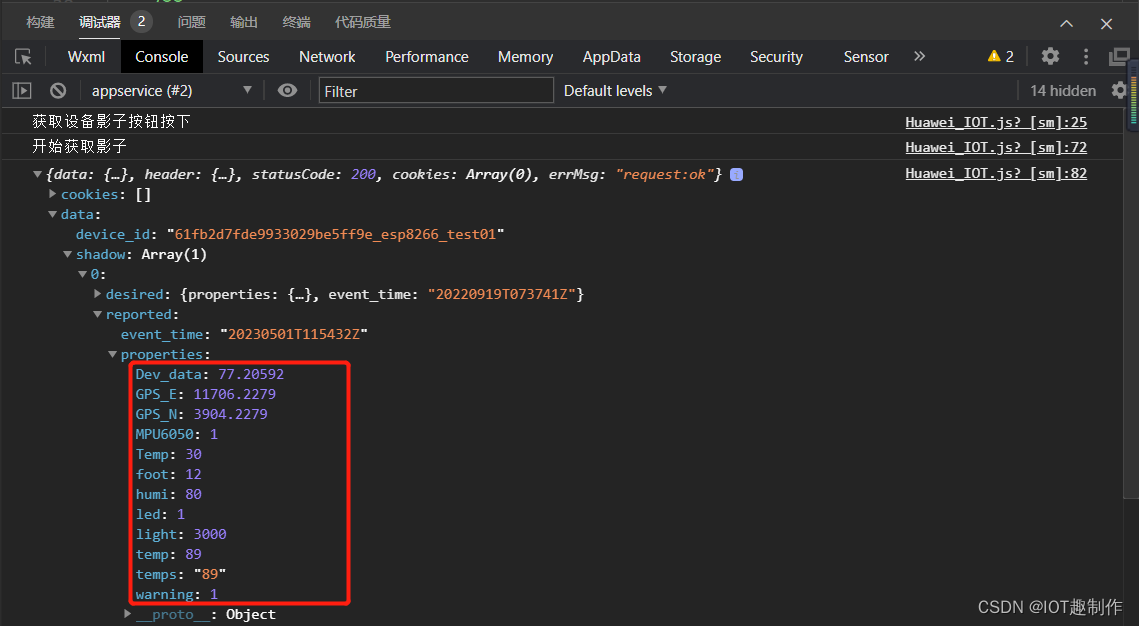
h)编译运行
在输出端口可以看到打印了HTTP返回的消息,展开可以看到设备属性数据:

i)添加解析
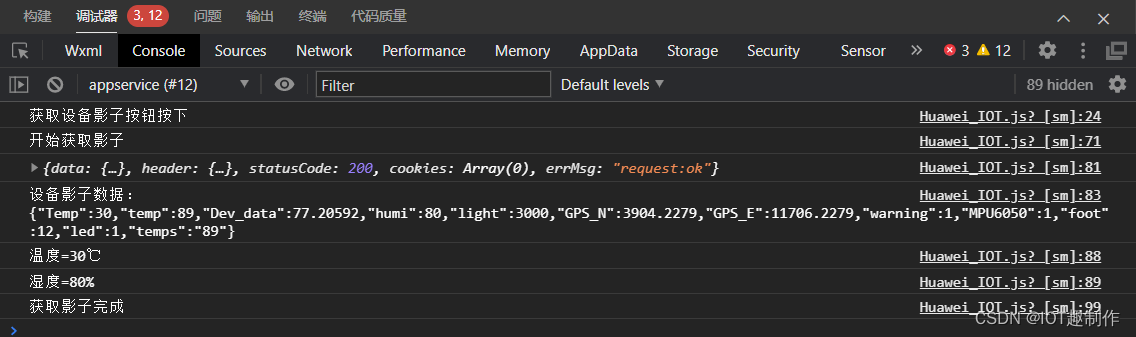
在wx.request方法中的 success回调函数,补充解析设备属性的代码,再次编译运行:
var shadow=JSON.stringify(res.data.shadow[0].reported.properties);
console.log('设备影子数据:'+shadow);//以下根据自己的设备属性进行解析//我的设备影子:{"Temp":30,"temp":89,"Dev_data":77.20592,"humi":80,"light":3000,"GPS_N":3904.2279,"GPS_E":11706.2279,"warning":1,"MPU6050":1,"foot":12,"led":1,"temps":"89"}var Temp=JSON.stringify(res.data.shadow[0].reported.properties.Temp);var Humi=JSON.stringify(res.data.shadow[0].reported.properties.humi);console.log('温度='+Temp+'℃');console.log('湿度='+Humi+'%');that.setData({result:'温度'+Temp+'℃,湿度'+Humi+'%'});

j)获取设备属性(通过设备影子)完整函数
/**
* 获取设备影子
*/getshadow:function(){console.log("开始获取影子");//打印完整消息var that=this; //这个很重要,在下面的回调函数中由于异步问题不能有效修改变量,需要用that获取var token=wx.getStorageSync('token');//读缓存中保存的tokenwx.request({url: 'https://iotda.cn-north-4.myhuaweicloud.com/v5/iot/08e942062xxxxxxxxxxxxxxxxxx/devices/61fb2d7fde9xxxxxxxxx_esp8266_test01/shadow',data:'',method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTheader: {'content-type': 'application/json','X-Auth-Token':token }, //请求的header success: function(res){// success// successconsole.log(res);//打印完整消息var shadow=JSON.stringify(res.data.shadow[0].reported.properties);console.log('设备影子数据:'+shadow);//以下根据自己的设备属性进行解析//我的设备影子:{"Temp":30,"temp":89,"Dev_data":77.20592,"humi":80,"light":3000,"GPS_N":3904.2279,"GPS_E":11706.2279,"warning":1,"MPU6050":1,"foot":12,"led":1,"temps":"89"}var Temp=JSON.stringify(res.data.shadow[0].reported.properties.Temp);var Humi=JSON.stringify(res.data.shadow[0].reported.properties.humi);console.log('温度='+Temp+'℃');console.log('湿度='+Humi+'%');that.setData({result:'温度'+Temp+'℃,湿度'+Humi+'%'});},fail:function(){// failconsole.log("获取影子失败");//打印完整消息console.log("请先获取token");//打印完整消息},complete: function() {// completeconsole.log("获取影子完成");//打印完整消息} });},
4)设备命令下发
通过前面的练习,我们可以了解到主要的就是访问的URL不同、mode不同,消息体和消息头不同,完成后解析对应的数据即可,在设备命令下发中前面已经介绍了这个API使用方法:

a)URL
根据文档可知,其中URL为:

补充参数后,我的URL为:
https://iotda.cn-north-4.myhuaweicloud.com/v5/iot/08e94206xxxxxxxxxxxxx/devices/61fb2d7fde99xxxxxxxx_esp8266_test01/commands
由于此域名与获取设备影子的域名一致,此处不用再次添加合法域名。
b)data
此处消息体为:

我的data:
{"service_id": "Dev_data","command_name": "Control","paras": { "led": 1}}
此处同样建议进行JSON格式化,避免在填写过程中出现json数据格式错误,在线JSON校验格式化工具。
c)method
method采用POST请求

d)header
消息头为:
{'content-type': 'application/json','X-Auth-Token':token}
e)按键事件调用
this.setCommand();

f)补充request方法
将上述信息补充到wx.request中,例如:
/*** 设备命令下发*/setCommand:function(){console.log("开始下发命令。。。");//打印完整消息var that=this; //这个很重要,在下面的回调函数中由于异步问题不能有效修改变量,需要用that获取var token=wx.getStorageSync('token');//读缓存中保存的tokenwx.request({url: 'https://iotda.cn-north-4.myhuaweicloud.com/v5/iot/08e942062b80xxxxxxxxxxxxxx/devices/61fb2d7fde9xxxxxxxxxxxxxx_esp8266_test01/commands',data:'{"service_id": "Dev_data","command_name": "Control","paras": { "led": 1}}',method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTheader: {'content-type': 'application/json','X-Auth-Token':token }, //请求的header success: function(res){// success// successconsole.log("下发命令成功");//打印完整消息console.log(res);//打印完整消息},fail:function(){// failconsole.log("命令下发失败");//打印完整消息console.log("请先获取token");//打印完整消息},complete: function() {// completeconsole.log("命令下发完成");//打印完整消息that.setData({result:'设备命令下发完成'});} });},g)编译运行
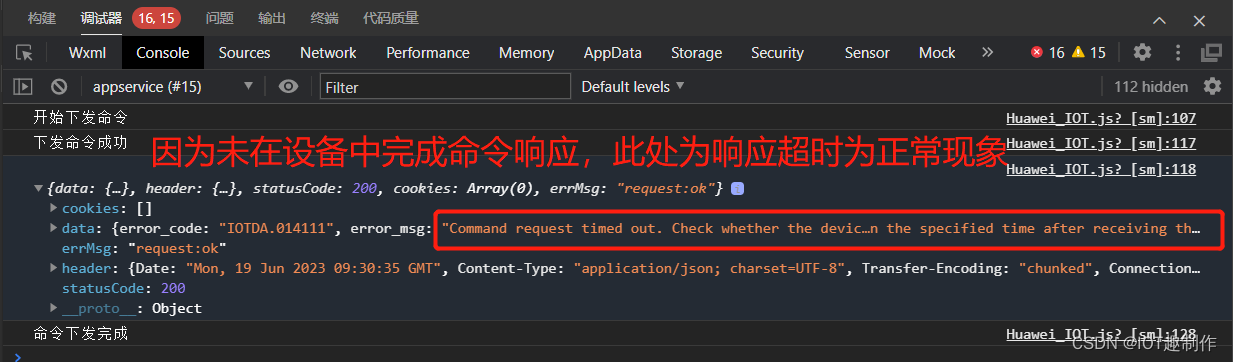
在输出端口可以看到打印了HTTP返回的消息,展开可以看到命令下发情况:

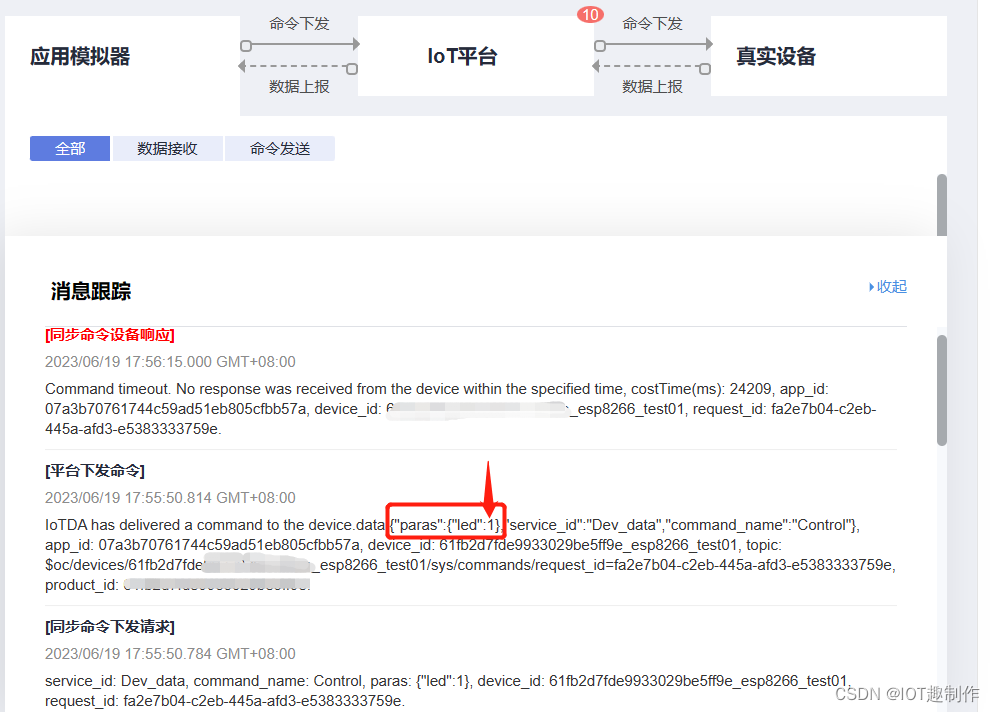
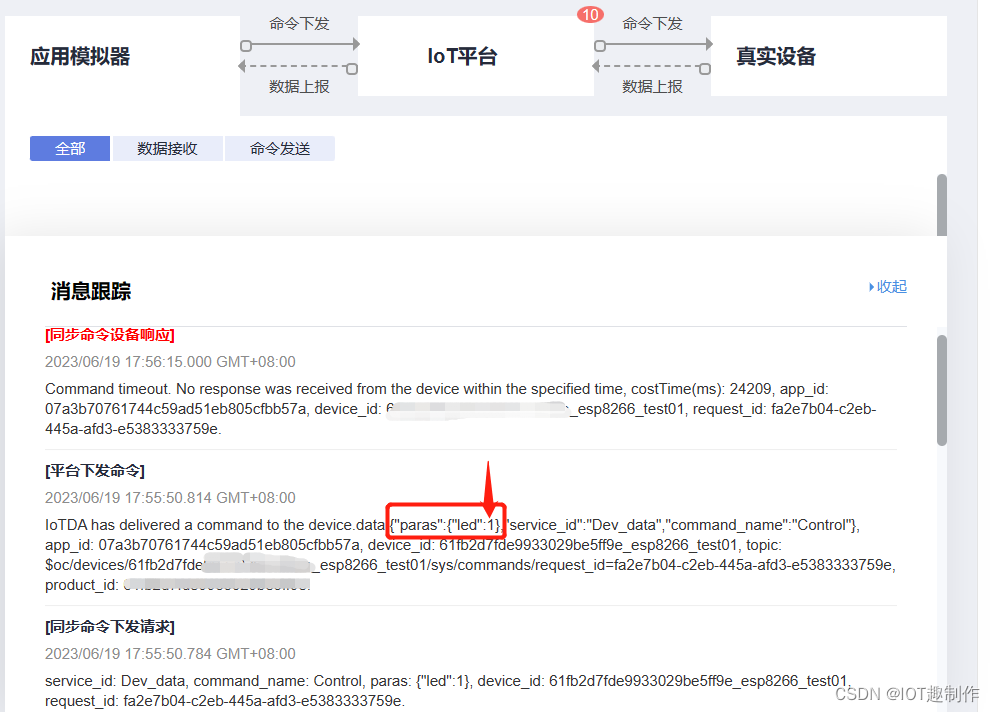
在华为云物联网平台的监控运维中可以看到具体命令:

h)命令下发完整函数
/*** 设备命令下发*/setCommand:function(){console.log("开始下发命令。。。");//打印完整消息var that=this; //这个很重要,在下面的回调函数中由于异步问题不能有效修改变量,需要用that获取var token=wx.getStorageSync('token');//读缓存中保存的tokenwx.request({url: 'https://iotda.cn-north-4.myhuaweicloud.com/v5/iot/08e942062b80xxxxxxxxxxxxxx/devices/61fb2d7fde9xxxxxxxxxxxxxx_esp8266_test01/commands',data:'{"service_id": "Dev_data","command_name": "Control","paras": { "led": 1}}',method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECTheader: {'content-type': 'application/json','X-Auth-Token':token }, //请求的header success: function(res){// success// successconsole.log("下发命令成功");//打印完整消息console.log(res);//打印完整消息},fail:function(){// failconsole.log("命令下发失败");//打印完整消息console.log("请先获取token");//打印完整消息},complete: function() {// completeconsole.log("命令下发完成");//打印完整消息that.setData({result:'设备命令下发完成'});} });},
至此,本期教程到此结束,大家可以通过这个项目完成基本的华为云物联网平台的设备属性查询与设备控制,所有相关代码均在文中给出,如有相关问题可以在文章下留言,收到留言后会第一时间处理,如果需要这个工程的项目文件,可以在公众号“IOT趣制作”内回复关键字“华为云WXIOT”或“0619”即可获得项目文件的下载链接。
相关文章:

华为云物联网平台微信小程序开发教程2.0【完整详细教程】
一、简介 在之前曾发布过一篇文章“华为云物联网平台的微信小程序开发”,在最近接到部分用户私信在使用开发过程中出现的问题,例如API访问的"401"现象等问题,在重新查看上面的文章教程时发现教程内容的步骤不详细,现对教…...

Laravel 模型1对1关联 1对多关联 多对多关联 ⑩①
作者 : SYFStrive 博客首页 : HomePage 📜: THINK PHP 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 ὄ…...

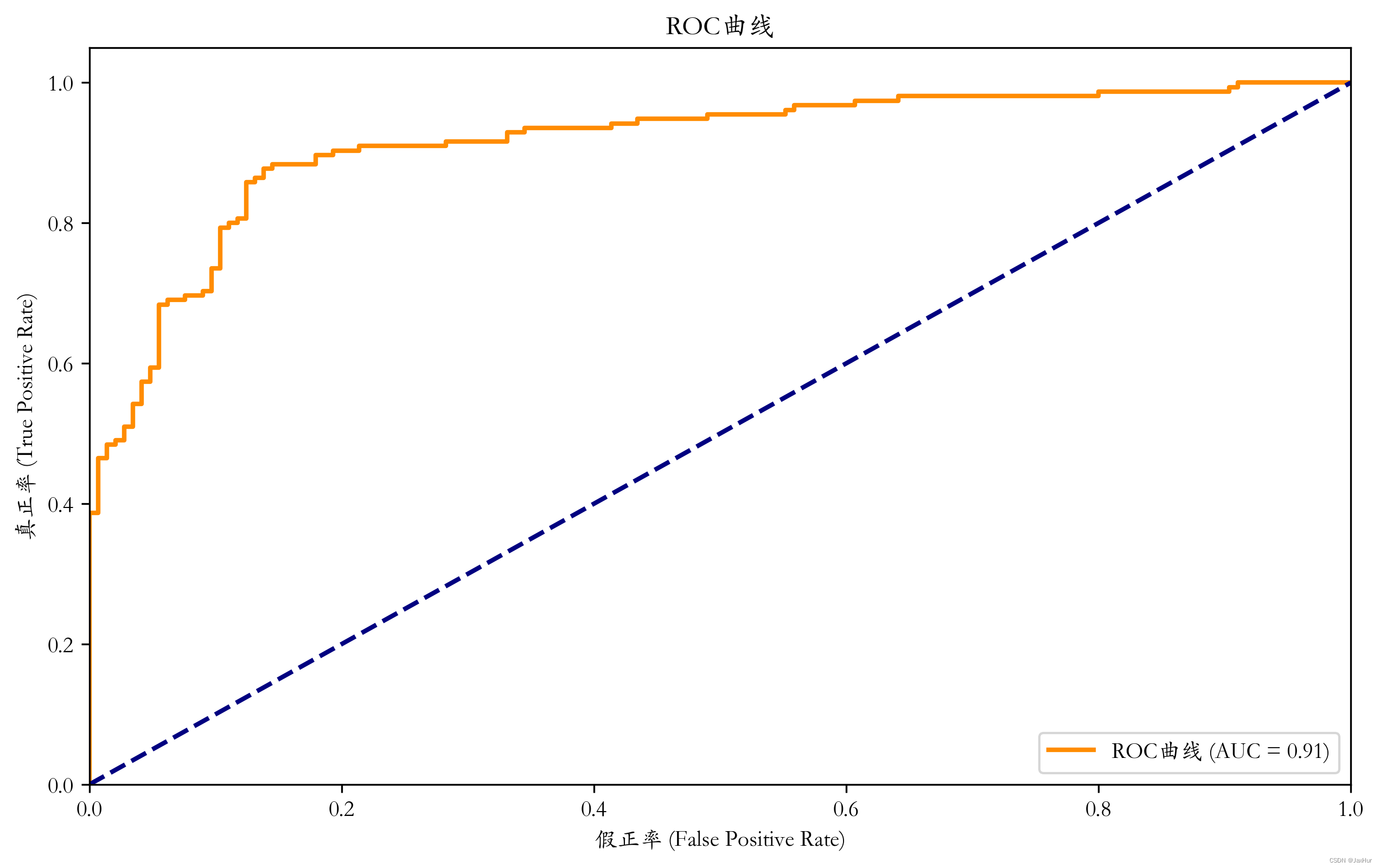
【分类】分类性能评价
评价指标 1、准确率、召回率、精确率、F-度量、ROC 属于各类的样本的并不是均一分布,甚至其出现概率相差很多个数量级,这种分类问题称为不平衡类问题。在不平衡类问题中,准确率并没有多大意义,我们需要一些别的指标。 通…...

M1 Pro 新芯片安装python2 方案汇总
前言:磨刀不误砍柴工,环境装好,才能打工。M1 Pro 新芯片安装python2 文章目录 方案一 docker 容器构造环境(如果涉及本地两个仓库需要关联则不适用)方案二 使用 pyenv 🚀 作者简介:作为某云服务…...

无涯教程-Android - Broadcast Receivers
Broadcast Receivers 仅响应来自其他应用程序或系统本身的广播消息,这些消息有时称为events或intents。例如,应用程序还可以启动广播,以使其他应用程序知道某些数据已下载到设备并可供他们使用,因此广播接收器将拦截此通信并启动适…...

【Pytorch】Tutorials个人翻译集合
本文记录Pytorch Tutorials文档的翻译文章集合. 由于本人英语能力有限(only-CET4),欢迎指正翻译中的错误。 Introduction to PyTorch 【Pytorch】Pytorch文档学习1:Tensors 【Pytorch】Pytorch文档学习2:DATASETS &a…...

WordPress(6)网站侧边栏倒计时进度小工具
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 效果图在这里插入图片描述一、添加位置二、主题style.css文件中添加美化1.引入库2.添加自定义的HTML模块效果图 提示:以下是本篇文章正文内容,下面案例可供参考 一、添加位置 在主题中 child.js…...

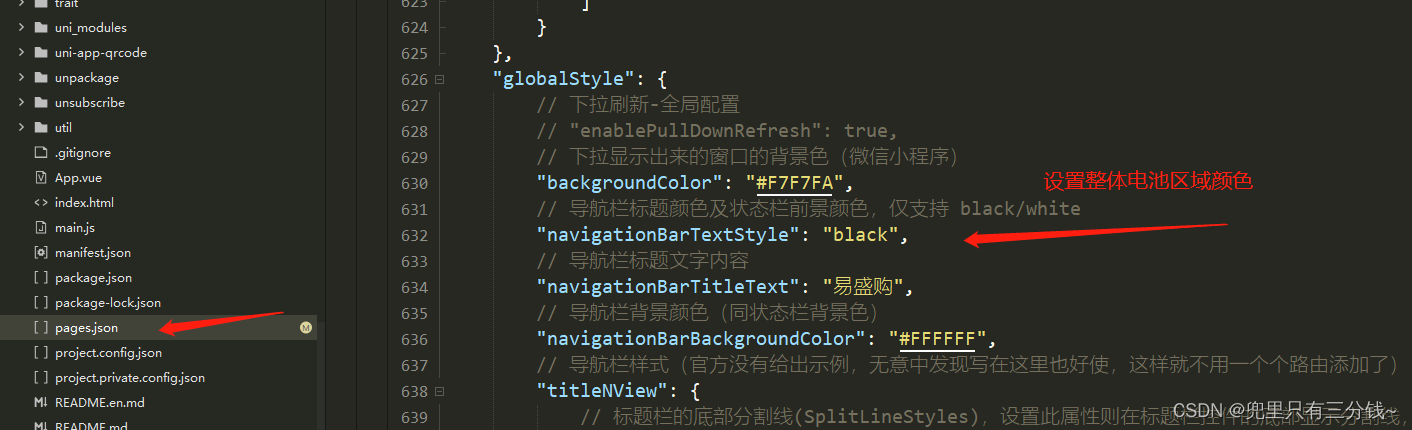
uniapp小程序单页面改变手机电量,头部通知的颜色效果demo(整理)
onShow(){ // 改变电池的颜色 wx.setNavigationBarColor({ frontColor: ‘#ffffff’, //只支持两种颜色 backgroundColor: ‘#ffffff’, animation: { duration: 1 } }) }...

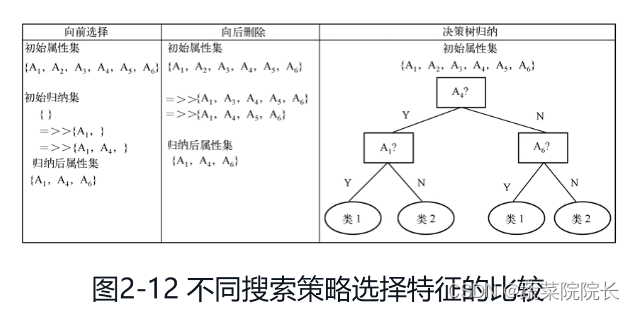
数据挖掘导论学习笔记1(第1 、2章)
参考:https://blog.csdn.net/u013232035/article/details/48281659?spm1001.2014.3001.5506 和《数据挖掘导论》学习笔记(第1-2章)_时机性样本_schdut的博客-CSDN博客 第1章 绪论 数据挖掘是一种技术,它将传统的数据分析方法…...

从零开始,探索C语言中的字符串
字符串 1. 前言2. 预备知识2.1 字符2.2 字符数组 3. 什么是字符串4. \04.1 \0是什么4.2 \0的作用4.2.1 打印字符串4.2.2 求字符串长度 1. 前言 大家好,我是努力学习游泳的鱼。你已经学会了如何使用变量和常量,也知道了字符的概念。但是你可能还不了解由…...

Ubuntu学习---跟着绍发学linux课程记录(第二部分)
文章目录 7 文件权限7.1 文件的权限7.2 修改文件权限7.3 修改文件的属主 8、可执行脚本8.2Shell脚本8.3python脚本的创建 9Shell9.1Shell中的变量9.2 环境变量9.3用户环境变量 学习链接: Ubuntu 21.04乌班图 Linux使用教程_60集Linux课程 所有资料在 http://afanihao.cn/java …...

React18 新特性
React18 新特性 自动批量更新State 定义 import { useState } from reactconst [x, setX] useState(0)渲染赋值 setX(5)并发CM模式 同步不可中断更新机制 -> 异步可中断并行 状态更新 机制 React18 默认开启并发模式 详见代码 ReactDOM 的引入 import ReactDOM fr…...

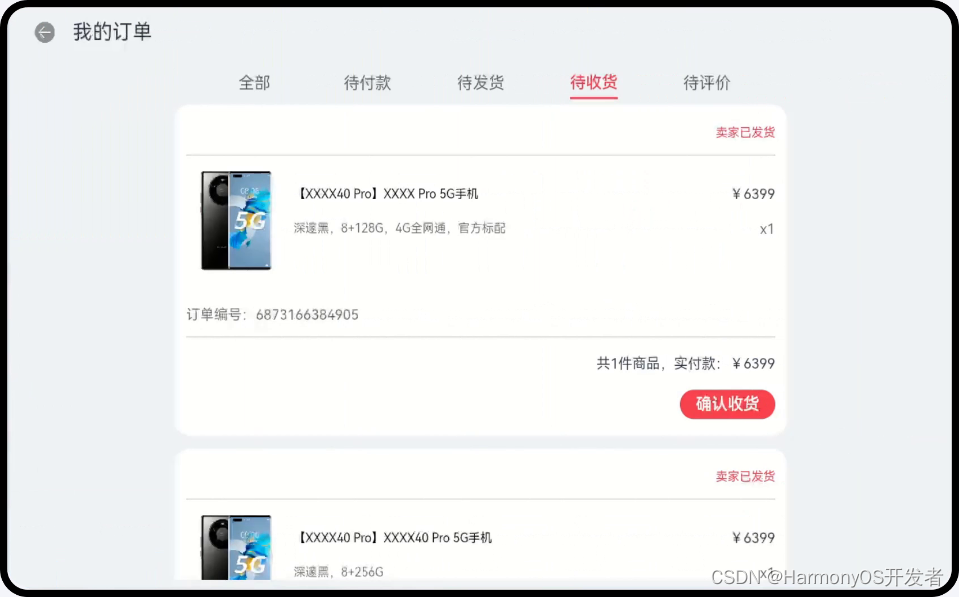
HarmonyOS Codelab 优秀样例——购物应用,体验一次开发多端部署魅力
一. 样例介绍 本篇Codelab基于自适应布局和响应式布局,实现购物应用在手机、折叠屏、平板不同屏幕尺寸设备上按不同设计显示。通过三层工程结构组织代码,实现一次开发,多端部署 。 手机运行效果如图所示: 折叠屏运行效果图&#x…...

音频基本知识
声音传播方式: 1)声音的传播需要介质,在真空中不能传播; 2)声波属于纵波,即如下图传播方向与振动方向一致; 声音速度: 1)常温常压下,一般空气速度为340m/s; 2)温度越高,声速越大; 3)液体、固体的传播速度比空气快; 人耳可接收到的频域范围: 1)通常范围…...

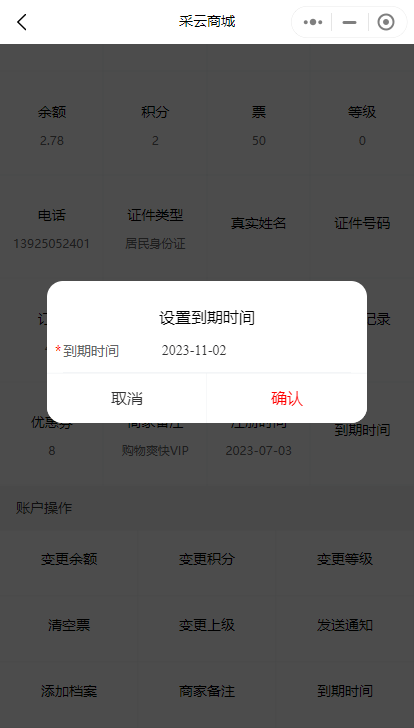
小程序中如何给会员卡设置到期时间
通过设置会员卡到期时间,可以有效地管理会员卡的使用周期,提供更好的会员服务体验。下面将介绍一种常见的给会员卡设置到期时间的方法。 1. 找到指定的会员卡。在管理员后台->会员管理处,找到需要设置到期时间的会员卡。也支持对会员卡按…...

Cookie与Session的区别及如何选择
目录 Cookie Session 如何选择 在网站开发中,Cookie与Session是两种常见的数据管理方式,它们在不同情况下有各自的优势和劣势。在这篇文章中,我们将深入了解Cookie与Session之间的区别,并提供了一些建议,帮助您在实…...

【快手小玩法-弹幕游戏】开发者功能测试报告提交模板
背景 快手有明确的要求,准入和准出更加严格,要求有明确的测试报告。格式如下: *本文参考字节wiki:CP侧测试报告模板(复制填写轻雀文档) 其他文章推荐:【抖音小玩法-弹幕游戏】开发者功能测试报告提交模板 一、前言…...

微信小程序在线阅读系统微信小程序设计与实现
摘 要:信息技术永远是改变生活的第一种创新方式,各种行业的发展更是脱离不了科技化的支持。原本传统的行业正在被科技行业的切入悄悄的发生变化。就拿我们生活当中常见的事情举例而言,在外卖行业还没有发展的快速的时候,方便面等速…...

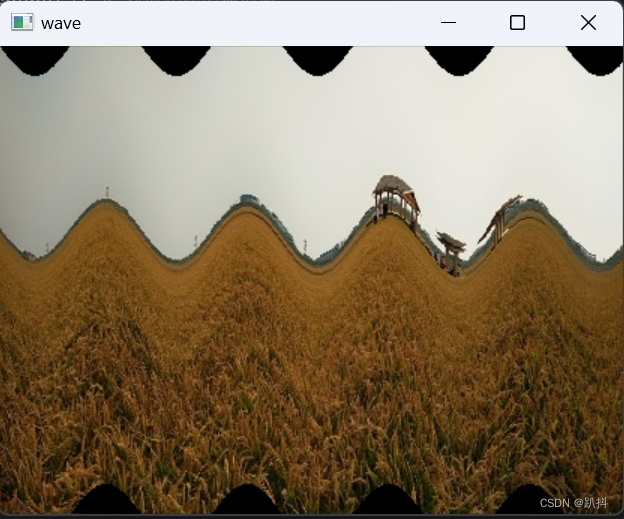
【OpenCV入门】第七部分——图像的几何变换
文章结构 缩放dsize参数实现缩放fx参数和fy参数实现缩放 翻转仿射变换平移旋转倾斜 透视cmath模块 缩放 通过resize()方法可以随意更改图像的大小比例: dst cv2.resize(src, dsize, fx, fy, interpolation)src: 原始图像dsize: 输出图像的…...
)
淘宝app商品详情原数据接口API(支持高并发请求/免费测试)
item_get_app-获得淘宝app商品详情原数据 一、引言 随着移动互联网的迅速发展,移动电商应用的需求也在不断增长。淘宝作为中国最大的电商平台之一,每天需要处理大量的商品数据和用户访问请求。为了提供更加优质的用户体验,淘宝开放了商品详…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
