基于Django的员工管理系统
目录
一、新建项目
二、创建app
三、设计表结构
四、在MySQL中生成表
五、静态文件管理
六、添加页面
七、模板的继承
一、新建项目
django-admin startproject 员工管理系统

二、创建app

startapp app01

三、设计表结构
app01/migrations/models.py
from django.db import modelsclass Department(models.Model):""" 部门表"""title = models.CharField(verbose_name='标题', max_length=32)class UserInfo(models.Model):"""员工表"""name = models.CharField(verbose_name='姓名', max_length=16)password = models.CharField(verbose_name='密码', max_length=64)age = models.IntegerField(verbose_name="年龄")account = models.DecimalField(verbose_name="账户余额", decimal_places=2, max_digits=10, default=0) # 小数点后两位,最长有10位数字create_time = models.DateTimeField(verbose_name="入职时间")depart = models.ForeignKey(to="Department", to_field="id",on_delete=models.CASCADE)gender_choice = ((1, "男"),(2, "女"),)gender = models.SmallIntegerField(verbose_name="性别",choices=gender_choice)无约束 depart_id = models.BigIntegerField(verbose_name="部门ID") 约束 只能是部门中已经存在的ID - to,与那张表关联 - to_field,表中的一列关联 - 写的是depart 生成数据列,depart_iddepart = models.ForeignKey(to="Department",to_field="id")
删除部分的时候,关联的用户
级联删除
depart = models.ForeignKey(to="Department", to_field="id",on_delete=models.CASCADE)ID列置空
depart = models.ForeignKey(to="Department", to_field="id", null = True,blank=True, on_delete=models.SET_NULL)Django中的约束
gender_choices = ((1, "男"),(2, "女"),
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
四、在MySQL中生成表
- 创建数据库
create database StaffManagement DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
- Django修改配置文件,连接数据库 员工管理系统/员工管理系统/setting.py
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'staffmanagement','USER': 'root','PASSWORD': '123123','HOST': '127.0.0.1','PORT': '3306',}
}- Django命令生成数据库表
makemigrations + migrate

表结构创建成功:

五、静态文件管理

部门管理
Django中提供Form和ModelForm组件(方便)

depart_list.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.3.7-dist/css/bootstrap.css' %}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">登录信息 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">注销</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div></div>
</nav>
<div><div class="container"><div style="margin-bottom: 10px"><a href="#" class="btn btn-primary btn-success"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新建部门</a></div><table class="table table-bordered"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表<thead><tr><th>ID</th><th>名称</th><th>操作</th></tr></thead><tbody><tr><th scope="row">1</th><td>销售部</td><td><a href="" class="btn btn-primary btn-xs">编辑</a><a href="" class="btn btn-danger btn-xs">删除</a></td></tr></tbody></table></div>
</div>
<script src="{% static 'js/jQuery.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.3.7-dist/js/bootstrap.js' %}"></script>
</body>
</html>初步结果展示

六、添加页面
需要一个添加页面的话,实现效果为点击新建部门跳转到新建部门的窗口

初步创建和编写

编写HTML文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.3.7-dist/css/bootstrap.css' %}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">登录信息 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">注销</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建部门</h3></div><div class="panel-body"><form><div class="form-group"><label for="exampleInputEmail1">标题</label><input type="text" class="form-control" placeholder="标题" name="title"></div><button type="submit" class="btn btn-default">提交</button></form></div></div></div>
</div>
<script src="{% static 'js/jQuery.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.3.7-dist/js/bootstrap.js' %}"></script>
</body>
</html>
添加部门
def depart_add(request):"""添加部门"""if request.method == "GET":return render(request, 'depart_add.html')title = request.POST.get("title")models.Department.objects.create(title=title)# 重定向回定向列表return redirect("/depart/list/")
删除部门
def depart_delete(request):"""删除部门"""nid = request.GET.get('nid')models.Department.objects.filter(id=nid).delete()return redirect("/depart/list/")

编辑部门

 编写HTML文件
编写HTML文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.3.7-dist/css/bootstrap.css' %}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">登录信息 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">注销</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">修改部门</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label for="exampleInputEmail1">标题</label><input type="text" class="form-control" placeholder="标题" name="title" value="{{ row_object.title }}"></div><button type="submit" class="btn btn-default">提交</button></form></div></div></div>
</div>
<script src="{% static 'js/jQuery.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.3.7-dist/js/bootstrap.js' %}"></script>
</body>
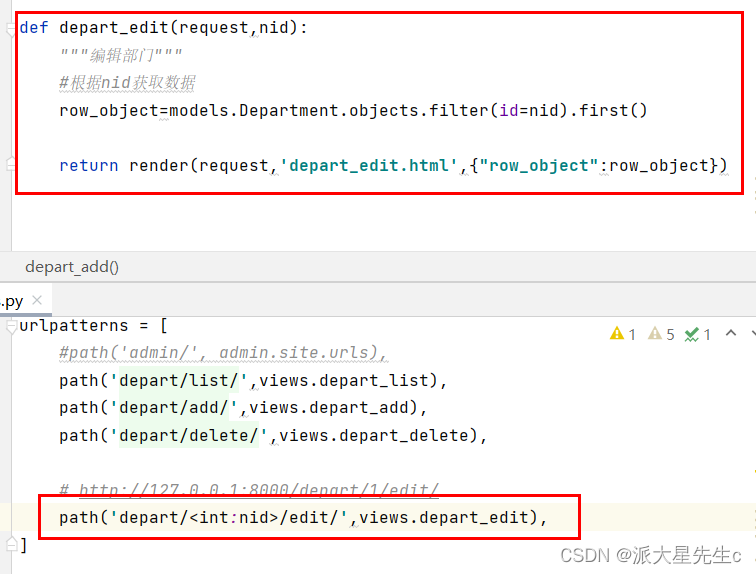
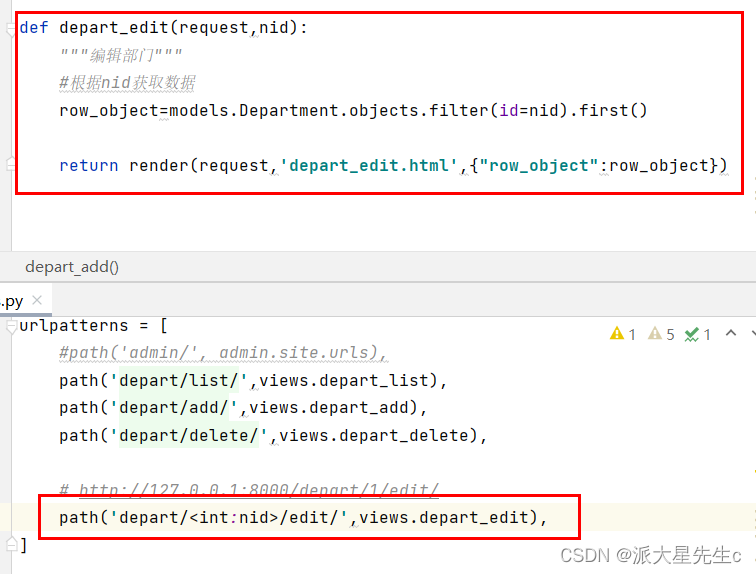
</html>编写view.py
def depart_edit(request, nid):"""部门编辑"""if request.method == "GET":# 根据nid,获取数据row_object = models.Department.objects.filter(id=nid).first()return render(request, 'depart_edit.html', {"row_object": row_object})# 如果是POST请求,保存修改title = request.POST.get('title')models.Department.objects.filter(id=nid).update(title=title)# 重定向回部门列表return redirect('/depart/list/')七、模板的继承
继承母版 ‘layout.html’
{% extends 'layout.html' %}{% block css %}<link rel="stylesheet" href="{% static 'pluxxx.css' %}"><style>...</style>
{% endblock %}{% block content %}<h1>首页</h1>
{% endblock %}{% block js %}<script src="{% static 'js/jqxxxin.js' %}"></script>
{% endblock %}
继承的文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugin...min.css' %}">{% block css %}{% endblock %}
</head>
<body><h1>标题</h1><div>{% block content %}{% endblock %}</div><h1>底部</h1><script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>{% block js %}{% endblock %}
</body>
</html>相关文章:

基于Django的员工管理系统
目录 一、新建项目 二、创建app 三、设计表结构 四、在MySQL中生成表 五、静态文件管理 六、添加页面 七、模板的继承 一、新建项目 django-admin startproject 员工管理系统 二、创建app startapp app01 三、设计表结构 app01/migrations/models.py from django.db impo…...

企业数智化转型在即,看看低代码软件公司如何做!
在信息爆炸的现代社会中,利用先进技术为企业提升办公协作效率,是一件事半功倍的事。当前,数字化转型升级已经是发展趋势,不少企业已经在朝着数智化转型方向迈进。作为一家低代码软件公司,流辰信息看到了市场发展前景&a…...

如何将pdf版的文书文字提取出来?
//在线工具地址https://ocr.bytedance.zj.cn/image/ImageText在当今信息爆炸的时代,图文并茂已经成为了一个广告宣传的常用方式。然而,图片中的文字信息往往难以获取,尤其对于那些需要快速获取信息的人们来说,阅读图片中的文字会是…...

设计模式——工厂模式
工厂模式 1.需求 抽奖活动 新用户注册即参与抽奖,奖品为:1.优惠券,2.优酷会员,3.京东卡 2.无模式 public class FreeGoodsController{public Result<?> send(AwardInfo awardInfo){int awardType awardInfo.getAward…...

PCB设计中降低噪声与电磁干扰的24个窍门
电子设备的灵敏度越来越高,这要求设备的抗干扰能力也越来越强,因此PCB设计也变得更加困难,如何提高PCB的抗干扰能力成为众多工程师们关注的重点问题之一。本文将介绍PCB设计中降低噪声与电磁干扰的一些小窍门。 下面是经过多年设计总结出来的…...

设计模式浅谈
什么是设计模式 设计模式是一种软件设计的思想。是在软件开发过程中,经过验证的、用于解决在特定环境下重复出现的、特定问题的解决方案。 设计模式的设计原则 原文链接:https://blog.csdn.net/qq_43471489/article/details/124067150 设计原则 1、…...

【kubernetes】使用crictl对k8s节点进行调试
crictl 是 CRI 兼容的容器运行时命令行接口,可以使用它来检查和调试 Kubernetes 节点上的容器运行时和应用程序。 可以Github上下载最新的发布版本: https://github.com/kubernetes-sigs/cri-tools/releases 包名大小发布日期...

数字经济讨论题
自2001年以来,Alphabet(Google)已进行了200多次并购。下面列出了并购年份。选择Alphabet进行的三笔并购讨论这些并购是如何使Alphabet拥有新的或增强的现有业务领域重要的是考虑何时进行所选择的收购。谷歌已经从一家提供互联网搜索引擎的公司…...

gcc/g++、动静态库、make/makefile
目录 gcc/g gcc和g的对比 "一段代码的使命" ●预处理 ●编译 ●汇编 ●链接 ●动/静态链接 make/makefile gcc/g gcc和g的对比 对于c文件而言,使用gcc或者g并没有什么区别。而对于cpp文件,在预处理、编译、汇编这三部分,…...

北京博奥智源,浅谈图书馆的馆情展示系统细则
功能特点: 1、支持智慧大屏的定制,内置精美的主题模板。 2、提供丰富的数据模块,可通过拖拽自由组合,配置灵活。 3、支持屏幕分辨率自定义,自适应屏幕大小。 4、支持背景颜色的更换,同时可上传图片更换背景…...

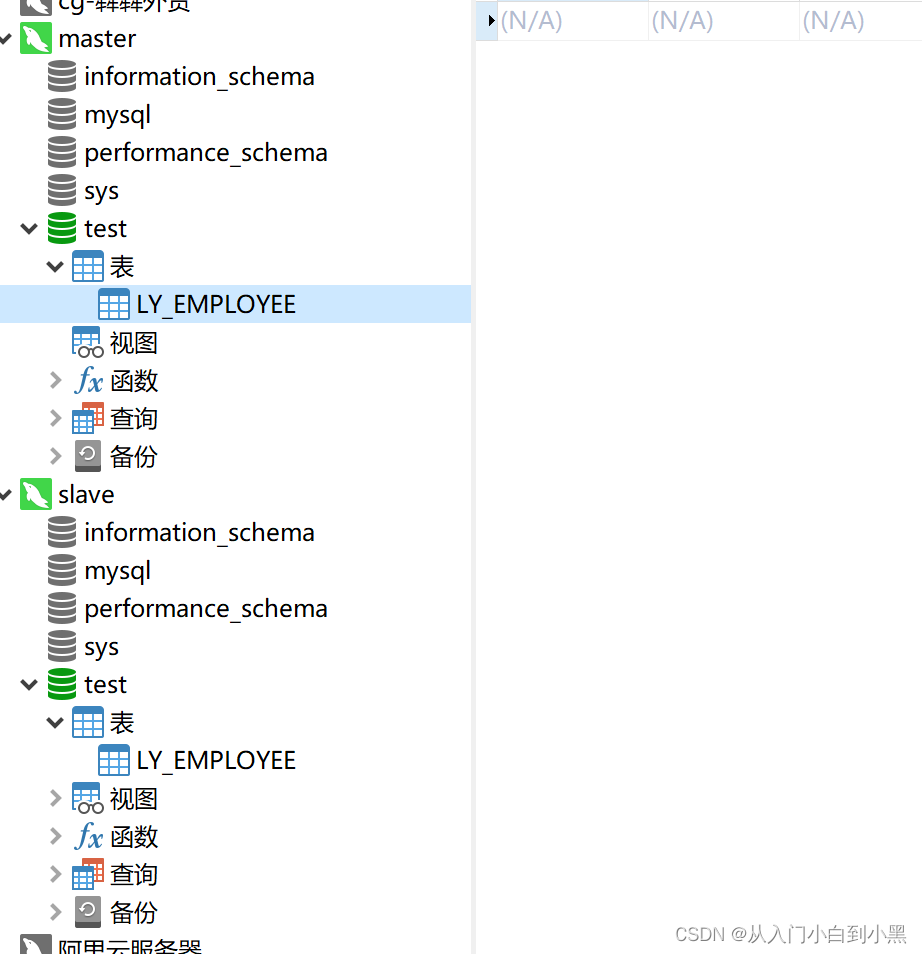
Docker----------day-mysql8主从复制
1.安装master 1.1拉取镜像 docker search mysql docker pull mysql mkdir -p /home/mysql8/data mkdir -p /home/mysql8/conf mkdir -p /home/mysql8/log1.2 2.启动交互式添加容器数据卷 #不添加容器数据卷 docker run -p 3307:3306 --name mysql_master -e MYSQL_ROOT_PASS…...

【Nginx】【一】Nginx简介
Nginx简介 背景介绍 Nginx(“engine x”)一个具有高性能的【HTTP】和【反向代理】的【WEB服务器】,同时也是一个【POP3/SMTP/IMAP代理服务器】,是由伊戈尔赛索耶夫(俄罗斯人)使用C语言编写的,Nginx的第一个版本是200…...

跳跃游戏II-力扣45-java 动态规划
一、题目描述给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处:0 < j < nums[i] i j < n返回到达 nums[n - …...

【算法】用python代码解决“鬼谷问徒”问题
文章目录题目相关链接算法代码代码可优化的点喜欢这种搞逻辑的题目。据说chatGPT暂时还不会写hhh。水平有限,我自己花了两个小时才实现,不过解决问题的过程还是很快乐的。题目 一天,鬼谷子随意从2-99中选取了两个数。他把这两个数的和告诉了…...

【1】linux命令每日分享——mkdir创建目录
大家好,这里是sdust-vrlab,Linux是一种免费使用和自由传播的类UNIX操作系统,Linux的基本思想有两点:一切都是文件;每个文件都有确定的用途;linux涉及到IT行业的方方面面,在我们日常的学习中&…...

TPM 2.0实例探索1
1. 获取用户名 命令及结果如下所示: $ whoami ph2. 获取设备序列号(串号) 命令及结果如下所示: $ sudo dmidecode | grep "Serial Number" | head -n 1Serial Number: MP260S483. 将用户名和设备序列号放入到一个文…...

buu [BJDCTF2020]signin 1
题目描述: 题目分析: 打开发现是16 进制数(我也不知道我是怎么发现的,先是尝试了md5和rot-n,发现都不行,然后参考大佬的才知道是16进制)使用 在线16进制转字符串 便能得到 flag但我如果不想用线上工具&…...

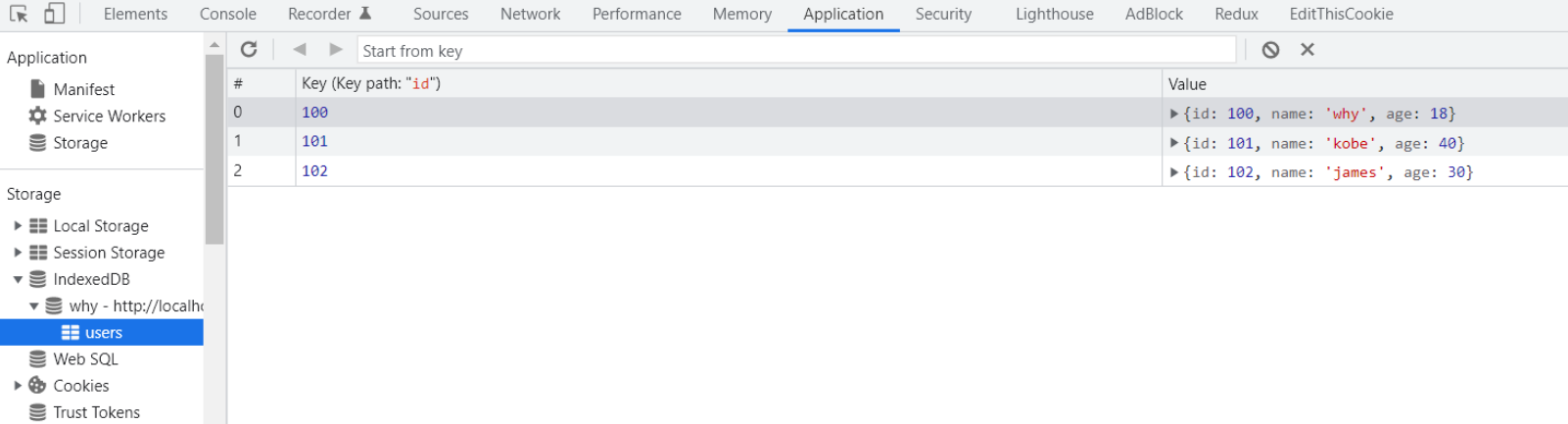
Storage
WebStorage主要提供了一种机制,可以让浏览器提供一种比cookie更直观的key、value存储方式: localStorage:本地存储,提供的是一种永久性的存储方法,在关闭掉网页重新打开时,存储的内容依然保留;…...

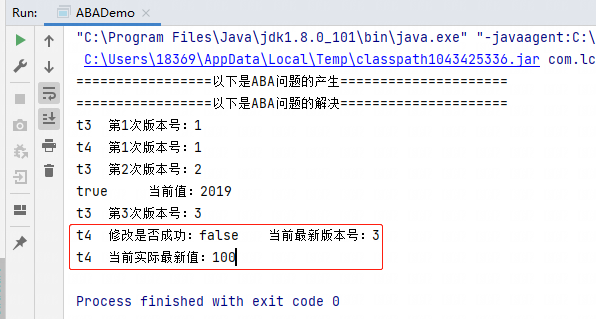
CAS底层原理及ABA问题
一、案例CAS是Java中Unsafe类里面的一个方法,它的全称是叫CompareAndSwap比较并交换的一个意思,它的主要功能是能够去保证在多线程的环境下对于共享变量修改的一个原子性。例如,比如说像这样一个场景,有一个成员变量state…...
)
华为OD机试真题Python实现【单词反转】真题+解题思路+代码(20222023)
题目 输入一个英文文章片段, 翻转指定区域的单词顺序, 标点符号和普通字母一样处理, 例如输入字符串 I am a developer. [0,3] 则输出 developer. a am I 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 输入 使用换行隔开 3 个参数 第一…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
