Element浅尝辄止9:Popover 弹出框组件
Popover 的属性与 Tooltip 很类似,它们都是基于
Vue-popper开发的,因此有重复属性
1.如何使用?
/*trigger属性用于设置何时触发 Popover,支持四种触发方式:
hover,click,focus 和 manual。
对于触发 Popover 的元素,有两种写法:使用 slot="reference"
的具名插槽,或使用自定义指令v-popover指向 Popover 的索引ref。*/<template><el-popoverplacement="top-start"title="标题"width="200"trigger="hover"content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。"><el-button slot="reference">hover 激活</el-button></el-popover><el-popoverplacement="bottom"title="标题"width="200"trigger="click"content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。"><el-button slot="reference">click 激活</el-button></el-popover><el-popoverref="popover"placement="right"title="标题"width="200"trigger="focus"content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。"></el-popover><el-button v-popover:popover>focus 激活</el-button><el-popoverplacement="bottom"title="标题"width="200"trigger="manual"content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。"v-model="visible"><el-button slot="reference" @click="visible = !visible">手动激活</el-button></el-popover>
</template><script>export default {data() {return {visible: false};}};
</script>2.嵌套信息
Popover 中可以嵌套多种类型信息
利用分发取代content属性<el-popoverplacement="top"width="400"trigger="click"><el-table :data="gridData"><el-table-column width="150" property="date" label="日期"></el-table-column><el-table-column width="100" property="name" label="姓名"></el-table-column><el-table-column width="300" property="address" label="地址"></el-table-column></el-table><el-button slot="reference">click 激活</el-button>
</el-popover><script>export default {data() {return {gridData: [{date: '2016-05-02',name: '王xx',address: '北京市普陀弄'}, {date: '2016-05-04',name: '王xy',address: '天津 1518 弄'}, {date: '2016-05-01',name: '王二狗',address: '普陀区金沙江路 1518 弄'}]};}};
</script>3.嵌套操作
也可以嵌套操作,这相比 Dialog 更为轻量
<el-popoverplacement="top"width="160"v-model="visible"><p>Are you OK?</p><div style="text-align: right; margin: 0"><el-button size="mini" type="text" @click="visible = false">取消</el-button><el-button type="primary" size="mini" @click="visible = false">确定</el-button></div><el-button slot="reference">删除</el-button>
</el-popover><script>export default {data() {return {visible: false,};}}
</script>上述即为popover组件的大致内容,想要深入浅出可以移步弹出框
相关文章:

Element浅尝辄止9:Popover 弹出框组件
Popover 的属性与 Tooltip 很类似,它们都是基于Vue-popper开发的,因此有重复属性 1.如何使用? /*trigger属性用于设置何时触发 Popover,支持四种触发方式: hover,click,focus 和 manual。 对于…...

程序开发:构建功能强大的应用的艺术
程序开发是在今天的数字化时代中扮演重要角色的一项技术。通过编写代码,开发人员能创造出无数不同的应用,从简单的计算器到复杂的社交平台。电子商务应用、在线教育平台、医疗记录系统等,都重视程序开发的重要性,通过这其中的交互…...
k8s实战-高级调度)
(七)k8s实战-高级调度
一、CronJob 定时任务 1、cron 表达式 # ┌───────────── 分钟 (0 - 59) # │ ┌───────────── 小时 (0 - 23) # │ │ ┌───────────── 月的某天 (1 - 31) # │ │ │ ┌───────────── 月份 (1 - 12) # │ │ │ │ ┌…...

HTTP/1.1协议中的八种请求
2023年8月29日,周二晚上 目录 概述八种请求GET请求POST请求PUT请求PATCH请求DELETE请求HEAD请求OPTIONS请求TRACE请求 概述八种请求 HTTP/1.1协议中定义了8种常用的请求方法,分别是:1. GET 用途:请求指定的页面信息,并返回实体主体。例子:获取一个网页、图片等静态…...

面试系列 - JVM内存模型和调优详解
目录 一、JVM内存模型 1. 程序计数器(Program Counter Register): 2.Java虚拟机栈(Java Virtual Machine Stacks): 3. 本地方法栈(Native Method Stack): 5. 方法区…...

JavaScript -【第一周】
文章来源于网上收集和自己原创,若侵害到您的权利,请您及时联系并删除~~~ JavaScript 介绍 变量、常量、数据类型、运算符等基础概念 能够实现数据类型的转换,结合四则运算体会如何编程。 体会现实世界中的事物与计算机的关系理解什么是数据并…...

高性能缓存 Caffeine 原理及实战
Caffeine 是基于Java 8 开发的、提供了近乎最佳命中率的高性能本地缓存组件,Spring5 开始不再支持 Guava Cache,改为使用 Caffeine。 1 算法原理 对于 Java 进程内缓存我们可以通过 HashMap 来实现。不过,Java 进程内存是有限的,…...

【算法】leetcode 105 从前序与中序遍历序列构造二叉树
题目 输入某二叉树的前序遍历和中序遍历的结果,请构建该二叉树并返回其根节点。 假设输入的前序遍历和中序遍历的结果中都不含重复的数字。 示例 1: Input: preorder [3,9,20,15,7], inorder [9,3,15,20,7] Output: [3,9,20,null,null,15,7]示例 2: Input: pr…...

11 | Spark计算数据文件中每行数值的平均值
需求:计算数据文件中的数值的平均值 背景: 你有一个数据文件,其中包含一系列数值,每行一个数值,数值之间用逗号分隔。你想使用Apache Spark分布式计算框架来读取数据文件中的数值并计算它们的平均值。功能要求: 通过Spark配置和上下文初始化Spark应用程序。从数据文件中…...

AI与游戏创新:深度学习的起跑枪声
《AI与游戏创新:深度学习的起跑枪声》 目录 引言AIGC定义与重要性AI在游戏中的应用AI推动游戏创新的可能途径AIGC的挑战与解决方案结论:AI是游戏行业的下一站 引言 AI(人工智能)正在全球范围内改变各个行业,游戏行…...

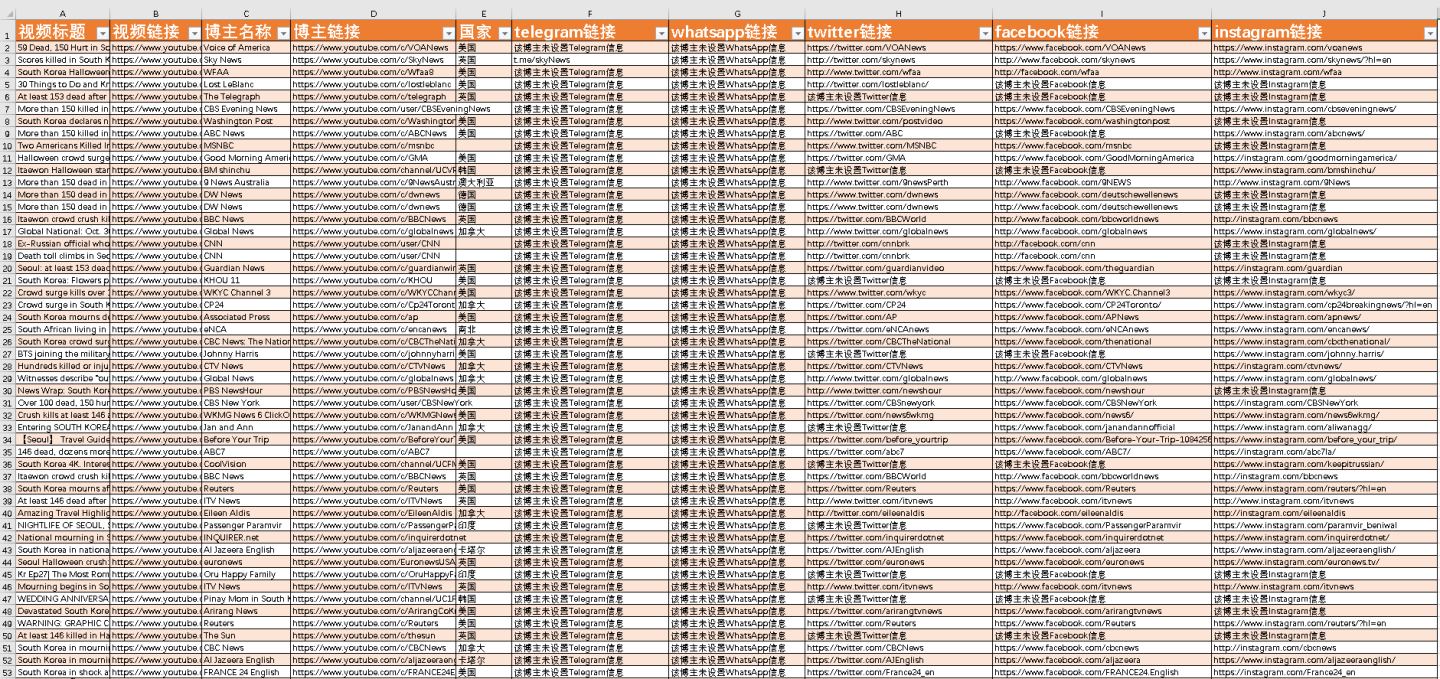
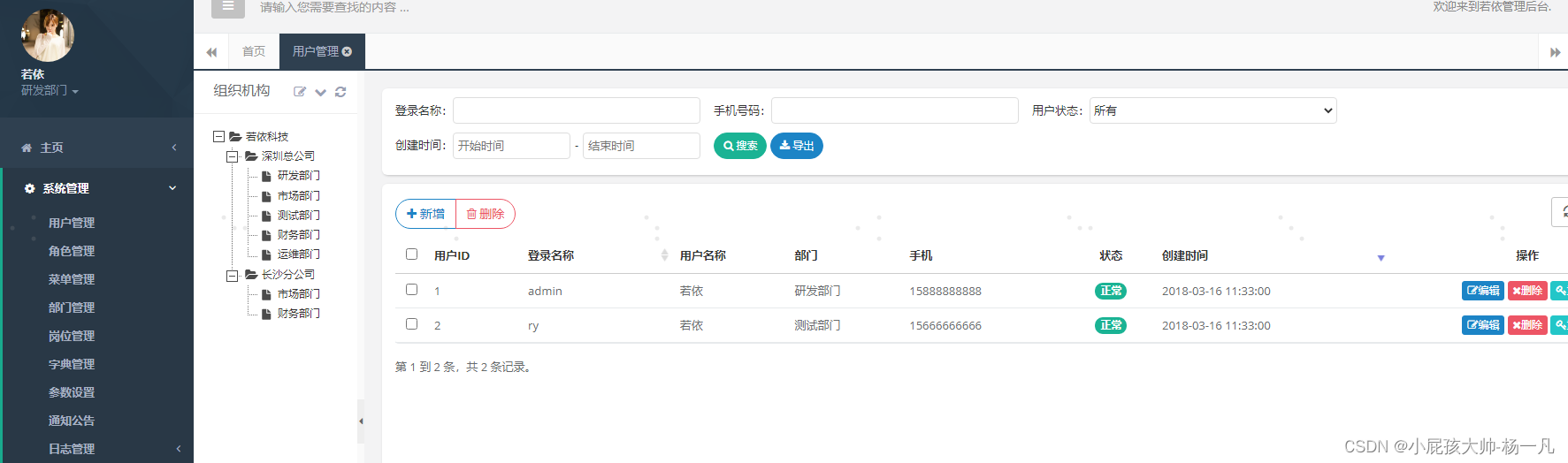
【GUI开发】用python爬YouTube博主信息,并开发成exe软件
文章目录 一、背景介绍二、代码讲解2.1 爬虫2.2 tkinter界面2.3 存日志 三、软件演示视频四、说明 一、背景介绍 你好,我是马哥python说,一名10年程序猿。 最近我用python开发了一个GUI桌面软件,目的是爬取相关YouTube博主的各种信息&#…...

7.6 函数的递归调用
直接调用: ### 1. 直接递归调用 直接递归调用是指一个函数直接调用自己。例如,计算阶乘的函数,可以使用递归方法: int factorial(int n) {if (n < 1) {return 1;}return n * factorial(n - 1); } 在这个例子中,f…...

本地开机启动jar
1:首先有个可运行的jar包 本地以ruiyi代码为例打包 2:编写bat命令---命名为.bat即可 echo off java -jar D:\everyDay\test\RuoYi\target\RuoYi.jar 3:设置为开机自启动启动 快捷键winr----输入shell:startup---打开启动文档夹 把bat文件复…...

解决uniapp手机真机调试时找不到手机问题
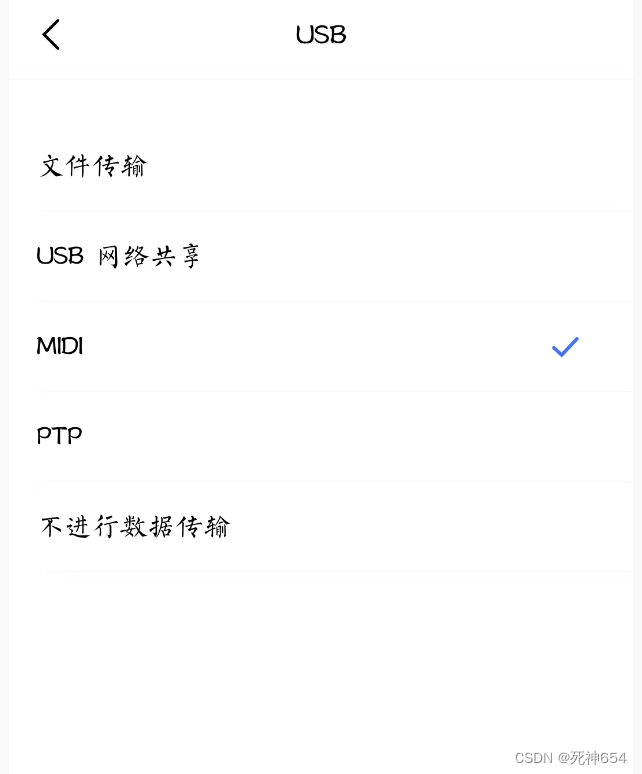
1、检查 USB 调试是否开启 2、检查是否有选择 文件 传输 选项 3、如果上述都做了还找不到,可以看看开发者选项中的【USB设置】,把模式改为 MIDI 模式...

HarmonyOS应用开发者-----高级认证试题及答案
HarmonyOS应用开发者高级认证试题及答案 试题会不定时刷新,本试题仅供大家学习参考 【判断题】 2/2 HarmonyOS应用可以兼容OpenHarmony生态 正确(True)【判断题】 2/2 所有使用@Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。 正确(True…...

R语言随机波动模型SV:马尔可夫蒙特卡罗法MCMC、正则化广义矩估计和准最大似然估计上证指数收益时间序列...
全文链接:http://tecdat.cn/?p31162 最近我们被客户要求撰写关于SV模型的研究报告,包括一些图形和统计输出(点击文末“阅读原文”获取完整代码数据)。 相关视频 本文做SV模型,选取马尔可夫蒙特卡罗法(MCMC)、正则化广…...

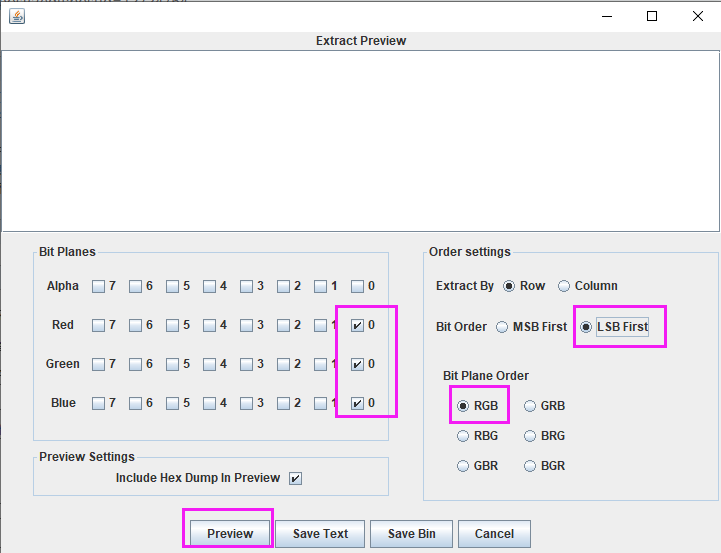
详细教程:Stegsolve的下载,jdk的下载、安装以及环境的配置
最近在学习隐写术,下载stegsolve 以及使用stegsolve倒腾了很久,避免朋友们和我一样倒腾了很久,希望此文可以帮到刚在学习隐写的朋友们(win7下使用stegsolve) 文章目录 一、下载stegsolve链接二、jdk的下载三、jdk的安装四、配置环境变量五、检…...

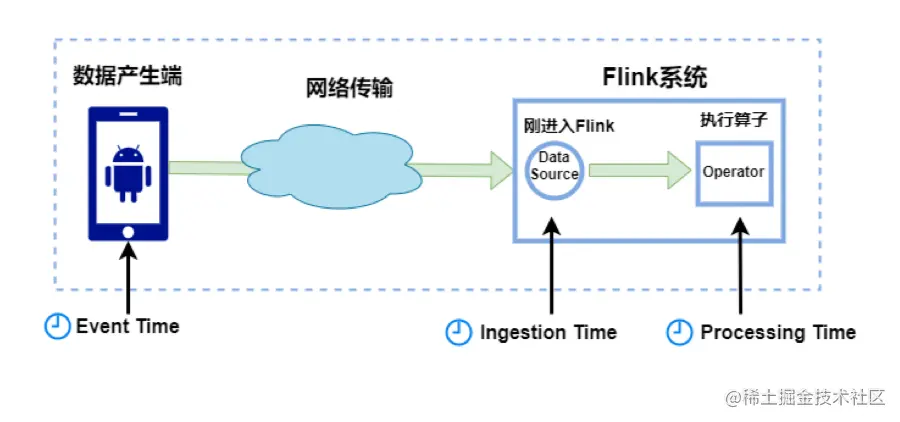
Watermark 是怎么生成和传递的?
分析&回答 Watermark 介绍 Watermark 本质是时间戳,与业务数据一样无差别地传递下去,目的是衡量事件时间的进度(通知 Flink 触发事件时间相关的操作,例如窗口)。 Watermark 是一个时间戳, 它表示小于该时间戳的…...

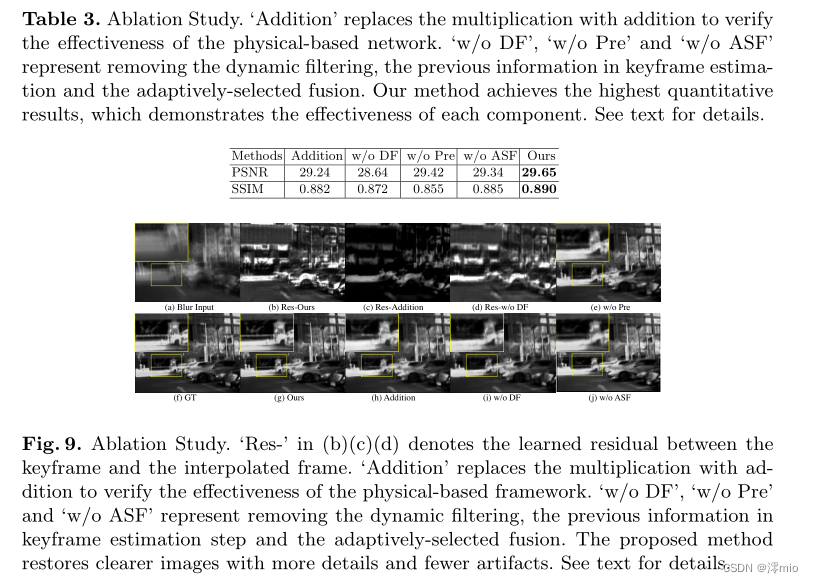
深度学习论文分享(八)Learning Event-Driven Video Deblurring and Interpolation
深度学习论文分享(八)Learning Event-Driven Video Deblurring and Interpolation 前言Abstract1 Introduction2 Motivation2.1 Physical Model of Event-based Video Reconstruction2.2 Spatially Variant Triggering Threshold 3 Proposed Methods3.1 …...

UI设计开发原则
一、一致性原则 坚持以用户体验为中心设计原则,界面直观、简洁,操作方便快捷,用户接触软件后对界面上对应的功能一目了然、不需要太多培训就可以方便使用本应用系统。 1、字体 保持字体及颜色一致,避免一套主题出现多个字体&am…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
